On yıl önce WordPress web siteleri oluşturmaya başladığımda, kodlama bilgisi olmadan özel tasarımlar oluşturmakta zorlanıyordum. İşte o zaman sayfa oluşturucuları keşfettim ve her şey değişti.
Yıllar içinde test ettiğim ve kullandığım tüm sayfa oluşturucular arasında Divi her zaman öne çıkmıştır. Birçok çok amaçlı tema ve sayfa oluşturucu gelip geçerken, Divi yapay zeka destekli tasarım araçları ve gelişmiş özelleştirme seçenekleri gibi özellikleriyle sürekli olarak trendlerin önünde yer aldı.
Bu uygulamalı Divi incelemesinde, onu bu kadar özel yapan şeyin tam olarak ne olduğunu size göstereceğim, böylece WordPress web siteniz için doğru seçim olup olmadığına karar verebilirsiniz.

Divi İncelemesi: Dürüst Görüşüm (Ve İlk El Deneyimim)
Divi, entegre bir sayfa oluşturucu ile gelen popüler bir çok amaçlı temadır. Divi'yi birkaç projede kullandım ve hızla favori sayfa oluşturucularımdan biri haline geldi.
Sayfa oluşturucu herhangi bir WordPress temasıyla çalışır, böylece her türlü web sitesini oluşturmak için kullanabilirsiniz. Ancak, Divi temasıyla çalışacak şekilde optimize edilmiştir ve tüm Divi lisansları hem oluşturucuyu hem de çok amaçlı temayı içerir, bu nedenle birçok web sitesi sahibi bunları birlikte kullanır.

sayfa oluşturucuyu etkinleştirdiğinizde, standart WordPress sayfa ve gönderi düzenleyicisinin yerini görsel bir oluşturucu alır.
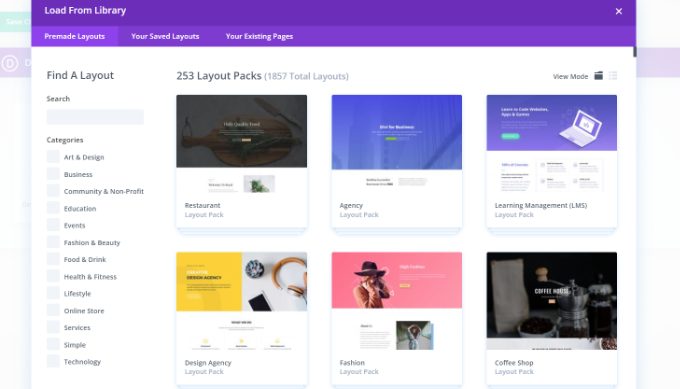
Bu oluşturucu, restoran web siteleri, kahve dükkanları ve yoga stüdyoları için kitler dahil olmak üzere birden çok sektör ve nişi kapsayan yüzlerce hazır düzenlemeye erişim sağlar. Düzen kütüphanesine göz attım ve tasarımlar gerçekten etkileyici.
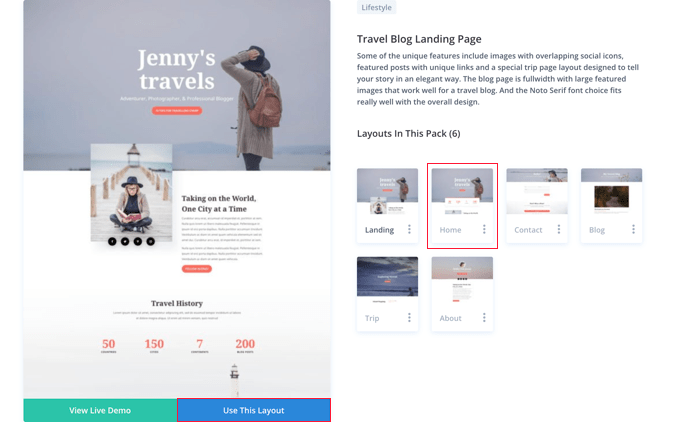
Divi'nin 1 tıklamayla demo içe aktarıcısı sayesinde, bu profesyonelce tasarlanmış blog düzenlerinden herhangi birini hızlı ve kolay bir şekilde içe aktarabilir, ardından sürükle ve bırak oluşturucu ile özelleştirebilirsiniz.

Alternatif olarak, sıfırdan başlayıp tamamen özel bir düzen oluşturabilirsiniz.
Hangi seçeneği seçerseniz seçin, öğeler ekleyip kaldırabilir, satır içi düzenleyiciyi kullanarak metin ekleyebilir, öğeleri sayfa etrafında taşıyabilir ve istediğiniz tasarımı oluşturmak için özel CSS ekleyebilirsiniz. Satır içi düzenleyiciyi özellikle kullanışlı buldum.

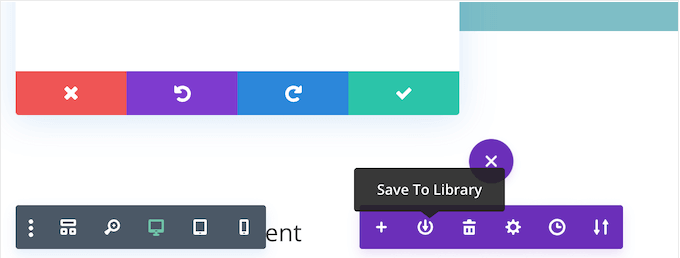
Düzenlemeden memnun kaldığınızda, birkaç tıklamayla yayına alabilir veya yeniden kullanılabilir bir şablon olarak kaydedebilirsiniz.
Birden fazla web sitesini yönetiyorsanız, tasarımlarınızı dışa aktarabilir ve ardından Divi yüklü herhangi bir WordPress bloguna, web sitesine veya çevrimiçi mağazaya içe aktarabilirsiniz.
Divi İncelemesi: Sizin İçin Doğru Tema ve Sayfa Oluşturucu mu?
Seçilebilecek sayısız WordPress teması var, ancak birçok web sitesi sahibi hala tam olarak istedikleri tasarımı oluşturmakta zorlanıyor. Bunun ne kadar sinir bozucu olabileceğini biliyorum.
İşte sayfa oluşturucularının devreye girdiği yer burasıdır.
Bu eklentiler, sürükle ve bırak kullanarak sitenizin her bölümünü özelleştirmenize olanak tanır. Yıllardır sürükle ve bırak oluşturucuları kullanıyorum ve web sitelerinin tasarımı üzerinde tam kontrol isteyen herkes için oyunun kurallarını değiştiriyorlar. Bunu akılda tutarak, Divi'nin WordPress web siteniz için doğru sayfa oluşturucu eklentisi ve çok amaçlı tema olup olmadığını görelim.
1. Profesyonelce Tasarlanmış Düzenler
Başlamak gerekirse, Divi, her türlü web sitesi oluşturmak için inanılmaz derecede sağlam bir platformdur. 2.000'den fazla web sitesi düzeni sunar ve sürekli olarak yeni tasarımlar yayınlarlar, kamu malı görselleri, simgeler ve illüstrasyonlarla tamamlanmıştır.

Bu düzen paketlerini demo sitelerimde test ettim ve inanılmaz derecede kullanımı kolaylar. Tasarım sürecinde size gerçekten çok zaman ve çaba kazandırıyorlar.
Ayrıca blog bölümü, hakkımızda sayfası, iletişim sayfası, ana sayfa ve daha fazlası için birden fazla tasarıma sahip düzen paketleri de bulunmaktadır.
Belirli nişler ve sektörler için paketlerin yanı sıra neredeyse her blog nişi için uygun minimalist şablonlar bulacaksınız.

Divi, katmanlı tasarımlar oluşturmak için farklı düzenleri diğer şablonların içine yerleştirmenize bile olanak tanır.
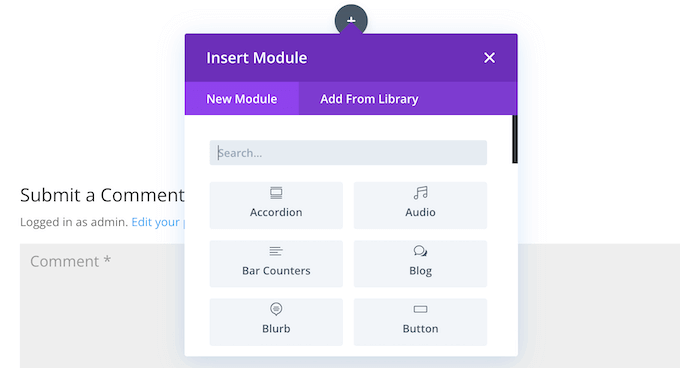
Bunun yanı sıra, Divi'de 200'den fazla tamamen özelleştirilebilir öğe ve modül bulunmaktadır. Örneğin, hazır kaydırıcılar, harekete geçirici mesaj (CTA) düğmeleri, formlar, referanslar, sosyal medya akışları, fiyat tabloları ve çok daha fazlasını ekleyebilirsiniz.

Dürüst İncelemem: Çok fazla uğraşmadan harika görünen bir web sitesi oluşturmanın bir yolunu arıyorsanız, bu düzen paketleri mutlak bir kazanan gibi görünüyor.
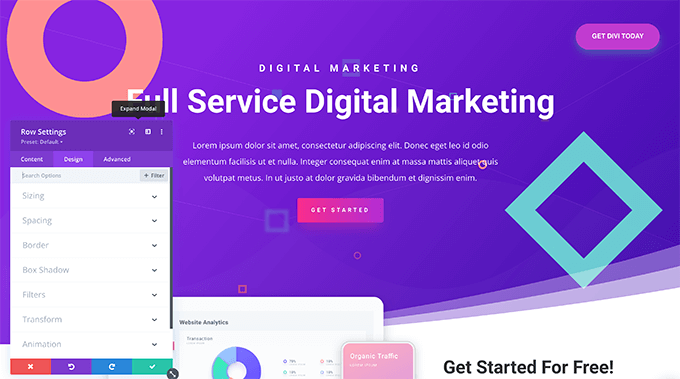
2. Sürükle ve Bırak Sayfa Oluşturucu
Divi'yi kapsamlı bir şekilde kullanmış biri olarak, sürükle ve bırak düzenleyicisinin gerçek bir öne çıkan özellik olduğunu söyleyebilirim. Tamamen özel açılış sayfaları, satış sayfaları, özel gönderi düzenleri ve daha fazlasını oluşturmanıza olanak tanır. Çeşitli temalarla test ettim ve Divi teması için tasarlanmış olsa da, diğerleriyle şaşırtıcı derecede iyi çalışıyor. Web sitesi sahiplerinin bu esnekliği inanılmaz derecede faydalı bulacağını düşünüyorum.
Divi sayfa oluşturucu gerçek bir 'gördüğünüze göre alırsınız' (WYSIWYG) düzenleyicisidir, böylece değişikliklerinizi gerçek zamanlı olarak görebilirsiniz. Bu, web sitenizde, blogunuzda veya çevrimiçi mağazanızda en iyi görüneni görmek için birçok farklı ayarı deneyebileceğiniz anlamına gelir.
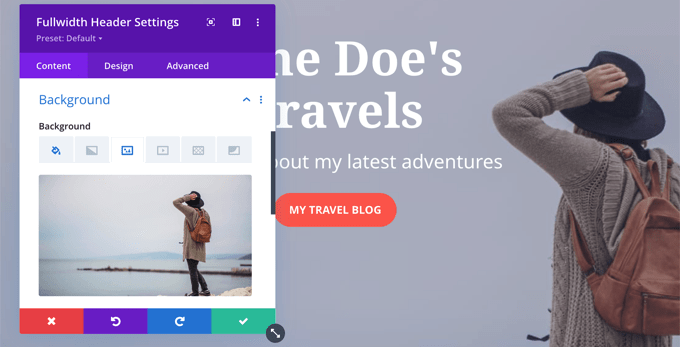
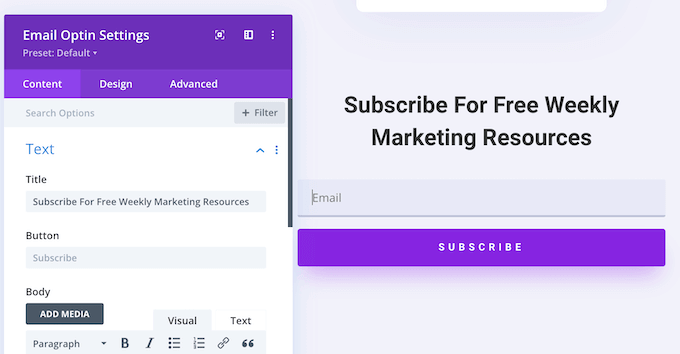
Öğeleri düzenlemek çok kolaydır. Öğeye tıklamanız ve sol taraftaki menüden değişikliklerinizi yapmanız yeterlidir.

yazı tiplerini, metin rengini, kenarlık seçeneklerini değiştirebilir, fareyle üzerine gelme stilleri ekleyebilir, filtreler uygulayabilir ve daha fazlasını yapabilirsiniz.
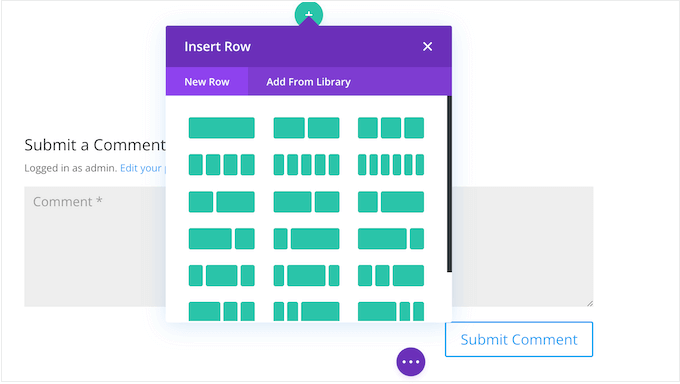
Divi, 20 satır türü ve 3 bölüm türü sunar. Bu, içeriğinizi düzenleme konusunda size bolca esneklik sağlar. Özellikle karmaşık açılış sayfaları tasarlarken bunun çok yardımcı olduğunu gördüm – özel kodlarla uğraşmaktan çok daha kolay.

Dürüst İncelemem: Divi'nin sürükle ve bırak düzenleyicisi güçlü ve kullanıcı dostudur. Gerçek zamanlı düzenleme ve sayısız özelleştirme seçeneği, onu kullanmayı bir zevk haline getiriyor. İster blog yazarı, ister işletme sahibi, ister web tasarımcısı olun, Divi'nin sunduğu esnekliği ve kontrolü takdir edeceksiniz.
3. Gelişmiş Özelleştirme Seçenekleri
Divi hakkında sevdiğim şeylerden biri, öğeleri doğrudan sayfa oluşturucu içinde dönüştürme yeteneğidir. Photoshop veya Sketch'e gerek yok!
Öğeleri kolayca döndürebildim, ölçeklendirebildim ve etrafta hareket ettirebildim. Bu büyük bir zaman kazancı ve okuyucularımızın farklı programlar arasında geçiş yapmak zorunda kalmayacaklarını takdir edeceklerini biliyorum. Bu özelliği demo sitelerimde kapsamlı bir şekilde test ettim ve kusursuz çalıştı.
Divi ayrıca öğelerinizi geliştirmek için çeşitli filtreler sunar. Sepya, Doygunluk ve Kontrast filtreleriyle denemeler yaptım ve bunlar benzersiz bir dokunuş katmanın harika bir yolu. Ayrıca kenarlıklar, kutu gölgeleri ve metin gölgeleri ekleyebilirsiniz, bunların hepsi görsel ilgi yaratmaya yardımcı olur.
Bu şekilde, hazır öğeleri ve modülleri markanız ve WordPress temanızla mükemmel bir şekilde yansıtacak şekilde özelleştirebilirsiniz.
Dürüst İncelemem: Divi'nin öğe dönüştürme özellikleri inanılmaz derecede güçlüdür. Filtre seçenekleriyle birleştirilmiş, öğeleri doğrudan sayfa oluşturucu içinde işleme yeteneği, size tam tasarım özgürlüğü verir. Gerçekten özel bir web sitesi oluşturmak isteyen herkes için bir oyun değiştiricidir.
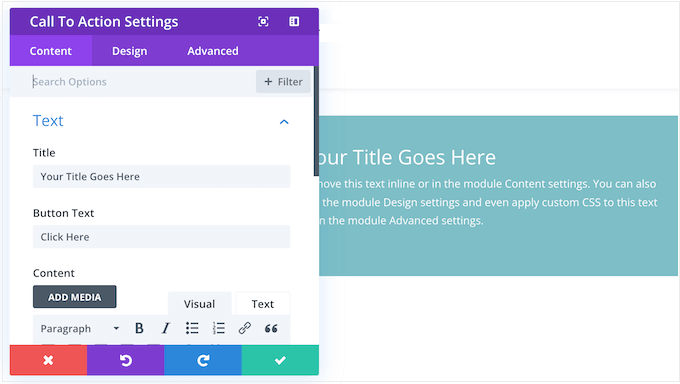
4. Satır İçi Metin Düzenleme
Metin, çoğu blogun, web sitesinin ve çevrimiçi pazar yerlerinin önemli bir parçasıdır.
Divi ile içeriğinizi ön uçta taslağını oluşturabilir ve sonuçları anında görebilirsiniz. Sadece tıklayın ve yazmaya başlayın – bu kadar basit!

Metnin nasıl görüneceği üzerinde de tam kontrole sahipsiniz. Farklı yazı tipi seçeneklerini denedim ve yüzlerce seçenek var. Kendi yazı tiplerinizi de yükleyebilirsiniz, bu da marka tutarlılığını korumak isteyen işletmeler için harika bir seçenektir.
Dürüst İncelemem: Divi'nin metin düzenleme yetenekleri mükemmeldir. Ön uç düzenleme ve kapsamlı stil seçenekleri, güzel ve ilgi çekici içerikler oluşturmayı kolaylaştırır.
5. Animasyonlar ve Efektler
WordPress'te Animasyonlar ziyaretçinin dikkatini çekebilir ve bir sayfanın en önemli içeriğini vurgulayabilir. Ayrıca müşterileri eylem çağrısı düğmelerinize tıklamaya teşvik edebilir.
İyi haber şu ki, Divi her türlü animasyonu ve efekti oluşturmanıza olanak tanır.
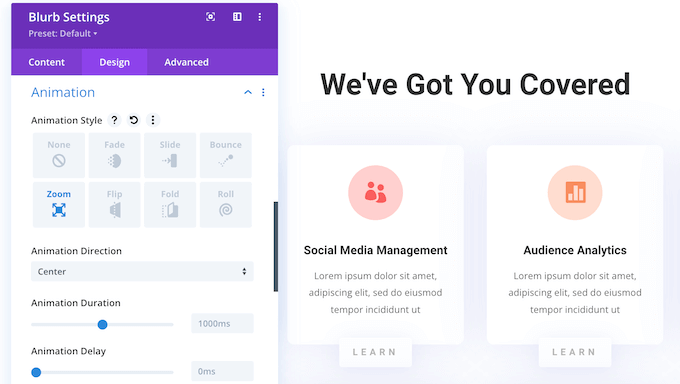
Başlamak gerekirse, herhangi bir öğeye ekleyebileceğiniz hazır animasyonlarla birlikte gelir veya kendi özel animasyonlarınızı oluşturabilirsiniz.

Test sitemdeki çeşitli öğelere hazır animasyonlar ekleyebildim ve sonuçlar etkileyiciydi. Gerçekten önemli içeriği vurgulamaya ve harekete geçirici mesaj düğmelerine tıklamayı teşvik etmeye yardımcı oluyorlar.
Ziyaretçiler sayfada gezinirken onlarla etkileşime giren hareket efektleri de oluşturabilirsiniz.
Fareyle üzerine gelme efektleri etkileşim eklemenin başka bir yoludur. Divi'nin fareyle üzerine gelme seçeneği arayüzü kullanıcı dostudur ve herhangi bir kodlama bilgisi olmadan ilginç efektler oluşturmayı kolaylaştırır. Bu özelliği farklı resimler ve düğmelerle test ettim ve cilalı bir dokunuş eklemenin basit bir yolu.
Son olarak, içerik blokları arasında dinamik geçişler oluşturabilirsiniz. Bu, bir gelişmişlik seviyesi ekler ve ziyaretçinin gözünü sayfada yönlendirmeye yardımcı olur. Farklı geçiş stilleriyle denemeler yaptım ve daha sürükleyici bir deneyim yaratmak için harika bir yol sunuyorlar.
Dürüst İncelemem: Divi'nin animasyon özellikleri gerçekten birinci sınıftır. Hazır animasyonlar, özel animasyon seçenekleri, fareyle üzerine gelme efektleri ve dinamik geçişlerin birleşimi, görsel olarak çarpıcı ve ilgi çekici bir web sitesi oluşturmak için ihtiyacınız olan her şeyi size sunar.
6. Yapışkan İçerik Oluşturun
Yapışkan veya kayan içerik, ziyaretçi kaydırdıkça ekranın üst kısmına 'yapışır', böylece her zaman ekrandadır. Bu, sayfanın en önemli içeriğini vurgulamak veya navigasyon menülerinizin her zaman kolayca erişilebilir olmasını sağlamak için harika bir yoldur.
Divi, öğeleri tarayıcının üst veya alt kısmına sabitlemenize olanak tanır. Her iki seçeneği de denedim ve ikisinin de eşit derecede etkili olduğunu gördüm. İstifleme özelliği, birden fazla öğenin görünür kalması gereken karmaşık düzenler oluşturmak için özellikle kullanışlıdır.
Dürüst İncelemem: Divi'nin yapışkan içerik özelliği basit ama etkilidir. Ana öğelerin görünür kalmasını sağlamak, kullanıcı deneyimini iyileştirmek ve önemli bilgileri vurgulamak için harika bir yoldur.
7. Koşullu Kurallar ve Dinamik İçerik
Divi, kullanıcı rolü, tarih ve saat, konum gibi tanımladığınız koşullara göre öğeleri gizlemenize veya göstermenize olanak tanır. Çevrimiçi mağaza işleten okuyucularımızın bunu özellikle faydalı bulacağını biliyorum - geçmiş satın almalara göre farklı ürünler göstermeyi hayal edin! Bu, kişiselleştirilmiş pazarlama için oyunun kurallarını değiştiren bir özelliktir.
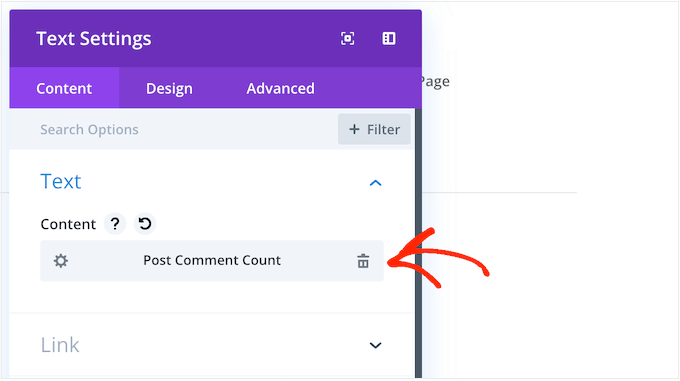
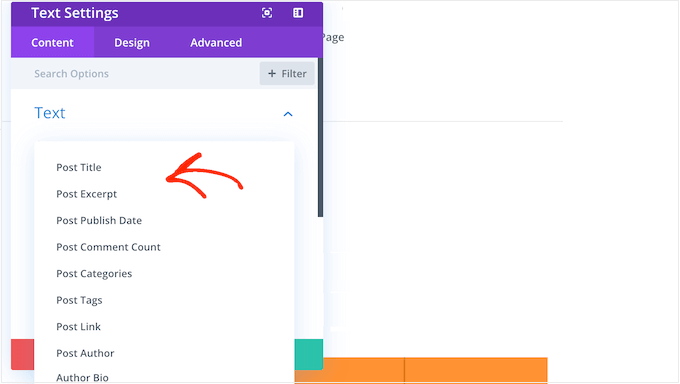
Ayrıca, doğru bir yorum sayısı, gönderi başlığı, etiketleri ve kategorileri gibi dinamik içerikleri ve daha fazlasını gösterebilirsiniz.

Bu şekilde ziyaretçiye ilgili ve ilginç bilgiler gösterebilirsiniz.
Bu otomasyon diğer alanlara da genişler. Örneğin, Divi'ye yazar bilgi kutusunu manuel olarak eklemek yerine görüntülemesini söylemeniz yeterlidir. Bu, küçük ama önemli bir zaman tasarrufudur. Keşke bu özelliğe geçmişte erişimim olsaydı.

Dürüst İncelemem: Divi'nin koşullu görüntüleme ve dinamik içerik özellikleri inanılmaz derecede güçlüdür. Aslında, bu, Divi'yi gerçekten dinamik ve kişiselleştirilmiş bir web sitesi deneyimi yaratmak isteyen herkes için olmazsa olmaz hale getiriyor.
8. Yapay Zeka Kullanarak Görseller ve Metin Oluşturun
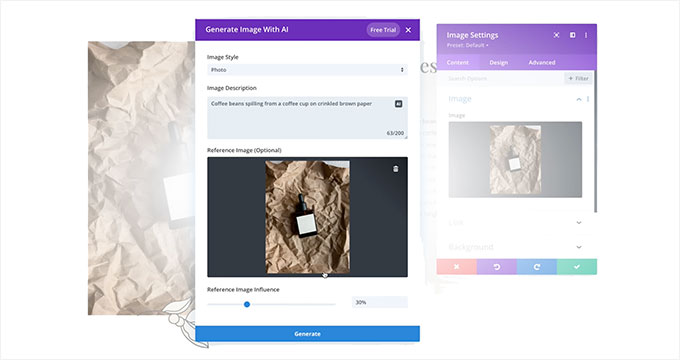
Divi'nin yerleşik yapay zeka araçlarını test etmek için özellikle heyecanlıydım. Çevrimiçi resim aramak yerine, sadece bir komut yazdım ve Divi anında birkaç seçenek oluşturdu. Bu büyük bir zaman kazancı ve okuyucularımızın bu özelliği seveceğini hayal edebiliyorum.

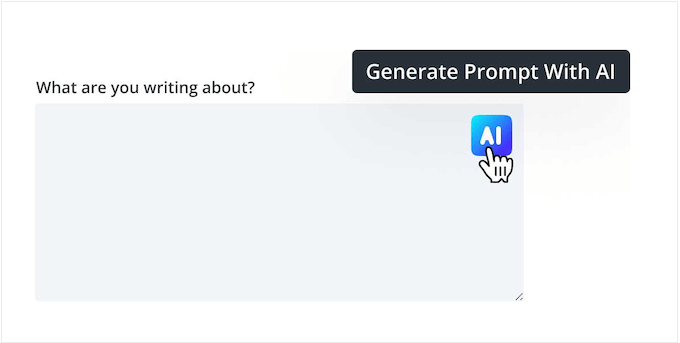
Benzer şekilde, metin oluşturmak için yapay zeka araçlarını kullanabilirsiniz.
Başlıklardan paragraflara, gönderi özetlerine ve harekete geçirici mesajlara kadar farklı içerik türleriyle denemeler yaptım.

Divi AI, içeriği farklı dillere çevirebilir, bu da küresel bir kitleye ulaşmak için oyunun kurallarını değiştiren bir özelliktir. Erişimlerini genişletmek isteyen işletmeler bunu paha biçilmez bulacaktır.
Dürüst İncelemem: Divi'nin yapay zeka araçları gerçekten etkileyici. Görüntü ve metin oluşturma yetenekleri inanılmaz derecede kullanışlı ve potansiyel olarak size çok zaman kazandırabilir.
Temel olarak, içerik oluşturma süreçlerini kolaylaştırmak isteyen herkes için mutlaka denenmesi gerekenler.
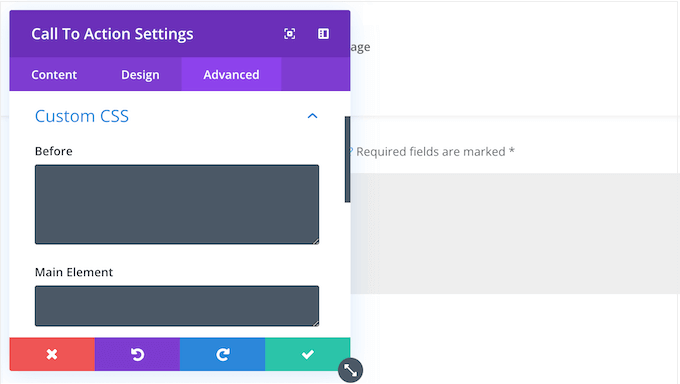
9. Özel CSS Desteği
Özel kod eklemeyi sevenler için Divi'nin yerleşik kod düzenleyicisi hoş bir eklemedir. Deneyip özelliklerinden memnun kaldım. Küçük bir düzenleyici ama oldukça güçlü.
Aslında, bu mini düzenleyici, sözdizimi vurgulama, hata raporlama, otomatik tamamlama, renk seçme ve çok satırlı seçme dahil olmak üzere tam teşekküllü bir kod düzenleyicisinden bekleyeceğiniz tüm gelişmiş özelliklere sahiptir. Geliştiricilerin ve ileri düzey kullanıcıların bu aracı parmaklarının ucunda bulmalarını takdir edeceklerini düşünüyorum.
Dürüst İncelemem: Divi'nin kod düzenleyicisi beklediğimden çok daha iyi. Tam bir kodlama programı kadar gelişmiş olmasa da, tasarımlarınıza özel kod eklemek için ihtiyacınız olan tüm temel özelliklere sahip.
10. Özel Şablonlar Oluşturun
Divi ile özel sayfa düzenleri oluşturmak kolaydır, ancak bu tasarımları yeniden kullanabilmek daha da iyidir. Test sayfası düzenlerimden birkaçını şablon olarak kaydettim ve bu büyük bir zaman kazancı oldu. Okuyucularımızın tasarımları sıfırdan yeniden oluşturmak zorunda kalmayacakları için bunu takdir edeceklerini biliyorum.

Şablonlarınızı Divi yüklü olan başka herhangi bir web sitesine bile aktarabilirsiniz.
Bu, bir WordPress geliştirme ajansı işletiyorsanız ve çok sayıda müşteri web sitesini yönetiyorsanız veya bir site portföyüne sahipseniz ve hepsinin aynı markalaşmaya sahip olmasını istiyorsanız mükemmeldir.
Dürüst İncelemem: Divi'nin şablon kaydetme ve içe aktarma özelliği oyunun kurallarını değiştiriyor. Tasarım sürecini basitleştirir ve birden fazla web sitesinde tutarlılığı kolayca korumanızı sağlar. Birden fazla siteyi yöneten herkes için olmazsa olmazdır.
11. Performans İçin Optimize Edilmiş
Sitenizin sayfa yüklenme süreleri başarısı üzerinde büyük bir etkiye sahiptir. Aslında, yüklenme sürelerindeki 1 saniyelik bir gecikme, dönüşümlerde %7 kayba, sayfa görüntülemelerinde %11 azalmaya ve müşteri memnuniyetinde %16 düşüşe neden olabilir. Bunlar oldukça korkutucu istatistikler!
İyi haber şu ki Divi hız düşünülerek tasarlanmıştır. Kullanmadığınız kaynakları otomatik olarak kaldırarak şişkinliği azaltır. Bunu kendi kurulumumda test ettim ve önemli bir gelişme fark ettim.
Divi ayrıca kaynakları erteler, istekleri önbelleğe alır ve oluşturmayı engelleyen öğeleri kaldırır, bu da ilk sayfa yükleme süreleriniz için harika bir haber. Web siteleri oluşturmaya ilk başladığımda böyle bir özelliğe erişimim olmasını dilerdim. Ne kadar zaman kazanabileceğimi düşünün!
Bu konu hakkında daha fazla bilgi için, WordPress hızını ve performansını artırmaya yönelik nihai kılavuzumuza bakın. Bu kılavuz, faydalı bulacağınızı düşündüğüm yararlı ipuçları ve püf noktalarıyla dolu.
Dürüst İncelemem: Divi'nin performans özellikleri gerçekten etkileyici. Özellikle kullanılmayan kaynakları otomatik olarak kaldırmasını çok beğendim.
12. Mobil Cihazlar İçin Optimize Edildi
İnternet kullanım istatistiklerimize göre, mobil internet trafiği toplam web trafiğinin neredeyse %55'ini oluşturuyor. Bunu akılda tutarak, sitenizin akıllı telefonlarda ve tabletlerde iyi görünmesi ve doğru çalışması hayati önem taşıyor. Mobil optimizasyonu ihmal eden o kadar çok web sitesi gördüm ki, bu gerçekten üzücü.
İyi haber şu ki, Divi düzenleri varsayılan olarak mobil uyumludur. Bunu birkaç farklı demo sitesinde test ettim ve sonuçlar mükemmeldi.
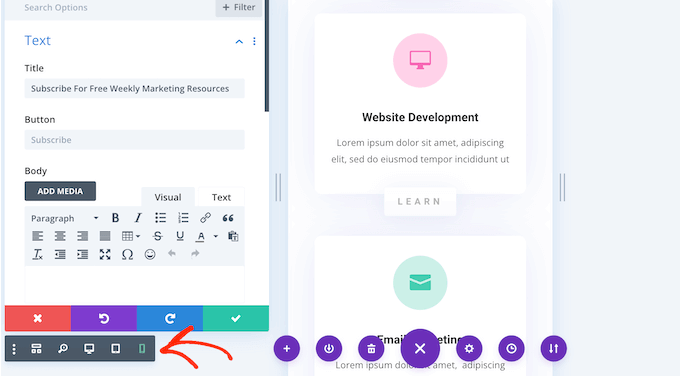
Daha da iyisi, düzenlerinizin akıllı telefonlarda ve tabletlerde nasıl görüneceğini doğrudan Divi oluşturucusu içinde önizleyebilirsiniz.

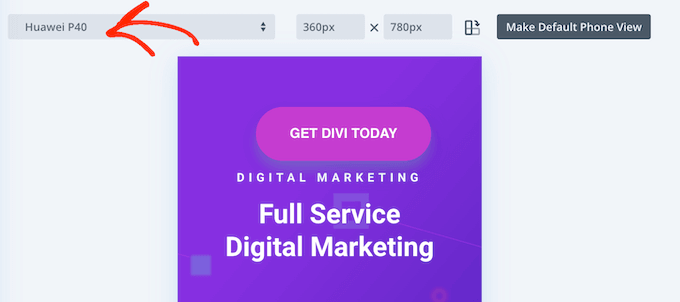
Ayrıca, düzenlerinizi belirli akıllı telefon ve tablet modellerinde test edebilmeniz için bir dizi cihaz ön ayarı ile birlikte gelir.
Bu şekilde, tüm cihazlarda harika bir deneyim sunduğunuzdan emin olabilirsiniz.

Dürüst İncelemem: Divi'deki mobil uyumluluk ve önizleme özellikleri büyük bir artıdır.
Düzenlerimin farklı cihazlarda tam olarak nasıl görüneceğini görebilmek gerçek bir zaman kazancı. Bu, blog, web sitesi veya çevrimiçi mağaza oluşturan herkes için mutlaka sahip olunması gereken bir özelliktir. basit, tek sayfalık bir web sitesi oluşturuyor olsanız bile – o tek sayfanın akıllı telefonlarda ve tabletlerde iyi görünmesi gerekir.
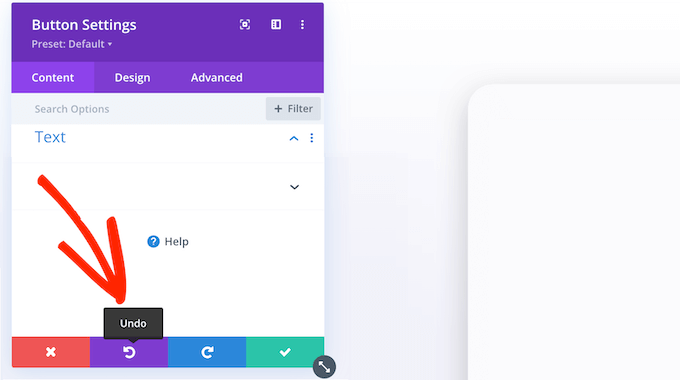
13. Geri Al, Yinele ve Revizyonlar
Divi, yaptığınız tüm düzenlemeleri kaydeder. Yıllardır web sitesi oluşturucuları kullanıyorum ve bu gerçekten takdir ettiğim bir özellik. Fikrinizi değiştirirseniz, bu düzenlemeleri bir düğmeye tıklayarak kolayca geri alabilir veya yineleyebilirsiniz.

Bu size farklı ayarları ve içeriği deneyerek en iyi neyin göründüğünü görmek için özgürlük tanır. Bunu kapsamlı bir şekilde test ettim ve her seferinde kusursuz çalıştı.
Hatta daha iyisi, bilgisayarınız çökerse veya internetiniz kesilirse, Divi ilerlemenizi otomatik olarak kaydederek tüm sıkı çalışmalarınızı kaybetmenizi önler.
Dürüst İncelemem: Geri alma/yineleme ve otomatik kaydetme özellikleri, herhangi bir web sitesi oluşturucu için olmazsa olmazdır. Bir web sitesi üzerinde çalışırken bir güvenlik ağının ne kadar önemli olduğunu biliyorum ve Divi bunu sağlıyor. Bu özellikler size gönül rahatlığı verir ve tasarım sürecini çok daha keyifli hale getirir.
14. Dahili Bölünmüş Test
A/B bölünmüş test, içerik ve tasarımda yapılan küçük değişikliklerin kullanıcı davranışını ve dönüşüm oranlarını nasıl etkilediğini anlamanıza yardımcı olur.
Divi, yerleşik bölünmüş test özelliğiyle birlikte gelir, böylece bir sayfa tasarımının farklı sürümlerini oluşturabilir ve hangisinin hedeflerinize ulaşmanıza yardımcı olduğunu görebilirsiniz. Bu, özellikle dönüşüm sağlamak üzere tasarlanmış sayfalar, örneğin satış sayfaları için kullanışlıdır.
Bu özelliği birkaç farklı açılış sayfasıyla test ettim ve kurulumu ve kullanımı şaşırtıcı derecede kolaydı. Hem büyük hem de küçük işletmeler bundan gerçekten faydalanabilir.
Dürüst İncelemem: Dahili A/B testi, Divi'ye değerli bir eklentidir. Sürecin ne kadar basit olduğuna etkilendim. Üçüncü taraf eklentilere güvenmeden sayfaları dönüşümler için optimize edebilmek büyük bir avantajdır.
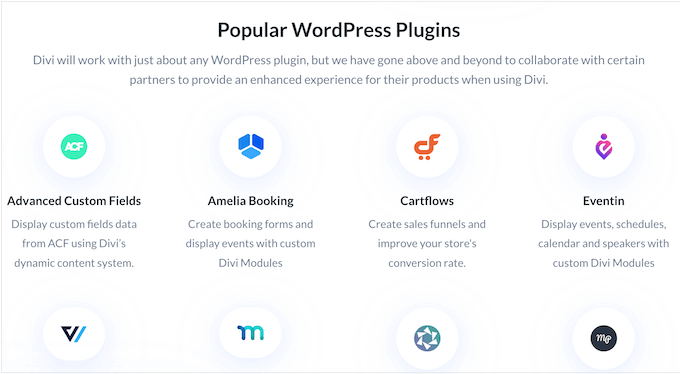
15. Çok Sayıda Entegrasyon
Divi, halihazırda kullanıyor olabileceğiniz birçok eklenti ve araçla entegre olur; bunlar arasında WPForms, MemberPress ve Eventin bulunur. Bu eklentilerin birkaçını kendim kullandım ve entegrasyon kusursuz.

Çevrimiçi bir mağaza işletiyorsanız, Divi ayrıca WooCommerce ile entegre olur. Tanıdık Divi düzenleyicisini kullanarak güzel ürün düzenleri oluşturabilir ve tamamen benzersiz bir düzen oluşturmak için WooCommerce modüllerini standart Divi modülleriyle karıştırabilirsiniz. Bu entegrasyonu test ettim ve gerçekten etkileyici ürün düzenleri oluşturabildim.
Divi ayrıca, satın alma sürecini optimize etmenize ve sepeti terk etme oranlarını azaltmanıza olanak tanıyan 8 sepet ve ödeme modülü ile birlikte gelir. Ödeme deneyimini kolaylaştırmanın ne kadar önemli olduğunu biliyorum ve bu modüller bunu çok kolaylaştırıyor.
Ayrıca, Divi Google Haritalar ile entegre olur, böylece konumunuzu gösterebilirsiniz. Bu, işletmenizin fiziksel bir konumu varsa kullanışlıdır, örneğin fiziksel bir mağaza. Bir işletme dizini oluştururken de Google Haritaları kullanabilirsiniz.
Potansiyel müşteri oluşturmanıza yardımcı olmak için Divi, ConvertKit, Constant Contact ve Mailchimp dahil olmak üzere tüm en iyi e-posta servis sağlayıcılarıyla entegre olur. Okuyucularımızın istediği bir şeydi, bu yüzden Divi'nin bunu sağladığını görmek beni mutlu ediyor.

Dürüst İncelemem: Divi'nin kapsamlı entegrasyonları büyük bir satış noktasıdır. Özellikle WooCommerce entegrasyonu inanılmaz derecede güçlüdür. Ödeme sürecini özel modüllerle özelleştirebilmek, çevrimiçi mağazalar için bir oyun değiştiricidir.
Divi İncelemesi: Profesyonel ve Topluluk Desteği
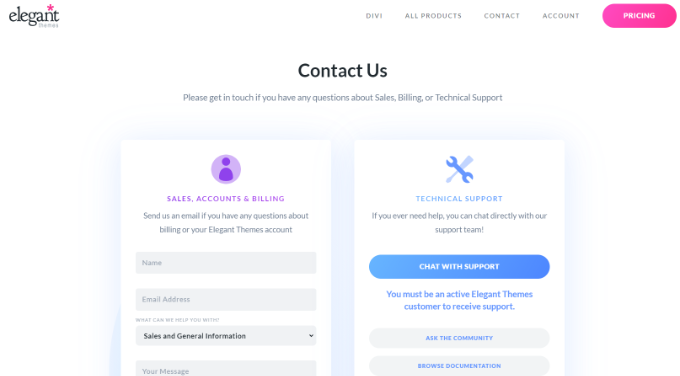
Divi ile kod yazmak zorunda kalmadan, WYSIWYG bir düzenleyici kullanarak güzel sayfalar tasarlayabilir ve sonuçları gerçek zamanlı olarak görebilirsiniz. Görsel düzenleyiciyi inanılmaz derecede sezgisel ve kullanımı kolay buldum. Ancak, temayı ve oluşturucuyu ayarlamak için bazen ek yardıma ihtiyacınız olabilir.
Kendiniz araştırma yapmayı tercih ederseniz, Divi'nin yazılı kılavuzlar ve video eğitimleri de dahil olmak üzere ayrıntılı belgeleri vardır. Belgeleri inceledim ve ne kadar kapsamlı olduğuna hayran kaldım. Ayrıca diğer Divi kullanıcılarıyla etkileşim kurabileceğiniz bir topluluk forumları da var.
Birebir yardım tercih ederseniz, bir müşteri destek temsilcisine ulaşabilir veya sorunlarınızı Divi'nin canlı sohbet özelliği aracılığıyla çözebilirsiniz. Bu, biraz daha fazla rehberliğe ihtiyaç duyabilecek yeni başlayanlar için büyük bir artıdır.

Divi İncelemesi: Fiyatlandırma ve Planlar
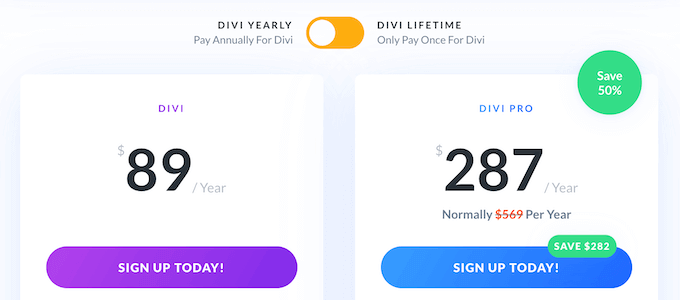
Satın almadan önce Divi'yi denemek isterseniz, ücretsiz 30 günlük deneme sürümü sunuyorlar. Divi'nin sizin için doğru seçim olup olmadığını görmek için bu deneme sürümünden yararlanmanızı şiddetle tavsiye ederim. Bundan sonra, seçebileceğiniz birkaç farklı plan var.

- Divi. Yıllık 89 ABD doları karşılığında, Divi tema ve oluşturucusunu istediğiniz kadar web sitesinde kullanabilirsiniz. Bu plan 300'den fazla web sitesi paketi içerir ve ayrıca Divi'nin Bloom, Monarch ve Extra ürünleriyle birlikte gelir.
- Divi Pro. Yıllık 287 $ fiyatla sunulan bu planda, güçlü yapay zeka araçlarını kullanarak görseller ve metinler oluşturabilmeniz için Divi AI bulunur. Yapay zeka özelliklerini denedim ve oldukça etkileyici buldum. Ayrıca düzenlerinizi, üstbilgilerinizi, altbilgilerinizi, şablonlarınızı ve diğer içeriklerinizi buluta kaydedebilirsiniz. Bunu göz önünde bulundurarak, bu plan WordPress geliştiricileri, tasarımcılar ve müşteriler için web sitesi oluşturan herkes için mükemmeldir.
Tek seferlik ödeme yapmayı tercih ederseniz, ömür boyu lisans da satın alabilirsiniz. Divi'ye ömür boyu erişim 249 ABD Doları, Divi Pro'ya ömür boyu erişim ise 365 ABD Doları olarak fiyatlandırılmıştır. Ömür boyu erişim seçeneğinin, özellikle serbest çalışanlar ve ajanslar için harika bir değer sunduğunu düşünüyorum.
Divi İncelemesi: Sizin İçin Doğru Tema ve Sayfa Oluşturucu mu?
Özelliklere, desteğe ve fiyatlandırma planlarına baktıktan sonra, Divi'nin harika bir çok amaçlı WordPress teması ve sayfa oluşturucu eklentisi olduğundan eminim. Yıllar içinde birçok tema ve sayfa oluşturucu denedim ve Divi kullanım kolaylığı ve esnekliği ile öne çıkıyor.
Divi, yıllık lisans veya tek seferlik, ömür boyu satın alma seçeneğiyle sunulur ve tamamen özel düzenler oluşturmak için ihtiyacınız olan her şeye sahiptir. Profesyonel bir çok amaçlı WordPress teması veya sürükle ve bırak sayfa oluşturucu arıyorsanız bu harika bir seçimdir. Birkaç projede kullandım ve sonuçlar harika oldu.
Divi ayrıca, mevcut bir web sitesini yeniden tasarlıyorsanız veya tamamen yeni bir site başlatıyorsanız mükemmel olan 300'den fazla web sitesi paketiyle birlikte gelir. Bu paketlerin çoğunu inceledim ve herhangi bir proje için harika bir başlangıç noktası sunuyorlar.
Birden fazla siteye sahipseniz veya bir WordPress ajansı işletiyorsanız, Divi Pro iş akışınızı hızlandırabilir. Şablonlar oluşturmak ve ardından bunları birden çok web sitesinde paylaşmak için sınırsız bulut depolama alanınızı kullanabilirsiniz. Bu size çok zaman ve çaba kazandırabilir.
Dahili yapay zeka araçları, harika görseller ve metinleri kolayca oluşturmanıza yardımcı olabilir, bu da yeni bir web sitesini hızlı bir şekilde doldurmak için mükemmeldir.
Sonuç olarak Divi, abartıldığı kadar güçlü ve çok yönlü bir tema ve sayfa oluşturucudur. Kapsamlı web sitesi paketi kütüphanesi, Divi Pro'daki bulut depolama ve yapay zeka özellikleriyle birleştiğinde, hem yeni başlayanlar hem de deneyimli WordPress kullanıcıları için mükemmel bir seçimdir.
Divi İncelemesi: Sorularınız Yanıtlandı
Birçok WordPress kullanıcısının, Divi'yi tema ve sayfa oluşturucu olarak değerlendirirken soruları oluyor. Bu bölümde, bilinçli bir karar vermenize yardımcı olmak için bu yaygın soruların bazılarını yanıtlayacağım.
İster Divi'nin özelliklerini, ister diğer araçlarla nasıl bağlandığını veya özelleştirme seçeneklerini merak ediyor olun, bu SSS bölümü tam size göre.
Divi yeni başlayanlar için uygun mu?
Kesinlikle! Divi, kodlama deneyimi gerektirmeden profesyonel düzenler oluşturmanıza olanak tanıyan kullanımı kolay bir sürükle ve bırak arayüzü sunarak yeni başlayanlar için tasarlanmıştır.
Divi diğer WordPress eklentileriyle nasıl entegre olur?
Divi, form oluşturmak için WPForms ve çevrimiçi mağazalar için WooCommerce dahil olmak üzere birçok popüler WordPress eklentisi ve aracıyla sorunsuz bir şekilde entegre olur. Bu, Divi'yi WordPress web sitenize eklerken herhangi bir sorun yaşamayacağınız anlamına gelir.
Divi'yi birden fazla web sitesinde kullanabilir miyim?
Evet, Divi'yi sınırsız sayıda web sitesinde kullanabilirsiniz. Bu, onu birden fazla müşteri sitesini yöneten geliştiriciler veya ajanslar için mükemmel bir seçim haline getirir.
Birden fazla WordPress kurulumunu yönetme konusunda daha fazla ipucu için, birden fazla WordPress sitesini yönetme hakkındaki makalemize bakın.
Ek Kaynaklar: Divi İncelemesi
Web sitenizi oluştururken doğru kaynaklara sahip olmak çok yardımcı olur. Bununla birlikte, WordPress yolculuğunuza devam etmenize ve Divi'yi nasıl kullandığınızı iyileştirmenize yardımcı olacak bazı makaleler aşağıdadır.
- WordPress'te Özel Sayfa Oluşturma: Tek bir kod satırı yazmak zorunda kalmadan WordPress siteniz için benzersiz sayfa düzenleri tasarlamak üzere bu adımları izleyin.
- WordPress Hızını ve Performansını Artırma Rehberi: Daha iyi bir kullanıcı deneyimi için WordPress web sitenizi hızlandırmaya yönelik pratik ipuçları alın.
- WordPress'te İletişim Formu Nasıl Oluşturulur: Yeni başlayanlara uygun araçları kullanarak sitenize kolayca iletişim formları eklemeyi öğrenin.
- Kullanmanız Gereken En İyi WordPress SEO Eklentileri ve Araçları: Arama motoru sıralamalarınızı iyileştirmek ve sitenize daha fazla ziyaretçi çekmek için en iyi SEO eklentileri hakkındaki uzman seçimimize göz atın.
Umarım bu Divi incelemesi, WordPress web siteniz için doğru kaydırıcı eklentisi olup olmadığına karar vermenize yardımcı olmuştur. Ayrıca WordPress'te bir iletişim formu oluşturmayı veya en iyi SEO eklentileri ve araçlarını görmeyi de isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.



Divi Kullanıcı Yorumları
Lütfen topluluktaki diğer kişilere yardımcı olmak için Divi yorumunuzu paylaşın.