Alt bilginize ulaşan her ziyaretçi size en değerli hediyesini vermiştir: dikkatini.
İçeriğinizi kaydırdılar, mesajınızı özümsediler ve şimdi bir yol ayrımındalar. Sitenizden ayrılacaklar mı yoksa işletmenizle bir sonraki adımı atacaklar mı?
Altbilgi tasarımınız bu kararda büyük rol oynar.
En iyi WordPress altbilgileri sadece güzel görünmekle kalmaz. Ziyaretçilerin içeriğinizi daha fazla keşfetmelerine, markanızla bağlantı kurmalarına ve çözümler bulmalarına aktif olarak yardımcı olurlar.
Ne yazık ki, birçok site sahibi bu güçlü fırsatı hafife alıyor.
Bir on yılı aşkın süredir WordPress siteleriyle çalıştıktan sonra, doğru altbilgi tasarımının ziyaretçileri meşgul tutmada gerçek bir fark yaratabileceğini gördük.
Bu nedenle, başarılı WordPress sitelerinden 13 alt bilgi örneğini, ziyaretçileri etkilemek ve iş hedeflerini desteklemek için kullandıkları stratejilerle birlikte topladık.

İyi Bir WordPress Altbilgi Tasarımı Neden Önemlidir?
Alt bilgi, web sitenizin sayfanın en altında görünen alanıdır. Normalde WordPress web sitenizin her sayfasında yer alacaktır.
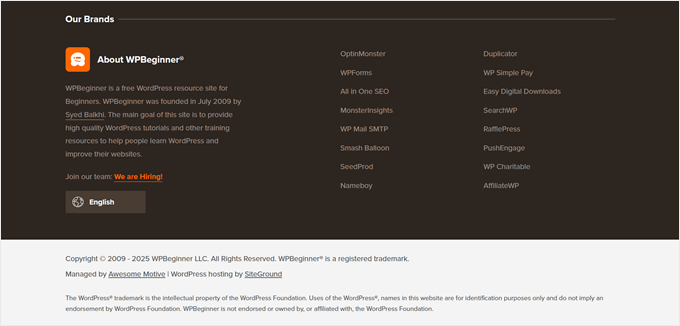
İşte milyonlarca okuyucunun her ay gördüğü WPBeginner'daki altbilgimizin bir örneği.
Ücretsiz araçlarımıza ve ürün sitelerimize bağlantılar ile kullanıcıların bizi tanımaları, bizimle iş bulmaları, web sitesinin dilini değiştirmeleri ve daha fazlası için yollar ekliyoruz.

Çoğu acemi, web sitesinin alt kısmında yer aldığı için bu alanı optimize etmeyi unutur.
Ancak, web sitenizin altbilgisi önemli bir alandır çünkü önemli ayrıntıları ve son çıkarımları tek bir yerde göstermenize olanak tanır.
Altbilginizi özelleştirerek web sitenizin genel kullanıcı deneyimini iyileştirebilir ve hatta sitenizi WordPress SEO için optimize edebilirsiniz.
Ayrıca, sayfanın altına kaydıran ziyaretçiler çok ilgili olduklarından, bir harekete geçirici mesaj, e-posta abone kutusu ile dikkatlerini çekebilir veya onları web sitenizdeki en önemli sayfalarına gönderebilirsiniz.
Bununla birlikte, WordPress alt bilginizi optimize etmek için en iyi alt bilgi tasarım örneklerinden ve en iyi uygulamalardan bazılarını size gösterelim. İşte tam liste ve bu makalede gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- 1. WPForms
- 2. OptinMonster
- 3. Neil Patel
- 4. Tam Odak
- 5. ReddBar
- 6. Reader's Digest
- 7. IsItWP
- 8. MonsterInsights
- 9. New York Baskısı
- 10. Nalgene
- 11. ProBlogger
- 12. TrustPulse
- 13. The Next Web
- WordPress Altbilgi Tasarımı – İpuçları ve En İyi Uygulamalar
- WordPress Altbilgileri Hakkında Sıkça Sorulan Sorular
- WordPress Altbilgisi ile İlgili Kılavuzlar
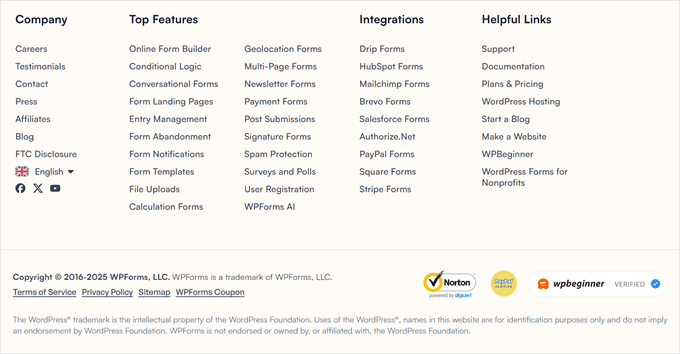
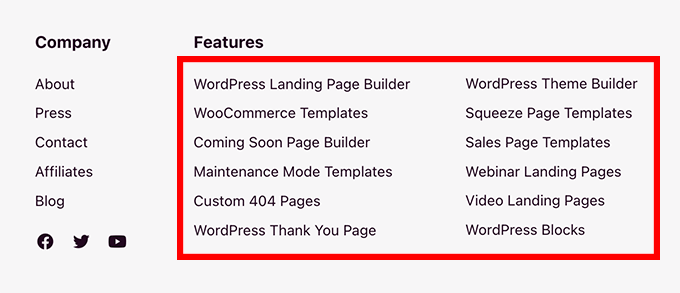
1. WPForms

WPForms altbilgisi, kullanıcıların bilgileri kolayca bulmalarına yardımcı olmak için bağlantıları şirket, özellikler ve kaynaklara göre düzenler. Net bir organizasyon örneğidir.
En yararlı şirket sayfalarına, eklentinin en iyi özelliklerine ve bazı kullanışlı WordPress bağlantılarına giden bağlantılar bulacaksınız.
Bu, okuyucu sayfanın sonuna geldiğinde ve hala soruları olduğunda, ihtiyaç duydukları tam kaynakları bulmalarını sağlar.
Bazen, bir eylem çağrısı içeren sayfanın alt kısmında kayan bir uyarı çubuğu da görebilirsiniz.
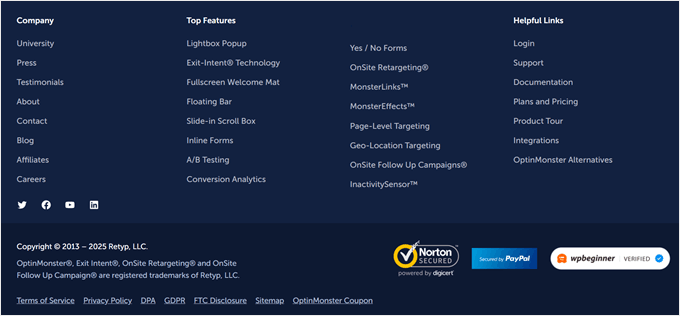
2. OptinMonster

OptinMonster’ın altbilgisinde, sosyal kanıt ve güven simgelerinin yanı sıra faydalı gezinme bağlantıları, en iyi özellikler, faydalı ürün bağlantıları ve çok daha fazlası yer alıyor.
Dünyanın en iyi potansiyel müşteri oluşturma ve dönüşüm optimizasyon yazılımıdır.
Altbilgi ayrıca, markalaşma amacıyla basit sosyal medya simgeleri ve bir şirket logosu içerir.
3. Neil Patel

Neil Patel’in altbilgisinde öne çıkan şey sadeliğidir.
Site üstündeki menü ile aynı olduğu için, altbilgi menüsü okuyuculara hızlı navigasyon bağlantıları sunar.
Ayrıca okuyucuların Neil Patel'i sosyal medyada da takip etme seçeneği bulunmaktadır.
4. Tam Odak

Full Focus, basit ve kompakt bir alt bilgiye sahip. telif hakkı tarihini, kolay sosyal paylaşım düğmelerini ve hizmet şartları gibi sayfalara bağlantıları ve gizlilik politikasını vurguluyor.
Sayfanın en altına ulaşan birçok ziyaretçiyi dönüştürebilecek ücretsiz bir rehber indirme çağrısı, altbilginin hemen üzerinde göreceksiniz.
5. ReddBar

Bir WooCommerce mağazası olarak ReddBar, e-posta kayıtlarını teşvik etmek için altbilgisini kullanıyor. Altbilgi bağlantılarının hemen üzerinde okuyucular için büyük bir kayıt kutusu bulunuyor.
Yardımcı bağlantılardan bazıları SSS sayfanıza, iletişim sayfanıza, toptan satış fiyatlandırması sayfanıza ve daha fazlasına bağlantıları içerir.
6. Reader’s Digest

Reader’s Digest alt bilgisi, ziyaretçiler için birçok bilgi içerir. kategori sayfalarına, diğer şirket markalarına, sosyal medya paylaşım düğmelerine ve daha fazlasına bağlantılar bulacaksınız.
Ayrıca, ziyaretçileri e-posta listesine katılmaya teşvik etmek için göz alıcı bir e-posta kayıt kutusu var.
7. IsItWP

IsItWP altbilgisinde, web sitesinin ne hakkında olduğuna dair hızlı bir bölüm ve diğer sitelere ve şirket sayfalarına bağlantılar bulunur.
Ayrıca, okuyucuların blogda aradıkları içeriğin tam türünü bulmak için tıklamalarına olanak tanıyan benzersiz bir site bağlantıları açılır menüsüne sahiptir.
8. MonsterInsights

MonsterInsights sitesindeki alt bilgi, okuyucuların ihtiyaç duydukları bilgileri bulmalarına yardımcı olmaya odaklanan basit bir tasarıma sahiptir.
Premium özelliklerine, şirket kaynaklarına ve diğer marka bağlantılarına yönelik bağlantılar bulunmaktadır. Ayrıca, markaya olan güveni artırmak için sosyal simgeler ve güven rozetleri de yer almaktadır.
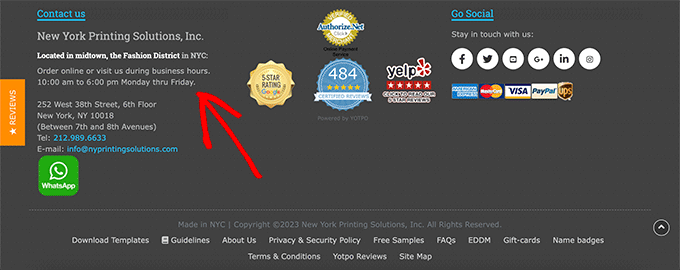
9. New York Baskısı

Printing New York, dünya geneline gönderim yapan bir çevrimiçi mağazadır. Altbilgi, adreslerini, hizmetlerini ve popüler ürünlerini vurgular.
Yerel SEO'larını ve arama motoru sıralamalarını iyileştirmelerine yardımcı olmak için bağlantılarının yapısını kullanırlar.
10. Nalgene

Nalgene’in sitesindeki alt bilgi (footer), temiz ve iyi organize edilmiş bir tasarımın harika bir örneğidir. Hemen üzerinde basit bir e-posta kayıt formu bulunmaktadır.
Bundan sonra, ziyaretçilerin tam olarak aradıkları ürünleri bulmalarına yardımcı olacak iyi organize edilmiş bağlantılar ve şirketle ilgili bağlantılar bulunmaktadır.
11. ProBlogger

ProBlogger'ın altbilgisinde, en popüler gönderilerine, en iyi kaynaklarına ve iş panolarında yayınlanan yeni işlere bağlantılar bulunur.
Üstbilgi gezinmesiyle aynı menü seçeneklerine sahip küçük bir altbilgi gezinme menüsü de vardır.
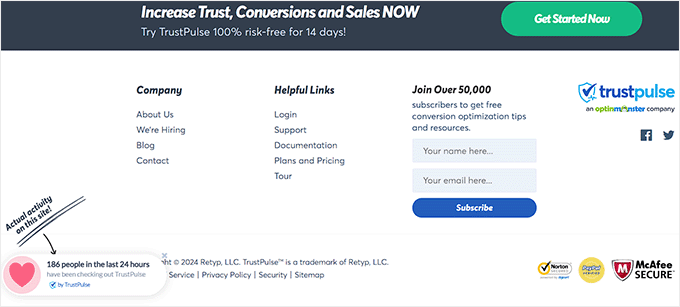
12. TrustPulse

TrustPulse altbilgisinde minimalist bir yaklaşım benimsiyor. Birden fazla gezinme menüsü veya sayfa bağlantısı eklemek yerine, tek bir e-posta bülteni kayıt kutusu yer alıyor.
Çoğu markadan farklı olsa da, bunun gibi minimalist bir altbilgi, ziyaretçinin alabileceği daha az dikkat dağıtıcı veya eylem olduğu için iyi dönüşüm sağlayabilir.
13. The Next Web

The Next Web’in altbilgisini benzersiz kılan şey, web sitesinin geri kalanından görsel olarak nasıl öne çıktığıdır. Sosyal medya paylaşım düğmeleri, önemli sayfalara bağlantılar ve daha fazlası bulunur.
Altbilginin hemen üzerinde, bahsedildikleri veya yer aldıkları popüler markaların ve web sitelerinin logolarını sergiledikleri bir sosyal kanıt bölümü göreceksiniz.
WordPress Altbilgi Tasarımı – İpuçları ve En İyi Uygulamalar
Kullanıcı deneyiminizi iyileştirmenin ve WordPress blogunuz için daha iyi bir alt yazı oluşturmanın birçok yolu vardır.
Web sitenizin alt bilgisini düzenlerken aklınızda bulundurmanız gereken en iyi uygulamalardan bazılarına hızlıca göz atalım.
İşletmenizin İletişim Bilgilerini Dahil Edin
Sitenizde iletişim bilgilerinin yer alması önemlidir. Ziyaretçilerinizin sizinle iletişime geçebilmesi için web sitenizde ayrı bir iletişim formu sayfanız olmalıdır.
Ancak altbilgi, özellikle fiziksel adresinizi arayacak yerel müşterileriniz varsa, iletişim bilgilerinizi eklemek için harika bir yerdir.

Yerel işletmeler için iletişim bilgilerinizi, adresinizi ve hatta çalışma saatlerinizi öne çıkarabileceğiniz ne kadar çok yol olursa o kadar iyidir.
Önemli Web Sitesi Sayfalarına Bağlantılar Ekleyin
Web sitenizin tamamında net bir gezinme olması önemlidir. Bu nedenle web sitelerinin alt bilgilerine bağlantılar eklemesi yaygındır.
En önemli ürün sayfalarınız, en popüler blog yazılarınız, hakkımızda sayfalarınız ve daha fazlası için bağlantılar ekleyebilirsiniz.

Web sitenizdeki en değerli sayfaları ve ziyaretçilerinizin en faydalı bulacağı şeyleri düşünün.
Bağlantılarınızı eklemek ve optimize etmek ayrıca size bir SEO faydası sağlayabilir ve arama motoru sıralamalarınızı yükseltebilir.
Bunun nedeni, Google gibi arama motorlarının bu site genelindeki bağlantıları görmesi ve bu sayfaların sitenizde önemli olduğunu anlamasıdır. Bu, bu sayfaların arama sonuçlarında daha üst sıralarda yer almasına yardımcı olabilir.
Dönüşümleri Artırmak İçin Sosyal Kanıt Ekleyin
Bazı web sitelerinin altbilgilerinde yaptığı bir şey, sosyal kanıt eklemektir. Bu, müşterilerinizin güvenini kazanmanıza ve sizi alanınızda bir uzman olarak konumlandırmanıza yardımcı olabilir.
Bir müşteri yorumu kadar basit olabilir veya yer aldığınız popüler web sitelerinin logolarından oluşan bir koleksiyon olabilir.
Örneğin, son satış etkinliğini gösteren küçük açılır pencereler görüntülemek için TrustPulse gibi bir araç kullanabilirsiniz. Bunlar genellikle ekranın alt kısmında, altbilginin yakınında görünür ve güçlü sosyal kanıt sağlar.

Bir Eylem Çağrısı Ekleyin
Ziyaretçileriniz web sitenizin en altına ulaştığında, onlara tam olarak hangi eylemi gerçekleştirmeleri gerektiğini ve bunu nasıl yapmaları gerektiğini anlatmak isteyeceksiniz.
- Daha fazla abone almak için: Bir e-posta bülteni kayıt formu ekleyin.
- Satışları artırmak için: En popüler ürünlerinize veya mevcut promosyonlarınıza bağlantı verin.
- Potansiyel müşteriler oluşturmak için: Ziyaretçileri iletişim veya ücretsiz fiyat teklifi sayfanıza götüren bir düğme ekleyin.

Altbilginiz, ziyaretçilerinizin dikkatini çekmek ve onları abone ve müşteri olmaya teşvik etmek veya sadece web sitenizde daha fazla zaman geçirmelerini sağlamak için son şansınızdır.
WordPress Altbilgileri Hakkında Sıkça Sorulan Sorular
WordPress'te altbilgi alanını tasarlama ve optimize etme hakkında en sık sorulan sorulardan bazıları şunlardır.
WordPress altbilgisi nedir?
Altbilgi, web sitenizdeki her sayfanın en altında görünen bir bölümdür.
Genellikle telif hakkı bilgilerini, gizlilik politikanız gibi önemli sayfalara bağlantıları ve diğer temel işletme ayrıntılarını içerir.
Bir alt bilgiye dahil edilmesi gereken en önemli şeyler nelerdir?
İyi bir altbilgi, en önemli sayfalarınıza (Hakkımızda, İletişim, Blog), işletme iletişim bilgileriniz ve sosyal medya profil bağlantılarınız için bağlantılar içermelidir.
E-posta bülteni kayıt formu gibi bir eylem çağrısı için de mükemmel bir yerdir.
WordPress sitemdeki altbilgiyi nasıl düzenlerim?
Alt yazınızı genellikle Görünüm » Özelleştir altında bulabileceğiniz WordPress tema özelleştiricisi aracılığıyla düzenleyebilirsiniz.
Bazı temalar widget'ları veya kendi tema seçenekleri panelini kullanırken, blok temaları Tam Site Düzenleyici'yi kullanır. Daha fazla ayrıntı için, WordPress'te altbilginin nasıl düzenleneceğine ilişkin kılavuzumuza bakın.
Web sitesi alt bilgisi SEO'ya yardımcı olur mu?
Evet, yapabilir. Altbilginizdeki bağlantılar, arama motorlarının site yapınızı anlamasına ve en önemli sayfalarınızı keşfetmesine yardımcı olur.
İşletme adınızı, adresinizi ve telefon numaranızı eklemek de yerel SEO'nuza katkıda bulunabilir.
WordPress Altbilgisi ile İlgili Kılavuzlar
- WordPress Tarafından Desteklenen Footer Bağlantıları Nasıl Kaldırılır
- WordPress'te Alt Bilgi Nasıl Düzenlenir
- Kontrol Listesi: WordPress Sitenizin Alt Bilgisine Eklenmesi Gerekenler
- Her Kategori İçin Özel Başlık, Alt Bilgi veya Kenar Çubuğu Ekleme
- WordPress'te “Yapışkan” Kayar Alt Bilgi Çubuğu Nasıl Oluşturulur
- WordPress Alt Bilgisine Dinamik Bir Telif Hakkı Tarihi Ekleme
- Etkili Bir WordPress Web Sitesi İçin Temel Tasarım Öğeleri
Umuyoruz ki bu makale, en iyi WordPress alt bilgi tasarımı örneklerini keşfetmenize yardımcı olmuştur. Ayrıca en iyi sürükle ve bırak WordPress sayfa oluşturucuları hakkındaki uzman seçimlerimizi ve iletişim formu sayfası tasarımı örnekleri ve en iyi uygulamalar listemizi de kontrol etmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Mrteesurez
WPbeginner alt yazılarına benziyorum çünkü kısa site açıklaması, önemli sayfalara bağlantılar ve diğer bazı ürünlerin listesini içeriyordu. Kendi web sitemde böyle bir alt yazı oluşturdum çünkü bana göre takdir edilmesi gereken bir alt yazı bu, kişinin sitesinin kısa bir açıklamasını ve ne yaptığını eklemesi gerekir. Açıklama, arama motorları tarafından sitenizi daha iyi anlamak için alınabilir, benim durumumda eklediğim açıklama, Google'da arama yaptığımda Google'ın sitemi tanımlamak için kullandığı şeydir.
Dennis Muthomi
Peki… yazılım ortaklık blogumdaki altbilgi tasarımım oldukça basit. Sol tarafta logom ve adresim var. Orta bölümde, “para sayfaları” makalelerime, yani en değerli içeriğime 5 bağlantı özenle seçtim. Sağ tarafta ise İletişim ve Hakkımızda gibi önemli sayfalara bağlantılar yerleştirdim.
İletişim sayfası için, kalın görünmesini sağlayacak CSS ekledim, böylece ulaşmak isteyen potansiyel sponsorlar kalın “İletişim” bağlantısına çekilecektir. Ayrıca Gizlilik Politikası, Ortaklık Açıklaması, Çerez Politikası ve Hizmet Şartları gibi yasal sayfalara da bağlantılar ekledim.
Her şeyi basit tutmayı çok seviyorum
Moinuddin Waheed
Altbilgi alanı, ziyaretçiler tarafından web sitesinde en çok odaklanılan ve başvurulan yerlerden biridir.
Faydalı navigasyonların çoğu, tüm navigasyonları doğrudan üst bilgiye dahil edemediğimiz için yalnızca orada bulunur.
Ayrıca iyi bir altbilgi tasarımı her zaman web sitesinin genel tasarımıyla tutarlıdır.
İlham için bahsedilen tüm altbilgiler için teşekkürler.