Bir WordPress sitesini güncelleme veya değişiklik yapma zamanı geldiğinde, ziyaretçileri bilgilendirmek önemlidir. Basit, samimi bir bakım sayfası, net beklentiler belirlemede uzun bir yol kat edebilir.
WordPress kullanıcılarına güncellemeler, yeniden tasarımlar ve teknik düzeltmeler konusunda yardımcı olma deneyimimizden, iyi hazırlanmış bir bakım sayfasının sadece neler olduğunu açıklamakla kalmayıp daha fazlasını yapabileceğini gördük.
Site çevrimdışı olsa bile güven oluşturabilir, kitlenizi büyütebilir ve ivmenizi sürdürebilir.
Neyse ki, çalışması için ileri düzey becerilere ihtiyacınız yok. 💡
Bu kılavuzda, ziyaretçilerinizi bilgilendirmek, meşgul etmek ve gelecek için heyecanlandırmak üzere tasarlanmış 6 WordPress bakım sayfası fikrini paylaşacağız. İster hızlı bir düzenleme yapıyor olun, ister tam bir yeniden lansman planlıyor olun, kesinti sürenizi bir aksilik değil, ilerleme gibi hissettirelim.

WordPress'te Neden ve Ne Zaman Bir Bakım Sayfasına İhtiyacınız Var?
Anahtar site işlevselliğini bozabilecek veya ziyaretçiler için kafa karıştırıcı bir deneyim yaratabilecek değişiklikler yaparken WordPress'te bir bakım sayfasına ihtiyacınız vardır.
Bir bakım sayfası size şu konularda yardımcı olur:
- Ziyaretçilerinize sitenizin geçici olarak kullanılamadığını açıkça bildirin.
- Bozuk düzenleri, hataları veya yarım kalmış değişiklikleri görmelerini engelleyin.
- Güncellemeler sırasında satın alma işlemleri, form gönderimleri veya oturum açma gibi önemli eylemleri koruyun.
Normalde, WordPress web sitenizde çoğu şeyi çevrimdışı yapmadan halledebilirsiniz. Ancak, çakışmaları veya kötü kullanıcı deneyimini önlemek için sitenizi bakım moduna almanız gereken durumlar olacaktır.
Örneğin, temanızı güncellerken veya WordPress temanızı değiştirirken veya düzeninizi veya özelliklerinizi geçici olarak bozabilecek büyük tasarım değişiklikleri yaparken bir bakım sayfası faydalıdır.

Bir e-ticaret mağazanız veya üyelik siteniz varsa ve ödeme, ödeme işlemleri, sipariş gönderimleri veya üye girişleri ve hesap işlemleri gibi durumları kesintiye uğratabilecek bir çalışma yapıyorsanız, bir bakım sayfasına da ihtiyacınız olacaktır.
Bu, kayıp siparişleri ve kullanıcılarınız için sinir bozucu bir deneyimi önlemeye yardımcı olur.
Benzer şekilde, sitenizi taşırken de bir bakım sayfasına ihtiyacınız olacaktır.
Örneğin, bu, WordPress'i yerel bir sunucudan canlı bir siteye taşımayı veya bir barındırma sunucusundan diğerine geçirmeyi içerir. Bu durumlarda, bir bakım sayfası ziyaretçilerin sitenizi tamamlanmamış veya kararsız bir durumda görmesini engeller.
Bu, kullanıcıların yapım aşamasındaki web sitenizi görmesini engellemeye yardımcı olur ve ayrıca sizi potansiyel güvenlik sorunlarından koruyabilir. Ayrıca, çekici bir bakım sayfası eklemek, web sitesi kesintisi sırasında SEO'nuza olası zararı azaltabilir.
Bunu akılda tutarak, WordPress'te kolayca bir bakım sayfası oluşturmayı göstereceğiz. İşte bu kılavuzda ele alacağımız tüm konulara hızlı bir genel bakış:
- WordPress'te Bakım Sayfası Nasıl Oluşturulur
- Web'deki En İyi Bakım Sayfaları
- Kısa ve Öz
- Şefkatli Olun
- Komik ve Eğlenceli Olun
- Tanıdık Görünüm ve His
- Dönüş Geri Sayımı
- İlerleme ve Güncellemeler
- Web Sitenizde Planlanmış Bakım İçin En Uygun Günü Bulun
- Planlı WordPress Site Bakımı İçin Daha Fazla İpucu
- SSS: WordPress Bakım Sayfası
- WordPress Bakımı İçin Ek Kaynaklar
Başlayalım.
WordPress'te Bakım Sayfası Nasıl Oluşturulur
Piyasada en iyi WordPress açılış sayfası oluşturucusu olan SeedProd'u kullanarak WordPress'te kolayca bir bakım sayfası oluşturabilirsiniz.
Kullanımı çok kolaydır ve kod kullanmadan çekici temalar ve açılış sayfaları oluşturmanıza olanak tanıyan sürükle ve bırak oluşturucu ile birlikte gelir. Ayrıca, bazı iş ortağı markalarımız da onu kullanıyor. Tam SeedProd incelememizde bunun hakkında daha fazla bilgi edinebilirsiniz.
Başlamak için bir SeedProd hesabı oluşturalım. SeedProd web sitesinde, 'Şimdi SeedProd Al' düğmesine tıklayın, bir plan seçin ve ödeme adımlarını tamamlayın.

📝 Not: SeedProd'un bu eğitimde kullanabileceğiniz ücretsiz bir sürümü vardır. Ancak, ücretli plana yükseltmek, gelişmiş bloklara, WooCommerce entegrasyonlarına, sınırsız sitede kullanıma ve daha fazlasına erişmenizi sağlayacaktır.
Bu işlem tamamlandığında, kendi SeedProd hesap kontrol panelinize yönlendirileceksiniz. Burada, bu eğitimdeki bir sonraki adım için ihtiyacınız olacak SeedProd Pro lisans anahtarınızı bulabilirsiniz.
Şimdi SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekiyor.
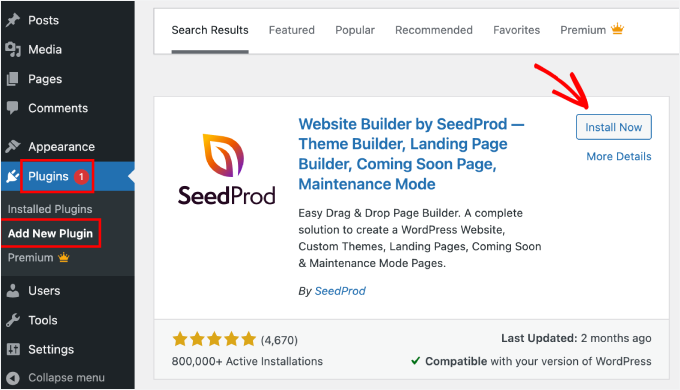
WordPress kontrol panelinizde, Eklentiler » Yeni Eklenti Ekle bölümüne gidin.

Ardından, eklentiyi hızlıca bulmak için arama çubuğunu kullanabilirsiniz.
Bulduğunuzda, ‘Şimdi Kur’ düğmesine ve göründüğünde tekrar ‘Etkinleştir’ düğmesine tıklayın. Ayrıntılar için bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.

Etkinleştirdikten sonra, lisans anahtarını girmek için WordPress yönetici kenar çubuğundan SeedProd » Ayarlar sayfasına gidin.
Bu bilgileri SeedProd web sitesindeki hesabınızda bulabilirsiniz.

Bunu yaptıktan sonra, yönetici kenar çubuğundan SeedProd » Açılış Sayfaları ekranını ziyaret edin.
Buradan, bakım sayfanızı oluşturmaya başlamak için ‘Bakım Modu Sayfası Kur’ düğmesine tıklayın.

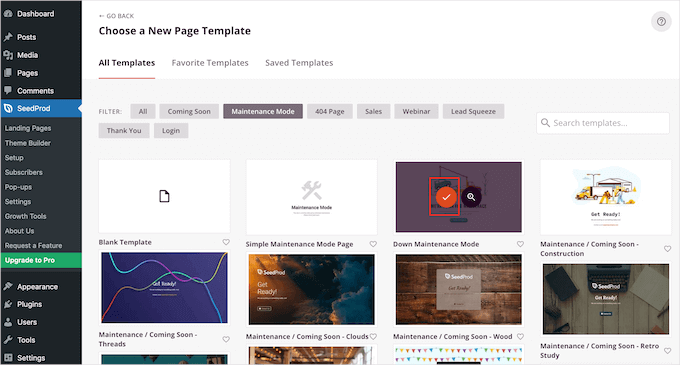
Bu sizi, bakım sayfanız için hazır bir SeedProd şablonu seçebileceğiniz ‘Yeni Sayfa Şablonu Seç’ ekranına yönlendirecektir.
Bunu yaptığınızda, seçtiğiniz şablon SeedProd'un sürükle ve bırak oluşturucusunda başlatılacaktır.

Şablonu olduğu gibi kullanabilir veya sol sütundan istediğiniz blokları sürükleyip bırakarak özelleştirebilirsiniz.
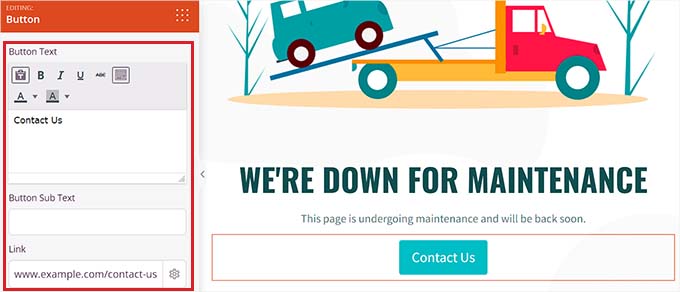
Örneğin, bakım sayfanıza kullanıcıları bir iletişim formuna veya yapım aşamasında olmayan sayfalara yönlendiren bir Eylem Çağrısı (CTA) düğmesi eklemek istiyorsanız, Düğme bloğunu sayfaya sürükleyip bırakmanız yeterlidir.

Bunu yaptıktan sonra, sol sütundaki ayarlarını açmak için Düğme bloğuna tekrar tıklayın.
Ardından düğme metnini değiştirebilir ve yapım aşamasında olmayan herhangi bir sayfaya bağlantı ekleyebilirsiniz.
Ek olarak, düğme bloğu şablonunu değiştirmekten çekinmeyin ve sol sütundaki 'Şablonlar' ve 'Gelişmiş' sekmelerine geçerek daha fazla özelleştirin.

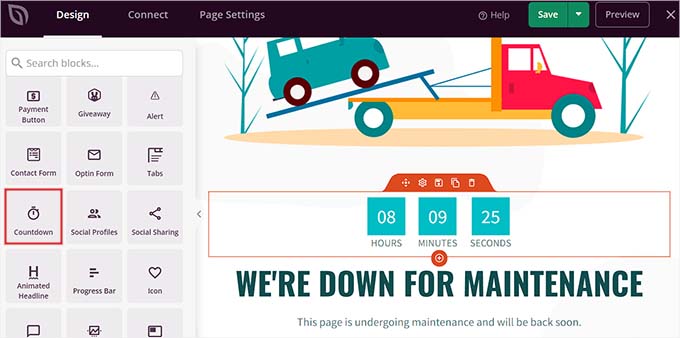
'Geri Sayım' bloğu ile kullanıcılarınıza sitenizin çevrimiçi olmadan önce ne kadar zaman kaldığını gösterebilirsiniz. Ayrıca, kullanıcıları sosyal medya hesaplarınıza yönlendirmek için sosyal medya simgeleri ekleyebilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için üstteki ‘Kaydet’ düğmesine tıklamanız yeterlidir.

Web sitenizin bakım sayfasını yayınlamak için üstteki 'Sayfa Ayarları' sekmesine gidin ve 'Sayfa Durumu' anahtarını 'Yayınla' olarak değiştirin.
Ardından, sürükle ve bırak oluşturucusundan çıkmak için ekranın sol üst köşesindeki ‘X’ simgesine tıklayın.

Bu, ekranınızda 'Bakım Modu aktif değil' istemini görüntüler ve açılış sayfasının kullanıcılara gösterilebilmesi için bakım modunu etkinleştirmenizi ister.
Buradan, bakım sayfanızı yayına almak için 'Evet, Etkinleştir' düğmesine tıklamanız yeterlidir.

Artık bakım sayfasını çalışırken görmek için web sitenizi Gizli tarayıcı penceresinde ziyaret edebilirsiniz.
Demo web sitemizde böyle görünüyordu:

Daha fazla ayrıntı için, WordPress sitenizi bakım moduna nasıl alacağınız konusundaki eğitimimize bakmak isteyebilirsiniz.
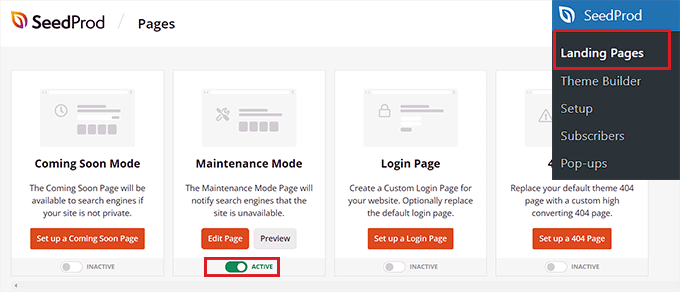
Şimdi, web siteniz hazır olduğunda bakım modunu devre dışı bırakmak isterseniz, bunu WordPress kontrol panelinden SeedProd » Açılış Sayfaları ekranını ziyaret ederek yapabilirsiniz.
Oraya vardığınızda, Bakım Modu bölümündeki 'Aktif' anahtarını 'Pasif' olarak değiştirmeniz yeterlidir. Bakım modu sayfanız artık devre dışı bırakılacak ve web sitenizin ön yüzünden kaldırılacaktır.

Web'deki En İyi Bakım Sayfaları
Bakım sayfaları yalnızca kısa bir süre görünür olsa da, insanların markanızı nasıl gördüğü üzerinde büyük bir etkiye sahiptirler.
Örneğin, çirkin bir hata sayfası, kullanıcıların web sitenizin bozuk olduğunu düşünmelerine neden olarak marka imajınıza zarar verebilir.
Öte yandan, yaratıcı bir bakım sayfası akılda kalıcı olabilir, kullanıcının zihninde marka kimliğinizi güçlendirebilir ve hatta web sitenizde başlattığınız yeni gelişme hakkında onları heyecanlandırabilir.
Popüler markaların bakım modu sayfaları oluştururken kullandığı bazı fikirler şunlardır.
1. Kısa ve Öz
Neler olup bittiği hakkında ayrıntılı açıklamalar vermek yerine, mesajınızı kısa ve öz tutabilirsiniz. Bu yaklaşım, kullanıcılarınız arasındaki kafa karışıklığını önler ve mesajı etkili bir şekilde iletir.
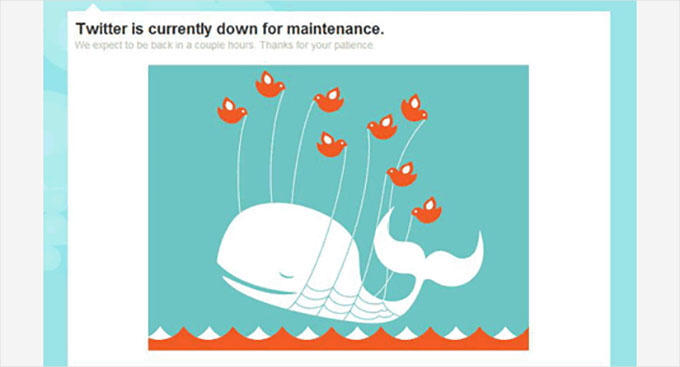
En nostaljik örneklerden biri Twitter'ın ikonik 'Fail Whale'ıdır.

Bu ünlü illüstrasyonun birçok çeşidi vardı. Twitter ayrıca Başarısız Balina'yı aşırı kapasite sayfası olarak ve bir süre kullanıcılarını şaşırtan 404 hata sayfası olarak kullandı, çünkü hata mesajı sorunu doğru bir şekilde iletmiyordu.
Hata durumunda sitenizin bakımda olduğunu veya bir hata verdiğini kullanıcıların ayırt edebilmesi için 404 hatasını göstermek üzere farklı bir sayfa şablonu kullanmanızı her zaman öneririz. Harika 404 sayfa tasarımları örnekleri aşağıdadır.
Kısa ve basit bir sayfanın bir diğer örneği de Atlassian'ın bakım sayfasıdır.

2. Şefkatli Olun
Kullanıcılar en sevdikleri web sitesini ziyaret etmek istediklerinde ve bunu yapamadıklarında sinir bozucu olur.
Bir bakım sayfası tasarlarken akılda tutulması gereken bir diğer ipucu, bakımın neden olduğu rahatsızlığı kabul etmek, sorun için özür dilemek ve web sitenizi mümkün olan en kısa sürede geri yüklemek için çok çalıştığınıza söz vermektir.
Örneğin, GitHub bakım sayfası bir özürle başlar ve kullanıcılara web sitesinin durumunu kontrol etmeleri için bir yol sunar.

Bu teknik, kullanıcılarınıza değer verdiğinizi ve deneyimi mümkün olduğunca sorunsuz hale getirmek istediğinizi gösterir. Ayrıca güven oluşturmaya yardımcı olur ve kullanıcı hayal kırıklığını azaltır.
3. Esprili ve Eğlenceli Olun
Kesinti sinir bozucudur ve kullanıcılarınız bundan dolayı hayal kırıklığına uğrayabilir. Bu nedenle, biraz mizah uzun bir yol kat edebilir ve hatta kullanıcıları web sitenizde sırada ne olduğunu kontrol etmeye motive edebilir.
İşte Product Hunt'ın bakım sayfasında kedi şakalarını nasıl kullandığı.

Benzer şekilde, Patreon maskotunu kullandı ve yakından bakarsanız, küçük tilkinin küçük bir kaza geçirdiğini fark edeceksiniz.
Bu, web sitesiyle ilgili bir sorun olduğunu gösterir, ancak yakında düzeltilecektir.

Esprili bir bakım sayfasının bir diğer örneği, popüler makyaj markası Nykaa'dır; site güzellik yükseltmesi için spaya gittiği mesajını görüntüler.
Mesaj komik ve basittir ve markanın hedef kitlesiyle rezonansa girer, bu da onu harika bir örnek haline getirir.

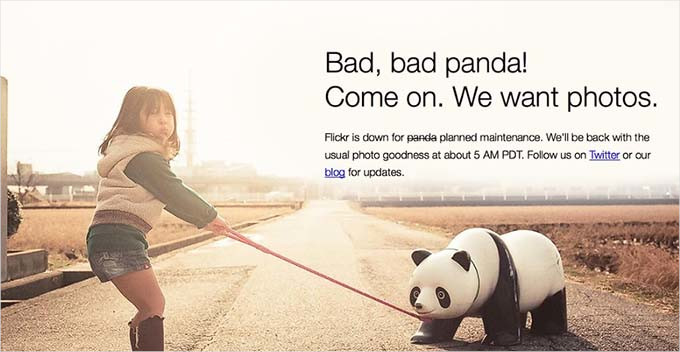
Başka bir popüler örnek, bakım sayfası için bu resmi kullanan Flickr'dır.
Bu bakım sayfasındaki mizah ve yaratıcılık, kesinti süresini web sitesi kullanıcıları için daha az sinir bozucu hale getirmeye yardımcı olur.

4. Tanıdık Görünüm ve His
Markanızın logosunu, renklerini ve stilini kullanmak, bakım sayfasını daha etkili hale getirir, çünkü sitenizin görünümüne ve hissine aşina olan kullanıcılar bunu gördüklerinde daha az kafaları karışacaktır.
Bu, tahrişi azaltmaya ve marka bilinirliğini artırmaya yardımcı olur. Web siteniz kullanılamaz olduğunda bile kullanıcıların etkileşimde kalmasına yardımcı olabilir.
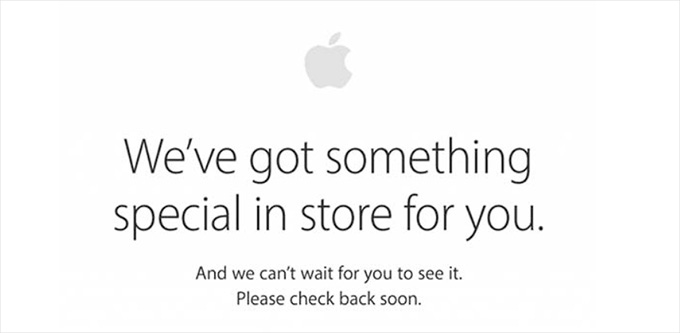
Bunun harika bir örneği, bakım sayfası için normal web sitesiyle aynı tasarımı kullanan Apple'dır.

5. Dönüş İçin Geri Sayım
WordPress bakım sayfanıza bir geri sayım zamanlayıcısı eklemek, onu daha canlı gösterir. Ayrıca kullanıcılarınız arasında beklenti oluşturur.
Ancak, bir zamanlayıcı eklemek istemiyorsanız, sitenizin ne zaman çevrimiçi olacağına dair tahmini süreyi yine de girebilirsiniz.
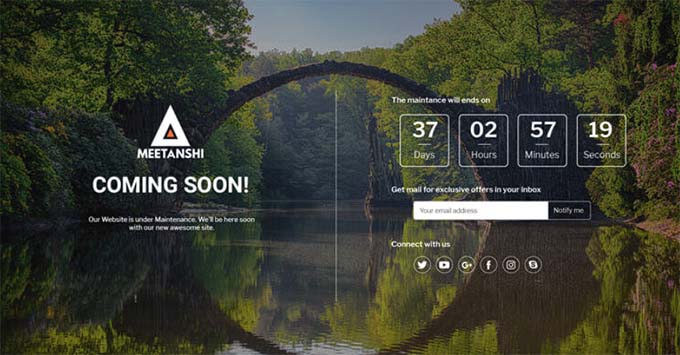
Geri sayım zamanlayıcısı eklemenin harika bir örneği, bakım sayfasında basit bir tasarımın yanı sıra geri sayım zamanlayıcısı kullanan Meetanshi'nin web sitesidir.

Bu, sitenin ne zaman çevrimiçi olacağına dair tahmini bir süre sağlayarak ziyaretçi hayal kırıklığını azaltmaya yardımcı olur.
6. İlerleme ve Güncellemeler
Birçok popüler web sitesi, planlı bakım sırasında kullanıcılarını güncel tutmak için X'i (eski adıyla Twitter) kullanır.
Ancak, kullanıcıları bilgilendirmek için doğrudan bakım sayfasına durum güncellemeleri de ekleyebilirsiniz. Bu taktik, kullanıcıları bakım altındayken web sitenizi kontrol etmeye teşvik eder, güncel kalmalarına ve dahil olduklarını hissetmelerine yardımcı olur.
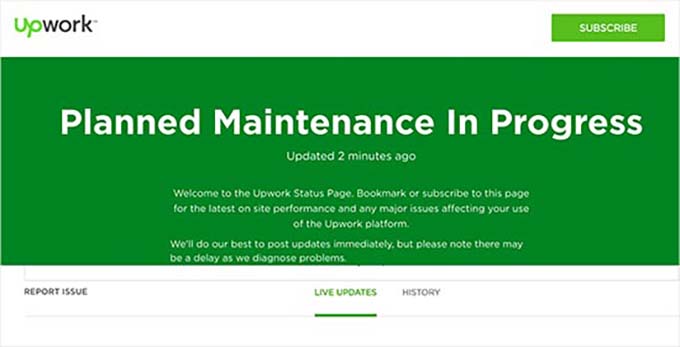
Upwork'ün bakım sayfasına canlı güncellemeler eklemesine bir örnek.

Web Sitenizde Planlanmış Bakım İçin En Uygun Günü Bulun
Canlı bir site üzerinde çalışırken, web siteniz kapalı kaldığı her dakika ziyaretçi ve potansiyel müşteri kaybedersiniz. Planlı bakımı daha etkili bir şekilde yönetmenize yardımcı olacak bazı ipuçları şunlardır.
Öncelikle, sitenizdeki en az yoğun günleri bulmak için Google Analytics raporlarınızı kontrol edin ve ardından bakım için yavaş bir gün kullanın. Bu raporları bulmak için WordPress için en iyi Google Analytics eklentisi olan MonsterInsights'ı da kullanabilirsiniz.
Bu aracı kendi web sitemizde kullanıyoruz ve her zaman büyük bir hayranı olduk. Analitik eklentisi hakkında daha fazla bilgi edinmek için detaylı MonsterInsights incelememize göz atın.
Başlamak için öncelikle bir MonsterInsights hesabına ihtiyacınız olacak. MonsterInsights web sitesinde, ‘Şimdi MonsterInsights Alın’ düğmesine tıklayın, bir plan seçin ve ödeme işlemini tamamlayın.

📝 Not: MonsterInsights'in ayrıca ücretsiz bir sürümü de bulunmaktadır. Ancak, ‘Özel Tarihler’ özelliğini etkinleştirmek için eklentinin pro sürümüne ihtiyacınız olacaktır.
Ödeme işleminden sonra MonsterInsights hesap kontrol panelinize erişebileceksiniz. Oradan MonsterInsights Pro eklentisinin ZIP dosyasını indirebilir ve lisans anahtarınızı kopyalayabilirsiniz.
Ardından, WordPress sitenize MonsterInsights eklentisini yüklemeniz ve etkinleştirmeniz gerekecek.
WordPress yönetici alanınızda, Eklentiler » Yeni Eklenti Ekle bölümüne gidebilirsiniz.

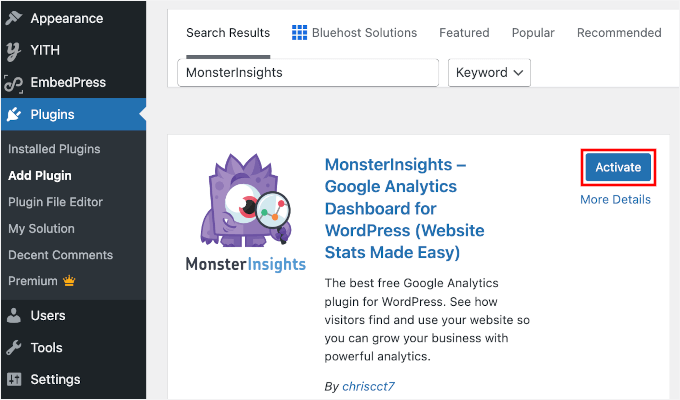
Ardından, eklentiyi hızlıca bulmak için arama çubuğunu kullanın ve “MonsterInsights” yazın.
‘Şimdi Yükle’ye tıklayın ve bittiğinde ‘Etkinleştir’e tıklayın. Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına dair başlangıç kılavuzumuza bakın.

Etkinleştirdikten sonra, eklentiyi Google Analytics ile bağlamanız gerekecektir. Daha fazla ayrıntı için lütfen WordPress'e Google Analytics'in nasıl kurulacağına ilişkin eğitimimize bakın.
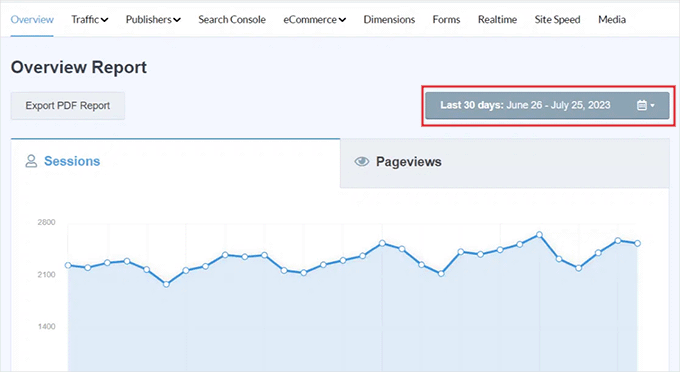
Bunu yaptıktan sonra, WordPress yönetici kenar çubuğundan İçgörüler » Raporlar sayfasına gidin ve üstteki ‘Genel Bakış’ sekmesine geçin.
Ardından, ekranın sağ köşesindeki tarih seçiciye tıklayarak belirli tarihler için trafik görüntüleyebilirsiniz.

Örneğin, son bir ayın en az yoğun günlerini öğrenmek istiyorsanız, açılır menüden ‘Son 30 gün’ seçeneğini seçebilirsiniz.
Sağdaki açılır menüdeki ‘Özel Tarih Aralığı Belirle’ düğmesine tıklayarak web sitenizdeki en az yoğun günleri bulmak için özel bir zaman aralığı da seçebilirsiniz.
Şimdi, eğer zaten Google Analytics verileriniz varsa, MonsterInsights seçilen dönem için site trafiğinizi gösterecektir, böylece grafikten bilinçli bir karar verebilirsiniz.
Örneğin, genellikle Salı günleri daha az trafik alıyorsanız, bakımınızı bir Salı gününe planlamak faydalı olabilir.
Ancak sıfırdan başlıyorsanız, en yavaş günlerinizi belirlemek için yeterli veri toplamak üzere birkaç hafta beklemeniz gerekecektir.
Planlı WordPress Site Bakımı İçin Daha Fazla İpucu
Web sitenizi bakım moduna almayı planlarken başka bir iyi ipucu da, bakım programı hakkında listenize bir e-posta göndermektir. Bu şekilde, düzenli kullanıcılarınız sürprizle karşılaşmaz.
Bakım sayfanızın kullanıcılara X (eski adıyla Twitter), Facebook veya bir iletişim formu aracılığıyla sizinle kolayca iletişime geçme yolları sunduğundan emin olmak isteyeceksiniz.
Son olarak ve en önemlisi, web sitenizin mümkün olan en kısa sürede tekrar çevrimiçi olduğundan emin olmanız gerekecektir. Bu şekilde ziyaretçiler web sitenizi kullanmaya, içeriğinizi okumaya ve ürünlerinizi satın almaya devam edebilirler. 🙌
SSS: WordPress Bakım Sayfası
Kapatmadan önce, bir tane kurarken daha güvende hissetmenize yardımcı olacak WordPress bakım sayfaları hakkında bazı yaygın sorular şunlardır:
Bakım sayfası nedir?
Bir WordPress bakım sayfası, web siteniz güncellenirken veya üzerinde çalışılırken ziyaretçilerin gördüğü geçici bir ekrandır. Siteniz çevrimdışıyken işleri profesyonel tutarak bozuk sayfaları veya bitmemiş içeriği göstermekten kaçınmanıza yardımcı olur.
WordPress sitemde neden bir bakım sayfası kullanmalıyım?
Bir bakım sayfası, ziyaretçilere neler olduğunu ve ne zaman geri döneceğinizi bildirir. Karışıklığı önler, kullanıcıları güvence altına alır ve kesinti süresi boyunca sitenizin güvenilirliğini korumaya yardımcı olur.
Etkili bir bakım sayfası nasıl oluşturabilirim?
İyi bir bakım sayfası, net bir mesaj, basit bir tasarım ve geri sayım sayaçları veya eylem çağrısı düğmeleri gibi yardımcı öğeler içerir. SeedProd, sürükle-bırak özellikleriyle kolayca bir tane oluşturmanıza olanak tanır – kodlama gerekmez, sadece bu kılavuzdaki hızlı eğitimimizi izleyin.
WordPress'te bakım sayfası oluşturmak için eklentileri kullanabilir miyim?
Evet! Sayfa oluşturucular, SeedProd ve Beaver Builder gibi, markanızla uyumlu özel bir bakım sayfası oluşturmayı kolaylaştırır. Başlangıç dostudurlar ve herhangi bir teknik bilgi gerektirmezler.
Bakım sayfası SEO'mu etkiler mi?
Doğru şekilde ele alınmadığı sürece hayır. SeedProd gibi eklentiler, arama motorlarına otomatik olarak '503 Servis Kullanılamıyor' sinyali gönderir. Bu, Google'a sitenizin yalnızca geçici olarak kapalı olduğunu söyler ve SEO sıralamalarınızı korur. Sitenizi bakım modunda çok uzun süre açık bırakmaktan kaçının.
WordPress Bakımı İçin Ek Kaynaklar
Umarım bu makale bakım sayfanız için ilham bulmanıza yardımcı olmuştur.
Sonra, şunlarla ilgili eğitimlerimize de göz atmak isteyebilirsiniz:
- WordPress için En İyi Web Sitesi Bakım Hizmetleri
- WordPress Bakımı ve Yönetilen Hosting
- Düzenli Olarak Yapılması Gereken Önemli WordPress Bakım Görevleri
- WordPress Bakımı Ne Kadar Sürer?
- WordPress'i Bakım Modunda Takılı Kalmaktan Nasıl Kurtarılır
- WordPress'te Kısa Süreliğine Bakım Nedeniyle Kullanılamıyor Hatasını Düzeltme
- WordPress Bakımı – Yeni Başlayanlar İçin Kapsamlı Rehber
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Bakım modu için ayrı bir bakım modu eklentisi kullanıyordum. Ancak, ücretli sürümdeki Seed Prod sayesinde bu eklentiyi nihayet kaldırabildim. Gördüğüm büyük artılar, orijinal eklentide sayfaların özelleştirme imkanı olmadan önceden tanımlanmış olmasıdır. Seed Prod, bakım sayfasını tam olarak istediğim gibi ve web sitemin kullanıcılarına özel olarak özelleştirmem için bana büyük bir fırsat sunuyor. Makaleden harika bir ipucu alıyorum, o da sayaç. Daha önce kullanmamıştım ama kabul etmeliyim ki sadece bakım bilgisi bile sinir bozucu. Ancak, burada bir geri sayım varsa, kullanıcılara ne zaman dönebilecekleri konusunda net bir geri bildirim verecektir. Harika bir ipucu.
Sadece hızlı bir soru, Seed Prod'da bakım modunu etkinleştirirsem, arama motoru robotlarının web sitesinin bakım için geçici olarak devre dışı bırakıldığını doğru bir şekilde anlayacağını ve SEO'ma zarar vermeyeceğini varsayıyorum, değil mi?
WPBeginner Desteği
Evet, öyle olmalı, ancak arama motorlarında rapor edilmemiş yakın zamanda bir değişiklik olmadıysa.
Yönetici
Jiří Vaněk
Yanıtınız için teşekkürler. Bir sorum daha olacak, bu çok temel bir soru olabilir. Arama motorları indekslenmiş bağlantılarımı kaldırmaya başlamadan önce web sitemi bakım modunda ne kadar süreyle tutabileceğimin bir sınırı var mı? Bir hafta içinde bakımı tamamlamam gerekip gerekmediğini veya sadece birkaç günüm olup olmadığını anlamak için soruyorum. Bu, örneğin, web sitesini yeniden tasarladığım (içeriği değil) durumlar için geçerlidir. Bu tür değişiklikler bazen birkaç gün sürebilir.
WPBeginner Desteği
There is no specific date limit but it is normally best to keep a maintenance page up for as short as possible
Moinuddin Waheed
Seedprod'u çoğunlukla açılış sayfası ve bakım modu sayfası için kullandım.
Aslında bu eklenti başlangıçta sadece bu iki ihtiyaca hizmet etmek için geldi ve göründüğü kadarıyla tam teşekküllü bir sayfa oluşturucu haline geldi.
Ancak emin değilim ve Elementor gibi sayfa oluşturucularda bulunan tüm sayfa oluşturma işlevselliğini keşfetmedim.
Astra gibi temel ve ücretsiz bir tema ile Seedprod'u tam web sitesi geliştirme için kullanabilir miyiz?
Yoksa Seedprod ile birlikte premium temaya da ihtiyacımız var mı?
WPBeginner Desteği
Ücretsiz bir tema ile sitenizi tasarlamak için kesinlikle SeedProd'u kullanabilirsiniz.
Yönetici
Jiří Vaněk
Seed Prod, örneğin Elementor gibi klasik bir sayfa oluşturucudur. Tüm web sitenizi oluşturmak için kullanabilir ve tabii ki blok düzenleyici Gutenberg'in tam bir alternatifi olarak kullanabilirsiniz. Gutenberg'e kıyasla, web sitelerinin içinde kolay ve sezgisel olarak oluşturulması gibi büyük bir avantaja sahiptir. Ek olarak, artık yapay zeka desteği de var, örneğin görüntü oluşturma için, bu da web sitesinde kullanmak için genellikle görseller ve grafikler aramak zorunda kalmamanız gibi büyük bir avantaj sağlıyor. Seed Prod bunları sizin için oluşturacaktır. Bir süredir kullanıyorum ve harika. Bu nedenle, Seed Prod ve Astra şablonunu kullanarak tüm web sitesini oluşturmak istiyorsanız, bu, örneğin Elementor ile olduğu kadar mümkün ve kolaydır.
Moosa lubega
Bu harika. Çabalarınız için teşekkürler. Kurulumu kolay!
Neale
Bir öneri: E-posta listenize abone eklemek için bakım sayfasına “Hazır olduğunda bana bildir” kayıt kutusu ekleyin. Bu, WP Beginner'ın başka bir makalede önerdiği WP Maintenance Mode eklentisinin zaten bir parçasıdır.
Peter Hall
Mükemmel makale, teşekkür ederim. Zamanlamanız kusursuz. Gelecek hafta büyük bir bakım çalışmasına başlayacağım. Tam olarak ihtiyacım olan şey bu.
WPBeginner Desteği
Merhaba Peter,
Makaleyi faydalı bulduğunuz için memnunum. WordPress video eğitimleri için YouTube Kanalımıza abone olmak isteyebilirsiniz.
Yönetici