Kullanıcı deneyimini (UX) iyileştirmek, WordPress sitenizdeki etkileşimi artırabilir. UX, web tasarım sürecinizdeki birçok detayı içerir ve yazı tipleri önemli bir faktördür.
Doğru yazı tiplerini seçmek, sitenizi okunabilir, ilgi çekici ve görsel olarak çekici hale getirebilir. Ve tüm bunları bir WordPress tipografi eklentisiyle kolayca başarabilirsiniz.
Bir tipografi eklentisi kullanmanın avantajı, yazı tipi kütüphanesi ve özel yazı tiplerinin kullanılabilirliğidir. Bu nedenle, işlevselliklerine ve kullanım kolaylıklarına dikkat ederek Google Fonts for WordPress ve Custom Fonts gibi farklı eklentileri gerçek web sitelerinde test ettik.
Ve şimdi, kullanabileceğiniz en iyi WordPress tipografi eklentilerinden bazılarını paylaşacağız (çoğu ücretsizdir ve sitenize yüklenmesi kolaydır).

Yazı Tipinin WordPress Siteniz İçin Önemi Nedir?
Web sitenizin tipografisi, genel tasarımınızın çok önemli bir parçasıdır. Güzel ve okunması kolay yazı tipleri seçmek, web sitenizin etkileşimini artıracak ve kullanıcılarınızın sitenizde geçirdiği süreyi yükseltecektir.
En iyi WordPress temalarının çoğu, Google Fontlarına erişimle birlikte gelir ve tipografiyi ihtiyaçlarınıza göre ayarlamanıza olanak tanır.
Yazı tipleriniz ve düzenleriniz üzerinde daha fazla kontrol sağlayan, gönderi ve sayfa düzenleyicisinde yerleşik ayarlar bulunur.
Ancak, tipografinizle yapabileceğiniz çok daha fazlası var; alt yazı eklemek, büyük harf kullanmak, dipnotlar eklemek, kullanıcıların yazı tipi boyutunu değiştirmesine izin vermek ve çok daha fazlası gibi.
Doğru WordPress eklentilerini seçerek, herhangi bir kod yazmadan WordPress web sitenizdeki tipografiyi iyileştirebilirsiniz.
Bunu söyledikten sonra, web sitenizde deneyebileceğiniz en iyi WordPress tipografi eklentilerinden bazılarına göz atalım.
1. WordPress için Google Yazı Tipleri

WordPress için Google Yazı Tipleri, WordPress sitenizde kullanabileceğiniz 1.455'ten fazla şık yazı tipinden oluşan bir kütüphaneye sahiptir. Başlıklarınız ve içeriğiniz için yazı tipini seçmenize yardımcı olmak üzere her yazı tipi için canlı bir önizleme ile birlikte gelir.
Eklentide Adobe Fonts entegrasyonu bulunur ve ayrıca binlerce Google Font'u destekler. Özel yazı tipleri de yükleyebilir ve eklenti ayarlarında yazı tipi boyutu, rengi, kalınlığı ve satır yüksekliğini değiştirebilirsiniz.
Daha fazla ayrıntı için, WordPress'e özel yazı tiplerinin nasıl ekleneceğine dair rehberimize bakın.
Anlaşma: Eklentinin premium sürümünü almak istiyorsanız, %20 indirim için WordPress için Google Fontları kuponumuzu kullandığınızdan emin olun.
2. Özel Yazı Tipleri

Custom Fonts, web yazı tiplerini sunucunuzda barındırmanıza olanak tanıyan basit bir WordPress yazı tipi eklentisidir. Web siteniz yazı tiplerini yerel olarak yükleyeceği için web sitesi performansını iyileştirmeye yardımcı olur.
Eklenti, Google Fonts kütüphanesinden yazı tiplerini içe aktarmanıza olanak tanır. Ayrıca WordPress sitenize özel yazı tipleri ekleyebilir ve tipografi ayarlarınızı tam olarak kontrol edebilirsiniz.
3. Zeno Yazı Tipi Boyutu Değiştirici

Zeno Font Resizer, ziyaretçilerinize birkaç tıklamayla web sitenizdeki yazı tipi boyutunu değiştirme seçeneği sunar. Bu, daha büyük metinleri tercih edenler için kullanıcı deneyiminizi iyileştirebilir.
Eklenti, WordPress kenar çubuğunuza bir yazı tipi boyutu seçeneği eklemeyi kolaylaştırır. Ayrıca jQuery kullanır, böylece ziyaretçileriniz sayfa yeniden yüklenmeden yazı tipini ayarlayabilir.
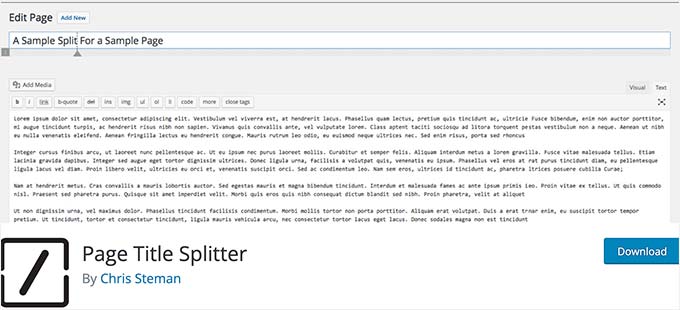
4. Sayfa Başlığı Ayırıcı

Sayfa Başlığı Ayırıcı, daha uzun gönderi başlıklarını iki satıra ayırmanıza olanak tanıyan benzersiz bir eklentidir. Bu, okunabilir olmalarını sağlarken daha uzun ve daha açıklayıcı gönderi başlıkları kullanmanıza olanak tanır.
Bu, tüm gönderiler, sayfalar ve özel gönderi türü başlıkları için çalışır. Başlığınızın masaüstü ve mobil cihazlardaki düzeni üzerinde tam kontrol sağlar.
5. Blok Tema Araç Seti

Blok Tema Araç Seti, temanızın tasarımını ve stillerini özelleştirmek için bir WordPress blok düzenleyici eklentisidir. Yazı tiplerini değiştirmenize, Google Yazı Tiplerini entegre etmenize ve işletmeniz için mükemmel bir web sitesi oluşturmak için ek küresel stiller kullanmanıza olanak tanır.
Google Fontlarını yerel olarak barındırma seçeneği sunar, böylece herhangi bir yazı tipi ailesini içe aktarıp web sitenizde kullanabilirsiniz. Eklenti, WordPress blok temaları için çeşitli başka seçeneklere sahiptir.
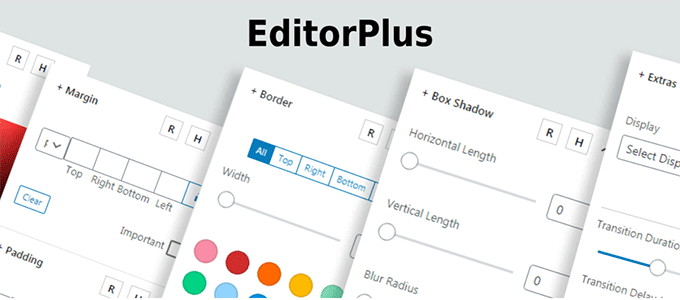
6. Editor Plus

Editor Plus, gelişmiş bir WordPress özelleştirme eklentisidir. Tipografi kontrolleri ve yazı tipi özelliklerinizi yönetmek için bir panel ile birlikte gelir.
Eklenti, yazı tipi kalınlığını, yazı tipi stilini, yazı tipi boyutunu, harf aralığını, satır yüksekliğini ve rengini değiştirmenize olanak tanır. Ayrıca yazı tipi görünümünü farklı ekran boyutlarında ve cihazlarda kolayca kontrol edebilirsiniz.
7. Özel Adobe Yazı Tipleri

Özel Adobe Yazı Tipleri, popüler Adobe (eski adıyla Typekit) yazı tiplerini web sitenize eklemenizi sağlar.
Eklenti, en popüler sayfa oluşturucularla çalışır, böylece sitenizi özelleştirirken seçebileceğiniz daha büyük bir yazı tipi kitaplığına sahip olursunuz.
8. Font Awesome

Font Awesome, web sitenize simge yazı tipleri eklemenizi sağlar. Simge yazı tipleri, düğmelerinizi, öne çıkan kutularınızı, gezinme menülerinizi ve daha fazlasını iyileştirmek için kullanabileceğiniz basit piktogramlardır.
Daha fazla ayrıntı için, WordPress temanıza simge yazı tiplerini kolayca nasıl ekleyeceğiniz hakkındaki kılavuzumuza bakın.
9. Herhangi Bir Yazı Tipini Kullan

Herhangi Bir Yazı Tipini Kullan, WordPress'e özel yazı tipleri yüklemenizi sağlar. Bilgisayarınıza indirip kullanmak istediğiniz özel yazı tipleriniz varsa bu harikadır.
Ayrıca, seçebileceğiniz 23.871'den fazla farklı yazı tipine sahip yazı tipi kitaplığından da yazı tipleri kullanabilirsiniz.
10. Stil Rehberi

Stil Rehberi, temanızın yazı tiplerini ve renklerini WordPress tema özelleştiricisinde özelleştirmenize olanak tanır.
Bu, özel CSS eklemek zorunda kalmadan yazı tiplerinizin görünümünü değiştirmenizi sağlar. Çoğu WordPress temasıyla uyumludur.
11. OMGF

OMGF, Google Fontlarınızı optimize edecek bir eklentidir. Yükleme sürelerini hızlandırmak için yazı tiplerinizi yerel olarak barındırmanıza olanak tanır.
Eklenti, DNS isteklerini en aza indirmeye, sayfa düzeni kaymalarını azaltmaya ve tarayıcı önbelleğini kullanarak performansı iyileştirmeye yardımcı olur. Yeni başlayanlar için çok kullanıcı dostudur ve arka planda sessizce çalışır.
12. WP Font Awesome

WP Font Awesome ücretsiz bir WordPress tipografi eklentisidir. Kısa kod kullanarak bir Font Awesome simgesi eklemenizi sağlar.
Yazı tipi simgelerini özelleştirmek için kısa kod şablonları alabilirsiniz. Eklenti ayrıca widget alanına, sayfalara ve gönderilere yazı tipleri eklemenize olanak tanır.
13. Metin Durumu Dönüştürücü

Metin Durumu Dönüştürücü, sayfalarınızın veya gönderilerinizin metnini büyük harf, küçük harf, cümle durumu ve daha fazlasına dönüştürmenizi sağlayan bir eklentidir.
Eklenti ayrıca WordPress sitenize sahte içerik eklemenize yardımcı olur. Ayrıca, WordPress sayfalarınızdaki toplam karakter, kelime ve satır sayısını saymaya yardımcı olur.
14. SeedProd

SeedProd, piyasadaki en iyi WordPress tema ve web sitesi oluşturucusudur. Sadece birkaç tıklamayla web sitenizi başlatmak için kullanabileceğiniz hazır şablon kitleriyle birlikte gelir.
SeedProd aynı zamanda en iyi WordPress sayfa oluşturucusudur. Bu eklenti ile özel sayfalar oluşturabilir ve yazı tiplerinizin görünümü üzerinde tam kontrole sahip olabilirsiniz.
Ziyaretçilerinizi çekmek için animasyonlu başlıklar oluşturmak üzere dinamik metin özelliğini kullanabilirsiniz. Ayrıca, web sitenizde kullanmak üzere tüm Google Fonts kütüphanesine erişim elde edersiniz.
Yazılı içeriği otomatik olarak oluşturmanıza veya okunabilirliği artırmak için mevcut içeriği geliştirmenize olanak tanıyan güçlü bir yapay zeka web sitesi oluşturucu bile var.
15. Thrive Themes

Thrive Themes popüler bir WordPress web sitesi oluşturucudur ve çevrimiçi işinizi büyütmek için güçlü bir araç paketi sunar. Yeni başlayanların bir iş web sitesi kurmaları ve aynı anda büyüme araçları eklemeleri için tek duraklı bir çözümdür.
Ayrıca, bir quiz oluşturucu, bir A/B test aracı, bir referans eklentisi ve daha fazlası ile birlikte gelir. Tüm araçları WordPress temanızla sorunsuz bir şekilde çalışır.
Thrive Builder, web sitesi oluşturucu ayarları içinde yazı tipi stilini, yazı tipi boyutunu ve yazı tipi rengini özelleştirmenize olanak tanır. WordPress sitenize daha fazla yazı tipi eklemek için herhangi bir özel yazı tipi eklentisini Thrive Themes ile entegre edebilirsiniz.
Thrive Builder, yazı tiplerini içe aktarmak için varsayılan kaynağı değiştirmenize olanak tanır ve seçtiğiniz yeni yazı tiplerini kolayca ekleyebilirsiniz.
Daha fazla bilgi için ayrıntılı Thrive Themes incelememize bakın.
16. WP Rocket

WP Rocket, piyasadaki en iyi WordPress önbellekleme eklentisidir. Yeni başlayanlar için çok uygundur ve WordPress'inizi hızlandırmanıza yardımcı olur.
Tek bir tıklamayla Google Font'larınızı optimize edecek benzersiz bir önbelleğe alma seçeneği mevcuttur. Eğer bir web sitesi hız testi çalıştırırsanız, bu kullanıcıların bildirdiği en yaygın hız sorunlarından biridir.
Daha fazla ayrıntı için, WordPress'te WP Rocket'i nasıl kurup ayarlayacağınıza dair rehberimize bakın.
Bu makalenin web siteniz için en iyi WordPress tipografi eklentilerini bulmanıza yardımcı olduğunu umuyoruz. Ayrıca web sitenizi nasıl geliştireceğiniz ve kullanıcılar için ilgi çekici hale getireceğiniz konusundaki uzman rehberlerimize de bakmak isteyebilirsiniz.
Web Sitenizi İyileştirmek İçin En İyi WordPress Rehberleri
- Daha Hızlı Bir Web Sitesi İçin WordPress'te Yerel Yazı Tipleri Nasıl Barındırılır
- WordPress ile Çevrimiçi Yazı Tipleri Nasıl Satılır (Adım Adım)
- Web Güvenli Yazı Tipi Nedir + En İyi Web Güvenli Yazı Tipleri (Başlangıç Kılavuzu)
- En İyi Sürükle ve Bırak WordPress Sayfa Oluşturucuları Karşılaştırıldı
- Kullanıcıların Gerçekten Ne Düşündüğünü Ortaya Çıkarmak İçin Kolay Anket Aracı
- SEO Başlıklarını İyileştirmek İçin WordPress'te Başlık Analiz Aracı Nasıl Kullanılır
- En İyi Sanal İş Telefon Numarası Uygulamaları (Ücretsiz Seçeneklerle)
- Ücretsiz E-posta Alan Adı Nasıl Alınır (Hızlı ve Kolay Yöntemler)
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
Deneyimlerime göre, Google Fonts for WordPress eklentisi (#1) müşterilerimin siteleri için kullandığım ilk tercihti. Geniş kütüphanesi ve canlı önizleme özelliği, mükemmel yazı tipi kombinasyonunu bulmayı kolaylaştırıyor.
Ancak, çok fazla yazı tipi varyasyonu yüklemenin site hızını etkileyebileceğini fark ettim. Bunu azaltmak için, yazı tiplerini yerel olarak barındırmak için OMGF eklentisini (#11) kullanmaya başladım, bu da yükleme sürelerini önemli ölçüde iyileştirdi.
Moinuddin Waheed
Kullandığım premium temanın kendiyle gelen yazı tiplerini çoğunlukla kullandım.
Ancak belirli web sitelerine denk gelmek ve onların tipografisini görmek en çok dikkat çekici olanı ve kendi web sitemizde bu yazı tiplerine sahip olmak gibi hissettiriyor.
Herhangi bir Chrome uzantısı veya benzeri bir şeyle bazı web sitelerinin kullandığı yazı tiplerini belirlemenin bir yolu var mı?
Ve ikinci olarak, yazı tiplerini Google yazı tipleri gibi Google sunucusunu kullanmak yerine yerel olarak bulundurmak web sitesini hızlandırır mı?
WPBeginner Desteği
Bir sitenin kullandığı yazı tiplerini bulmak için İncele öğesini kullanmanız gerekir. Sunucu tarafı Google yazı tiplerini kullanmak yerine yerel yazı tiplerini kullanmak, bir sitenin daha hızlı yüklenmesine yardımcı olabilir.
Yönetici
Moinuddin Waheed
Rehber için teşekkürler, web sitemin performansını artırmak için bu hileleri ve ipuçlarını kullanmaya başladım.
Birçok web sitesinin yazı tipleri beni cezbetti, artık bu web sitelerinde hangi yazı tiplerini kullandıklarını bulabileceğim ve bu yazı tiplerini kendi web sitemde yerel olarak kullanabileceğim.
Jiří Vaněk
Google Font kullanıyorum ve eskiden Font Awesome kullanırdım. Ancak, web sitesi hızı için Google Font'u web barındırma alanına indirip yerel olarak kullanmanızı öneririm. Üçüncü taraf sunuculardan yazı tipi yüklemek nihayetinde web sitesini yavaşlatabilir ve bu da ölçümlere yansır.
Daan van den Bergh
Merhaba!
Eklentim OMGF'yi bu listeye dahil ettiğiniz için teşekkür ederim!
I always try to pay attention to user friendliness, so I’m glad you experienced it as beginner friendly
WPBeginner Desteği
You’re welcome and thank you for having a user friendly plugin
Yönetici
Neal Umphred
wp-Typography eklentisinin açıklamasında: “eclipses”?
WPBeginner Desteği
Thank you for pointing out that typo, we’ll fix it as we go through to update the article
Yönetici
Lamine
Makale için teşekkürler. Aksi takdirde güncellenmesi gerekir.
WPBeginner Desteği
Rica ederim, güncellenmesi gerekenlere kesinlikle bakacağız.
Yönetici
shabanam
“Merhaba, gönderinizden kesinlikle çok fazla değer aldım. Lütfen 2 hızlı sorum var.
1. Her blog yazarının aşmaması gereken eklenti sayısı nedir? Şu anda yaklaşık 18 tane yüklü, bu sayıyı fahiş olarak değerlendirir misiniz? Lütfen sitemi kontrol edip bana bir
2. Yazı tipiniz gerçekten çok güzel. Sizin gibi güzel yazı tipleri verecek eklentiler önerir misiniz?
Son olarak, bu siteyi kontrol etmek için birkaç saniyenizi ayırıp dürüst tavsiyenizi verir misiniz
WPBeginner Desteği
Merhaba Shabanam,
1. Sitenize kaç eklenti yüklemeniz gerektiği hakkındaki makalemize bakın: sitenize kaç eklenti yüklemeniz gerektiği.
2. Lütfen yukarıda bahsedilen Tipografi eklentilerine bakın.
Yönetici
Ingrid Webster
Sizler hayat kurtarıcısınız. Çok teşekkür ederim!
Lynn
Yardımlarınız için teşekkürler, yeni web sitemde yazı tipi rengini değiştirmem gerekiyor.
Peter
Easy Google Fonts'u yükledim ve stiller ve konumlandırma açısından çoğu iyi çalışıyor, ancak arka plan rengi işe yarasa da ana yazı tipi renginde garip bir şekilde hiçbir şey olmuyor, ki bu zaten pek de ihtiyacım olmayan bir şey. Paragraf rengini değiştirmek de iyi çalışıyor.
Simple Catch Pro temasını kullanıyorum.
Lütfen tavsiye edebilir misiniz, bundan vazgeçmek istiyorum.
Teşekkürler
Peter
WPBeginner Desteği
Merhaba Peter,
Emin değiliz ancak temanızın stil sayfasındaki veya ayarlarındaki başka bir CSS kuralı Easy Google Fonts ayarlarını geçersiz kılıyor olabilir.
Yönetici
Adi
Google Font Manager'ı indirilemediği için listeden kaldırabilirsiniz.
Nisan
Bir yazı tipi sorunuyla gerçekten mücadele ediyorum. Dijital bir dergimiz var ve gönderi başına genellikle birkaç farklı yazı tipi kullanmamız gerekiyor. Yazı tipi ailesi için daha fazla seçeneğe sahip tinymce'ye benzer bir şey var mı?
Logeshkumar Nandagopal
Merhaba Ekip
Blog yazmaya yeni başladım ve yakın zamanda bir wordpress blogu oluşturdum ve gönderilerimdeki metin kutusunda c/c++ kodlarını vurgulayacak bir eklenti olup olmadığını bilmek istiyorum.
Amarjit Singh
Her wpbeginner makalesi yardımcı… wpbeginner'ın büyük bir hayranıyım, web sitem için çözümler bulmak amacıyla günde 15 ila 20 kez wpbeginner.com'u ziyaret ediyorum. Wpbeginner, kendi sitemi wordpress'te oluşturmam için bana ilham veriyor ve yardımcı oluyor.
WPBeginner Desteği
Merhaba Amarjit,
Geri bildirim için teşekkürler. WPBeginner'ı faydalı bulduğunuz için mutluyuz. WordPress video eğitimleri için YouTube Kanalımızı da kontrol etmek isteyebilirsiniz.
Yönetici