Güzel bir web sitesi tasarlamak genellikle haftalar, hatta aylar sürer. Bu nedenle, aksi takdirde çarpıcı olan sitenizin okunaksız metinler tarafından mahvedilmesi utanç verici olurdu.
Bu, yanlış yazı tipini seçtiğinizde olabilir. Bu sorunu önlemek için web uyumlu yazı tiplerini kullanmanız gerekir. Bunlar, herhangi bir cihazda veya tarayıcıda iyi görünen ve iyi çalışan yazı tipleridir.
Yılların verdiği WordPress ve diğer site oluşturucularla çalışma deneyimi sayesinde, en önemli web tasarım prensipleri hakkında geniş bilgiye sahibiz.
Web uyumlu yazı tipleri söz konusu olduğunda, kendi sitemiz için en iyi seçeneği bulmak için çok araştırma yaptık. Proxima Nova'yı kullanmaya karar verdik. Bununla birlikte, Lato, Inter ve Roboto dahil olmak üzere seçebileceğiniz daha birçok mükemmel web yazı tipi seçeneği var.
Bu makalede, web güvenli yazı tiplerinin ne olduğunu açıklayacak ve kullanabileceğiniz en iyi 19 tanesini göstereceğiz.

Aceleniz mi var? En iyi 5 web güvenli yazı tipinin karşılaştırma tablosuna göz atın.
| Yazı Tipi Adı | Ana Özellikler | En İyisi |
|---|---|---|
| Proxima Nova | Zarif, çağdaş, ince zarafet, okunması kolay | Bloglar, profesyonel portföyler, medya şirketleri |
| Lato | Karşılayıcı, ulaşılabilir, dengeli tasarım | Mobil uygulamalar, perakende mağazaları, e-ticaret web siteleri |
| Inter | Okunabilirlik için uzun küçük harfler, ekran için pürüzsüz eğriler | Ana sayfalar, dijital ürünler, e-kitaplar |
| Roboto | Teknoloji odaklı, samimi, geniş açık karakterler | Yazılım şirketleri, uygulama geliştiricileri, teknoloji blogları |
| Alternate Goth | Yoğun, kalın, güçlü varlık, sağlam vuruşlar | Ana sayfa başlıkları, teşekkür sayfaları |
Web Güvenli Yazı Tipleri Nelerdir ve Neden Önemlidir?
Web güvenli fontlar, Microsoft Windows veya Apple MacOS gibi çoğu işletim sisteminde zaten yüklüdür. Bir web güvenli font yığını kullanmak, metninizin amaçlandığı gibi görünmesini sağlamak için en iyi şansı verir ve web sitenizin herkes için tutarlı görünmesine yardımcı olur.
Kullanıcının tarayıcısı veya işletim sisteminin desteklemediği bir yazı tipi kullanırsanız, tarayıcı veya sitenin HTML / CSS'sinin belirttiği varsayılan yazı tipine dönecektir, bu da içeriğinizin çok farklı görünmesine ve kullanıcılara birçok farklı şekilde etki etmesine neden olabilir.
Web güvenli yazı tiplerinin neden önemli olduğuna dair birkaç neden:
- Yazı tipi seçimi markanızın bir yansımasıdır: Örneğin, kaligrafi gibi romantik bir yazı tipi, kâr amacı gütmeyen bir web sitesi işletiyorsanız iyi yansıtılmaz.
- Yazı tipi kullanıcı deneyimini etkiler: Web'e uyumlu yazı tipleri, okuyucuların yazı tipinizi amaçlandığı gibi görmesini sağlar. Örneğin, yalnızca Windows 10'un en son sürümü tarafından desteklenen bir yazı tipiyle bir WordPress web sitesi yaparsanız, kullanıcılarınızın çoğu başka bir şey görecektir.
- Yazı Tipi Satışları Etkiler: Evet, doğru okudunuz. Yazı tipi seçimleriniz ne kadar satış yapacağınızı etkileyebilir. Sosyal kanıt yoluyla veya sadece güvenilir yazı tipleri aracılığıyla sitede rahat hisseden müşteriler, tüketici güveni oluşturabilir. Bu nihayetinde daha fazla satış ve cebinize daha fazla para anlamına gelir.
Web güvenli yazı tipleriyle ilgili hatırlamanız gereken en önemli şey şudur:
“İnternet kullanıcılarının %90'ı @font-face'i destekleyen bir tarayıcı kullanıyor. Web'e uyumlu yazı tiplerini ve genel bir yazı tipi ailesini içeren bir yazı tipi yığınına sahip olmamak, internet kullanıcılarının en az %10'u için web tasarımımızın nasıl bozulduğunu kontrol etmediğimiz anlamına gelir. Web'e uyumlu yazı tiplerini içeren basit bir CSS yazı tipi yığını kullanmak için gereken zaman ve çaba çok azdır, bu nedenle bunu yapmaya devam etmek için çok az neden vardır.”
William Craig – WebFX CEO & Co-Founder
Şimdi, en iyi web güvenli yazı tipleri listemizi nasıl seçtiğimize geçelim.
Web Siteleri İçin En İyi Yazı Tiplerini Nasıl Seçtik
Çevrimiçi olarak bulunan 650.000'den fazla farklı font varken, sizin için doğru olanı seçmek zor olabilir. Bu nedenle, uzman tasarım ekibimiz en popüler web güvenli fontları test etti, böylece tüm araştırmayı kendiniz yapmak zorunda kalmazsınız.
Listemizde bu özel kriterleri karşıladıklarından emin olduk:
- Okunabilirlik: Sitenin farklı bölümleri için tasarlanmış Yazı Tipleri. Örneğin, başlıklar için büyük, kalın yazı tipleri ve ana gövde için temiz, basit yazı tipleri.
- Okunabilirlik: Her harfin kolayca ayırt edilebildiği ve birbirinden ayırt edilebildiği yazı tipleri. Bu, sitenizin okuma deneyimini ve erişilebilirliğini iyileştirir.
- Konfor/Tanıdıklık: Okuyucular için tanıdık ve rahat hissettiren yazı tipleri. Yaratıcı yazı tipleri yardımcı olsa da, alışılmadık yazı tipleri kullanmak ziyaretçileri rahatsız edebilir. Çoğunlukla, insanların en rahat olduğu yazı tiplerine bağlı kaldık, böylece web sitenizi profesyonel tutabilirsiniz.
- Çeşitli Stiller: Kalın, geometrik veya klasik gibi farklı stilleri kapsayan yazı tipleri seçtik. Tıpkı web tasarımının diğer herhangi bir parçası gibi, yazı tipiniz de marka kişiliğinize uymalıdır.
- Yazı Tipi Ağırlığı: Bazı web yazı tipleri, WordPress veya sayfa oluşturucular gibi web sitesi araçlarına otomatik olarak dahil edilmez. Bu, sitenizi yavaşlatabilir ve yazı tiplerinin tarayıcılar arasında farklı görünmesine neden olabilir. Bunu önlemek için her kategoride en az bir hafif yazı tipi ekledik. Daha fazla ipucu için WordPress hızını ve performansını artırmak için nihai rehberimize göz atın.
Neden WPBeginner'a Güvenmelisiniz?
WPBeginner olarak, WordPress web sitesi tasarımı ve geliştirme konusunda 16 yılı aşkın deneyime sahibiz. Ekibimiz, bu listedeki her web güvenli yazı tipini kontrol etmek için çok çalıştı ve harika çalıştıklarından emin olmak için gerçek web sitelerinde test etti.
Bunu nasıl yaptığımız hakkında daha fazla bilgi edinmek ister misiniz? O zaman, tam editöryel sürecimizi incelemek isteyebilirsiniz.
Seçebileceğiniz En İyi 19 Web Güvenli Yazı Tipi
Lafı uzatmadan, seçebileceğiniz en iyi 19 web güvenli yazı tipi hakkındaki uzman seçimlerimiz işte burada.
1. Proxima Nova

Proxima Nova, en popüler yazı tiplerinden biridir. NBC News, Mashable, BuzzFeed, Wires gibi büyük dijital medya şirketlerinin ve tabii ki WPBeginner'ın ana yazı tipidir.
2009'da WPBeginner'ı başlattığımızdan beri, Proxima Nova markalaşma, web sitesi ve iç projelerimiz boyunca kimliğimizin temel bir parçası olmuştur.
Yuvarlak kenarları ve ince bir zarafeti olan şık, çağdaş bir görünüme sahiptir. Harf biçimleri okunması kolaydır ve profesyonellikleriyle bilinirler, hafif bir samimi dokunuşla.
WPBeginner'da, içeriğimizin kendi kendini konuşmasını istediğimiz için aşırı gösterişli bir yazı tipi istemiyoruz. Proxima Nova tam da bunu yapıyor.
En İyi: Bloglar, profesyonel portföyler ve medya şirketleri
2. Lato

Lato başlangıçta kurumsal müşteriler için yapılmıştı, ancak şimdi yeniden düzenlendi ve web'de her yerde kullanılıyor.
Merriam-Webster, WebMD, Goodreads ve hatta iş ortağı markalarımız WPForms gibi web sitelerinde kullanılır. Bu yazı tipi, eklentinin sürükle ve bırak oluşturucusu ve sezgisel arayüzü sayesinde kullanım kolaylığı ile bilindiği için WPForms'un kullanım durumuyla son derece iyi eşleşir.
Genel olarak, bu web yazı tipi, sağlam tasarımı ve nazik eğrileri arasındaki denge sayesinde samimi ve ulaşılabilir bir hava vermek için harikadır.
En İyi: Mobil uygulamalar, perakende mağazaları, e-ticaret web siteleri
3. Inter

Inter bir sans-serif fonttur, bu da serif fontların sahip olduğu karakterlerin uçlarındaki küçük dekoratif vuruşlara sahip olmadığı anlamına gelir.
İş ortağımız SeedProd, yazılımın neyle ilgili olduğunu temsil eden Inter yazı tipi stilini kullanıyor. Yazı tipi, sayfa oluşturucunun tam olarak ne olduğu gibi kullanım kolaylığı sunarken aynı zamanda pratiktir.
Bu yazı tipinin daha küçük 'metin' sürümleri, küçük harfli metinlerin okunmasını kolaylaştırmak için uzun harflere sahiptir. Öte yandan, daha büyük 'gösterim' sürümleri, yerden tasarruf sağlayan pürüzsüz eğrilere ve ince ayrıntılara sahiptir.
En İyi Olduğu Yerler: Ana sayfalar, dijital ürünler, e-kitaplar
4. Roboto

Gün geçtikçe daha fazla yapay zeka ve makine öğrenimi odaklı hale gelen dünyada, Roboto gibi yazı tiplerine olan talep artıyor. Roboto teknoloji esintili, makine benzeri bir görünüme sahip olsa da, geniş açık karakterleri hoş ve samimi bir dokunuş sağlıyor.
MonsterInsights web sitesinin Roboto yazı tipini nasıl kullandığını fark ettiniz mi?
Yazı tipinin Android cihazlar için varsayılan yazı tipi olarak başlaması göz önüne alındığında, Roboto doğal olarak teknolojiyle ilgili web sitelerini, yazılım şirketleri, uygulama geliştiricileri ve teknoloji blogları dahil olmak üzere tamamlar. Sevilen markamız MonsterInsights dahil.
Vice.com, Flipkart ve YouTube gibi diğer birçok popüler web sitesi de Roboto'yu kullanıyor.
En İyi Olduğu Yer: Teknoloji web siteleri
5. Alternatif Goth

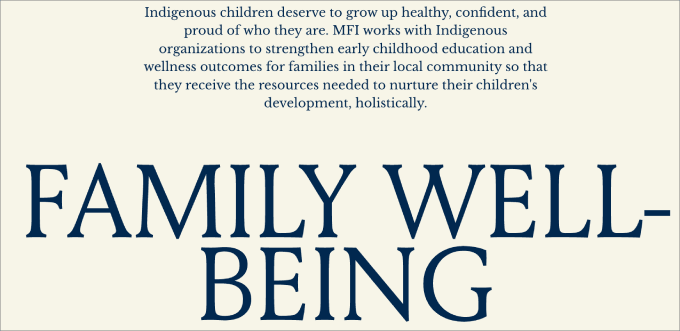
YouTube logosunda ünlü olarak kullanılan Alternate Goth, sans-serif bir yazı tipidir. Başlıklar ve alt başlıklar için uygun olan yoğun ve kalın harf formlarına sahiptir.
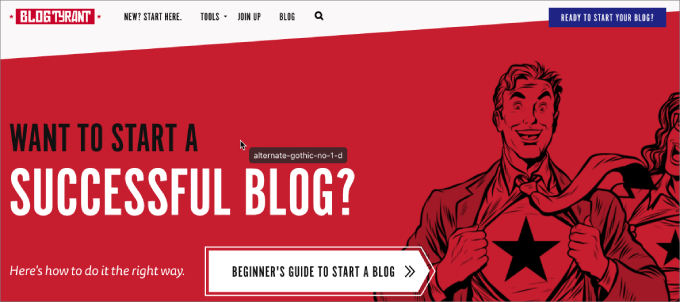
Blog Tyrant'ta başlıklar için yalnızca Alternate Goth kullanıyorlar. Sağlam vuruşları ve ağır ağırlığı sayesinde güçlü bir varlık hissi ile çağdaş tasarımı birleştiriyor.
En İyi: Ana sayfa başlıkları, teşekkür sayfaları
6. Montserrat

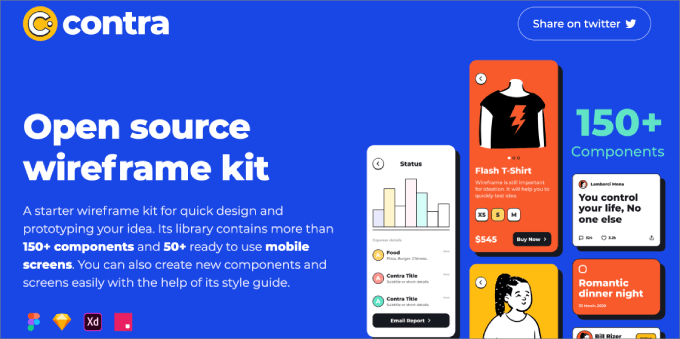
Buenos Aires'teki tarihi bir mahalleden ilham alan gönderiler, tabelalar ve boyalı pencerelerden esinlenen Montserrat, 17 milyondan fazla web sitesinde kullanılarak giderek daha popüler hale geldi.
Yazı tipinin geniş aralığı ve açıklığı, küçük metin boyutlarında bile okunmasını kolaylaştırır. Bununla birlikte, harfin sadeliği nedeniyle başlıklar için tüm harflerin büyük yazıldığı durumlarda da parlar. Genel olarak, Montserrat'ın güven duygusu yaratan çok yönlü, güvenli bir web yazı tipi olduğunu buluyoruz.
Daha samimi ve rahat bir ton yansıtmak isteyen her işletme için Montserrat kullanmak en iyisidir. Örneğin, müşteri hizmetlerine büyük ölçüde güvenen ajanslar, yazılım şirketleri ve çevrimiçi mağazalar Montserrat'tan faydalanacaktır.
Yukarıdaki resimde bu Contra web sitesinin Montserrat'ı nasıl kullandığına dikkat edin, bu da genel marka kişiliğinin eğlenceli doğasına katkıda bulunuyor.
En İyi Olduğu Yer: Ajanslar, yazılım şirketleri, çevrimiçi mağazalar, dijital ürünler
7. Lora

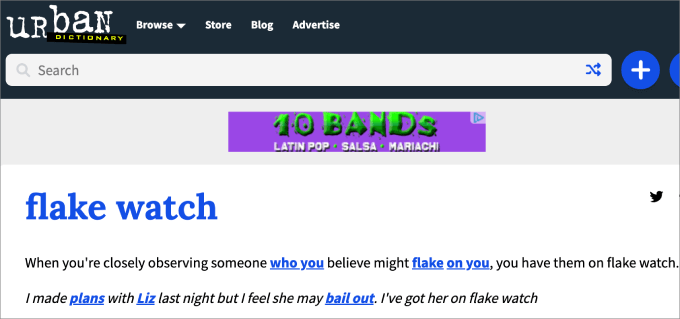
Lora, Google Fonts'ta bulunan çağdaş bir serif yazı tipidir. Lora'nın ana itici gücü, her karakterin ucundaki benzersiz fırça darbeleridir ve diğer seriflere göre daha sanatsal bir hava verir.
Bu yüzden Urban Dictionary ve The Kitchn gibi birçok eğlence web sitesinde kullanılır. Lora'yı web sitenize eklediğinizde, bir sanat denemesi veya modern mağaza havasını yansıtacaktır.
Lora, logolar, başlıklar, navigasyon menüleri ve paragraf metinleri için harika bir yazı tipi seçimidir. Bunun nedeni, net ve dengeli bir tasarıma sahip olması, yazı tipi büyük veya küçük olsun, okunmasını kolaylaştırmasıdır. Lora fırça darbeleri, logoların öne çıkmasına yardımcı olabilir ve bu süreçte daha fazla dikkat çekebilir.
En İyisi: Haber ve eğlence web siteleri
8. Gill Sans

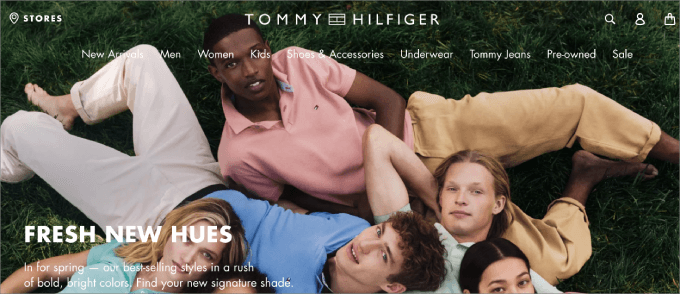
Gill Sans, verimli ve temiz kesimli görünümüyle bilinen modern bir sans serif yazı tipidir. Harfler arasındaki minimal kontrast ve sıkı aralık nedeniyle uzun paragraflar için en iyi seçenek olmayabilir, ancak görsel olarak çekici bir başlık yazı tipi veya reklam olarak öne çıkar.
En tanınmış şirketlerin çoğu, Toy Story, Tommy Hilfiger, BBC News, Tokyo Borsası ve Phillips gibi Gill Sans'ı yazı tipleri olarak benimsemiştir.
En iyisi, macOS, iOS ve Windows destekli cihazlar dahil olmak üzere tüm işletim sistemlerinde uyumludur.
En İyi: Reklam ve başlık metni
9. Merriweather

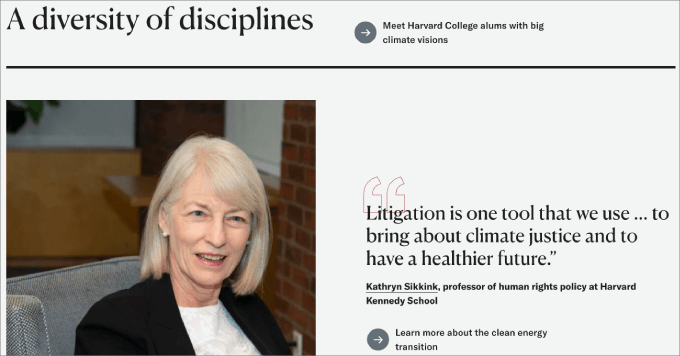
Merriweather, dijital ekranlarda okumayı kolaylaştırmak için tasarlanmış bir Google Fontudur. Bu nedenle Goodreads, Coursera ve Harvard.edu gibi web siteleri paragrafları ve ana metinleri için onu kullanır.
Harvard web sitesindeki Merriweather yazı tipi şık ve temiz görünüyor, bu da böylesine saygın bir kurumla sürdürülmesi gereken profesyonelliği vurguluyor.
Deneyimlerimize dayanarak, bu yazı tipi, dergiler veya RSS beslemelerinde göreceğiniz gibi, metin yoğun tasarımlar için çok uygundur. Uzun harf formları, çok fazla yatay alan kaplamadan çeşitli ekran boyutlarında okunabilirliği korur. Yazı tipi gelenekseldir ve genel olarak resmi ve zarif bir ton belirler.
En İyi: Dergiler, kar amacı gütmeyen veya eğitim web siteleri
10. Neue Helvetica

Neue Helvetica, eBay, Yahoo ve Facebook gibi 218.000'den fazla web sitesinde kullanılıyor. Bu yazı tipi, yüksek bir x-yüksekliğine sahip olup uzaktan okunmasını kolaylaştırır. Sonuç olarak, web sitenizin daha mobil uyumlu olmasına yardımcı olma avantajı sağlayabilir.
Ayrıca harfler arasında dar bir boşluk var, bu da sayfada yer tasarrufu sağlıyor.
En İyi Olduğu Yer: Profesyoneller, örneğin portföy web siteleri veya hizmet tabanlı işletmeler
11. Garamond

16. yüzyılda geliştirilen Garamond yazı tipleri, zarif ve şık görünümleriyle bilinir.
Diğer yazı tiplerinin çoğundan farklı olarak, bunların kalın ve ince vuruşları arasında düşük bir sabitlik vardır ve hafif eğik seriflere sahiptir. Yüksek kaliteli, lüks bir görünüm arayan web siteleri için harikadırlar.
En İyi Olduğu Yer: Ürün açıklamaları, premium markalar için başlıklar
12. Arial

Arial'ı zaten kullanan 604.000'den fazla siteyle, Arial'ın işe yarayan güvenli bir web yazı tipi olduğu inkar edilemez. Amazon, Facebook ve Google, Arial'ı kullanan popüler web sitelerinden sadece birkaçı.
Orijinal olarak Monotype tasarımcıları tarafından IBM baskıları için okunabilirliği artırmak amacıyla tasarlanmıştır. En göz alıcı yazı tipi olmasa da işini iyi yapıyor.
Arial yazı tipi, yazı tipinin tamamında tutarlı bir kalınlığa sahip herhangi bir dekoratif çizgiye sahip değildir ve dengeli ve düzgün bir görünüm oluşturur.
En İyisi: Her türlü web sitesi ve WordPress blogu için. Ayrıca raporlar, sunumlar, e-kitaplar vb. gibi dijital ürünlerde de kullanılır.
13. Spectral

Spectral, bu listedeki daha yeni Google yazı tiplerinden biridir, ancak web'de uzun biçimli içeriği ne kadar güzel işlediği göz önüne alındığında bir yer hak ediyor.
Bu yazı tipinde takdir ettiğimiz şey, kardeşlerinin çoğundan çok daha az ağırbaşlı hissettirmesidir. Örneğin, küçük harf f veya r'nin uçlarında bir eğri olduğunu görebilirsiniz.
Genel olarak Spectral, uzun metin okumayı kolaylaştıran, metin ağırlıklı, ekran odaklı ortamlar için tasarlanmıştır.
En İyi Olduğu Yerler: Bloglar
14. League Gothic

League Gothic, cesur ve modern görünümüyle bilinen yoğunlaştırılmış bir sans-serif yazı tipidir. Yüksek kaliteli açık kaynaklı yazı tipleriyle tanınan bir dijital yazı tipi dökümhanesi olan The League of Moveable Type tarafından tasarlanmıştır.
League Gothic, düzgün çizgi kalınlıklarına, kare kenarlara ve kalın bir ağırlığa sahip uzun harf formlarına sahiptir. Başka bir deyişle, bir açıklama yapmak istiyorsanız, bu yazı tipi tam size göre.
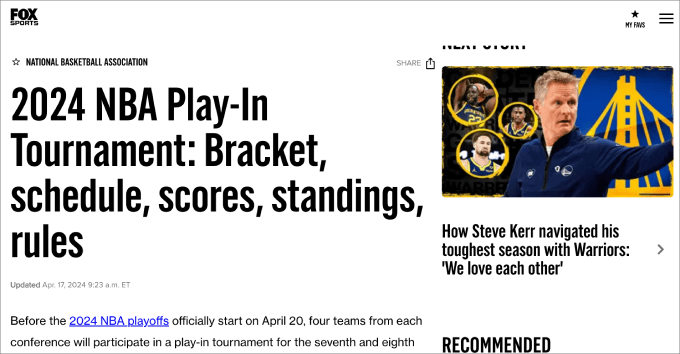
The Blaze, Chron.com ve Fox Sports gibi popüler siteler bunu kullanıyor.
En İyi Olduğu Yerler: Manşetler, başlıklar, logolar, grafikler
15. Black Jack

Black Jack, gayri resmi ve samimi tasarımlar için tasarlanmış gündelik bir script yazı tipidir. El yazısı tarzı harflerin her zaman birbirine bağlı olmaması sayesinde rahat ve doğal bir his verir.
İnsani dokunuşu göz önüne alındığında, bu yazı tipi, beyaz eldiven hizmeti sunan bir ajans veya hizmet sağlayıcı için harika bir ek olacaktır.
En İyi: Ajanslar ve hizmet sağlayıcılar
16. Brush Script Mt

Brush Script Mt, gayriresmi, enerjik ve özgüvenli olarak tanımlanabilecek bir Adobe yazı tipidir. Bir fırça veya hat kalemiyle oluşturulmuş el yazısı görünümünü taklit eder. Özellikle, bu yazı tipi, değişen kalınlıklara ve eğimlere sahip akıcı ve dalgalı harf formlarına sahiptir.
Sitenizdeki herhangi bir metnin gayri resmi ve kişisel bir dokunuşla görünmesini istiyorsanız, bu harika bir yazı tipi olabilir. Örneğin, Hakkımızda sayfanızın imzasında veya kurucunun yazar profil sayfasında kullanabilirsiniz.
En İyi Olduğu Yer: Hakkımızda sayfaları veya logolar
17. Bodoni Poster

Bodoni Poster, site başlıkları, üst düzey moda markaları ve logolar için kullanılan modern bir serif tasarımdır. Aşırı kontrast için kalın ve ince vuruşlar kullanır.
Bu, dramatik bir etkiyle cesur ve dikkat çekici tasarımlar oluşturmak için idealdir. Bu, bir araba bayiliği, kuaför salonu veya restoran gibi her türlü cesur yüzlü işletme için harika olabilir, ayrıca büyük bir kişiliğe sahip herhangi bir marka için de geçerlidir.
En iyi: Yerel işletmeler
18. Baskerville

18. yüzyılda yapılan Baskerville, daha keskin bir serif, kalın ve ince vuruşların zıt bir stili ve daha dik bir duruşa sahiptir.
Zarif görünümü daha yetkili bir varlık yaratır. Bu, özellikle entelektüel odaklı bir estetik arayan web siteleri için idealdir, örneğin bir BT web sitesi.
En İyisi: Yayınlar, üniversiteler ve BT web siteleri
19. Georgia

Georgia, daha kalın vuruşları ve daha büyük stil yazı tipiyle ekranlarda mükemmel olmak için özel olarak yapılmıştır. Standart bir Times New Roman yazı tipi gibi görünüyor, ancak göze daha hoş geliyor.
En İyi Olduğu Yerler: Blog makaleleri ve haber siteleri
Sıkça Sorulan Sorular Yazı Tipleri Hakkında
Bu bölümde, yazı tipleri hakkında en sık sorulan sorulardan bazılarını yanıtlayacağız.
Google Yazı Tipleri Nedir?
Google Fonts, indirilebilen veya bağlanılabilen yüzlerce tipografi sunan ücretsiz bir hizmettir. Web sitenizin veya blogunuzun öne çıkmasını istiyorsanız, ‘şablon’ diye bağıran varsayılan yazı tiplerini atlayıp kendi güvenli Google web yazı tipi ailenizi seçebilirsiniz.
Adobe Fonts (eski adıyla Typekit) nedir?
Adobe Fonts (eski adıyla Typekit), 25.000'den fazla yazı tipine erişmenizi sağlayan ücretli bir hizmettir. Woocommerce mağazanız için bir logo veya grafik tasarlıyor olun ya da sadece blogunuza benzersiz bir tipografi yazı tipi eklemek isteyin, onlar size yardımcı olacaktır. Creative Cloud aboneliğine kaydolduğunuzda tüm yazı tipleri dahildir.
Web güvenli yazı tipleri SEO'yu nasıl etkiler?
Web uyumlu yazı tipleri, arama motoru sıralamalarınızı doğrudan etkilemez. Ancak, kullanıcı deneyimini etkilerler. Okuyucular tarafından erişilebilen yazı tipleri anında yüklenir ve okunması kolaydır. Bu, daha düşük hemen çıkma oranlarına ve daha uzun web sitesi ziyaretlerine yol açar, bu da SEO için olumludur.
Umarım bu makale, WordPress web sitenizde kullanabileceğiniz en iyi web güvenli yazı tiplerini keşfetmenize yardımcı olur. Daha hızlı bir web sitesi için WordPress'te yerel yazı tiplerini barındırma konusundaki nihai kılavuzumuza ve tasarımınızı iyileştirmek için en iyi WordPress tipografi eklentileri konusundaki uzman seçimlerimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.

 William Craig – WebFX CEO & Co-Founder
William Craig – WebFX CEO & Co-Founder



Samuel
Bu makaleden elde edilen bilgiler akıl açıcı. Fontun satışları etkilediğini öğrenmek beni şaşırttı, daha önce hiç düşünmediğim bir şeydi. ancak, font kullanımında stil tutarlılığı olması gerektiğini eklemek isterim, yani bir web tasarımında başlıklar için belirli fontlar kullanılırken metnin gövdesi için de başka fontlar kullanılmalıdır. Ben genellikle projelerimde ikiden fazla üçten fazla font türü kullanmam.
Mrteesurez
Bloglar için doğru web yazı tipini seçme konusundaki bu kılavuz için teşekkürler, Roboto'yu blog içerikleri için ve Lato'yu başlıklar ve üstbilgiler için kullandım, her birinin uygun konumunu ve ne zaman kullanılacağını bu makalede öğrendim, teşekkürler.
Jeremy Roberts
Rica ederim!