WPBeginner’a ilk başladığımız zamanlarda ne yapardık biliyor musunuz? Bir sayfaya basit bir iletişim formu ekler ve günü bitirirdik.
Ancak ilginç olan şu: WPBeginner’daki çalışmalarımız aracılığıyla binlerce web sitesini analiz ettikten sonra, oyunun kurallarını değiştiren bir şey keşfettik. İyi tasarlanmış bir iletişim formu, gerçekte ne kadar potansiyel müşteri elde edeceğiniz konusunda büyük bir fark yaratabilir.
İletişim formları genellikle potansiyel müşterilerinizle aranızdaki ilk gerçek konuşmadır. WordPress tasarımında başarılı olduğunuzda daha iyi potansiyel müşteriler ve daha güçlü müşteri ilişkileri elde edersiniz. Ancak bunu başaramazsanız ziyaretçilere çıkış kapısını gösteriyor olabilirsiniz.
Bu nedenle, bize ulaşın sayfası tasarımına ilişkin en iyi uygulamalar ve hemen kullanabileceğiniz gerçek örneklerle dolu bu kılavuzu bir araya getirdik. Sadece iyi görünmekle kalmayıp gerçekten sonuç getiren iletişim formlarını tam olarak nasıl oluşturacağınızı göstermekten heyecan duyuyoruz.

Etkili Bir Bize Ulaşın Sayfası Neden Bu Kadar Önemli?
Bir iletişim formu sayfası tüm web siteleri için olmazsa olmazdır. İster kişisel bir blog ister bir işletme web sitesi yönetiyor olun, bir iletişim formu sayfası, kullanıcıların web sitenizi ziyaret ederken size her zaman ulaşmasına yardımcı olur.
Sosyal medyanın aksine, bir iletişim formu kullanıcıların sizinle özel olarak iletişim kurmasını sağlar, bu da güven oluşturur ve satışları kapatabilir.
Birçok web sitesi sahibi genellikle iletişim sayfalarına pek dikkat etmez. Çoğu kişi sadece bir iletişim formu ekler ve sonra bunu unutur. Ya da daha kötüsü, iletişim bilgilerini gösterip insanların takip etmesini beklerler.
Web sitenizin iletişim sayfasından yeterince potansiyel müşteri elde edemiyorsanız, okumaya devam edin. İletişim sayfanızı dönüşümler için nasıl optimize edeceğinizi göstereceğiz.
WordPress’te İletişim Formu Sayfası Nasıl Oluşturulur 💡
WordPress yerleşik bir iletişim formu sayfası ile birlikte gelmez. Bir form oluşturmak ve ardından bunu iletişim sayfanıza eklemek için bir iletişim formu eklentisine ihtiyacınız olacaktır.
WPForms kullanmanızı öneririz. Ekibimiz bunu WordPress için en acemi dostu iletişim formu eklentisi olacak şekilde oluşturdu. Ayrıca, WPForms’un ücretsiz sürümü resmi WordPress.org eklenti dizininde mevcuttur.
Adım adım talimatların tamamı için WordPress’te iletişim formu oluşturma kılavuzumuza ve WPForms incelememizin tamamına bakın.
🚨 Kendi iletişim formu sayfanızı tasarlamak için zamanınız yok mu? Bırakın WPBeginner yardım etsin! WordPress Web Sitesi Tasarımı hizmetlerimiz, ihtiyaçlarınıza göre uyarlanmış hızlı ve profesyonel çözümler sunar.
Zorlukları atlayın ve ilgi çeken ve dönüşüm sağlayan güzel tasarlanmış bir iletişim formu sayfasına sahip olun. Daha fazla bilgi edinmek ve bugün başlamak için buraya tıklayın!
Artık bir iletişim formu oluşturduğunuza göre, dönüşümlerinizi artırmanıza yardımcı olabilecek iletişim formu sayfası tasarımlarının bazı en iyi uygulamalarına hızlıca göz atalım:
- Make Sure Your Contact Form Is Working
- Avoid Unnecessary Fields in Contact Form
- Explain Why Users Should Contact You
- Provide Alternative Ways to Contact You
- Add Social Media Profiles
- Provide Address and Map
- Create an FAQs Section and Link to Resources
- Optimize Your Form Confirmation Page
- Ask Users to Join Your Email List
- Use Photos of Your Team
- Make Your Contact Form Page Engaging
- Be Creative With Your Contact Page Design
- Make Sure to Reduce Form Abandonment
Hazır mısınız? Hemen başlayalım!
1. İletişim Formunuzun Çalıştığından Emin Olun
WordPress barındırma sağlayıcıları genellikle iletişim formu e-postalarının gelen kutusuna ulaşmasını engelleyen kötü yapılandırılmış bir posta işlevine sahiptir. Bunun yerine, genellikle spam klasörüne düşerler veya hiç ulaşmazlar.
WPForms‘un profesyonel sürümünü kullanıyorsanız, WordPress yönetici alanınızda form girişlerini görmeye devam edebilirsiniz. Ancak ücretsiz bir eklentiyle formunuzun çalışmadığını bile fark etmeyebilirsiniz.
WordPress sitenize bir iletişim formu ekledikten sonra, bir form gönderimi göndererek bunu test etmeniz önemlidir.
E-posta bildirimleri almıyorsanız, WordPress e-posta göndermiyor sorununu çözmek için kılavuzumuzu takip etmek isteyebilirsiniz.
Ayrıca, sorun giderme konusunda en iyi yaklaşımı öğrenmek için form hatalarına aşina olmak isteyebilirsiniz.
Bazen formlar, eklenti veya SMTP ayarlarıyla ilgili sorunlar nedeniyle bildirim e-postaları göndermez. Form alanları yanlış yapılandırıldığında doğrulama hataları meydana gelebilir ve ayrıca anti-spam önlemleri uygulansa bile spam ile uğraşabilirsiniz.
Daha fazla ayrıntı için WordPress formunuz çalışmadığında ne yapmanız gerektiğine ilişkin kılavuzumuza başvurabilirsiniz.
2. İletişim Formunda Gereksiz Alanlardan Kaçının
İletişim formunuza birçok alan ekleyebilirsiniz, ancak her ekstra alanın tamamlanması daha uzun sürecektir.
Bu nedenle iletişim formu alanlarınızı minimumda tutmanızı ve yalnızca kullanıcının sorusunu anlamanıza yardımcı olacak alanları eklemenizi öneririz.

(Kaynak: Neil Patel)
Daha uzun bir forma ihtiyacınız varsa, formun terk edilmesini azaltmaya yardımcı olmak için bu makalenin sonundaki son ipucuna göz atmak isteyebilirsiniz.
3. Kullanıcıların Neden Sizinle İletişime Geçmesi Gerektiğini Açıklayın
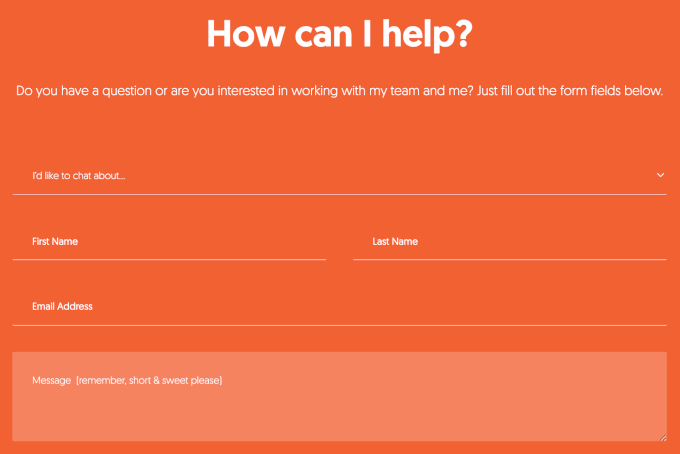
İletişim formu sayfanız davetkar olmalıdır. Kibar ve yardımcı olması için bir selamlama ve hoş geldiniz mesajı ile başlayabilirsiniz.
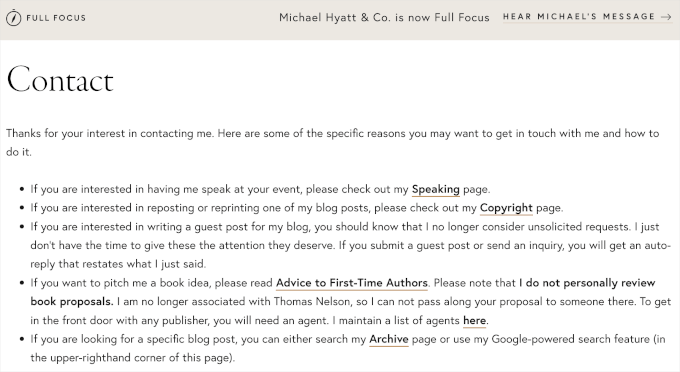
Ardından, aşağıdaki örnekte olduğu gibi kullanıcılara ne tür sorularda yardımcı olabileceğinizi de söyleyebilirsiniz:

(Kaynak: Michael Hyatt)
Farklı departmanlar için farklı sayfalarınız varsa, kullanıcıları doğru sayfaya yönlendirmek çok yardımcı olur.
Örneğin, mevcut müşterileri destek bölümüne ve konuk blog yazarlarını bizim için yaz formuna gönderebilirsiniz.

(Kaynak: OptinMonster)
4. Birden Fazla İletişim Yöntemi Sağlayın
İletişim sayfanıza bir form eklemek, kullanıcıların size mesaj göndermesini kolaylaştırır. Bununla birlikte, diğer iletişim seçeneklerini sunmak, kullanıcıların kendileri için en uygun olanı seçmelerine yardımcı olabilir.
Canlı sohbet ve sohbet robotları, kullanıcı sorularına anında yanıt vermek, etkileşimi ve memnuniyeti artırmak için harika seçeneklerdir. Bu özellikler yaygın soruları verimli bir şekilde ele alabilir ve daha karmaşık sorunları bir insan temsilcisine iletebilir.
WordPress sitenize canlı sohbet veya bir sohbet robotu eklemek istiyorsanız, WooCommerce mağazanıza LiveChat ekleme (ve satışları artırma) hakkındaki kılavuzumuza başvurabilirsiniz.
Form ve canlı sohbete ek olarak, alternatif iletişim yöntemleri olarak iş e-posta adresinizi, WhatsApp veya telefon numaranızı ekleyebilirsiniz.
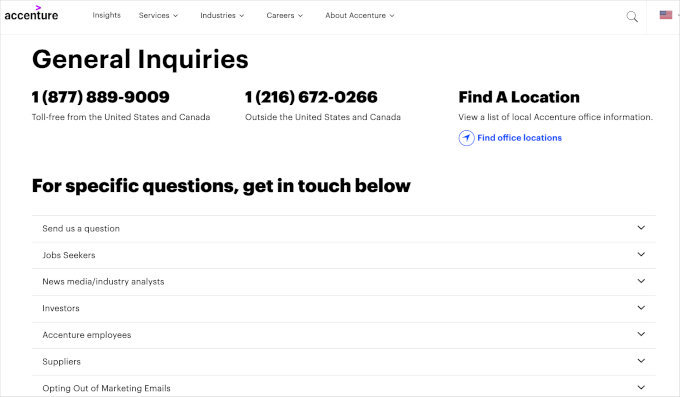
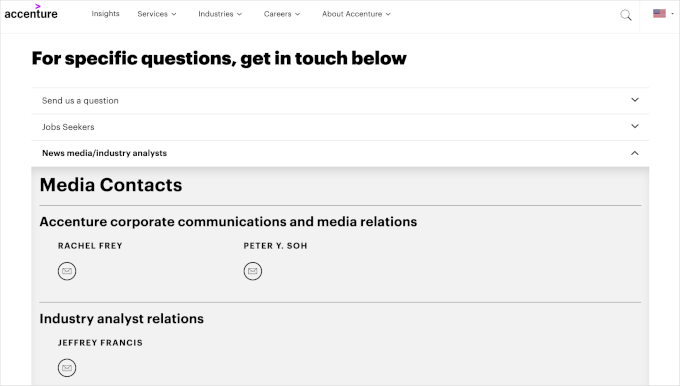
Örneğin, Accenture’ın iletişim sayfası kullanıcılara iletişime geçmeleri için çeşitli yollar sunuyor. Acil sorulara hızlı yanıtlar için telefon numaraları var.

Ayrıca, açılır menü farklı ihtiyaçlar için iletişim formları ve e-posta adresleri bulmanızı sağlar.
Örneğin, ‘Haber medyası/sektör analisti’ menüsünü genişletirseniz, temsilcilerin e-posta adreslerini bulabilirsiniz. Bu kurulum, doğru departmana veya hizmete ulaşmak için en iyi yolu seçmeyi kolaylaştırır.

(Kaynak: Accenture)
5. Sosyal Medya Profilleri Ekleyin
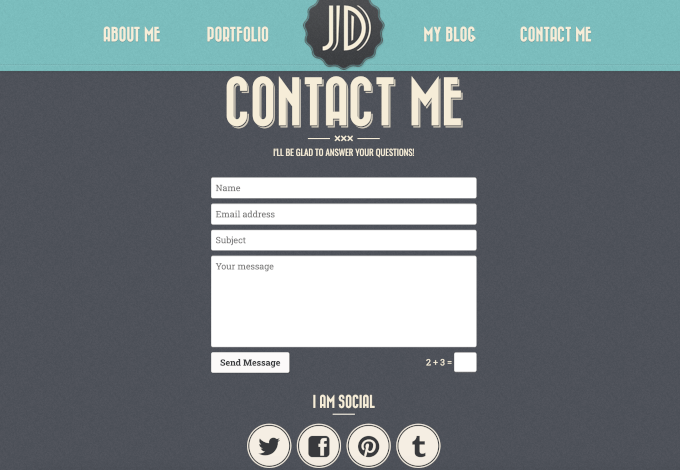
Çoğu kullanıcı sizinle özel olarak iletişime geçmek isterken, bazıları Facebook veya Twitter üzerinden iletişime geçmeyi tercih edebilir.
Bu nedenle, kullanıcıların sizinle iletişime geçmesi için alternatif bir yol olarak iletişim formu sayfanıza sosyal medya düğmeleri ekleyebilirsiniz.

(Kaynak: Retro Portföy)
6. Adres ve Harita Sağlayın
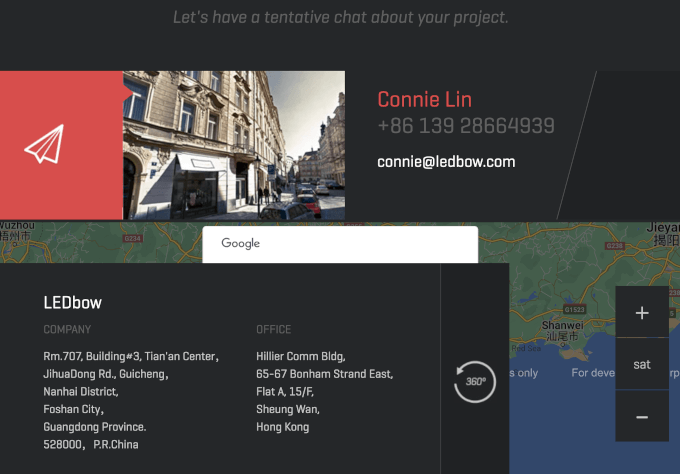
İşletmeniz içinbir adres ve fiziksel konumeklemek (daha da iyisi, bir Google Haritalar haritası yerleştirmek) kullanıcı güvenini artırmaya yardımcı olur. Fiziksel bir varlığınız olduğunu gösterir ve bu da işletmenizin daha güvenilir görünmesini sağlayabilir.
Fiziksel bir mağazanız veya ofisiniz olmasa bile, kullanıcılar nerede olduğunuzu bilmenin rahatlığını yaşarlar.

(Kaynak: LEDbow)
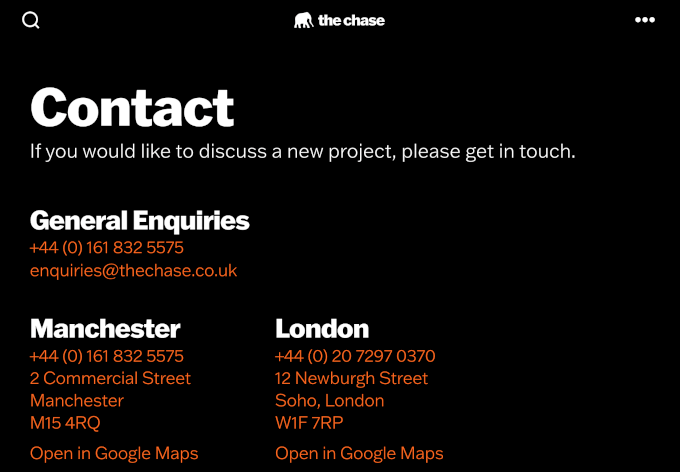
Farklı şehirlerde veya ülkelerde birden fazla konumunuz varsa, hepsini eklemek iletişim formu sayfanızı çok daha kullanışlı hale getirir.

(Kaynak: The Chase)
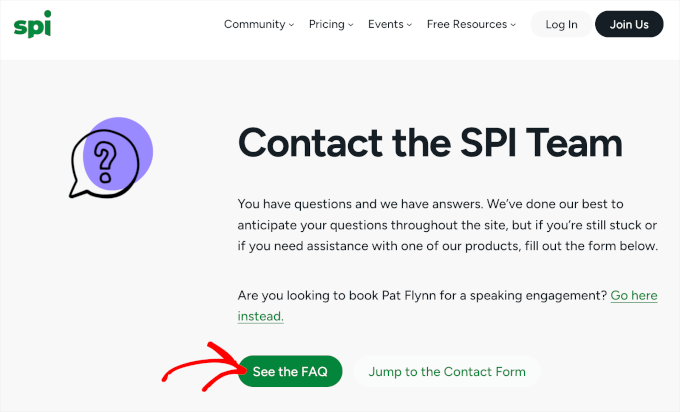
7. SSS Bölümü Oluşturun ve Kaynaklara Bağlantı Verin
Bir süre sonra birçok kullanıcınızın benzer sorular sorduğunu fark edeceksiniz.
Bir SSS bölümü ekleyerek zaman kazanmalarına ve bu soruları doğrudan iletişim sayfanızda yanıtlamalarına yardımcı olabilirsiniz.

(Kaynak: Akıllı Pasif Gelir)
8. Form Onay Sayfanızı Optimize Edin
Çoğu iletişim formu eklentisi, kullanıcılara gönderim sırasında bir onay mesajı göstermenize veya onları farklı bir sayfaya yönlendirmenize olanak tanır.
Kullanıcıları yeniden yönlendirmek, onlara en popüler içeriğiniz veya indirim kodu sunmak gibi en yararlı kaynaklarınızı gösterme şansı verir.
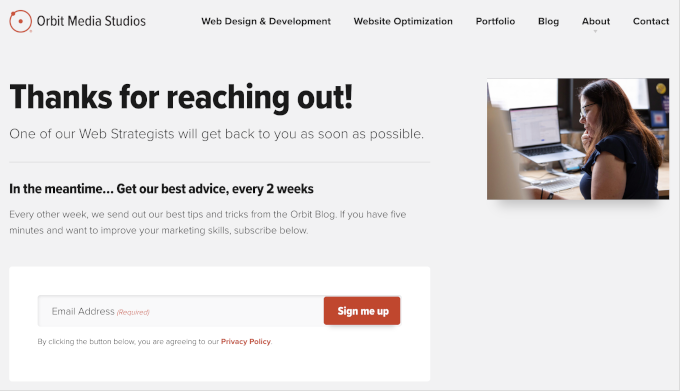
Form onay sayfanızı optimize etmenin bir başka yolu da olası sonraki adımları takip etmektir. Örneğin, ziyaretçilerden bülteninize abone olmalarını veya sosyal medya hesaplarınızı takip etmelerini isteyebilirsiniz.

(Kaynak: Orbit Media)
9. Kullanıcılardan E-posta Listenize Katılmalarını İsteyin
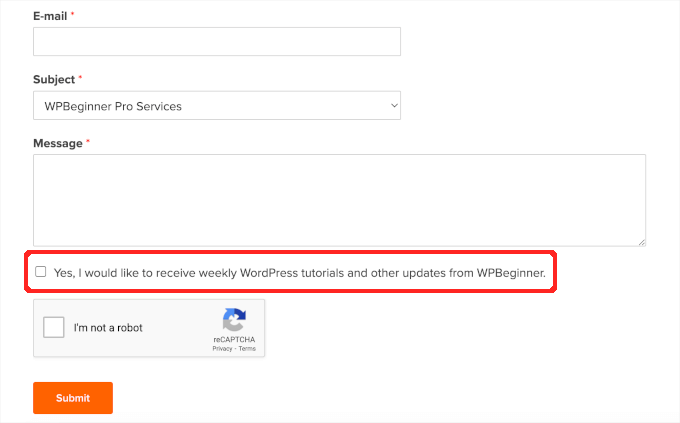
Bir iletişim formu oluştururken, kullanıcılardan e-posta adreslerini isteyebilirsiniz. Bunu yaparsanız, onları e-posta listenize katılmaya davet etmek için bir onay kutusu eklemenizi öneririz.
Henüz bir e-posta listesi oluşturmadıysanız, bir e-posta listesi oluşturmanın neden bu kadar önemli olduğuna dair rehberimize göz atmak isteyebilirsiniz.

(Kaynak: WPBeginner)
Bunu nasıl yapacağınıza dair ayrıntılar için WordPress’te bir profesyonel gibi müşteri adayı oluşturma hakkındaki eğitimimize bakabilirsiniz .
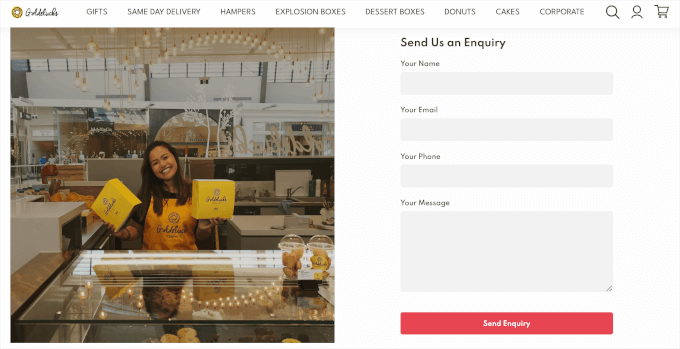
10. Ekibinizin Fotoğraflarını Kullanın
İletişim sayfasına ekip üyelerinizin fotoğraflarını eklemek, sayfayı daha kişisel ve samimi hale getirir. Ziyaretçilere, iletişim sayfasının arkasında sorularını yanıtlamaya hazır gerçek insanların olduğu konusunda güven verir.

(Kaynak: Goldelucks)
11. İletişim Formu Sayfanızı İlgi Çekici Hale Getirin
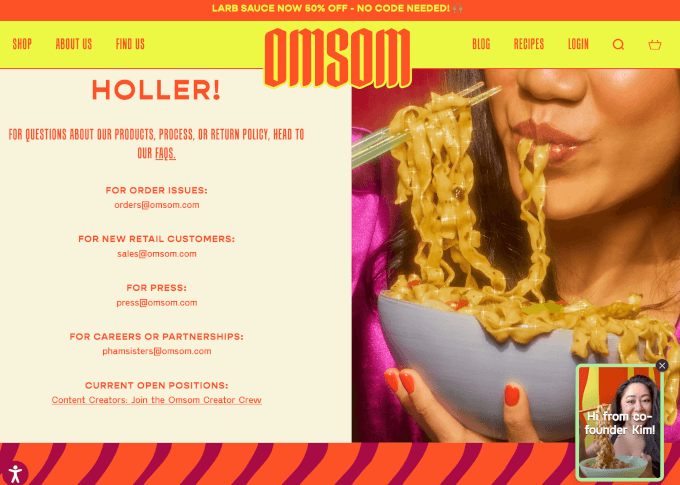
İletişim formu sayfanızın sade olması gerekmez. Ofisinizin, mağazanızın, ürünlerinizin veya ekibinizin fotoğraflarını eklemek şirketinizin kişiliğini yansıtabilir.
Ayrıca simgeler, illüstrasyonlar veya animasyonlar gibi tasarım öğeleri ekleyerek ve marka renklerinizi kullanarak bunu eğlenceli hale getirebilirsiniz.
Bunun nasıl yapılacağına ilişkin ayrıntılar için WordPress’te özel sayfa oluşturma hakkındaki eğitimimize bakın.

(Kaynak: Omsom)
12. İletişim Sayfası Tasarımınızda Yaratıcı Olun
Farklı web sitelerindeki pek çok iletişim sayfasının basit ve tahmin edilebilir bir düzen izlediğini fark etmiş olabilirsiniz. Amaca hizmet etse de, sayfanızı öne çıkmak için bir fırsat olarak kullanabilirsiniz.
Birçok premium WordPress teması formlar için yerleşik stillerle birlikte gelir. Özel CSS ekleyerek veya CSS Hero gibi bir eklenti kullanarak bu stilleri özelleştirebilirsiniz.
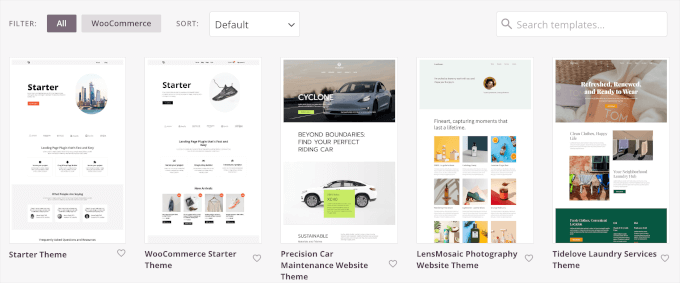
İletişim formu sayfa düzeninizi oluşturmak için SeedProd gibi bir sürükle ve bırak sayfa oluşturucu eklentisi de kullanabilirsiniz. Bu size herhangi bir kod yazmadan daha yaratıcı olma esnekliği sağlayacaktır.
Sadece tek bir sayfa değil, sadece birkaç tıklamayla bir web sitesi kurmanıza yardımcı olabilecek başlangıç şablonlarına sahiptir. Bu şablonlar hazır bir iletişim sayfası içerdiğinden, tek yapmanız gereken içeriği markanıza veya işinize uyacak şekilde ayarlamaktır.

(Kaynak: SeedProd)
13. Form Terkini Azalttığınızdan Emin Olun
Çok sayfalı bir form veya çok fazla alana sahip bir form oluşturduğunuzda, dönüşüm oranınızı düşürme riskiyle karşı karşıya kalırsınız. Kullanıcılar genellikle form yorgunluğuna kapılır ve formun tamamını doldurmadan formu terk eder.
Buna genellikle form terki diyoruz ve e-posta bülteni kaydı, WooCommerce ödeme veya iletişim formu dahil olmak üzere herhangi bir formda meydana gelebilir.
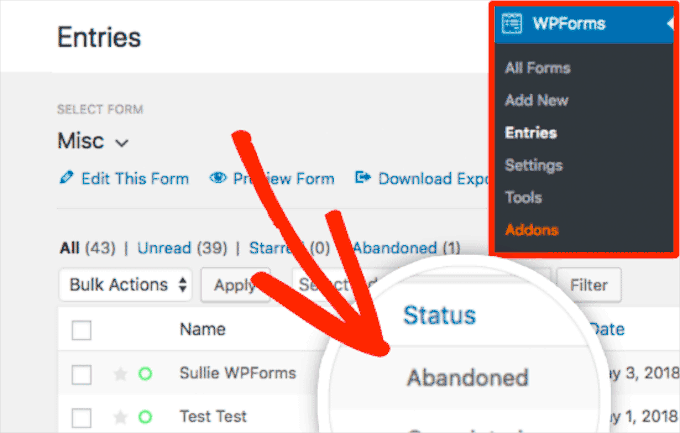
Form yorgunluğuyla mücadele etmek için WPForms gibi birçok gelişmiş form oluşturucu, form terk eklentileriyle birlikte gelir. Bu, formlarınızdan kısmi girişleri yakalamanıza yardımcı olur.

Form terklerini takip ederek hangi formların sıklıkla eksik bırakıldığını belirleyebilirsiniz. Bu, daha fazla gönderimi teşvik etmek ve terk oranlarını azaltmak için gerekli iyileştirmeleri yapmanıza olanak tanır.
Daha detaylı bilgi için WordPress’te form terklerini takip etme ve azaltma rehberimize bakabilirsiniz.
WordPress İletişim Formları ve Sayfaları Hakkında Uzman Kılavuzları
Artık bir iletişim sayfası oluşturmak için en iyi uygulamaları bildiğinize göre, WordPress’teki iletişim formları ve sayfalarıyla ilgili diğer bazı kılavuzları görmek isteyebilirsiniz:
- WordPress’te İletişim Formu Nasıl Oluşturulur (Adım Adım)
- WordPress’te Güvenli İletişim Formu Nasıl Oluşturulur?
- Birden Fazla Alıcı ile İletişim Formu Oluşturma
- WordPress’te İletişim Formu Açılır Penceresi Nasıl Eklenir
- WordPress’te Kaydırmalı İletişim Formu Nasıl Eklenir (Kolay Öğretici)
- İletişim Formlarına Google Haritası Nasıl Yerleştirilir (Harita İğnesi ile)
- WordPress’te E-posta Listenizi Büyütmek için İletişim Formu Nasıl Kullanılır?
- WordPress’te İletişim Formu Spam’i Nasıl Engellenir?
Bu makalenin harika iletişim formu sayfası tasarımlarının en iyi uygulamalarını öğrenmenize yardımcı olduğunu umuyoruz. Daha sonra, adres alanları için otomatik tamamlamanın nasıl ekleneceği ve Google Analytics’te WordPress form izlemenin nasıl ayarlanacağı ile ilgili adım adım kılavuzlarımızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Lauren
Thanks, very useful.
magnaa
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.
natalie
Thanks for the article, I would like to do your point number 9, see my attachment; Can you explain how to add that tick box please.
thanks
natalie
WPBeginner Support
Hi Natalie,
It depends on which email service provider you are using. If you are using MailChimp, then you can follow these instructions.
Admin
Graham
Great article guys, and I appreciate the example you have shared as well. Having created plenty of contact pages over the past 10 years, some fresh inspiration and good ideas are always welcomed!
Sven Kox
Nice article, thanks. I added a few new ones to my knowledge.
One more tip: keep the field for the message big enough.
It is not inviting if you have to write your message in a tiny window.
Keely Worth
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.