Figma, web sitesi düzenleri ve maketleri tasarlamak için başvurulan bir araç haline geldi. Aslında, ekip üyelerimizin çoğu markalarımız ve kişisel projelerimiz için WordPress siteleri tasarlamak için kullanıyor. Dolayısıyla, okuyucularımızın da Figma’yı benimsemesi şaşırtıcı değil.
Ancak sıkça duyduğumuz bir soru var: “Figma tasarımlarımı nasıl kolayca çalışan bir WordPress sitesine dönüştürebilirim?
Çoğu WordPress sorununda olduğu gibi, bu sorunu çözmek için de çeşitli eklentiler mevcuttur. Ama en iyisi hangisi? Bunu öğrenmek için testlerimizi ve araştırmalarımızı yaptık.
Bu makalede, denediğimiz diğer sağlam seçeneklerle birlikte en iyi seçimimizi paylaşacağız. Figma-WordPress dünyasına daldığımızdan beri, WordPress site tasarımınızı geliştirmek için favori Figma eklentilerimizi de ele alacağız.

WordPress Kullanıcıları için En İyi 7 Figma Eklentisi: Genel Bir Bakış
| Name | Pricing | Key Feature | Type |
|---|---|---|---|
| UiChemy | Free (paid from $19/month) | Figma to WordPress page builder conversion | Both WordPress and Figma plugin |
| WPLandings | Free (paid from $11.99/month) | Creates responsive designs in WordPress by default | WordPress plugin |
| Figma To WordPress Block + Advanced Addons | Free (paid at $24/site) | Figma to WordPress conversion via HTML | Both WordPress and Figma plugin |
| DataPocket | Free (paid from €16/month) | Pulls WordPress data into Figma | Both WordPress and Figma plugin |
| Illustrations | Free | Royalty-free illustrations | Figma plugin |
| Wireframe | Free | 350+ wireframing elements | Figma plugin |
| Colormate | Free | AI-powered color palette generator | Figma plugin |
WordPress için En İyi Figma Eklentilerini Nasıl Seçtik?
İşte en iyi Figma eklentilerini ve araçlarını nasıl seçtiğimiz ve test ettiğimiz:
- Kendimiz deniyoruz – Bu araçların çoğunu kendi projelerimizde ve rehberlerimizde kullandık. Bu da nasıl çalıştıklarını, kullanımlarının ne kadar kolay olduğunu ve ne kadar iyi performans gösterdiklerini bildiğimiz anlamına geliyor. Kendimiz test etmediğimiz hiçbir şeyi tavsiye etmeyeceğiz.
- WordPress uyumunu kontrol etme – Bu Figma araçlarının WordPress ile ne kadar iyi çalıştığına yakından baktık. Figma tasarımlarını gerçek web sitelerine dönüştürmeyi kolaylaştıran seçenekler bulmak istedik.
- Farklı kullanıcıları düşünmek – Tasarım değiştirmekten renk seçmeye kadar çeşitli ihtiyaçlara yönelik araçları inceledik. Okuyucularımızın farklı becerilere sahip olduğunu biliyoruz, bu nedenle hem yeni başlayanlar hem de uzmanlar için seçenekler ekledik.
- Diğer kullanıcıları dinlemek – Yalnızca kendi deneyimlerimize güvenmedik. Tavsiyelerimizin herkes için yararlı olduğundan emin olmak için diğer insanların bu araçlar hakkında neler söylediğine de baktık.
- Tüm ayrıntılara bakmak – Her araç için size tam bir resim verdik – iyi şeyler, o kadar da iyi olmayan şeyler, fiyat ve onu özel kılan şey. İyi bir seçim yapabilmeniz için tüm gerçeklere sahip olmanızı istiyoruz.
- Farklı seçenekleri dahil etme – Hem eklentileri hem de profesyonel hizmetleri dahil ettik. Bu şekilde, WordPress tasarım zorluklarınızı çözmenin tüm farklı yollarını görebilirsiniz.
Neden WPBeginner’a Güvenmelisiniz?
Ekibimiz WordPress geliştirme ve web tasarımında 15 yılı aşkın deneyime sahiptir. Her aracı gerçek web sitelerinde kapsamlı bir şekilde test ederek performans ve kullanılabilirlik açısından yüksek standartlarımızı karşıladıklarından emin oluyoruz. Ayrıca kendimiz de düzinelerce WordPress sitesi oluşturduk, bu nedenle karşılaştığınız zorlukları anlıyoruz.
Kılavuzlarımız hakkında daha fazla bilgi edinmek ister misiniz? Editoryal sürecimize göz atın.
Bununla birlikte, işte bu makalede ele alacağımız her şeye hızlı bir genel bakış. İhtiyaçlarınızla en alakalı bölüme geçmek istiyorsanız aşağıdaki bağlantıları kullanabilirsiniz.
- Best Plugins to Convert Figma to WordPress
- Best Figma to WordPress Plugin Alternative: Seahawk Media
- Best Figma Plugins to Design Your WordPress Site
- Figma Alternative: WPBeginner Pro Services (Professional Solution)
- Figma Alternative: SeedProd (DIY Solution)
- What Is the Best Figma Plugin for WordPress?
- Figma to WordPress: Frequently Asked Questions
- Bonus: Discover More WordPress Design Tools and Hacks
Figma’yı WordPress’e Dönüştürmek için En İyi Eklentiler
Figma tasarımlarınızı doğrudan WordPress’e dönüştürmek için en iyi eklentileri inceleyelim. Bu araçlar, Figma’daki yaratıcı vizyonunuz ile işlevsel WordPress siteniz arasındaki boşluğu dolduruyor.
1. UiChemy

Denediğimiz tüm araçlar arasında UiChemy en iyi Figma – WordPress dönüştürücü eklentisidir. Bununla Figma tasarımlarınızı oluşturabilir ve ardından bir eklenti kullanarak WordPress’e aktarabilirsiniz. Bu eklentiyi UiChemy incelememizde kapsamlı bir şekilde ele aldık.
UiChemy ile ilgili en çok sevdiğimiz şey, sadece Gutenberg ile değil, Elementor ve Bricks gibi sayfa oluşturucularla da uyumlu olması.
Testlerimizde, bunun WordPress için üretilen Figma eklentileri için oldukça nadir olduğunu gördük. Genellikle, bir eklenti bu özelliğe sahip değilse, tasarımınızı sayfa oluşturucuda sıfırdan yeniden oluşturmanız gerekir. Bu eklenti sizi bu ekstra işten kurtarıyor.

UiChemy’nin kullanımı da gerçekten çok kolay. Tek yapmanız gereken yüklemek, Figma belirtecini almak (ki bu hızlıdır) ve bunu Figma tasarım URL’si ile birlikte WordPress sitenize yapıştırmaktır; böylece tasarımı bir sayfa veya sayfa oluşturucunuzun şablonu olarak içe aktarmaya başlayabilirsiniz.
Akılda tutulması gereken bir şey, UiChemy’nin Figma tasarımınızın Otomatik Düzeni kullanması ve düzgün çalışması için belirli kurallara uyması gerektiğidir. Bu, mevcut bir Figma tasarımını dönüştürmeye karar verirseniz, bu yönergeleri karşılamak için önce onu ayarlamanız gerekebileceği anlamına gelir.
Bu küçük engele rağmen, UiChemy tasarımları WordPress web sitelerine dönüştürmek için genel olarak iyi çalışıyor. Ayrıca tasarımlarınız için başlangıç noktası olarak kullanabileceğiniz Figma şablonlarından oluşan bir kütüphane sunarak size zaman kazandırabilir ve fikir verebilir.
UiChemy’nin Artıları:
- Figma’dan WordPress’e kolay aktarım
- Tasarımınızı Figma’dan WordPress’e dönüştürmede %90-95 doğruluk
- Elementor ve Bricks gibi popüler tema oluşturucularla çalışır
- Kullanmak için Figma şablonlarından oluşan bir kütüphane sunar
- Tasarımınızı iyileştirmenin yollarını önerebilen optimizasyon dedektörü
UiChemy’nin Eksileri:
- Figma’da özel tasarım yönergeleri gerektirir
- Bazı ücretsiz plan kullanıcıları mobil öncelikli tasarımlarla ilgili sorunlar bildiriyor
Fiyatlandırma: Ayda 10 dışa aktarım ve 10 başlangıç şablonuna erişim ile ücretsiz olarak başlayabilirsiniz. Daha fazlasına ihtiyacınız varsa, ücretli planlar aylık 19 dolardan başlıyor. Bunlara öncelikli destek, 100 dışa aktarma ve masaüstü tasarımınızı mobile dönüştürmek için Responsive Manager özelliği dahildir.
Neden UiChemy’yi seçtik: UiChemy’yi dahilettik çünkü özellikle sayfa oluşturucularla çalışan kişiler için popüler ve kullanımı kolay. Şablon kütüphanesi de onu hem yeni başlayanlar hem de ileri düzey kullanıcılar için sağlam bir seçim haline getiriyor.
2. WPLandings

WPLandings, testlerimiz sırasında dikkatimizi çeken bir başka Figma’dan WordPress’e dönüştürücüdür. En iyi seçimimizde olduğu gibi, dönüştürme işlemini başlatmak için Figma token’ınıza ve tasarım URL’nize ihtiyacınız olacak.
WPLandings’in dönüştürmeden önce sizi bazı önemli adımlarda yönlendirmesini gerçekten çok sevdik. Otomatik Düzeni kullanmanızı, katmanları birlikte gruplamanızı ve üstbilgi ve altbilgi nav menüleri gibi tasarım öğelerini hariç tutmanızı hatırlatıyor.
Bu, sürece biraz zaman eklese de, daha sorunsuz bir dönüşüm sağlamaya yardımcı olur.
WPLandings’in öne çıkan özelliklerinden biri, oluşturduğu sayfaların varsayılan olarak tamamen duyarlı olmasıdır. Bu, tasarımınızın ekstra çalışma gerektirmeden farklı ekran boyutlarında iyi görünmesi gerektiği anlamına gelir. UiChemy’ye kıyasla büyük bir zaman tasarrufu sağlıyor.
WPLandings’in Artıları:
- Figma’dan WordPress’e hızlı ve kolay aktarım
- Dönüştürmeden önce tasarım hazırlığı için faydalı hatırlatmalar
- Görüntüleri WordPress medya kitaplığınıza otomatik olarak yükler
- Varsayılan olarak duyarlı tasarımlar oluşturur
WPLandings’in eksileri:
- Dönüştürmeden sonra yine de bazı manuel ayarlamalar yapmanız gerekebilir
Fiyatlandırma: WPLandings’i tek bir sitede 10 dönüşüm ile ücretsiz olarak kullanmaya başlayabilirsiniz. Daha fazlasına ihtiyacınız varsa, ücretli planlar aylık 11,99 $’dan başlar ve bu da size 50 dönüşüm sağlar.
Neden WPLandings’i seçtik? WPLandings’i listemize dahil ettik çünkü kullanım kolaylığı ve faydalı özellikler arasında iyi bir denge sunuyor. Tasarım hazırlama konusundaki rehberliği ve otomatik duyarlı düzenleri, Figma’dan WordPress’e sorunsuz bir iş akışı sağlıyor.
3. Figma’dan WordPress’e Blok + Gelişmiş Eklentiler

Figma To WordPress Block, Figma tasarımınızı WordPress blokları için HTML koduna dönüştürebilen bir Figma eklentisidir. Denedikten sonra, belirli bir süre sonra süresi dolan belirteçlerle uğraşmadan tasarımınızı dönüştürmenin kolay bir yolunu istiyorsanız harika olabileceğine inanıyoruz.
Diğer iki seçenekle karşılaştırıldığında, bu seçenekte Figma’dan WordPress’e dönüştürme süreci biraz daha karmaşıktır. Bunun nedeni, Figma eklentisi tarafından oluşturulan HTML kodunu manuel olarak kopyalayıp WordPress editörüne yapıştırmanız gerekecek olmasıdır.
Bununla birlikte, tasarımınızı sıfırdan manuel olarak oluşturmaktan çok daha hızlıdır. HTML kodunu Gutenberg’e yapıştırdığınızda görsellerinizi otomatik olarak WordPress’e aktarmak için tamamlayıcı Advanced Addons eklentisini de yükleyebilirsiniz.
Figma’dan WordPress’e Blok + Gelişmiş Eklentilerin Artıları:
- WordPress blokları için Figma tasarımını HTML koduna dönüştürmek için kolay ve hızlı eklenti
- Gelişmiş Eklentiler WordPress eklentisi ile WordPress kütüphanesine otomatik resim ve medya yüklemeleri
- Spectra Blokları ve Kadence Blokları ile de çalışır
Figma’dan WordPress’e Blok + Gelişmiş Eklentiler’in Eksileri:
- Dönüştürülen tasarımlar bazı manuel ayarlamalar gerektirebilir
- Animasyonlu görüntüleri içe aktarmıyor
Fiyatlandırma: Hem Figma hem de WordPress eklentileri sınırlı sayıda içe aktarma ve özellik için ücretsizdir. Daha gelişmiş seçeneklere ihtiyaç duyanlar için, pro sürümü tek bir web sitesi ve sınırsız Figma içe aktarımı için 24 $ ‘a mevcuttur.
Neden Figma’dan WordPress’e Blok + Gelişmiş Eklentileri seçtik: Bu seçenek, Figma tasarımınızı belirteçlerle uğraşmadan WordPress web sitenize aktarmak istiyorsanız harikadır, ancak biraz kod söz konusudur.
WordPress Eklentisine En İyi Figma Alternatifi: Seahawk Medya

Şimdiye kadar bahsettiğimiz WordPress için Figma eklentileri tasarımlarınızı dönüştürmek için harikadır, ancak genellikle dönüşümden sonra bazı ayarlamalar yapmamız gerekir. Ekibimiz bu konuda rahat olsa da, herkesin WordPress’te Figma tasarımlarına ince ayar yapacak zamanı veya uzmanlığı olmadığını biliyoruz.
Zamanınız kısıtlıysa veya daha gösterişli bir sonuç istiyorsanız Seahawk Media’yı düşünmenizi öneririz. Figma tasarımlarını tamamen işlevsel WordPress sitelerine dönüştürmek de dahil olmak üzere çeşitli WordPress geçiş türlerinde uzmanlaşmış bir WordPress ajansıdır.
Seahawk ile daha önce de çalıştık ve Seahawk Media incelememizde onlar hakkında daha fazla bilgi edinebilirsiniz.
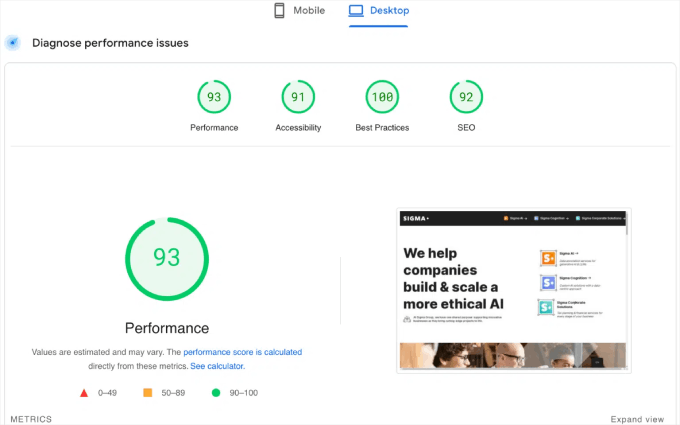
Öne çıkan Figma’dan WordPress’e projelerinden biri Sigma Group içindi. Şirketin WordPress sitesi olarak kullanmak istediği mevcut bir Figma tasarımı vardı ve Seahawk bunu gerçekleştirmek için onlarla birlikte çalıştı. Bu vaka çalışmasına portföylerinden göz atabilirsiniz.
Seahawk ekibi, site açılışının yanı sıra web sitesinin performansını da optimize ederek 100 üzerinden 93 PageSpeed Insights puanına ulaşmayı başardı.

Elbette Seahawk Media’nın Figma’dan WordPress’e hizmetleri ücretsiz değildir. Ancak, bir işletme web sitesi işletiyorsanız ve her şeyin profesyonel göründüğünden emin olmak istiyorsanız ödemeye değer bir fiyattır.
Seahawk Medya’nın artıları:
- Figma’dan WordPress’e dönüştürme işleminizin profesyonelce gerçekleştirilmesi
- Mobil, masaüstü, tablet cihazlar ve tarayıcılarda kapsamlı testler
- Sitenizin SEO dostu olmasını sağlar
- Sitenizi performans için optimize eder
Seahawk Medya’nın eksileri:
- En ucuz seçenek değil, ancak ücretsiz ilk danışmanlık hizmeti sunuyorlar
Fiyatlandırma: Seahawk Media genellikle özel ihtiyaçlarınıza göre özel fiyat teklifleri sunar. Ancak, Figma’dan WordPress’e dönüştürme hizmetleri tek seferlik ücret olarak 499 $’dan başlamaktadır.
Neden Seahawk Media’yı seçtik? Seahawk Media’yı bir alternatif olarak dahil ettik çünkü Figma’dan WordPress’e dönüştürme işlemine uygulamalı bir yaklaşım isteyenler için kapsamlı bir çözüm sunuyorlar. Profesyonel hizmetleri, manuel ayarlamalar yapmanıza gerek kalmadan yüksek kaliteli bir sonuç elde etmenizi sağlar.
WordPress Sitenizi Tasarlamak için En İyi Figma Eklentileri
Figma tasarımlarını WordPress’e dönüştürmeye yönelik araçları keşfettiğimize göre, şimdi de WordPress site tasarımınızı geliştirebilecek bazı mükemmel Figma eklentilerine bakalım.
1. DataPocket

DataPocket, WordPress sitenizdeki verileri Figma’ya çeker. Bu, resimler, metinler ve hatta WooCommerce‘den fiyatlandırma bilgileri dahil olmak üzere sitenizdeki gerçek verileri kullanarak Figma’da tasarım yapmanıza olanak tanır.
DataPocket’i kurmanın şaşırtıcı derecede kolay olduğunu ve herhangi bir kodlama gerektirmediğini gördük. DataPocket eklentisini hem Figma’ya hem de WordPress’e yüklemeniz yeterlidir. Hızlı bir bağlantı işleminden sonra, tüm WordPress blog yazılarınızı, resimlerinizi ve WooCommerce ürünlerinizi doğrudan Figma’da görebileceksiniz.
DataPocket hakkında gerçekten sevdiğimiz şeylerden biri de çok yönlülüğü. Sadece Figma ile değil, Canva ve Adobe Suite’in tamamı gibi diğer popüler tasarım araçlarıyla da çalışıyor. Bu da onu iş akışlarında birden fazla araç kullanan tasarımcılar için mükemmel bir seçim haline getiriyor.
Bununla birlikte, ücretsiz sürümü biraz sınırlayıcı bulduk. Veri kaynağınızdan yalnızca 25 öğeye kadar bağlantı kurmanıza izin veriyor. Daha büyük projelerde daha fazla öğeyi içe aktarmak için muhtemelen yükseltme yapmanız gerekeceğinden bunu aklınızda bulundurun.
DataPocket’ın Artıları:
- WordPress ve tasarım araçları arasında basit entegrasyon
- Canva, Figma ve Adobe Suite ile çalışır
- Yapay zeka slogan oluşturma özelliği içerir
- Hizmeti test etmek için ücretsiz örnekler sunar
DataPocket’ın Eksileri:
- İçe aktarabileceğiniz öğe sayısı planınıza bağlıdır
Fiyatlandırma: Ayda 25 öğe ve 5 AI slogan üretimine izin veren ücretsiz bir planla başlayabilirsiniz. Ücretli planlar aylık 16 €’dan başlar, bu da 1.000 öğeye kadar bağlanmanıza izin verir ve size ayda 100 AI slogan üretimi sağlar.
Neden DataPocket’i seçtik? DataPocket’i dahil ettik çünkü tasarım süreçlerinde gerçek WordPress verileriyle çalışmak isteyen tasarımcılar için harika.
Özellikle içerik ağırlıklı WordPress sitelerini veya WooCommerce mağazalarını yöneten ve tasarımlarının canlı içeriklerini doğru bir şekilde yansıttığından emin olmak isteyenler için kullanışlıdır.
2. Çizimler

Illustrations, çok çeşitli telifsizillüstrasyonlara hızlı erişim sağlayan kullanışlı bir Figma eklentisidir. Bu eklenti sayesinde, sadece basit bir sürükle ve bırak işlemiyle tasarımlarınıza kolayca yüksek kaliteli, benzersiz görseller ekleyebilirsiniz.
Bu eklenti özellikle web tasarımcıları, UI/UX tasarımcıları ve WordPress siteleri için maketler veya prototipler oluşturan herkes için kullanışlıdır. Tasarımlarınıza hızlı bir şekilde görsel öğeler eklemeniz gerektiğinde harika bir zaman tasarrufu sağlar.
İllüstrasyonların kalitesini ve benzersizliğini etkileyici bulduk. Tasarımlarınıza hayat vermeye ve onları öne çıkarmaya gerçekten yardımcı olabilirler. Bu, özellikle ilk konseptleri oluştururken veya müşterilere fikir sunarken faydalı oluyor.
Fark ettiğimiz bir sınırlama, tüm senaryoların veya konseptlerin eşleşen illüstrasyonlara sahip olmamasıdır. Çok niş veya benzersiz bir proje üzerinde çalışıyorsanız, mükemmel illüstrasyonu bulmakta zorlanabilirsiniz. Ancak, en yaygın web tasarım ihtiyaçları için iyi bir çeşitlilik mevcut.
İllüstrasyonların Artıları:
- Düzinelerce illüstrasyon paketi mevcuttur
- Creative Commons lisansı altında ücretsiz kullanım
- Tasarımlarınıza eklemek kolaydır (sadece sürükle ve bırak)
- Yüksek kaliteli tasarımlar
Çizimlerin Eksileri:
- Çok benzersiz veya niş vakalar için sınırlı tasarımlar
- Bazı kullanıcılar eklentideki reklamları rahatsız edici buluyor
Fiyatlandırma: Illustrations eklentisinin kullanımı tamamen ücretsizdir.
Neden Illustrations’ı seçtik? Bu eklentiyi ekledik çünkü özel illüstrasyonlar için bütçesi olmayan ancak yine de görsel olarak çekici tasarımlar oluşturmak isteyen serbest çalışanlar veya küçük ajanslar için özellikle harika.
3. Tel kafes

Bir web sitesi tasarımının ayrıntılarına girmeden önce, bir tel kafes oluşturmak önemli bir adımdır. Tel kafes, siteniz için bir plan görevi görerek görsel ayrıntılara boğulmadan düzeni ve yapıyı görselleştirmenize yardımcı olur.
Wireframe Figma eklentisi, bu önemli tasarım aşaması için harika bir kaynaktır. Çok çeşitli tel kafes öğeleri sunarak tasarımcıların web sitesi düzenlerini hızlı bir şekilde oluşturmasını kolaylaştırır.
Bu araçta bulunan tel kafes koleksiyonlarının çeşitliliğini gerçekten takdir ediyoruz. İster mobil, ister tablet veya masaüstü için tasarım yapıyor olun, hatta müşteri yolculuk haritaları oluşturuyor olun, bu eklenti size yardımcı olacaktır.
Illustrations eklentisi gibi, sınırlamaları vardır. Örneğin, benzersiz veya niş tasarım durumlarına hitap etmeyebilir. Ancak web ve mobil tasarım projelerinin büyük çoğunluğu için fazlasıyla yeterli seçenek sunuyor.
Wireframe’in Artıları:
- Çeşitli öğeler ve etkileşimler için 350’den fazla özel yapım grafik ve kart
- Creative Commons lisansı altında ücretsiz olarak kullanılabilir
- Kolay düzenleme ve özelleştirme içinSVG formatı
- Çok çeşitli cihazları ve kullanım durumlarını kapsar
Wireframe’in Eksileri:
- Son derece benzersiz veya niş tasarım durumları için uygun olmayabilir
Fiyatlandırma: Wireframe eklentisinin kullanımı tamamen ücretsizdir.
Neden Wireframe’i seçtik? Bu Figma eklentisinin kapsamlı öğe kütüphanesi, ilk tasarım aşamalarında zaman kazandırır. Bu sayede WordPress blogunuzu veya web sitenizi oluştururken kullanıcı deneyimine ve içerik stratejisine odaklanabilirsiniz.
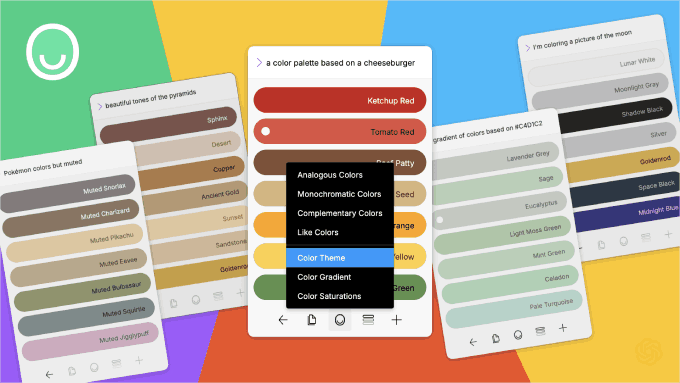
4. Colormate

Bir web sitesi için doğru renkleri seçmek, deneyimli tasarımcılar için bile zor olabilir. Yanlış renkler bir sitenin kötü görünmesine veya kullanımının zorlaşmasına neden olabilir.
Figma kullanıcıları için Colormate eklentisini denemenizi öneririz. Renk paletleri oluşturmanıza yardımcı olan akıllı bir yapay zeka aracıdır. Sadece ne tür renkler istediğinizi söylüyorsunuz ve o da size çeşitli seçenekler öneriyor. Daha sonra tasarımınızda kullanmak için bu renkleri kolayca kopyalayabilirsiniz.
Colormate ile ilgili gerçekten sevdiğimiz bir şey, bir renk seçebilmeniz ve onunla iyi giden diğer renkleri bulmasıdır. Bu, birlikte iyi görünen bir renk düzeni oluştur manıza yardımcı olur.
Eklentinin favori renklerinizi tek bir yere kaydetmenin bir yolu olmasını dilerdik. Şu anda, daha önce beğendiğiniz renkleri görmek için sürekli geri al düğmesine tıklamanız gerekiyor.
Colormate’in Artıları:
- Akıllı yapay zeka yardımcısı ile kullanımı kolay
- Renk kodlarını hızlıca kopyalayabilirsiniz
- Sizin için uygun renkleri bulur
Colormate’in Eksileri:
- Beğendiğiniz renkleri takip etmenin kolay bir yolu yok
Fiyatlandırma: Colormate’i kullanmak ücretsizdir.
Neden Colormate’i seçtik? İster tasarımda yeni olun ister yıllardır bu işi yapıyor olun, Colormate, Figma tarafından tasarlanmış WordPress temalarınız ve düzenleriniz için birlikte iyi çalışan renkleri seçmenize yardımcı olabilir.
Figma Alternatifi: WPBeginner Pro Hizmetleri (Profesyonel Çözüm)

Web sitesi tasarımında yeniyseniz veya Figma’yı zorlayıcı buluyorsanız, sizin için daha uygun olabilecek bir çözümümüz var. WPBeginner Pro Hizmetlerimiz, bütçenizde biraz yer varsa ve WordPress sitenizin oluşturulmasını uzmanların üstlenmesini istiyorsanız mükemmeldir.
Bu hizmet sadece tasarımla ilgili değildir. Özel WordPress siteleri oluşturuyor, hızlı çalıştıklarından emin oluyor, arama motoru sonuçlarında görünmelerine yardımcı oluyor ve bakımlarını yapıyoruz. Karmaşık tasarım araçlarını öğrenme zahmetine girmeden profesyonel bir site istiyorsanız bu harika bir seçimdir.
Hizmetimizle, sadece sizin için yapılmış benzersiz bir web sitesi elde edersiniz ve teknik işlerin hiçbirini yapmak zorunda kalmazsınız. Ayrıca, siteniz kurulup çalışmaya başladıktan sonra bile size yardımcı olmak için yanınızda olacağız.
Başlıca dezavantajları, anında bir çözüm olmaması ve paraya mal olmasıdır. Ancak birçok insan için sonuçlar buna değer.

WPBeginner Pro Hizmetlerinin Artıları:
- İhtiyaçlarınızı görüşmek için ücretsiz ilk danışmanlık
- On yılı aşkın WordPress deneyimine sahip uzmanlar
- Fikirlerinizi hayata geçirmenize yardımcı olacak özel bir proje yöneticisi
- Tasarımı gözden geçirmek ve değiştirmek için birden fazla şans
- Yeni sitenizi nasıl kullanacağınıza dair eğitim
WPBeginner Pro Hizmetlerinin Eksileri:
- Tamamlanması biraz zaman alır
- Kendiniz yapmaktan daha pahalıya mal olabilir
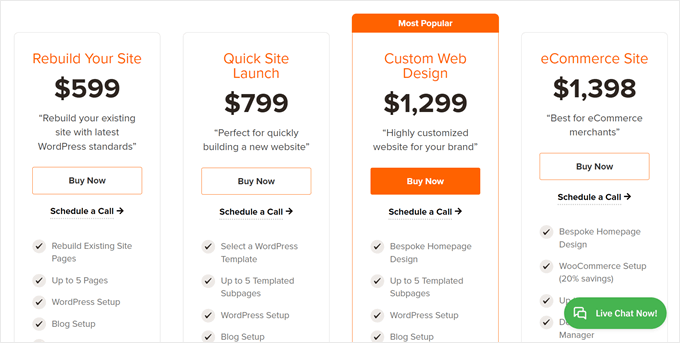
Fiyatlandırma: 5 sayfaya kadar bir web sitesi için 599 dolardan başlıyor. Genellikle yaklaşık 14 gün içinde bitiriyoruz ve 2 tur değişiklik sunuyoruz.
Neden WPBeginner Pro Hizmetlerini öne çıkarıyoruz? Bu hizmet, küçük işletme sahipleri, blog yazarları veya profesyonel bir WordPress sitesi isteyen ancak karmaşık tasarım araçlarını öğrenecek zamanı veya isteği olmayan herkes için mükemmeldir.
Tasarımdan performansa kadar her şeyi uzmanların halletmesini ve sizin içeriğinize ve işinize odaklanmanızı istiyorsanız mükemmeldir.
Figma Alternatifi: SeedProd (Kendin Yap Çözümü)

Kendi web sitenizi tasarlamak istiyor ancak bunu doğrudan WordPress’te yapmayı tercih ediyorsanız, sayfa oluşturucular harika bir seçenektir.
Favorilerimizden biri, WPBeginner’daki bazı sayfalar da dahil olmak üzere kendi markalarımız için web siteleri ve açılış sayfaları oluşturmak için kullandığımız SeedProd‘dur. SeedProd incelememizde daha fazla bilgi edinebilirsiniz.
SeedProd’u Figma’nın doğrudan WordPress’e yerleştirilmiş, kullanımı kolay bir alternatifi olarak düşünün. Tasarımları bir platformdan diğerine aktarmanıza gerek kalmadan sitenizi tasarlama esnekliği sağlar.

SeedProd’u seviyoruz çünkü WordPress’in varsayılan olarak sahip olmadığı birçok gelişmiş blok sunuyor. İlerleme çubukları, geri sayım sayaçları, dönen referanslar, simgeli özellik kutuları ve görüntü sıcak noktaları gibi şeyler. Bunlar daha dinamik ve ilgi çekici sayfalar oluşturmanıza yardımcı olur.
SeedProd ayrıca içerik oluşturabilen, tonunu değiştirebilen ve hatta 50’den fazla dile çevirebilen bir yapay zeka asistanına sahiptir. Ayrıca, siteniz için profesyonel görünümlü maketler yapmak için harika olan yüksek kaliteli illüstrasyonlar oluşturabilirsiniz.
Bir dezavantajı, bu harika özelliklerin çoğunun yalnızca ücretli sürümde olmasıdır. Ancak şu şekilde düşünün: SeedProd ile birçok özelliği tek bir pakette elde edersiniz. Normal WordPress’te bu özelliklerin her biri için ayrı eklentiler satın almanız gerekir.
SeedProd’un Artıları:
- Figma’ya benzer basit sürükle-bırak arayüzü
- Daha iyi tasarımlar için çok sayıda gelişmiş blok
- Düzinelerce kullanıma hazır açılış sayfası ve tema tasarımı
- Constant Contact ve AWeber gibi e-posta pazarlama araçlarına bağlanır
- İçerik oluşturma ve çeviri için yapay zeka asistanı
SeedProd’un Eksileri:
- En iyi özellikler ücretli sürümde, ancak iyi bir yatırım
Fiyatlandırma: Ücretsiz bir sürümü var, ancak gelişmiş bloklara sahip değil. Ücretli sürümler, 50 profesyonel şablon ve 90’dan fazla sayfa bloğu içeren 1 site için yıllık 39,50 dolardan başlıyor.
Neden SeedProd’u seçtik: Figma’nın tasarım özgürlüğünü seviyor ancak daha kolay ve WordPress’e özgü bir şey istiyorsanız SeedProd mükemmel bir seçimdir. Kullanımı kolay araçlar ve gelişmiş özelliklerin birleşimi, onu hem yeni başlayanlar hem de deneyimli WordPress kullanıcıları için uygun hale getiriyor.
Alternatif: Thrive Architect, WordPress web sitenizi tasarlamak için başka bir harika sayfa oluşturucu seçeneğidir. Thrive Architect incelememizde daha fazlasını öğrenin.
WordPress için En İyi Figma Eklentisi Nedir?
En iyi Figma – WordPress dönüştürücü eklentisini arıyorsanız, en iyi önerimiz UiChemy‘dir. Denediğimiz tüm dönüştürücüler arasında, özellikle popüler sayfa oluşturucularla çalıştığı için en kullanıcı dostu aktarım ve düzenleme deneyimine sahipti.
Profesyonel hizmetlere yatırım yapmak isteyenler için Figma tasarımınızı bir WordPress sitesine dönüştürmesi için Seahawk Media ‘yı öneriyoruz. Dönüşümden optimizasyona kadar her şeyi hallederek sitenizin yalnızca harika görünmesini değil, aynı zamanda iyi performans göstermesini de sağlarlar.
Figma eklentilerine gelince, hepsi oldukça harika, ancak biz özellikle Colormate‘den etkilendik. Yapay zeka destekli renk oluşturucu ve özelliğin genel olarak çalışma şekli oldukça yenilikçi. Bunu, tasarımlarında farklı renk şemalarını keşfetmek isteyen herkes için yararlı bir araç olarak görebiliriz.
Figma’dan sıkıldıysanız ve web sitenizi oluşturmak için profesyonel bir çözüm arıyorsanız, WPBeginner Pro Services‘ i düşünün. Hizmetlerimiz, tasarım, SEO ve performans optimizasyonu dahil olmak üzere tüm WordPress site oluşturma işlemlerinin uzmanlar tarafından yapılmasını isteyenler için mükemmeldir.
Daha uygulamalı bir yaklaşım için SeedProd, Figma kadar esnek ancak doğrudan WordPress’e yerleştirilmiş kullanıcı dostu, sürükle ve bırak arayüzü sunar. Hızlı bir şekilde profesyonel görünümlü sayfalar oluşturmak için harikadır ve hem yeni başlayanlar hem de deneyimli WordPress kullanıcıları için uygundur.
Figma’dan WordPress’e: Sıkça Sorulan Sorular
Figma’yı WordPress ile kullanma hakkında sıkça sorulan bazı soruları burada bulabilirsiniz:
Bir Figma tasarımını WordPress’e nasıl dönüştürebilirim?
UiChemy gibi eklentileri kullanarak bir Figma tasarımını WordPress’e dönüştürebilirsiniz. Basitçe Figma token’ınızı alın ve tasarım URL’nizle birlikte WordPress’e yapıştırın. Eklenti daha sonra tasarımınızı WordPress bloklarına dönüştürecektir.
Alternatif olarak, dönüşümü sizin için gerçekleştirmesi için Seahawk Media gibi profesyonel hizmetleri kullanabilirsiniz.
Figma mı yoksa WordPress mi kullanmalıyım?
Figma ve WordPress farklı amaçlara hizmet eder. Figma, web sitesi düzenleri ve kullanıcı arayüzleri oluşturmak için bir tasarım aracıdır, WordPress ise web siteleri oluşturmak ve yönetmek için bir içerik yönetim sistemidir.
Birçok tasarımcı düzen ve maket oluşturmak için Figma’yı kullanır ve ardından bunları WordPress’e aktarır. Ancak doğrudan WordPress’te tasarım yapmayı tercih ediyorsanız SeedProd gibi araçlar WordPress ortamında benzer bir sürükle-bırak deneyimi sunar.
Bonus: Daha Fazla WordPress Tasarım Aracı ve Hack Keşfedin
Figma tasarımlarınızı WordPress’e başarıyla aktardıktan sonra, yeni platformda ek araçlar ve hack’ler öğrenmek isteyebilirsiniz. İşte göz atmak isteyebileceğiniz bazı faydalı kılavuzlar:
- WordPress’te Viral Bekleme Listesi Açılış Sayfası Nasıl Oluşturulur?
- Elementor vs Divi vs SeedProd (Karşılaştırıldı) – Hangisi En İyisi?
- Ücretsiz ve Premium WordPress Temaları (Artıları ve Eksileri)
- WordPress Sitenize Sonsuz Kaydırma Nasıl Eklenir (Adım Adım)
- WordPress Playground – Tarayıcınızda WordPress Nasıl Kullanılır
- WordPress’te ‘Yapışkan’ Yüzen Altbilgi Çubuğu Nasıl Oluşturulur
- Erişilebilirlik için WordPress’te Yazı Tipi Yeniden Boyutlandırma Nasıl Eklenir
Umarız bu makale WordPress için en iyi Figma eklentilerini keşfetmenize yardımcı olmuştur. WordPress’te web sitesi tasarımı geri bildirimi alma kılavuzumuza ve WordPress için en iyi jQuery eklentileri uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.