Kenar çubuğunuz, WordPress sitenizi büyütmek için gizli silahınız olabilir.
Düşünün: neredeyse her sayfada görünür ve ziyaretçilerin doğal olarak baktığı bir yerde konumlanmış - yine de çoğu insan onu sonradan düşünülmüş gibi ele alıyor.
İyi haber şu ki, kenar çubuğunuzu optimize etmek ileri düzey teknik beceriler veya pahalı araçlar gerektirmez. Doğru yaklaşımla, bu göz ardı edilen alanı güçlü bir etkileşim ve dönüşüm aracına dönüştürebilirsiniz.
Kenar çubuğu performansımızı iyileştirmek için bu numaralardan bazılarını kullanıyoruz ve sonuçlar kendi kendini gösteriyor – daha fazla abone kazandık, etkileşim oranını artırdık ve genel olarak daha iyi bir kullanıcı deneyimi elde ettik.
Bu kılavuzda, sitenizde gerçek bir fark yaratabilecek 13'ten fazla kanıtlanmış WordPress kenar çubuğu hilesini adım adım anlatacağız.

WordPress Kenar Çubuğunu Neden Özelleştirmelisiniz?
Kenar çubuğu, klasik temalarda widget alanı olarak da bilinen, WordPress blogunuzun veya site düzeninizin belirlenmiş bir bölümüdür. Genellikle ana içerik alanınızın soluna veya sağına konumlandırılır.
Bunu, birincil içeriğinizi tamamlayan ek bilgileri görüntülemek için kullanabilirsiniz. Bu, son blog gönderileri, sosyal medya bağlantıları, arama çubukları, e-posta kayıt formları ve daha fazlası gibi şeyleri içerebilir.

Çoğu tema yan çubuklarla birlikte gelse de, varsayılan işlevsellikleri her zaman özel web sitesi hedeflerinize uymayabilir. Özelleştirmenin devreye girdiği yer burasıdır.
İyi hazırlanmış bir kenar çubuğu web sitenize çeşitli şekillerde fayda sağlayabilir:
- Geliştirilmiş kullanıcı deneyimi – Stratejik olarak tasarlanmış bir kenar çubuğu, ziyaretçilerin sitenizde gezinmesine, ilgili bilgileri bulmasına ve nihayetinde sayfa görüntülemelerinizi artırmasına yardımcı olabilir.
- Artan dönüşümler – Stratejik harekete geçirici mesaj düğmeleri, e-posta kayıt formları veya sosyal medya simgeleri, ziyaretçileri istenen eylemleri gerçekleştirmeye teşvik edebilir.
- Gelişmiş marka bilinirliği – Marka kimliğinizi pekiştiren marka logonuzu, sosyal medya profillerinizi veya diğer görsel öğeleri sergilemek için kenar çubuğunu kullanabilirsiniz.
Kenar çubuğunuzun kontrolünü ele alarak, onu web tasarımınızı ve kullanıcı deneyiminizi geliştirmek için uyarlayabilirsiniz.
Bu doğrultuda, kenar çubuğunuzu geliştirmek için en iyi WordPress kenar çubuğu ipuçlarını ve püf noktalarını sizin için listeledik. İşte öğretici boyunca gezinmek için aşağıdaki içindekiler tablosunu kullanabilirsiniz:
- Bir Kenar Çubuğu Şablon Parçası Oluşturun (Blok Temaları)
- Farklı Sayfalarda ve Gönderilerde Farklı Kenar Çubukları Görüntüleme
- Her Kategori İçin Özel Kenar Çubukları Oluşturun
- Varsayılan Kenar Çubuğu Yanını Değiştirme
- Belirli Kenar Çubuğu Widget'larını Mobil Cihazlarda Gizleyin
- Kenar Çubuğunuzu Dikey Bir Gezinme Menüsü Olarak Kullanın
- Kenar Çubuğu Widget'larını Yapışkan Hale Getirin
- Kenar Çubuğunuzu Göz Alıcı Görsellerle Geliştirin
- Kenar Çubuğunuzda Açık Harekete Geçirici Mesajlarla (CTA'lar) Dönüşümleri Artırın
- Kenar Çubuğunda E-posta Listesi Kayıt Formu ile Kitlenizi Büyütün
- Kenar Çubuğu Arama Çubuğu ile Kullanıcı Deneyimini Geliştirin
- Sosyal Medya Kenar Çubuğu Simgeleriyle Kitlenizle Bağlantı Kurun
- Ziyaretçileri Kenar Çubuğundaki Son veya İlgili Gönderilerle Etkileşim Kurun
- WordPress Kenar Çubuğunuzu İnce Ayarlamak İçin Daha Yeni Başlayan Dostu İpuçları
1. Bir Kenar Çubuğu Şablon Parçası Ekleme (Blok Temalar)
Bu ipucu çoğunlukla blok tema kullanıcıları içindir. Klasik bir tema kullanıyorsanız, tema geliştiriciniz genellikle kenar çubuğunuz için bir WordPress widget alanı eklemiştir ve başka bir şey yapmanıza gerek yoktur.
Bir blok teması kullanıyorsanız, WordPress kontrol panelinizde Görünüm » Widget'lar menüsünü göremezsiniz. Bunun nedeni, temanızın artık WordPress özelleştiricisini kullanmaması ve tamamen tam site düzenleyicideki bloklara dayanmasıdır.
Bir yandan, bu web sitesi özelleştirmesini çok daha kolay hale getirebilir. Aynı zamanda, klasik temalara alışkınsanız işler kafa karıştırıcı hale gelebilir.
Blok temalarda kenar çubuklarının nasıl çalıştığını inceleyelim. Kenar çubukları ve başlıklar ile altbilgiler gibi diğer öğeler artık 'şablon parçaları' olarak adlandırılır; bunlar web sitenizde yeniden kullanabileceğiniz düzen parçalarıdır.
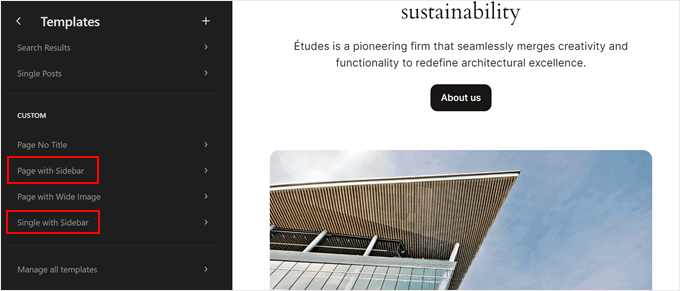
Şimdi, çoğu blok teması bir başlık ve web sitesinde olmazsa olmaz oldukları için bir alt bilgi şablon parçası içerir. Bazı blok temalarında, varsayılan Twenty Twenty-Four teması gibi kenar çubuğu olan şablonlar da bulunur.

Bununla birlikte, tüm blok temalarında bu parça bulunmayabilir, bu da kenar çubukları web siteniz için önemliyse sinir bozucu olabilir. Bu nedenle, kendinizinkini oluşturmanız gerekecektir.
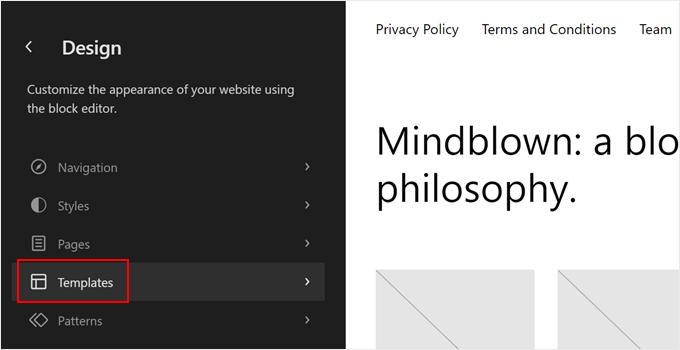
Neyse ki, işlem oldukça basit ve size adım adım göstereceğiz. İlk olarak, tam site düzenleyicisini açmak için Görünüm » Düzenleyici'ye gidin.

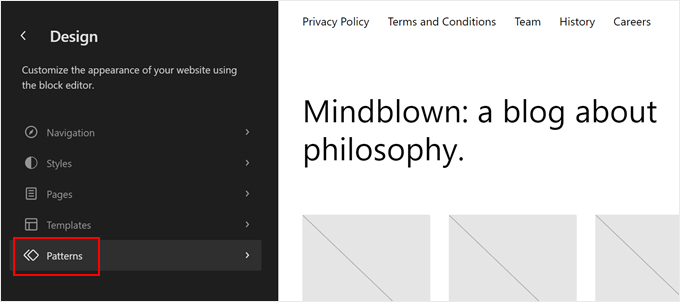
Şimdi temanızı özelleştirmek için birkaç menü seçeneği göreceksiniz.
Yeni bir şablon parçası oluşturmak için 'Şablonlar'a tıklayın.

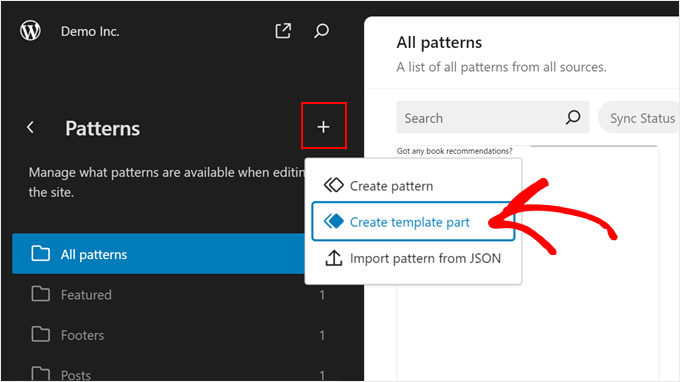
Sol bölmede, yenisini eklemek için ‘Desenler’in yanındaki + simgesine tıklayın.
Bir açılır pencere görünecektir. Bu açılır pencereden 'Şablon parçası oluştur' seçeneğini seçin.

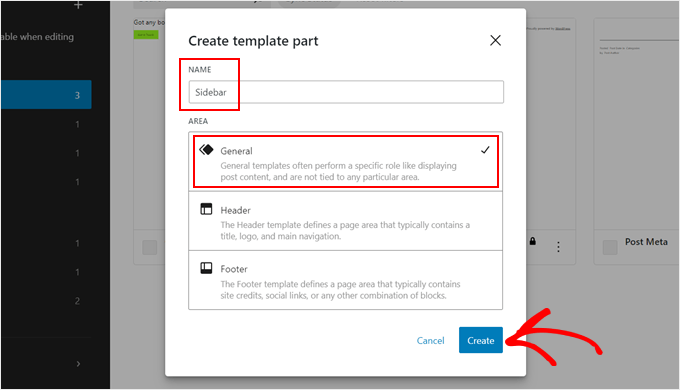
Şimdi, yeni şablon parçanıza bir ad verin. 'Kenar Çubuğu' gibi basit bir şey olabilir.
Alan için 'Genel' seçeneğini seçin.
Bu işlem bittikten sonra, ‘Oluştur’ düğmesine tıklayın.

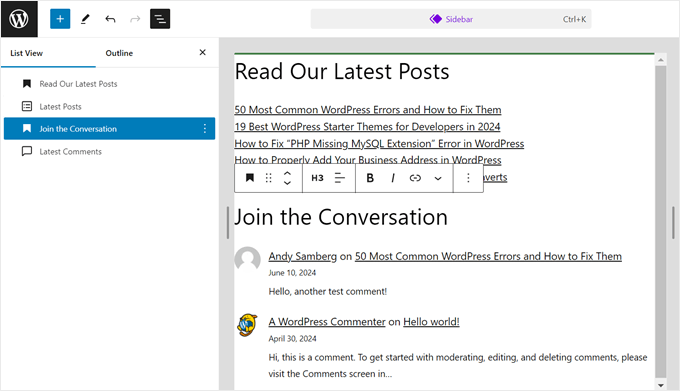
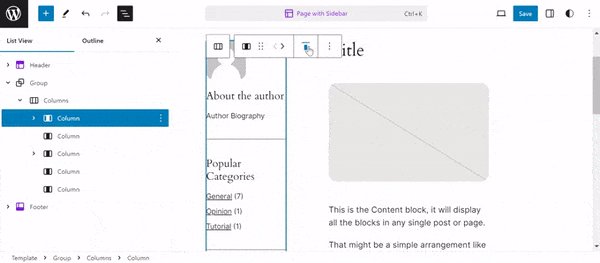
Artık WordPress blok düzenleyicisindesiniz, burada kenar çubuğunuza bloklar eklemeye başlayabilirsiniz.
Örneğimizde, en son gönderilerimizi ve en son yorumlarımızı göstermek için bir blok ekledik. Ayrıca, ziyaretçileri kenar çubuğumuzdaki bu bölümleri kontrol etmeye teşvik etmek için başlık etiketleri ekledik.

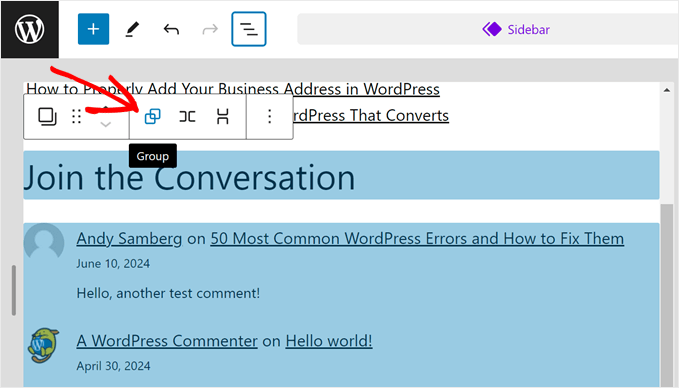
Gördüğünüz gibi kenar çubuğu pek düzenli görünmüyor. Bu nedenle, birbiriyle ilgili öğeleri gruplandırmak için bir Grup bloğu kullanmak iyi bir fikir olacaktır. Bu şekilde, bu öğeleri taşınmanız gerektiğinde, tek bir birim olarak yeniden düzenlenebilirler.
Tek yapmanız gereken gruplamak istediğiniz blokları seçmek. Ardından, blok araç çubuğunda 'Gruplandır' simgesine tıklayın.
WordPress'te iç içe blokları seçme ve kullanma hakkındaki makalemizde Grup bloğunu kullanma hakkında daha fazla bilgi edinebilirsiniz.

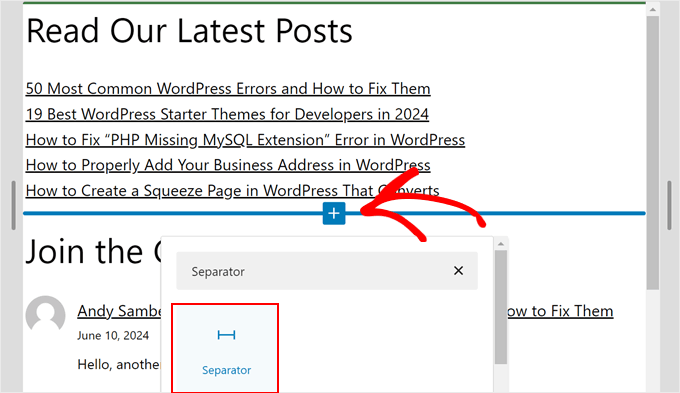
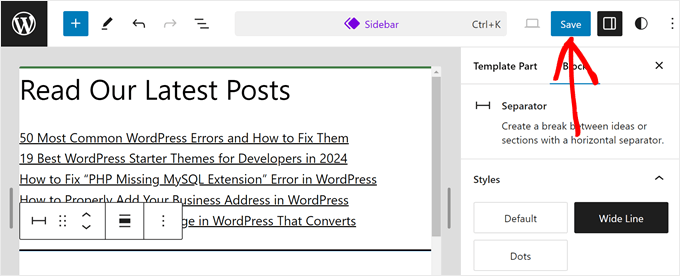
Ayrıca, bir blok grubunu diğerinden ayırmak için Ayırıcı bloğu gibi bir öğe eklemek istersiniz.
Bu blok, blok gruplarınız arasına bir şekil ayırıcı ekleyebilir.
Sadece herhangi bir yere '+ Blok Ekle' düğmesine tıklayın ve 'Ayırıcı' bloğunu seçin. Yatay çizginin nasıl göründüğünü de özelleştirebilirsiniz.

Kenar çubuğunuzdan memnun kaldığınızda, ‘Kaydet’e tıklamanız yeterlidir.
Şimdi, kenar çubuğu öğenizi temanızın herhangi bir şablonuna ekleyebilirsiniz.

Bunu tek gönderi şablonunuza eklemeyi deneyelim.
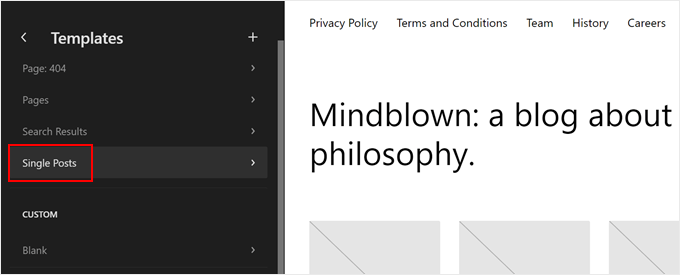
Bunu yapmak için, tam site düzenleyicinizin ana menüsüne geri dönün ve 'Şablonlar'ı seçin.

Ardından, temanızın tek gönderi şablonunu bulun.
‘Tek Gönderiler’ veya benzeri bir isimle adlandırılabilir.

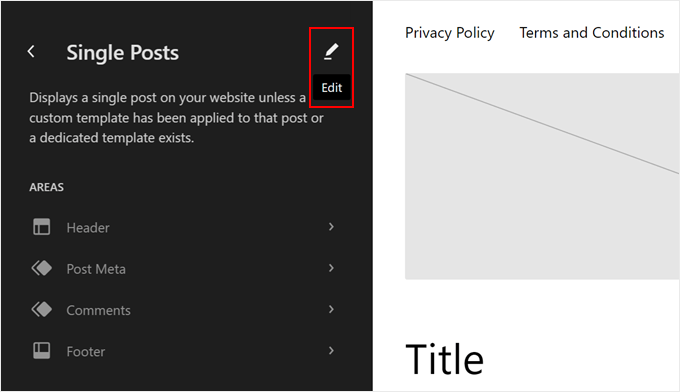
Ardından, sadece kurşun kalem 'Düzenle' düğmesine tıklayın.
Bu, bu şablon için blok düzenleyiciyi açacaktır.

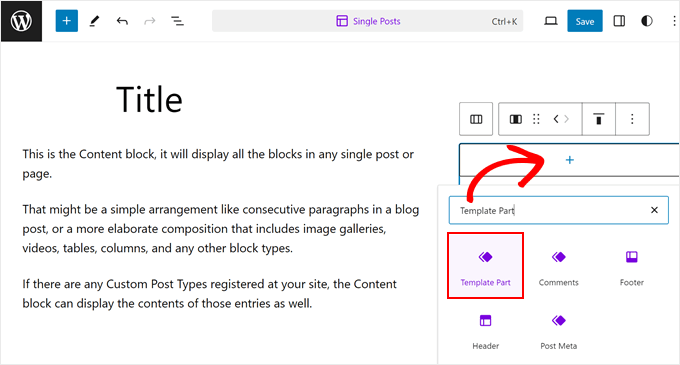
Şablondaki herhangi bir yere 'Blok Ekle' düğmesine tıklayın.
'Şablon Parçası'nı seçin.

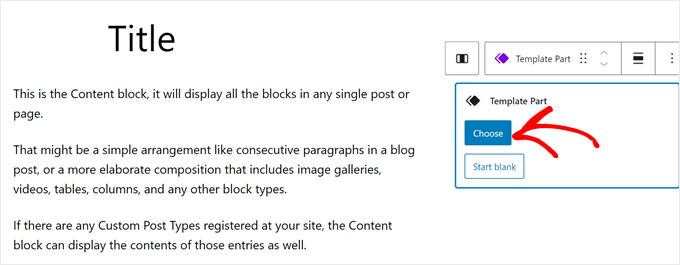
Ardından, iki seçeneği göreceksiniz: 'Seç' veya 'Boş Başla'.
İlk seçeneği seçin.

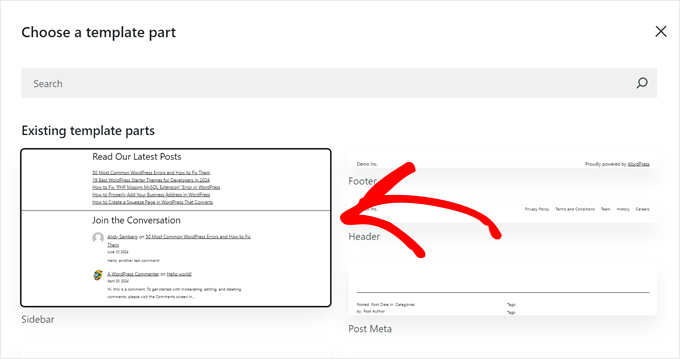
Şu anda temanızın mevcut şablon parçalarını görmelisiniz.
Oluşturduğunuz şeye tıklayın.

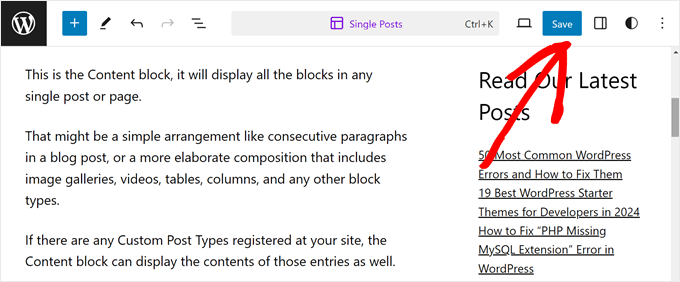
Şimdi, yeni kenar çubuğuna uyacak şekilde şablonun düzenini yeniden düzenleyebilirsiniz.
Bu yapıldıktan sonra, 'Kaydet'e tıklayın.

Web sitenizde bir blog gönderisini önizlediğinizde, şimdi orada yan çubuk şablon parçası olmalıdır.
2. Farklı Sayfalarda ve Gönderilerde Farklı Kenar Çubukları Görüntüleme
Genellikle, WordPress temanız yalnızca web sitenizin tamamında tek bir kenar çubuğu görüntülemenize izin verir. Bununla birlikte, birden fazla kenar çubuğu oluşturmak ve bunları belirli sayfalarda veya gönderilerde görüntülemek mümkündür.
Diyelim ki bir blog bölümü ve bir iletişim sayfanız olan bir web siteniz var. Blog kenar çubuğunuz, son gönderileri ve kategori listelerini görüntülemek için ideal olabilir. Öte yandan, iletişim sayfanız bir harita ve bir iletişim formundan daha fazla fayda sağlayabilir.
İyi haber şu ki, WordPress'te farklı sayfalarda ve gönderilerde farklı kenar çubukları görüntülemek, WordPress sayfa oluşturucuları yardımıyla oldukça kolaydır.
Bunu yapabilen Elementor dahil birçok sayfa oluşturucu vardır, ancak favorimiz SeedProd'dur.
SeedProd, kullanıcı dostu bir sürükle ve bırak düzenleyici kullanarak özel sayfalar ve temalar oluşturmanıza olanak tanıyan bir sayfa oluşturucu eklentisidir. İhtiyaçlarınız için en iyisini bulabilmeniz için aralarından seçim yapabileceğiniz 50'den fazla profesyonel web sitesi kiti ve 350'den fazla açılış sayfası şablonu sunar.
SeedProd ile farklı kenar çubuklarına sahip özel web sayfaları oluşturabilirsiniz.

Örneğin, bir ürün sayfasında, kenar çubuğunda ilgili ürünleri veya müşteri incelemelerini sergileyebilirsiniz. Bu sırada, açılış sayfanızda belirgin bir harekete geçirici mesaj düğmesi veya bir e-posta kayıt formu bulunabilir.
Bunu nasıl yapacağınıza dair ayrıntılı bir kılavuz için, WordPress'te her gönderi ve sayfa için farklı kenar çubuğu görüntüleme hakkındaki adım adım eğitimimize göz atın.
3. Her Kategori İçin Özel Kenar Çubukları Oluşturun
Belki de mutfak türüne göre kategorilere ayrılmış geniş bir tarif koleksiyonuna sahip bir yemek blogu işletiyorsunuzdur. Genel bir 'Tarifler' kenar çubuğu, en son yemeklerinizin tümünü listeleyebilir.
Ancak, İtalyan tariflerini inceleyen ziyaretçilerin popüler İtalyan malzemeleri, pişirme teknikleri veya hatta bulundukları bölgedeki ilgili İtalyan restoranlarını içeren bir kenar çubuğu görmeleri daha faydalı olmaz mıydı?
Her kategori için özel kenar çubukları oluşturmak burada faydalı olabilir. Kenar çubuğu içeriğini belirli kategorilere göre uyarlayarak, ziyaretçileriniz için daha hedeflenmiş ve değerli bir deneyim sunabilirsiniz.
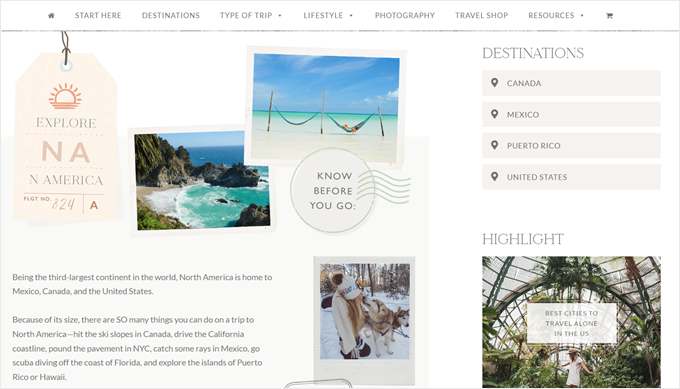
Farklı destinasyonlar için özel sayfaları olan bir seyahat blog yazarı olduğunuzu varsayalım. Kuzey Amerika kategorisi sayfanız için yalnızca bu destinasyonlarla ilgili içeriğe yönelik iç bağlantıları gösteren özel bir kenar çubuğu oluşturabilirsiniz.

WordPress temanızda her kategori için özel kenar çubukları oluşturmanın birkaç yolu vardır:
- WordPress yan çubuk eklentileri – Çok sayıda kullanıcı dostu eklenti, özel yan çubuk alanları oluşturmanıza ve ardından bunları belirli kategorilere atamanıza olanak tanır.
- Tema oluşturucular – SeedProd gibi güçlü bir tema oluşturucu kullanıyorsanız, özel kenar çubukları oluşturmak ve bunları kategorilere atamak için yerleşik işlevlere sahip olması muhtemeldir.
- Özel kod – Bu yaklaşım biraz kodlama bilgisi gerektirir, ancak kenar çubuğu özelleştirmeniz üzerinde tam kontrol sağlar. Bununla birlikte, bir alt tema oluşturmanız ve tema dosyalarınıza koşullu etiketler (
is_category()gibi) ile PHP kodu eklemeniz gerekir. Hata yapmanın sitenizi bozabileceği göz önüne alındığında, bunu yalnızca kodla rahat olan kullanıcılara öneririz.
Ayrıntılı bir kılavuz için, WordPress'te her kategori için özel başlık, altbilgi veya kenar çubuğu ekleme hakkındaki kılavuzumuza göz atın.
4. Varsayılan Yan Çubuk Tarafını Değiştirin
Bazen kenar çubuğunun tarafını değiştirmeniz gerekebilir. Örneğin, web siteniz sağdan sola yazılan ve okunan dillere hitap ediyor olabilir. Kenar çubuğunun sol tarafta olması, kullanıcılarınız için doğal okuma akışıyla daha iyi uyum sağlayacaktır.
Benzer şekilde, ziyaretçi davranışına dayalı olarak kullanıcı deneyimini iyileştirmek isteyebilirsiniz. Belki bir e-ticaret sitesi işletiyorsunuz ve potansiyel müşterilerin web sayfalarınızı belirli bir şekilde, örneğin sol üstten başlayıp aşağı doğru hareket ederek taradığını fark ediyorsunuz.
Kenar çubuğunu stratejik olarak sağa yerleştirerek bu davranışı karşılayabilirsiniz. Bu, ziyaretçilerin ürünlerinizi daha rahat incelemesini sağlayabilir.
WordPress'te varsayılan kenar çubuğu tarafını değiştirmenin birkaç yolu vardır.
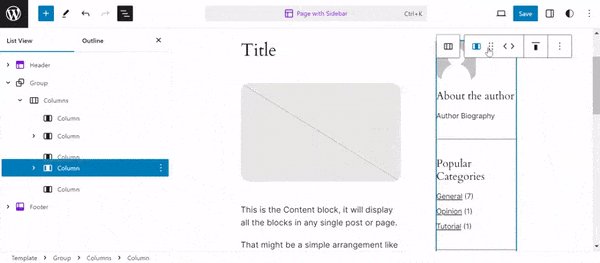
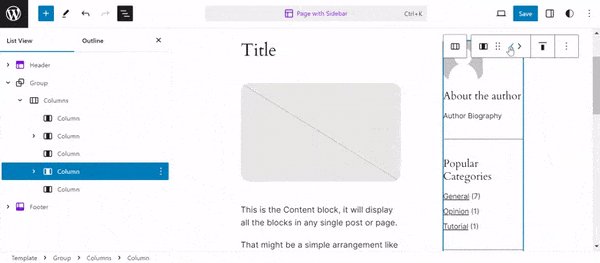
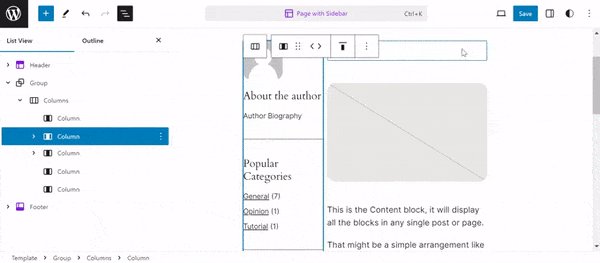
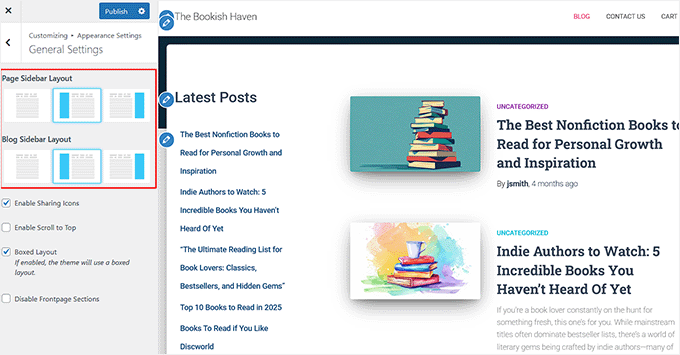
Bir blok teması kullanıyorsanız, Tam Site Düzenleyicisi'nde sayfa şablonlarınızı düzenleyerek kenar çubuğunun konumunu değiştirebilirsiniz. Çoğu şablonda, içerik ve kenar çubuğu bir Sütunlar bloğunun içine yerleştirilir.

Konumlarını değiştirmek için, kenar çubuğunuzu içeren sütunu seçin ve onu soldan sağa veya tam tersine taşımak için blok araç çubuğundaki ok düğmelerini kullanın.
Hestia gibi bazı klasik temalar, kenar çubuğunun tarafını değiştirmek için tema ayarlarında bir seçenek de içerebilir.
Temanızın belgelerini kontrol ettiğinizden veya WordPress kontrol panelinizdeki tema seçenekleri panelini keşfettiğinizden emin olun.
chage

Temanız yerleşik bir seçenek sunmuyorsa ve biraz kodla rahatsanız, bunun yerine temanın stil sayfasını (style.css) düzenleyebilirsiniz.
Veya, doğrudan kodu düzenlemekten rahat değilseniz, CSS Hero gibi kullanıcı dostu bir eklenti harika bir alternatif olabilir. CSS Hero, kendi kodunuzu yazmaya gerek kalmadan web sitenizin CSS stillerini görsel olarak özelleştirmenize olanak tanır.

Çeşitli yöntemlerin ayrıntılı bir dökümü için, WordPress'te kenar çubuğunun tarafının nasıl değiştirileceği hakkındaki ayrıntılı kılavuzumuza göz atın.
5. Mobil Cihazlarda Belirli Kenar Çubuğu Widget'larını Gizle
Büyük olasılıkla, web sitenizin trafiğinin önemli bir kısmı mobil cihazlardan geliyor. Arama motorları da mobil uyumlu kullanıcı deneyimlerini önceliklendirir, bu nedenle web sitenizin daha küçük ekranlarda iyi göründüğünden emin olmak isteyeceksiniz.
Bu, belirli WordPress kenar çubuğu widget'larını mobil cihazlarda stratejik olarak gizlemenin değerli bir hile haline geldiği yerdir.
Formlar, uzun metin widget'ları veya resim banner'ları içeren bir kenar çubuğu gerçekten kullanışlı olabilir. Bununla birlikte, bu öğeler masaüstü ekranlarda iyi çalışırken, mobil cihazlarda kullanıcı arayüzünü karıştırabilir.
Belirli widget'ları mobilde seçici bir şekilde gizleyerek, okunabilirliği artıran temiz bir kenar çubuğu oluşturabilirsiniz.
Daha fazla bilgi edinmek için mobil cihazlarda bir WordPress widget'ını kolayca nasıl gizleyeceğinizle ilgili ayrıntılı eğitimimize göz atın.
6. Kenar Çubuğunuzu Dikey Gezinme Menüsü Olarak Kullanın
Bu ipucu, çok fazla içeriği olan veya bunaltıcı hissettiren gezinme öğeleri olan web siteleri için harika bir uyum sağlar.
Çok sayıda ürün kategorisi veya karmaşık bilgi yapılarına sahip web sitelerini düşünün. Üstteki yatay bir gezinme çubuğu kalabalıklaşabilir ve gezinmesi zorlaşabilir.
İşte burada kenar çubuğunuzdaki dikey bir gezinme menüsü imdadınıza yetişiyor. Dikey bir menü, yatay bir menüden daha az yer kaplar, bu nedenle kullanıcıların özellikle mobil ve tabletlerde aradıklarını taraması ve bulması daha kolaydır.
Ayrıca, sayfanın üstü yerine kenar çubuğunu kullanmak, logonuz, harekete geçirici mesaj düğmeleri veya arama çubuğu gibi diğer önemli öğeler için değerli alan açabilir.
Bu tür bir WordPress kenar çubuğu menüsü oluşturmakla ilgileniyorsanız, WordPress'te dikey bir gezinme menüsü oluşturma kılavuzumuzu okuyabilirsiniz.

Daha karmaşık yapıya sahip web siteleri için veya küçük ekranlarda daha fazla yer kazanmak istiyorsanız, açılır kapanır kenar çubuğu menüsü kullanmayı düşünün.
Bu tür bir menü, bir dizi gezinme bağlantısı eklemenize olanak tanır, ancak kullanıcı menü düğmesine tıklayana kadar gizli kalırlar.

7. Kenar Çubuğu Widget'larını Yapışkan Hale Getirin
Birçok web sitesi ziyaretçisi, içeriği okumak için sayfayı aşağı kaydırma eğilimindedir. Geleneksel bir kenar çubuğu tek bir yerde sabit kalır ve kullanıcılar kaydırdıkça, içerdiği değerli bilgilerden veya harekete geçirici mesajlardan uzaklaşabilirler.
Yapışkan bir kenar çubuğu widget'ı bu sorunu çözer. Kullanıcılar aşağı kaydırdıkça ekrana yapışır, böylece sürekli görünür kalır.
Kenar çubuğu widget'ınızı görünürde tutarak, ziyaretçilerin içindeki içeriği fark etme ve etkileşimde bulunma şansını artırabilirsiniz.

Kenar çubuğu widget'ı 'Sepete Ekle' düğmesi gibi önemli bir öğeyse, yapışkan hale getirmek daha yüksek bir dönüşüm oranına da yol açabilir. Bunun nedeni, bu CTA'yı ziyaretçinin sayfadaki yolculuğu boyunca sürekli görünür tutmasıdır.
Ayrıca, uzun blog gönderilerinde yapışkan bir içindekiler tablosu, kullanıcıların belirli bölümlere kolayca atlamasını sağlar.
Daha fazla bilgi edinmek için WordPress'te yapışkan bir kenar çubuğu widget'ı oluşturma kılavuzumuza göz atın.
8. Göz Alıcı Resimlerle Kenar Çubuğunuzu Geliştirin
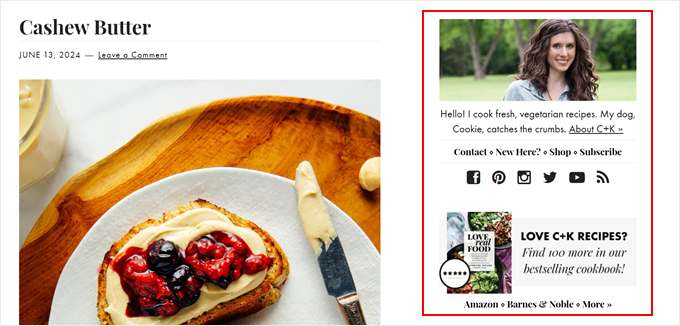
Görseller, dikkat çekmek ve web sitenize görsel ilgi katmak için güçlü araçlardır.

Yan çubuğunuzda görselleri kullanmanın birkaç yolu vardır:
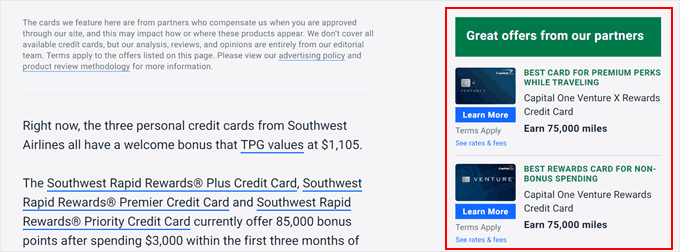
- Banner reklamlar – Kendi ürünlerinizi veya hizmetlerinizi tanıtın ya da hedefli reklamcılık için diğer işletmelerle ortaklık kurun.
- Tanıtım içeriği – Yaklaşan etkinlikleri, web seminerlerini veya özel teklifleri görsel olarak çekici grafiklerle vurgulayın.
- Sosyal kanıt – Hedef kitlenizle güven ve inanılırlık oluşturmak için işletmenize güvenen müşteri yorumlarını veya tanınmış markaların logolarını sergileyin.
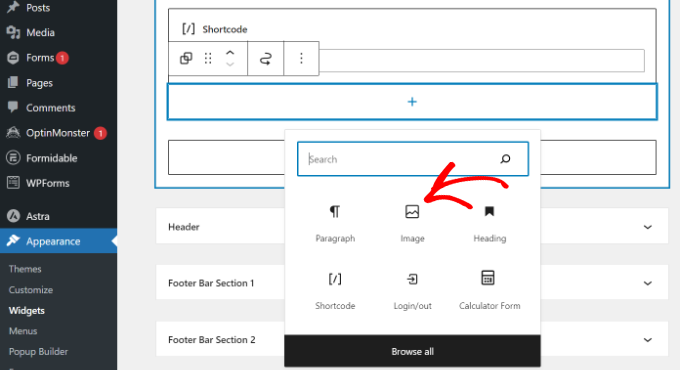
Kenar çubuğuna bir resim eklemek oldukça kolaydır. Blok tema kullanıcıları, temanızdaki kenar çubuğu şablon parçasına bir resim bloğu ekleyip resmi medya kitaplığınıza yükleyebilirler.
Eğer klasik bir temanız varsa, resim bloğunu kenar çubuğunuza sürükleyip bırakmak için blok tabanlı widget düzenleyicisini kullanabilirsiniz.

Adım adım bir kılavuz için, WordPress kenar çubuğu widget'ına resim ekleme konusundaki eğitimimize göz atın.
9. Kenar Çubuğunuzdaki Açık Eylem Çağrıları (CTA'lar) ile Dönüşümleri Artırın
E-posta listenize abone olmak, bir ürün satın almak veya bir hizmet için sizinle iletişime geçmek olsun, ilgi çekici bir harekete geçirici mesaj düğmesi dönüşümleri önemli ölçüde artırabilir.
Kenar çubuğu, bir CTA (Harekete Geçirici Mesaj) için harika bir yerdir. Kenar çubukları genellikle web sitenizin düzeninde stratejik olarak konumlandırılır, böylece kullanıcılar içeriğinizde gezinirken CTA'larınız sürekli görünür.
Ayrıca, farklı sayfalar için farklı kenar çubuklarınız varsa, belirli CTA'ları sayfalarınızın içeriğine göre uyarlayabilirsiniz.
Örneğin, bir blog gönderisi kenar çubuğunda sitenin bağlı ortaklarına yönelik CTA'lar bulunabilirken, bir ürün sayfası kenar çubuğunda ‘Şimdi Satın Al’ CTA'sı olabilir.

Eylem çağrılarınızı (CTA) bir sonraki seviyeye taşımak istiyorsanız, açılış sayfası dönüşümleri için CTA en iyi uygulamaları hakkındaki makalemize göz atın.
Alternatif olarak, potansiyel müşterilerin sizinle telefonla iletişime geçmesine izin veren bir işletme web sitesi çalıştırıyorsanız, kenar çubuğunuza tıklanabilir bir arama düğmesi eklemeyi düşünün. Bu şekilde, gelecekteki müşterilerin sizinle bağlantı kurmasını kolaylaştırırsınız.
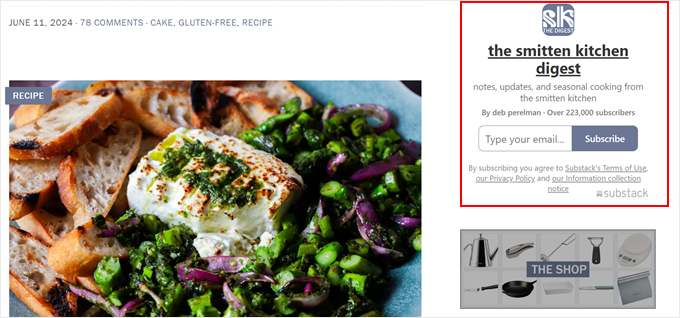
10. Kenar Çubuğundaki E-posta Listesi Kayıt Formu ile Kitlenizi Büyütün
Kenar çubuğuna stratejik olarak yerleştirilmiş bir e-posta listesi kayıt formu, ilgili okuyucuların e-posta listenize kolayca kaydolmasını sağlar. Bu sayede onları yeni blog gönderileri, özel içerik teklifleri veya yaklaşan etkinlikler hakkında bilgilendirebilirsiniz.

CTA'larla yapabileceğiniz gibi, kayıt formunu ve mesajını da her sayfadaki belirli içeriğe uyarlayabilirsiniz.
Örneğin, bir blog gönderisi kenar çubuğu, kaydolma karşılığında ücretsiz bir dijital ürün sunabilir. Bu sırada, bir e-ticaret ürün sayfası kenar çubuğu yeni aboneler için özel indirimleri vurgulayabilir.
WordPress blogunuza e-posta abonelikleri ekleme kılavuzumuz başlamanıza yardımcı olabilir.
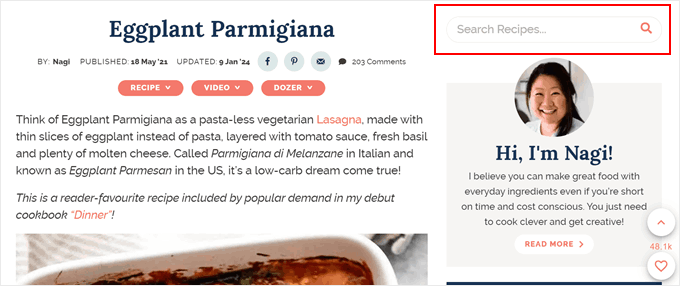
11. Kenar Çubuğu Arama Çubuğu ile Kullanıcı Deneyimini Geliştirin
Büyük bir içerik kitaplığınız olduğunda, gezinmek ziyaretçiler için bunaltıcı olabilir. Kenar çubuğunda iyi yerleştirilmiş bir arama çubuğu, kullanıcıların ihtiyaç duydukları bilgileri hızlı ve verimli bir şekilde bulmalarını sağlar.
Kullanıcılar, uzun menülerde gezinmek veya sayısız sayfayı göz atmak yerine, kenar çubuklarına belirli arama terimlerini yazarak aradıkları içeriği anında bulabilirler.

Ayrıca, kolayca erişilebilen bir arama çubuğu, ziyaretçileri içeriğinizde daha derine inmeye ve ilgilerini çeken konuları keşfetmeye teşvik eder. Bu, daha yüksek etkileşim ve daha uzun tarama oturumlarına yol açabilir.
Neyse ki, blok tabanlı widget düzenleyici ve blok temaları için tam site düzenleyici, arama çubuğu bloğunu istediğiniz alana eklemeyi kolaylaştırır.
Bununla birlikte, web sitenizin ihtiyaçlarına göre özel bir arama formu oluşturmak istiyorsanız, SearchWP kullanmanızı öneririz. Bu WordPress eklentisi, varsayılan aramadan çok daha gelişmiş bir arama algoritması kurmanıza olanak tanır.
Özel bir WordPress arama formu oluşturma rehberimiz, tam olarak bunu nasıl yapacağınızı ve arama çubuğunu bir widget bölümüne nasıl ekleyeceğinizi gösterir.
12. Sosyal Medya Kenar Çubuğu Simgeleriyle Kitlenizle Bağlantı Kurun
Kenar çubuğunuzdaki göz alıcı sosyal medya simgeleri, ziyaretçilerin tercih ettikleri platformlarda sizinle kolayca bağlantı kurmasını sağlar.
Ziyaretçilerin sizi sosyal medyada takip etmesini kolaylaştırarak, kitlenizi istikrarlı bir şekilde büyütebilir ve onlarla daha güçlü ilişkiler kurabilirsiniz.
Dahası, birden fazla platformda tutarlı bir sosyal medya varlığı, marka kimliğinizi güçlendirir ve genel marka bilinirliğini artırır.

Kenar çubuğunuza sosyal medya simgeleri eklemek için kenar çubuğu düzenleyicisini veya tam site düzenleyicisini kolayca kullanabilirsiniz. Yerleşik Sosyal Simgeler bloğu, web sitenizin tasarımıyla uyumlu bir dizi sosyal simge tasarlamak için gereken özelliklere sahiptir.
Bununla birlikte, daha fazla özelleştirme seçeneği istiyorsanız, SeedProd kullanarak kenar çubuğu olan özel bir sayfa oluşturmanızı öneririz. Bu sayfa oluşturucu eklentisinde ayrıca bir Sosyal blok, artı kullanabileceğiniz daha birçok özelleştirme seçeneği ve sosyal medya sembolü bulunur.

13. Ziyaretçileri Kenar Çubuğundaki Son veya İlgili Gönderilerle Etkileşim Kurun
Kenar çubuğunuzdaki iyi seçilmiş, güncel veya ilgili gönderiler seçimi, ziyaretçilerin daha uzun süre gezinmesini sağlayabilir.
Bunu düşünün. İlgili veya son gönderileri kenar çubuğunuzda göstererek, ziyaretçilere en son içeriğinizin cazip bir önizlemesini sunarsınız. Bu, ilginç bulabilecekleri daha fazla makaleyi keşfetmelerine yol açabilir.
Öne çıkan gönderileri küçük resimlerle göstermek isteyenler için MonsterInsights kullanmanızı öneririz.
Varsayılan WordPress düzenleyicisi, en son makalelerinizi gösteren bir ‘En Son Gönderiler’ bloğu içerir. Belirli bir ‘öne çıkan gönderi’ seçeneği olmasa da, ‘Öne Çıkanlar’ olarak adlandırdığınız bir kategori gibi belirli bir kategoriden gönderileri göstermek için kolayca özelleştirebilirsiniz.
Bununla birlikte, MonsterInsights, en iyi makalelerinizi çekici küçük resimlerle sergilemeyi kolaylaştıran Popüler Gönderiler özelliğine sahiptir.
Kenar çubuğunda gösterilecek gönderileri yorumlara, paylaşımlara göre seçebilir veya favorilerinizi manuel olarak seçebilirsiniz.
WordPress kenar çubuğuna öne çıkan gönderiler ekleme rehberimiz, hem yerleşik hem de MonsterInsights yöntemlerini ele almaktadır.

WordPress Kenar Çubuğunuzu İnce Ayarlamak İçin Daha Yeni Başlayan Dostu İpuçları
Şimdiye kadar incelediğimiz ipuçları, WordPress kenar çubuğunuzu özelleştirmek için sağlam bir temel oluşturuyor. Ama bekleyin, dahası da var!
Kenar çubuğunuzun potansiyelinden yararlanmanın bazı ek yolları şunlardır:
- Son yorumları sergileyin – En son yorumlarınızı kenar çubuğunda görüntüleyerek sohbeti teşvik edin.
- En iyi yorumcularınızı sergileyin – En aktif yorumcularınızı göstererek kullanıcıları sohbete katılmaya teşvik edin.
- Abone sayılarınızı görüntüleyin – E-posta veya sosyal medya gibi çeşitli platformlardaki abone sayılarını görüntüleyerek sosyal kanıtı artırın.
- Arşiv görünümünüzü özelleştirin – Daha cilalı bir görünüm için arşiv kategorilerinizin veya aylık arşivlerinizin kenar çubuğunda nasıl görüneceğini ince ayar yapın.
Umarım bu makale, WordPress'te kenar çubuklarını özelleştirmek için en iyi püf noktalarını öğrenmenize yardımcı olmuştur. Ayrıca temel WordPress tasarım öğeleri hakkındaki nihai rehberimize ve WordPress widget'larına özel stiller ekleme rehberimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Zia Khan
Gerçekten yardımcı bir makale! Ekleyeceğim bir şey, kenar çubuklarının SEO için nasıl optimize edilebileceğidir, örneğin ilgili gönderileri veya bir arama çubuğunu yerleştirmek, daha iyi görünürlük için gerçekten yardımcı olabilir ve içeriği ziyaretçiler için daha erişilebilir hale getirebilir. Site performansını gerçekten artırabilecek küçük ayarlamalar bunlardır.
Moinuddin Waheed
Değerli ipucunuz için Zia Khan'a teşekkür ederiz.
Gerçekten de kenar çubukları, popüler gönderileri ve ilgili gönderileri kenar çubuğuna yerleştirerek SEO'yu ve görünürlüğü artırabilir.
Bu aynı zamanda hemen çıkma oranını düşürmeye yardımcı olacak ve kullanıcı etkileşimini artırmaya yardımcı olacaktır.
kzain
Vay canına, WordPress kenar çubuklarını kullanmanın bu kadar çok yaratıcı yolu olduğunu bilmiyordum! Bu makale ilham ve pratik ipuçlarıyla dolu bir hazine. Kenar çubuğu konusunda takılıp kalmıştım ama şimdi bu numaralardan bazılarını denemek ve sitemi bir sonraki seviyeye taşımak için heyecanlıyım. Hedefli reklamcılık için kenar çubuklarını kullanma ipucu tam bir dahi işi – kendi sitemde nasıl uygulayabileceğimi şimdiden düşünebiliyorum. Uzmanlığınızı paylaştığınız için teşekkürler
WPBeginner Desteği
You’re welcome
Yönetici
Jiří Vaněk
Kenar çubuğunu ilgi çekici ve eğlenceli hale getirmeyi uzun süre düşündüm. Sonunda, Elementor'u kullanarak tamamen çözdüm, bu bana mükemmel bir çözüm gibi geldi. Ama mükemmel içerik olmadan mükemmel kenar çubuğu ne işe yarar? Bu makalede harika bir ilham buldum ve hemen birkaç fikir not aldım. Özellikle Yapışkan Kenar Çubuğu widget'ı beni büyüledi çünkü blogumda tam olarak uğraştığım sorun bu. Özet şeklinde 5 veya daha fazla makale içeren bir sayfa ve ardından boş bir kenar çubuğu. Ve bu hiç de iyi görünmüyor. Bu harika bir çözüm olabilir.
Nathan
Merhaba millet!
Dün itibarıyla kenar çubuklarıyla ilgili bir sorun yaşıyorum ve nasıl düzelteceğimi bilmiyorum, bu gönderinin tam konusu olmasa da. Birisi bana yardım edebilir mi diye merak ediyorum...
Kenar çubuğuna veya üst bilgiye HTML kodu eklemeye çalıştığımda, hangi eklentiyle olursa olsun (enhanced text, wordpress ad widget veya hatta standart “text” seçeneğini denedim), “kaydet” düğmesine basıyorum ve sonsuza kadar yükleniyor, hiç bitmiyor…
Sayfayı yenilediğimde kod orada değil… Bunun dün olmaya başladığını fark ettim, ancak geçen hafta 4.5 sürümüne güncelledim…
Bana yardım edebilecek biri var mı? Reklamlarımı yerleştirmem gerekiyor…
Teşekkürler!!
WPBeginner Desteği
Bu olduğunda, sayfada herhangi bir yere sağ tıklayıp tarayıcı menüsünden İncele'yi seçmeyi deneyin. Bu, geliştirici araçlarını açacaktır. Hata raporlanıp raporlanmadığını görmek için Konsol sekmesine tıklayın. Ayrıca tüm WordPress eklentilerini devre dışı bırakıp varsayılan bir temaya geçmeyi deneyebilirsiniz. Şimdi kodu tekrar widget'a eklemeyi deneyin. Bu işe yararsa, eklentileri veya temayı tek tek etkinleştirerek hangi eklentinin veya temanın çakışmaya neden olduğunu belirleyin.
Yönetici
Tariq Kamal
Merhaba
Blogumda, belirli kategorilerde veya sayfalarda belirli widget'ların görünmesini (veya gizlenmesini) sağlayan görünürlük modunda ayarlanan seçeneklerle widget kullanıp kullanmadığımı bilmem gerekiyor. Bu, açıkça daha fazla widget kullanacağım, bazılarının bir kategoride diğerlerinin başka kategorilerde görüneceği anlamına gelir. Bu blogum için ekstra bir yük mü? Blogum tüm widget'ları başlangıçta mı yüklüyor, yoksa yalnızca istenen kategori ziyaret edildiğinde mi widget'ları yükleyecek?
Umarım ne demek istediğimi anlarsınız ve bana bazı geri bildirimler verirsiniz.
Teşekkürler
Tony N
Harika bir makale! Son gönderiler widget'ına benzer, ancak yalnızca belirli gönderi kategorilerini göstermenize izin veren ve belki de metni ve başlığı biçimlendiren bir eklenti var mı?
Johnathan
Sanırım hepsi ziyaretçilerinizin kim olduğuna ve nereden geldiklerine bağlı, ancak mobil cihazların trafik kaynaklarımı yönettiğini görüyorum. Bu da daha yakından bakmamı ve blogumun mobil cihazlarda nasıl göründüğünü daha fazla düşünmemi sağladı. Elbette, her zaman mobil ile iyi çalışan bir tema kullanın.
Gördüğüm sorun, en azından kullandığım temada, mobil cihazlarda kaydırmanın altına kenar çubuğumu itmesi. CTA'larımı kenar çubuğuna güvenmek yerine her gönderiye eklemenin yollarını araştırıyorum.
Geçmişte, istediğim her şeyi her gönderinin başına ve sonuna koyan bir eklenti kullanmıştım, ancak ne yaparsam yapayım onu tekrar bulamıyorum.
Herhangi bir öneriniz var mı?
RW
Mükemmel bir nokta Johnathan. Tamamen katılıyorum. Bazı sitelerde kenar çubuklarının o kadar da gerekli olmadığı bir gerçek haline geliyor.
Nata
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!