WordPress tema dosyalarını düzenlemek için en iyi kod editörlerini mi arıyorsunuz?
NotePad gibi herhangi bir düz metin düzenleyicisini kullanabilirsiniz. Ancak, sözdizimi vurgulama, gelişmiş bul ve değiştir seçenekleri, FTP entegrasyonu ve daha fazlası gibi özelliklere sahip daha iyi kod düzenleyicileri vardır.
Bu makalede, Mac ve Windows kullanıcıları için mevcut olan en iyi kod editörlerinden bazılarını göstereceğiz.

Neden bir kod düzenleyiciye ihtiyacınız var?
Bir kod editörü WordPress geliştirme için önemlidir çünkü kodlama deneyimini TextEdit ve Notepad gibi basit metin editörlerinin yapamayacağı şekilde geliştirir. Temel metin editör leri kod düzenlemeyi gerçekleştirebilse de, kodlama üretkenliğini ve verimliliğini büyük ölçüde artırabilecek özel özelliklere sahip değildir.
Kod editörleri aşağıdaki gibi birçok avantaj sağlar:
- Hata Algılama: Kod editörleri sözdizimi hatalarını tespit edip gerçek zamanlı olarak vurgulayarak geliştiricilerin sorunları sorun haline gelmeden önce tespit edip düzeltmelerine yardımcı olabilir.
- Otomatik tamamlama: Birçok kod düzenleyici, siz yazarken kod parçacıkları, fonksiyonlar ve değişkenler öneren otomatik tamamlama özellikleri sunar. Bu, kodlamayı önemli ölçüde hızlandırabilir ve yazım hatası olasılığını azaltabilir.
- SürümKontrol Entegrasyonu: En iyi editörler Git gibi sürüm kontrol sistemleriyle bağlantı kurarak geliştiricilerin kod değişikliklerini yönetmelerine, revizyonları takip etmelerine ve başkalarıyla etkili bir şekilde işbirliği yapmalarına olanak tanır.
- Kod Gezintisi: Belirli işlevlere veya sınıflara atlama, değişkenlere referansları bulma ve birden fazla dosyada kod arama gibi büyük kod tabanlarında gezinmeye yönelik özellikler bulacaksınız.
Bununla birlikte, bir WordPress geliştiricisi olarak, kod editörleri kod yazma sürecini çok daha hızlı hale getirebilir.
Daha fazla gecikmeden, Mac ve Windows için en iyi kod editörlerinden bazılarına göz atalım.
1. Notepad++

Notepad++ Windows için ücretsiz ve açık kaynaklı bir kod editörüdür. Yeni başlayanlar için kullanımı kolay ve ileri düzey kullanıcılar için oldukça güçlüdür.
PHP, JavaScript, HTML ve CSS dahil olmak üzere birçok dil için sözdizimi vurgulama ile birlikte gelir. Ayrıca, sunucunuza bağlanmanıza ve düzenleyiciden ayrılmadan dosyaları doğrudan düzenlemenize olanak tanıyan yerleşik bir FTP eklentisi içerir.
Ayrıca, tekrarlayan görevleri yerine getirirken zamandan tasarruf etmenize yardımcı olabilecek makro kayıt ve oynatma özelliğini kullanma fırsatına sahipsiniz.
2. Komodo IDE

Komodo IDE, Mac, Windows ve Linux kullanıcıları için ücretsiz ve hızlı bir kod editörüdür. PHP, Python, Perl, Ruby, Node.js, Javascript ve daha fazlası dahil olmak üzere birçok popüler programlama dili üzerinde çalışmanıza olanak tanır.
Editör ayrıca geliştiricilerin işbirliği yapması ve birlikte çalışması için güçlü araçlar sunar. Ayrıca, sözdizimi vurgulama, otomatik tamamlama, görsel hata ayıklayıcı, iş akışı yönetimi ve canlı önizleme seçenekleriyle birlikte gelir.
Ayrıca, kodlama deneyiminizi geliştirmeyi amaçlayan birkaç kayda değer özellik içerir. Otomatik tamamlama desteği, siz yazarken kod parçacıkları önererek iş akışınızı hızlandırır. Değişiklikleri izleme özelliği, kodunuzda yapılan değişiklikleri izlemenizi sağlar. Böylece inceleme sürecini basitleştirir ve başkalarıyla işbirliğini geliştirir.
Komodo Edit ile ilgili kapsamlı bilgilere projenin GitHub deposundan erişebilirsiniz, buna aracı çeşitli platformlarda kullanmaya başlama kılavuzu da dahildir.
Ve işte işin püf noktası – tamamen ücretsiz! Çok sayıda geliştiricinin WordPress kod editörü için en iyi seçim olduğunu düşünmesi şaşırtıcı değil.
3. Yüce Metin

Sublime Text, Mac, Windows ve Linux için platformlar arası bir kod düzenleyicidir. Güçlü bir kod editöründen bekleyebileceğiniz tüm özelliklerle ve daha fazlasıyla doludur.
Güzel görünüyor ve sizin için daha rahat hale getirmek için görünümü değiştirebilirsiniz. Sublime Text, otomatik doldurma, otomatik tamamlama, bir dosyada referans işlevini kullanma, çoklu seçim yapma, düzenlemeyi bölme ve daha birçok özellik sağlayan gelişmiş kod düzenleyici özellikleriyle birlikte gelir.
WordPress geliştirme görevlerinizin çoğu için Sublime Text’in ücretsiz sürümünü kullanabilirsiniz, bu da yeni başlayanlar için yeterince iyi olacaktır. Bununla birlikte, içerik oluşturucuları desteklemek ve ek özelliklere erişmek istiyorsanız, ücretli sürümü tercih edebilirsiniz.
4. TextMate

TextMate, Apple’ın işletim sistemlerine yaklaşımını bir metin editörüne getirmeyi vaat ediyor. TextMate, Mac için basit ama zengin özelliklere sahip bir kod editörüdür.
Kolay pano yönetimi, gelişmiş bul ve değiştir otomatik tamamlama ve katlanabilir kod blokları TextMate’in güçlü özelliklerinden bazılarıdır.
5. BBEdit

BBEdit, Mac için güzel bir kod ve HTML editörüdür. Güçlü bir kod düzenleyicinin tüm gelişmiş özelliklerine sahiptir.
Sözdizimi vurgulama, gelişmiş bulma ve değiştirme, otomatik tamamlama, hızlı arama, çoklu sekmeler, bölünebilir düzenleme pencereleri ve çok daha fazlası.
Ayrıca BBEdit, sekmeleri kullanarak tek bir pencerede aynı anda birçok dosya üzerinde çalışmanıza olanak tanır. Tek bir şeye konsantre olmak istiyorsanız, pencereyi bölerek dosyaları yan yana karşılaştırabilir veya düzenleyebilirsiniz. Bu editör size metniniz üzerinde tam kontrol sağlar, böylece en sevdiğiniz şekilde çalışabilirsiniz.
6. UltraEdit

UltraEdit, Mac, Windows ve Linux için kullanılabilen güçlü bir HTML ve Kod düzenleyicisidir. Yerleşik bir dosya karşılaştırma aracı, otomatik tamamlama, gelişmiş düzen ve daha fazlasıyla birlikte gelir.
Ayrıca, çok sekmeli, çok bölmeli editörler ve en popüler programlama dilleri için sözdizimi vurgulama sunar.
7. Vim

Vim, Vi’nin gücünü eşit derecede güçlü bir özellik setine getiren gelişmiş bir metin editörüdür. Vim açık kaynak kodludur ve Mac, Windows ve Linux için kullanılabilir.
Kod editörü o kadar güçlü ve gelişmiş ki, kendi başına bir IDE olarak kabul ediliyor.
8. Textastic

Textastic macOS ve iOS cihazlar için basit bir metin ve kod editörüdür. Dosyaları ve verileri kod düzenleyiciyle kolayca senkronize etmek için iCloud Drive’ınıza bağlanır.
Düzenleyici, hızlı kod düzenleme ve işleme için yerel macOS API’lerini kullanır. iOS kaynak kodu düzenleyicisine dayalı bir sözdizimi renklendirme motoruna sahiptir. Textastic, TextMate ve Sublime Text gibi diğer editörlerden kod içe aktarmanıza olanak tanır.
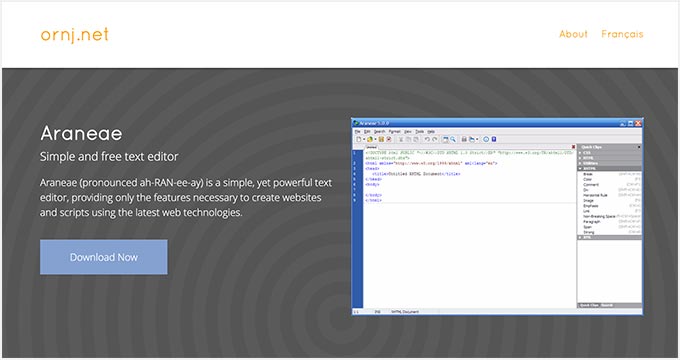
9. Araneae

Araneae, web siteleri geliştirmek için eksiksiz seçeneklere sahip Windows için ücretsiz bir metin ve kod editörüdür. Komut dosyaları eklemek ve çevrimiçi testler çalıştırmak için basit bir arayüzle birlikte gelir.
Araneae editörü HTML, CSS, PHP, Javascript, Ruby ve diğer popüler programlama dillerini destekler. Sözdizimi vurgulama, anlık tarayıcı önizlemesi, özel hızlı klipler, sekmeli çoklu belge ve sürükle-bırak desteği gibi gelişmiş özelliklerle doludur.
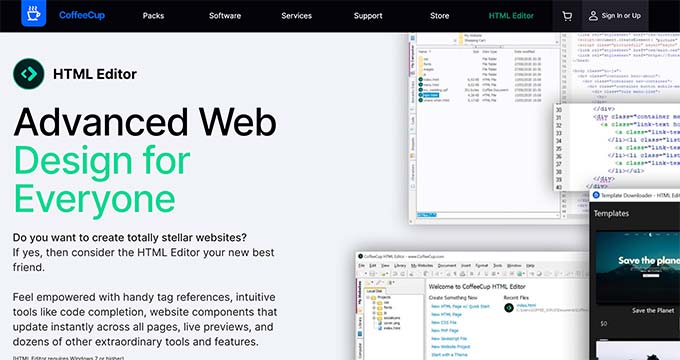
10. CoffeeCup HTML Düzenleyici

CoffeeCup HTML Editor, Windows için kullanımı kolay bir HTML editörüdür. PHP, HTML, Markdown ve CSS’yi destekler ve diğer birçok özelliğin yanı sıra otomatik tamamlama, sözdizimi doğrulama ve semantik kod kullanmanıza olanak tanır.
CoffeeCup HTML editörü diğer birçok dil için ideal bir kod editörü değildir, ancak PHP, HTML ve CSS yazmayı öğrenmek istiyorsanız, Coffee Cup HTML editörü başlamak için iyi bir yerdir.
11. Espresso

Espresso, Mac için bir web geliştirme aracıdır. Güçlü bir kod editörü ve yerleşik CSSEdit ile birlikte gelir.
Güzel bir arayüze ve sürükle bırak kod parçacıkları, kod katlama, navigatör, canlı stil ve X-ray önizleme gibi gelişmiş özelliklere sahiptir.
Ayrıca, navigatör özelliği kod yapısının kuş bakışı görünümünü sunarak daha büyük projelerde sorunsuz gezinmeyi kolaylaştırır. Canlı şekillendirme, geliştiricilerin CSS’yi değiştirirken anında görsel değişikliklere tanık olmalarını sağlayarak iş akışlarını geliştirir. Ayrıca, X-ray önizleme özelliği, kullanıcıların web sayfalarının temel yapısını zahmetsizce incelemelerine ve analiz etmelerine olanak tanır.
Bonus: WPCode

WPCode, WordPress’e özel kod eklemeyi kolaylaştıran en basit ve güçlü kod parçacıkları eklentisidir.
Bir kod editörü olmasa da, eklenti temanızın functions.php dosyasını düzenlemeden WordPress özelleştirmeleri yapmanıza olanak tanır. Bu, kodunuzda sitenizin bozulmasına neden olabilecek bir hata yapma riskini ortadan kaldırır.
İşinizi kolaylaştırmak için WPCode, özel WordPress işlevselliği eklemek için 100’den fazla uzman tarafından yazılmış kod parçacığından oluşan yerleşik bir kitaplıkla birlikte gelir. Bu, birçok durumda kendi kodunuzu yazmanıza bile gerek kalmayacağı anlamına gelir.
Daha fazla ayrıntı için WordPress’te özel kod ekleme hakkındaki kılavuzumuza bakabilirsiniz.
Umarız bu makale ihtiyaçlarınız için mükemmel kod düzenleyiciyi bulmanıza yardımcı olmuştur. Ayrıca WordPress alıntılarının nasıl özelleştirileceğine (kodlama gerekmez) ilişkin kılavuzumuza göz atmak veya bir WordPress blogunun nasıl başlatılacağına ilişkin kılavuzumuzu okumak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have used many of these and found them very useful.
if anyone just starting out, can use notepad++ as it is very feature rich and also very clean and beginner friendly interface.
I have also used sublime text for a long time for creating basic html css projects.
as of now, I am using visual studio code for all my code related tasks.
Thanks wpbeginner for all the options with their features.
oveyse
i love notepad++ it is really good
WPBeginner Support
Thanks for sharing your recommendation
Admin
Aliyu kamilu
I love sublime text and i go for it
WPBeginner Support
Thanks for sharing which editor you prefer
Admin
Niall Chen
Hi, I’m looking for a CSS editor which can export mutiple *.css files with one CSS structure. These CSS files are same and only different with the value of some attribute, for example, color: #FFF in a.css and color: #000 in b.css….etc.,, the structure in these files are same, I want to export hundreds file for compare their difference in web browser, please give me some suggestion for applicable CSS editor software, thanks so much~
Chris
No word on PHPSTorm ?
Chris Raymond
Nice round-up, but it would have been even better if you’d highlighted the specific integrations, if any, with WordPress php. As it is, the title promises more than this round-up seems to deliver.
For example, I think Textmate had or has a “bundle” for WordPress php and components.
Grant Rhymes
A number of very good editors here. I also like Metapad and Context Editor. Both are free. (I use Metapad more than any other editor except maybe KM tools like Evernote, OneNote, etc. Metapad is old but very stable, lean, and fast.)
StageCoachDriver
I grew up on Eclipse but when I retired and switched from Java to PHP, I switched to NetBeans. It not only checks syntax and supports keyword completion, it also supports debugging with breakpoints and watches along with single stepping. And it runs on any Java supported machine plus the price fits my budget – free.
Ayman
please STAGECOACHDRIVER,
can you please suggest a link or video explain how can i debug WP in netbeans and how can i enable autocomplete ?
Yves
You forgot the rel=”nofollow” for #10 Brackets.
WPBeginner Support
Thanks
Admin
Anselm Urban
Great post
I use Brackets, it´s one of the best in my opinion. For more general purposes, I use Notepad++. On the iPad, I use Diet Coda, a very well designed and powerful app. I also tried Atom but wasn´t that satisfied…
BTW, I also have a blog where I sometimes write about WordPress.
Darryl Schmidt
I LOVE ShiftEdit, which is a Chrome app. I use a lot of different computers and all my sites are available no matter where I am.
Matthew
I use both Notepad++ and Brackets. Notepad++ is great for a quick file edit, while Brackets makes it easy to quickly work on multiple files at the same time.
Kim
Hii!
I know it’s not ideal but is there something that can be used on an ipad?
WPBeginner Support
You might enjoy working with Diet Coda, it is iPad version of Coda. There are some other free code editors too in the app store.
Admin
Robert
I would suggest Netbeans makes a great, free IDE for WordPress (especially if you use the WordPress plugins).
Marvin
IDE !== Text / Code Editor
But yes, Netbeans is a nice tool
Kevin Gates
Having used Coda 2 for the past 2 years, I would highly recommend it. Its advanced code editing, FTP features, and preview / web-browser functionality make this a breeze to use. A “1-stop shop” for web development.
+1 for Coda.
Grant
Komodo Edit ftw