İnsanlar bir siteyi ziyaret ettiklerinde, genellikle çeşitli gönderileri keşfederler. En çok hoşlarına gidenlere kolayca geri dönebilseler harika olmaz mıydı?
Okuyuculara ziyaret ettikleri son blog gönderilerini göstermek, onların ilgisini canlı tutabilir ve sitenizdeki deneyimlerini iyileştirebilir. Ayrıca ziyaretçilerinizin sevdikleri içerikleri bulmalarını kolaylaştırarak onları daha uzun süre kalmaya ve daha fazlasını keşfetmeye teşvik eder.
Bunu kendi sitenizde yapmak için her zaman önerdiğimiz bir araç Son Görüntülenen Yazılar eklentisidir. Ekibimiz bu eklenti üzerinde bizzat çalışmış ve bakımını yapmıştır, bu nedenle piyasadaki en iyi seçenek olduğundan eminiz.
Bu makalede, WordPress’te son ziyaret edilen yazıları nasıl görüntüleyeceğinizi adım adım göstereceğiz.

WordPress’te Son Ziyaret Edilen Yazılar Neden Görüntülenir?
İnsanlar bazen daha önce okudukları bir yazıyı tekrar ziyaret etmek için bir bloga geri dönebilirler.
Amazon gibi web siteleri bunun farkındadır ve satışları artırmak ve kullanıcı etkileşimini artırmak için ziyaretçilere son görüntülenen ürünleri gösterir. Ayrıca, kullanıcılar oturum açmamış olsalar bile son görüntülenen öğeleri görüntülemek için çerezleri kullanırlar.
Aynı şeyi WordPress blogunuzda da yapabilirsiniz. Bu, geri dönen ziyaretçilerinizin son ziyaretlerinde kaldıkları yerden devam etmelerine yardımcı olabilir.
WordPress’te bir kullanıcının ziyaret ettiği son gönderilerin kişiselleştirilmiş bir listesini nasıl görüntüleyebileceğinize bakalım.
Not: Bu makalede ele alınan yöntem en iyi klasik temalarla çalışır. Blok tabanlı bir WordPress teması kullanıyorsanız, bazı adımlar geçerli olmayabilir.
WordPress’te Son Ziyaret Edilen Yazılar Nasıl Görüntülenir?
Yapmanız gereken ilk şey Son Görüntülenen Yazılar eklentisini yüklemek ve etkinleştirmektir.
Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
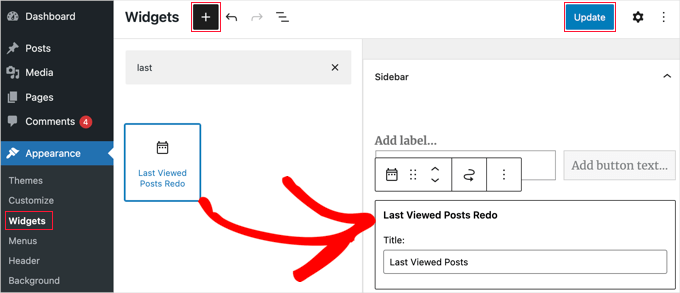
Eklentiyi etkinleştirdikten sonra, Görünüm ” Widget‘lar bölümüne gitmek isteyeceksiniz. Ardından, yeni bir widget eklemek için ekranın üst kısmındaki artı ‘+’ simgesine tıklayın ve listede ‘Son Görüntülenen Gönderiler Yeniden’ ifadesini arayın.
Bunu yaptıktan sonra, ‘Son Görüntülenen Yazılar Yeniden’ widget’ını kenar çubuğu alanına sürüklemeniz yeterlidir.

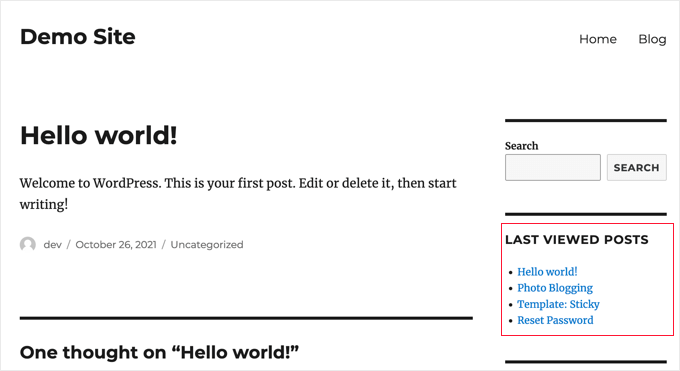
Ve işte bu kadar! Ekranın üst kısmındaki ‘Güncelle’ düğmesine tıkladıktan sonra, en son ziyaret ettiğiniz gönderilerin listesini görmek için web sitenizi ziyaret edebilirsiniz.
Lütfen ‘Son Görüntülenen Yazılar’ listesinin yalnızca eklentiyi yükledikten sonra blogunuzdaki yazıları görüntülediyseniz görünür olacağını unutmayın.

Not: Bir WordPress blogunun ziyaretçileri, güncel kalmak veya önerilen içeriği bulmak için en son veya en popüler gönderileri de arayabilir. Bu içeriğin bulunmasını kolaylaştırmak kullanıcı deneyimini iyileştirebilir ve sayfa görüntülemelerini artırabilir.
Bu konuyla ilgili daha fazla ayrıntı için son gönder ileri veya en popüler gönderileri görüntüleme kılavuzumuza bakabilirsiniz.
Bonus İpucu: WordPress Sitenizin Çerez Kullandığını Açıklayın
Son Görüntülenen Yazılar eklentisi, web sitenizdeki her kullanıcı için son görüntülenen yazıların listesini saklamaz.
Bunun yerine, gönderi listesi her ziyaretçinin web tarayıcısına kaydedilir, böylece web sitenizin performansını etkilemez.
Ancak, eklenti çerez kullandığından, GDPR mevzuatına uymak için kullanıcı onayı almanız gerekebilir.
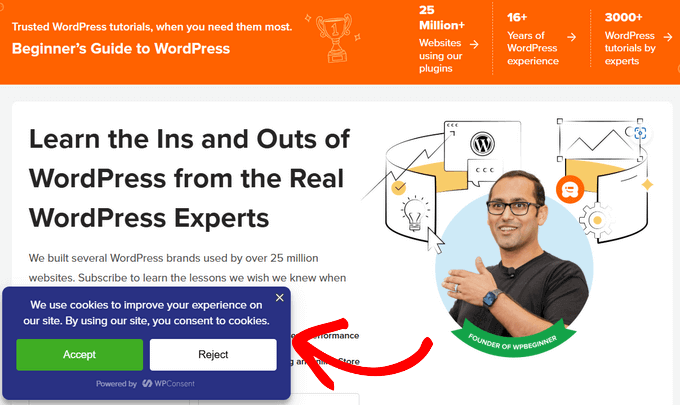
WPBeginner’da yaptığımız gibi WordPress sitenizde özel bir çerez izni açılır penceresini kolayca görüntülemek için WPConsent eklentisini kullanmanızı öneririz.
WPConsent, ziyaretçiler izin verene kadar tüm izleme komut dosyalarının ve çerezlerin veri toplamasını otomatik olarak engeller.

Bir kullanıcı blogunuzdan çerezlere izin vermemeye karar verirse, son ziyaret edilen gönderilerin listesi görüntülenmeyecektir.
Not: WPConsent ‘in kullanmaya başlayabileceğiniz ücretsiz bir sürümü vardır. Ancak, profesyonel sürüm daha gelişmiş özelliklerle birlikte gelir.
Adım adım talimatlar için, GDPR/CCPA için WordPress’te çerez açılır penceresinin nasıl ekleneceğine ilişkin kılavuzumuzu takip edebilirsiniz.
Umarız bu eğitim WordPress’te bir kullanıcıya son ziyaret edilen gönderilerin nasıl gösterileceğini öğrenmenize yardımcı olmuştur. Daha sonra, WordPress kenar çubuğuna nasıl öne çıkan yazılar ekleyeceğinizi öğrenmek veya WordPress için en iyi ilgili yazılar eklentilerimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Paolo
Hi, just to be sure, by using cookies that means that if a user will change browser , he/she won’t be able to find the list of previously read posts, is that correct?
WPBeginner Support
For the moment that is correct.
Admin
Suyash Ekhande
Any new plugins to show recently viewed post in a carousel format?.
Jordan Smith
Is this plugin still maintained? I’m looking for this exact functionality. Thanks!
Matthew Dalli
Is there a way to do this to have it highlighted next to the post title rather than in a widget?
kalico
This is a fantastic little gem. Is there a way to make this display other (custom) post types, or history across a multisite network?
Brian
Is there a way to show the whole post (i.e. get_post) instead of just the title? Would you be able to provide the code and the location or where to place it in the plugin code? Thanks!
tony roberts
I have installed the plugin but have trouble installing the widget. Go to Appearance > Widgets > Click on Last Viewed Posts> Click Primary Sidebar>Add Widget, nothing happens. If I drag and drop the Last Viewed Posts still nothing happens.
Any idea what I’m doing wrong?
Tony
RA
Is there a shortcode for this plug in? I would like to insert this within a post.
WPBeginner Support
No currently it does not have a shortcode. However, you can try our tutorial on how to add WordPress widgets in posts or page content.
Admin
frebro
This works nicely on my localhost but throws a “Cannot modify header information – headers already sent” error on the production server. Seems like content has already begun to output when you set the cookie.
I’m using Roots theme and WordPress 3.6. Any suggestions on how to solve this?
musa garip
Hi this plugin is great i have a questions
can you add a image ( featured image )
thanks
Editorial Staff
Yes, but you would have to edit the plugin file.
Admin
David Rwell
Thank you for this lovely little plug-in. It greatly adds to the personalization experience on a site.
David.
Jacopo Tarantino
Is the plugin on github? I’d love to contribute.
Editorial Staff
No it is not on Github yet. Please get in touch via the contact form, so we can communicate further
Admin
Jacopo Tarantino
Wouldn’t it be better to use some kind of override in your own theme or plugin to change the value of those variables? If you edit the plugin directly, when you update the plugin(which you should always do!) you’ll lose those changes. It shouldn’t be too hard to hook in right after the plugin is activated and assign new values to what I’m assuming are global variables.
Editorial Staff
Agreed. That is in the list of things to add to that plugin when we create a settings page
Admin