Çok yazarlı bir WordPress blogu çalıştırıyorsanız, yayınlamadan önce her yazarın gönderileri için bir öne çıkan görsel eklediğinden emin olmak isteyeceksiniz.
Bu, kullanıcı etkileşimini ve içeriğinizin genel estetik tutarlılığını artıracaktır.
Örneğin, WPBeginner’da tüm makalelerimiz için öne çıkan görseller kullanıyoruz. Bu nedenle görsel olarak çekici ve iyi düzenlenmiş bir siteye sahip olmanın önemini anlıyoruz.
Bu makalede, WordPress’te yazılar için öne çıkan görselleri nasıl kolayca isteyebileceğinizi göstereceğiz.

Neden Yazılar için WordPress Öne Çıkan Görseller Gerekiyor?
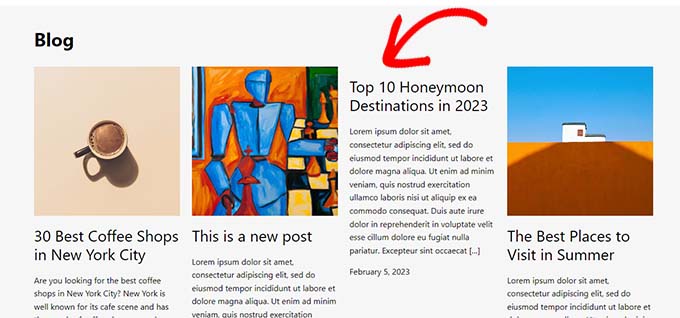
Küçük resimler olarak da bilinen öne çıkan görseller, bir blog gönderisinin birincil görselleridir. Genellikle WordPress blogunuzda veya sosyal medya platformlarınızda yazı başlığının yanında görünürler.
Bu küçük resimler blogunuzun daha profesyonel görünmesini sağlar ve web sitenizdeki kullanıcı etkileşimini artırır.
WordPress yazılarınıza öne çıkan görseller eklemeyi kolaylaştırır. Hatta bir yazı için öne çıkan görsel eklenmediğinde kullanılabilecek varsayılan bir öne çıkan görsel bile ayarlayabilirsiniz.
İdeal olarak, WordPress web sitenizdeki her makale için öne çıkan görseller oluşturmak ve kullanmak isteyeceksiniz. Ancak bazen siz veya web sitenizdeki diğer yazarlar yanlışlıkla öne çıkan görsel olmadan bir makale yayınlayabilirsiniz.
Bu hata, gönderinin eksik ve profesyonellikten uzak görünmesine neden olabilir.

Yayınlanmadan önce gönderileriniz için öne çıkan bir görsel isteyerek bunun olmasını kolayca önleyebilirsiniz.
Bu şekilde, bir yazar öne çıkan bir görsel olmadan bir gönderi yayınlamaya çalıştığında, öne çıkan bir görsel eklemesini isteyen bir hata görecektir.
Bununla birlikte, WordPress sitenizdeki gönderiler için nasıl kolayca öne çıkan bir görsel isteyebileceğinizi görelim.
WordPress’te Yazılar için Öne Çıkarılmış Görseller Nasıl Gerektirilir?
Öncelikle PublishPress Checklists eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
🚨 Not: Daha gelişmiş özelliklerin kilidini açmak için PublishPress Pro planına da yükseltebilirsiniz. Bu size özel kontrol listeleri oluşturma, koşullar belirleme, ilerlemeyi izleme ve daha fazlası gibi harika özelliklere erişim sağlayacaktır.
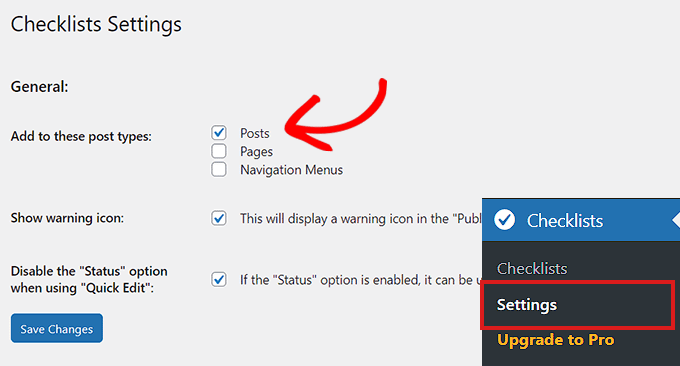
Etkinleştirmenin ardından WordPress yönetici kenar çubuğundan Kontrol Listeleri ” Ayarlar sayfasına gidin.
Buradan, gönderi düzenleyicinize bir kontrol listesi eklemek için ‘Gönderiler’ seçeneğini işaretleyin.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.

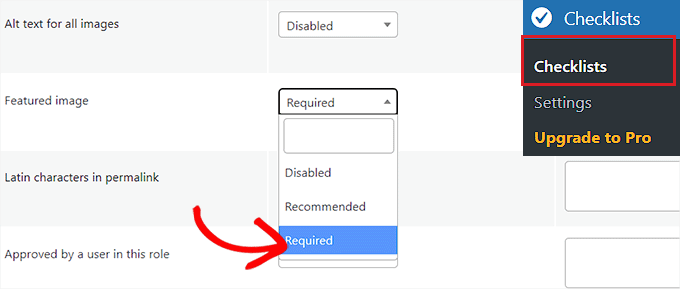
Bundan sonra, WordPress yönetici panosundan Kontrol Listeleri ” Kontrol List eleri sayfasını ziyaret edin.
Ardından, Öne Çıkan Görsel bölümüne gidin ve yanındaki açılır menüden ‘Gerekli’ seçeneğini seçin.

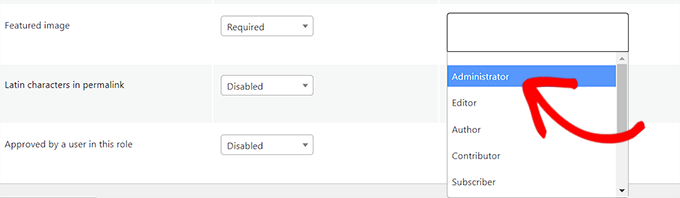
İsteğe bağlı olarak, belirli kullanıcı rollerinin gönderiyi küçük resim olmadan yayınlamasına da izin verebilirsiniz.
Örneğin, Yönetici kullanıcı rolüne sahip kullanıcılar için yayınlama işlevini devre dışı bırakmak istemiyorsanız, bunu kolayca yapabilirsiniz.
‘Öne Çıkan Görsel’ satırındaki “Bu görevi kim yok sayabilir?” açılır menüsünden ‘Yönetici’ kullanıcı rolünü seçmeniz yeterlidir.

PublishPress Kontrol Listesi, kontrol listenize ekleyebileceğiniz bir dizi başka yararlı seçenek de sunar. Bunları incelemekten ve gerekirse web sitenizde kullanmaktan çekinmeyin.
Örneğin, içerik için bir kelime sayısı sınırı, seçilebilecek kategori sayısı, dahili bağlantı sayısı ve daha fazlasını ayarlayabilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Ardından, düzenlemek istediğiniz yazıyı açın veya WordPress yönetici alanından Yazılar ” Yeni Ekle ekranına giderek yeni bir yazı oluşturabilirsiniz.
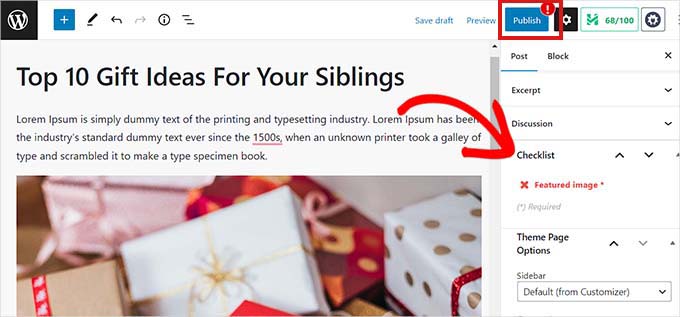
Burada, öne çıkan bir görsel eklemenizi isteyen kırmızı bir ünlem işareti (!) ile birlikte ‘Yayınla’ düğmesinin devre dışı bırakıldığını göreceksiniz.
Ekranın sağ köşesindeki sütuna bir ‘Kontrol Listesi’ sekmesi de eklenecektir. Bu sekme ayrıca öne çıkan bir görsel eklemeniz için sizi bilgilendirecektir.

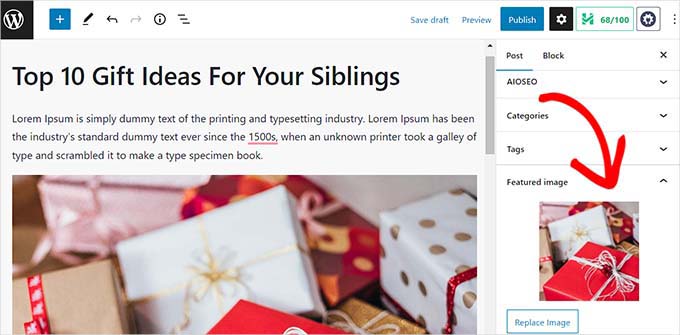
Şimdi devam edin ve WordPress gönderisine öne çıkan bir görsel yükleyin.
Bunu yaptığınız anda bildirim kaybolacak ve ‘Yayınla’ veya ‘Güncelle’ düğmesi tekrar etkin hale gelecektir.

Bonus: Sosyal Paylaşım için Varsayılan Öne Çıkarılmış Görsel Ayarlamak için AIOSEO’yu Kullanın
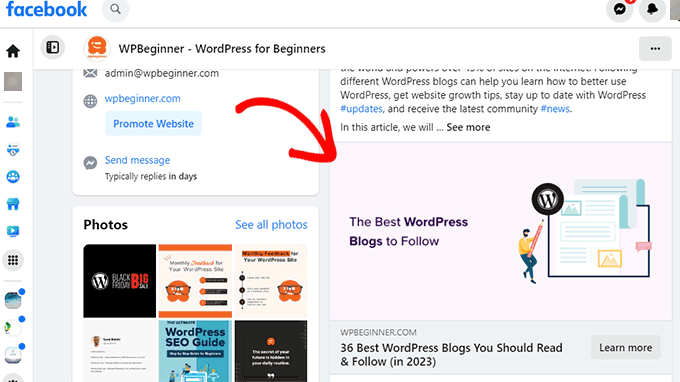
Birçok blog, öne çıkan görsellerini Twitter ve Facebook gibi sosyal medya siteleri için Open Graph görseli olarak kullanır.
Bu, birisi makalelerinizden birini paylaştığında, öne çıkan görselin bağlantı kartına ekleneceği anlamına gelir.

WordPress, öne çıkan görseli otomatik olarak blog gönderiniz için Open Graph görseli yapmaz. Bu, bazen sosyal medya web sitelerinin, birisi bağlantınızı paylaştığında tamamen alakasız bir görsel gösterebileceği anlamına gelir.
İşte bu noktada WordPress için All in One SEO devreye giriyor. Öne çıkan görsellerinizi sosyal medya görseliniz olarak da kolayca ayarlamanıza olanak tanır.
All in One SEO, web sitenizi arama motorları için optimize etmenizi sağlayan piyasadaki en iyi WordPress SEO eklentisidir.

WPBeginner sitesinde kullanmaya başladık ve o zamandan beri makale sıralamalarımızda bir artış olduğunu fark ettik. Daha fazlasını öğrenmek için AIOSEO incelememizin tamamına bakın.
İlk olarak, All in One SEO for WordPress eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
☝ Not: All in One SEO’nun deneyebileceğiniz ücretsiz bir sürümü de vardır. Ancak, en çok aranan All in One SEO özelliklerinin kilidini açmak için ücretli plana yükseltmenizi öneririz.
Etkinleştirmenin ardından, eklenti kurulum sihirbazını başlatacaktır.
Eklentiyi kurmak için ekrandaki talimatları izleyin veya WordPress için All in One SEO’nun nasıl doğru şekilde kurulacağına ilişkin kılavuzumuza bakın.

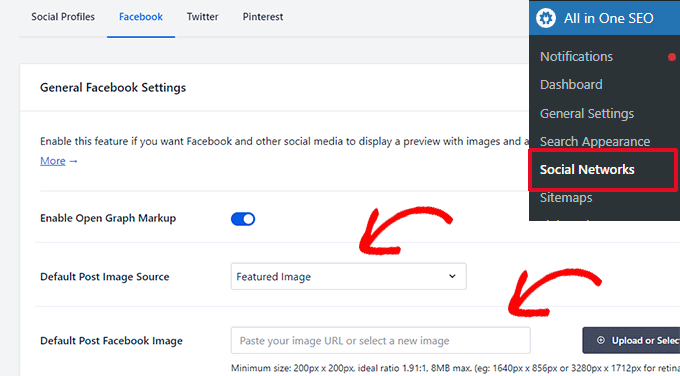
İşiniz bittiğinde, WordPress kontrol panelinden All in One SEO ” Sosyal Ağlar sayfasını ziyaret edin ve Facebook sekmesine geçin.
Buradan, Varsayılan Gönderi Görsel Kaynağı seçeneğinin yanındaki ‘Öne Çıkan Görsel’i seçebilirsiniz.

Ayrıca ‘Varsayılan Gönderi Facebook Görseli’ seçeneği altında varsayılan bir görsel ayarlayabilirsiniz. Bu görsel, öne çıkan bir görsele sahip olmayan gönderiler ve sayfalar için kullanılacaktır.
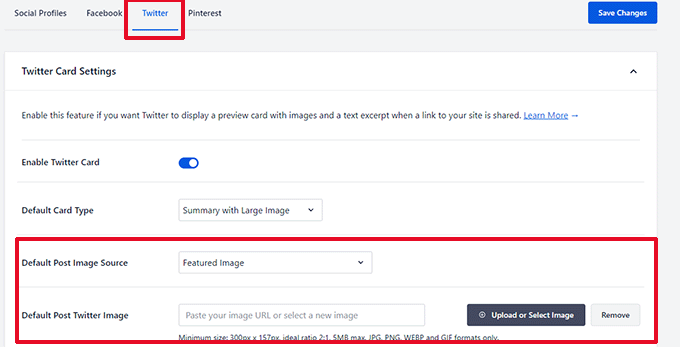
Ardından, Twitter sekmesine geçmeniz ve aynı işlemi ‘Varsayılan Görüntü Kaynağı’ ve ‘Varsayılan Gönderi Twitter Görüntüsü’ seçenekleri için de yapmanız gerekir.

Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
All in One SEO artık öne çıkan görseli sosyal medya görseli olarak kullanılmak üzere otomatik olarak ayarlayacaktır.
Ancak, sosyal paylaşım için gönderinin öne çıkan görselini kullanmak yerine farklı bir görsel kullanmak isterseniz ne olur?
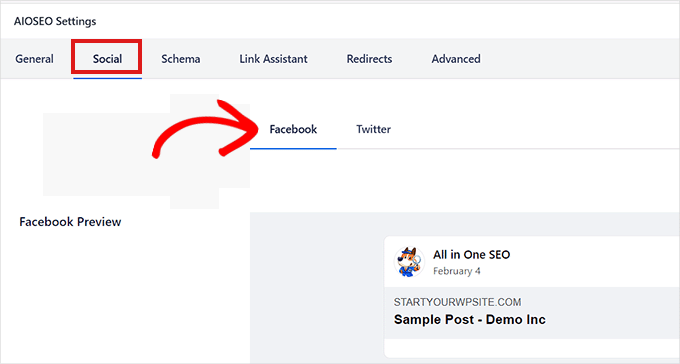
Endişelenmeyin; bunu herhangi bir gönderi veya sayfa için de geçersiz kılabilirsiniz. Gönderiyi veya sayfayı düzenleyin ve en alttaki AIOSEO Ayarları bölümüne kaydırın.
Burada, ‘Sosyal’ sekmesine geçmelisiniz.

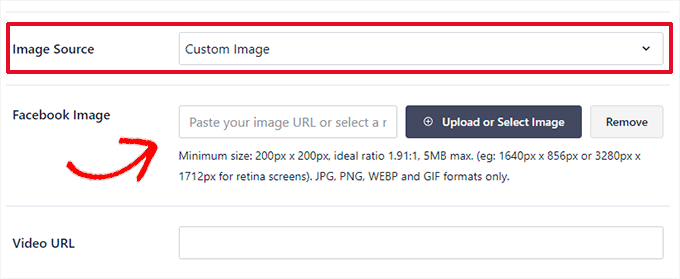
Ardından, ‘Görüntü Kaynağı’ bölümünü aşağı kaydırın ve açılır menüden ‘Özel Görüntü’ seçeneğini seçin.
Bundan sonra, Facebook görseli olarak kullanmak istediğiniz görselin adresini ekleyin.

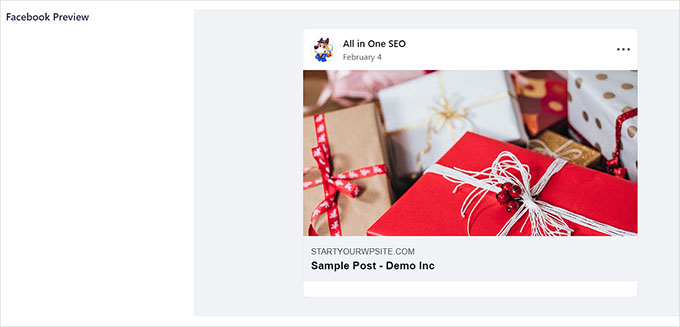
Artık üst kısımdaki ‘Facebook Önizleme’ sekmesini kullanarak içeriğinizin Facebook’ta nasıl görüneceğini kontrol edebilirsiniz.
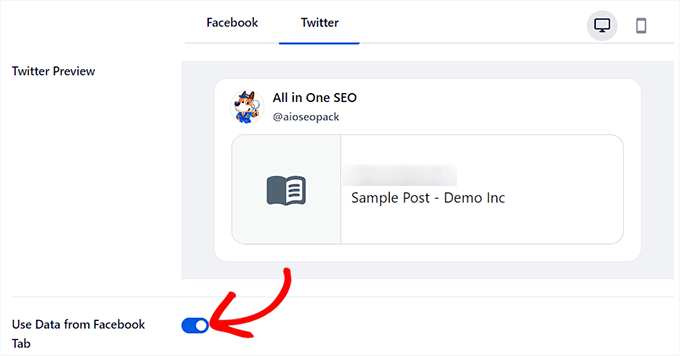
Bunu yaptıktan sonra, Twitter görüntü ayarlarını yapılandırmak için üstteki ‘Twitter’ sekmesine de geçebilirsiniz.

Buradan, artık ‘Facebook Sekmesinden Veri Kullan’ anahtarını ‘Aktif’ olarak değiştirebilirsiniz.
Twitter için öne çıkarılan görseliniz artık otomatik olarak Facebook görseliyle aynı şekilde ayarlanacaktır.
Daha fazla ayrıntı için WordPress’te varsayılan öne çıkan görsel ayarlama hakkındaki eğitimimize bakın.

İşiniz bittiğinde, ayarlarınızı kaydetmek için üstteki ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamayı unutmayın.
Umarız bu makale WordPress’te yazılar için nasıl öne çıkan görsel isteyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te görsel renk ve doygunluk kaybını nasıl düzeltebileceğinize dair eğitimimize ve ücretsiz kamu malı ve CC0 lisanslı görseller için en iyi kaynaklarımıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dave Navarro
I really wish there was a plugin that set the default featured image by category/taxonomy.
WPBeginner Support
Take a look at our guide on how to add a default featured image in WordPress. You can modify the code by adding conditional tags, like
is_tax()oris_category(). An untested example code:<?php if ( is_tax() ) :
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<?php }endif;
?>
Admin
Joy Baker
I’d like to set this feature for creating pages instead of posts. Is there a plugin for that?
Rajesh
Thanks for such nice and easy solutions. But can you suggest some of the best FREE resources to grab and use images for blog post, which we can publish or reuse. Thank you!
WPBeginner Support
Check out our guide on how to find royalty free images to use in your blog posts.
Admin
Zimbrul
My question might sound stupid but here I go: does the WordPress scale down the image when inserting it as a featured image if the image is larger than the required featured image?
I mean, when you insert a featured image you have the option to choose from the pre-set images sizes. Does that mean the featured image is automatically scaled down when displayed as “featured image”?
Never digged into this one until now.
Paul
Just wanted to say thanks, clever plug idea, it helps with a single person blog as well Enjoy your info quite a bit, thanks for the effort.
Enjoy your info quite a bit, thanks for the effort.