Birçok WordPress kullanıcısı varsayılan tema ve eklenti düzenleyicileriyle başlar. Bunlar temel düzeyde işlevsellik sunarken, daha gelişmiş özelleştirme seçenekleri arayanlar için kısıtlayıcı hissedilebilirler.
Daha sağlam bir kod düzenleyiciye yükseltme, erişim kontrolü, alt tema oluşturma ve dosya indirme gibi yeni özelliklerle sizi güçlendirecektir.
WPBeginner'da ekibimiz, varsayılan düzenleyicinin yerini verimli bir şekilde alabilecek aracı bulmak için farklı araçları araştırdı ve test etti. Çabalarımızı, hem blog yazarları hem de küçük işletmeler tarafından kullanılabilecek ücretsiz bir araç bulmaya odakladık.
Bu makalede, WordPress'teki varsayılan tema ve eklenti düzenleyicisini nasıl kolayca değiştirebileceğinizi göstereceğiz.

WordPress'te Varsayılan Tema ve Eklenti Düzenleyicisini Neden Değiştirmelisiniz?
WordPress web sitesinin kontrol panelindeki varsayılan tema düzenleyici, temanızın dosyalarındaki koda doğrudan değişiklik yapmanıza olanak tanır.
Benzer şekilde, eklenti düzenleyicisi, web sitenizdeki yüklü eklentilerin kodunu düzenlemenize olanak tanır.

Bu yerleşik WordPress düzenleyicileri, erişim kontrolü, dosya indirme/yükleme ve alt tema oluşturma gibi gelişmiş özelliklerden yoksun metin düzenleyici arayüzlerine sahiptir. Bu, özel kod eklemenizi ve bakımını yapmanızı zaman alıcı hale getirir.
Ayrıca, yetkisiz bir kişi WordPress yönetici alanınıza erişim sağlarsa, tema ve eklenti dosyalarınızı düzenlemek için varsayılan düzenleyicilere kolayca erişebilirler. Bu, web sitenize kötü amaçlı yazılım yüklemelerine olanak tanır.
Bu düzenleyicileri bir eklentiyle değiştirerek, kod parçacıkları ekleyip kaldırarak, renkleri özelleştirerek, çeşitli şablon dosyalarını, CSS stillerini ve daha fazlasını değiştirerek WordPress temalarınızı ve eklentilerinizi kontrol panelinden kolayca özelleştirebilirsiniz.
Bu, FTP aracılığıyla web sitenizin dosyalarına erişmeden temanızda veya eklentinizde hızlı değişiklikler yapmanıza olanak tanır.
Ayrıca alt temalar oluşturabilir, web sitenizi daha güvenli hale getirmek için düzenleyici erişimini kontrol edebilir ve hatta bilgisayarınızdan eklentilerinize ve temalarınıza dosya yükleyebilirsiniz.
Bunu söyledikten sonra, WordPress'te varsayılan tema ve eklenti düzenleyicisini nasıl kolayca değiştirebileceğimize bakalım. Öğreticimizin farklı bölümlerine atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- WordPress'te Varsayılan Tema ve Eklenti Düzenleyicilerini Nasıl Değiştirirsiniz
- Tema Düzenleyicisini Kullanarak Tema Dosyalarınızı Düzenleme
- Eklentilerinizi Eklenti Düzenleyiciyi Kullanarak Düzenleme
- Tema Düzenleyici Eklentisi ile Erişim Kontrolünü Yapılandırma
- Tema Düzenleyici ile Alt Tema Oluşturma
- Bonus: Web Sitenize Özel Kod Eklemek İçin WPCode Kullanın
WordPress'te Varsayılan Tema ve Eklenti Düzenleyicilerini Nasıl Değiştirirsiniz
Öncelikle, Tema Düzenleyici eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına dair başlangıç kılavuzumuza bakabilirsiniz.
Not: Tema veya eklenti dosyalarınızda herhangi bir değişiklik yapmadan önce, lütfen WordPress web sitenizin tam bir yedeğini oluşturduğunuzdan emin olun. Bir şeyler ters giderse ve WordPress'i bir yedekten geri yüklemeniz gerekirse bu kullanışlı olacaktır.
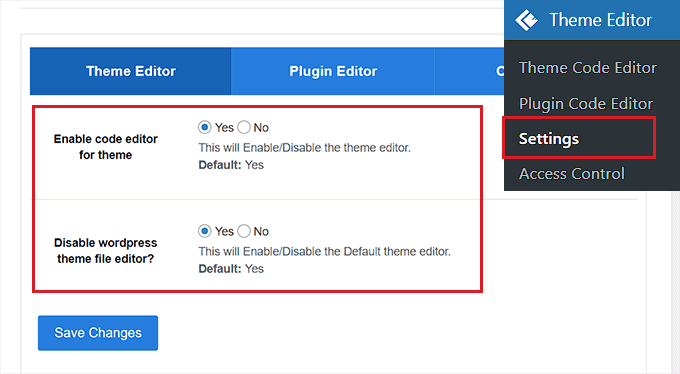
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan Tema Düzenleyici » Ayarlar sayfasına gidin.
Oraya ulaştığınızda, 'Tema için kod düzenleyiciyi etkinleştir' seçeneği için 'Evet' kutusunu işaretleyin.
Bundan sonra, varsayılan WordPress tema düzenleyicisini devre dışı bırakmak istiyorsanız, ‘WordPress tema dosyası düzenleyicisini devre dışı bırak?’ seçeneğinin yanındaki ‘Evet’ kutusunu işaretlemeniz gerekir.

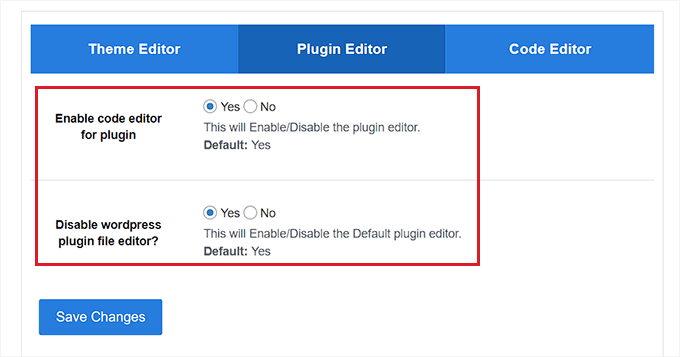
Bunu yaptıktan sonra, üstteki ‘Eklenti Düzenleyici’ sekmesine geçmeniz yeterlidir.
Burada, ‘Eklenti için kod düzenleyiciyi etkinleştir’ seçeneğinin yanındaki ‘Evet’ kutusunu işaretlemeniz gerekir.
Ayrıca, ‘WordPress eklenti dosyası düzenleyicisini devre dışı bırak?’ ayarı için ‘Evet’ seçeneğini belirleyerek varsayılan düzenleyiciyi devre dışı bırakabilirsiniz.

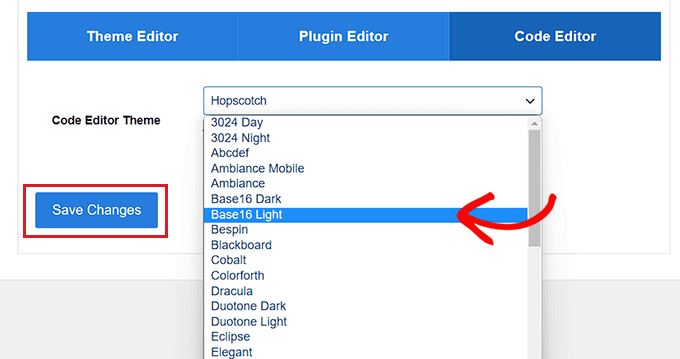
Ardından, sayfanın üst kısmındaki ‘Kod Düzenleyici’ sekmesine geçin.
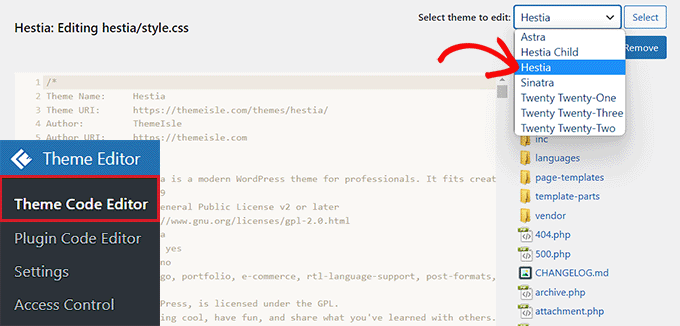
Buradan, açılır menüden kod düzenleyici için bir tema seçebilirsiniz. Bu, temanızdaki ve eklentilerinizdeki kodu farklı arka planlarda ve yazı tipi renklerinde gösterecektir.
İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklamayı unutmayın.

Tema Düzenleyicisini Kullanarak Tema Dosyalarınızı Düzenleme
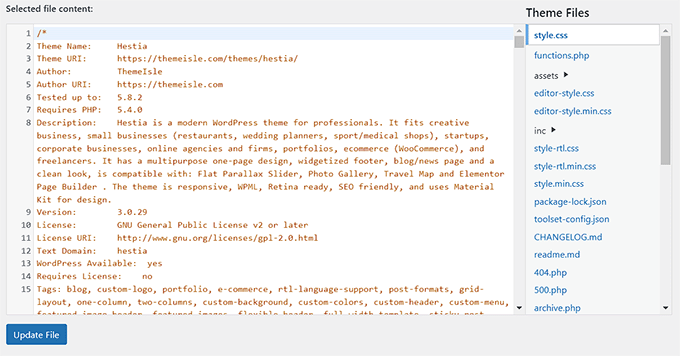
Şimdi, WordPress yönetici kontrol panelinden Tema Düzenleyici » Tema Kodu Düzenleyici sayfasına gitmeniz gerekiyor.
Buradan, ekranın sağ köşesindeki açılır menüden düzenlemek istediğiniz temayı seçmelisiniz. Ardından, sağdaki kenar çubuğundan kod eklemek istediğiniz tema dosyasını seçmelisiniz.
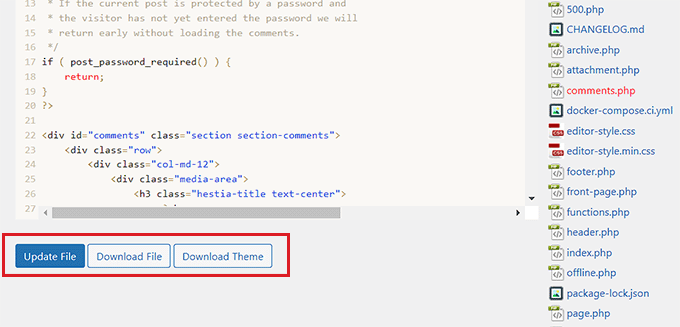
Bundan sonra, ekrandaki tema düzenleyicisinden tema dosyalarınıza kolayca kod ekleyebilir, kaldırabilir veya düzenleyebilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Dosyayı Güncelle’ düğmesine tıklamayı unutmayın.
Düzenlediğiniz dosyayı 'Dosyayı İndir' düğmesine tıklayarak da indirebilirsiniz. Bunun yerine tüm temayı indirmek isterseniz, 'Temayı İndir' düğmesine tıklayabilirsiniz.

Eklentilerinizi Eklenti Düzenleyiciyi Kullanarak Düzenleme
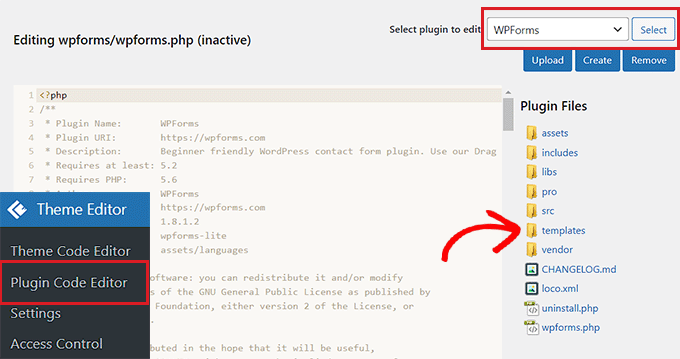
Bunun yerine eklenti dosyalarınıza kod eklemek istiyorsanız, WordPress yönetici kenar çubuğundan Tema Düzenleyici » Eklenti Kodu Düzenleyici sayfasına gitmeniz gerekir.
Oraya vardığınızda, ekranın sağ köşesindeki açılır menüden düzenlenecek bir eklenti seçin.
Ardından, sağdaki kenar çubuğundan düzenlemek istediğiniz bir eklenti dosyasını seçebilir ve eklenti kod düzenleyicisini kullanarak düzenleyebilirsiniz.

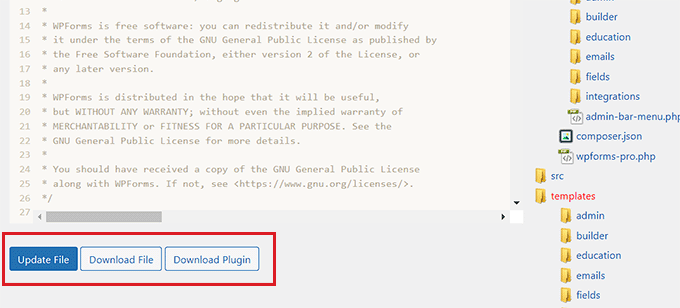
Değişikliklerinizden memnun kaldığınızda, ayarlarınızı kaydetmek için ‘Dosyayı Güncelle’ düğmesine tıklamanız yeterlidir.
Hatta 'Dosyayı İndir' düğmesine tıklayarak az önce düzenlediğiniz dosyayı indirebilirsiniz.
Yaptığınız tüm değişikliklerle eklentiyi indirmek isterseniz, bunun yerine 'Eklentiyi İndir' düğmesine tıklayabilirsiniz.

Tema Düzenleyici Eklentisi ile Erişim Kontrolünü Yapılandırma
Tema Düzenleyici eklentisi, WordPress'teki tema ve eklenti düzenleyicilerinize erişimi bile kontrol etmenizi sağlar. Ancak, bu özellik yalnızca eklentinin pro sürümünde mevcuttur.
Bu şekilde, yalnızca onayladığınız kullanıcılar web sitenizdeki temaları ve eklentileri düzenleyebilecektir.
Erişim kontrolü kullanarak web sitenizi daha güvenli hale getirir ve yalnızca güvenilir kullanıcıların dosyalarınızda değişiklik yapmasına izin vererek kötü amaçlı yazılım riskini azaltırsınız.
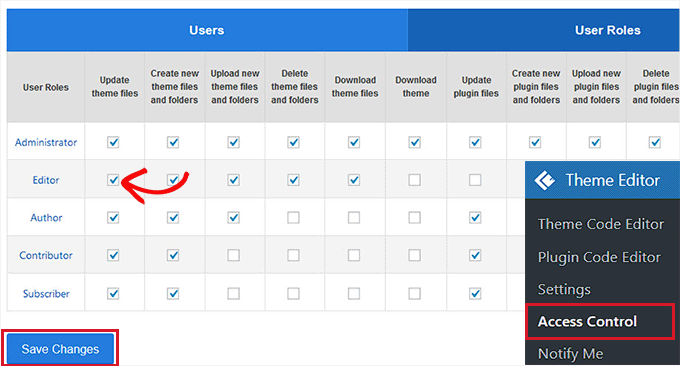
Öncelikle, WordPress kontrol panelinden Tema Düzenleyici » Erişim Kontrolü sayfasını ziyaret etmeniz gerekir.

Buradan, yalnızca WordPress kullanıcı rollerinin erişmesini istediğiniz sütunlardaki seçenekleri kontrol etmeniz yeterlidir.
Örneğin, düzenleyicinin tema dosyalarını güncelleme yeteneğine sahip olmasını istiyorsanız, ‘Düzenleyici’ satırındaki bu kutuyu işaretlemeniz gerekir.
Ayarlarınızı kaydetmek için işiniz bittiğinde, ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.
Tema Düzenleyici ile Alt Tema Oluşturma
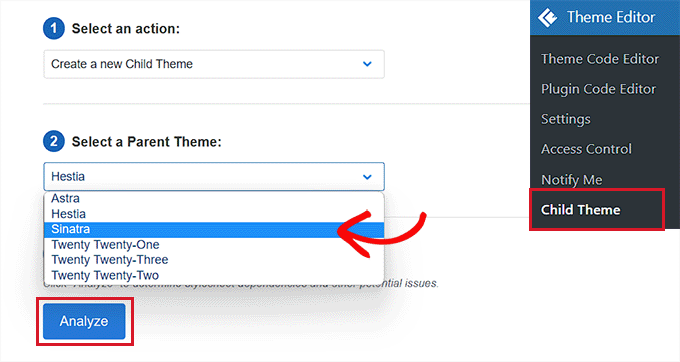
WordPress temalarınızı özelleştirmek için bir alt tema oluşturmak istiyorsanız, WordPress yönetici kenar çubuğundan Tema Düzenleyici » Alt Tema sayfasına gidebilirsiniz.
Oraya vardığınızda, önce ortadaki açılır menüden bir üst tema seçmeniz ve ardından 'Analiz Et' düğmesine tıklamanız gerekecektir.

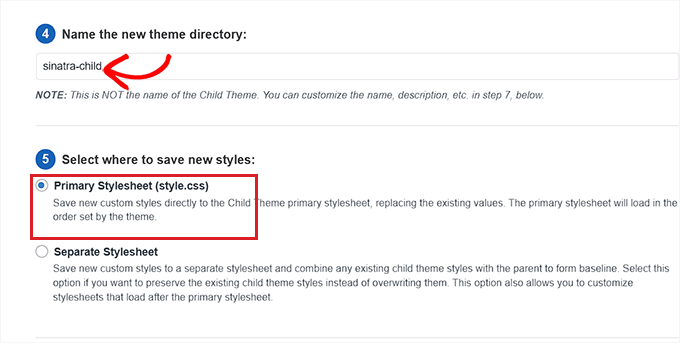
İşlem tamamlandıktan sonra, yeni tema dizininiz için bir ad verin ve alt tema stil sayfanızı nereye kaydedeceğinizi seçin.
Bundan sonra, oluşturduğunuz alt tema için bir ad, açıklama, yazar ve sürüm bile sağlayabilirsiniz.
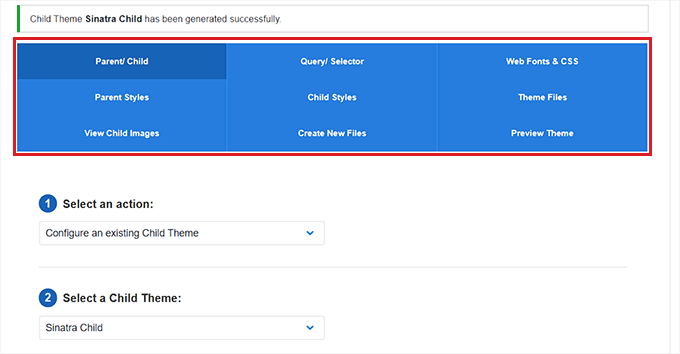
İşiniz bittiğinde, 'Yeni Alt Tema Oluştur' düğmesine tıklamanız yeterlidir.

Bunu yaptıktan sonra, sayfanın üst kısmındaki menü çubuğundan seçiciyi, web yazı tiplerini, özel CSS'yi, alt stilini ve tema dosyalarını düzenleyebilirsiniz.
Yaptığınız değişiklikler otomatik olarak alt temanıza kaydedilecektir.

Bonus: Web Sitenize Özel Kod Eklemek İçin WPCode Kullanın
Eklentileri veya tema dosyası düzenleyicilerini kullanarak web sitenize kod eklemek her zaman biraz risklidir, çünkü en küçük WordPress hatası web sitenizi bozabilir ve erişilemez hale getirebilir.
Bu nedenle, web sitenize özel kod eklemek için WPCode'u kullanmanızı öneririz. Pazardaki en iyi WordPress kod parçacığı eklentisidir.
İlk olarak, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına dair eğitimimize bakabilirsiniz.
Not: WPCode'un web sitenize kod eklemek için kullanabileceğiniz ücretsiz planı da vardır. Ancak, premium plana yükseltmek size bulut kod parçacığı kitaplığına, koşullu mantığa, CSS Kod Parçacığı seçeneğine ve daha fazlasına erişim sağlayacaktır.
Etkinleştirdikten sonra, WordPress yönetici kenar çubuğundan Kod Parçacıkları » + Parçacık Ekle sayfasına gidin.
Buradan, önceden hazırlanmış kod parçacıklarını WordPress sitenize eklemek için WPCode kod parçacığı kitaplığını kullanabilirsiniz.
Ancak, özel kod eklemek istiyorsanız, ‘Özel Kodunuzu Ekleyin (Yeni Parça)’ seçeneğinin altındaki ‘+ Özel Parça Ekle’ düğmesine tıklayarak da bunu yapabilirsiniz.

Ardından, ekranda görünen seçenekler listesinden bir kod türü seçmeniz gerekir.
Örneğin, HTML kodu eklemek için 'HTML Snippet' seçeneğini seçmeniz yeterlidir.

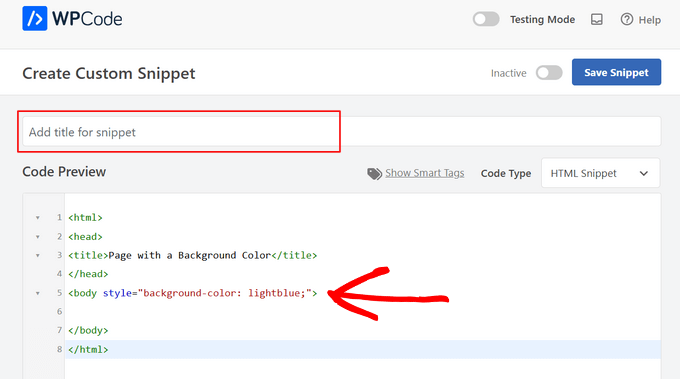
Artık kod parçacığınız için bir başlık ekleyerek başlayabileceğiniz 'Özel Kod Parçacığı Oluştur' sayfasına yönlendirileceksiniz.
Bundan sonra, özel kodunuzu 'Kod Önizleme' kutusuna eklemeniz yeterlidir.

Bunu yaptıktan sonra, 'Ekleme' bölümüne gidin ve 'Otomatik Ekle' modunu seçin.
Özel kodunuz etkinleştirildiğinde sitenizde otomatik olarak çalıştırılacaktır.

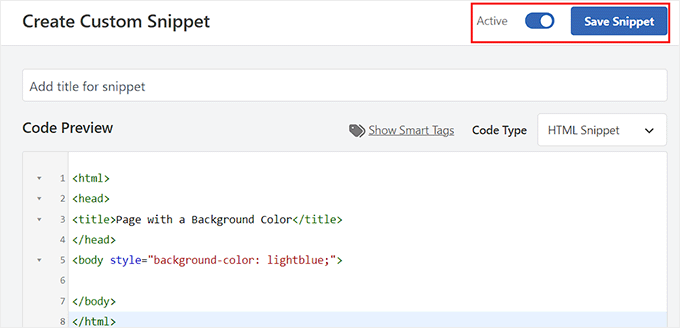
Son olarak, yukarı kaydırın ve 'Etkin Değil' anahtarını 'Etkin' olarak değiştirin.
Bundan sonra, özel kodu web sitenizde kaydetmek ve çalıştırmak için ‘Kod Parçacığını Kaydet’ düğmesine tıklayın.

WordPress'e özel kodu sitenizi bozmadan nasıl ekleyeceğinizle ilgili adım adım kılavuzumuza bakarak daha fazla ayrıntı alabilirsiniz.
Bu makalenin, WordPress'te varsayılan tema ve eklenti düzenleyicisini nasıl kolayca değiştireceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, WordPress'i güvenli bir şekilde nasıl güncelleyeceğiniz hakkındaki başlangıç rehberimize ve WordPress'te blok yüksekliğini ve genişliğini nasıl değiştireceğinize dair eğitimimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Kzain
bu çok yardımcı oluyor, düzenleyiciyi kullanmadan önce sitenizin yedeğini almanızı her zaman tavsiye ederim, çünkü herhangi bir hata geri alınması zor olabilir. Barındırma hizmetimde FTP erişimi var, bu kolay olacaktır
Jiří Vaněk
İpuçları için teşekkürler. Bazı web sitelerinde düzenleyicileri etkin bıraktım, ancak çoğu için güvenlik nedenleriyle bu seçeneği devre dışı bıraktım. Kod düzenlemesi gereken durumlarda (genellikle FTP erişiminin olmadığı bir web sitesinde) kullanışlı oluyor. FTP erişimi olmayan barındırma hizmetleri için bu çok mantıklı.
WPBeginner Desteği
You’re welcome, glad we could recommend a helpful solution
Yönetici
Chanakya Sahu
Harika. Ve bize iki bonus verdiniz, burada bir alt tema oluşturma rehberi de bonus.
WPBeginner Desteği
Glad you found our content helpful and happy to hear you found extra value for creating a child theme
Yönetici
Sai Varun KN
WP Editor kullanmak arka uç performansını etkiler mi?
WPBeginner Desteği
Evet, istemci tarafında tarayıcınız olması gerektiği kadar duyarlı olmayacaktır. Ancak, diğer kullanıcılar için sitenizin performansını etkilemez.
Yönetici
Bryan Petty
CodeMirror düzenleyicisi güzel ve WP Editor eklentisi yardımcı oluyor, ancak Ajax.org Cloud Editor'a dayalı bir şey arayan veya sadece eklenti/tema düzenleyicileri için bunu yapan ve yöneticiyi daha fazla seçenek sayfasıyla karıştırmayan bir eklenti isteyen herkes için, bunun yerine Better File Editor'a kesinlikle göz atın:
http://wordpress.org/plugins/better-file-editor/
Ayush Agrawal
Kesinlikle aradığım gönderi. Teşekkürler.