Twitter sayfanızı WordPress sitenizdeki bir açılır pencere içinde tanıtmak, takipçilerinizi büyütmenin ve etkileşimi artırmanın harika bir yoludur.
Pop-up gibi basit yöntemler kullanarak daha fazla kişiyi Twitter sayfanıza yönlendirebilir ve beğenilerinizi, takipçilerinizi ve etkileşiminizi artırabilirsiniz.
Bazı WordPress uzmanları açılır pencereleri kurmanın ve özelleştirmenin teknik bilgi gerektirdiğini söyleyebilir. Ancak doğru araçla, göründüğünden çok daha basittir.
Çeşitli seçenekleri inceledikten sonra OptinMonster’ın en iyi seçim olduğunu gördük. WPBeginner’da kendi müşteri adayı oluşturmamız için kullanıyoruz, bu nedenle ne kadar güçlü olabileceğini biliyoruz.
Eğer bunu yapmanın kolay bir yolunu arıyorsanız, doğru yerdesiniz. Bu makalede, WordPress’te Twitter sayfanızı bir açılır pencere ile nasıl tanıtacağınız konusunda size yol göstereceğiz.

Neden Twitter Sayfanızı WordPress’te Tanıtmalısınız?
X / Twitter en popüler sosyal medya platformlarından biridir. Birçok işletme ürünlerini veya blog yazılarını tanıtmak ve duyuruları veya haberleri paylaşmak için kullanıyor. Ayrıca kullanıcı geri bildirimi almak, anket düzenlemek ve Twitter Spaces aracılığıyla sesli web seminerleri düzenlemek için de harika bir yerdir.
Twitter’da daha fazla kişinin sizi takip etmesini sağlamak zor olabilir. Neyse ki, bir lightbox açılır penceresi ile takipçilerinizi artırmak için mevcut web sitesi trafiğinizi kullanabilirsiniz. Bu, Twitter profilinizin görünürlüğünü artırmaya ve takipçi sayınızı yükseltmeye yardımcı olacaktır.
Hepsi bu kadar değil.Bir e-postalistesi oluşturmak, potansiyel müşteriler oluşturmak, içerik yükseltmeleri sunmak, bir iletişim formu görüntülemek ve daha fazlası için de bir lightbox açılır penceresi kullanabilirsiniz.
Bu kılavuzda, Twitter sayfanızı tanıtmak için bir lightbox açılır penceresini nasıl kullanacağınızı göstereceğiz. İşte ele alacağımız 3 adıma hızlı bir genel bakış:
Hazır mısınız? Hadi başlayalım.
Adım 1: Twitter Sayfanız İçin Bir Lightbox Açılır Penceresi Kurma
WordPress’te ışık kutusu açılır penceresi eklemenin en iyi yolu OptinMonster kullanmaktır. Piyasadaki en iyi WordPress popup eklentisi ve potansiyel müşteri oluşturma yazılımıdır.
Ayrıca sitemizde pop-up’lar, slaytlar ve başlık banner’ları kullanarak özel fırsatları ve teklifleri tanıtmak için de kullanıyoruz. Deneyimlerimiz hakkında daha fazla bilgi için kapsamlı OptinMonster incelememize bakın.
Şimdi, OptinMonster satışları artırmayı, potansiyel müşteriler oluşturmayı, e-posta listenizi büyütmeyi ve sitenizi daha fazla dönüşüm için optimize etmeyi çok kolay hale getiriyor.
Başlamak için OptinMonster web sitesini ziyaret etmeniz ve bir hesap oluşturmak için ‘OptinMonster’ı Şimdi Alın’ düğmesine tıklamanız gerekir.

Bu eğitim için OptinMonster Pro lisansını kullanacağız çünkü Exit-Intent özelliği, daha fazla özelleştirme seçeneği ve önceden oluşturulmuş şablonlar içeriyor. WPBeginner okuyucusu olarak OptinMonster kupon kodumuzu kullanarak %70 indirim alabilirsiniz.
Bir hesap oluşturduktan sonra, OptinMonster eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından, OptinMonster kurulum sihirbazı ekranı görünecektir. Kurulum sürecini başlatmak için ‘Mevcut Hesabınızı Bağlayın’ düğmesine tıklayın.

Bu, kullanılacak OptinMonster hesabını onaylayacağınız yeni bir açılır pencere başlatacaktır.
Devam etmek için ‘WordPress’e Bağlan’ düğmesine tıklamanız ve işlemin tamamlanmasını beklemeniz yeterlidir.

Tamamlandığında, bir kampanya oluşturmak için WordPress kontrol panelinizden OptinMonster ” Kampanyalar ‘a gidebilirsiniz.
Devam edin ve ‘İlk Kampanyanızı Oluşturun’ düğmesine tıklayın.

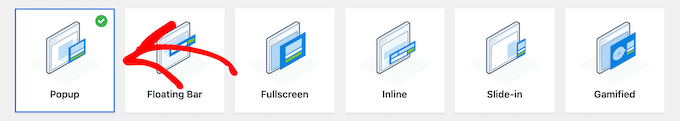
Bundan sonra, OptinMonster size pop-up, kayan çubuk, tam ekran, oyunlaştırılmış spin-to-win optin ve daha fazlası dahil olmak üzere seçim yapabileceğiniz farklı kampanya türleri sunacaktır.
Bir lightbox açılır penceresi oluşturmak istediğimiz için ‘Popup’ kampanya türünü seçmeniz yeterlidir.

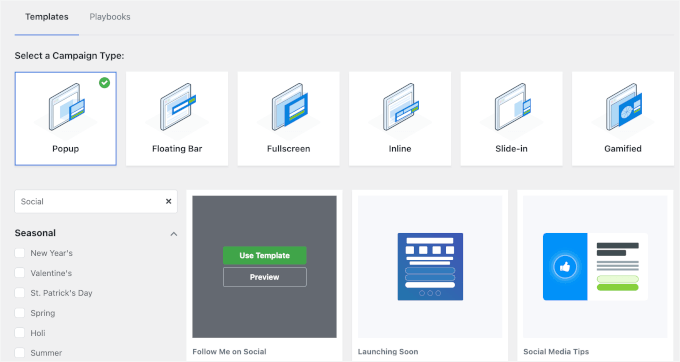
Kampanya türünün altında, pop-up kampanyanız için farklı şablonlar göreceksiniz.
Bir şablonun üzerine gelerek ve ardından ‘Şablonu Kullan’ düğmesine tıklayarak şablonu seçebilirsiniz. Sosyal medya şablonu seçeneğini daraltmak için filtre özelliğini kullanalım.
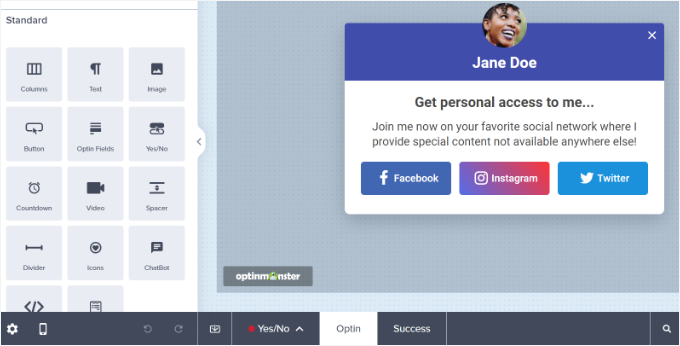
Bu eğitimde, ‘Beni Sosyal Medyada Takip Et’ şablonunu kullanarak Twitter lightbox açılır penceremizi ekleyeceğiz.

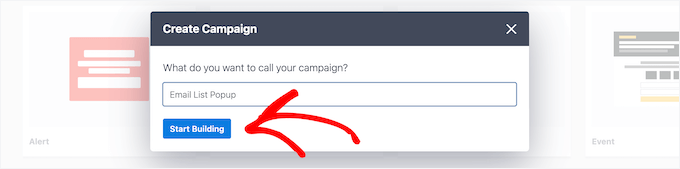
Ardından, kampanyanız için bir ad girebileceğiniz bir açılır pencere görünecektir.
Kampanyayı adlandırdıktan sonra, devam edin ve ‘Oluşturmaya Başla’ düğmesine tıklayın.

Bu, pop-up’ınızı özelleştirmek için sürükle ve bırak işlevselliğine sahip OptinMonster kampanya oluşturucusunu başlatacaktır.
Daha sonra şablona eklemek için sol taraftaki menüden öğeleri sürükleyip bırakabilirsiniz.

Şablondaki mevcut blokları da düzenleyebilirsiniz.
Örneğin, diğer sosyal medya düğmelerini kaldırabilir ve yalnızca Twitter düğmesini tutabilirsiniz. Bu şekilde kullanıcılar harekete geçirici mesaj düğmesini kolayca kullanabilir ve Twitter sayfanızı takip edebilir.
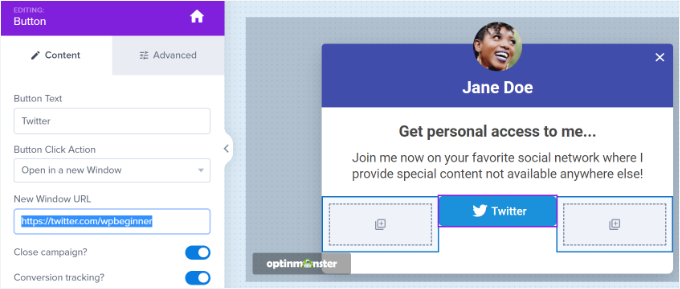
Ayrıca, başlıklardaki ve gövdedeki metni düzenlemek için seçenekler vardır. Örneğin, düğmede ‘Twitter’ yerine ‘Beni takip et’ yazmasını istiyorsanız, ‘Düğme Metni’ alanını sola doğru değiştirebilirsiniz.
Sol tarafınızdaki menüde daha fazla seçenek görmek için Twitter düğmesine tıklayalım.
Lütfen X (eski adıyla Twitter) sayfa bağlantınızı ‘Yeni Pencere URL’si’ alanına girin.

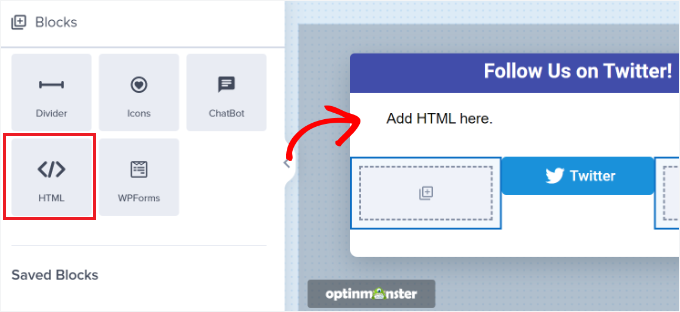
Ardından, menüden ‘HTML’ bloğunu sürükleyin ve şablonun üzerine bırakın.
Artık HTML kodu için bir blok hazırladığınıza göre, bir sonraki adıma hazırsınız.

Adım 2. Twitter Sayfa Yerleştirme Kodu Oluşturma
Bu adımda, Twitter Yayınlama aracını kullanarak X (eski adıyla Twitter ) sayfanız için bir yerleştirme kodu oluşturmanız gerekir.
HTML kodunu girmek için OptinMonster kampanya oluşturucusuna geri dönmeniz gerekeceğinden, aracı yeni bir sekmede veya pencerede açmanızı öneririz.
Yayınla aracını açtıktan sonra, Twitter sayfanızın URL’sini ‘Neyi yerleştirmek istersiniz’ alanına ekleyebilir ve klavyenizdeki enter tuşuna basabilirsiniz.
Twitter URL’niz https://x.com/YourUserNameHere gibi görünecektir. Sadece ‘YourUserNameHere’ yerine kendi X tanıtıcınızı yazın.

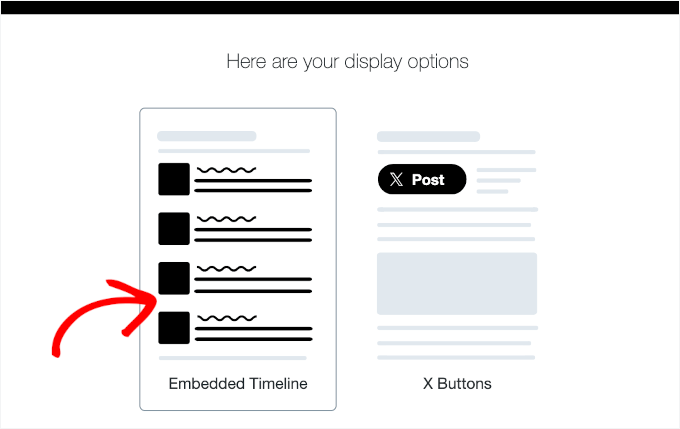
Bundan sonra, aşağı kaydırabilir ve Twitter zaman akışını mı yoksa düğmeleri mi yerleştirmek istediğinizi seçebilirsiniz.
Bu eğitimde, bir Twitter sayfasındaki tweetleri açılır ışık kutusunda görüntülemek için ‘Gömülü Zaman Çizelgesi’ seçeneğini seçeceğiz.

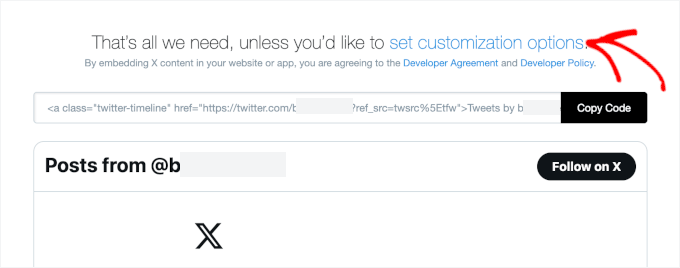
Ardından, özelleştirme ayarlarını açmak için sayfayı aşağı kaydırabilirsiniz.
Yerleştirme kodunun üzerindeki ‘özelleştirme seçeneklerini ayarla’ bağlantısına tıklamanız yeterlidir.

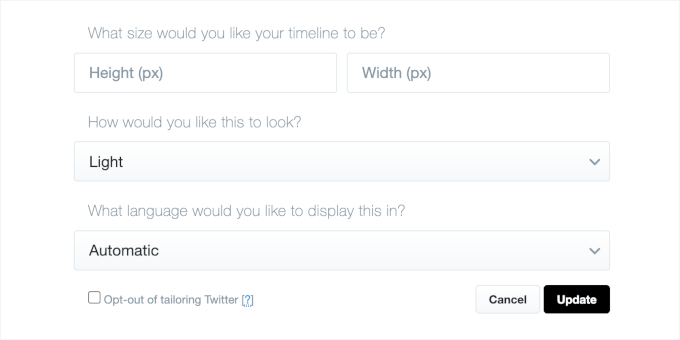
Twitter zaman akışının yüksekliğini ve genişliğini buradan düzenleyebilirsiniz. Bu, lightbox açılır penceresinde zaman akışınızın görünümünü kontrol etmenizi sağlar.
Ayrıca zaman akışınız için açık veya koyu bir tema ve tweetlerin görüntüleneceği dili de seçebilirsiniz.

Bu ayarları yapılandırdıktan sonra, devam edin ve ‘Güncelle’ düğmesine tıklayın.
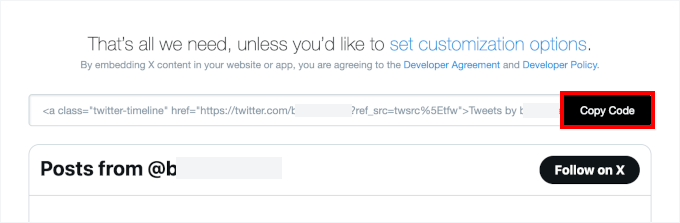
Bundan sonra, Yayınla aracı bir yerleştirme kodu oluşturacaktır. ‘Kodu Kopyala’ düğmesine tıklayabilirsiniz.

Şimdi bir açılır pencere yerleştirme kodunu başarıyla kopyaladığınızı gösterecektir.
Devam edin ve açılır pencereyi kapatmak için sağ üst köşedeki çarpı simgesine tıklayın.

3. Adım Web Sitenize Twitter Sayfa Işık Kutusu Açılır Penceresi Ekleme
Şimdi, tarayıcınızdaki OptinMonster kampanya oluşturucu penceresine veya sekmesine geri dönebilirsiniz.
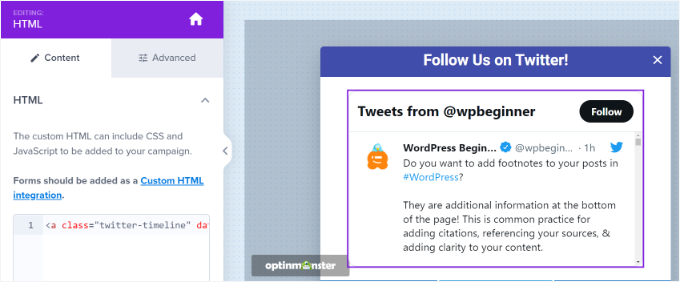
Ardından, tasarladığınız açılır pencerede HTML bloğuna tıklayın. Sol tarafta, Twitter Yayınla aracından yerleştirme kodunu yapıştırabileceğiniz bir alan göreceksiniz.
Yerleştirme kodunu girdiğinizde, kampanya şablonunda Twitter zaman akışınızın bir önizlemesini görürsünüz.

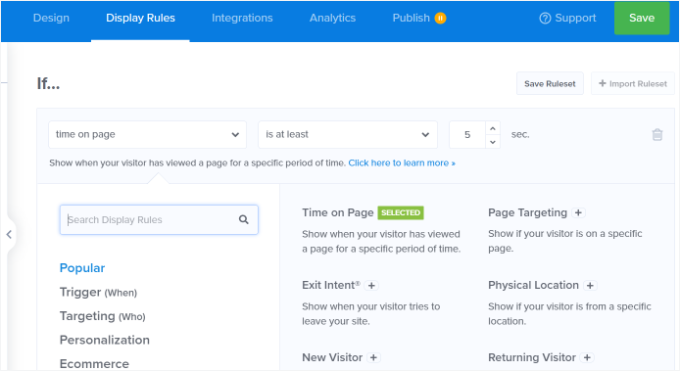
Bundan sonra, ‘Görüntüleme Kuralı’ sekmesine gidebilirsiniz. Burada, lightbox açılır penceresinin web sitenizde ne zaman görüneceğine ilişkin koşulları ayarlayabilirsiniz.
Örneğin, bir kullanıcı bir sayfayı belirli bir süre görüntülediğinde, belirli bir sayfayı ziyaret ettiğinde veya web sitenizden ayrılmak üzere olduğunda görünebilir.

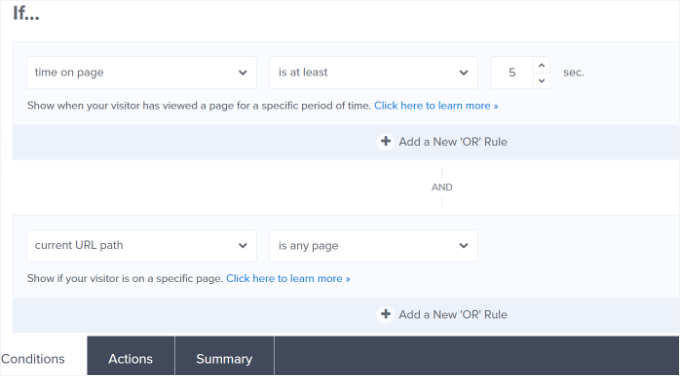
Bu eğitim için, görüntüleme kuralı olarak ‘Sayfadaki Süre’yi seçeceğiz ve açılır pencerenin görüneceği saniye sayısını ayarlayacağız.
Ardından, ‘geçerli URL yolu’nu ‘herhangi bir sayfa’ olarak ayarlayarak açılır pencerenin sitenizdeki her sayfada görünmesini sağlamak isteyeceksiniz.

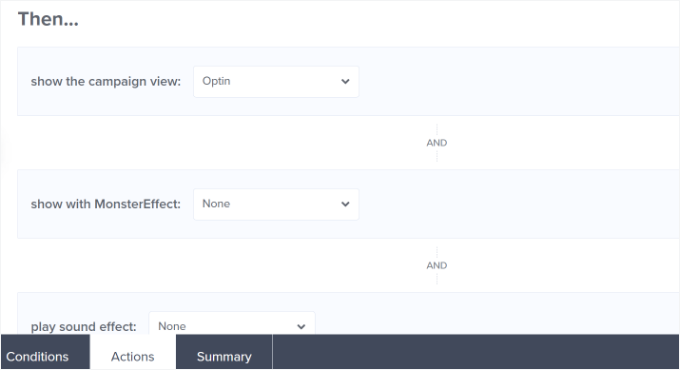
Bundan sonra, alttaki ‘Eylemler’ sekmesine geçebilirsiniz.
Şimdi, ‘kampanya görünümünü göster’ seçeneği için ‘Optin’in seçili olduğundan emin olun. Açılır pencerenize efekt ve ses eklemek için isteğe bağlı ayarlar da vardır.

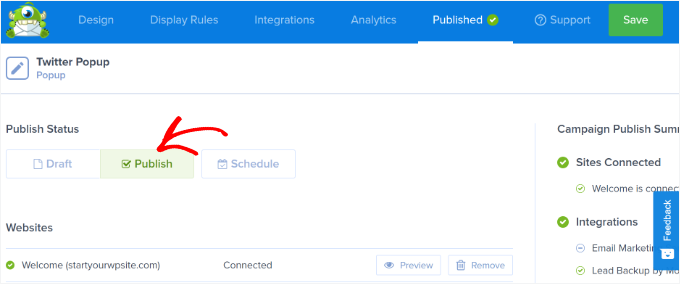
İşlem tamamlandıktan sonra, kampanyanızı etkinleştirmek için ‘Yayınlandı’ sekmesine gidebilirsiniz.
‘Yayınlama Durumu’nu ‘Taslak’ yerine ‘Yayınla’ olarak değiştirmeniz yeterlidir.

Artık ayarlarınızı kaydetmek ve kampanya oluşturucuyu kapatmak için üstteki ‘Kaydet’ düğmesine tıklayabilirsiniz.
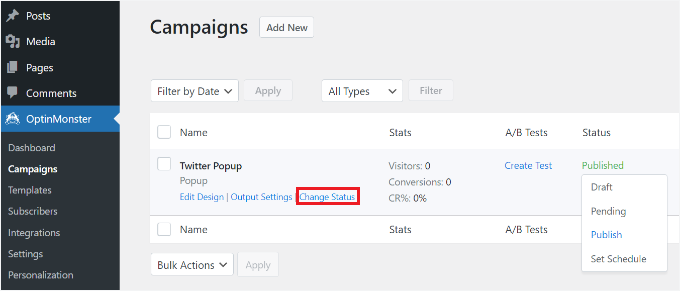
Kampanyanızın yayınlanıp yayınlanmadığını doğrulamak için WordPress yönetici panelinizdeki OptinMonster ” Kampanyalar bölümüne gidebilirsiniz. ‘Durum’ sütununun altında ‘Yayınlandı’ yazan yeşil bir metin görmelisiniz.
Değilse, kampanya adınızın altındaki ‘Durumu Değiştir’ seçeneğine tıklamanız ve açılır menüden ‘Yayınla’yı seçmeniz gerekir.

OptinMonster kampanyanız artık aktif olmalıdır.
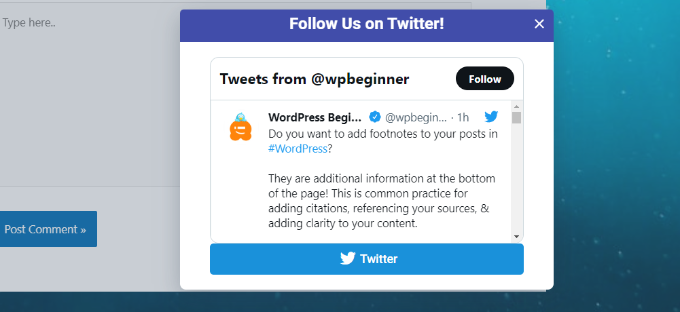
X (eski adıyla Twitter) sayfanızı ışık kutusu açılır penceresinde görüntülemek için web sitenizi ziyaret etmeniz yeterlidir. OptinMonster kampanyası tetiklendikten sonra, Twitter profiliniz, altına eklediğiniz CTA düğmesiyle birlikte bir ışık kutusu açılır penceresinde görünecektir.

Daha Fazla Okuma: Daha Fazla Twitter Pazarlama İpucu
Bitirmeden önce, sizin için ekstra bir ipucumuz var!
X (eski adıyla Twitter) varlığınızı büyütme konusunda ciddiyseniz, bu ek pazarlama stratejilerine göz atmak isteyeceksiniz:
- WordPress’te Son Tweetleri Görüntüleme
- Yeni Bir WordPress Gönderisi Yayınladığınızda Otomatik Olarak Nasıl Tweet Atılır?
- Blog Yazılarınıza Gerçek Tweetleri Yerleştirme
- WordPress Sitenize Twitter Paylaş ve Retweet Düğmesi Ekleme
- Twitter Takipçi Sayısını WordPress Sitenizde Metin Olarak Görüntüleme
- Dosya İndirmeleri için Tweet Düğmesi ile Ödeme Ekleme
- WordPress için En Çok Aranan Twitter Hack’leri ve Eklentileri
- WordPress için En İyi Twitter Eklentileri
Umarız bu makale, WordPress’te Twitter sayfanızı lightbox açılır penceresiyle nasıl tanıtacağınızı öğrenmenize yardımcı olmuştur. WordPress’te kupon açılır penceresi oluşturma veya kayıtları %250 oranında artırmak için açılır pencere psikolojisini kullanma hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Great tutorial. I needed to promote my page on Patreon so I followed this tutorial to use optin monster and it’s great. The best part is that I can see the exact number of people who saw the window and how many people also clicked on the link. That’s a very important metric to me.
Sourav Adhikari
Not working..
Kimb
I’m looking for a tool that pops up a “tweet this” dialog box
option
wpbeginner
@BenBonilla Don’t think they are tracking whether you liked the page or not. I think they are leaving a cookie for who has seen it and closed the popup.
ChrisCarlo
don’t work…
ALSpaulding
Quick question. Once they have followed you on twitter will the plugin continue to pop up on them in the future? It does not mention that. Appreciate a response please. Thanks. =)
startmywp
Hi,
This just works better for Twitter (and another one for facebook) but are there any notable updated plugins or code hacks if we need to display simple html in a lightbox? Say, perhaps just a ‘thank you’ note?
AhsanNaveed
@startmywp For this, you’ll need to edit the plugin.
easyP
That looks good.
I know that you won’t believe it, but I’ve just signed up with twitter – this plugin could be the way to go.
Many thanks.