Kendi WordPress eklentinizi oluşturmayı mı düşünüyorsunuz? Belki de bir eklenti oluşturmak için bir eklenti kullanma fikri aklınızdan bile geçmiştir?
Yeni başlayanların WordPress’e kod eklemeyi zor bulabileceğini anlıyoruz. Ancak, özel bir WordPress eklentisi oluşturarak, ciddi hata veya sorun riskine girmeden sitenize kod ekleyebilirsiniz.
WPBeginner’da ekibimiz çok sayıda popüler WordPress eklentisi oluşturdu ve bakımını yaptı, bu nedenle eklenti geliştirmenin tüm inceliklerini biliyoruz.
Bu makalede, başka bir eklenti kullanarak nasıl kolayca özel bir WordPress eklentisi oluşturabileceğinizi göstereceğiz. Düşündüğünüzden daha basit ve size yol göstermek için buradayız.

WordPress’te Eklenti Oluşturmak İçin Neden Eklenti Kullanılmalı?
Platformu genişletmek ve özelleştirmek için kullanabileceğiniz tonlarca WordPress eklentisi vardır. Hatta GitHub ve diğer üçüncü taraf pazar yerlerinden eklentiler yükleyebilirsiniz. Ancak, bir noktada daha ileri gitmek ve web sitenize özel kod eklemek isteyebilirsiniz.
WordPress kılavuzları genellikle functions.php dosyanıza özel kod eklemenizi isteyecektir. Ancak bu pek kullanıcı dostu değildir ve koddaki küçük bir hata bile her türlü yaygın WordPress hatasına neden olabilir. Hatta özel kod web sitenizi tamamen bozabilir.
WordPress temanızı bir sonraki güncellemenizde tüm özel kodlarınızı kaybedeceğinizden bahsetmiyorum bile. Bu nedenle birçok web sitesi sahibi bunun yerine kendi eklentilerini oluşturuyor.
Özel eklentiniz sorunlara neden oluyorsa, diğer WordPress eklentileri gibi onu da devre dışı bırakabilirsiniz. Ayrıca WordPress temanızı özelleştirmeyi kaybetmeden güncelleyebilirsiniz.
Bunu akılda tutarak, bir eklenti kullanarak nasıl WordPress eklentisi oluşturabileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1. WPCode Code Snippets Eklentisini Kullanma (Önerilen)
Bir WordPress eklentisi oluşturmanın en kolay yolu WPCode kullanmaktır.
Bu ücretsiz eklenti, sitenizi riske atmadan WordPress’e özel CSS, PHP, HTML ve daha fazlasını eklemeyi kolaylaştırır. Eklentinin kodunu WPCode’un editörüne yapıştırabilir ve ardından bir düğmeye tıklayarak kodu etkinleştirebilir ve devre dışı bırakabilirsiniz.
Başlamak için WPCode’u yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
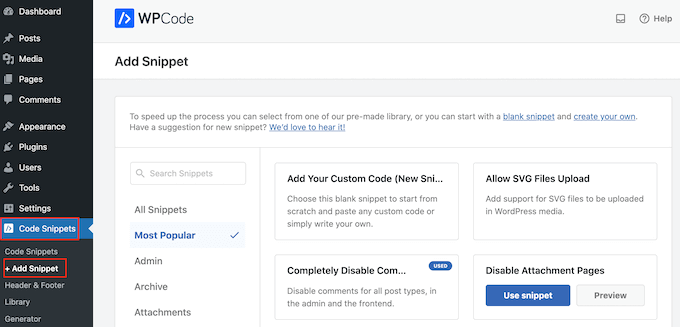
Bundan sonra, WordPress kontrol panelinde Kod Parçacıkları ” Parçacık Ekle bölümüne gidin.

Burada, sitenize ekleyebileceğiniz önceden hazırlanmış tüm parçacıkları göreceksiniz. Bu, yorumları tamamen devre dışı bırakmanıza, WordPress’in genellikle desteklemediği dosya türlerini yüklemenize, ek sayfalarını devre dışı bırakmanıza ve çok daha fazlasına olanak tanıyan bir parçacık içerir.
Bir eklenti oluşturmak için, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine gelin ve ardından altındaki ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, WordPress eklentileri PHP kullanılarak oluşturulur, bu nedenle ekranda görünen seçenekler listesinden kod türü olarak ‘PHP Snippet’i seçin.

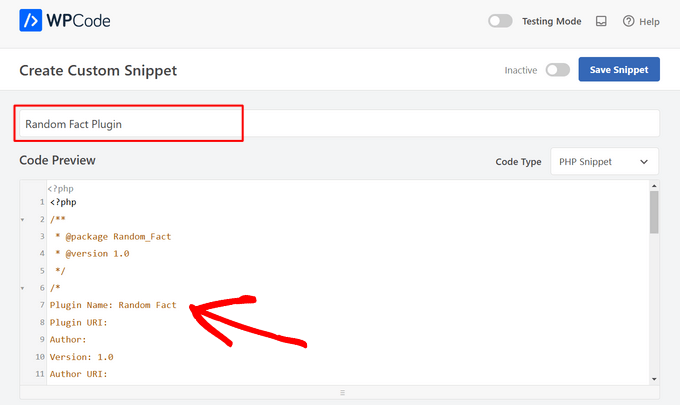
Şimdi, ‘Özel Snippet Oluştur’ sayfasına yönlendirileceksiniz.
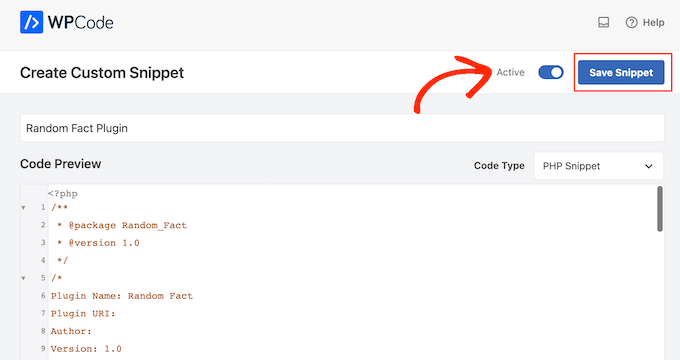
Başlamak için, özel eklenti için bir başlık yazın. Bu, WordPress kontrol panelinizde kodu tanımlamanıza yardımcı olacak herhangi bir şey olabilir.

Bundan sonra, kodunuzu kod düzenleyiciye yapıştırabilir veya yazabilirsiniz. Örneğin, WordPress kontrol panelinde rastgele bir gerçeği gösteren basit bir eklenti oluşturacağız.
İşte kullanacağımız kod:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?php/** * @package Random_Fact * @version 1.0 *//*Plugin Name: Random FactPlugin URI: Author: Version: 1.0Author URI: */function get_fact() { $fact = "There are different sizes of infinity The Brontosaurus never existed A day on Venus lasts longer than a year on Venus The eighth power of a number is a zenzizenzizenzic Sharks lived on earth before trees"; $fact = explode( "\n", $fact ); return wptexturize( $fact[ mt_rand( 0, count( $fact ) - 1 ) ] );}function hello_fact() { $chosen = get_fact(); echo "<p id='fact'>$chosen</p>";}add_action( 'admin_notices', 'hello_fact' );function fact_css() { $x = is_rtl() ? 'left' : 'right'; echo " <style type='text/css'> #fact { float: $x; padding-$x: 16px; padding-top: 6px; margin: 0; font-size: 20px; } </style> ";}add_action( 'admin_head', 'fact_css' );?> |
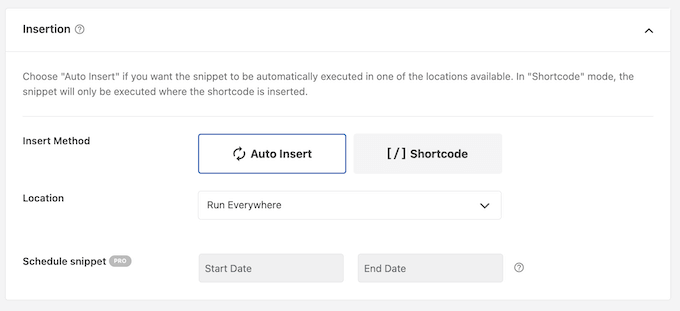
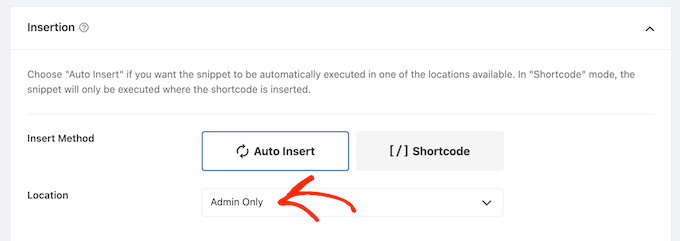
Kod kutusunun altında bazı ekleme seçenekleri göreceksiniz. İki ana seçenek vardır: Otomatik Ekle ve Kısa Kod (Varsayılan).
‘Otomatik Ekle’yi seçerseniz, WordPress kodu otomatik olarak ekler ve yürütür.
‘Otomatik Ekle’yi seçtikten sonra, WPCode’a kodu WordPress yönetici alanında, web sitenizin ön ucunda veya her yerde çalıştırmasını söyleyebilirsiniz.

‘Kısa Kod’u seçerseniz, WPCode kod parçacığını otomatik olarak eklemez. Parçacığı kaydettiğinizde WPCode, kodu herhangi bir sayfaya, gönderiye veya widget’a hazır alana eklemenize olanak tanıyan bir kısa kod oluşturacaktır. Bu, fiyatlandırma tablosu veya özel resim galerisi gibi sitenize içerik ekleyen kodlar için iyi bir seçenektir.
Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen WordPress’te kısa kod ekleme kılavuzumuza bakın.
Bu örnekte, ‘Otomatik Ekle’yi seçeceğiz. Ardından, ‘Konum’ açılır menüsünü açın ve ‘Yalnızca Yönetici’yi seçin, böylece rastgele gerçekler yalnızca WordPress yönetici alanında görünür.

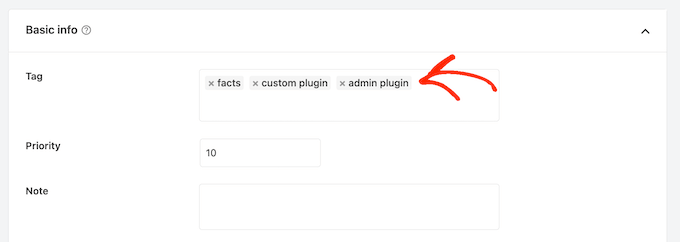
Bunu yaptıktan sonra, kod parçacığına etiketler eklemek isteyebilirsiniz.
Bu, özel eklentilerinizi ve kod parçacıklarınızı konuya ve işlevselliğe göre düzenlemenize yardımcı olabilir.

Özel eklentiyi yayınlamaya hazır olduğunuzda, ekranın en üstüne gidin ve ‘Etkin Değil’ geçişine tıklayarak ‘Etkin’ olarak değişmesini sağlayın.
Son olarak, snippet’i canlı hale getirmek için ‘Snippet’i Kaydet’e tıklayın.

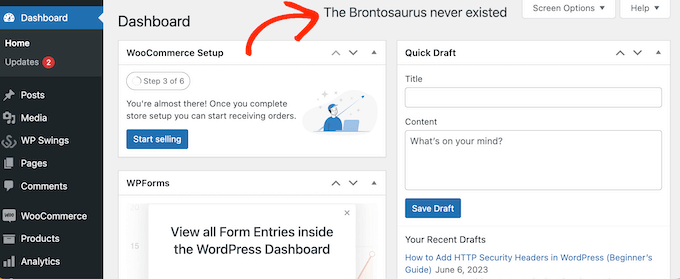
Şimdi, özel eklenti WordPress web sitenizde yayında olacaktır.
Örneğimizde, yönetici alanında rastgele bir gerçek görebiliriz.

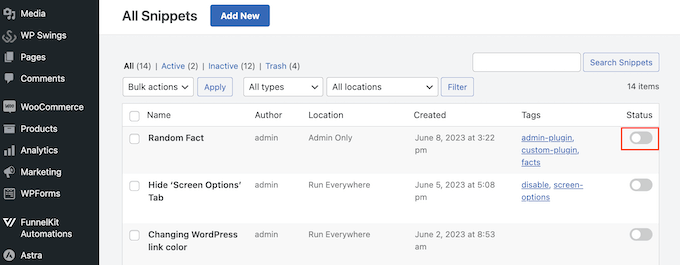
Bir noktada, özel WordPress eklentisini devre dışı bırakmak isteyebilirsiniz. Bu yöntem özel eklentinizi Eklentiler ” Yüklü Eklentiler’e eklemez, bu nedenle bunun yerine kod parçacığını devre dışı bırakmanız gerekir.
Basitçe Code Snippets ” Code Snippets bölümüne gidin ve eklentinizi bulun. Ardından, mavi (etkin) ile gri (devre dışı) arasında değişmesi için geçiş düğmesine tıklayın.

Yöntem 2. Pluginception Kullanma (Bağımsız WordPress Eklentileri Oluşturmak İçin En İyisi)
Pluginception kullanarak da özel bir eklenti oluşturabilirsiniz. Bu ücretsiz eklenti, sadece eklentinin adı ve sürüm numarası gibi bazı temel bilgileri yazarak yeni, boş bir eklenti oluşturmanıza olanak tanır.
WPCode’un aksine, Pluginception özel eklentiyi Eklentiler ” Yüklü Ek lentiler ekranına ekler. Bu, özel eklentiyi diğer eklentileri yönettiğiniz gibi yönetmek istiyorsanız onu iyi bir seçim haline getirir.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
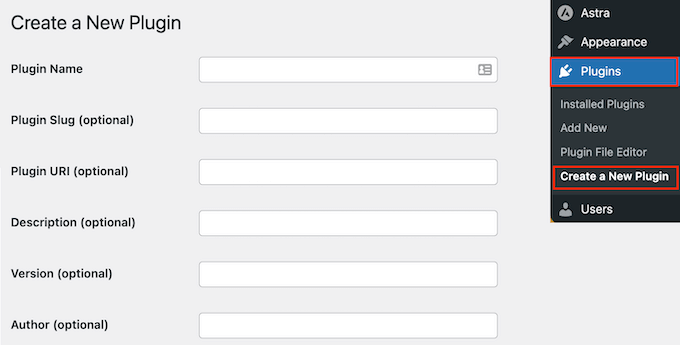
Bundan sonra, WordPress yönetici panelinde Eklentiler ” Yeni Eklenti Oluştur bölümüne gidin.

Bu sizi özel eklenti hakkında bazı bilgileri girebileceğiniz bir ekrana getirir.
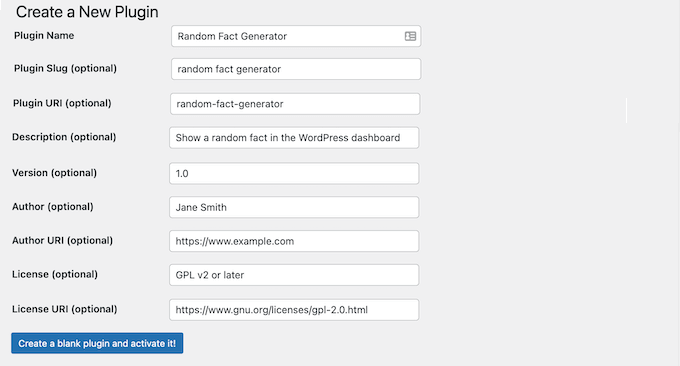
Sadece bir başlık yazabilirsiniz, ancak özellikle panoyu başkalarıyla paylaşıyorsanız mümkün olduğunca fazla bilgi eklemek iyi bir fikirdir.
Örneğin, çok yazarlı bir WordPress blogunuz varsa veya konuk blog yazarlarını yönetiyorsanız, bu bilgiler diğer yazarların eklentinin ne yaptığını anlamasına yardımcı olabilir.

Girdiğiniz bilgilerden memnun olduğunuzda, aşağıdaki butona tıklayın: Boş bir eklenti oluşturun ve etkinleştirin!
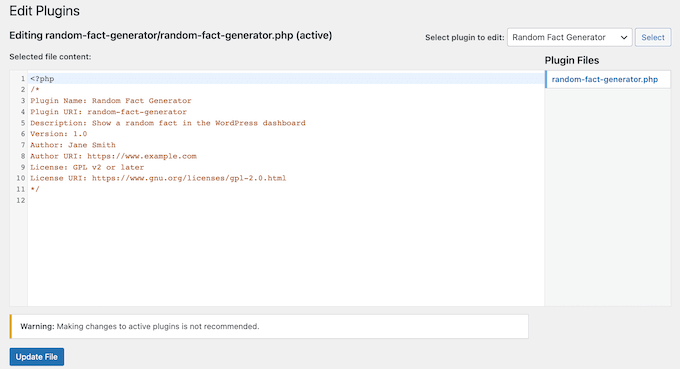
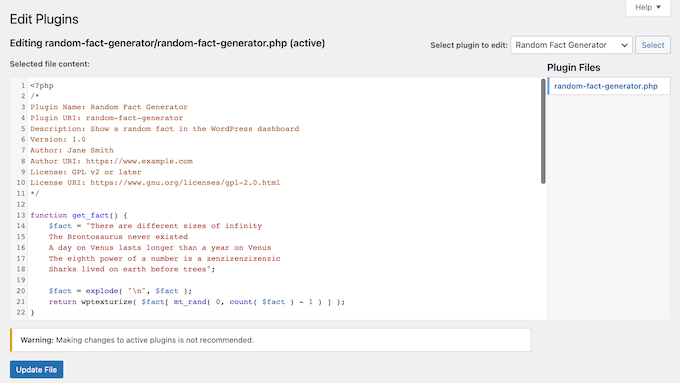
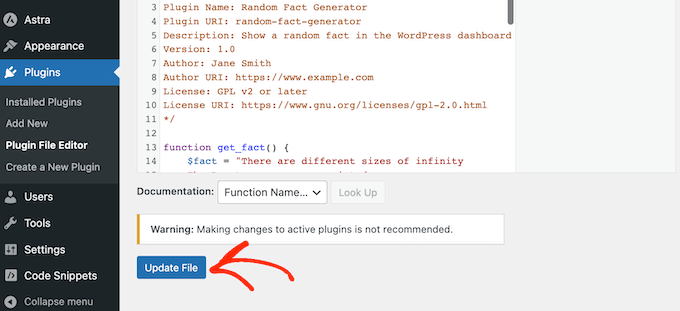
Bu sizi eklenti düzenleyici ekranına getirir. Pluginception’ın tüm bilgileri yeni bir PHP dosyasına zaten eklemiş olduğunu göreceksiniz.

Eklentiyi oluşturmak için kodunuzu dosyanın altına yazmanız yeterlidir.
Başka bir seçenek de web’deki kod parçacıklarını kod düzenleyiciye yapıştırmaktır.

Girdiğiniz koddan memnun olduğunuzda, Dosyayı Güncelle düğmesine tıklayın.
Kodunuzda herhangi bir hata yoksa, eklenti artık WordPress blogunuzda veya web sitenizde etkin olacaktır.
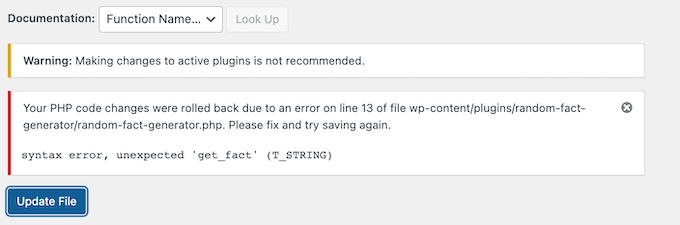
Kodunuzda bir hata varsa, bir hata mesajı alırsınız.

Bu durumda, hatayı düzeltin ve ardından eklentiyi canlı hale getirmek için ‘Dosyayı Güncelle’ye tıklayın.
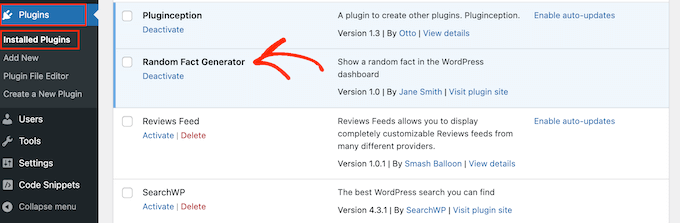
Artık özel eklentiyi diğer eklentiler gibi etkinleştirebilir, devre dışı bırakabilir veya silebilirsiniz. Tek yapmanız gereken Eklentiler ” Yüklü Eklentiler bölümüne gidip özel eklentiyi bulmak ve ardından değişikliklerinizi yapmak.

Bir noktada, eklentinin kodunu değiştirmek isteyebilirsiniz. Örneğin, bir güvenlik açığını düzeltmeniz veya eksik bir özellik eklemeniz gerekebilir.
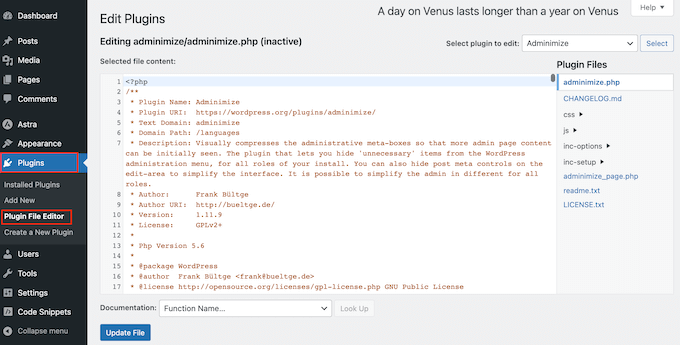
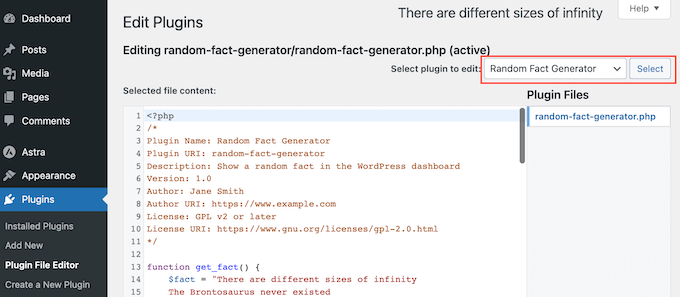
Eklentiyi güncellemek için Eklentiler ” Eklenti Dosyası Düzenleyicisi bölümüne gidin.

Burada, ‘Düzenlenecek eklentiyi seçin’ açılır menüsünü açın ve düzenlemek istediğiniz eklentiyi seçin.
Bunu yaptıktan sonra, devam edin ve ‘Seç’e tıklayın.

Artık eklentinin kodunu değiştirebilirsiniz.
Değişikliklerden memnun olduğunuzda, ‘Dosyayı Güncelle’ye tıklayın.

Şimdi, güncellenmiş eklenti web sitenizde yayında olacaktır.
Bu makalenin bir eklenti kullanarak WordPress eklentisi oluşturmayı öğrenmenize yardımcı olduğunu umuyoruz. Daha sonra, müşterilerin WordPress eklentilerini devre dışı bırakmasını nasıl önleyeceğinize ilişkin kılavuzumuza veya web sitenizi yönetmek için en iyi mobil uygulamalara ilişkin uzman seçimimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kevin
I use this plugin but my website crashed. i havw my own server with ubuntu can anyone tell me where are those files so I can delete them or what can I do?
Mario Peshev (@no_fear_inc)
Looks pretty need indeed.
@Otto I have a simple code that I use for “plugin base skeleton” here – http://wordpress.org/extend/plugins/dx-plugin-base/ , I’ve planned to add widgets and settings API as some skeleton functions for most things that most plugins would need.
Piet
Nice title, had me clicking through from rss at least, but as Otto writes, the only reason he made this plugin is because he finds it a pain to upload a new plugin via FTP:
“Having to then encapsulate it into a plugin, fire up Filezilla, navigate, upload the plugin… It’s a pain. This gives me an easy way to create a new blank plugin and go to the editor to paste in the known working code.”
This plugin does not “create” anything, apart from a plugin header. If you want to add other plugin files, you’ll still need to “fire up Filezilla” and the rest.
Editorial Staff
Yes you are right. The main use case that we suggested in the article was to paste snippets from the web (in somewhat of a safe manner).
Admin
Otto
It creates the subdirectory for the plugin, the plugin php file, and populates the plugin header. Simple, but a handy time saver. And smaller snippet type plugins tend to be one-file anyway.
Future versions might have options to create simple template code or something. Like a checkbox that says “add a widget”, maybe.