Yüzlerce WordPress web sitesi oluşturmuş bir ekip olarak, yavaş yüklenen sayfaların arkasındaki en büyük suçlunun genellikle büyük resimler olduğunu söyleyebiliriz. WP Smush gibi araçlarla görüntü optimizasyonunda ustalaşana kadar bu sürekli karşılaştığımız bir sorundu.
Görüntü optimizasyonu kulağa teknik gelebilir, ancak doğru eklentiyle aslında oldukça basittir.
Farklı çözümleri test etmek ve diğer WordPress kullanıcılarının sitelerini optimize etmelerine yardımcı olmak için sayısız saat harcadık ve WP Smush’ın görüntü sıkıştırma konusunda en kullanıcı dostu yaklaşımlardan birini sunduğunu gördük.
WordPress görsellerinizi etkili bir şekilde optimize etmenize yardımcı olmak için bu kapsamlı kılavuzu bir araya getirdik. WP Smush’ı adım adım nasıl kullanacağınızı öğrenecek ve özel ihtiyaçlarınıza daha iyi uyabilecek bazı sağlam alternatifleri de paylaşacağız.

WordPress’te Görselleri Optimize Etmek için WP Smush Kullanmalı mısınız?
WP Smush, görüntüleri kalite kaybı olmadan optimize etmenizi sağlayan bir WordPress eklentisidir.
Görüntü sıkıştırma ve görüntülerin tembel yüklenmesi gibi web sayfalarınızın daha hızlı yüklenmesine yardımcı olan birçok özellik sunar.

Bu yeni başlayan dostu eklenti, resimlerinizi WordPress sitenize yüklerken anında otomatik olarak optimize eder.
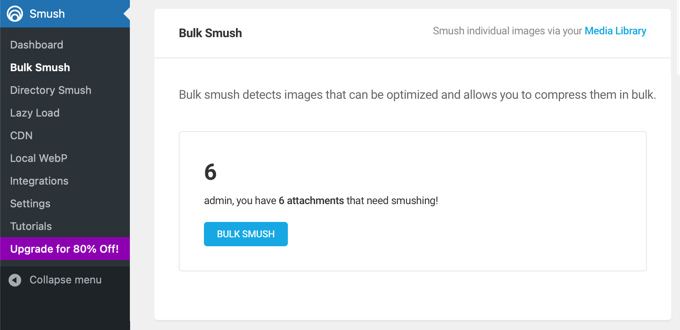
Ayrıca Smush ” Toplu Smush‘a giderek mevcut resimlerinizi tek bir tıklamayla optimize edebilirsiniz.

Sorun şu ki, dikkatli testlerden sonra WP Smush’ın WordPress performansınızı diğer birçok dosya sıkıştırma yöntemi kadar artırmayacağını gördük.
Örneğin, WordPress test sitemize 97 KB’lık bir resim yüklediğimizde, WP Smush’ın ücretsiz sürümü bu resmi 94 KB’a sıkıştırdı. Bu, dosya boyutunda sadece %3’lük bir azalma anlamına geliyor.
118,3 KB’lık farklı bir görüntüyü test ettik ve WP Smush bunu %4 oranında sıkıştırarak 113,9 KB’a düşürdü. Pro sürümü daha yüksek sıkıştırma seviyelerine ulaştığını iddia ediyor.
Ancak, ücretsiz eklentiler de dahil olmak üzere diğer dosya sıkıştırma eklentileri çok daha küçük dosya boyutlarına ulaşabilmiştir. Bazı eklentiler %50’nin üzerinde kayıpsız sıkıştırma seviyelerine ulaşmıştır ki bu çok önemli bir gelişmedir.
Test sonuçlarımızın tamamını en iyi WordPress görüntü sıkıştırma eklentileri karşılaştırmamızın alt kısmında görebilirsiniz.
WP Smush’ın Artıları:
- Yeni başlayan dostu arayüz, birkaç tıklama ile görüntüleri optimize etmeyi kolaylaştırır.
- Mevcut birçok görüntüyü aynı anda toplu olarak optimize ederek zamandan ve emekten tasarruf sağlar.
- Görüntü kalitesini etkilemeden dosya boyutunu azaltan kayıpsız bir sıkıştırma seçeneği sunar.
- Tembel yükleme, görüntü yüklemeyi gerekene kadar geciktirerek ilk sayfa yükleme hızını artırır.
- Görüntüleri otomatik olarak uygun boyutlara yeniden boyutlandırarak büyük boyutlu görüntülerin sitenizi yavaşlatmasını önler.
WP Smush’ın Eksileri:
- Ücretsiz sürüm, bazı alternatiflere kıyasla sınırlı sıkıştırma seviyelerine sahiptir.
- Ücretsiz sürüm 5 MB üzerindeki görüntüleri optimize etmeyecektir.
- Toplu optimizasyon çok fazla sunucu kaynağı kullanır ve sitenizi geçici olarak yavaşlatabilir.
WP Smush, yeni başlayanlar ve cömert bir ücretsiz plana sahip kullanımı kolay bir çözüm arayanlar için yararlı bir eklentidir.
Bununla birlikte, daha yüksek sıkıştırma seviyeleri ve gelişmiş özellikler istiyorsanız, alternatif görüntü sıkıştırma eklentilerini ve bir sonraki bölümdekiler gibi özel görüntü düzenleme araçlarını keşfetmenizi öneririz.
En İyi WP Smush Alternatifleri
Diğer birçok araç ve WordPress eklentisi, daha küçük dosya boyutları ve daha hızlı sayfa yüklemeleri elde etmek için resimlerinizi daha fazla kontrolle optimize etmenize olanak tanır.
Bu araçların WP Smush’a göre sunduğu en büyük avantajlara hızlıca bir göz atalım.
WordPress için Alternatif Görüntü Optimizasyon Eklentileri
En iyi WP Smush alternatiflerini kapsamlı bir şekilde test ettik ve en iyi WordPress görüntü sıkıştırma eklentileri vitrinimizde ayrıntılı bir karşılaştırma bulacaksınız.
Örneğin, EWWW Image Optimizer resimlerinizi yüklerken optimize edebilir, mevcut resimleri sıkıştırabilir, resimleri tembel yükleyebilir ve çok daha fazlasını yapabilir.
Ancak bu eklentinin ücretsiz sürümünün sıkıştırabileceğiniz dosyaların boyutunu veya sıkıştırma oranını sınırlamamasını ve böylece sayfaların çok daha hızlı yüklenmesini sağlamasını seviyoruz.

Ayrıca, görüntüleri farklı dosya türlerine dönüştürebilir, böylece size en iyi sıkıştırmayı sağlayan formatı seçebilirsiniz. Örneğin, çok sayıda renk içeren PNG görüntüleri JPEG’e dönüştürüldüğünde genellikle daha küçük olacaktır.
Bu eklentiyi neden beğendiğimiz hakkında daha fazla bilgiyi EWWW Image Optimizer incelememizde bulabilirsiniz.
Optimole, kurulumu kolay ve görüntülerinizi gerçek zamanlı olarak optimize eden bulut tabanlı bir görüntü sıkıştırma eklentisidir. Ücretsiz sürümü ayda 5.000 ziyaretçiye kadar olan web siteleri için uygundur.
Eklenti, görüntüleri otomatik olarak kullanıcının tarayıcısı ve ekranı için ideal boyutta sunarak her bir görüntünün indirilmesi için gereken süreyi en aza indirir. Bulut tabanlı olduğu için görselleri sıkıştırmak web sitenizin kaynaklarını zorlamaz.

Optimole ayrıca yerleşik bir CDN, tembel yükleme, akıllı kırpma ve kullanıcı dostu bir gösterge paneli sunar. Optimole incelememizin tamamında bu çözümü test etme deneyimlerimiz hakkında bilgi edinebilirsiniz.
Imagify, popüler WP Rocket ekibi tarafından geliştirilen üçüncü bir alternatiftir. Resimlerinizi anında yeniden boyutlandırır ve hatta orijinal boyutlarına geri yükleyebilir. Dosya boyutlarını önemli ölçüde azaltabilen ‘agresif’ seçeneği de dahil olmak üzere farklı sıkıştırma seviyeleri sunar.
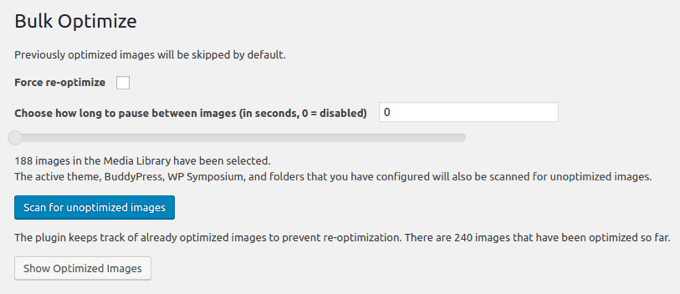
Eklentinin toplu iyileştiricisi, tek bir tıklamayla tüm web sitenizi optimize edilmemiş görüntüler için tarayacaktır. Ayarlarınıza bağlı olarak, daha sonra bunları yeniden boyutlandırabilir, sıkıştırabilir veya dönüştürebilir.

Akıllı Sıkıştırma Modu, minimum dosya boyutlarını sağlamak için her görüntü için otomatik olarak en iyi sıkıştırma yöntemini kullanır. Kayıpsız sıkıştırma kullanıldığından kalitede gözle görülür bir düşüş olmaz.
Ücretsiz sürüm her ay 200 MB’a kadar görüntüyü optimize eder. Ancak, her ay bundan daha fazla görüntü yüklerseniz, premium sürüme yükseltmeniz gerekecektir. Imagify incelememizin tamamında bu konuda daha fazla bilgi edinebilirsiniz.
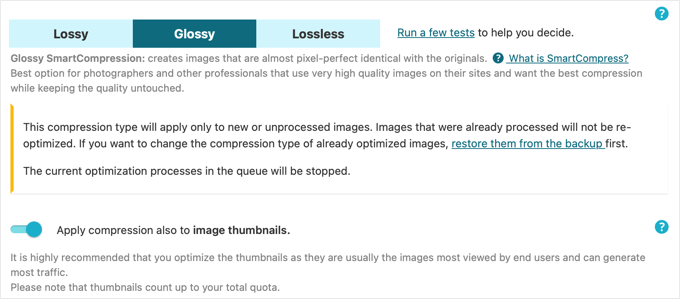
Sırada, ShortPixel Image Optimizer, özellikle kayıplı sıkıştırma için mükemmel sıkıştırma oranlarıyla bilinir ve gözle görülür şekilde daha küçük görüntü boyutlarına yol açar. Bununla birlikte, dosya boyutu ve kalite arasında iyi bir denge sağlayan ‘parlak’ bir sıkıştırma modu da sunar.

Ücretsiz sürümü ayda 100 görüntüye kadar sıkıştırmak için kullanabilirsiniz, ancak e-posta adresinizi vermeniz gerekecektir. Daha fazla görüntüyü optimize etmek için ücretli sürüme yükseltebilirsiniz.
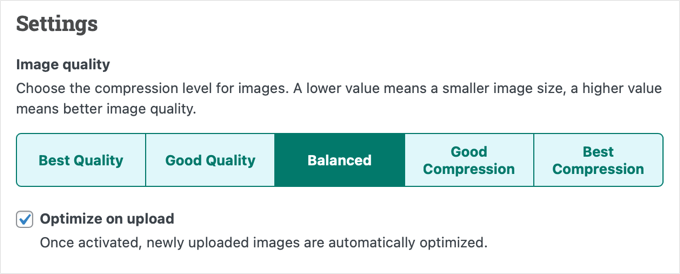
reSmush.it yükleme sırasında görüntüleri otomatik olarak sıkıştırır ve eski görüntüleri bir seferde 1000 dosyalık gruplar halinde optimize edebilir. Ancak, yalnızca 5 MB’den küçük görüntüleri optimize edebilir.
Eklentinin görüntü ayarları, en iyi kaliteye veya en iyi sıkıştırmaya sahip görüntüler ya da her ikisinin dengesini sağlayan görüntüler arasında kolayca seçim yapmanızı sağlar.

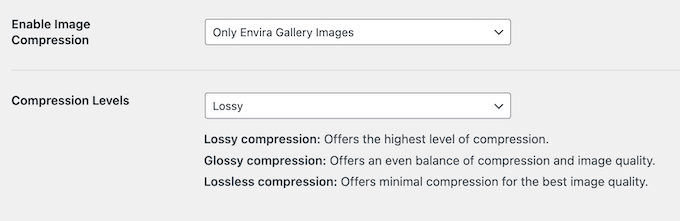
Son olarak, Envira Gallery web sitenize bir WordPress resim galerisi eklemenizi sağlar ve dosya boyutlarını azaltarak resimlerinizi optimize etmek için yerleşik araçlarla birlikte gelir.
Sadece birkaç tıklamayla görüntü sıkıştırmayı kolayca etkinleştirebilir ve sıkıştırma düzeyinizi kayıplı, parlak veya kayıpsız olarak ayarlayabilirsiniz. Galeri resimleriniz daha sonra otomatik olarak sıkıştırılacaktır.

Kayıplı, kayıpsız ve parlak sıkıştırma arasında seçim yapabilirsiniz. Ancak, Envira Gallery’nin ücretsiz sürümünün görüntü sıkıştırma özelliğini içermediğini lütfen unutmayın.
Eklentinin tüm özelliklerini kapsamlı bir şekilde test ettik ve ayrıntılı Envira Gallery incelememizde bunlar hakkında daha fazla bilgi edinebilirsiniz.
Çevrimiçi Görüntü Sıkıştırma Araçları
Resimlerinizi optimize etmek için bir WordPress eklentisi yüklemenize gerek yoktur. WordPress web sitenize yüklenmeden önce onları optimize etmek için çevrimiçi araçları da kullanabilirsiniz.
WPBeginner’da, PNG ve JPEG dosyalarınızın boyutunu küçülten ücretsiz bir web uygulaması olan TinyPNG‘yi sıklıkla kullanıyoruz.

Sürükle ve bırak yöntemini kullanarak resimlerinizi yüklemeniz yeterlidir ve bir indirme bağlantısı kullanarak sıkıştırılmış resimleri indirebilirsiniz.
TinyPNG ekibi ayrıca JPEG, PNG ve WebP Görüntü Sıkıştırma adlı bir eklenti oluşturdu.
Alternatif olarak, TinyPNG kayıplı sıkıştırma kullanırken, JPEGmini algılanan kaliteyi etkilemeden görüntülerin boyutunu azaltmak için kayıpsız sıkıştırma kullanır. Ayrıca orijinal görüntü ile sıkıştırılmış görüntünün kalitesini karşılaştırabilirsiniz.

Görüntü Düzenleme Uygulamaları
Son olarak, web grafiklerinizi oluşturmak için kullandığınız masaüstü görüntü düzenleme uygulaması büyük olasılıkla boyutlarını da optimize edebilir.
Örneğin, görüntü düzenlemede endüstri standardı olan Adobe Photoshop, yerleşik ‘Web için Kaydet’ seçeneğini kullanarak görüntüleri optimize edebilir.

En iyi yanı, JPEG görüntüleri için sıkıştırma seviyesini veya PNG dosyalarındaki renk sayısını seçebilmenizdir. Siz bu ayarları yaparken, program görüntünün ve dosya boyutunun bir önizlemesini gösterir.
GIMP, görüntü oluşturmak ve Dışa Aktar seçeneğini kullanarak web için optimize etmek için kullanılabilen Photoshop’a ücretsiz bir alternatiftir.
Örneğin, JPEG dosyaları için ‘Kalite’ kaydırıcısını kullanarak sıkıştırma seviyesini ayarlarsınız. Bu, resimlerinizin dosya boyutunu küçültmenizi sağlar.

Son Düşünceler
Deneyimlerimize göre, görsel optimizasyonu WordPress dışında yapıldığında en iyisidir. Bu nedenle ekibimiz her görseli web sitemize yüklenmeden önce optimize etmektedir.
WP Smush veya görüntü sıkıştırma eklentisi alternatiflerinden birini kullanabilseniz de, Photoshop ve GIMP gibi görüntü düzenleyici uygulamaları veya TinyPNG ve JPEGmini gibi çevrimiçi görüntü sıkıştırma yardımcı programlarını kullanarak daha küçük dosya boyutları elde edebileceğinizi görüyoruz.
Bu, farklı yazarların zaten aşina oldukları grafik aracını seçmelerine olanak tanır. Ayrıca ekibinize, bazen sunucunuz üzerinde stres yaratabilecek ve sitenizi geçici olarak yavaşlatabilecek bir WordPress eklentisi yüklemek zorunda kalmadan optimizasyon süreci üzerinde daha fazla kontrol sağlar.
Ardından, resimlerinizi sıkıştırdıktan sonra optimize edilmiş dosyaları WordPress medya kütüphanesine yükleyebilirsiniz.
Uzman İpucu: Site hızında mümkün olan en iyi artışı elde etmenin bir başka yolu da profesyonel Site Hızı Optimizasyon Hizmetimizdir. WordPress mühendislerinden oluşan ekibimiz kapsamlı bir site hızı ve web sitesi performansı raporu oluşturacak ve ardından bu verileri sayfa yükleme süresini, sunucu performansını ve teknik SEO’yu iyileştirmek için kullanacaktır.
Umarız bu makale WP Smush veya alternatif bir yöntem kullanarak görselleri optimize etmenin önemini öğrenmenize yardımcı olmuştur. WordPress için görselleri optimize etme hakkındaki bu kılavuzları da görmek isteyebilirsiniz:
- Yeni Başlayanlar İçin Görsel SEO Rehberi – Görselleri Arama Motorları İçin Optimize Edin
- Görüntüleri Kaliteden Ödün Vermeden Web Performansı İçin Optimize Etme
- Yeni Başlayanlar İçin WordPress Görsel Boyutları Rehberi (+ En İyi Uygulamalar)
- WebP vs. PNG vs. JPEG: WordPress için En İyi Görüntü Formatı
- En İyi WordPress Görüntü Sıkıştırma Eklentileri Karşılaştırıldı
- Görselleri Yönetmek için Harika WordPress Eklentileri (Güncellendi)
- WordPress’te Sık Karşılaşılan Görsel Sorunları Nasıl Giderilir (Nihai Kılavuz)
- WordPress Hızını ve Performansını Artırmak için Nihai Kılavuz
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Madelyn
This article is from 4 years ago, can I trust this info?
WPBeginner Support
Unless we hear otherwise, you can still use WP Smush without worrying.
Admin
santosh747
Hi,
I have used wp smush.i would like to know why wp smush creates multiple file like 40 same images with different width and height for 1 image.instead of having 10 original images after smush it creates the 400 images that is lot and how come it is reducing the space.Is that common with smush.
Thanks
Mian
Hello sir i hope you are fine. i use wp smush plugin and now my website pics 200+ then i see some errors in my website. some peoples saying now you use paid version. please tell me my site have some big problem or not ? i used paid version then my site working is perfectly or not ?
WPBeginner Support
Hi Mian,
What errors do you see? Meanwhile, please take a look at our guide on how to fix common immage issues in WordPress.
Admin
Sohail Akah
Hi, Thanks for the wonderful article, your site has always been helpful …. I am in a bit of a problem here, I hope you can give me a solution.
I smushed all the images on my site, as a result, they appear broken in the google search results, I have worked really really hard to get my site and some of my images ranked in google …. but smush has turned the situation for into a nightmare, I have search everywhere on the web, but i can’t seem to find a proper solution for it …. I have read your article on Regenerating Thumbnails … but I’m not sure if that’s what I am suppose to do here. And I surely can’t bear to make another mistake.
Your articles and your site has always been a great support through out my career I’ve learnt a lot from you … please help me out in this
WPBeginner Support
Hey Sohail,
You can deactivate the plugin and try regenerating thumbnails.
Admin
SOHAIL AKAH
If there manual way to do it? because this plugin (regenerating thumbnails) doesn’t delete any existing thumbnails it only adds new ones resulting in large amounts of wasted space.
Arijit Biswas
I had used WP Smush Pro v.2.7.1 & their 2x Super Smush feature and sadly it is damn slow.. I had almost 50k images(300-400kb) each.
It was smushing at 1 image/20 sec.
garry
problem, with photoshop and other similar software, is you have to optimize all of the images manually which will eat up your whole time just to optimize images may be I’ll need to hire someone to do the job with photoshop and if you have only small site with only a few images than its doesn’t even matter if you optimize your images or not, maybe just try some plugin to fix them.
Johnny
This plugin caused a HUGE MESS on my site. NEVER download it. I have to manually upload add missing pics and repair broken links and pages. If developers of this plugin are reading this, I would like to let them know that whatever they did wrong it is costing me money and a lot of time. 1 Star for your plugin. I cancelled my wp-dev membership and am extremely disappointed.
Asma
I optimize my pictures with photoshop they looks crispy and clear on the edit post they looks perfect but once I upload them it turns blurry and not really high quality
I downloaded some plugins maybe it could work and nothing’s work
I try to verify the default zoom level of my browser (google chrome) but still doesn’t work
is there any solution?
Nikolas Broman
If you optimize with Photoshop/Gimp/outside of WP, then your resized images (large/medium/thumbnail) won’t be optimized. How can you recommend that approach?
WPBeginner Support
They will be optimized too, because the source image is smaller in size.
Admin
Nikolas Broman
I actually tested this before commenting, and the resized images are not optimized.
I downloaded the first image you see (with mountains) on jpegmini. The resolution is 5184 x 3456, the original’s size is 19.2 MB, and the optimized version is 2.9 MB (the website allows you to download both for comparison).
I uploaded them to WP and checked out the resized “large” version (1024×683 on default settings).
Both came out as 121 KB. So the size of the source image didn’t have any effect.
(Side note: Then I tried optimizing both resized images with the free JPEGmini Lite, and something interesting happened. The original, resized to 1024×683, came out as 98 KB. The already once optimized version, and then resized to 1024×683, came out as 101 KB. A small difference, but still a difference!)
Could you please test this yourself? Did I do something wrong?
You said that resized images “will be optimized too, because the source image is smaller in size”. Is that really true?
Peter
Actually, I think Nikolas is onto something here.
I have large source images (to cater for hi-dpi) at 1920x2010px that which is is 1.4 Mb. One of my custom image sizes is 1280×1340, and after uploading the source that size comes out to 380Kb. I thought that was too large, so I optimized the living daylights out of the source image in Photoshop and came up with a new source at 1920x210px that is 191Kb. After uploading the new source (under a new name to be able to tell images apart), the generated 1280×1340 is still more or less 380Kb, almost double the size of the source image even though its pixel dimensions are vastly smaller.
There is a jpeg compression filter in WP. I get the feeling that WP decompresses the source image to bitmap before generating media sizes, and unless you apply compression through the WP filter, anything else but the source image will not be compressed!
Does anyone have any thought’s on this?
Peter
edit: there is a pixel typo above: I wrote 1920x210px, but of course I mean 1920x2010px.
John Blum
I have better results using ShortPixel so far. It allows working with multiple images at once and even with big sizes such as 10mb/image.
Oliver
I use Phatch, an opensource batch image processor to optimize images outside of WordPress if I have a lot to do, if not then GIMP for the odd one here or there. Most of the time though, once a site is handed over to a client there is no control over image compression. Tools like WP Smush are a good starting point to impose some sort of sense into image uploads.
AutumnSadness
Hi
I used the plugin and it did what it says but when i look at the images sized in library in wp admin it says the plugin has reduced the image size but when i sabe the image to my computer, the size is the same (the size that was before smushing)
So wtf? it dosen’t reduce the images? or what?
Joy
Is there a plugin that will compress images already uploaded to your media library? We were using .png files for our blog posts because .jpgs looked really grainy, but it’s causing server load issues. Happy to use .jpg web compression for future media uploads but I don’t want to spend hours re-uploading re-linking compressed png files?
Allison Logan
Thanks for sharing this post it helped me in one of my assignments.
Juergen | webbeetle
I agree that image optimization should happen outside WordPress, though what bugs me is that WP creates additional image sizes without any decent compression! I upload, via FTP, the required thumbnails for my featured images, and every time mine are around 35-50% smaller in files size than the ones WordPress created… You explain! Particularly since my original file was well compressed, so no process should be able to add extra file information (data = file size) to it.
I use IrfanView, a very good and established freeware, which has an option “Save for Web” (like Photoshop) which compresses files well and strips all EXIF information – highly recommended!
Nick Jubrey
Does photoshop strip meta data from images? I’ve just started using tinypng for this feature. Photoshop works well and you can automate it which is nice. I also saw that Tinypng has a PS plugin for $50 a little step if its just just a save function built in to PS.
I would like to do a side by comparison and see what we get.
nawaf
i added wpsmush and did smushed all my images of wordpress.then it showed 9mb saved.when i ran a test some images say
They saved 200 kb.
But it is same the actual size
I mean that even after smushing the size remains same for me .but in smush options it shows it saved 200kb. Why so?
Umesh Kumar
The savings shown over there is the sum of compression for the all sizes(Large, Medium, Thumbnail or any other ) of that particular image.
So even if not the full size image is compressed, the other size for the image are probably reduced with a good amount.
MsKatrina
My question is how do we optimize affiliate link images (ie, Amazon)?
Scott Hartley
You would have to download the image locally and replace the URL with that image. Or you can attempt to load the image with lazy load to improve performance.
Alan Marsden
This is something I’m still working on. Thankfully it’s early days for the blog so not many images to deal with. I’m using Pixelmator for Mac which has the “save for web” feature. You can also manually adjust the setting. Works great with no discernible loss of quality.
Karen
EWW Image Optimizer is FANTASTIC.
Jer
What are your thoughts about Fireworks? I’ve been using it for years and am very happy with the results. Of course, since Adobe bought it…
Nicole
Thank you for this info. I have been trying to figure out images with my blog and it is not going well (total newbie here). When I upload them to my media and add them to a post, they automatically get added to my post very, very small. Much smaller than the original. Then I try to make them bigger by resizing within the post and the images lose quality and look really bad! I am thinking this didn’t happen with some of my earliest posts. I switched themes. Could that have something to do with it? Is one of the above solutions (Smush or the alternatives) what I need to fix this?
WPBeginner Support
When uploading images WordPress shows you the option to select a size for the image you want to insert. You can change that to large, original, medium sizes.
Admin
Morgan Madej
I always look out for your WP Beginner articles and catalogue the links for future refernce. Thank you for this review, much appreciated.
I have been using http://webresizer.com/resizer/ recently. It is able to reduce my images by upto 77% while halving the pixels by roughly 50%
There are other options that I have not used yet. It appears to be free to use online so it can be a quickly accessible tool.
I do not know the owner, nor am I an affiliate.
Nick
What about the plugin ‘Resize Image After Upload’?
WPBeginner Support
We haven’t tried it.
Admin
Peter Gierak
https://tinypng.com/developers
This is my favourite tool für compressing images.
There is also a WordPress plugin.