Sitenizin demografisine bağlı olarak, mobil uyumlu bir web siteniz olması sizin için önemli olabilir. Bunu, farklı ekran boyutlarına / cihazlara uyum sağlayan duyarlı bir WordPress teması kullanarak veya site tasarımınızı değiştirmek istemiyorsanız sitenizin mobil özel bir sürümünü oluşturarak yapabilirsiniz. Bu makalede, WPTouch Pro ile mobil uyumlu bir WordPress sitesini nasıl oluşturacağınızı göstereceğiz.
WPtouch Pro, modern akıllı telefon tarayıcıları için WordPress sitenizi yerel bir mobil deneyime dönüştürebilen ticari bir WordPress eklentisidir. Hızlıdır, tam uluslararasılaştırma desteğine sahiptir, iOS ana ekran entegrasyonu ve mobil kullanıcı deneyimini iyileştirmenin sayısız başka yolu vardır.
WPtouch Pro'yu satın aldıktan sonra, eklenti için bir lisans anahtarı ve indirme dosyası alacaksınız. Bunu blogunuza kurmanız (basit eklenti kurulum rehberimizi takip edin) ve ardından kontrol panelinizden etkinleştirmeniz gerekir.
Etkinleştirmenin ardından, eklenti lisans anahtarınızı girmenizi hatırlatan bir bildirim gösterecektir. Eklenti güncellemeleri almak, tema ve eklenti indirmek için lisans anahtarını girmeniz gerekir. Lisans anahtarınızı girmek için 'Lisansınızı etkinleştirin' bağlantısına tıklayın.

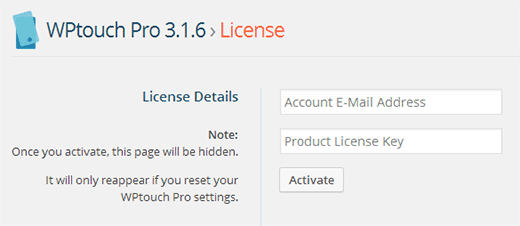
Bir sonraki ekranda, hesap e-posta adresinizi (eklenti satın almak için kullandığınız) ve ürün lisans anahtarınızı girin, ardından etkinleştir düğmesine tıklayın. WPTouch şimdi lisans anahtarınızı doğrulayacak ve bir başarı mesajı gösterecektir.

Etkinleştirmenin ardından eklenti, WordPress yönetici çubuğunuza bir WPTouch Pro menü öğesi ekler. Eklentiyi yapılandırmak için WP Touch Pro » Çekirdek Ayarlar bölümüne gitmeniz gerekir.

Çekirdek ayarlar ekranında, sitenizin mobil sürümü için çeşitli seçenekleri yapılandırabilirsiniz. Bu ekrandaki ilk seçenek, site başlığını ve alt yazısını değiştirmektir. Bu, özellikle sitenizin mobil ekranlara iyi uymayan uzun bir başlığı ve alt yazısı varsa kullanışlıdır.
Bu ekrandaki bir sonraki seçenek Bölgeselleştirme'dir. WP Touch Pro, WordPress kurulumunuzdan sitenizin dilini otomatik olarak algılar, ancak bu seçeneği kullanarak dili manuel olarak da seçebilirsiniz.
Çekirdek ayarlar ekranındaki Görüntüleme seçeneği, eklentiyi devre dışı bırakmadan mobil temayı manuel olarak devre dışı bırakmanıza olanak tanır. Varsayılan ayar, mobil cihaz aracılığıyla siteye erişen tüm ziyaretçiler için mobil tema görüntüsünü etkinleştiren Normal'dir. Bunu, mobil temanın yalnızca oturum açmış site yöneticilerine gösterilmesi için Önizleme olarak değiştirebilirsiniz. Mobil tema görüntüsünü tamamen kapatmak için Devre Dışı'nı da seçebilirsiniz.

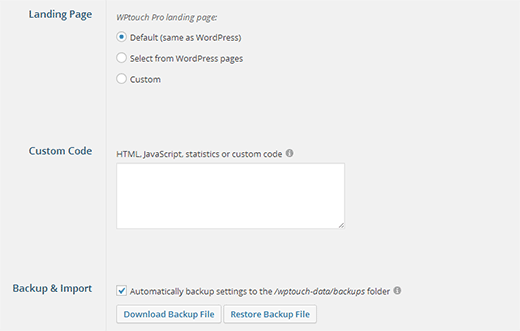
Çekirdek ayarları sayfasında bazı gelişmiş seçenekler mevcuttur. Örneğin, sitenizin mobil sürümü için özel bir açılış sayfası seçebilirsiniz. Tema altbilgi alanında görünecek özel kod ekleyebilirsiniz. Ayrıca tüm WP Touch Pro ayarlarını yedekleyebilir ve ardından WP Touch Pro ile başka bir WordPress sitesine aktarabilirsiniz. Bu, hazırlık sitesi veya yerel bir kurulum olduğunda iyi bir seçenektir.
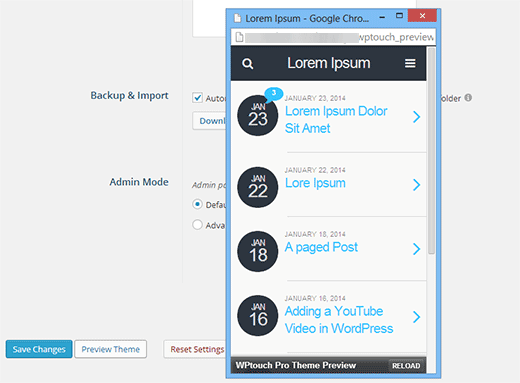
Temel ayarlar sayfasını tamamladıktan sonra, sayfanın altındaki Temayı Önizle düğmesine tıklayarak mobil sitenizi masaüstünüzde önizleyebilirsiniz. Temanızın görünümünden memnun kaldığınızda, ayarlarınızı kaydetmek için Değişiklikleri Kaydet düğmesine tıklayabilirsiniz.

WPTouch Pro 3'te Mobil Temayı Değiştirme
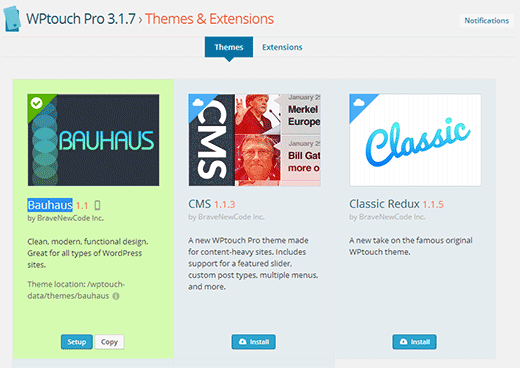
Varsayılan olarak WPTouch Pro 3, önceden yüklenmiş bir mobil tema ile birlikte gelir. WPTouch Pro » Temalar ve Eklentiler adresinden ek temalar indirebilir ve yükleyebilirsiniz. Bauhaus, CMS, Classic Redux ve Simple, tüm lisans planlarıyla sunulan temalardır. Bir tema yüklemek için, temanın altındaki Yükle düğmesine tıklamanız yeterlidir. WPTouch Pro, temayı buluttan indirecek ve yükleyecektir. Bir tema yüklendikten sonra, o temayı kullanmak için etkinleştir düğmesine tıklayabilirsiniz.

WPTouch Pro'da Mobil Temanızı Özelleştirme3
Mobil siteniz için temayı seçtikten sonra, ihtiyaçlarınızı karşılamak için onu özelleştirmek isteyebilirsiniz. Bunu yapmak için WPTouch Pro » Tema Ayarları'na gitmeniz gerekir. WPTouch Pro'nun mobil temaları oldukça özelleştirilebilir. Tema ayarları ekranından mobil sitenizin her yönünü ince ayar yapabilirsiniz. Tema Ayarları'nın farklı bölümlerinde size yol göstereceğiz.

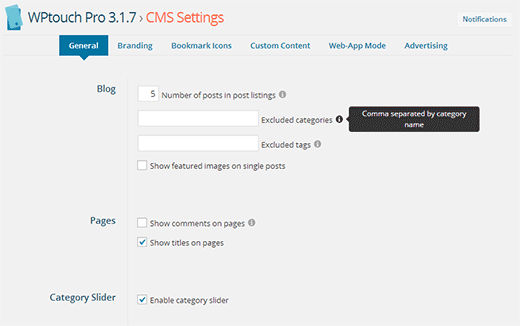
Üst menü sekmesinde, temanızın özelleştirebileceğiniz farklı alanlarını görebilirsiniz. Ön sayfada gösterilecek gönderi sayısı, kategori kaydırıcısını etkinleştirme, öne çıkan gönderiler kaydırıcısını etkinleştirme gibi bazı temel ayarlar için seçenekler içeren Genel sekmesinden başlayacaksınız. Varsayılan ayarlar çoğu site için çalışmalıdır, ancak gerektiğinde değişiklik yapabilirsiniz. Ayrıca bazı seçeneklerin yanında bir bilgi simgesi fark edeceksiniz, fareyi simgenin üzerine getirdiğinizde o seçenek için bağlamsal yardım gösterilecektir.
Temanızda değişiklik yaptıktan sonra, sayfanın altındaki Temayı Önizle düğmesine tıklayarak bu değişiklikleri önizleyebilirsiniz. Yaptığınız değişikliklerden memnun kaldığınızda, tema ayarlarınızı kaydetmek için Değişiklikleri Kaydet düğmesine tıklamanız gerekir. Varsayılan ayarlara geri dönmek istemeniz durumunda sıfırlama düğmesi de vardır.

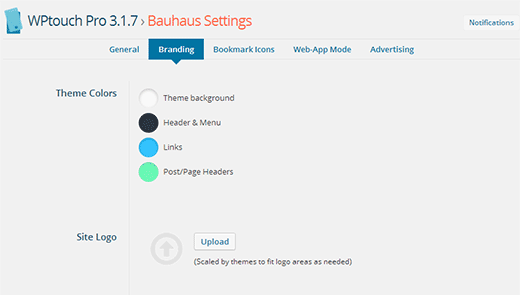
Mobil temanız için Genel ayarları yapılandırdıktan sonra, Markalaşma sekmesine geçin. Kendi logonuzu, arka planınızı, özel yazı tiplerinizi, sosyal medya simgelerinizi vb. yükleyebileceğiniz yer burasıdır. Logo ve marka renklerinize uyacak şekilde tema renklerini de değiştirebilirsiniz.

Sitenizi Bir Mobil Web Uygulamasına Dönüştürmek
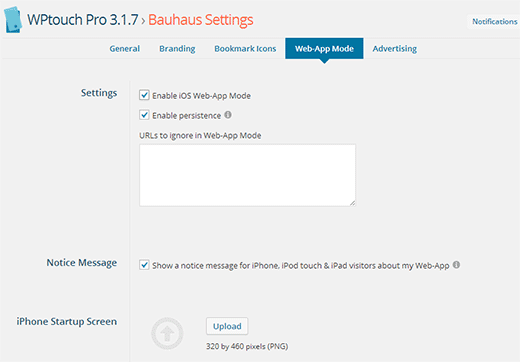
WPTouch Pro, sitenizi bir web uygulamasına dönüştürerek mobil cihaz özelliklerinden tam olarak yararlanmanızı sağlar. Öncelikle Tema Ayarları ekranındaki Yer İmleri Simgeleri sekmesine tıklamanız gerekir. İki simge yüklemeniz gerekecek, biri Android cihazlar için ve diğeri iOS cihazlar için (iPhone, iPod ve iPad).
![]()
Ardından, tema ayarlarındaki Web-Uygulama Modu sekmesine tıklayın. iOS web-uygulama modunu etkinleştirmek için kutuyu işaretlemeniz yeterlidir ve bu, web-uygulama modu için gelişmiş ayarları gösterecektir. Varsayılan ayarları kullanabilir veya kendi özel başlangıç ekranlarınızı yükleyebilirsiniz.

WPTouch Pro ile Mobil Sitenizden Para Kazanın
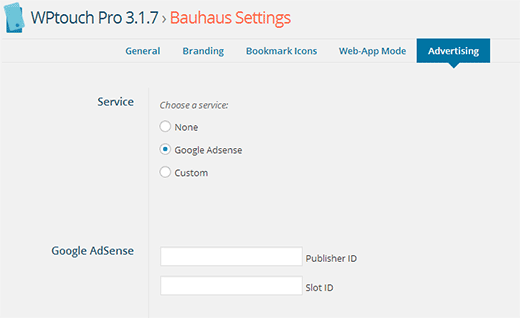
WPTouch Pro temaları ayrıca mobil sitenizde reklam görüntülemenizi son derece kolaylaştırır. Tema ayarları altındaki Reklam sekmesine gitmeniz ve Google Adsense veya özel reklam hizmeti arasından seçim yapmanız gerekir.

Google Adsense için, Google Adsense yayıncı kimliğinizi ve Google Adsense hesabınızdan alabileceğiniz slot kimliğini girmeniz gerekecektir. Ardından reklamların görüntülenmesini istediğiniz konumu seçmeniz gerekir. Değişikliklerinizi kaydedin ve mobil siteniz reklam göstermeye başlayacaktır.
WPTouch Pro'da Mobil Site İçin Gezinme Menülerini Özelleştirme
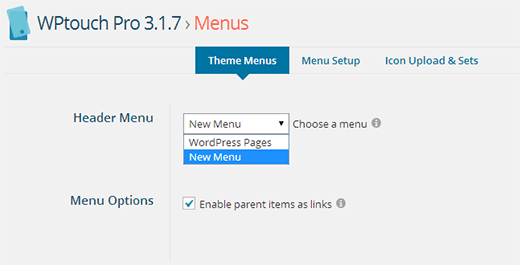
WPTouch Pro, varsayılan WordPress menü işlevselliğini kullanır, ancak mobil sitenizde menüyü nasıl görüntülemek istediğinizi değiştirmenize veya seçmenize olanak tanır. Menüleri yapılandırmak için WPTouch Pro » Menüler'e gitmeniz gerekir. Öncelikle bir menü seçmeniz gerekir. Menüde WordPress sayfalarını görüntülemeyi seçebilir veya mevcut bir menüyü seçebilirsiniz.

Menü Kurulumu sekmesinde WordPress menünüzü daha fazla özelleştirebilirsiniz. Bir simgeyi bir menü öğesine sürükleyerek her menü öğesiyle simgeler ilişkilendirebilirsiniz.
Varsayılan olarak WPTouch Pro, Elegant Themes tarafından tasarlanan Elegant simge setini içerir. Diğer simge setlerini yanlarındaki Yükle düğmesine tıklayarak yükleyebilir veya kendi özel simge setlerinizi yükleyebilirsiniz.
![]()
WPTouch, herhangi bir WordPress tabanlı web sitesini tam teşekküllü bir mobil web uygulamasına dönüştürmek için harika bir eklentidir. Güzel temalar ve güçlü özelleştirme seçenekleriyle, tek satır kod yazmadan dakikalar içinde harika görünen mobil siteler oluşturabilirsiniz. Bu makalenin WP Touch Pro ile mobil uyumlu bir site oluşturmanıza yardımcı olduğunu umuyoruz. Geri bildirim ve sorularınız için aşağıya yorum bırakabilir veya bizi Twitter'dan takip edebilirsiniz.





Wunmi
Gönderilerimin ve Sayfalarımın Mobil görünümünün otomatik olarak YATAY GÖRÜNÜMde görünmesini istiyorum. Bu nasıl başarılabilir?
Yardımınız için minnettar olurum.
WPBeginner Desteği
Bu, temanıza bağlı olacaktır, bu bir seçenek olup olmadığını öğrenmek için temanızın desteğiyle iletişime geçmek istersiniz.
Yönetici
Kanika
Merhaba,
Wptouch'un varsayılan ücretsiz sürümünü kullanıyorum ve web sitemde kullandığım akıllı kaydırıcı masaüstü sitesinde iyi görünüyor ancak mobilde kaydırıcılar görünmüyor. Bu, kaydırıcının görünmesini sağlamak için wptouch'un pro sürümünü satın almam gerektiği anlamına mı geliyor?
WPBeginner Desteği
Bir gereklilik olmamalı. WPTouch ile iletişime geçerseniz ve onlara bildirirseniz, sorunu inceleyebilirler.
Yönetici
Justme
Yerel sunucuda sitemin mobil görünümünü nasıl görüntüleyebilirim? WPtouch eklentisini kullanıyorum ancak yerel sunucuda mobil sürümü görüntüleyemiyorum.
Sanırım bunun için bir bağlantı olmalı.
don
Google Chrome kullanın, temayı önizleyin
Ramit Joshi
Bu güzel bir eklenti, bu eklentiyi zaten kullanıyorum. "Advance custom field" eklentisiyle sorun yaşıyorum. Ana sayfada "ACF" eklentisini kullanıyorum ancak "ACF" alan metni ana sayfamda görünmüyor. Bana "ACF" seçeneği için ana sayfada kod yazmam gerekip gerekmediğini veya bunun başka bir yolu olup olmadığını söyleyin.
JAE
Aman Tanrım, ne kadar harikasın! Milyonlarca kez teşekkürler! Web sitemi mobil uyumlu hale getirmek için bana 2.000$'ın üzerinde AUD fiyat teklifi verilmişti! Bu bana bir sürü para kazandırdı – ve takip etmesi kolay talimatlarınızla kurulumu basitti! Çok teşekkürler!
Michael
WPtouch berbat. Pro sürümünü satın aldım ve desteklerinden tamamen hayal kırıklığına uğradım. Tüm konsept özeldir ve Wordpress standartlarıyla hiçbir ilgisi yoktur. Zamanınızı ve paranızı boşa harcamayın.
Marlies (GM&PB)
Merhaba,
Bu eklentiyi yeni kullanmaya başladım. Çalıştığım şirketin web sitesi ve kendi blogum için kullandım. Simgelerle ilgili tuhaf bir sorunum var: başka bir simge seti yüklemek istediğimde (eklenti tarafından sağlanan) bir hata veriyor ve simge setini yükleyemediğini söylüyor. Tuhaf bir şekilde bu sorunu yalnızca kendi blogumda yaşıyorum, iş yerimin web sitesinde değil.
Bunun nedeni blogumun özel olmaması, iş yerimin web sitesinin ise özel olması mı?
Şimdiden teşekkürler,
Marlies
guzie
wptouch'un ücretsiz sürümünü kullanıyorum. Ancak bazı nedenlerden dolayı masaüstü sürümünü mobil sayfaya geri döndürüyor. Bunu nasıl düzeltebilirim?
WPBeginner Ekibi
Lütfen eklenti desteğiyle iletişime geçin.
Gaurav Srivastava
Kaldırıldı. Mobil sayfa sürümünü masaüstüne geri döndürüyor. Çok sinir bozucu.
Kate
Web sitem için zaten mobil uyumlu bir temam var... ancak mobil cihazda mağazam tam genişlikte görünmüyor. Sadece mağazanın ilk iki sütununu gösteriyor... bunu nasıl çözeceğime dair herhangi bir öneriniz var mı?
Diena
Bu eklenti harika görünüyor, ancak sitenin yüklenme süresini etkilemez mi ve yönlendirmeler oluşturmaz mı?
Kullanmak istiyorum ama sitemi yavaşlatmak istemiyorum.
WPBeginner Desteği
Mobil tema sunmanın amacı, sitenizin mobil cihazlarda daha hızlı yüklenmesini sağlamaktır. Yönlendirmeler yalnızca eklenti tarafından bir mobil cihaz algılandığında gerçekleşir.
Yönetici
Bruce Gerencser
Mükemmel makalenizle ilgili sadece bir nokta. Bu eğitimde Bauhaus temasını kullanıyorsunuz ve iPad'de çalışmıyor. Çalıştırmak için bir saat harcadım, sadece gün itibarıyla iPad ile çalışmadığını öğrenmek için. Umarım gelecekte bu işlevi eklerler çünkü Bauhaus temasını gerçekten kullanmak isterim.
Uzun zamandır okuyucuyum, ilk kez yorum yapıyorum.
WPBeginner Desteği
Bruce, yorumunuz için teşekkürler. Karşılaştığınız sorunla ilgili olarak WPTouch desteği ile iletişime geçmenizi öneririz.
Yönetici