Varsayılan WordPress yönetici panosunun bir sitenin markasıyla uyumlu olmadığını sık sık tespit ettik. Kullanıcılarınıza ve müşterilerinize varsayılan WordPress yönetici alanından daha gösterişli bir deneyim sunmak isteyebilirsiniz.
Beyaz etiketleme, varsayılan WordPress markasını kendi markanızla değiştirmenizi sağlar. Bu, logonun, renklerin ve diğer öğelerin markanızın kimliğine uyacak şekilde güncellenmesini içerir.
Beyaz etiketlemenin WordPress arka ucunu nasıl geliştirebileceğini gördük. Özellikle birden fazla müşteri sitesini yöneten ajanslar ve geliştiriciler için kullanışlıdır.
Bu kılavuzda, WordPress yönetici panelinizi nasıl kolayca beyaz etiketleyebileceğinizi göstereceğiz. Kodlama becerisi gerekmez ve adımları takip etmek kolaydır.

Beyaz Etiketli WordPress Nedir? Ne Zaman İhtiyacınız Olur?
WordPress, internetteki tüm web sitelerinin %43’ünden fazlasına güç veren en popüler web sitesi oluşturucusudur. Popülerliğine rağmen, teknoloji meraklısı olmayan birçok kullanıcı hala WordPress’e aşina değil.
Müşterilerle çalışırken, web sitelerini yönetmek için sadece basit bir yol isteyen insanlarla sık sık karşılaştık. Temalarda, eklentilerde, güncellemelerde veya güvenlikte gezinmekle ilgilenmiyorlar. Bunun yerine, güncellemeleri zahmetsiz hale getiren sezgisel bir arayüze ihtiyaç duyuyorlar.
WordPress yönetici alanını beyaz etiketlemek bu sorunu çözer. Varsayılan WordPress markasını kendi markanızla değiştirmenize ve gereksiz öğeleri kaldırmanıza olanak tanır. Böylece müşterileriniz veya ekibiniz için özel olarak tasarlanmış, modern ve markalı bir arayüz oluşturabilirsiniz.
Beyaz etiketleme yalnızca bir WordPress sitesinin arka ucunu değiştirir. Ön ucu veya web sitenizin ziyaretçilere nasıl göründüğünü etkilemez.
İpucu: Bunun yerine tamamen özelleştirilmiş bir web sitesi tasarımıyla mı ilgileniyorsunuz? WordPress Web Sitesi Tasarımı hizmetimize göz atın. Profesyonel ekibimiz, küçük bir ücret karşılığında markanıza özel ısmarlama bir tasarım oluşturacaktır.
Şimdi, WordPress yönetici panosunu nasıl kolay ve etkili bir şekilde beyaz etiketleyebileceğinizi keşfedelim.
Beyaz Etiketleme WordPress Yönetici Panosu
Sitenizin yönetici alanını beyaz etiketli hale getirmenin en iyi yolu White Label CMS eklentisini kullanmaktır. Bu ücretsiz WordPress eklentisi, giriş sayfasını özelleştirmenize, markanızı eklemenize, kontrol panelini düzenlemenize, müşterilerinizin hangi menüleri görebileceğini kontrol etmenize ve daha fazlasına olanak tanır.
Neden White Label CMS öneriyoruz?
- Kullanımı son derece kolaydır ve kodlama gerektirmez.
- Kapsamlı özelliklere sahip ücretsiz eklenti.
- Kapsamlı bir beyaz etiketleme çözümü sunar.
Başlamak için öncelikle White Label CMS eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
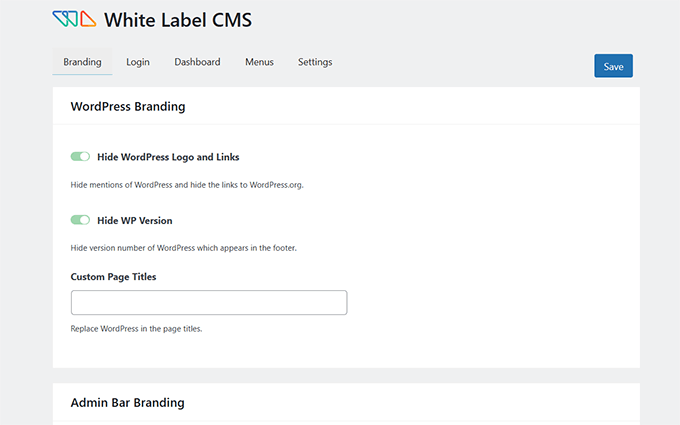
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için WordPress panonuzdan Ayarlar ” White Label CMS ‘yi ziyaret etmeniz gerekir.
Her bölüm altında bulunan farklı seçenekleri ve bunların nasıl doğru şekilde yapılandırılacağını daha derinlemesine inceleyelim.
WordPress Markasını Kendi Markanızla Değiştirin
WordPress yönetici markasını müşteri projeleri için birçok kez özelleştirdik. Daha profesyonel ve kişiselleştirilmiş bir deneyim yaratmanın mükemmel bir yoludur.
Varsayılan WordPress sitesinin markasını özel logonuz ve diğer marka öğelerinizle değiştirerek başlayabilirsiniz.
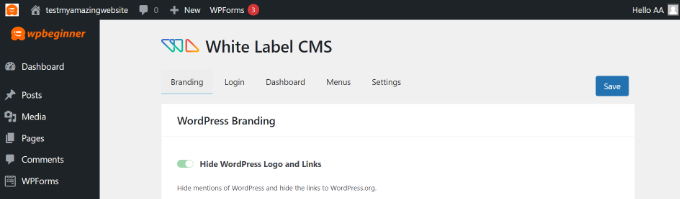
İlk adım, yönetici çubuğundaki WordPress logosunu ve bağlantılarını yönetmektir. Logo ve bağlantıları göstermeyi ya da gizlemeyi seçebilir, hatta daha temiz bir görünüm için WordPress sürüm numarasını altbilgiden kaldırabilirsiniz.

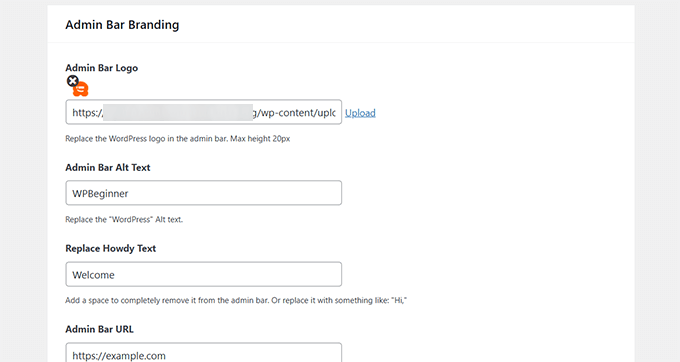
Ardından, yönetici çubuğundaki WordPress logosunu değiştirmek için özel logonuzu yükleyin. Bu küçük değişiklik, kontrol panelini markanızla uyumlu hale getirmede büyük bir fark yaratır.
Eklenti ile ayrıca yönetici çubuğundaki ‘Howdy’ metnini değiştirebilir ve WordPress.org URL’sini ihtiyaçlarınıza uygun özel bir bağlantıyla değiştirebilirsiniz.

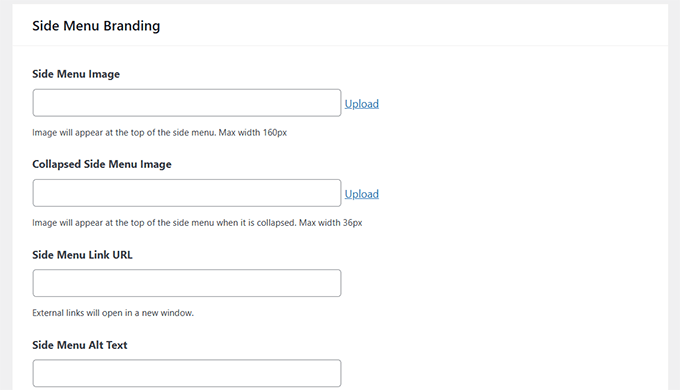
Yan menü markasını yönetici panelinde daha da özelleştirebilirsiniz.
Bu, özel bir yan menü görüntüsü, daraltılmış menü için bir görüntü eklemeyi ve bu görüntüler için bağlantıları ve alt metni yapılandırmayı içerir.

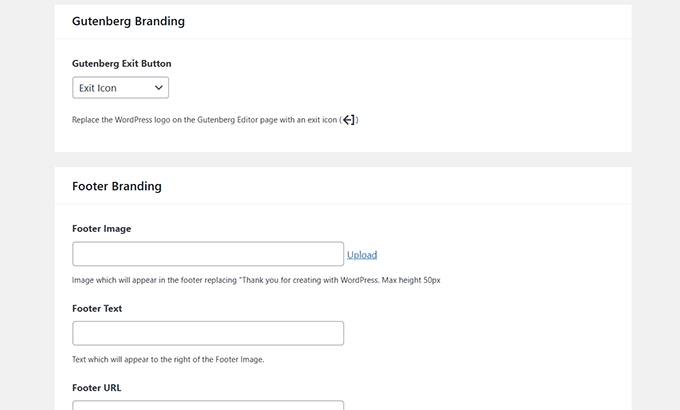
Son olarak, çıkış düğmesini değiştirerek Gutenberg editörünü markalaştırabilirsiniz. Sorunsuz bir deneyim için bunu özel bir simge, yönetici çubuğu logosu veya hatta kendi logonuzla değiştirebilirsiniz.
Eklenti ayrıca yönetici panelinizin altbilgisine özel markalama eklemenize de olanak tanır. Bir altbilgi görüntüsü, metin, özel bir URL ve hatta kendi HTML kodunuzu ekleyebilirsiniz.

Bu adımları tamamladıktan sonra, özel markanızı uygulamak için değişikliklerinizi kaydedin.
İşte bu marka değişikliklerinin WordPress kontrol panelinizde nasıl görüneceğine dair bir önizleme:

WordPress Giriş Sayfasını Beyaz Etiketleyin
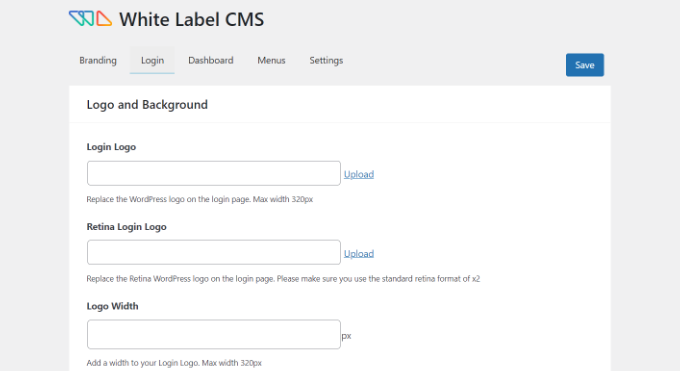
Ardından, White Label CMS’de ‘Giriş’ sekmesine gidebilir ve giriş ekranının nasıl görüneceğini değiştirebilirsiniz.
Başlangıç olarak bir giriş logosu ve bir retina giriş logosu yükleyebilirsiniz. Ayrıca logonun genişliğini, yüksekliğini ve alt kenar boşluklarını tanımlama ve arka plan rengi ekleme seçenekleri de var.

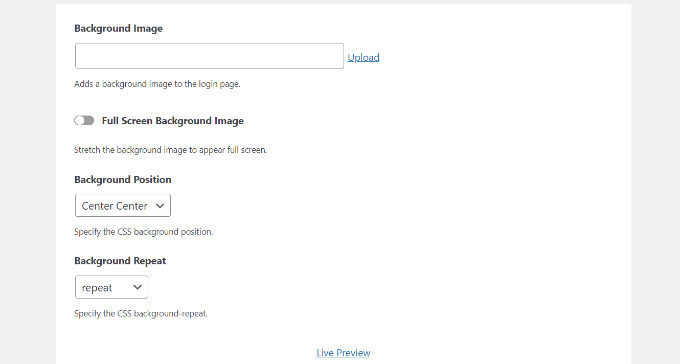
Aşağı kaydırırsanız, arka plan görüntüsünü ve konumunu değiştirmek için daha fazla ayar vardır.
WordPress web sitenizin giriş sayfasında arka plan görüntüsünün tam ekran olarak görünmesini sağlama seçeneğini de etkinleştirebilirsiniz.

Bu değişiklikleri yaptıktan sonra alt kısımdaki ‘Canlı Önizleme’ butonuna tıklayabilirsiniz.
Bu size değişikliklerinizin gerçek zamanlı olarak nasıl görüneceğini gösterecektir. Düzenlemelerden memnun kaldığınızda bunları kaydetmeniz yeterlidir.

White Label CMS eklentisi, giriş sayfasını özelleştirmek için size basit seçenekler sunar.
Ancak tasarım üzerinde daha fazla kontrol sahibi olmak istiyorsanız SeedProd veya Thrive Architect gibi her ikisi de güzel giriş sayfası tasarımları ve şablonlarıyla gelen bir sürükle ve bırak sayfa oluşturucu kullanmanızı öneririz.
WordPress’te giriş sayfasının nasıl özelleştirileceğine ilişkin kılavuzumuzda daha fazlasını görebilirsiniz.
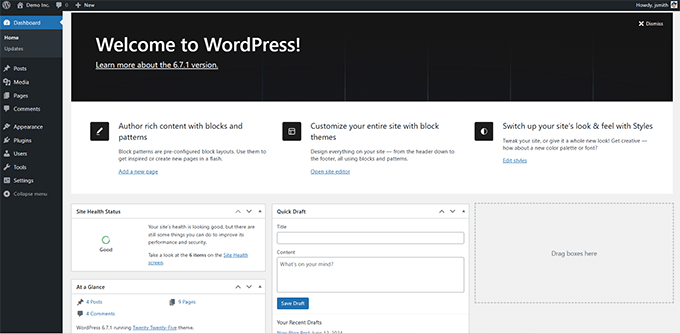
WordPress Gösterge Paneli Panellerini Beyaz Etiketleme
Ana WordPress yönetici ekranı gösterge tablosu olarak adlandırılır. Kullanıcılar WordPress’e giriş yaptıklarında genellikle bunu görürler.
Web sitesi hakkında farklı bilgileri gösteren varsayılan paneller içerir.

Genellikle oldukça fazla bilgi vardır ve birçok kullanıcı bu bilgilerle ne yapmaları gerektiğini bilmez.
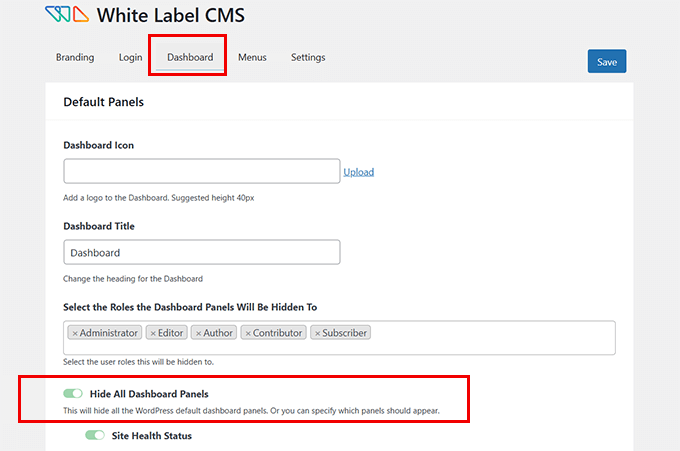
White Label CMS bu bölümü özelleştirmenize ve daha temiz görünmesini sağlamanıza olanak tanır. Başlamak için ‘Dashboard’ sekmesine tıklamanız yeterlidir; her paneli gösterme ve gizleme seçeneklerini göreceksiniz.

Pano simgeleri ekleyebilir, pano başlığını değiştirebilir ve pano panelini görüntüleyebilecek WordPress kullanıcı rollerini seçebilirsiniz.
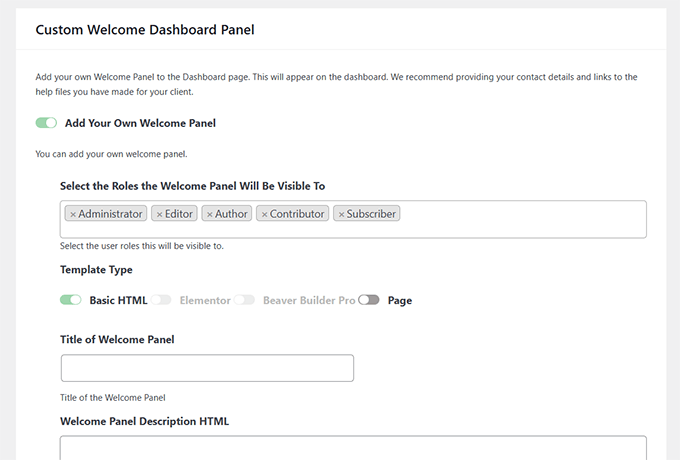
Aşağı kaydırırsanız, daha fazla seçenek var.
Örneğin, ‘Kendi Karşılama Panelinizi Ekleyin’ seçeneğini etkinleştirebilirsiniz.

İşiniz bittiğinde, değişikliklerinizi kaydetmeyi unutmayın.
WordPress Admin’de Belirli Menü Öğelerini Gizleme
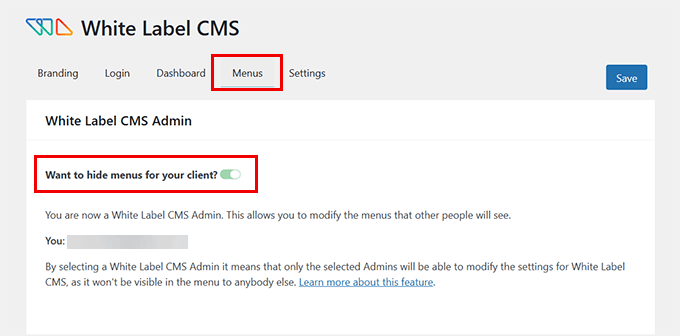
Ardından, White Label CMS’deki ‘Menüler’ sekmesine gidebilirsiniz.
Burada, White Label CMS yöneticileri ve süper yöneticiler hariç tüm kullanıcı rolleri için farklı yönetici menüsü öğelerini gizleyebilirsiniz.
Sitede bir sürü eklenti kullanıyorsanız, bu eklentiler muhtemelen kendi menülerini de ekleyecektir. Bu da yönetici menünüzü oldukça uzun hale getirebilir. Müşterilerinizin veya kullanıcılarınızın çoğu muhtemelen bu menülere ihtiyaç duymayacaktır.
Eklentiyi kullanarak, ‘Müşterileriniz için menüleri gizlemek istiyorum’ seçeneğini etkinleştirerek bu menüleri gizleyebilirsiniz.

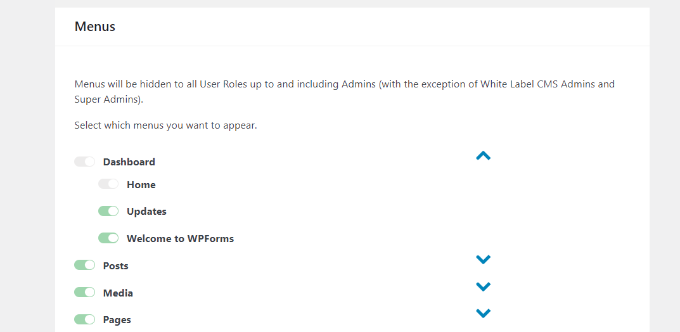
Bundan sonra, aşağı kaydırabilir ve gizlemek için farklı menüler görebilirsiniz.
Her menü için, mavi aşağı ok simgesine tıklayarak görebileceğiniz alt menü öğeleri vardır.
Bir menüyü gizlemek için, WordPress’teki farklı kullanıcı rolleri için gizlenecek olan geçişe tıklamanız yeterlidir.

Eklentiyi kullanarak gizleyebileceğiniz yönetici çubuğu menüleri de vardır.
İşiniz bittiğinde, devam edin ve değişikliklerinizi kaydedin.
WordPress Yönetici Ayarlarını Özelleştirme
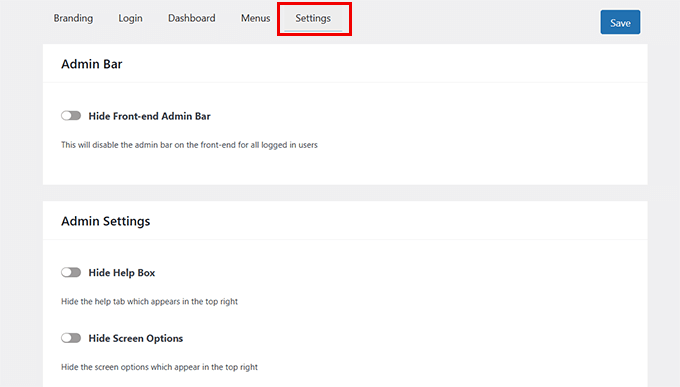
Son olarak, White Label CSS eklentisindeki ‘Ayarlar’ sekmesine gidebilirsiniz.
Bu bölümde, ön uç yönetici çubuğunu, yardım kutusunu ve diğer ekran seçeneklerini gizleme seçeneklerine sahip olacaksınız.

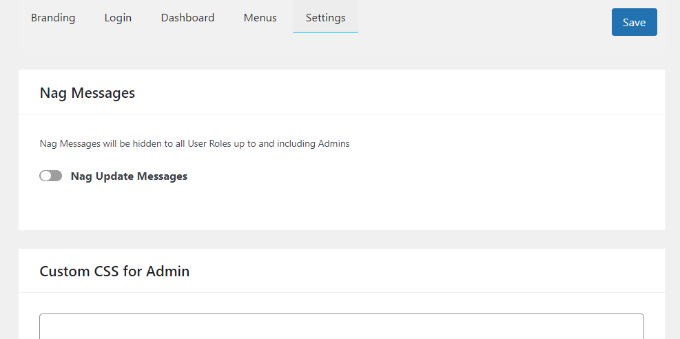
WordPress kontrol panelinizde sayfanın üst kısmında görünen dırdır mesajlarını da kapatabilirsiniz. Bunlar, eklentiyi derecelendirmek veya profesyonel bir plana yükseltmek gibi mesajlardır.
Bunları kaldırarak, yönetici panelinizi müşterileriniz için temiz ve dağınıklıktan uzak tutabilirsiniz.
Bunun dışında, eklenti yönetici ve özel editör stil sayfası için özel CSS eklem enize izin verir.

Değişiklikleri yaptıktan sonra ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Not: Kiralık iş yapıyorsanız ve müşterilerinizin sitelerini düzenli olarak yönetmeyecekseniz, yönetici menülerini gizlemenizi veya yönetici uyarılarını devre dışı bırakmanızı ÖNERMİYORUZ.
Bunu yalnızca web sitesini düzenli olarak güncelleyecek ve yönetecekseniz yapın.
Bonus Kaynaklar
Aşağıda, WordPress yönetici panosunu daha da özelleştirmenize yardımcı olacak birkaç yararlı kaynak bulunmaktadır:
- WordPress Yönetici Alanınızı Korumak İçin Önemli İpuçları (Güncellendi)
- WordPress Yönetici Alanını İyileştirmek için Eklentiler ve İpuçları
- WordPress Yönetici Panonuza Koyu Mod Nasıl Eklenir?
- WordPress Admin’de Bildirim Merkezi Nasıl Eklenir
Umarız bu makale WordPress yönetici panelinizi nasıl beyaz etiketli hale getireceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress’i beyaz etiketle geliştirme kılavuzumuza ve en iyi web tasarım yazılımı seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Indeed the article is quite demanding and the plugin is great.
At this point, I have a question.
Is it possible to hide the plugin whitelabel CMS it self from the admin. Or do we handover the project to the client when they might see the plugin itself ?
WPBeginner Support
If the client is an admin on the site they would see the options for the plugin in case there is a need to debug the plugin.
Admin
Moinuddin Waheed
I have been thinking for whitelabellig option for wordpress dashboard for a long time as it becomes very difficult for me to hand over the dashboard to clients which they don’t make any sense of.
I didn’t know that such option exists and there is already a plugin for that.
i will explore this plugin for my clients websites.
I have a query regarding posts and pages menu options.
I want to show them only these two options so that they can write posts.
can we give these two options in the middle of dashboard after tweaking all other whitelabellig options like hiding side nenu?
WPBeginner Support
If you want to limit access, that would be editing permissions instead of white labeling. You can see more on permissions in our article below:
https://www.wpbeginner.com/beginners-guide/wordpress-user-roles-and-permissions/
Admin
David
Excellent article!
I appreciate your skills. Thanks for sharing.
WPBeginner Support
Glad you liked our article
Admin
Hjan
Hi,
I was wondering if it is possible to change the link in the custom login logo. Right now, the client´s logo links to the clients web page. But it would be nice to have the option to change this link to something else.
WPBeginner Support
If you wanted a different login page, you would want to take a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/
Admin
KcBlaQ
I got value from this, thanks alot
WPBeginner Support
You’re welcome, glad it was helpful
Admin
Brett
Under the section “Admin Settings” about allowing users to use /login as their WordPress login URL, how do you disable Permalinks so it does not redirect to /wp-login.php ? Mine keeps redirecting…
Jeff
Excuse my ignorance, but this is just for the admin panel right? If I use this plugin, things like ‘Powered by WordPress’ will still appear on the front end?
WPBeginner Support
Hi Jeff,
Yes. Powered by link is displayed on the front end by your WordPress theme.
Admin
Polly Gras
How can I hide the name of the wp theme I am using?
Polly Gras
What a waste of time.
Obviously nobody ever looks at this Page!!
Ewan
So when the plugin is installed, do the changes apply to all users – including the administrator? or is there someway to limit it to certain user types?
WPBeginner Support
The branding part applies to all users. However, you can choose to unhide menus in admin areas for administrators.
Admin
Muhammad Sadiq
This is a great Blogs post its very Knowledgeable topic to highlight, and some great information that you have shared with us Syed Balkhi.
Marcelo
A comparison with Adminimize would be really nice, since both looks like having the same features, and this one seems to have copied it from Adminimize
WPBeginner Support
Please take a look at our Adminimize tutorial.
Admin