Görsel düzenleme, widget oluşturma şeklimizi değiştirdi.
Eskiden özel kod gerektiren işlemler artık sadece birkaç tıklama ile yapılabiliyor ve widget oluşturma herkes için erişilebilir hale geliyor.
WordPress’teki görsel düzenleyici, özellikle son blok düzenleyici güncellemeleriyle giderek daha güçlü hale geldi. İster kenar çubuğunuzu, ister altbilginizi veya herhangi bir widget alanını özelleştiriyor olun, artık tek bir kod satırına dokunmadan güzel, işlevsel widget’lar oluşturabilirsiniz.
Bu kılavuzda, WordPress siteniz için widget oluşturmak üzere görsel düzenleyiciyi tam olarak nasıl kullanacağınızı göstereceğiz.

WordPress’te Widget Oluşturmak için Neden Görsel Düzenleyici Kullanılmalı?
Widget’lar ana sayfa ve yazı alanı dışında zengin içerik eklemenize olanak tanır. Her WordPress teması farklıdır, ancak genellikle altbilgi, üstbilgi ve kenar çubuğu gibi alanlara widget ekleyebilirsiniz.
Birçok web sitesi bu alanları hakkında bölümünü göstermek, en popüler gönderilerini görüntülemek, e-posta bülteni kayıt formu eklemek ve daha fazlası için kullanır.
WordPress, widget’a hazır herhangi bir alana çok çeşitli bloklar eklemenize olanak tanır ve birçok WordPress eklentisi de kendi bloklarını ekler.
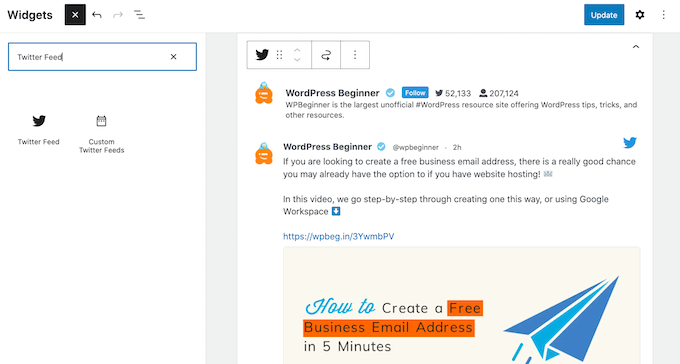
Örneğin, Smash Balloon Twitter Feed kullanıyorsanız, eklentinin Twitter Feed bloğunu kullanarak son tweetleri widget’a hazır herhangi bir alana yerleştirebilirsiniz.

Ancak bazen ziyaretçilerinize zengin multimedya içeriği gösteren özel bir widget oluşturmak isteyebilirsiniz. Örneğin, yazar fotoğrafınızı yüklemek ve ardından bunu farklı sosyal medya profillerinize bağlantılar içeren bir yazar biyografisi widget’ı oluşturmak için kullanmak isteyebilirsiniz.
Bununla birlikte, WordPress’te özel widget’lar oluşturmak için bir görsel düzenleyiciyi nasıl kullanabileceğinizi görelim. Temanız için doğru olan yönteme geçmek için aşağıdaki bağlantıları kullanmanız yeterlidir:
Yöntem 1: Widget Seçenekleri Eklentisini Kullanma (Tüm WordPress Temalarıyla Çalışır)
Özel bir widget oluşturmanın en kolay yolu Widget Options eklentisini kullanmaktır.
Standart WordPress görsel widget düzenleyicisine, kullanıcının rolüne bağlı olarak farklı widget’lar gösterme, mobil cihazlarda WordPress widget’larını gizleme ve daha fazlası dahil olmak üzere birçok ekstra ayar ekler.
Ayrıca kendi bağlantılarınız, resimleriniz, biçimlendirmeniz ve daha fazlasıyla özelleştirebileceğiniz bir Metin widget’ı ekler. Bu, herhangi bir kod yazmanıza gerek kalmadan özel bir widget oluşturmanıza olanak tanır.
Öncelikle Widget Options eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
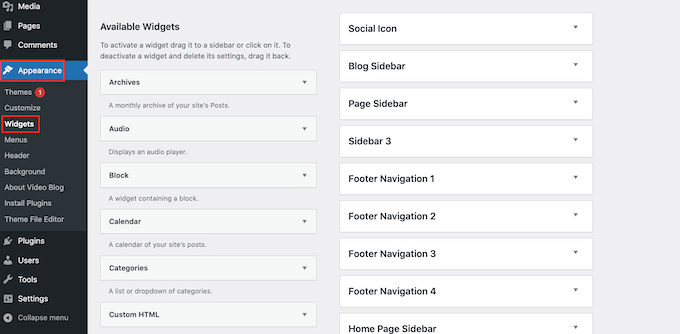
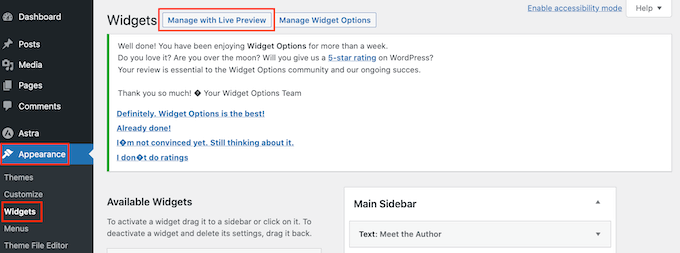
Etkinleştirmenin ardından WordPress panonuzdaki Görünüm ” Widget ‘lar sayfasına gidin.

Şimdi WordPress temanızdaki tüm widget’a hazır alanların bir listesini göreceksiniz. Gördüğünüz seçenekler temanıza bağlı olarak değişebilir.
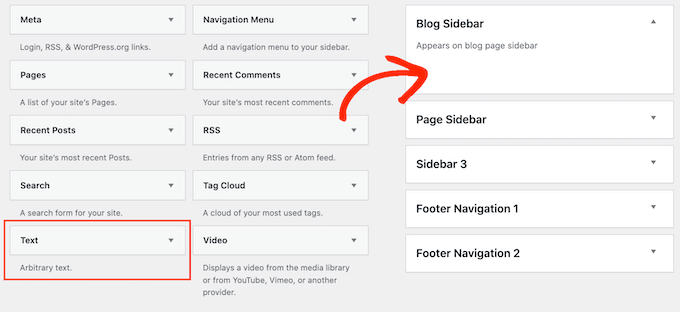
Ayrıca sitenize ekleyebileceğiniz tüm widget’ları da göreceksiniz. Bu kılavuz için Metin widget’ını kullanacağız, bu nedenle widget’a hazır herhangi bir alana sürükleyip bırakmanız yeterlidir.

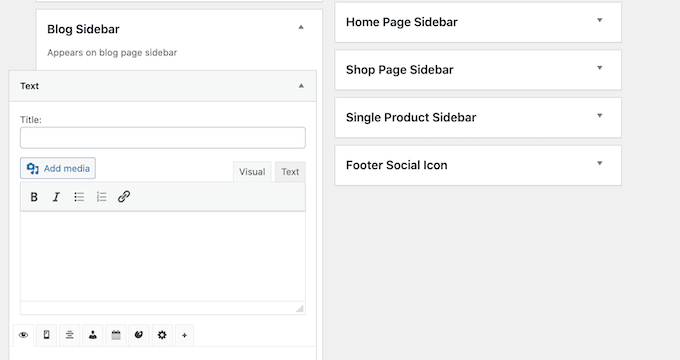
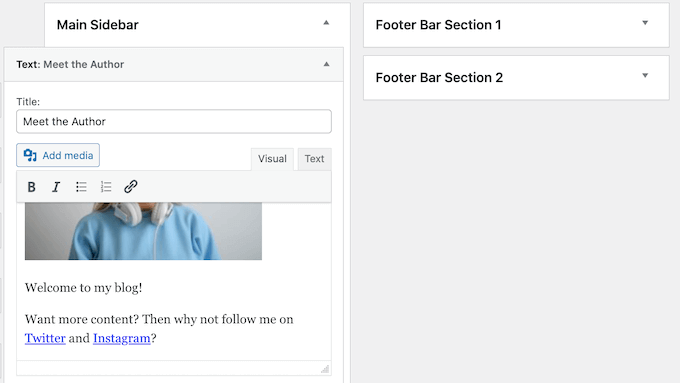
Şimdi küçük bir açılır pencere göreceksiniz.
Bu açılır pencere aslında bir mini sayfa veya yazı düzenleyicisidir, bu nedenle tanıdık gelmelidir.

Başlamak için, widget’ın üzerinde görünecek bir başlık yazabilirsiniz.
Bundan sonra, metni doğrudan küçük düzenleyiciye yazabilir, bağlantılar ve resimler ekleyebilir, biçimlendirmeyi değiştirebilir, madde işaretleri ve numaralı listeler ekleyebilir ve daha fazlasını yapabilirsiniz.

Ayrıca belirli WordPress sayfalarında widget’ları gösterebilir veya gizleyebilir ve WordPress widget’ına özel stiller ekleyebilirsiniz.
Widget’ın kurulumundan memnun olduğunuzda, ayarları kaydetmek için ‘Bitti’ bağlantısını tıklayın.
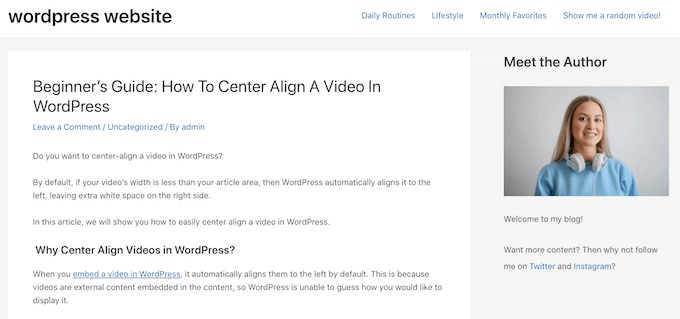
Şimdi, web sitenizi ziyaret ederseniz, yeni zengin metin widget’ını canlı olarak göreceksiniz.

Tercih ederseniz, WordPress Özelleştirici’yi kullanarak görsel olarak özel bir widget oluşturabilirsiniz.
Basitçe Görünüm ” Widget‘lar bölümüne gidin, ancak bu kez ‘Canlı Önizleme ile Yönet’e tıklayın.

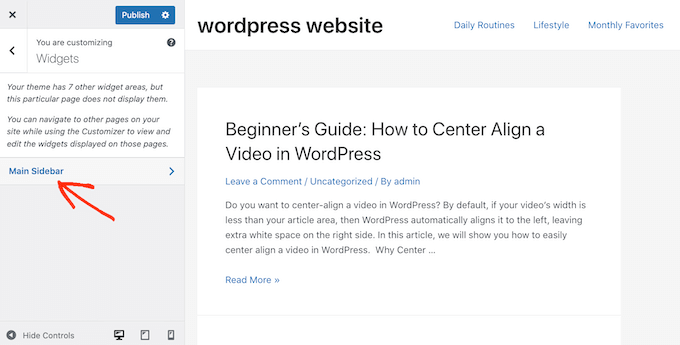
Bu, widget ayarlarının zaten seçili olduğu Özelleştirici’yi açacaktır.
Şimdi özel widget’ı eklemek istediğiniz alana tıklayabilirsiniz.

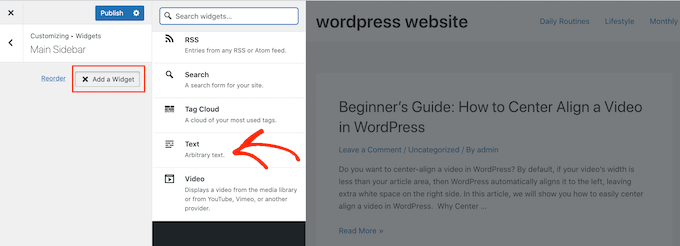
Bundan sonra, tüm farklı widget’ları gösteren bir panel açan ‘Widget Ekle’ seçeneğine tıklayın.
Sadece ‘Metin’i bulun ve web sitenize eklemek için bir tıklama yapın.

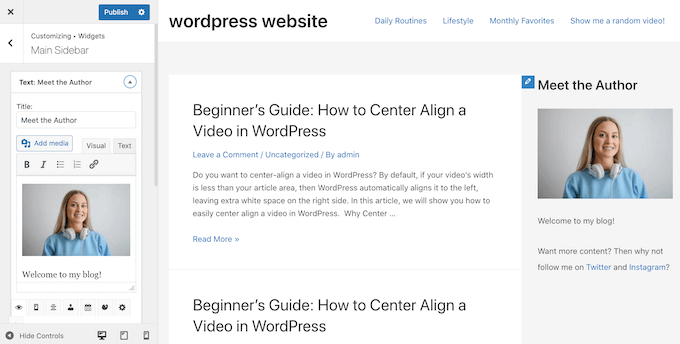
Bu, metin, bağlantı, medya ve daha fazlasını ekleyebileceğiniz küçük bir düzenleyici açar.
Siz editörde değişiklik yaptıkça canlı önizleme otomatik olarak güncellenecektir.

Widget’ın nasıl göründüğünden memnun olduğunuzda, WordPress blogunuzda veya web sitenizde canlı hale getirmek için ‘Yayınla’ düğmesine tıklayın.
WordPress panonuzda tema özelleştiriciyi bulamıyorsanız, lütfen WordPress yöneticisindeki eksik tema özelleştiriciyi nasıl düzelteceğinize ilişkin kılavuzumuza bakın.
Yöntem 2: Tam Site Düzenleyicisini Kullanma (Blok Özellikli WordPress Temalarıyla Çalışır)
Blok özellikli bir WordPress teması kullanıyorsanız, tam site düzenleyicisini kullanarak herhangi bir widget’a hazır alana bloklar ekleyebilirsiniz.
Bu sayede standart WordPress bloklarını kenar çubuğu gibi widget’a hazır bir alanda düzenleyerek özel widget’lar oluşturabilirsiniz. Ayrıca ayrı bir WordPress eklentisi kurmanıza da gerek yok.
Ayrıca, standart WordPress widget düzenleyicisini veya özelleştiricisini kullanarak düzenleyemediğiniz alanlara widget eklemenin bir yoludur. Örneğin, 404 sayfa şablonunuza widget ekleyebilirsiniz.
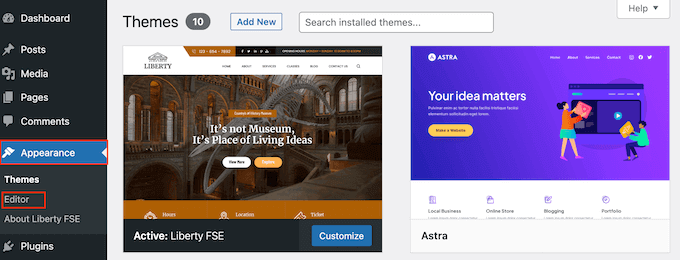
Başlamak için WordPress panosundaki Görünüm ” Düzenleyici bölümüne gidin.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterir, ancak herhangi bir alana widget’lar ve bloklar ekleyebilirsiniz.
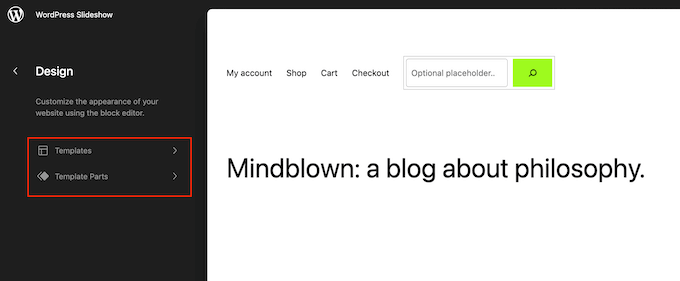
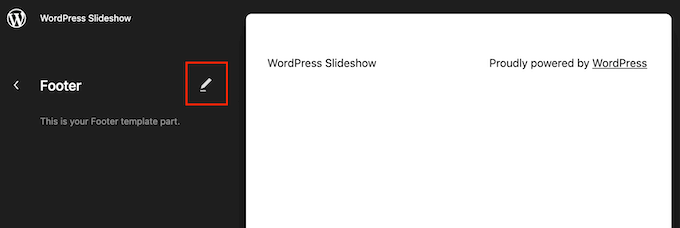
Mevcut tüm seçenekleri görmek için ‘Şablonlar’ veya ‘Şablon Parçaları’nı seçmeniz yeterlidir.

Şimdi düzenlemek istediğiniz şablon veya şablon parçasına tıklayabilirsiniz.
WordPress şimdi tasarımın bir önizlemesini gösterecektir. Devam etmek ve bu şablonu düzenlemek için küçük kalem simgesine tıklayın.

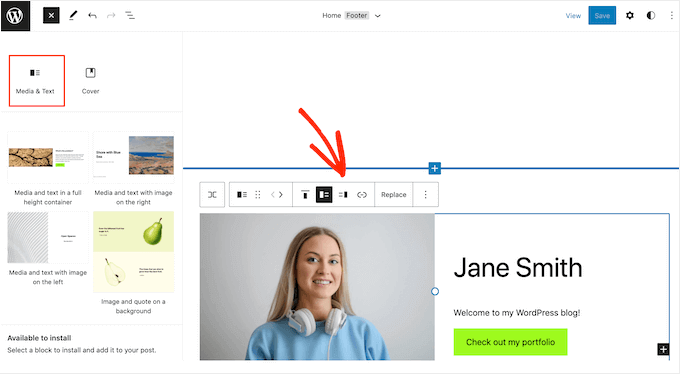
Bunu yaptıktan sonra, mavi ‘+’ simgesine tıklayın ve ardından özel widget’ınızda kullanmak istediğiniz ilk bloğu bulun.
İstediğiniz blok kombinasyonunu kullanabilirsiniz, ancak bir resim ve metin kullanmayı planlıyorsanız, Medya ve Metin bloğuyla başlamanızı öneririz.
Bu, güzel bir düzende bazı metinlerin yanında bir görüntüyü kolayca düzenlemenizi sağlar. Bunu akılda tutarak, Medya ve Metin bloğu, aşağıdaki resimde görebileceğiniz gibi bir yazar bilgi kutusu oluşturmak için mükemmeldir.

Kullanmak istediğiniz bloğu seçtikten sonra, kenar çubuğu veya altbilgi gibi widget için hazır bir alana sürükleyip bırakmanız yeterlidir.
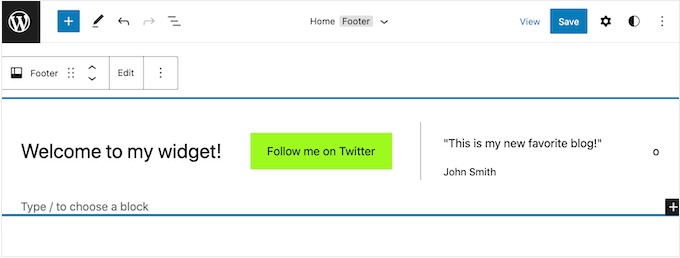
Tam site editörü, WordPress araçlarının ve ayarlarının tamamına erişmenizi sağlar. Bu, daha geniş bir blok yelpazesine harekete geçirici mesaj düğmesi, metin, bağlantı, resim ve diğer içerikleri ekleyebileceğiniz anlamına gelir.

Bununla birlikte, tam olarak aklınızdaki widget’ı oluşturabilmeniz gerekir. Görünüşünden memnun kalana kadar widget’a hazır alana daha fazla blok ve içerik eklemeniz yeterlidir.
Temanızın widget’a hazır alanlarını nasıl kullanacağınıza ilişkin daha fazla fikir için lütfen WordPress sitenizin altbilgisine eklenecek şeylere ilişkin kontrol listemize bakın.
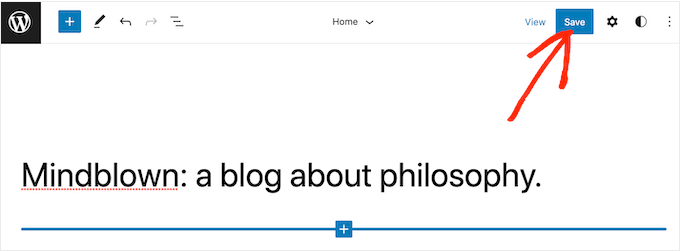
Yaptığınız değişikliklerden memnun olduğunuzda ‘Kaydet’e tıklayın.

Şimdi, WordPress web sitenizi ziyaret ederseniz, yeni özel widget’ı canlı olarak göreceksiniz.
Umarız bu makale WordPress widget’ları için görsel düzenleyiciyi nasıl kolayca kullanacağınızı öğrenmenize yardımcı olmuştur. WordPress içerik düzenleyicisinde ustalaşmak için ipuçları ve WordPress ile açılış sayfası oluşturma hakkındaki rehberimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Max
Thanks for this.
This is particularly useful for certain premium theme developers like StudioPress. The entire theme home page is built on Widgets. So this technique would work really well.
Ryan Love
You could also use Black Studio TinyMCE widget – http://wordpress.org/plugins/black-studio-tinymce-widget/
It does the same thing but allows you to do it within the widgets area and means you don’t have to have another item in your sidebar.
Hidayat Mundana
How can so I can add footer widgets in the other just below the footer ( footer widget should Fullwidth )
Is there a plugin that can be used ?
WPBeginner Support
Most themes have columns defined for footer widgets like three or four after that new widgets are placed below. If this is not the case with your theme, then you may need to define a new widget area.
Admin
Your Real Name
Andor and WPBeginner, thanks so much for these tips. I’ve often seen widgets that looked great and figured that I’d have to know how to code to do something similar. With these tips (don’t know whether I’l use the plugin or Andor’s tip) I now know how to create some nice widgets without coding.
Thanks!
Martin
Karen
Awesome!!! You guys always give me the best info at right, just when I need it, time!! xx
Andor Nagy
Hi,
Nice tutorial, but there’s a much easier way to do this. You simply make the look in the post editor, then you choose the text tab instead of the visual, and copy the html code into a text widget. And it requires no plugin.
Regards,
Andor Nagy
WPBeginner Support
Yes Andor you are right this would work. But it is basically for users who are developing for clients. Now if you told the clients that you can use visual editor in posts it would confuse them. This plugin provides a user interface with different labeling to do exactly what you suggested above.
Admin