WordPress yazı düzenleyicisinde simge yazı tiplerini kullanmak istiyor musunuz?
Simge yazı tipleri metin içinde resim ve sembolleri kolayca kullanmanızı sağlar. Hafiftirler ve sitenizi yavaşlatmazlar, ayrıca herhangi bir boyuta kolayca ölçeklendirilebilir ve diğer metin yazı tipleri gibi şekillendirilebilirler.
Bu makalede, herhangi bir HTML kodu yazmadan WordPress yazı editöründe simge yazı tiplerini nasıl kolayca kullanabileceğinizi göstereceğiz.

Size her biri diğerinden biraz farklı bir yaklaşım kullanan birden fazla yöntem göstereceğiz. Sizin için en uygun olanı seçebilirsiniz.
Yöntem 1. JVM Zengin Metin Simgelerini Kullanarak WordPress Yazı Düzenleyicisine Simge Yazı Tipleri Ekleme
Bu yöntemin her türlü WordPress web sitesinde kullanılması önerilir. Kullanımı kolaydır ve blok editörü ile sorunsuz bir şekilde çalışır.
Öncelikle, JVM Zengin Metin Sim geleri eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
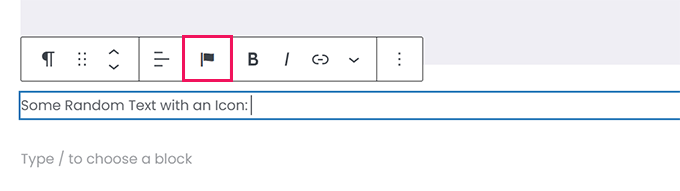
Etkinleştirmenin ardından, bir WordPress gönderisini veya sayfasını düzenleyebilir ya da yeni bir tane oluşturabilirsiniz. Yazı düzenleyicinin içinde yeni bir paragraf bloğu ekleyin ve blok araç çubuğunda yeni bir Bayrak simgesi göreceksiniz.

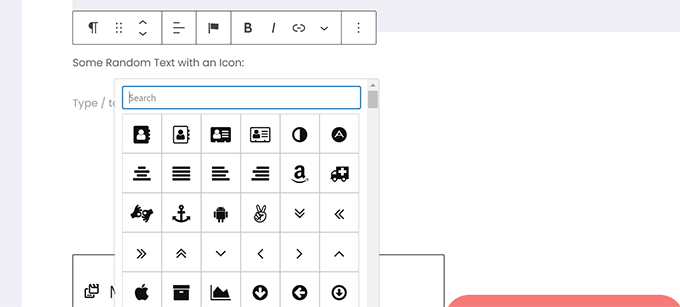
Üzerine tıkladığınızda, aralarından seçim yapabileceğiniz bir simge açılır penceresi gösterilecektir. Varsayılan olarak popüler Font Awesome simge yazı tiplerini kullanır.
Bir simge aramak için aramayı kullanabilir veya istediğiniz simgeyi bulmak için aşağı kaydırabilir ve ardından eklemek için tıklayabilirsiniz.

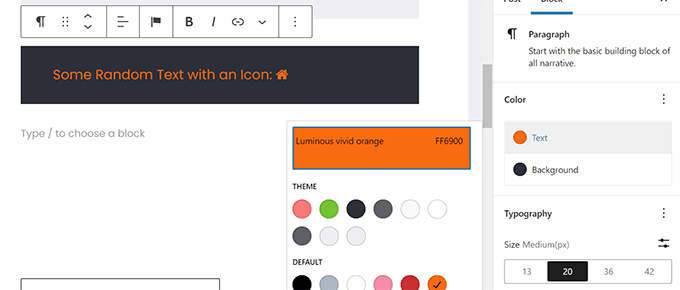
Simge yazı tiplerini kullanmanın bir avantajı, bunları biçimlendirmek için CSS kullanabilmenizdir.
Ancak, zaten blok düzenleyiciyi kullandığınızdan, simgeleri şekillendirmek için yerleşik renk araçlarını kullanabilirsiniz.

Eklenti, Paragraf, Liste, Düğme, Sütunlar, Kapak ve daha fazlası gibi çoğu metin bloğunda simge yazı tiplerini kullanmanıza olanak tanır.
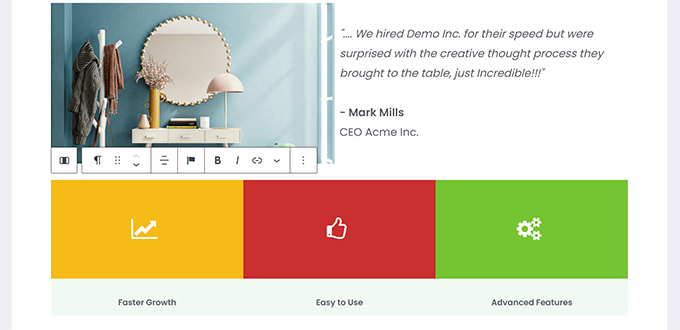
Burada, üç sütunu şekillendirmek için simge yazı tiplerini ve blok seçeneklerini kullanma örneği yer almaktadır.

Simge yazı tiplerini kullanmanın bir başka yararlı örneği de düğmelerdir.
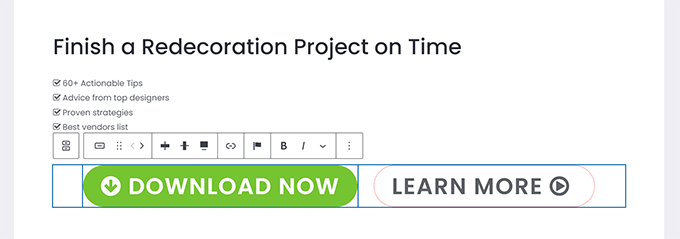
Bu kez iki düğme için bazı metinlerin yanı sıra satır içi simge yazı tiplerini kullanıyoruz.

Simge yazı tiplerinden en iyi şekilde yararlanmak için metin hizalama, renkler, aralıklar ve daha fazlası gibi blok düzenleyici araçlarını kullanmaktan çekinmeyin.
Yöntem 2. Font Awesome ile WordPress Yazı Düzenleyicisine Simge Yazı Tipleri Ekleme
Bu yöntem, simge yazı tiplerini görüntülemek için yazı düzenleyicisine kısa kodlar eklemenizi gerektirir. WordPress yazılarınızda ve sayfalarınızda düzenli olarak simge yazı tipleri kullanmanız gerekmiyorsa bu yöntemi kullanabilirsiniz.
Öncelikle Font Awesome eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
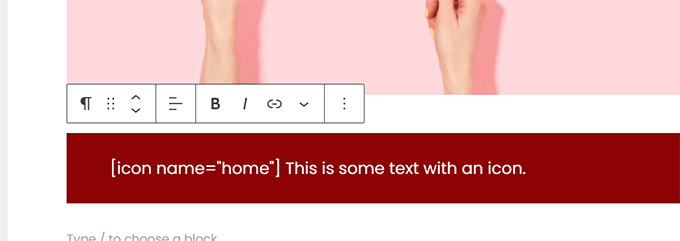
Etkinleştirmenin ardından WordPress’te bir yazıyı veya sayfayı düzenleyebilir ve bir yazı tipi simgesi eklemek için aşağıdaki kısa kodu kullanabilirsiniz.
1 | [icon name="home"] |

Buradaki name parametresi, Font Awesome tarafından kullanılan yazı tipinin adıdır. Tüm listeyi Font Awesome cheatsheet sayfasında bulabilirsiniz.
Eklendikten sonra, blok düzenleyicide bir simge olarak görüntülenmeyeceğinden, simgenin canlı sitede nasıl görüneceğini görmek için gönderinizi veya sayfanızı önizleyebilirsiniz.
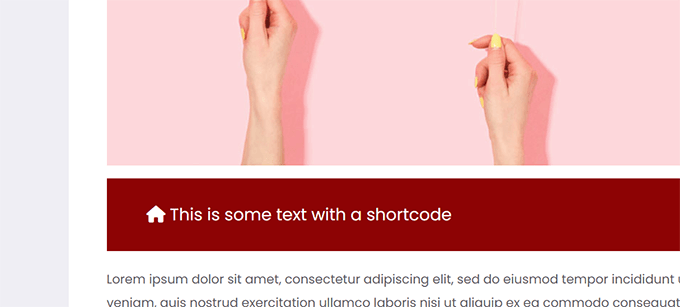
Test sitemizde bu şekilde görünüyordu.

Kısa kodu bir paragrafın içinde ve diğer metinlerle satır içi olarak kullanabilirsiniz. Ayrıca ‘Kısa Kod’ bloğunu kullanarak kendi başına da ekleyebilirsiniz.
Ancak, ‘Kısa Kod’ bloğunu kullanmak size diğer metin bloklarıyla elde edeceğiniz stil seçeneklerini sunmayacaktır.
Bir özellikler satırı oluşturmak için kısa kodu sütunların içine de ekleyebilirsiniz.

Gerçek görüntüleri göremeyeceğiniz ve sütun yükseklikleri editör içinde değişmeye devam edeceği için biraz daha zor olacaktır.
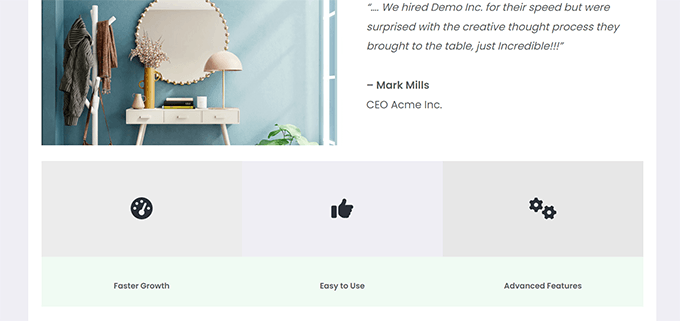
İşte test web sitemizde nasıl göründüğü. Sütunlar, editörde olmamalarına rağmen aynı yüksekliktedir.

Çalışmanızın kullanıcılara nasıl görüneceğini görmek için muhtemelen birçok kez yeni bir tarayıcı sekmesinde önizleme yapmanız gerekecektir.
Yöntem 3. Simge Yazı Tiplerini WordPress Sayfa Oluşturucuları ile Kullanma
Bir açılış sayfası oluşturuyorsanız veya web sitenizi SeedProd gibi bir WordPress sayfa oluşturucu kullanarak tasarlıyorsanız bu yöntem harikadır.
SeedProd piyasadaki en iyi WordPress sayfa oluşturucusudur. Kolayca çarpıcı açılış sayfaları oluşturmanıza veya eksiksiz bir web sitesi teması tasarlamanıza olanak tanır.

Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, eklenti lisans anahtarınızı girmeniz istenecektir. Bu bilgiyi SeedProd web sitesindeki hesabınızın altında bulabilirsiniz.

Lisans anahtarınızı girdikten ve ‘Anahtarı Doğrula’ya tıkladıktan sonra açılış sayfanız üzerinde çalışmaya başlayabilirsiniz.
Basitçe SeedProd ” Açılış Sayfaları sayfasına gidin ve ‘Yeni Açılış Sayfası Ekle’ butonuna tıklayın.

Bundan sonra, açılış sayfanız için bir şablon seçmeniz istenecektir.
SeedProd, başlangıç noktası olarak kullanabileceğiniz bir dizi güzel açılış sayfası tasarımıyla birlikte gelir veya boş bir şablonla başlayıp her şeyi kendiniz tasarlayabilirsiniz.

Bu eğitim için önceden tasarlanmış bir şablon kullanacağız. Seçmek ve devam etmek için bir şablona tıklamanız yeterlidir.
Ardından, açılış sayfanız için bir başlık girmeniz ve bir URL seçmeniz istenecektir.

Bunları girdikten sonra, devam etmek için ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.
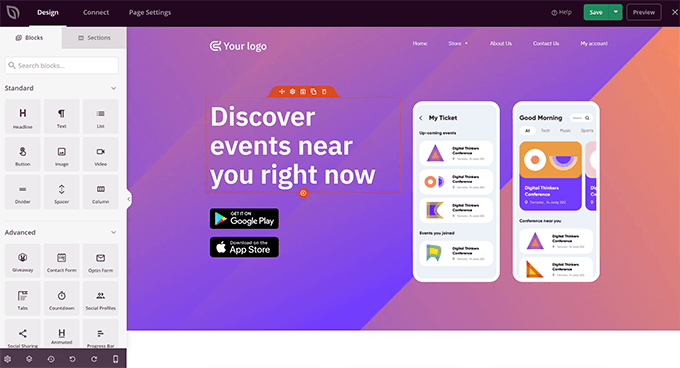
SeedProd şimdi sayfa oluşturucu arayüzünü başlatacaktır. Bu, düzenlemek için herhangi bir öğeyi işaret edip tıklayabileceğiniz bir sürükle ve bırak tasarım aracıdır.

Ayrıca tasarımınıza yeni öğeler eklemek için sol sütundan blokları sürükleyip bırakabilirsiniz.
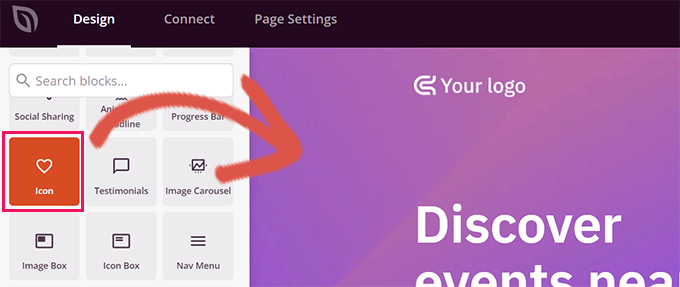
Bu eğitimin hatırına, Simge bloğunu ekleyeceğiz.

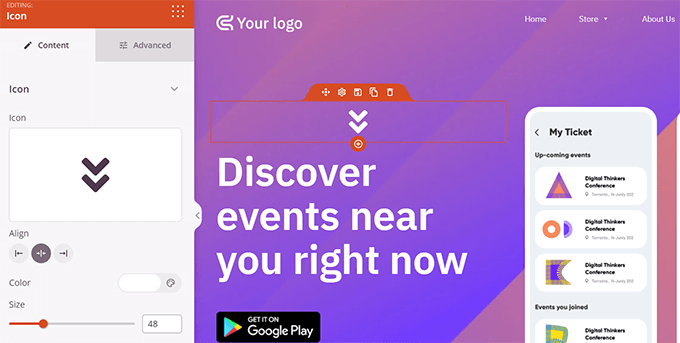
Bloğu ekledikten sonra, özelliklerini düzenlemek için tıklamanız yeterlidir.
Sol sütun Simge bloğu için seçenekleri gösterecek şekilde değişecektir. Soldaki ‘Simge’ bölümüne tıklayabilir ve farklı bir simge görüntüsü seçebilir veya rengi ve stili değiştirebilirsiniz.

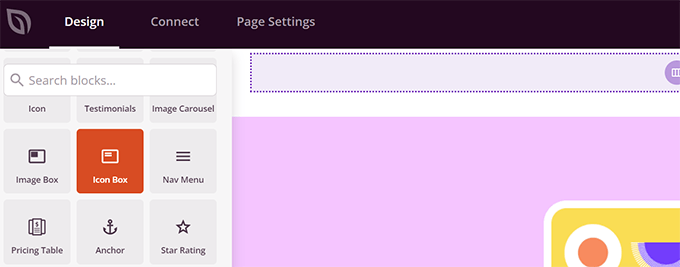
SeedProd’da simgeleri kullanmanın bir başka yolu da ‘Simge Kutusu’ bloğunu eklemektir.
Bunun daha önce kullandığımız ‘Simge’ bloğundan farkı, ‘Simge Kutusu’nun seçtiğiniz simgeyle birlikte metin eklemenize izin vermesidir.
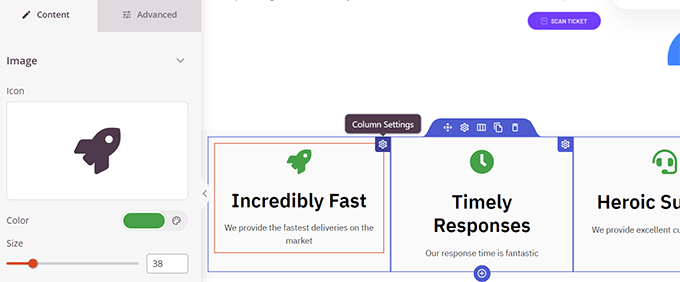
Bu, ürün özelliklerini, hizmetleri ve diğer öğeleri görüntülerken simgeleri kullanmanın en yaygın yollarından biridir.

Simge kutunuzu sütunların içine yerleştirebilir, renkleri seçebilir ve simge boyutunu istediğiniz gibi ayarlayabilirsiniz.
Ek olarak, SeedProd’un biçimlendirme araç çubuğunu kullanarak beraberindeki metni de biçimlendirebilirsiniz.

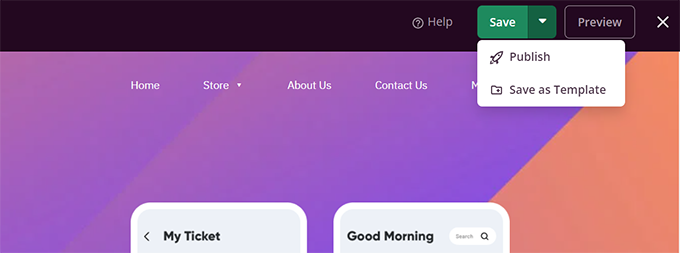
Sayfanızı düzenlemeyi tamamladığınızda, ekranın sağ üst köşesindeki ‘Kaydet’ düğmesine tıklamayı unutmayın.
Hazırsanız, sayfanın yayına girmesi için ‘Yayınla’ya tıklayabilir veya istediğiniz gibi göründüğünden emin olmak için ‘Önizleme’ye tıklayabilirsiniz.

Bu tasarımı SeedProd ile web sitenizin diğer bölümlerinde yeniden kullanabilmek için ‘Şablon Olarak Kaydet’e de tıklayabilirsiniz.
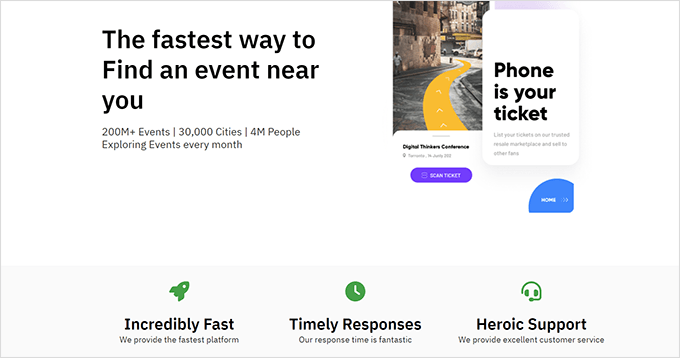
Simge yazı tiplerinin test web sitemizde nasıl göründüğü aşağıda verilmiştir.

Bu makalenin, HTML kodu yazmadan WordPress yazı düzenleyicisinde simge yazı tiplerini nasıl kullanacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Web sitenizin hızını optimize etmek için WordPress performans kılavuzumuzu veya WordPress için en iyi açılış sayfası eklentilerini de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Does Seed Prod use custom icons stored on FTP or the Font Awesome library?
WPBeginner Support
Currently Font Awesome is used
Admin
Johan
I installed the plug in and completed the settings, but the icon button does not show up in the text block editor.
I am using the7 Theme and WPBakery Page Builder. I suspect the plug in is either not compatible with my theme / page builder or not compatible with the latest version of WordPress. Notes the plug in has not been tested with the latest version and last update was 5 years ago.
Are there any other plug ins that can be considered?
Kal
I just install WP Visual Icon Fonts but, the icon button not showing!
Sandra Wills
I used Genericons with a WordPress theme and it works great in IE9, Google Chrome and Safari. But in Firefox, they don’t display correctly. It looks like a broken link. Can you tell me how to fix this?
Justin Robinson
Hi WPB,
I have imported some icons into a plugin for use into wordpress posts.
All I want to do is increase the size & change the colour of the icon.
Can you please advise me on how I would change the below code to do this:
I cannot adjust size in visual editor, it must all be done in text,
as flicking between the 2 takes out the code for some reason.
I am also using a different plugin: WP icons SVG – Author: Evan Herman
Be interesting to see where I am going wrong,
thanx in advance guys
Derek Klau
Hi, I just watched your video and installed as you mentioned, all i get when i click on the drop down in my post; whether new or old is a search icon i cannot click on??
Anne
Is there an issue with cross browser optimization when you use icon fonts ?
WPBeginner Support
Anne, as always designers have reported having issues with IE9 and some earlier versions of Firefox. But nothing too complex to handle.
Admin
Karen Cioffi
Great information. I didn’t know about these icon fonts. I’ll be testing them out!
Zimbrul
You are my favorite read on my lunch break :-). Great article as always and Icon fonts are cool as a cucumber nowadays.
I was wondering if you can add to the article how to add these icon fonts to the WordPress menu.