Hepimiz o yollardan geçtik – yavaş yüklenen bir WordPress sitesine bakıp neden sonsuza kadar yüklendiğini merak ettik. WPBeginner’daki ekibimiz web sitelerini optimize etmeye ilk başladığında, performans sorunlarına neyin neden olduğunu anlamaya çalışmak için sayısız saat harcadık.
Bu nedenle GTmetrix ile ilgili deneyimlerimizi paylaşmaktan heyecan duyuyoruz. Yıllar boyunca, binlerce WordPress sitesindeki performans sorunlarını teşhis etmek ve düzeltmek için bu eklentiyi kullandık. Bir web sitesini neyin yavaşlattığını hızlı bir şekilde belirlemek için gizli silahımız haline geldi.
Bu kılavuzda, WordPress site performansını artırmak için GTmetrix’i tam olarak nasıl kullandığımızı göstereceğiz. Düzinelerce performans optimizasyon aracını test ettik ve basitliği ve etkinliği nedeniyle sürekli geri döndüğümüz yaklaşım bu.

GTmetrix Nedir?
GTmetrix, web sitenizin ne kadar hızlı yüklendiğini görmenizi sağlayan bir web sitesi hız kontrol aracıdır. Web sitesi yükleme hızı her zamankinden daha önemlidir çünkü kullanıcıların dikkat süresi kısadır.
Google’ın Core Web Vitals araştırmasına göre, sayfa yükleme süresi kullanıcı deneyimini, hemen çıkma oranlarını ve dönüşümleri doğrudan etkiliyor. Daha yavaş sitelerde sürekli olarak daha yüksek terk etme oranları ve daha düşük etkileşim metrikleri görülüyor.
Bu, Amazon, Google ve diğer büyük siteleri içeren eski bir StrangeLoop vaka çalışmasını doğrulamaktadır. Sayfa yükleme süresindeki bir saniyelik gecikmenin dönüşümlerde %7’lik bir kayba, %11 daha az sayfa görüntülemesine ve müşteri memnuniyetinde %16’lık bir düşüşe neden olabileceği bulunmuştur.

GTmetrix, WordPress performansınızı ve hızınızı artırmak için ne yapmanız gerektiğine dair önerilerle birlikte WordPress web sitenizi neyin yavaşlattığına dair bir fikir verir.
Bununla birlikte, WordPress web sitenizin hızını artırmak için GTmetrix eklentisini nasıl kullanacağınıza bakalım. Bu makalede bu konuyu ele alacağız:
WordPress’te GTmetrix Eklentisini Kurma
Öncelikle, WordPress eklentisi için GTmetrix ‘i yüklemeniz ve etkinleştirmeniz gerekir. Bunu nasıl yapacağınızdan emin değilseniz, bir WordPress eklentisinin nasıl kurulacağına ilişkin eksiksiz kılavuzumuza göz attığınızdan emin olun.
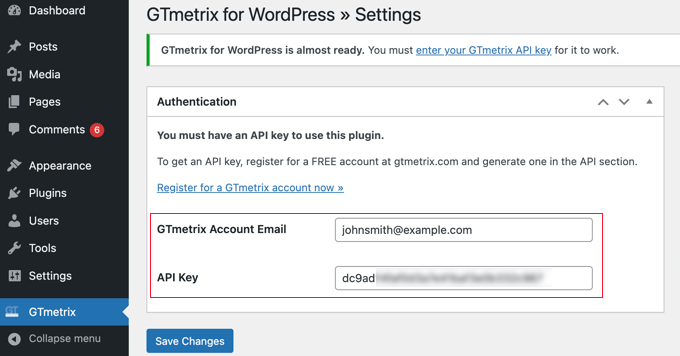
Etkinleştirmenin ardından, eklenti WordPress yönetici kenar çubuğunuza ‘GTmetrix’ etiketli yeni bir menü öğesi ekleyecektir. Eklentinin ayarlar sayfasını ziyaret etmek için buna tıklamanız gerekir.

Bu sayfada, GTmetrix hesap e-postanızı ve API anahtarlarınızı sağlamanız istenecektir.
API anahtarlarını almak için ücretsiz bir hesap oluşturabilirsiniz. Bu ücretsiz hesap, günlük sınırlı sayıda istekle birlikte gelir. Ancak, bunu tek bir web sitesinde kullanıyorsanız, muhtemelen krediniz hiç bitmeyecektir.
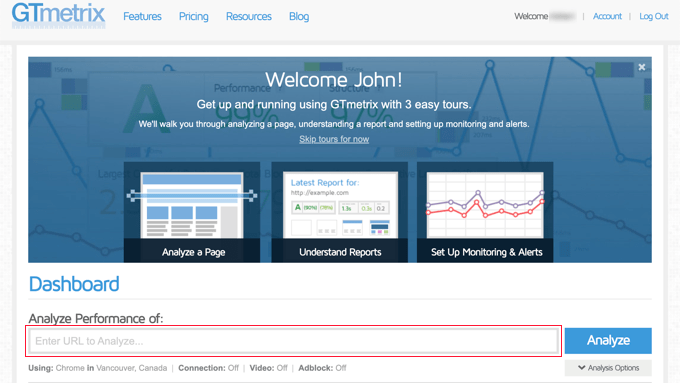
GTmetrix web sitesine gitmek ve bir hesaba kaydolmak için ‘Şimdi bir GTmetrix hesabına kaydolun’ bağlantısını tıklamanız yeterlidir.
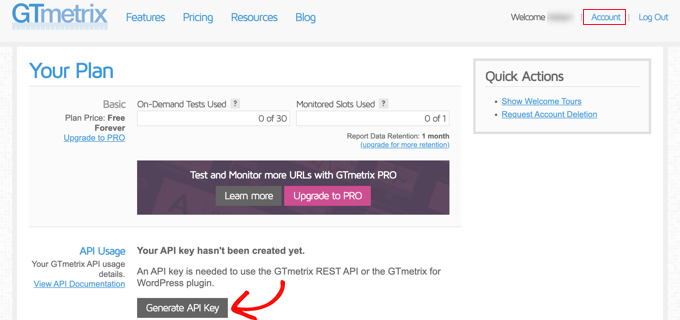
Hesabınızı oluşturduktan sonra, sayfanın üst kısmındaki ‘Hesap’ bağlantısını tıklamanız gerekir.

Ardından, ‘API anahtarı oluştur’ düğmesine tıklamanız yeterlidir. GTmetrix sizin için kopyalamanız gereken bir API anahtarı oluşturacaktır.
Şimdi, WordPress kontrol panelinizdeki ‘GTmetrix’ ayarlar sayfasına geri dönebilirsiniz. Devam edin ve hesap e-posta adresinizi ve daha önce kopyaladığınız API Anahtarını girin.

Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
WordPress’te GTmetrix Performans Testlerini Çalıştırma
Artık eklentiyi kurduğunuza göre, WordPress performans testlerinizi çalıştırabilirsiniz.
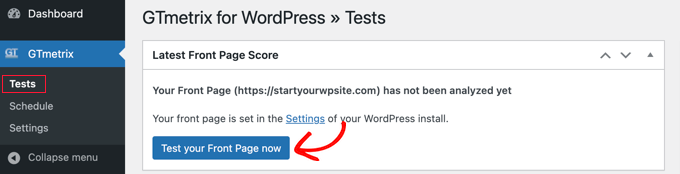
GTmetrix ” Testler sayfasına gitmeniz yeterlidir. Buradan ‘Ön Sayfanızı şimdi test edin’ düğmesine tıklayarak web sitenizin ana sayfasını hızlı bir şekilde test edebilirsiniz.

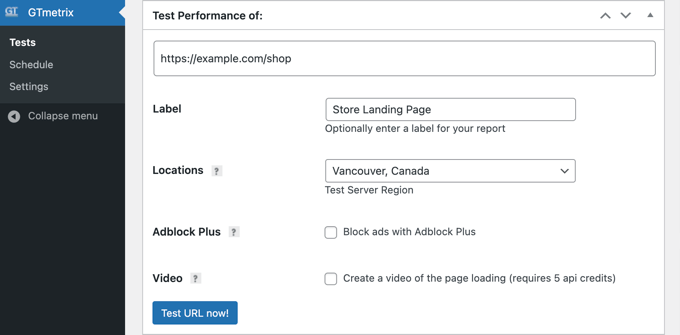
WordPress web sitenizdeki herhangi bir sayfa için de performans testleri yapabilirsiniz. Sayfa URL’sini ‘Performansını test et’ kutusuna girmeniz yeterlidir.
Bu özel testler için ayrıca bir etiket sağlayabilir ve bir coğrafi konum seçebilirsiniz. İdeal olarak, hedef kitlenize en yakın konumlara odaklanmak istersiniz.

GTmetrix Performans Testi Sonuçlarını Anlama
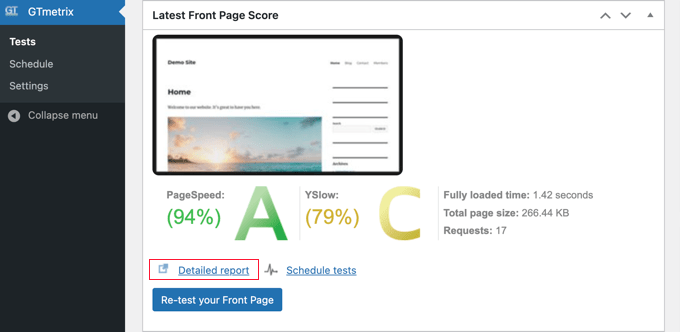
GTmetrix, test ettiğiniz web sayfasının tam bir performans dökümünü sunar. Sayfanızın yüklenme süresini puanlamak için Google Page Speed ve YSlow performans testlerini kullanır ve sonuç özeti olarak genel bir puan gösterir.

A’nın altındaki herhangi bir değer, iyileştirme için yer olduğu anlamına gelir. Ancak bu, web sitenizin gerçekten yavaş olduğu anlamına gelmez.
Skoru anlamak için ‘Detaylı Rapor’ bağlantısına tıklamanız gerekir. Bu, GTmetrix sitesindeki URL’nizi açar.
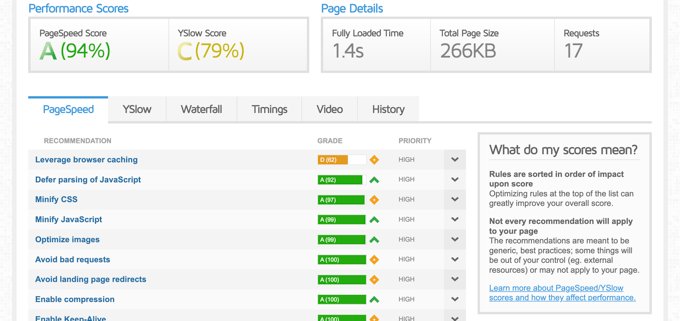
Bu rapor size PageSpeed puanınızın, YSlow puanınızın ayrıntılı bir dökümünü ve sayfa yükleme sürenizi iyileştirmek için neleri değiştirebileceğinize dair bir öneri listesi sunar.

Farklı sekmelere ayrılmıştır. İlk olarak, PageSpeed puanınızı farklı sıralama öğelerinin bireysel puanlarıyla birlikte listelendiğini göreceksiniz.
Yeşil öğeler iyidir ve ilgilenmenize gerek yoktur. Kırmızı öğeler web sitenizi yavaşlatır ve daha fazla araştırma gerektirir.
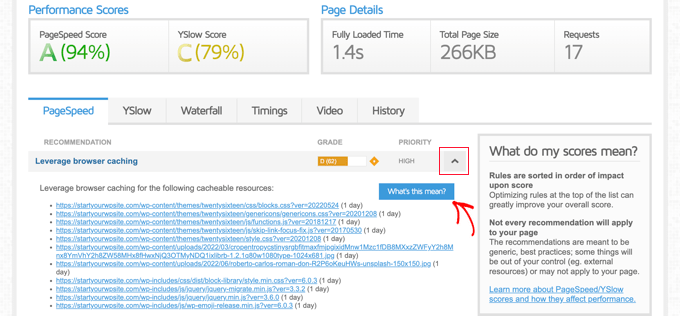
En iyi yanı ise, öğenin üzerine tıkladığınızda size tam olarak neyin düzeltilmesi gerektiğini söylemesi.

Her sekmede küçük bir “Bu ne anlama geliyor?” düğmesi vardır. Buna tıklarsanız, size neyin geliştirilebileceğine dair ayrıntılar verecektir.
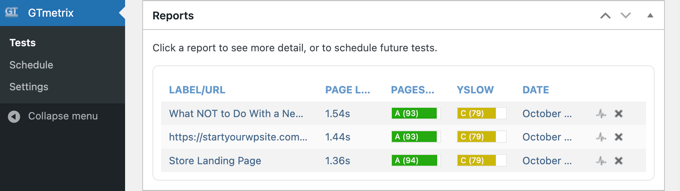
Tüm geçmiş raporlarınızı GTmetrix ” Testler sayfasında Raporlar bölümünde bulabilirsiniz.

Bu, web sitenizin hızını ve performansını iyileştirmek için çalışırken testleri yönetmenize ve çalıştırmanıza olanak tanır.
GTmetrix’i Eklenti Olmadan Kullanma
GTmetrix’i eklentiyi kurmadan kullanmak istiyorsanız, ana sayfalarına gidebilir ve ardından URL’nizi girebilirsiniz.

Sitenizi test ettikten sonra, tıpkı eklentide yaptığınız gibi ayrıntılı bir rapor alacaksınız.
Bu yöntemin dezavantajı, farklı raporları kaydedememeniz ve web sitenizin hızı iyileştikçe bunları karşılaştıramamanızdır.
Web Sitesi Performansını Artırmak için Bonus İpuçları
GTmetrix hız kontrolü size birçok bilgi gösterecektir. Ancak, sonuçlarınızı IsItWP Web Sitesi Hız Testi Aracı veya Pingdom gibi farklı bir web sitesi hız kontrol aracı kullanarak karşılaştırmak isteyebilirsiniz.
Web siteniz hala düşük performans puanları gösteriyorsa, ayrıntıları gözden geçirebilir ve her bir öğeyi tek tek iyileştirebilirsiniz. Ancak bu, yeni başlayanlar için fazla teknik olabilir.
İşte herhangi bir özel beceri gerektirmeden web sitesi hız sorunlarını anında iyileştirmenize yardımcı olacak bazı hızlı ipuçları.
1. En İyi WordPress Hosting’i Kullanın
Düşük kaliteli bir WordPress barındırma sağlayıcısı kullanıyorsanız, web sitenizin performansını artırmak için yapabileceğiniz pek bir şey yoktur.
İşte deneyebileceğiniz en iyi 3 hızlı web hosting şirketi için önerilerimiz:
- Bluehost – harika fiyat + yerleşik önbelleğe alma ile birlikte gelir.
- SiteGround – premium WordPress barındırma + yerleşik önbelleğe alma + Google Cloud kullanır. WPBeginner için SiteGround kullanıyoruz.
- WP Engine – performans optimizasyonu ile en yüksek puanlı yönetilen WordPress barındırma sağlayıcısı.
2. WordPress Önbellekleme Eklentisi Kurun
En iyi WordPress hosting şirketlerinin tümü artık web sitesi hızını artırmak için açabileceğiniz yerleşik önbellekleme çözümleri sunuyor. Ancak web sitenizin performansını artırmak için bir WordPress önbellekleme eklentisi de kullanabilirsiniz.
Önbellekleme, web sitenizin yeni bir istek çalıştırmak yerine bir sayfayı geçici bir dosyadan yüklemesini sağlar. Piyasadaki en iyi WordPress önbellekleme eklentisi olan WP Rocket‘i kullanmanızı öneririz.
3. Daha Hızlı Sayfa Yüklemesi için Görselleri Optimize Edin
Görsellerin yüklenmesi metinden daha fazla zaman alır ve bir sayfada çok fazla görsel varsa web sitenizi yavaşlatır. Öte yandan, görseller kullanıcı etkileşimi için önemlidir ve onlardan kaçınamazsınız.
Çözüm, WordPress görsel lerini daha hızlı sayfa yüklemesi için optimize etmektir. Yine aynı görselleri kullanacaksınız ancak dosya boyutları daha küçük olacak.
4. WPBeginner Pro Hizmetlerini Kullanın
Sitenizin daha hızlı çalışması için uzman yardımı mı arıyorsunuz? WordPress uzmanlarından oluşan ekibimiz, web sitelerini optimize etme ve performansı artırma konusunda uzmanlaşmıştır.
Kapsamlı bir site hızı ve web sitesi performans raporu oluşturuyor ve bu bilgileri sayfa yükleme süresini, sunucu performansını ve WordPress SEO’nun çeşitli teknik yönlerini iyileştirmek için kanıtlanmış önlemler almak için kullanıyoruz.
Site hızı optimizasyon hizmetimizin fiyatı 699$’dan başlamaktadır.

Sitenizin daha da hızlı yüklenmesini sağlamak için yapabileceğiniz çok şey var. Web sitenizin hızını artırmak için adım adım talimatlar içeren yeni başlayanlar için eksiksiz bir WordPress hız ve performans kılavuzu derledik.
Umarız bu makale WordPress sitenizin performansını artırmak için GTmetrix eklentisini nasıl kullanacağınızı öğrenmenize yardımcı olmuştur. WPBeginner’da sayfa yükleme hızını nasıl artırdığımıza dair rehberimizi ve en iyi web sitesi hız testi araçlarına dair uzman seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Christopher Ohlsen
Nice post about GTmetrix. I agree with that GTmetrix is awesome (paraphrasing) with one caveat… Though I could probably somehow fix my issue within account settings. Here it is; it doesn’t seem to be recognizing maxcdn. My site is much much faster since I began using maxcdn. I definitely am using cdn but it says that I’m not… Not sure why this is but it even shows the netdna url in the links under the tab that says I’m not using CDN. Also, my Yslow score is slighly higher in the firefox & chrome Yslow addons which do recognize maxcdn… Still, it is an awesome site that I have been able to use to increase my page load speeds significantly.
Editorial Staff
When using custom CDNs like MaxCDN, these providers do not recognize them by default. You have to edit your browser settings to let them know that the netdna URL is actually a CDN. So in short these tools are a good reference point, but not entirely perfect when it comes to detecting CDN.
Admin
Matthew
Hey, GTMetrix provides optimized versions of the images on my site that I can save and use to replace my original, unoptimized images. Though, I have a few thousand images on my website and saving each optimized image, in order to replace all of my original images, take a really long time.
What exactly does GTMetrix use to provide me with a list of reoptimized and compressed images?
I tried the smush.it plugin for wordpress, but sadly GTMetrix still tells me that I can compress some of my images by up to 50% or so.
I have even emailed them, but no reply. I am already using a CDN, but it’s just not as fast as I need.
M Copinger
Thanks for letting us know of this plugin, i have been using it for about a week now not knowing they have a plugin. great article and continue such a good job
Matej Latin
I don’t see a point using a plugin while you can use the Pingdom tools. It’s not you’re going to test this every day…
leena
Hello, these are some of the useful tips that i am unaware of mostly. I will try if I can make to do this kind of task. Thanks for shearing.
Ivan Lim
Loving this tool… good point about YSlow not picking up CDNs helps explains some of the differing speed reports.
Editorial Staff
Yes, this is an awesome tool. We use it all the time.
Admin