Kullanıcı yolculuklarını takip etmek, ziyaretçilerinizin web sitenizdeki bir formu doldurmadan önce tam olarak hangi sayfaları görüntülediğini görmenizi sağlar.
Bu şekilde, kullanıcı davranışı hakkında değerli bilgiler edinebilir, daha fazla potansiyel müşteri yakalayabilir ve sitenizin performansını artırmak için veriye dayalı kararlar alabilirsiniz.
İnsanların formlarla nasıl etkileşime girdiğini görmek için WPBeginner’daki formlarımızdaki kullanıcı yolculuklarını takip ettik. Bu, form tamamlamalarını neyin teşvik ettiğini ve neyin caydırdığını anlamamıza yardımcı oldu.
Bu makalede, WordPress iletişim formunuzda ve potansiyel müşteri formlarınızda kullanıcı yolculuklarını nasıl kolayca izleyebileceğinizi göstereceğiz.

WordPress Formlarınız için Kullanıcı Yolculuğunu Neden Takip Etmelisiniz?
Neden bazı kullanıcıların web sitenizdeki formları doldurduğunu ve bazılarının doldurmadığını hiç merak ettiniz mi? Cevap genellikle kullanıcıların WordPress web sitenizle nasıl etkileşime girdiğinde yatar.
Kullanıcıların bir formu doldurmadan önce web sitenizde attıkları adımları görebilseydiniz güzel olmaz mıydı?
Bu bilgilere kullanıcı yolculuğu adı verilir ve bu bilgileri izleyerek WordPress blogunuzdaki kullanıcı davranışı ve etkinliği hakkında çok şey öğrenebilirsiniz.
Kullanıcıları web sitenizdeki formları doldurmaya neyin zorladığını öğrendikten sonra, daha fazla potansiyel müşteri oluşturmak ve işinizi büyütmek için bunu çoğaltabilirsiniz.
WordPress Formlarınız için Kullanıcı Yolculuğu Nasıl Takip Edilir?
WordPress ‘te Google Analytics kullanarak dönüşümleri zaten takip ediyorsanız, web sitenizdeki bir formu doldurmadan önce kullanıcı etkinliği hakkında bazı bilgiler edinebilirsiniz.
Ancak, formu gönderen gerçek kullanıcı ve gönderdiği verilerle eşleştiremezsiniz.
İşte WPForms burada devreye giriyor.

Bize göre, piyasadaki en iyi WordPress form oluşturucu eklentisidir. WordPress’te her türlü formu oluşturmak için kullanabilirsiniz.
Ayrıca, tüm en iyi e-posta pazarlama hizmetleriyle sorunsuz bir şekilde entegre olur, birden fazla ödeme ağ geçidini destekler ve kullanımı çok kolaydır.
WPBeginner’da, onunla iletişim formları ve yıllık anketler oluşturduk ve harika sonuçlar elde ettik. Daha fazlasını öğrenmek için tam WPForms incelememize bakın.
Ayrıca, kullanıcılarınızın nereden geldiğini ve onları başarılı bir form gönderimine götüren yolu görmenizi sağlayan bir Kullanıcı Yolculuğu eklentisi ile birlikte gelir.

Ayrıca formu doldurmadan önce her sayfada ne kadar zaman geçirdiklerini de görebilirsiniz.
Bununla birlikte, WordPress formları için kullanıcı yolculuklarını nasıl kolayca izleyebileceğimize bir göz atalım.
WordPress Potansiyel Müşteri Formları için Kullanıcı Yolculuğu Nasıl Takip Edilir?
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
🚨 Not: WPForms’un ücretsiz bir planı da vardır. Ancak, User Journey eklentisinin kilidini açmak için eklentinin pro sürümüne ihtiyacınız olacak.
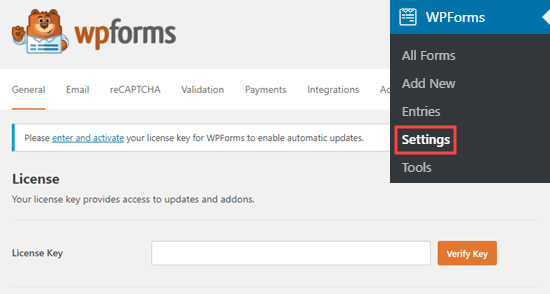
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WordPress yönetici kenar çubuğundan Ayarlar “ Lisans sayfasına gidin.
Bu bilgileri WPForms web sitesindeki hesabınızda bulabilirsiniz.

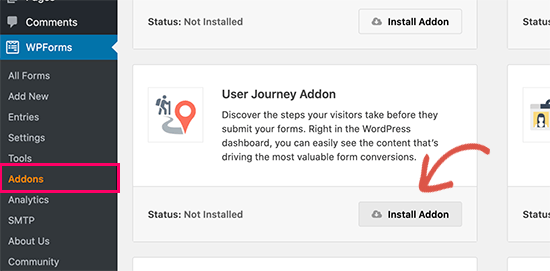
Bunu yaptıktan sonra, WordPress kontrol panelinden WPForms ” Eklentiler sayfasını ziyaret edin ve Kullanıcı Yolculuğu Eklentisini bulun.
Ardından, web sitenize indirmek ve etkinleştirmek için ‘Eklentiyi Yükle’ düğmesine tıklayın.

Bundan sonra WordPress formlarınızı oluşturmaya başlayabilirsiniz. WPForms her türlü formu oluşturmayı çok kolay hale getirir. Basit bir iletişim formu, e-posta kayıt formu, kullanıcı kayıt ve giriş formları, rezervasyon formları ve daha fazlasını oluşturabilirsiniz.
Bu eğitimin amacı doğrultusunda bir iletişim formu oluşturacağız.
Formunuzu oluşturmak için WPForms ” Yeni Ekle sayfasına gitmeniz yeterlidir.
Buradan, form için bir ad yazarak başlayın ve ardından ‘Basit İletişim Formu’ şablonunun altındaki ‘Şablonu Kullan’ düğmesine tıklayın.

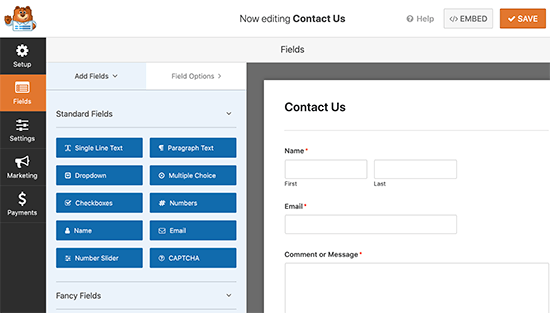
Bu, WPForms sürükle ve bırak form oluşturucusunda iletişim formu şablonunu başlatacaktır.
Burada, ekranın sol sütununda mevcut tüm alanlarla birlikte sağ köşede bir form önizlemesi göreceksiniz.

Sol sütundan yeni form alanları ekleyebilir, mevcut alanları düzenleyebilir veya kaldırabilir ya da alanları yukarı veya aşağı taşıyarak yeniden düzenleyebilirsiniz.
Formunuzdan memnun olduğunuzda, formunuzu saklamak ve form oluşturucudan çıkmak için ‘Kaydet’ düğmesine tıklayabilirsiniz.
Daha fazla ayrıntı için WordPress’te iletişim formu oluşturma eğitimimize bakın.
Artık bu formu herhangi bir WordPress gönderisine veya sayfasına ekleyebilirsiniz. Formu görüntülemek istediğiniz sayfayı düzenlemeniz yeterlidir.
Blok düzenleyicide, blok menüsünü açmak için ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın.
Buradan WPForms bloğunu bulun ve sayfaya ekleyin.

WPForms blok ayarlarında, daha önce oluşturduğunuz formu seçmek için açılır menüye tıklamanız gerekir. WPForms, içerik alanında formunuzun bir önizlemesini görüntüleyecektir.
Artık gönderinizi veya sayfanızı kaydedebilir ve formunuzu çalışırken görmek için önizleyebilirsiniz.
WordPress’te Formlarınız için Kullanıcı Yolculuğu Raporlarını Görüntüleme
Birkaç kullanıcı formu gönderdikten sonra, tüm form girişleri için kullanıcı yolculuğu raporlarını görüntüleyebilirsiniz.
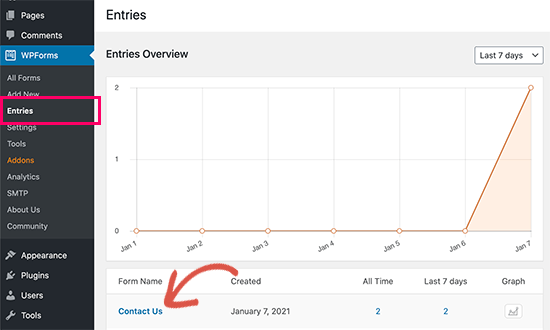
Bunu yapmak için, WordPress yönetici alanından WPForms ” Girişler sayfasını ziyaret edin ve daha önce oluşturduğunuz forma tıklayın.

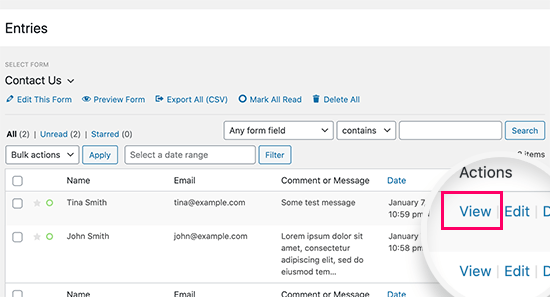
Bu sizi, kullanıcılar tarafından gönderilen form girişlerinin bir listesini göreceğiniz ‘Girişler’ sayfasına yönlendirecektir.
Buradan, tüm ayrıntıları görmek için bir form girişinin yanındaki ‘Görüntüle’ bağlantısına tıklamanız yeterlidir.

Bu, kullanıcı tarafından gönderilen form alanlarını en üstte göreceğiniz ‘Girişi Görüntüle’ sayfasını açacaktır.
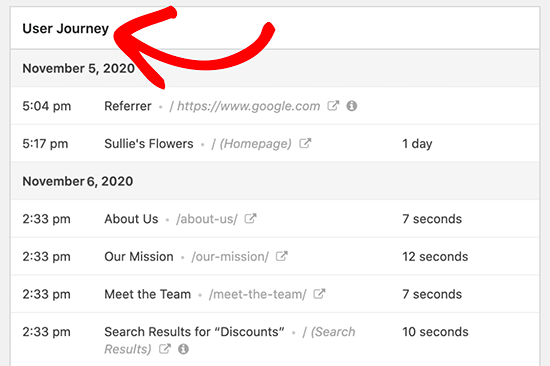
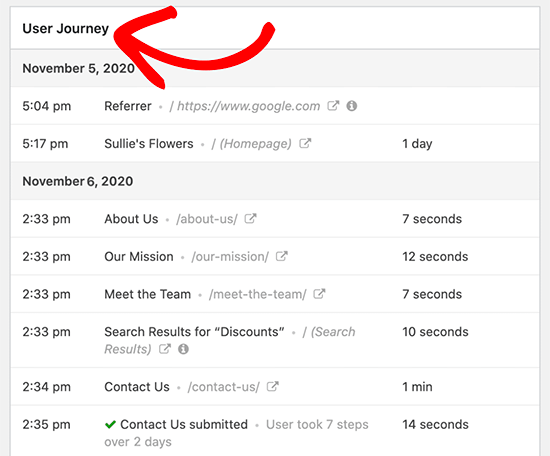
Oraya vardığınızda, ‘Kullanıcı Yolculuğu’ bölümüne ilerlemeniz gerekir.

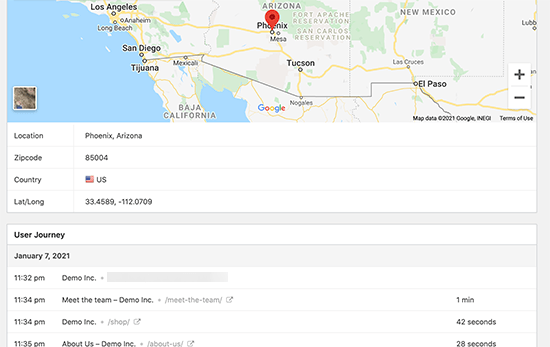
Kullanıcıyı web sitenize gönderen yönlendirme kaynağını gösterecektir. Bunun altında, form gönderimine kadar ziyaret edilen tüm sayfalarla birlikte izledikleri yolu göreceksiniz.
Ayrıca kullanıcıların yolculuklarının her adımında ne kadar zaman harcadıklarını da gösterir. Bu, hangi içeriği daha ilgi çekici veya yararlı bulduklarını anlamanıza yardımcı olur.
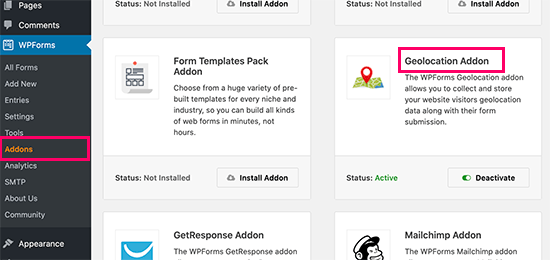
Kullanıcının coğrafi bölgesini de izlemek istiyorsanız, WPForms ” Addons sayfasına gidebilir ve Geolocation Addon’u yükleyebilirsiniz.

Bu, kullanıcı yolculuğu verilerinin geri kalanıyla birlikte kullanıcının coğrafi konumunu görüntülemenize olanak tanır.
Bu konuda daha fazla ayrıntı için lütfen WordPress’te coğrafi konum hedeflemeye ilişkin nihai kılavuzumuza bakın.

Daha Fazla Potansiyel Müşteri Yakalamak için Kullanıcı Yolculuğu Verilerini Kullanma
Artık WordPress’teki müşteri adayı formlarınız için kullanıcı yolculuklarını izleyebildiğinize göre, bir sonraki adım bu verileri daha fazla müşteri adayı yakalamak ve işinizi büyütmek için kullanmaktır.
Neyse ki, kullanıcıları doğru yöne yönlendirmek için kullanabileceğiniz pek çok araç var.
1. OptinMonster

OptinMonster, piyasadaki en iyi potansiyel müşteri oluşturma ve dönüşüm optimizasyon yazılımıdır. Web sitenizdeki kullanıcı deneyimini etkilemeden daha fazla potansiyel müşteri yakalamanıza yardımcı olur.
Profesyonel hizmetlerimizi tanıtan pop-up bannerlar oluşturmak için kullandık ve mükemmel sonuçlar elde ettik. Ayrıntılar için OptinMonster incelememizin tamamına bakın.
Akıllı lightbox açılır pencereleri, mobil açılır pencereler, kaydırmalı kutular, geri sayım zamanlayıcıları, kayan banner’lar ve daha fazlasıyla birlikte gelir. Kişiselleştirilmiş içeriği kullanıcılara belirli bir zamanda dinamik olarak göstermek için güçlü görüntüleme kuralı özelliklerini de kullanabilirsiniz.
Tüm bu araçlar, kullanıcı yolculuğunu iyileştirmenize ve daha yüksek form dönüşüm oranları için etkili bir yol oluşturmanıza yardımcı olur.
2. SeedProd

SeedProd piyasadaki en iyi WordPress açılış sayfası oluşturucusudur. WordPress potansiyel müşteri formlarınız, satış kampanyalarınız, reklam kampanyalarınız ve daha fazlası için hızlı bir şekilde açılış sayfaları oluşturmanıza olanak tanır.
E-ticaret sitelerimiz için tamamen özel temalar oluşturmak için kullandık ve yeteneklerinden çok etkilendik. Ayrıca basit açılış sayfaları oluşturmak için de kullandık.
Daha fazlasını öğrenmek için SeedProd incelememizin tamamına bakın.
Bu sayfaları oluşturmak için herhangi bir tasarım becerisine ihtiyacınız yok. Birbirinden güzel 300’den fazla şablon arasından seçim yapabilir ve ardından basit bir sürükle-bırak aracını kullanarak kendi şablonunuzu oluşturabilirsiniz.
En önemlisi, tüm bu şablonlar kullanıcı yolculuklarını iyileştirmek, daha fazla potansiyel müşteri oluşturmak ve dönüşüm oranlarını artırmak için tasarlanmıştır.
Daha fazla ayrıntı için WordPress’te açılış sayfasının nasıl oluşturulacağına ilişkin eğitimimize göz atabilirsiniz.
3. WordPress için Hepsi Bir Arada SEO

All in One SEO for WordPress piyasadaki en iyi WordPress SEO eklentisidir. Google gibi arama motorlarından daha fazla ücretsiz trafik almak için WordPress sitenizi kolayca optimize etmenizi sağlar.
Kutudan çıktığı gibi çalışan güçlü SEO araçlarıyla birlikte gelir. Kullanmak için SEO uzmanı olmanıza bile gerek yok.
Biz de sıralamalarımızı iyileştirmek için WPBeginner’da kullanıyoruz. Daha fazlasını öğrenmek için AIOSEO incelememizin tamamına bakın.
Yerel SEO, zengin şema, e-ticaret desteği, gelişmiş XML site haritaları, SEO sağlık kontrolleri ve daha fazlasını içerir. Bu araçlar, kullanıcıların web sitenizi arama sonuçlarında kolayca bulabilmesini sağlar.
Organik trafiğinizi ve potansiyel müşterilerinizi artırmak amacıyla popüler sayfalarınızı daha da optimize etmek için AIOSEO’yu kullanabilirsiniz.
Bonus: Google Analytics’te WordPress Form Takibini Kurun
Kullanıcı yolculuklarını izlemenin yanı sıra, Google Analytics’i kullanarak WordPress formlarınızın nasıl performans gösterdiğini de izleyebilirsiniz. Bu, hangi pazarlama kampanyalarının iyi performans gösterdiğini ve farklı kullanıcıların formunuzla nasıl etkileşime girdiğini anlamanıza yardımcı olacaktır.
WordPress form takibini ayarlamak için MonsterInsights‘ı yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için WordPress’te Google Analytics’in nasıl kurulacağına ilişkin eğitimimize bakabilirsiniz.
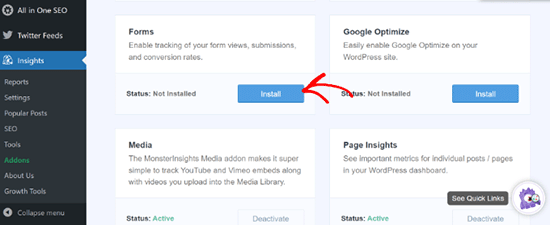
Bunu yaptıktan sonra, WordPress kontrol panelinden Insights ” Addons sayfasını ziyaret edin ve ‘Forms’ eklentisinin altındaki ‘Install’ düğmesine tıklayın.

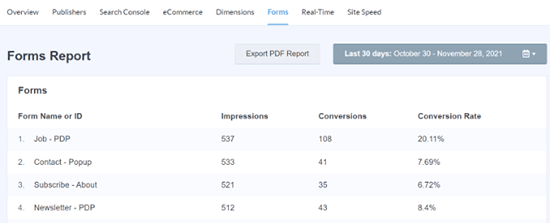
MonsterInsights artık WordPress form eklentinizi otomatik olarak algılayacak ve formlarınızı Google Analytics’te izleyecektir. Bu raporu görüntülemek için Insights ” Reports sayfasını ziyaret etmeli ve ‘Forms’ sekmesine geçmelisiniz.
Burada artık formunuzu görüntüleyen kişi sayısını görebilirsiniz. Ayrıca web sitenizdeki her form için dönüşümleri, formu tamamlayan kişi sayısını ve dönüşüm oranlarını da görebilirsiniz.

Ayrıca Google Analytics’te diğer form verilerini de görebilirsiniz. Daha fazla bilgi için Google Analytics’te WordPress form takibinin nasıl kurulacağına ilişkin eğitimimize bakın.
Video Eğitimi
Görsel talimatları tercih ediyorsanız, video eğitimimizi izlemeniz yeterli.
Umarız bu makale WordPress müşteri adayı formlarında kullanıcı yolculuklarını nasıl kolayca takip edebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, dönüşümleri artırmak için daha pratik ipuçları için WordPress’te dönüşüm izleme hakkındaki nihai kılavuzumuza ve form oluşturmak için en iyi WPForms alternatifleri için resimlerimize bakmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.