Varsayılan olarak, WordPress yazı başlığınız yalnızca tek bir başlıktır ve bunu yeni bir satıra bölemezsiniz. Ancak, çok uzun bir başlık çirkin ve rahatsız edici görünebilir ve kullanıcı deneyimini olumsuz etkileyebilir.
İster bir alt başlık eklemek, ister iki parçalı bir başlık kullanmak ya da sadece uzun bir başlığı daha sindirilebilir hale getirmek isteyin, başlıkları nasıl etkili bir şekilde böleceğinizi bilmek içeriğinizi daha ilgi çekici ve gezinmesi daha kolay hale getirebilir.
Yıllar boyunca WordPress kullanarak çok sayıda web sitesi oluşturduk, bu da bize tasarım öğeleri ve kitlelerin takdir ettiği özelleştirme seçenekleri hakkında derin bir anlayış kazandırdı. Ayrıca hangi seçimlerin bir sitenin performansını olumsuz etkileyebileceğini de öğrendik.
Bu makalede, WordPress’te yazıları veya sayfa başlıklarını nasıl bölebileceğinizi göstereceğiz.

WordPress’te Bölünmüş Başlık ve Altyazı Arasındaki Fark
WordPress sitenizdeki bir yazı veya sayfa başlığını bölmek, biçimlendirmeyi veya stili değiştirmeden başlığı yeni satırlara ayırmanıza olanak tanır.
Uzun bir başlık çekici görünmeyebilir ve kullanıcılar için okunması zor olabilir. Başlıkları bölerek okuyucuların başlığın tamamını görmesini ve blog gönderinizin ne hakkında olduğunu anlamasını kolaylaştırabilirsiniz.
Ayrıca bu, önemli anahtar kelimeleri vurgulamanıza ve okuyucuların dikkatini çekmenize yardımcı olabilir.

Öte yandan, bir alt başlık WordPress yazınız veya sayfanız için iki farklı başlık eklemenize olanak tanır. Genellikle ana başlığın altında görüntülenen ikincil bir başlık olarak hareket edebilir.
Bu konuda daha fazla ayrıntı için WordPress’te yazılar ve sayfalar için altyazı ekleme eğitimimize bakın.

Bunu söyledikten sonra, WordPress web sitenizdeki yazıları veya sayfa başlıklarını herhangi bir kod yazmadan nasıl bölebileceğinizi görelim.
WordPress’te Yazı veya Sayfa Başlıkları Nasıl Bölünür?
Öncelikle Page Title Splitter eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress panosunu kullanarak blok düzenleyicide başlığı bölmek istediğiniz sayfayı veya yazıyı açın.
Not: Bu eklenti yalnızca şu anda Klasik düzenleyiciyi kullanıyorsanız çalışacaktır. Yeni blok editörünü kullanıyorsanız, bölünmüş başlık özelliği kullanılamayacaktır.
Ayrıntılar için WordPress’te Gutenberg’in nasıl devre dışı bırakılacağı ve klasik editörün nasıl korunacağı hakkındaki eğitimimize bakın.
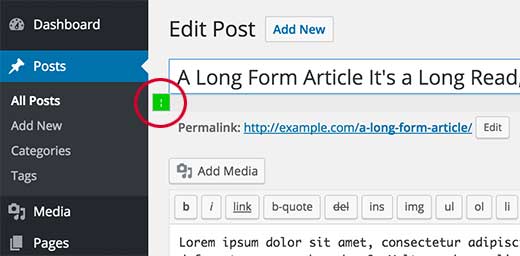
Yazı düzenleyici ekranında, başlık alanının altındaki küçük düğmeye tıklamalısınız.

Bu, alandaki başlığın sonuna bir işaretçi ekleyecektir. İşaretçinin ekranda görüntülenmesi için başlık alanının seçili olması gerektiğini unutmayın.
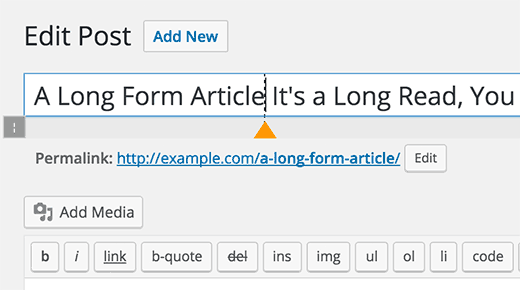
Bundan sonra, imleci metin alanının içinde başlığı bölmek istediğiniz noktaya taşıyabilirsiniz.

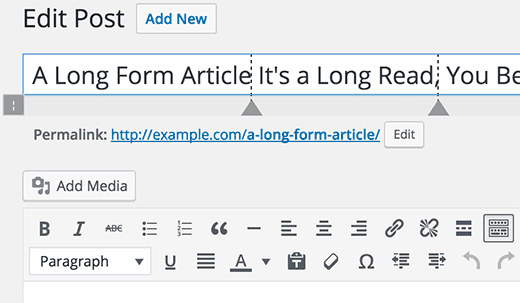
Başlığınızı daha fazla satıra bölmek için birden fazla bölme noktası da ekleyebilirsiniz.
Sadece simgeye bir kez daha tıklayın ve ardından imleci seçip doğru yere getirerek işaretçiyi hareket ettirin.

Bir işaretleyiciyi de silebilirsiniz. Seçmek için bir işaretleyiciye tıklamanız yeterlidir; başlık ayırıcı düğmesinin bir kapatma düğmesine dönüşeceğini fark edeceksiniz.
Üzerine tıklamak, yazı başlığınızdan başlık bölme işaretini kaldıracaktır.
Bölünmüş işaretleyiciyi eklemeyi ve ayarlamayı tamamladıktan sonra, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamayı unutmayın.
Artık web sitenizdeki bölünmüş gönderi başlığını görmek için gönderiyi veya sayfayı ziyaret edebilirsiniz.

Bu makalenin WordPress’te yazıları veya sayfa başlıklarını nasıl böleceğinizi öğrenmenize yardımcı olduğunu umuyoruz. WordPress’te rastgele yazıların nasıl görüntüleneceğine ilişkin başlangıç kılavuzumuza ve yüksek dönüşüm sağlayan bir açılış sayfasının anatomisine ilişkin kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alex Tully
The plug-in doesn’t work. Even after I install it, nothing comes up in the editor when I’m trying to edit the title. I’ve given up and uninstalled it.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at the plugin or for alternatives
Admin
Corinne Corley
I was not able to use this plug-in because it added code instead of a marker and it split wherever the heck it wanted instead of where I put it. I deactivated the plug-in after about 20 minutes of trying. Any thoughts?
Melissa Dawn
Sorry guys… I’m running on no sleep, and I forgot to add ” ” in my last comment.
What I meant to say is:
*I put in my title, where I wanted to break the line, and it worked.
Gina
This is the problem that I am having. Anyone know the solution?
Krzysiek Dróżdż
Wow, you really need a plugin for that?
Why don’t you just insert tag? Installing million plugins, that aren’t doing anything really isn’t a good idea… Especially, if such plugin is not popular, so very few people have looked at/controlled it’s code (this plugin had 30 active installs).
WPBeginner Support
Please see our guide on how many WordPress plugins should you install on your site.
Admin
Krzysiek Dróżdż
It’s not the problem with number of plugins, but with their quality and reason to use them.
It’s like somebody would ask “how to add period after sentence” and you answered “there’s a plugin that…”
This approach just makes no sense at all. You’re recommending useless plugin, which inserts tag in title, and uses a lot of JS code to do that. Inserting these tags yourself is much easier, much more effective, much more efficient and secure…
There are better and worse solutions for every problem, but your solution for this problem is most uesless one, anyone could think of, I guess…
PS. I thought it’s wpbeginner, because you’re aiming to give simple advices for wpbeginners, not that you are total beginners with WP
Sukafia
Ouch…strong words…
WPBeginner Support
We understand your point of view. However, most of our audience are beginner level WordPress users. Things like editing theme files to achieve something, may look quite simple to experienced users, but they are not that simple for beginners. Many of them don’t know any HTML or CSS at all. If there is a plugin that makes it easier for them to do something, then we will always recommend the easier solution first.
KRZYSIEK DRÓŻDŻ
@WPBEGINNER,
What are you writing about? You don’t need to edit any theme files to insert tag in the title field. Just go to your wp-admin, start to edit your post and write in the title field. It’s all. Done. Finito
So it’s easier, simpler, quicker and much safer than installing plugin, which does exactly the same thing, but with a lot of JS (and you have no idea what sits in its code, right?).
@SUKAFIA:
If somebody doesn’t even try to understand comments, then he deserves strong words, I guess…
Especially, if he tries to teach something, and recommends totally bad solutions – so he ends up teaching and promoting bad habits.
Kabir
Agreed with KRZYSIEK DRÓŻDŻ, useless plugin option