Kişisel olarak Pinterest pinlerini web sitelerimizde göstermesek de, bazı okuyucularımızın bu seçeneği aradığını biliyoruz.
Pinterest etkinliğinizi WordPress web sitenizde paylaşmak, onu daha ilgi çekici hale getirebilir ve ayrıca sosyal medya takipçilerinizi artırmanıza yardımcı olabilir.
Neyse ki, WordPress’te Pinterest pinlerini göstermenin oldukça kolay bir yolunu bulduk. Bunu ücretsiz bir eklenti ya da varsayılan Pinterest bloğu ile yapabilirsiniz.
Bu makalede, en son Pinterest pinlerinizi WordPress kenar çubuğu widget’larınıza nasıl ekleyeceğinizi adım adım göstereceğiz.

Neden En Son Pinterest Pinlerinizi WordPress Kenar Çubuğunuzda Göstermelisiniz?
Pinterest en popüler görsel sosyal medya platformlarından biridir. Pinterest panolarınızı büyütmek veya belirli bir pine dikkat çekmek istiyorsanız, bunları kendi web sitenizde görüntülemek daha fazla görüntüleme ve paylaşım elde etmenize yardımcı olabilir.
Pinterest panonuzun popülaritesi arttıkça, web sitenize daha fazla kullanıcı çekecek ve trafiğinizi daha da artıracaktır.
Bununla birlikte, en son Pinterest pinlerinizi WordPress kenar çubuğu widget alanlarınızda nasıl görüntüleyeceğinizi gösterelim. Kullanmak istediğiniz yönteme doğrudan gitmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: WordPress Kenar Çubuğu Widget’larınızda En Son Pinterest Pinlerini Otomatik Olarak Gösterin
WordPress kenar çubuğu widget alanlarınızda en son pinlerinizi görüntülemenin en kolay yolu GS Pinterest Portfolio eklentisini kullanmaktır.
Bu eklenti, Pinterest pinlerinizi WordPress web sitenizin herhangi bir widget alanına eklemeyi kolaylaştırır. Ayrıca, panolarınıza eklendikçe yeni Pinterest pinlerini otomatik olarak gösterecektir.
Yapmanız gereken ilk şey GS Pinterest Portfolio eklentisini kurmak ve etkinleştirmek. Daha fazla ayrıntı için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra, GS Pinterest ” GS Pinterest ‘e gitmeniz ve ardından ‘Yeni Kısa Kod Oluştur’ düğmesine tıklamanız gerekir.

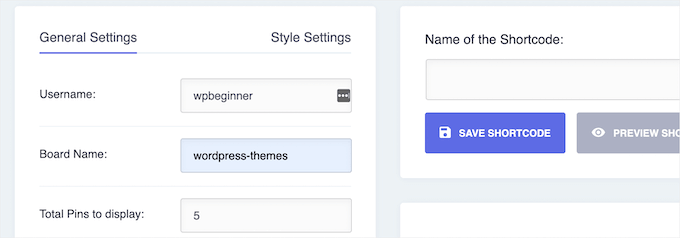
Ardından, Pinterest kullanıcı adınızı ‘Kullanıcı Adı’ kutusuna ve görüntülemek istediğiniz Pinterest panosunun adını ‘Pano Adı’ kutusuna girmeniz gerekir.
Ardından, göstermek istediğiniz pin sayısını seçin. En fazla 25 pin gösterebilirsiniz.

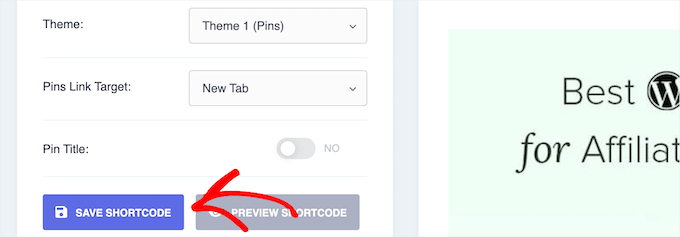
Bunun altında, ‘Pinler Bağlantı Hedefi’ kutusuna tıklandığında bağlantıların yeni bir sekmede açılmasını isteyip istemediğinizi seçebilirsiniz. Ayrıca pin başlığını görüntüleme seçeneğini de açabilirsiniz.
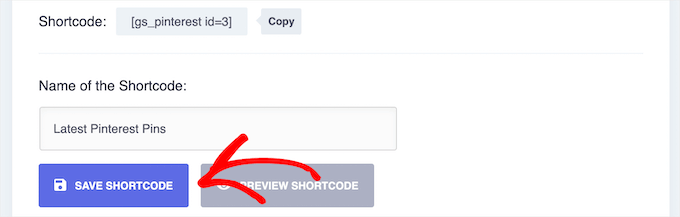
Ardından, ‘Kısa Kodu Kaydet’ düğmesine tıklayın.

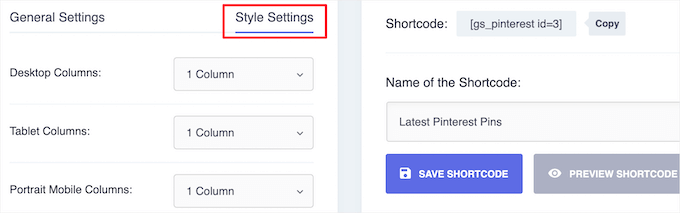
Bundan sonra, sayfanın üst kısmındaki ‘Stil Ayarları’ menü seçeneğine tıklayın.
Bu size pin düzenleriniz için birkaç farklı seçenek sunar. Masaüstü, tablet, portre modu ve mobil cihazlarda nasıl görüntüleneceklerini özelleştirebilirsiniz.
Her bir açılır menüden sütun sayısını seçmeniz yeterlidir.

Ardından, ‘Kısa Kodun Adı’ kutusuna kısa kodunuza bir ad verin ve ‘Kısa Kodu Kaydet’ düğmesine tıklayın.
Eklenti, ilerlemeden önce değişiklik yapabilmeniz için otomatik olarak bir önizleme oluşturacaktır.

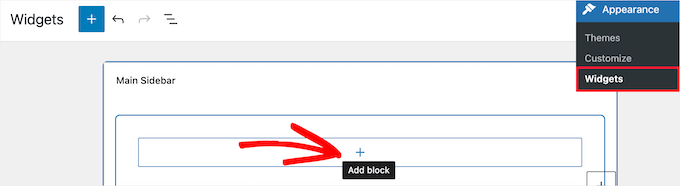
Pinterest pinlerinizi bir kenar çubuğu widget’ına eklemek için Görünüm ” Widget ‘lar bölümüne gidin ve ‘+’ blok ekle simgesine tıklayın.
Kullanılabilir widget alanlarınız, kullandığınız WordPress temasına bağlı olarak farklı olabilir.

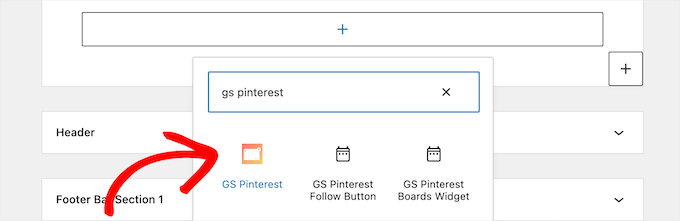
Ardından, ‘GS Pinterest’ için arama yapın.
Ardından GS Pinterest bloğuna tıklayın.

Bundan sonra, oluşturduğunuz kısa kod otomatik olarak listelenecektir.
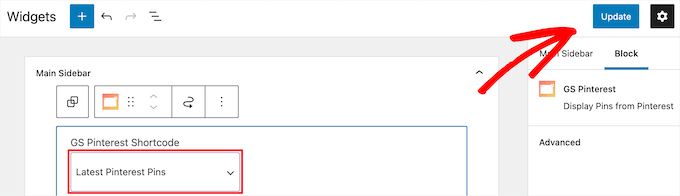
Birden fazla Pinterest pin kısa kodu oluşturduysanız, ‘GS Pinterest Kısa Kodu’ açılır menüsünden kullanmak istediğinizi seçin.
Ardından, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklayın.

Widget’lar hakkında daha fazla bilgi edinmek için WordPress’te widget ekleme ve kullanma kılavuzumuza bakın.
Not: Bir blok tema kullanıyorsanız, GS Pinterest bloğunu web sitenizin sayfa şablonlarının kenar çubuğuna eklemek için Görünüm “ Düzenleyici ‘ye gitmeniz ve tam site düzenleyicisini kullanmanız gerekecektir.
Daha fazla ayrıntı için lütfen WordPress tam site düzenleme kılavuzumuza bakın.
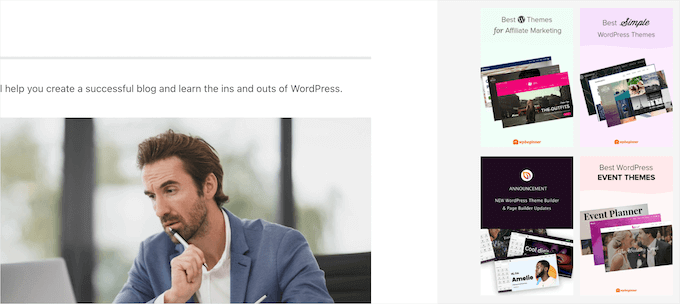
Şimdi, en son Pinterest pinlerinizi görmek için sitenizi ziyaret edebilirsiniz.

Yöntem 2: WordPress Kenar Çubuğu Widget’larınızda Tek Bir Pinterest Pinini Manuel Olarak Gösterin
Bu yöntem, sitenizde tek bir Pinterest pinini göstermenizi sağlar. Görüntülemek ve daha fazla trafik göndermek istediğiniz popüler bir pininiz varsa, bu iyi bir seçenektir.
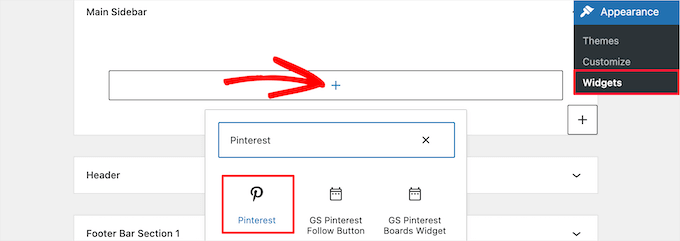
Bunu yapmak için Görünüm ” Widget ‘lar bölümüne gidin ve ‘+’ blok ekle simgesine tıklayın.
Not: Bir blok teması kullanıyorsanız, bunun yerine Görünüm ” Düzenleyici ‘ye gidebilir ve düzenlemek istediğiniz sayfa şablonunu seçebilirsiniz. Daha sonra buna bloklar ekleyebilirsiniz. Ayrıntılar için WordPress tam site düzenleme kılavuzumuza bakın.
Şimdi, ‘Pinterest’ için arama yapın ve bloğu ekleyin.

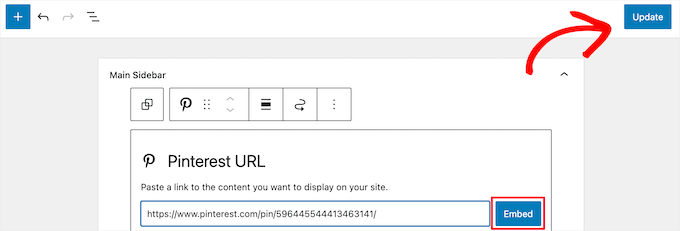
Ardından, görüntülemek istediğiniz Pinterest iğnesinin veya panosunun URL’sini girin ve ‘Göm’ düğmesini tıklayın.
Ardından, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklayın.

Artık Pinterest iğnenizi canlı olarak görmek için WordPress blogunuzu ziyaret edebilirsiniz.
Not: Bu Pinterest pini otomatik olarak güncellenmeyecektir. Yeni bir pin görüntülemek için yukarıdaki aynı işlemi tekrarlamanız gerekir.

Umarız bu makale, WordPress kenar çubuğu widget’larınızda en son Pinterest pinlerinizi nasıl göstereceğinizi öğrenmenize yardımcı olmuştur. WordPress sitenizi Pinterest’te nasıl doğrulayacağınız veya WordPress’te Pinterest “Pin It” düğmesini nasıl ekleyeceğiniz hakkındaki rehberimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ed Seid
Thanks for introducing me to this plugin. As a photographer of beautiful women in Hawaii, I use Pinterest to get inspired. I use the widget to share my ideas with my website audience. Mahalo from Hawaii!
Editorial Staff
Sure thing. Just sent it to ya.
Admin
Bstar0306
I installed it but for some reason there is a bullet by each pin! Any reason why?
wpbeginner
@Bstar0306 Yes, the reason why there is a bullet next to it is because of your stylesheet. The plugin outputs it in the list. Sometimes in the stylesheet you may have a general #sidebar li or something similar that has a list-style-type: square etc.
bkmacdaddy
@Bstar0306 I answered your question when you asked it on my blog. Here’s what I wrote:
It’s an issue with your theme’s CSS. Simply add the following code at the end of your theme’s style.css file (you can do this in the WordPress admin under Appearance > Editor):
.widget-area ul li.pins-feed-item {list-style-type:none;}
Let me know if this helps you out.
bkmacdaddy
Thanks for sharing about my plugin! Hope everyone enjoys using it. If anyone ever needs any assistance with it, feel free to contact me via the plugin’s page on my blog: http://www.bkmacdaddy.com/pinterest-rss-widget-a-wordpress-plugin-to-display-your-latest-pins/
Adam W. Warner
I was just looking for a useful Pinterest widget the other day, thanks @wpbeginner for posting this and also a HUGE thanks to @bkmacdaddy for creating this plugin and making it available. Nice work on taking advantage of the Pinterest momentum;)