Bir otel, etkinlik sitesi veya seyahat acentesi işletiyorsanız, WordPress’e her zaman eklemenizi önerdiğimiz bir özellik de hava tahminidir.
Bir düşünün. Seyahatlerini veya etkinliklerini planlayan ziyaretçilerin genellikle tek bir sorusu vardır: “Hava nasıl olacak? Bu bilgiyi doğrudan sitenizde sunarak yalnızca sorularını yanıtlamakla kalmazsınız. Deneyimlerini geliştiriyor ve rezervasyon kararlarını etkileme potansiyeline sahip oluyorsunuz.
Bu makalede, WordPress sitenize şık ve işlevsel bir hava durumu tahminini nasıl ekleyeceğiniz konusunda size yol göstereceğiz.

WordPress’te Hava Tahminine Kim İhtiyaç Duyar?
Tüm web sitelerinin kullanıcılarına hava durumu tahmini göstermesi gerekmez. Ancak, bazen insanlar yaklaşan hava koşullarına göre karar verebilirler.
Seyahat, etkinlik, otel, oda & kahvaltı veya benzer bir sektörde bir web sitesi işletiyorsanız, ziyaretçiler yaklaşan hava durumu ile ilgilenebilir.
Bu bilgileri web sitenizde göstererek daha iyi bir kullanıcı deneyimi sağlayabilirsiniz. Bu, insanları web sitenizde daha uzun süre tutabilir ve bu da dönüşüm elde etmenize yardımcı olur.
Örneğin, bir ziyaretçi hava durumu verilerinin sıcak ve güneşli olarak tahmin edildiğini görürse otel rezervasyon formunuzu doldurmaya karar verebilir.

Bir seyahat veya konaklama sitesi işletmiyor olsanız bile, bir WordPress hava durumu widget’ı ziyaretçileriniz için yine de yararlı olabilir.
Örneğin, bir seyahat blogu işletiyorsanız, okuyucular seyahatlerini planlamak için yaklaşan hava tahminlerini kullanabilir.
En güncel hava durumu bilgilerini alabilen ve ardından web sitenizde güzel bir şekilde gösterebilen çok sayıda eklenti vardır. Ancak, en iyi sonuçları elde etmek için hızlı, kullanıcı dostu ve harici hava durumu servislerine çok sayıda bağlantı eklemeyen bir WordPress eklentisi bulmanız gerekir.
Bununla birlikte, WordPress yazılarınıza, sayfalarınıza ve kenar çubuğu widget’larınıza nasıl kolayca hava durumu tahmini ekleyebileceğinize bir göz atalım. Belirli bir adıma geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Adım 1: Bir Konum Hava Durumu Hesabı Kurun ve Ayarlayın
Location Weather, herhangi bir sayfaya, gönderiye veya widget’a hazır alana günlük hava tahmini eklemenize olanak tanıyan yeni başlayan dostu bir WordPress hava durumu eklentisidir. Bu eklentiyi kullanarak rüzgar hızı, sıcaklık, hava basıncı, görünürlük ve daha fazlasını gösterebilirsiniz.

Hatta birden fazla konumun hava durumu raporunu aynı sayfada gösterebilirsiniz. Daha fazlasını öğrenmek için Konum Hava Durumu incelememizin tamamına bakın.
Bu kılavuzda, WordPress’te hava durumunu göstermek için ihtiyacınız olan her şeye sahip olduğu için ücretsiz eklentiyi kullanacağız. Çok günlük tahminler göstermek veya ziyaretçinin konumunu otomatik olarak algılamak istiyorsanız, Location Weather Pro da var.
Yapmanız gereken ilk şey Location Weather eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Konum Hava Durumu gerçek zamanlı tahminlerini OpenWeather adlı çevrimiçi bir hava durumu hizmetinden alır. OpenWeather’a erişmek için bir API anahtarı oluşturmanız ve ardından bunu eklentinin ayarlarına eklemeniz gerekir.
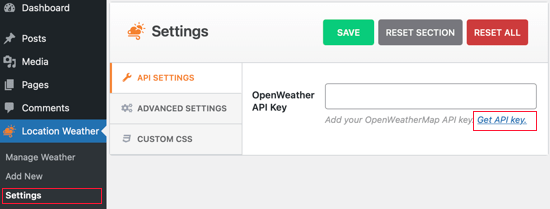
Bir anahtar oluşturmak için WordPress kontrol panelindeki Konum Hava Durumu ” Ayarlar bölümüne gidin. Burada, ‘API anahtarı al’ bağlantısına tıklayın.

Bu sizi e-posta adresinizi girerek ve bir şifre oluşturarak ücretsiz bir OpenWeatherMap hesabı oluşturabileceğiniz bir ekrana götürecektir.
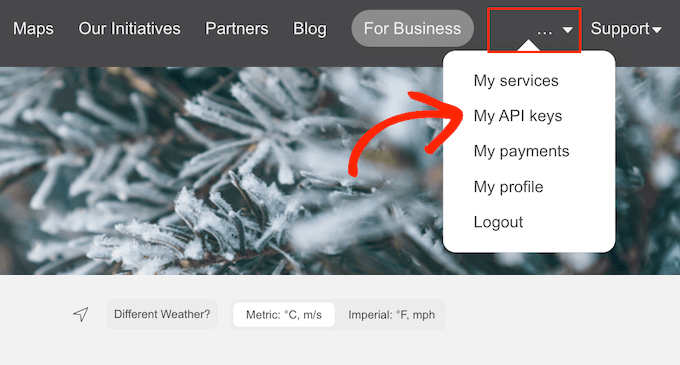
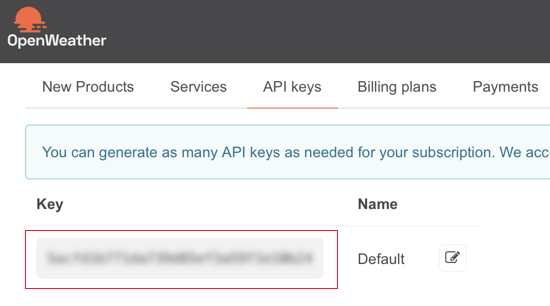
OpenWeatherMap hesabınızda oturum açtıktan sonra, araç çubuğunda adınıza tıklayın ve ardından ‘API anahtarlarım’ı seçin.

Bu ekranda, varsayılan bir API anahtarı göreceksiniz.
Basitçe devam edin ve anahtarı kopyalayın.

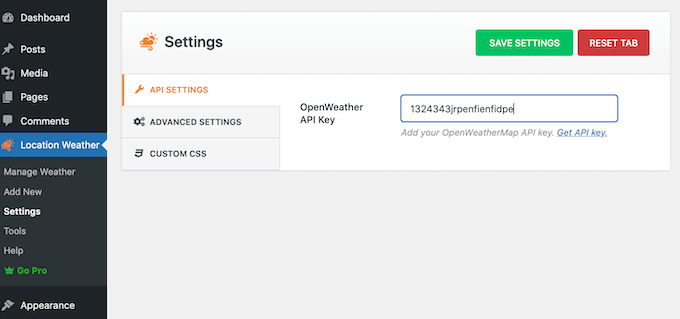
Şimdi, WordPress kontrol panelinize geri dönün ve API anahtarını OpenWeather API Anahtarı kutusuna yapıştırın.
Bu işlem tamamlandıktan sonra API anahtarını saklamak için ‘Ayarları Kaydet’ düğmesine tıklayın.

Adım 2: WordPress’e Hava Durumu Tahmini Ekleyin
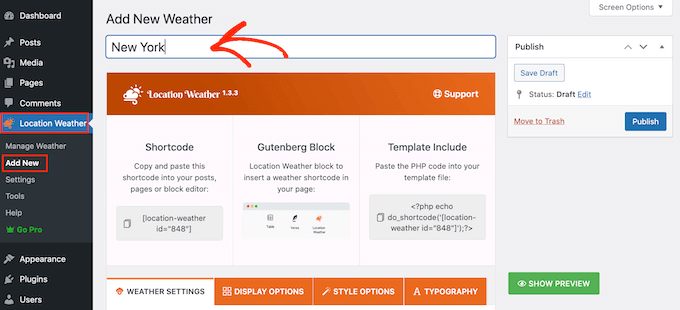
Şimdi, Konum Hava Durumu ” Yeni Ekle‘ye giderek WordPress’e bir hava durumu tahmini eklemeye hazırsınız.
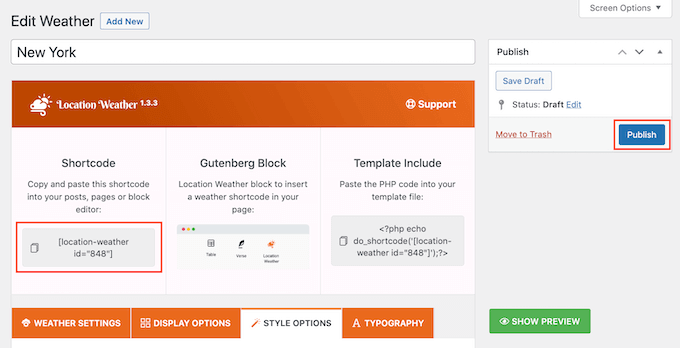
Başlamak için, hava durumu tahmini için bir başlık yazın. Bu, WordPress web sitenizdeki hava durumunun üzerinde görünecek ve böylece ziyaretçiler tarafından görülebilecektir.

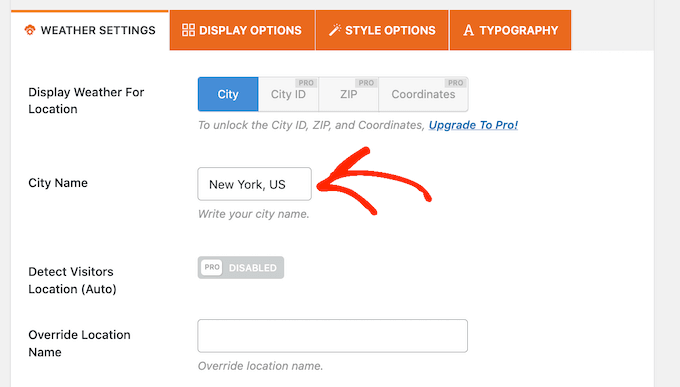
Bundan sonra, ‘Şehir Adı’na kaydırmanız ve hava durumu tahmininizin yerini yazmanız gerekir.
Ücretsiz sürümü kullandığımız için ‘Şehir, Ülke’ formatını kullanmanız gerekecektir. Bu, çoğu konum için işe yarayacaktır.

Birden fazla konum aynı ada sahipse, eklenti yanlış şehri seçebilir. Böyle bir durumda, Location Weather Pro ‘ya yükseltmeniz ve ardından Şehir Kimliği, ZIP veya konum koordinatlarını girmeniz gerekir.
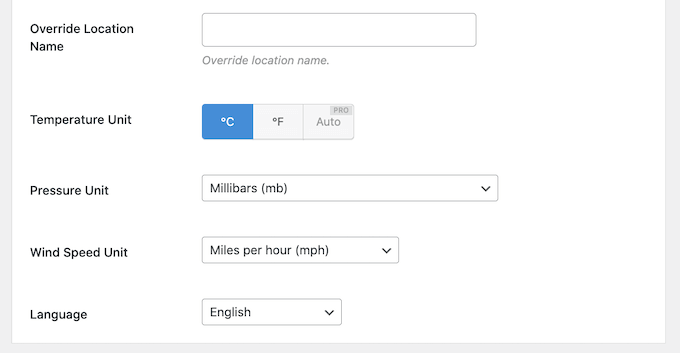
Bunu yaptıktan sonra, Konum Hava Durumu’nun sıcaklık, basınç ve rüzgar hızı için kullandığı birimleri kontrol edin ve gerekli değişiklikleri yapın.
Örneğin, ABD’de yaşıyorsanız Fahrenheit kullanmanız gerekecektir.

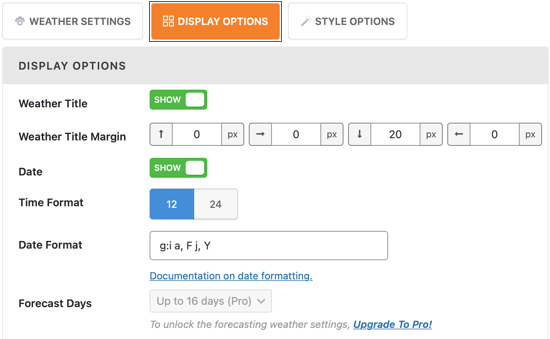
Ardından, ‘Görüntüleme Seçenekleri’ sekmesini seçmeli ve WordPress blogunuzda hangi bilgilerin gösterilmesini istediğinizi seçmelisiniz.
Bu ayarların çoğu basittir, bu nedenle bunlara bakabilir ve istediğiniz değişiklikleri yapabilirsiniz.

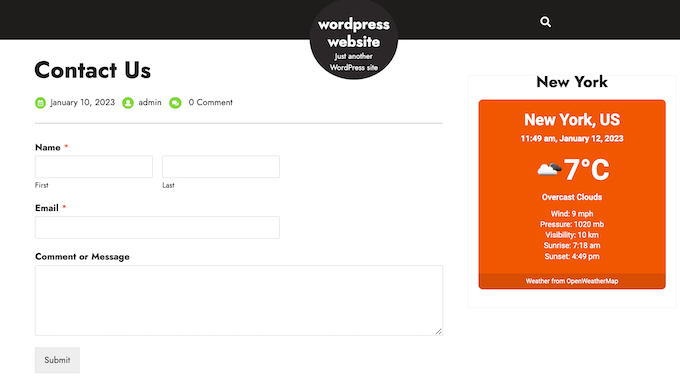
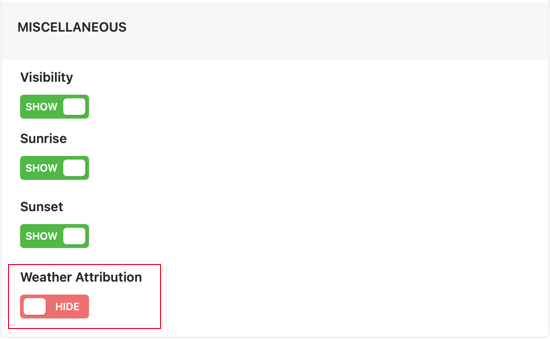
Varsayılan olarak Hava Durumu Konumu, hava tahmininin altında bir ‘Weather from OpenWeatherMap’ mesajı gösterecektir.
Bu metni gizlemek istiyorsanız, Görüntüleme Seçenekleri ekranının en altına gidin ve ‘Hava Durumu Atıfı’ anahtarını devre dışı bırakmak için tıklayın.

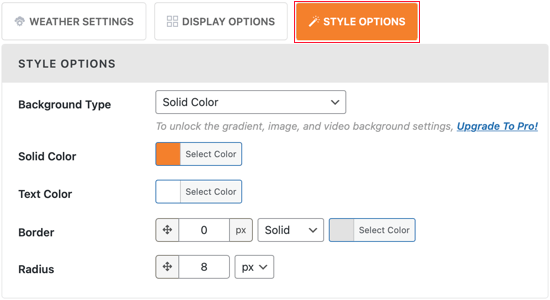
Bir sonraki sekme, WordPress‘te arka plan reng ini ve metin rengini değiştirmenizi sağlayan ‘Stil Seçenekleri’dir.
Ayrıca renkli bir kenarlık ekleyebilir veya kavisli köşeler oluşturmak için yarıçapı değiştirebilirsiniz.

Hava tahmini özelleştirme seçeneklerinden memnun olduğunuzda, ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Bundan sonra, hava durumu eklentisinin otomatik olarak oluşturduğu kısa kodu kopyalayın.

Adım 3: WordPress Sitenizde Hava Durumu Tahminini Görüntüleyin
Artık kısa kodu herhangi bir WordPress gönderisine veya sayfasına, hatta widget’a hazır bir alana ekleyebilirsiniz. Örneğin, kısa kodu bir kenar çubuğuna ekleyerek hava durumu widget’ının web sitenizin tamamında görünmesini sağlayabilirsiniz.
Kısa kodun nasıl yerleştirileceğine ilişkin adım adım talimatlar için lütfen WordPress’te kısa kod ekleme ve WordPress widget’ları ekleme ve kullanma kılavuzumuza bakın.
Blok özellikli bir WordPress teması kullanıyorsanız, tam site düzenleyicisini kullanarak sitenizin herhangi bir alanına hava durumu tahmini ekleyebilirsiniz. Bu, standart WordPress içerik düzenleyicisini kullanarak düzenleyemeyeceğiniz alanları da içerir.
Örneğin, 404 sayfası şablonunuzu geliştirmek için bir hava durumu tahmini kullanabilirsiniz.
Tam site düzenleyici hakkında daha fazla bilgiyiWordPress tam site düzenlemeye yeni başlayanlar için eksiksiz kılavuzumuzda bulabilirsiniz.
Bundan sonra, WordPress hava durumu widget’ını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

WordPress Sitenizi Geliştirmek için Uzman İpuçları
Hava tahmini eklemenin yanı sıra, WordPress sitenizi ziyaretçileriniz için daha ilgi çekici ve bilgilendirici hale getirmenin birçok yolu vardır. İşte bazı fikirler:
- Sugar Calendar ile Basit Bir Etkinlik Takvimi Nasıl Oluşturulur
- WordPress’te Geri Sayım Sayacı Widget’ı Nasıl Eklenir
- WordPress’te Oyunlaştırma ile Müşteri Sadakati Nasıl Oluşturulur?
- WordPress’te Zoom Toplantıları ve Web Seminerleri Nasıl Entegre Edilir?
- Google Slides Sunumları WordPress’e Nasıl Eklenir?
- WordPress Kenar Çubuğunuzda Rastgele Alıntılar Nasıl Gösterilir
Umarız bu eğitim WordPress web sitenizde hava durumunu nasıl göstereceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress için en iyi Google Haritalar eklentileri uzman seçimlerimize ve WordPress’te sesli müzik çalar widget’ı ekleme kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mohamed Shamir
What a fantastic tutorial! Adding a weather forecast to a WordPress site using the Location Weather plugin seems like a breeze, thanks to the clear instructions provided. I’m curious, though does the plugin offer any customization options for the design of the weather widget itself, like font styles or icon sizes?
Thanks for sharing this valuable information. It’s definitely going to elevate the user experience on my website!
WPBeginner Support
The plugin does have customization settings that you can use.
Admin
Jemal Bakars
Hello , thanks for the documentation, But ,what if I want to create a website only focused on ” showing weather forecast”
Can I put AdSense monetisation on my weather forecast website ?
WPBeginner Support
You would either need to create a post or custom post type for the different pages and if your site is approved for Adsense you could use it on your site.
Admin
Ciceer
This blog is very informative and simple. Thank you for the information.
WPBeginner Support
You’re welcome
Admin
schultzter
OpenWeatherMap works better in some countries than others. I tried using it for thunderstorm warnings but the closest it got in my area (eastern Canada) was “strong rain” so I ended up using the Environment Canada’s Weather Office applets.
Gail Issen
This article is very informative. I’m working on a blog for a client whose customers are very aware of the weather. I will definitely add the weather to the sidebar. It will add valuable information to the blog.