Doğru anda doğru alıntının güçlü bir yanı vardır. Basit bir ilham verici mesaj etkileşimi artırabilir, ziyaretçileri daha uzun süre göz atmaya devam ettirebilir ve sitenizi daha akılda kalıcı hale getirebilir.
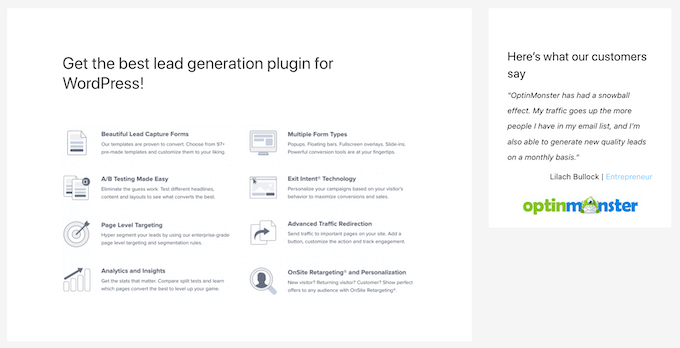
Örneğin, WPBeginner'da güven oluşturmak ve ziyaretçileri etkileşimde tutmak için marka web sitelerimizde kullanıcı yorumlarını görüntülüyoruz.
Benzer şekilde, kenar çubuğunuza dönen alıntılar eklemek kişilik ve çeşitlilik katar. Bu, ziyaretçilere daha uzun süre kalmaları veya daha fazlası için geri gelmeleri için bir neden verir!
Yıllar boyunca, WordPress kenar çubuğunda rastgele alıntılar göstermek için farklı yöntemler denedik ve binlerce WordPress kullanıcısının bu özelliği sitelerine eklemelerine yardımcı olduk. Bu kılavuzda, nasıl yapılacağını göstereceğiz - kodlama gerekmez ve kurulum sadece birkaç dakika sürer. 🙌

Neden WordPress Sitenizde Rastgele Alıntılar Göstermelisiniz?
WordPress sitenize rastgele alıntılar eklemek, içeriğinize kişilik katabilir. Müşteri referanslarını, motivasyonel sözleri veya eğlenceli gerçekleri görüntülemeniz fark etmeksizin, bu alıntılar değer katabilir ve kitlenizin ilgisini canlı tutabilir.
Küçük işletme siteleri için referansları göstermek güven oluşturur. Potansiyel müşteriler, başkalarından olumlu yorumlar gördüklerinde satın alma olasılıkları daha yüksektir.
Bir blog çalıştırıyorsanız, ilham verici veya düşündürücü alıntılar sitenizi daha akılda kalıcı ve keyifli hale getirebilir.
Rastgele alıntılar, sitenize tekrar ziyaretleri de teşvik edebilir. Ziyaretçiler, hangi yeni alıntının görüneceğini görmek için geri dönebilirler.
Ayrıca, sürekli içerik güncellemesi yapmadan sitenizin taze ve dinamik hissetmesini sağlamanın kolay bir yoludur. Bu, insanların geri gelmesini sağlayan şeylerden biridir.
Bunu akılda tutarak, WordPress kenar çubuğunuzda rastgele alıntıları nasıl göstereceğinizi size göstereceğiz. Bu makalede ele alacağımız tüm adımlara hızlı bir genel bakış:
- Kenar Çubuğunuzda Rastgele Alıntılar Gösteren Bir Eklenti Kurma
- Alıntı ve İpucu Ayarlarınızı Yapılandırma
- WordPress Kenar Çubuğunuzda Rastgele Bir Alıntı Görüntüleme
- Belirli Bir Kategoriden Rastgele Alıntılar Görüntüleme
- Rastgele Alıntılarınızı Markanızla Eşleşecek Şekilde Biçimlendirme
- Ek İpucu: Alıntı Kategorileri Ekleme, Düzenleme ve Silme
- WordPress'te Rastgele Alıntıları Görüntüleme Hakkında SSS
Hemen başlayalım!
Adım 1. Kenar Çubuğunda Rastgele Alıntılar Göstermek İçin Bir Eklenti Kurma
Quotes and Tips eklentisini kullanarak WordPress kenar çubuğunda rastgele alıntılar gösterebilirsiniz.
Bu eklenti, sitenize sınırsız sayıda alıntı eklemenize ve bunları WordPress kenar çubuğu dahil olmak üzere herhangi bir sayfada, gönderide veya widget alanında görüntülemenize olanak tanır.
Öncelikle eklentiyi yüklemeniz ve etkinleştirmeniz gerekecektir. Yardıma ihtiyacınız olursa, lütfen WordPress eklentisi nasıl kurulur hakkındaki rehberimize bakın.
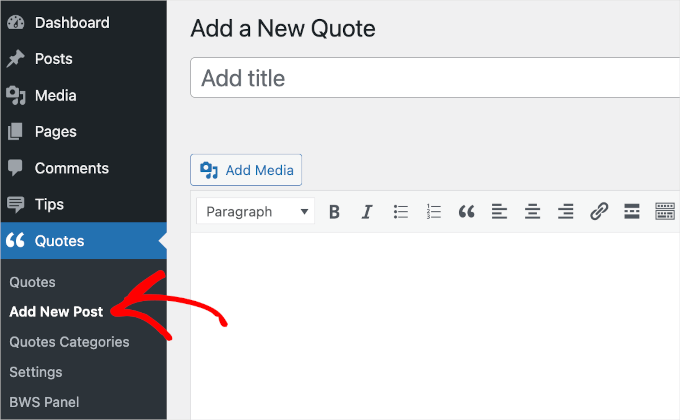
Eklentiyi etkinleştirdikten sonra alıntı eklemeye başlayabilirsiniz. İlk alıntınızı eklemek için Alıntılar » Yeni Gönderi Ekle'ye gidin.

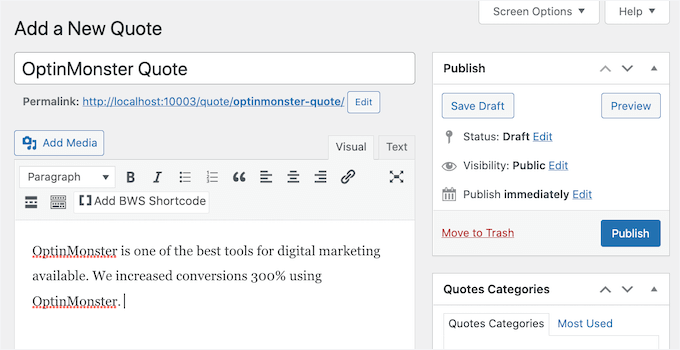
İlk olarak, alıntınız için bir başlığı 'Başlık ekle' alanına yazmanız gerekecek. Daha sonraki bir adımda, alıntının başlığını ziyaretçilerinize göstermeyi mi yoksa yalnızca dahili referans için mi kullanacağınızı nasıl seçeceğinizi göstereceğiz.
Ardından, alıntınızı metin düzenleyiciye yazın. Örneğimizde, bir vaka çalışmasından bir alıntı kullanıyoruz.

Alıntılarınızı kategorilere ayırmak isteyebilirsiniz. Alıntılarınızı görüntüleme zamanı geldiğinde bu önem kazanır.
Temelde 2 seçeneğiniz var.
Quotes and Tips eklentisi, eklediğiniz tüm alıntılardan rastgele bir alıntı seçebilir. Veya belirli bir alıntı kategorisinden rastgele bir alıntı seçebilir.
Örneğin, bir online mağazanız varsa, yalnızca o ürün sayfasında belirli bir ürünle ilgili alıntıları görüntülemek isteyebilirsiniz.
Aklınızda zaten bazı kategoriler varsa, alıntılarınızı şimdi bu kategorilere göre düzenlemek mantıklıdır. Ancak kategorilerinizi daha sonra her zaman ekleyebilir, kaldırabilir ve düzenleyebilirsiniz. Bunu gönderinin sonunda ele alacağız.
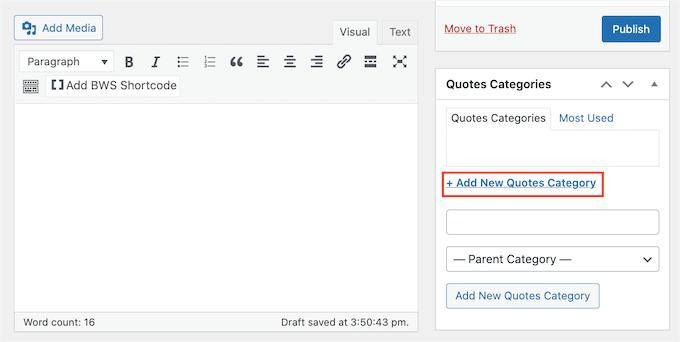
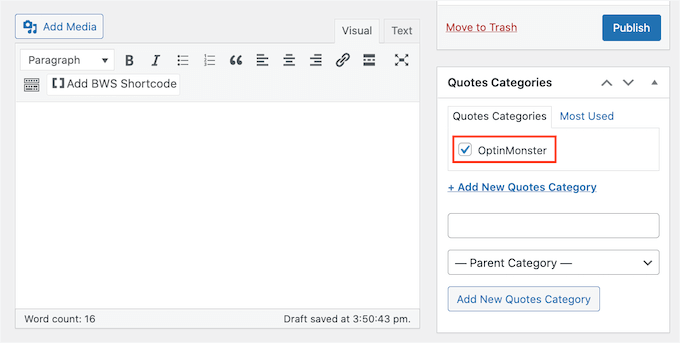
Eğer şimdi bir alıntı kategorisi oluşturmak istiyorsanız, ‘Alıntı Kategorileri’ kutusunu sayfanın sağ tarafında bulabilirsiniz.
Kategorinizi eklemek için önce 'Yeni Alıntı Kategorisi Ekle' bağlantısına tıklayın.

Kategori adınızı yazabileceğiniz bir alan görünecektir. Kategori ziyaretçilerinize görünmez, bu nedenle yalnızca sizin referansınız içindir.
Yazdıktan sonra, ‘Yeni Teklif Kategorisi Ekle’ düğmesine tıklayın.
Bu kategori artık ‘Alıntı Kategorisi’ sekmesinde görünecektir. Mevcut alıntıyı bu kategoriye eklemek için kategorinin onay kutusunu işaretlemeniz yeterlidir.

Daha fazla alıntı kategorisi oluşturmak için bu adımları tekrarlamaya devam edebilirsiniz.
Ardından, tipik olarak bir alıntının nereden geldiğini göstermek istersiniz. Bu, değerli bir müşteri, ünlü bir marka veya hatta bir ünlü olabilir.
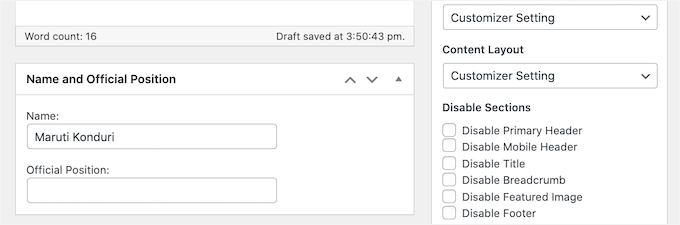
Alıntınızı bir kişiye veya şirkete atamak için ‘Ad ve Resmi Konum’ bölümüne aşağı kaydırabilirsiniz. Ardından, kişinin veya şirketin adını ‘Ad’ alanına yazmanız yeterlidir.

Bu kişinin unvanını veya bu ifadeyi yapmaya neden uygun olduklarını açıklayan bilgileri de eklemek isteyebilirsiniz. Bu bilgiyi ‘Resmi Konum’ alanına yazabilirsiniz.
Alıntınızdan memnun kaldığınızda, 'Yayınla' düğmesine tıklayın.
WordPress kenar çubuğunuzda göstermek istediğiniz tüm alıntıları oluşturmak için bu adımları şimdi tekrarlayabilirsiniz.
Adım 2. Alıntı ve İpucu Ayarlarınızı Yapılandırma
Alıntılarınızı oluşturduktan sonra, Alıntılar ve İpuçları ayarlarına göz atma zamanı. Bu, WordPress sitenizin rastgele bir alıntıyı nasıl ve ne zaman göstereceğini kontrol eden bazı önemli ayarlar içerir.
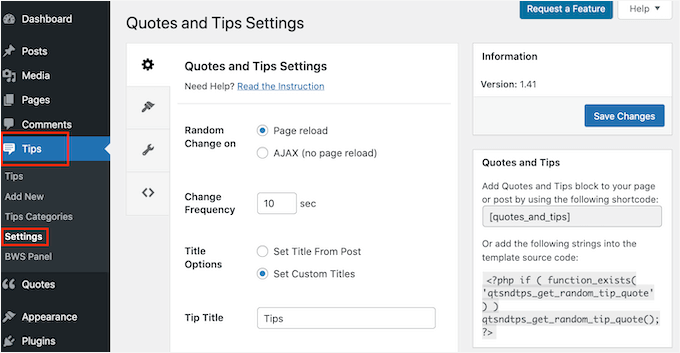
Bu ayarlara bakmak için İpuçları » Ayarlar bölümüne gidebilirsiniz.

Varsayılan olarak, Alıntılar ve İpuçları her sayfa yeniden yüklendiğinde yeni bir alıntı görüntüler. Bu, ziyaretçilerin yeni bir sayfayı her ziyaret ettiklerinde veya web tarayıcılarındaki 'Yenile' düğmesine bastıklarında yeni bir alıntı görecekleri anlamına gelir.
İsterseniz, her birkaç saniyede veya dakikada bir otomatik olarak yeni bir alıntı gösterebilirsiniz. Ziyaretçinin web tarayıcısını yenilemesine bile gerek kalmaz.
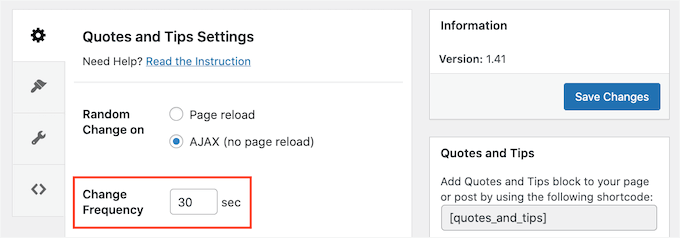
Bunu yapmak için, ‘AJAX (sayfa yenilemesi yok)’ seçeneğini belirleyin ve ardından ‘Değişim Sıklığı’ alanını bulun.
Buraya, saniye cinsinden ne sıklıkla yeni bir alıntı göstermesi gerektiğini yazın.

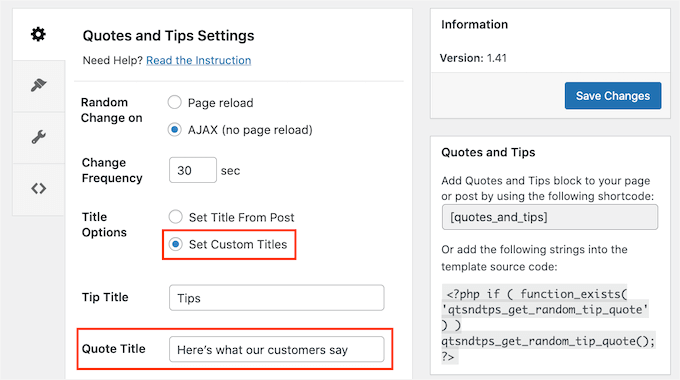
Sonra, alıntınızın üzerinde görünecek başlığı seçme zamanı.
Varsayılan ayar 'Gönderiden Başlığı Ayarla'dır. Bu, alıntıyı WordPress web sitenize eklerken girdiğiniz başlığı görüntüleyecektir.
Başka bir seçenek, WordPress'in tüm alıntılarınız için kullanacağı bir başlık oluşturmaktır. Bu, 'Bilgelik Sözleri' veya 'Sözlerimize inanmayın! İşte müşterilerimizin ne düşündüğü' gibi bir şey olabilir. referanslar için.
Tüm alıntılarınız için aynı başlığı kullanmak üzere ‘Özel Başlıkları Ayarla’ya tıklayın. Artık ‘Alıntı Başlığı’ alanına başlığınızı yazabilirsiniz.

İşiniz bittiğinde, ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Adım 3. WordPress Kenar Çubuğunuzda Rastgele Bir Alıntı Görüntüleme
Şimdi alıntılarınızı gösterme zamanı.
Tüm alıntı koleksiyonunuzdan rastgele bir alıntı göstererek başlayalım. Birden fazla kategori oluşturduysanız, bu yöntem hepsini yok sayacaktır.
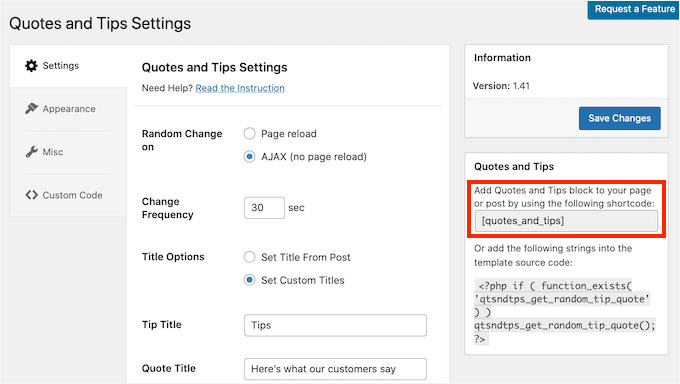
Alıntılar ve İpuçları kısa kodunu kullanarak alıntınızı herhangi bir sayfaya, gönderiye veya widget'a ekleyebilirsiniz. Bu kısa kodu almak için Alıntılar » Ayarlar bölümüne gidin.
Şimdi, 'Alıntılar ve İpuçları' bölümündeki kısa kodu kopyalayın.

Başka bir seçenek de şunları kopyalamaktır: [quotes_and_tips]
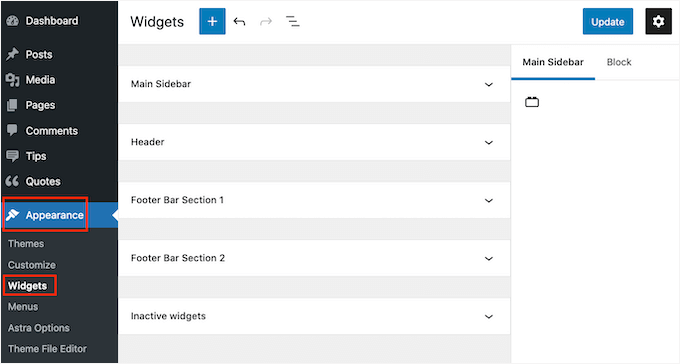
Rastgele alıntıları WordPress kenar çubuğunda göstermek istediğimiz için Görünüm » Widget'lar bölümüne gitmeniz gerekecektir. Bu, sitenizin widget'ları destekleyen tüm alanlarını gösterir.

Bu ekran, WordPress temanıza bağlı olarak biraz farklı görünebilir. Ancak, çoğu modern WordPress teması bir kenar çubuğuna sahiptir.
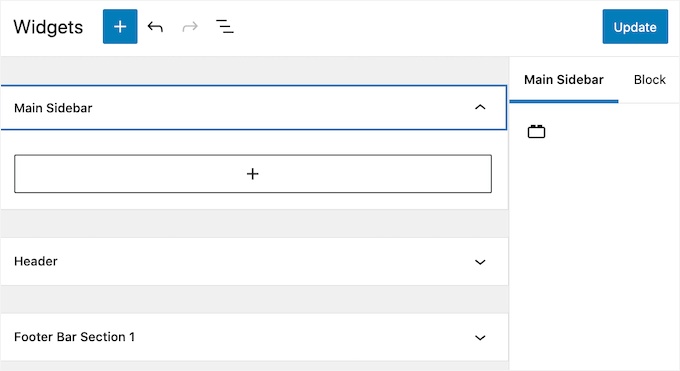
‘Ana Kenar Çubuğu’ veya benzeri bir bölüm bulun ve tıklayın. Bu bölüm şimdi genişleyecektir.

Bu widget'a bir Kısa Kod bloğu eklemeniz gerekiyor, bu yüzden '+' düğmesine tıklayın. Arama alanına 'Kısa Kod' yazın.
Artık göründüğünde Kısa Kod bloğunu seçebilirsiniz. Ardından, kısa kodu bu bloğa yapıştırın veya yazın.
Son olarak, ekranın üst kısmındaki mavi ‘Güncelle’ düğmesine tıklayın. Şimdi web sitenizi ziyaret ederseniz, WordPress kenar çubuğunuzda rastgele bir alıntı görmelisiniz.
Adım adım talimatlar için, WordPress'e kısa kod ekleme konulu rehberimizi takip edebilirsiniz.
Adım 4. Belirli Bir Kategoriden Rastgele Alıntılar Görüntüleme
Başka bir seçenek de belirli bir alıntı kategorisinden bir alıntı görüntülemektir. Belirli bir kategoriden rastgele bir alıntı görüntülemek için farklı bir kısa kod kullanmanız gerekecektir.
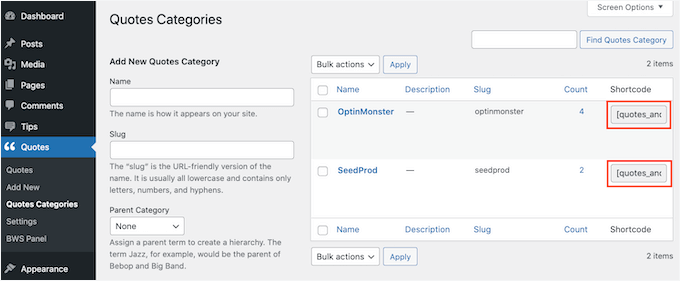
Bu kodu almak için Alıntılar » Alıntı Kategorisi'ne gidin.
Burada, oluşturduğunuz tüm kategorilerin bir listesini bulacaksınız. Her kategorinin kendi kısa kodu vardır.

Kullanmak istediğiniz kategoriyi bulun ve kısa kodunu kopyalayın. Ardından, yukarıdaki aynı işlemi izleyerek, bu kısa kodu herhangi bir sayfaya, gönderiye veya widget'a yapıştırın.
Adım 5. Rastgele Alıntılarınızı Markanızla Eşleşecek Şekilde Stilize Etme
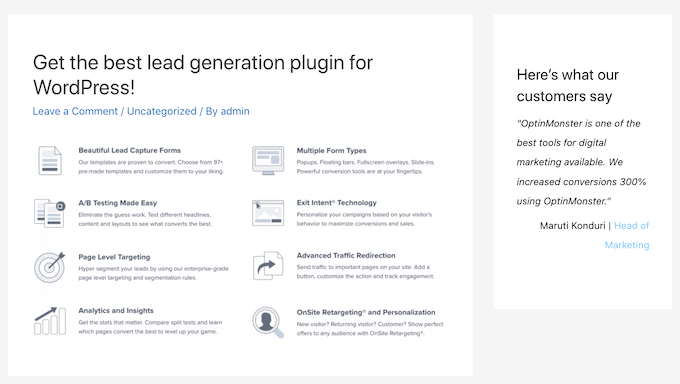
Varsayılan olarak, Alıntılar ve İpuçları eklentisi alıntı alanına mavi bir arka plan ekler. Ayrıca silüetlerden oluşan bir arka plan resmi kullanır.
Bu varsayılan stili, web sitenizin geri kalanının tasarımına daha iyi uyacak şekilde değiştirebilir veya tamamen kaldırabilirsiniz.

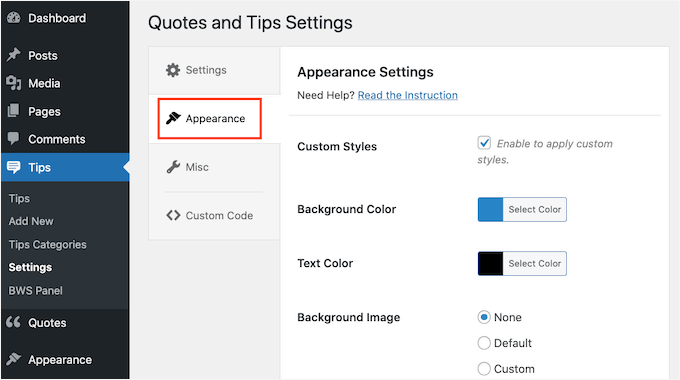
Arka plan rengini, metin rengini veya arka plan görüntüsünü değiştirmek için Alıntılar » Ayarlar'a gidin.
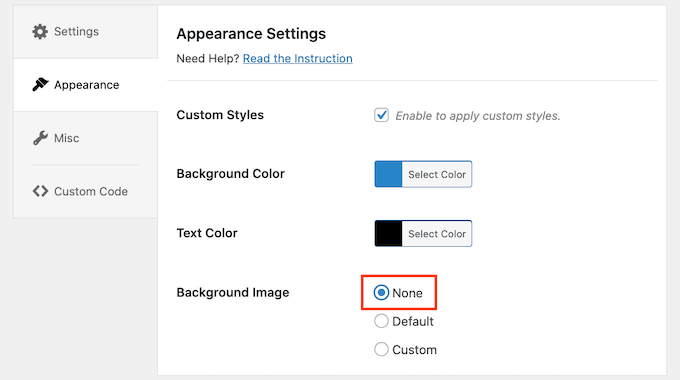
Sol menüde 'Görünüm' sekmesine tıklayın.

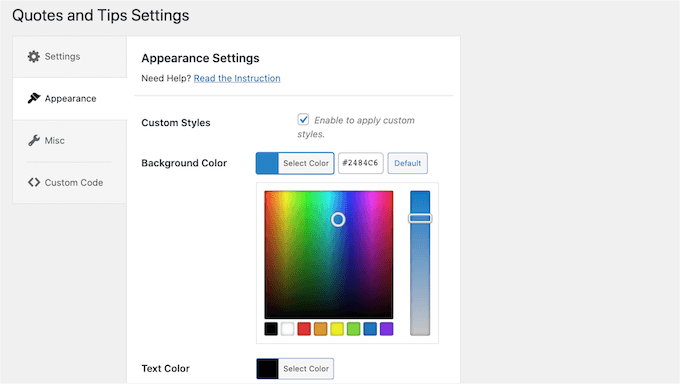
Artık 'Renk Seç' düğmesine tıklayarak arka plan rengini ve metin rengini değiştirebilirsiniz.
Bu, bir renk seçici açacaktır; buradan mükemmel renginizi seçebilirsiniz.

Fikrinizi değiştirirseniz, 'Varsayılan' düğmesine tıklayarak eklentinin varsayılan renklerini istediğiniz zaman geri yükleyebilirsiniz.
Arka plan görüntüsünü de değiştirebilirsiniz.
Varsayılan arka plan resmini kaldırmak için ‘Arka Plan Resmi’ne gidin ve aşağı kaydırın. Ardından, ‘Yok’ düğmesine tıklamanız yeterlidir.

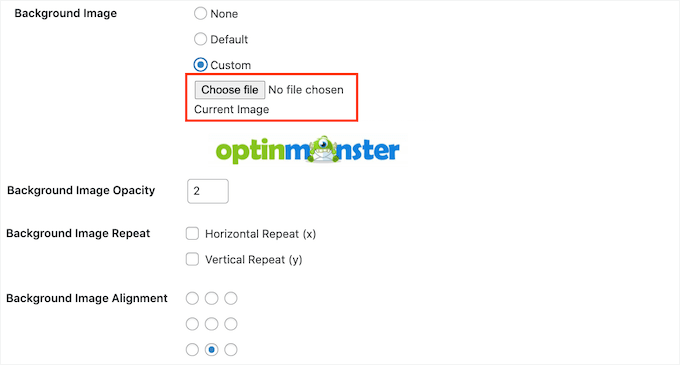
Kendi arka plan resminizi de ekleyebilirsiniz.
Şirket veya ürün logonuzu arka plan resmi olarak kullanmak, alıntılarınızı markalaştırmak için harika bir yol olabilir.

Yeni bir arka plan resmi yüklemek için 'Özel' düğmesine tıklayın. Bu, 'Dosya Seç' düğmesinin görünmesini tetikleyecektir.
Şimdi tek yapmanız gereken ‘Dosya Seç’ düğmesine tıklamak. Açılan pencerede, arka plan görüntünüz olarak kullanmak istediğiniz dosyayı seçmeniz yeterlidir.

Seçiminizi yaptıktan sonra, bu görüntünün sitenizde nasıl görüneceğini özelleştirebilirsiniz.
Bu, arka plan resmi hizalamasını ve arka plan resminin ne kadar şeffaf olduğunu belirten opaklığını değiştirmeyi içerir.
Bu alanda, oluşturabileceğiniz farklı efektleri görmek için deneyler yapabilirsiniz.
Bonus İpucu: Alıntı Kategorileri Ekleme, Düzenleme ve Silme
Bazen Alıntılar ve İpuçları'nın tamamen rastgele bir alıntı göstermesini isteyebilirsiniz. Diğer zamanlarda ise gösterdiği alıntı türleri üzerinde daha fazla kontrol sahibi olmak isteyebilirsiniz.
Tırnakları alıntı kategorileri kullanarak yapabilirsiniz. Yeni bir alıntı eklerken bir kategori oluşturmayı zaten gördük. Ancak, Alıntılar ve İpuçları'nda bu kategorilerde değişiklik yapabileceğiniz ve yenilerini oluşturabileceğiniz eksiksiz bir menü bulunur.
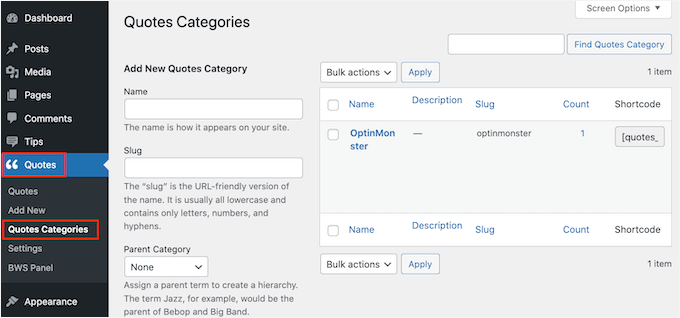
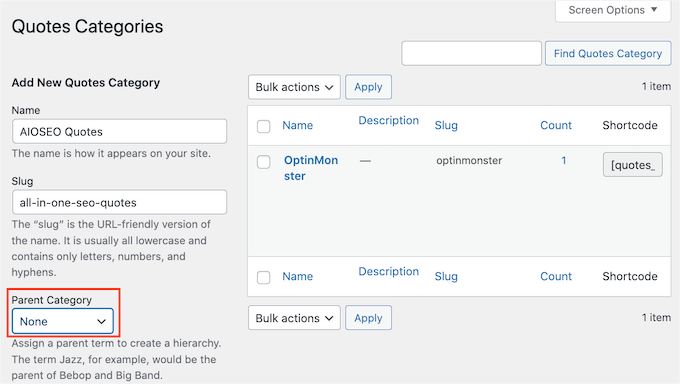
Bu ayarlari görmek için Alıntılar » Alıntı Kategorileri bölümüne gidin.

Burada, alıntı kategorilerini hızlı ve kolay bir şekilde oluşturabilirsiniz. Yeni bir kategori eklemek için, kategoriniz için bir ad 'Ad' alanına yazın.
Bu eklenti, varsayılan olarak her alıntı kategorisini üst kategori olarak oluşturur. Ancak, başka bir seçenek de alt kategori oluşturmaktır.
Örneğin, bir OptinMonster ana kategoriniz olabilir ve ardından farklı promosyonlarınız için alt kategoriler oluşturabilirsiniz, örneğin 'OptinMonster yaz indirimi' ve 'OptinMonster tatil promosyonu'.
Bir alıntı alt kategorisi oluşturmak için açılır menüden bir üst kategori seçmeniz gerekecek.

Alıntı kategorinizden memnun kaldığınızda, mavi ‘Yeni Alıntı Kategorisi Ekle’ düğmesine tıklayın.
Ve tamam, yeni bir alıntı alt kategorisi oluşturdunuz!
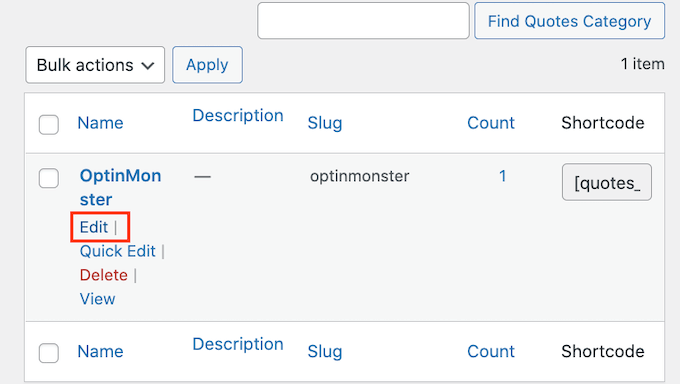
Daha önce oluşturduğunuz kategorilerden herhangi birini düzenleyebilirsiniz. Bir kategoriyi düzenlemek için üzerine gelin. Ardından, 'Düzenle' bağlantısı göründüğünde üzerine tıklamanız yeterlidir.

Bu, bu kategori üzerinde değişiklik yapabileceğiniz, adını düzenleme ve yeni bir üst kategori seçme dahil yeni bir sayfa başlatacaktır.
WordPress'te Rastgele Alıntıları Görüntüleme Hakkında SSS
Sitenizdeki rastgele alıntıların nasıl çalıştığını veya hangi özelleştirme seçeneklerinin mevcut olduğunu merak mı ediyorsunuz? Okuyucularımızdan sıkça aldığımız bazı yaygın sorular şunlardır:
Sitemde aynı anda birden fazla alıntı kategorisi kullanabilir miyim?
Evet, her kategori için belirli kısa kodları kullanarak web sitenizin farklı bölümlerinde birden fazla kategoriden alıntı gösterebilirsiniz.
WordPress'e rastgele alıntılar eklemek için kodlama bilmem gerekiyor mu?
Hayır. Alıntılar ve İpuçları eklentisi herhangi bir kodlama bilgisi gerektirmez. Sadece WordPress eklentisini yükleyin ve alıntıları kolayca göstermeye başlamak için kılavuzumuzu izleyin.
Alıntıların görünümünü sitemle eşleşecek şekilde özelleştirebilir miyim?
Kesinlikle. Quotes and Tips eklentisi, arka plan renklerini, metin renklerini değiştirmenize ve hatta markanızın stiline uyacak özel görseller eklemenize olanak tanır.
Alıntılar web sitemde ne sıklıkla değişebilir?
Frekansı siz kontrol edersiniz. Her sayfa yenilemesinde yeni bir alıntı gösterebilir veya sayfayı yenilemeden alıntıları otomatik olarak döndürmek için AJAX kullanabilirsiniz.
Alıntılarım neden beklendiği gibi görüntülenmiyor?
Eklentinin doğru şekilde kurulduğundan ve etkinleştirildiğinden emin olun. Kısa kod yerleşimini iki kez kontrol edin ve Alıntılar ve İpuçları yapılandırma panelindeki ayarlari gözden geçirin.
Sorun devam ederse, eklentinin belgelerine göz atmak, topluluk forumuna gitmek veya daha fazla yardım için destek ekibiyle iletişime geçmek isteyebilirsiniz.
Umarım bu makale, WordPress kenar çubuğunda rastgele alıntıların nasıl gösterileceğini öğrenmenize yardımcı olmuştur. Sonra, sitenizde hava durumu tahmininin nasıl gösterileceğine dair rehberimize bakabilir veya kaçırmakta olduğunuz en iyi eğlenceli WordPress eklentileri hakkındaki uzman seçimimizi görebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





kzain
Bu, kenar çubuğuma dinamik bir öğe eklemek için harika bir fikir!
Ziyaretçiler için işleri taze tutmak amacıyla rastgele alıntılar kullanma konseptini beğendim. Alıntıları manuel olarak eklemek basit görünse de, 'Quotes & Sayings' gibi bir eklenti kullanmak daha fazla esneklik sunar.
Moinuddin Waheed
Kenar çubuklarında rastgele alıntılara sahip olmak güzel bir fikir.
Sayfa her yenilendiğinde yeni bir alıntı görünür ve bu, kullanıcıların dikkatini çekmesine yardımcı olur.
Örneğin, müşterilerimizin olumlu yorumlarıyla ilgili özel rastgele alıntılar ekleyebilir miyiz?
Ya da ziyaretçilerin blog veya web sitesine olan ilgisini canlı tutacak bu türden şeyler?
WPBeginner Desteği
Sitenize incelemeler eklemek isteseydiniz, aşağıdaki listemizdeki bazı eklentilere göz atmanızı önerirdik!
https://www.wpbeginner.com/showcase/best-customer-reviews-plugins-for-wordpress-compared/
Yönetici
Nicoleta Nicolau Nicoleta Mihaela
Çok teşekkürler! Harika bir ipucu ve alıntıları siteme eklememe yardımcı oldu.
WPBeginner Desteği
Rehberimizin yardımcı olmasına sevindik!
Yönetici
Emma
Merhaba! Görünüşe göre bu eklenti artık mevcut değil veya desteklenmiyor, aynı şeyi yapacak başka bir eklenti biliyor musunuz?
Mumbi
Yazılarınız için çok teşekkür ederim. Sorunlarımı her zaman çözüyorsunuz.
WPBeginner Desteği
You’re welcome, glad our articles were helpful
Yönetici
Valerie Rayne
Bu eklentiyi birkaç haftadır web sitemde kullanıyorum ve kesinlikle bayıldım. Kendi gönderilerimden alıntıları vurgulamak için özel bir kategorim var ve bu harika!
Ancak bugün okuyucuların sadece alıntılarıma göz atmalarını değil, aynı zamanda paylaşmak için tıklamalarını da isteyebileceğimi düşünüyordum. Belki de Click-To-Tweet eklentisi gibi başka bir eklenti indirmenin bu alıntıları paylaşılabilir hale getirme seçeneği sunacağını düşündüm – ama bu işe yaramamış gibi görünüyor.
Is there a way that I can edit backend files to achieve shareable quotes or is there another plugin or option that would work better? My site is located at ValerieRayne.com and you can find my use of the plugin in my header and also on my quotes page if that helps with an answer
Deb Gallegos
Harika bir eklenti fikri! Başka bir rastgele alıntı eklentisi veya bu eklentinin ziyaretçilerin alıntının kimden olduğunu görmek için tıklamasını sağlayacak şekilde çalışması için bir yol hakkında herhangi bir düşünceniz var mı?
Teşekkürler!
Jennifer
Wordpress eklenti dizinine giden bağlantıya tıkladığımda bir hata alıyorum. Kendi alıntılarımızı görüntülemek için benzer eklentiler biliyor musunuz? Bu mükemmel görünüyor.
Angela
Eklenti artık mevcut değil gibi görünüyor.
Vivek Moyal
iframe kullanarak kullanabileceğimiz bir alıntı widget'ım daha var. Buradan kontrol edebilirsiniz
Her gün yeni bir alıntı mevcut.
Ogochukwu
Merhaba! Lütfen rastgele gerçekler gösteren bir eklenti var mı? 'BİLİYOR MUYDUNUZ?' gibi, cevapları aşağıda olan?
Stevie
Aniden kenar çubuğu widget'ımdaki alıntıların dönmesi durdu ve her zaman yalnızca belirli bir alıntıyı gösteriyor.
Ne yaparsam yapayım dönmesini veya en başından farklı bir alıntı göstermesini sağlayamıyorum.
Lütfen tavsiye edin.
Nicole
Tam da ihtiyacım olan şeydi ve gelen kutumda görünene kadar farkında bile değildim. Teşekkürler!
Mona
Bu bilgi için çok teşekkür ederim. Alıntıları topluyordum, bir noktada onları siteme nasıl ekleyeceğimin bana sunulacağını biliyordum.
Marge Burkell
Teşekkürler! Görselleştirme, hedef belirleme vb. konulara sıkı sıkıya inanıyorum, bu yüzden bu sitemin kenar çubuğuna doğal bir ekleme. Şimdi ekliyorum.
Maha
Nice Article? How did you know i was exploring this very same topic
Umarım özel senaryomda bana rehberlik edebilirsiniz... Alıntıyı kategorize etmek ve farklı kategorilerde farklı alıntı setleri görüntülemek istediğinizde ne olur?
WPBeginner Desteği
Quotes Collection etiketleri kullanmanıza olanak tanır ve etiketli alıntıları görüntüleyebilirsiniz.
Yönetici
Maha
Çok teşekkür ederim!