Okuyucuların bağlantılara tıklama konusunda ne kadar kararsız olabildiğini hiç fark ettiniz mi? Bağlantı önizlemeleri, ziyaretçilerinize diğer tarafta onları neyin beklediğine dair bir ön bakış sunarak bunu çözer 💡
Bu tekniği, görsel bağlantı önizlemelerinin okuyucuların birbirine bağlı makaleler arasında daha verimli bir şekilde gezinmesine yardımcı olduğu wiki gibi içerik ağırlıklı sitelerde çok gördük.
Okuyucular tıklamadan önce bir bağlantının içinde ne olduğunu görebildiklerinde, ilgilerini çeken ilgili içeriği keşfetme olasılıkları daha yüksektir. Ayrıca, ihtiyaçlarıyla ilgili olmayan bağlantılara tıklamaktan kaçınmalarına yardımcı olur.
Birçok WordPress kullanıcısı bize koda dokunmadan nasıl güzel bağlantı önizlemeleri ekleyebileceklerini soruyor. Çeşitli çözümleri test ettikten sonra, yeni başlayanlar için harika çalışan basit, kodsuz bir yöntem bulduk.

WordPress Sitenize Bağlantıların Canlı Önizlemesini Ne Zaman Eklemelisiniz 🤔
Tipik bir WordPress web sitesinde, bağlantılar içlerinde ne olduğunu göstermez. Bu durum, ziyaretçiler bir bağlantıya tıkladığında ve bekledikleri gibi olmadığını gördüklerinde onları hayal kırıklığına uğratabilir. İşte bu noktada canlı bağlantı önizlemeleri işe yarar.
Canlı bağlantı önizlemeleri genellikle araç ipuçları gibi görünür. Bu WordPress tasarım öğesi, birisi faresini bir bağlantının üzerine getirdiğinde açılır ve içeriğin bir özetini gösterir.

Online mağazalar için bu, satışları artırmak için bağlantılarınızın ürün resimlerini veya kısa ayrıntıları görüntüleyebileceği anlamına gelir.
Bir WordPress blogu işletiyorsanız, okuyucuların daha fazlasını görmek istemesini sağlamak için yazı önizleme resimleri veya kısa metinler gösterebilirsiniz. Harici bağlantılar için bu araç ipucu önizlemeleri, kullanıcıların sitenizden ayrılmak isteyip istemediklerine karar vermelerine yardımcı olur.
Ancak, canlı önizlemeleri kullanırken dikkatli olun. Çok fazla sayıda olması ziyaretçilerin kafasını karıştırabilir. Bunları yalnızca en çok yardımcı olacakları önemli bağlantılar için kullanmak en iyisidir.
Bunu akılda tutarak, WordPress sitenize canlı bağlantı önizlemeleri eklemenin kolay bir yolunu inceleyelim. Bu yöntem, Gutenberg blok düzenleyicisini, klasik düzenleyiciyi veya hatta bir tema oluşturucuyu kullanıyor olsanız da işe yarayacaktır. Bu eğitimde gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Adım 1: Bright Link Previews Eklentisini Yükleyin
WordPress’te bir bağlantıya araç ipucu önizlemesi eklemenin en kolay yolu Bright Link Previews eklentisidir. Bu WordPress bağlantı önizleme eklentisi etkinleştirildiğinde, yazılarınızdaki ve sayfalarınızdaki dahili ve harici bağlantılarınızın canlı bir önizlemesini otomatik olarak ekleyecektir.
İlk olarak, devam edin ve eklentiyi yönetici alanınıza yükleyin. Adım adım talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuzu okuyabilirsiniz.
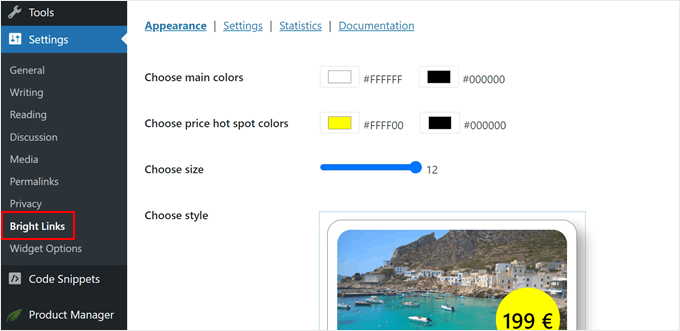
Tamamlandığında, Ayarlar ” Parlak Bağlantılar bölümüne gidin. Burası eklentinin ayarlarını yapılandırabileceğiniz yerdir.

Adım 2: Bağlantının Araç İpucu Önizlemesinin Tasarımını Özelleştirin
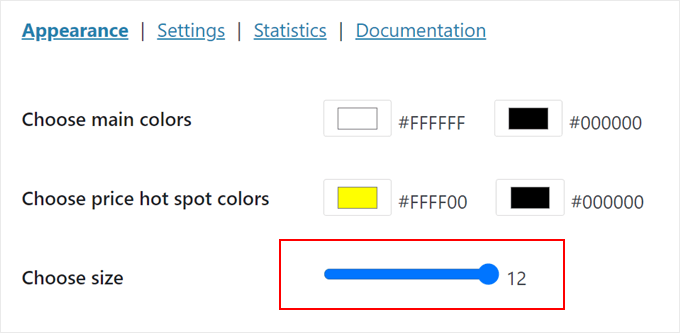
İlk olarak, Görünüm sekmesinde canlı önizlemenin tasarımını ayarlayalım.

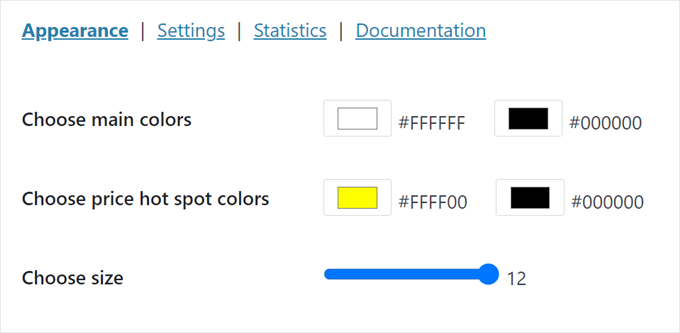
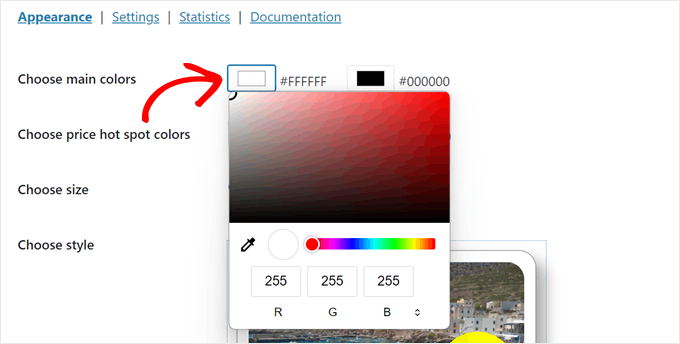
En üstte, arka plan rengini (sol taraf) ve metin reng ini (sağ taraf) seçebilirsiniz.
Sadece renk kutusuna tıklayın ve bir renk seçme aracı görünecektir.

Ayrıca WooCommerce, Amazon ve Shopify sitelerinden gelen e-ticaret bağlantıları için otomatik olarak görünecek olan fiyat etkin noktası renklerini de seçebilirsiniz.
Tıpkı araç ipucunda olduğu gibi, sol tarafta etkin noktanın arka plan rengini ve sağ tarafta metin rengini seçmeniz yeterlidir.
Bunun altında, yeniden boyutlandırma çubuğundaki noktayı sürükleyerek araç ipucunu daha küçük veya daha büyük hale getirebileceğiniz ‘Boyut seç’ bulunur.
Ne kadar büyük olursa, kullanıcıların bağlantı bilgilerinizi okuması o kadar kolay olur. Bununla birlikte, araç ipucunun boyutu da kullanıcı deneyiminizi etkileyebilir, bu nedenle web sitenizin tasarımı için doğru boyutu bulduğunuzdan emin olun.

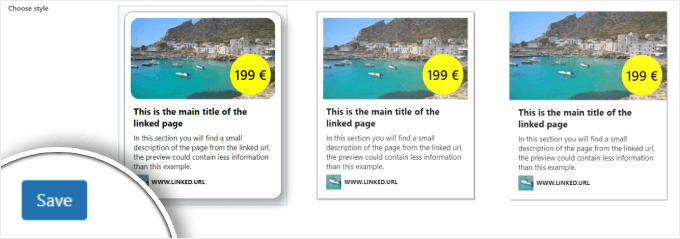
Aşağı kaydırarak araç ipucunun stilini değiştirebilirsiniz. Varsayılan 3 seçenek vardır ve bunları daha sonra her zaman değiştirebilirsiniz.
Araç ipucunun nasıl göründüğünden memnun olduğunuzda, en alttaki ‘Kaydet’ düğmesine tıklayın.

Adım 3: Bağlantının Canlı Önizleme Ayarlarını Yapılandırma
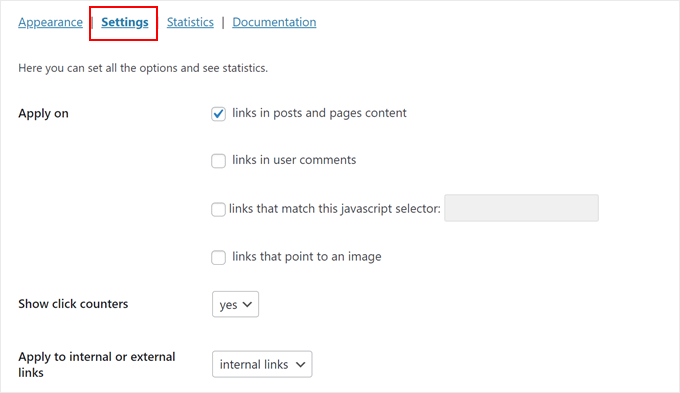
Şimdi, ‘Ayarlar’ sekmesine geçin.
Bağlantılar için canlı önizlemelerin nasıl davranacağını buradan yapılandırabilirsiniz.

Parlak Bağlantı Önizlemesi, yazılarınızda, sayfalarınızda ve kullanıcı yorumlarınızda araç ipucu önizlemelerinin yanı sıra bir JavaScript seçicisi veya bir resimle eşleşen bağlantıları uygulamanıza olanak tanır.
Bunları sadece yazılarımız ve sayfalarımız için eklemeye karar verdik çünkü her yere eklemek kullanıcı deneyimimizi bozabilirdi.
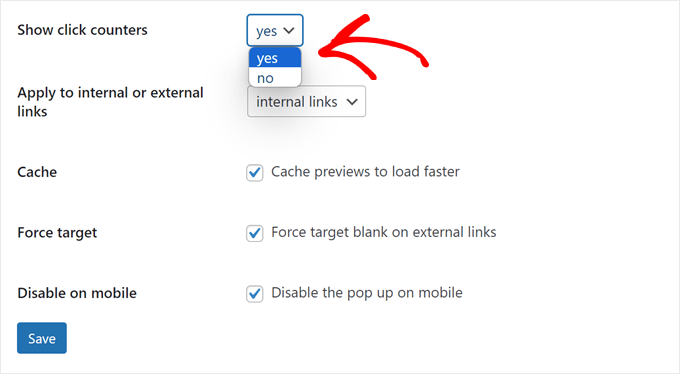
Yapılandırabileceğiniz bir başka şey de tıklama sayaçlarının gösterilip gösterilmeyeceğidir. Bu ayarı ‘hayır’dan ‘evet’e değiştirmek, araç ipucunun ziyaretçilere üzerinde gezindikleri bağlantıya kaç kullanıcının tıkladığını göstereceği anlamına gelir.

Bu, FOMO hissi uyandırabileceği ve ziyaretçileri web sitenizi daha fazla keşfetmeye teşvik edebileceği için dahili bağlantılar için yararlı olabilir.
Bununla birlikte, harici bağlantılar için de canlı önizleme eklemek istiyorsanız bu özelliği etkinleştirmenizi önermiyoruz. Geri tepebilir ve insanların sitenizi terk etmesine neden olabilir.
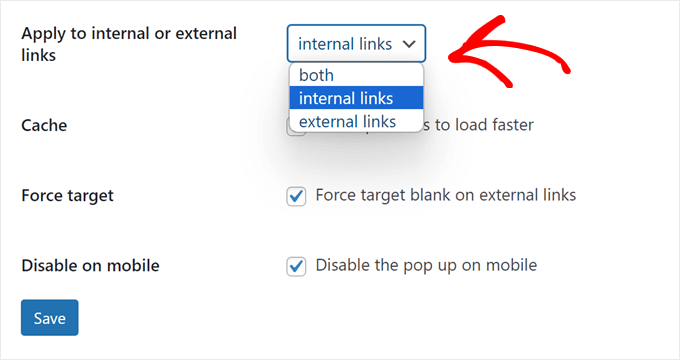
Bu arada, canlı önizlemeleri iç bağlantılara mı, dış bağlantılara mı yoksa her ikisine birden mi ekleyeceğinizi seçebilirsiniz.
Seçim, ne tür bir web sitesi çalıştırdığınıza bağlıdır, ancak sayfa görüntülemelerinizi artırmak ve hemen çıkma oranınızı azaltmak için genellikle yalnızca dahili bağlantıları kullanmanızı öneririz.

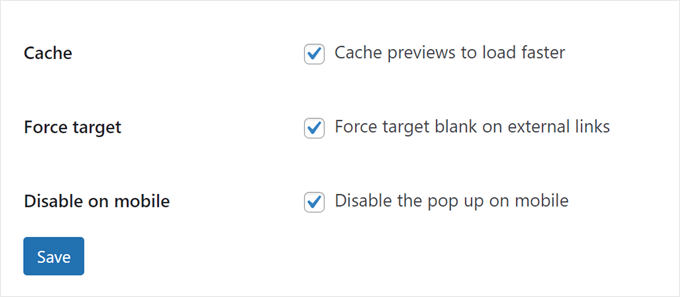
Ardından, WordPress sitenizin performansını hızlandırmak için önizlemeleri önbelleğe almayı seçebilirsiniz.
Harici bağlantılarınıza canlı önizlemeler eklerseniz, bu bağlantıların yeni bir sekmede açılması için bu bağlantıları hedef boş niteliğine sahip olmaya da zorlayabilirsiniz. Kullanıcıların yanlışlıkla web sitenizden ayrılmaması için bu özelliği etkinleştirmenizi öneririz.
Son olarak, araç ipuçları daha küçük ekranlarda kötü bir kullanıcı deneyimi oluşturabileceğinden, mobil cihazlarda araç ipucunu devre dışı bırakmayı seçebilirsiniz. Bu özelliği test etmenizi ve web siteniz için en uygun olanı görmenizi öneririz.
Daha fazla bilgi için WordPress web sitenizi masaüstü üzerinden mobil olarak görüntüleme kılavuzumuza göz atabilirsiniz.
Canlı önizleme ayarlarından memnun olduğunuzda ‘Kaydet’e tıklayın.

Adım 4: Bağlantı Araç İpucu Önizlemenizi İş Başında Görün
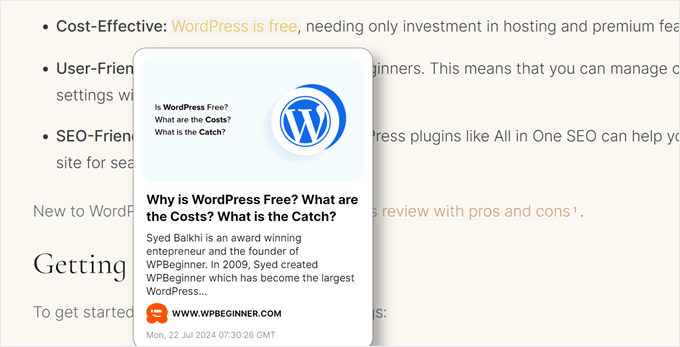
Bu aşamada, araç ipucunun neye benzediğini görmek için web sitenizin önizlemesini yapabilirsiniz.
İşte bizimkinin tıklama sayacı olmadan nasıl göründüğü:

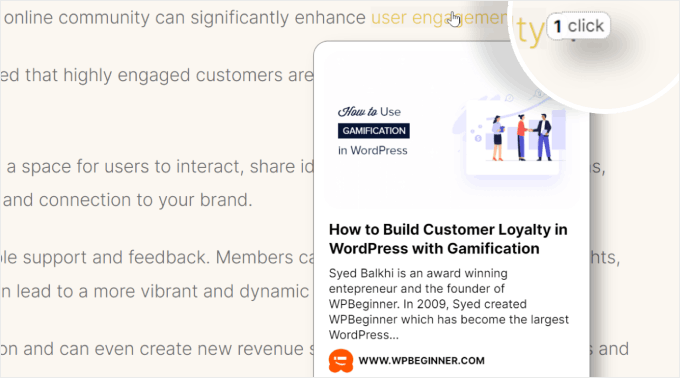
Bir tıklama sayacı eklemeyi seçerseniz, bağlantının o ana kadar aldığı tıklama sayısını gösteren küçük bir not olacaktır.
Bu seçim şöyle görünecektir:

Bright Links Preview ile ilgili en güzel şey, kaç kullanıcının bağlantılarınıza tıkladığını veya hatta üzerine geldiğini gösteren ücretsiz bir analiz özelliğine sahip olmasıdır.
Bu, çoğu kullanıcının hangi gönderilerle ilgilendiğini görmek veya hangi yeni gönderilerin öne çıkarılacağına karar vermek için yararlı olabilir.
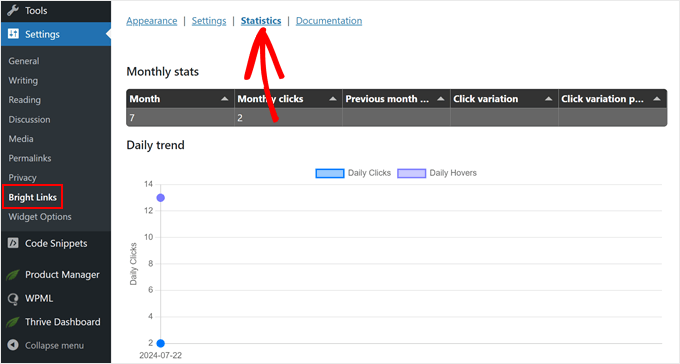
Bu sayıları görmek için WordPress yöneticinizden Ayarlar ” Parlak Bağlantılar bölümüne gidin ve ‘İstatistikler’ sekmesine geçin.

Bonus İpucu: WordPress Bağlantı Önizlemelerinizi Schema Markup ile Temizleyin
Bright Links Preview, bağlantılarınızın canlı bir önizlemesini oluşturmak için sayfalarınızdan ve gönderilerinizden meta verileri otomatik olarak çekerek çalışır. Başka bir deyişle, bağlantı önizlemelerinizin kalitesi meta verilerinizi ne kadar iyi ayarladığınıza bağlıdır.
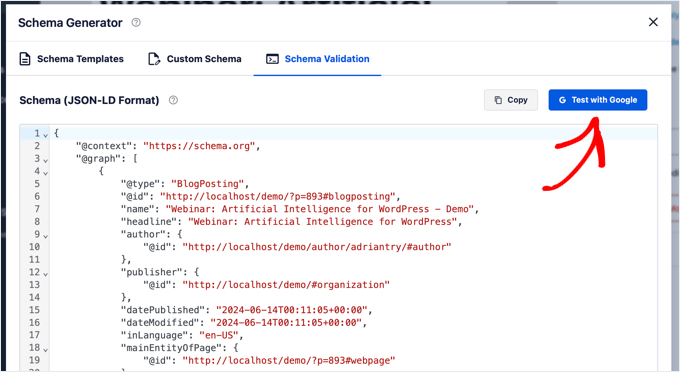
Güçlü bir WordPress SEO eklentisi olan All in One SEO’yu (AIOSEO) kullanarak makalelerinize meta veri ekleyebilirsiniz. İçeriğinize kolayca yapılandırılmış veri eklemenizi sağlayan bir şema özelliğine sahiptir.

Bright Links Preview’ın daha iyi önizlemeler oluşturmasına yardımcı olmanın yanı sıra, arama motorlarına içeriğiniz hakkında daha fazla bağlam sağlayarak WordPress SEO performansınızı potansiyel olarak artırabilir.
Eğer siz de içeriğinize schema markup eklemek istiyorsanız bu makaleleri okuyabilirsiniz:
- WordPress’te Şema İşaretlemesi Nasıl Eklenir
- WordPress’te SEO Dostu ‘Nasıl Yapılır’ Şeması Nasıl Doğru Şekilde Eklenir?
- WordPress’te Facebook Açık Grafik Meta Verileri Nasıl Eklenir?
Daha Fazla WordPress Tasarım Özelliğini Keşfedin
WordPress sitenizin tasarımını daha da ilginç hale getirmek ister misiniz? Bu yararlı kılavuzlara göz atın:
- Ekstra bilgi eklemek için blog yazılarınızda basit ve zarif dipnotlar kullanın
- Ziyaretçilerin sitenizde nerede olduklarını anlamalarına yardımcı olmak için breadcrumb navigasyon bağlantılarını gösterin
- Önemli güncellemeleri ziyaretçilerinizle paylaşmak için kayan bir haber ticker ‘ı oluşturun
- Özel etkinliklere heyecan katmak için geri sayım sayacı widget ‘ı kullanın
- Okuyucuların ilgisini canlı tutmak için gönderilerinize bir okuma ilerleme çubuğu ekleyin
- Web sitenizin tasarımını daha ilginç hale getirmek için özel şekilli bölücüler oluşturun
Umarız bu makale WordPress’te bağlantılarınızın canlı önizlemelerini nasıl göstereceğinizi öğrenmenize yardımcı olmuştur. WordPress’teki en iyi sürükle ve bırak sayfa oluşturucular listemize ve WordPress web sitesi düzenleme kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Colin
Thanks for the article, that plugin has ceased operation and is no longer downloadable, if you had a new suggestion that works I’d greatly appreciate it. The RT Media paid version isn’t up to scratch and there’s not a lot to be found via Google.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Marcus Quiroga
Hi,
Is there an update of this function nowadays? I’m trying it on external links at. Does someone could help me with that?
thank you
WPBeginner Staff
Thanks for correcting us, we have updated the article.
Tim Roberts
How do you get this to on work on specifc links.
WPBeginner Staff
Unfortunately plugin does not have a way to show preview for selective links you can only choose from all, internal, or external links.
Bruce Brown
Select the “class” option, then put the class on the links you want to display.
Per Søderlind
Hi, I’m the plugin author.
You can get this to work on specific links by adding class=”wp-live-preview” to the link, and in the settings page set ‘Live Preview Links’ to ‘class=”wp-live-preview’. See the demo links on my site.