WordPress’te Google, Facebook veya Yelp incelemelerini göstermek mi istiyorsunuz?
Müşteri yorumları, insanları web sitenize güvenmeye ve işletmenizden alışveriş yapmaya teşvik eder. Potansiyel müşterilerin yorumlarınızı görebileceği çok sayıda üçüncü taraf site vardır, ancak bu içeriği kendi web sitenizde göstermek de iyi bir fikirdir.
Bu makalede, WordPress sitenizde Google, Facebook ve Yelp’ten işletme yorumlarını nasıl görüntüleyeceğinizi göstereceğiz.

WordPress’te İşletme Yorumlarını Neden Göstermelisiniz?
Müşterilerin şirketinizi değerlendirebileceği Google, Yelp ve Facebook gibi birçok farklı web sitesi vardır. Ancak, potansiyel müşterilerin değerlendirmeleri görmek için bu üçüncü taraf web sitelerini ziyaret etmeleri gerekecektir.
Bununla birlikte, Google, Yelp ve Facebook yorumlarını WordPress web sitenize eklemek iyi bir fikirdir, böylece herkes bunları görebilir. Örneğin, olumlu yorumları WooCommerce ürün sayfalarınızda veya Hakkımızda sayfanızda gösterebilirsiniz.

Bu yorumlar, daha önce sizden alışveriş yapmamış olsalar bile müşterileri şirketinize güvenmeye ikna edebilir.
Özellikle saygın platformlardan yorumlar eklemek, sosyal kanıt görevi görerek potansiyel müşterilere işletmenizin güvenilir ve güvenilir olduğunu gösterir.
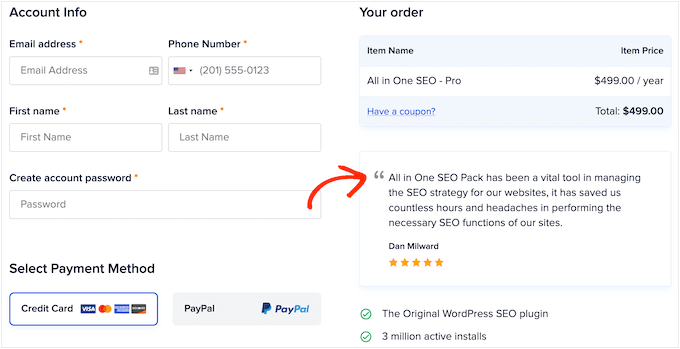
Özel WooCommerce ödeme sayfanıza ekleyerek sepet terk oranlarınızı azaltmak için incelemeleri bile kullanabilirsiniz.

Bununla birlikte, Yelp, Google ve Facebook yorumlarını WordPress’e nasıl kolayca ekleyebileceğinizi görelim. Doğrudan kullanmak istediğiniz platforma geçmek için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
- How to Show Google, Facebook, and Yelp Reviews in WordPress
- Method 1. How to Show Yelp Reviews in WordPress
- Method 2. How to Show Google Reviews in WordPress
- Method 3. How to Show Facebook Reviews in WordPress
- Customizing Your Google, Facebook, or Yelp Review Feed
- How to Add Reviews on Your WordPress Website
WordPress’te Google, Facebook ve Yelp Yorumları Nasıl Gösterilir?
En iyi yorumları kopyalayıp sitenize yapıştırabilir ve ardından bir müşteri yorumu eklentisi kullanarak bunları gösterebilirsiniz. Ancak, kullandığınız eklentiye bağlı olarak, yeni yorumları manuel olarak eklemeniz gerekebilir, bu da çok zaman ve çaba gerektirebilir.
Müşterilerin Yelp ve Facebook gibi sitelere gönderdikleri yorumlar ile bu yorumların WordPress web sitenizde görünmesi arasında da bir gecikme olacaktır.
Bunu göz önünde bulundurarak, Reviews Feed Pro eklentisini kullanarak otomatik olarak güncellenen bir inceleme akışı oluşturmak iyi bir fikirdir.
Bu tek eklenti, Google, Yelp, Facebook, Trustpilot, TripAdvisor ve daha fazlası dahil olmak üzere tüm büyük inceleme platformlarından gelen yorumları göstermenizi sağlar.

Ayrıca önceden tasarlanmış şablonlarla birlikte gelir, böylece incelemelerinizi vitrinler, karuseller, ızgaralar ve daha fazlası dahil olmak üzere farklı düzenlerde görüntüleyebilirsiniz.
İnceleme Akışı, web sitenizin tasarımını otomatik olarak kopyalar, böylece incelemeler başka bir platformdan yerleştirilmiş içerik yerine web sitenizin doğal bir parçası gibi görünür.
Başlamak için kullanabileceğiniz Reviews Feed eklentisinin ücretsiz bir sürümü de vardır. Ancak, yalnızca Google ve Yelp’ten gelen yorumları görüntülemenize izin verir.
Öncelikle, Reviews Feed Pro eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
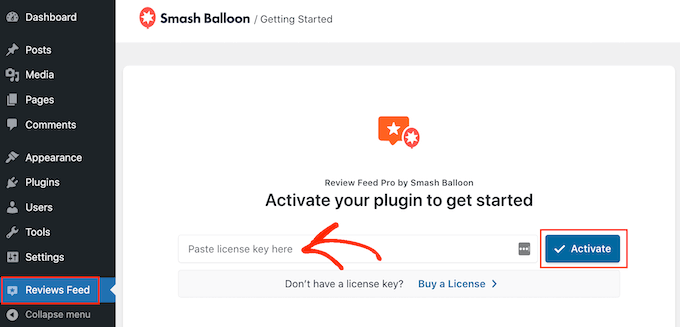
Etkinleştirmenin ardından, sol taraftaki menüden Reviews Feed ‘e tıklayın. Ardından Reviews Feed Pro lisans anahtarınızı ekleyebilir ve ‘Etkinleştir’ düğmesine tıklayabilirsiniz.

Lisans anahtarını Smash Balloon web sitesinde hesabınızın altında bulabilirsiniz.
Eklentiyi etkinleştirdikten sonra, Google, Facebook veya Yelp’ten gelen yorumları göstermeye hazırsınız.
Yöntem 1. WordPress’te Yelp Yorumları Nasıl Gösterilir
Yelp, ziyaretçilerin restoranları, markaları, hizmetleri, ürünleri ve daha fazlasını değerlendirebildiği popüler bir web sitesidir.
İşletmenizde zaten bazı olumlu Yelp değerlendirmeleri varsa, bunları web sitenize eklemek size daha fazla satış, üye, randevu ve daha fazlasını sağlayabilir.

Halihazırda bir Yelp hesabınız yoksa, Yelp işletme sayfanızı talep edebilirsiniz.
Yelp herkese açık bir site olduğundan, Yelp kaydı olan herhangi bir işletmenin yorumlarını gösterebilirsiniz. Örneğin, bir işletme listeleme blogunuz veya üyelik siteniz varsa, web sitenizde farklı yerel işletmeler için Yelp incelemelerini gösterebilirsiniz.
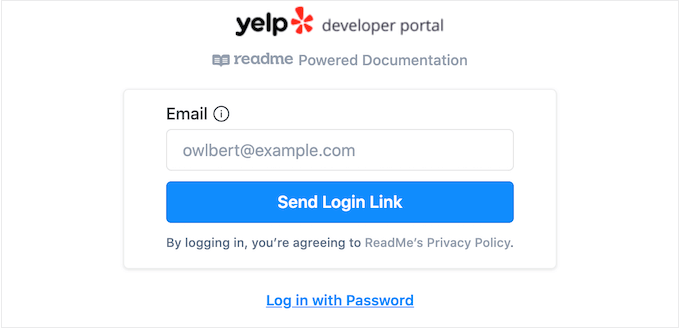
Web sitenize yorum eklemek için bir Yelp API anahtarı oluşturmanız gerekir. Yelp Geliştiricileri sayfasına gidin ve e-posta adresinizi yazın.

Ardından, ‘Oturum Açma Bağlantısını Gönder’ düğmesine tıklayın.
Not: Henüz bir hesabınız yoksa, Yelp kayıt sayfasına gidin ve kaydolmak için ekrandaki talimatları izleyin.
Birkaç dakika sonra Yelp, e-posta adresinize tek seferlik bir giriş bağlantısı gönderecektir. E-postayı açın ve ‘Giriş Yapmak İçin Tıklayın’ düğmesini kullanın.

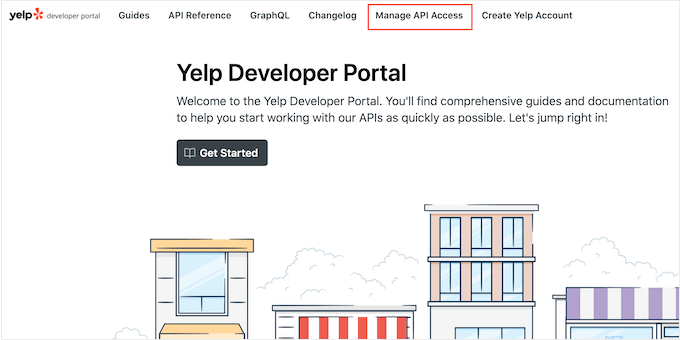
Bu sizi Yelp Geliştirici Portalına götürür.
Araç çubuğunda API Erişimini Yönet’e tıklayın.

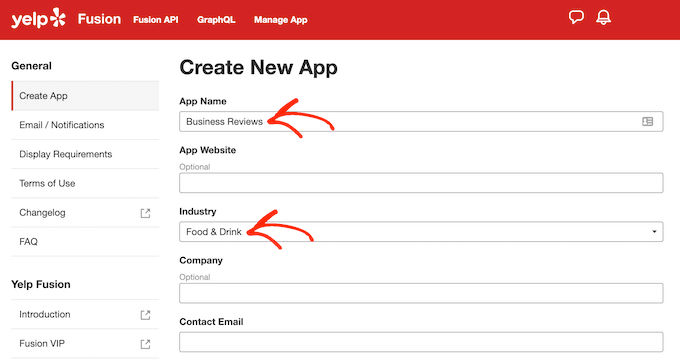
Bu ekranda, ‘Uygulama Adı’ alanına Yelp uygulamanız için bir ad yazın. Bu sadece referans içindir, bu nedenle istediğiniz herhangi bir şeyi kullanabilirsiniz.
Bundan sonra, ‘Sektör’ açılır menüsünü açın ve web sitenizi veya işletmenizi en iyi yansıtan sektörü seçin.

Buradan e-posta adresinizi yazın ve bir açıklama ekleyin.
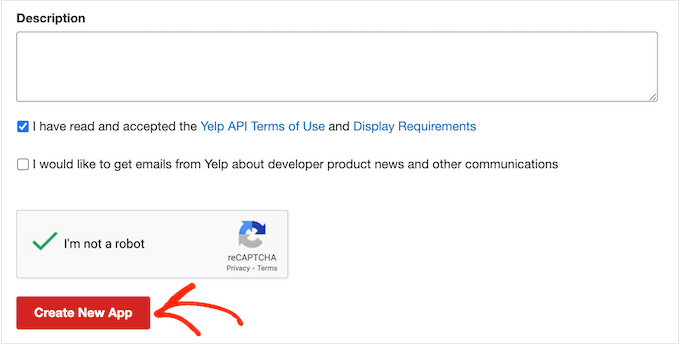
Bunu yaptıktan sonra, şartlar ve koşulları okuyun. Devam etmekten memnunsanız, şartlar ve koşullar kutusunu işaretleyin, Yelp’ten e-posta güncellemeleri almak isteyip istemediğinize karar verin ve captcha’yı geçin.
Son olarak, ‘Yeni Uygulama Oluştur’ düğmesine tıklayın.

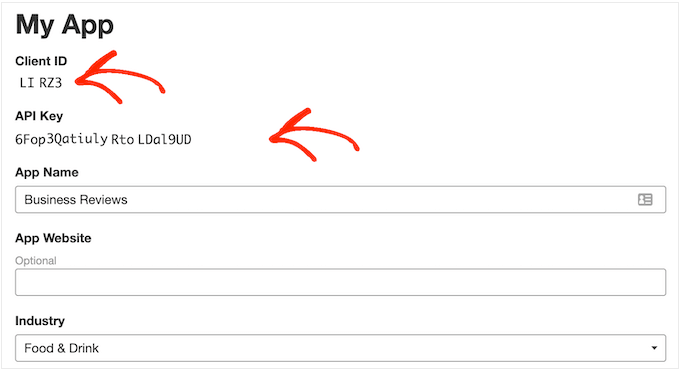
Birkaç dakika sonra aşağıdaki mesajı göreceksiniz ‘Harika, uygulamanız oluşturuldu! Aşağıdaki Uygulama Kimliğinizi ve API Anahtarınızı kontrol edin.
Bu bilgileri WordPress web sitenize eklemeniz gerekir.

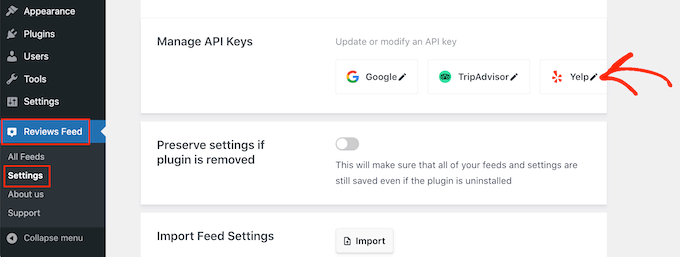
WordPress kontrol panelinde Yorumlar Akışı ” Ayarlar bölümüne gitmeniz yeterlidir.
Ardından, API Anahtarlarını Yönet’e gidin ve ‘Yelp’in yanındaki küçük kalem simgesine tıklayın.

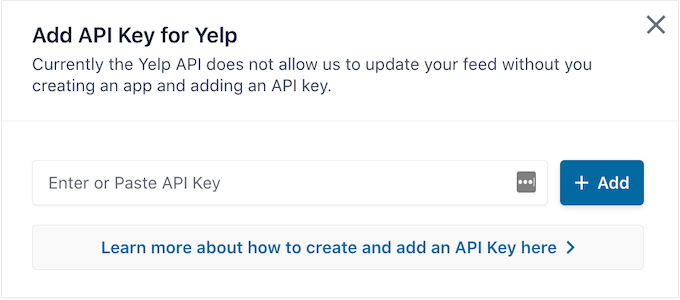
Açılır pencerede Yelp API anahtarınızı ekleyin.
Ardından, ‘Ekle’ düğmesine tıklayın.

Bu kurulum tamamlandığına göre, Yelp yorumlarını web sitenize eklemeye hazırsınız demektir.
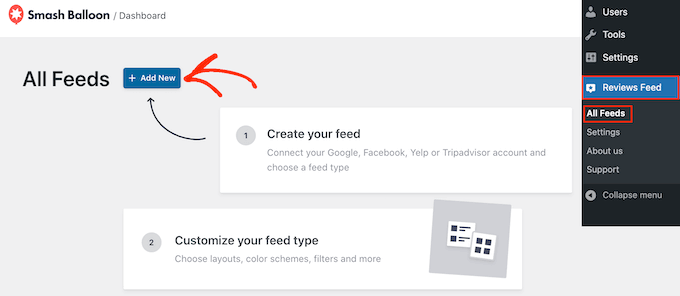
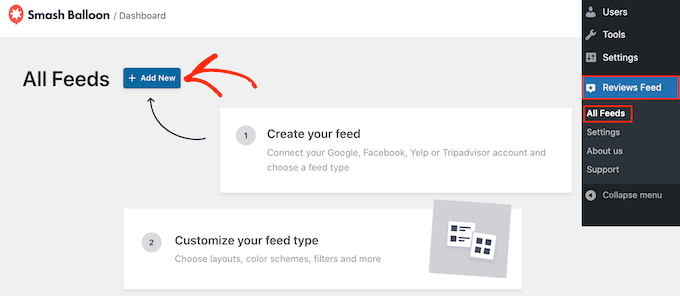
Basitçe Yorumlar Akışı ” Tüm Akışlar’a gidin. Ardından, ‘Yeni Ekle’ düğmesine tıklayın.

Bir sonraki ekranda tekrar ‘Yeni Ekle’ye tıklayın.
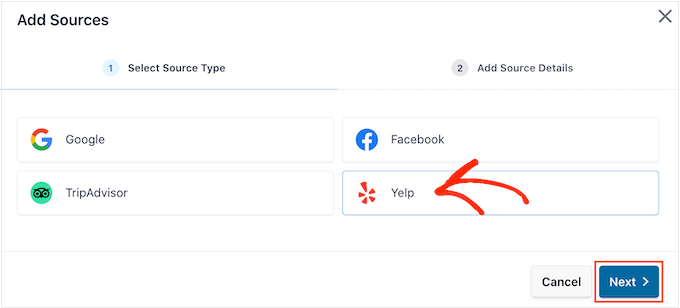
Açılan pencerede ‘Yelp’i seçin ve ardından ‘İleri’ düğmesine tıklayın.

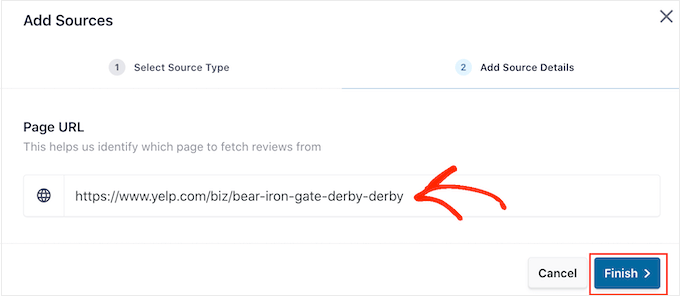
Şimdi kullanmak istediğiniz Yelp sayfasının URL’sini ekleyebilirsiniz. Bu, size ait bir sayfa veya herkese açık herhangi bir üçüncü taraf sayfası olabilir.
Bundan sonra, ‘Bitir’e tıklayın.

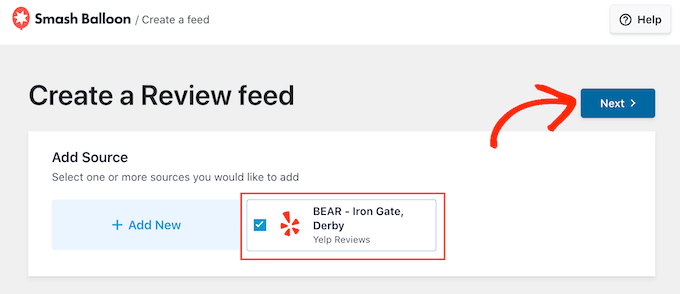
Smash Balloon artık bu Yelp sayfasını olası bir kaynak olarak gösterecektir.
Devam etmek ve beslemeyi oluşturmak için Yelp sayfasının yanındaki kutuyu işaretlemeniz ve ardından ‘İleri’ye tıklamanız yeterlidir.

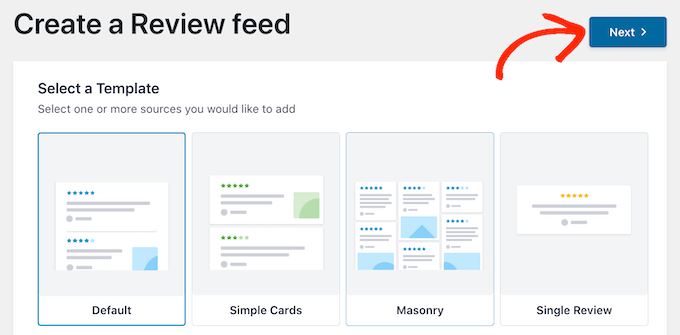
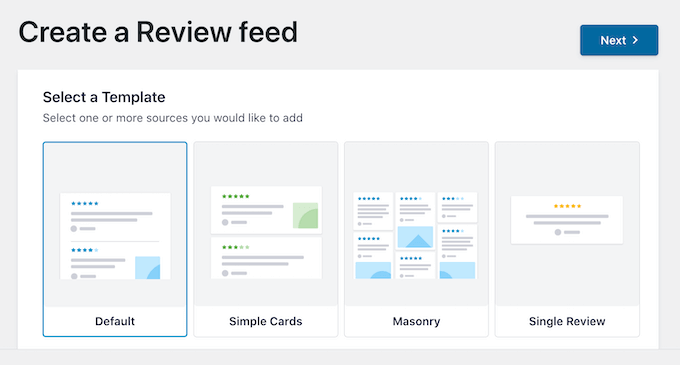
Artık inceleme akışı için vitrin karuseli, ızgara karuseli veya hatta tek bir inceleme şablonu gibi bir şablon seçebilirsiniz.
Bir tasarım seçtikten sonra ‘İleri’ düğmesine tıklayın.

Smash Balloon artık Yelp inceleme akışını düzenleyicisinde gösterecek ve ince ayar yapmanız için hazır olacaktır.
Beslemenin nasıl özelleştirileceği ve ardından sitenize nasıl ekleneceği ile ilgili talimatlar için bu kılavuzun sonuna atlayın.
Yöntem 2. WordPress’te Google Yorumları Nasıl Gösterilir
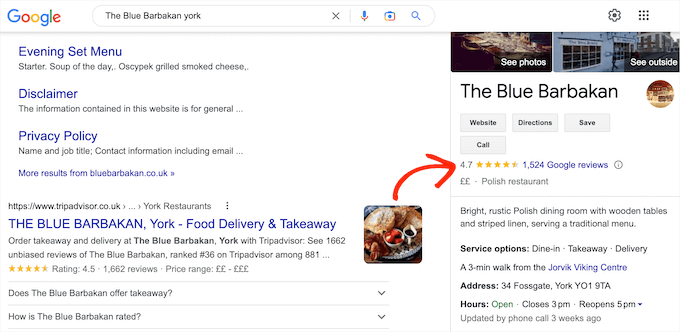
Google Yorumları, müşterilerin işletmenizi çevrimiçi olarak inceleyebileceği başka bir yerdir. Bir kez daha, olumlu yorumlar güven oluşturmak ve dönüşüm elde etmek için önemlidir, ancak bu yorumlar sitenizin arama sonuçlarında nerede göründüğünü de etkileyebilir.
Çok sayıda olumlu Google yorumu ve yüksek sıralamalar, özellikle yerel arama sonuçlarında işletmenizin arama sıralamasını iyileştirebilir.
Google ayrıca yorumlarınızı ilgili arama motoru sonuç sayfalarında da gösterir.

Bu yorumları web sitenize ekleyerek, insanları Google kaydınızı ziyaret etmeye ve size olumlu bir yorum bırakmaya teşvik edebilirsiniz.
Bu, WordPress SEO ‘nuzu ve ilgili arama motoru sonuçlarında görünen genel yıldız derecelendirmenizi iyileştirebilir.
Bununla birlikte, WordPress web sitenize Google incelemelerini nasıl ekleyebileceğinizi görelim.

Başlamak için bir Google API anahtarı oluşturmanız gerekir, bu nedenle Google Console ‘a gidin ve Google hesabınızı kullanarak oturum açın.
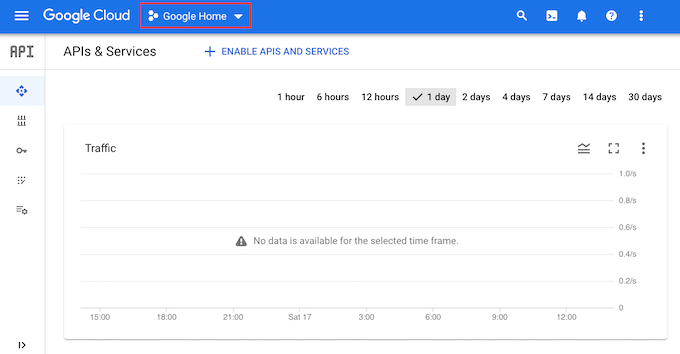
Konsola giriş yaptıktan sonra ‘Google Home’a tıklayın.

Google Console’a ilk kez giriş yapıyorsanız, hüküm ve koşulları kabul etmeniz gerekir.
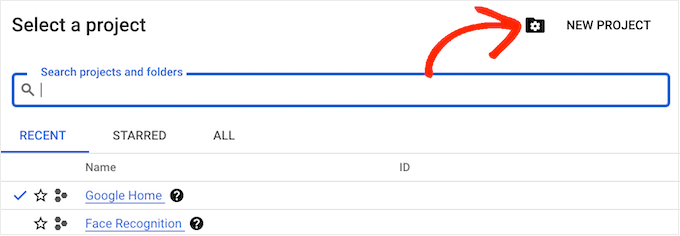
Bunu yaptıktan sonra, ‘Yeni Proje’ye tıklayın.

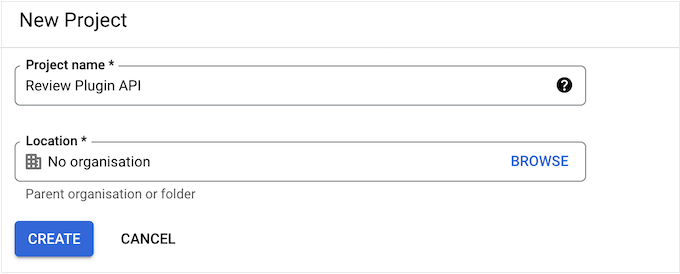
Şimdi proje için bir isim yazabilirsiniz. Bu sadece sizin referansınız içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
Bunu yaptıktan sonra, ‘Oluştur’ düğmesine tıklayın.

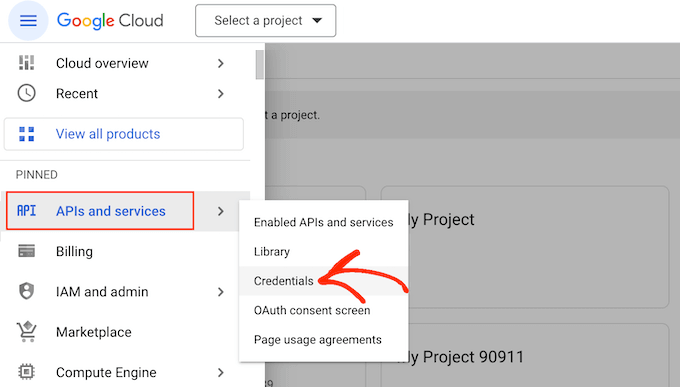
Bundan sonra, menüyü açmak için sol üst köşedeki çizgili simgeye tıklayın.
Menüde, ‘API’ler ve hizmetler’ ve ‘Kimlik Bilgileri’ni seçin.

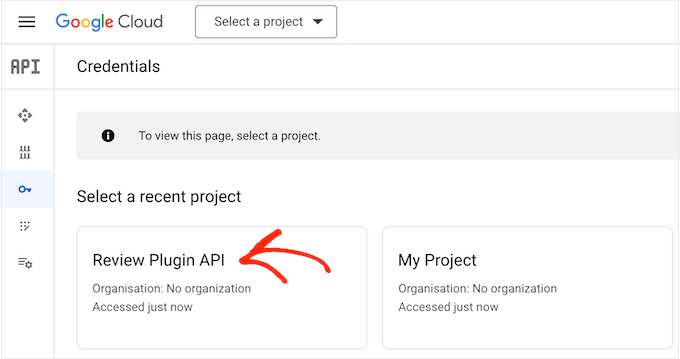
Şimdi tüm Google projelerinizi göreceksiniz.
Sadece yeni oluşturduğumuz projeyi bulun ve bir tıklama yapın.

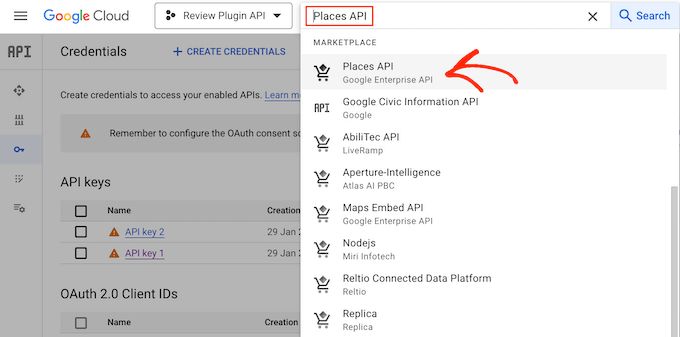
Arama alanına ‘Places API’ yazmaya başlayın.
Doğru API göründüğünde, ona bir tıklama yapın.

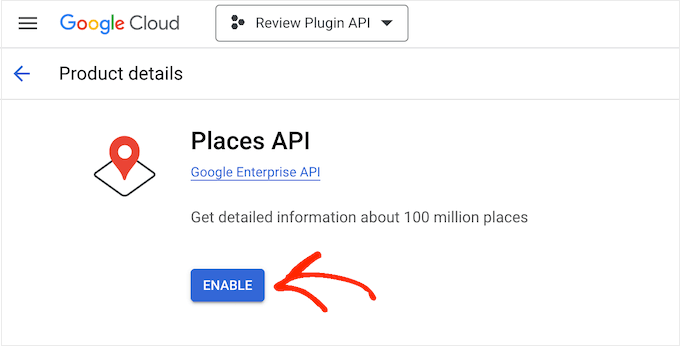
Bu sizi Places API istekleri yapmak için anahtarı etkinleştirebileceğiniz bir ekrana götürür.
Bunu yapmak için ‘Etkinleştir’ düğmesine tıklamanız yeterlidir.

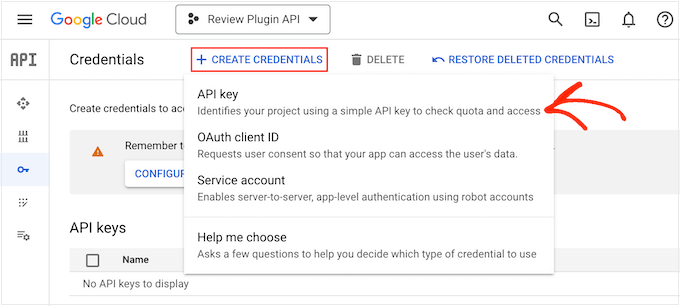
Bunu yaptıktan sonra, ana Google Cloud Console panosuna dönmek için geri okuna basın. Burada, ‘Kimlik Bilgileri Oluştur’a tıklayın.
Devam edin ve açılır menüden ‘API anahtarı’nı seçin.

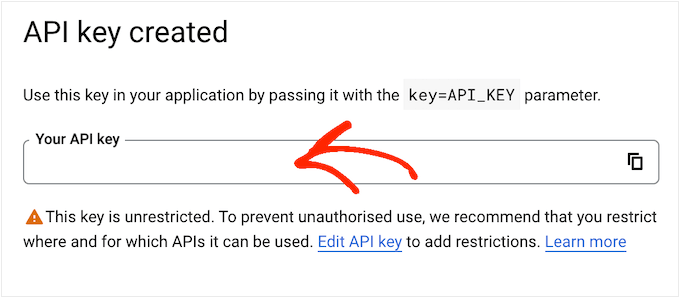
Birkaç dakika sonra, bir ‘API anahtarı oluşturuldu’ açılır penceresi göreceksiniz.
Bu bilgileri WordPress blogunuza veya web sitenize eklemeniz gerekecektir, bu yüzden not alın.

Varsayılan olarak, Google’ın tüm API anahtarları sınırsızdır. Diğer kişilerin API anahtarını kullanmasını engellemek için, açılır penceredeki ‘API Anahtarını Düzenle’ bağlantısına tıklayarak anahtarı kısıtlamanız gerekir.
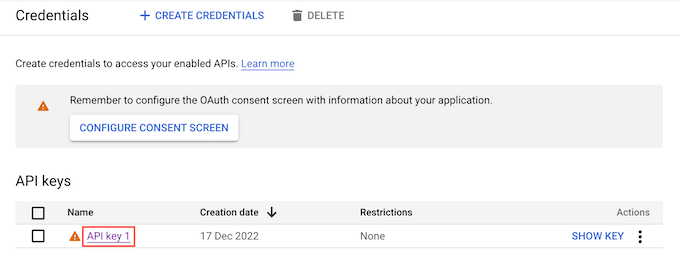
Bu, tüm Google API anahtarlarınızı gösteren bir ekran açar. Yeni oluşturduğunuz anahtarı bulun ve bir tıklama yapın.

Not: Açılır pencereyi yanlışlıkla kapattıysanız endişelenmeyin. Sol taraftaki menüden ‘Kimlik Bilgileri’ni seçerek aynı ekrana ulaşabilirsiniz.
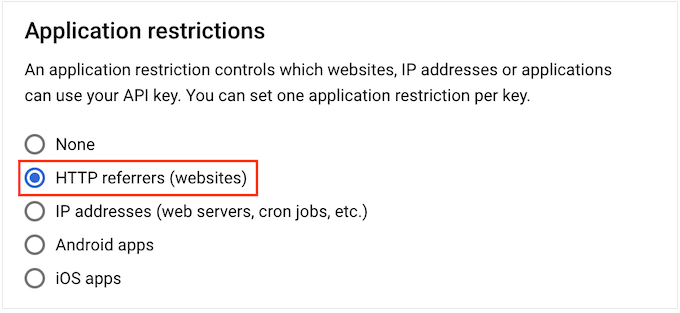
‘Uygulama kısıtlamaları’ altında ‘HTTP yönlendiricileri (web siteleri)’ seçeneğine tıklayın.

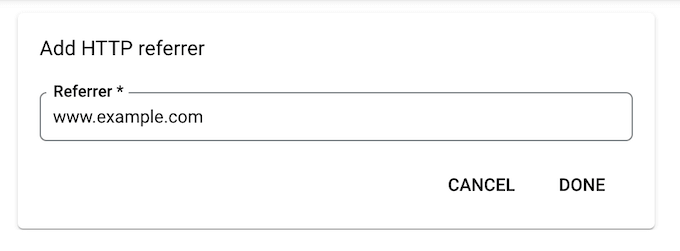
‘Web Sitesi Kısıtlamaları’ altında ‘Ekle’ye tıklayın.
Artık WooCommerce mağazanızın veya WordPress web sitenizin adresini yazabilir ve ardından ‘Bitti’ye tıklayabilirsiniz.

Smash Balloon’un Places API’sine erişebildiğinden emin olmak için www.googleapis.com adresini de yazmanız ve ‘Bitti’ye tıklamanız gerekir.
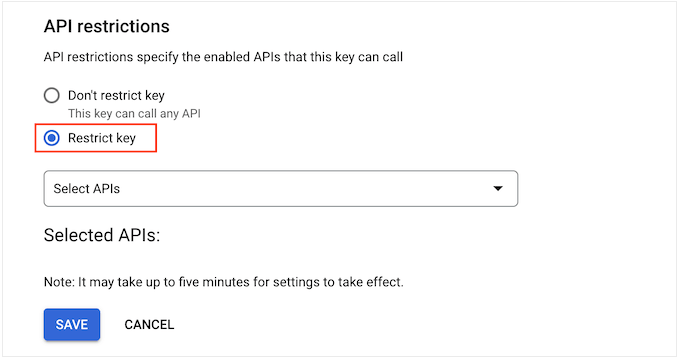
‘API kısıtlamaları’ altında, ‘Anahtarı kısıtla’nın yanındaki düğmeyi seçin.

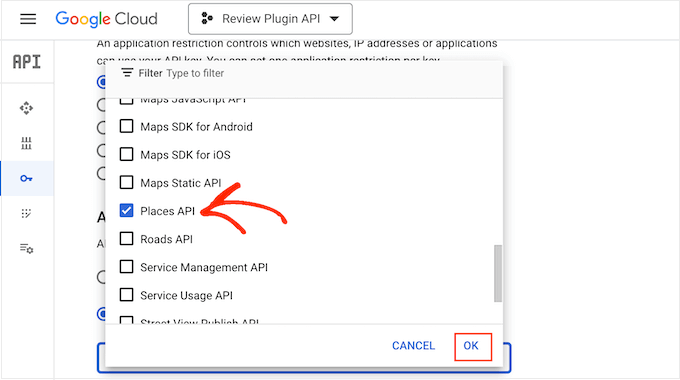
Bunu yaptıktan sonra, ‘API’leri Seç’ açılır menüsüne tıklayın ve ‘Google Places API’sinin yanındaki kutuyu işaretleyin.
Şimdi ‘Tamam’a tıklamaya hazırız.

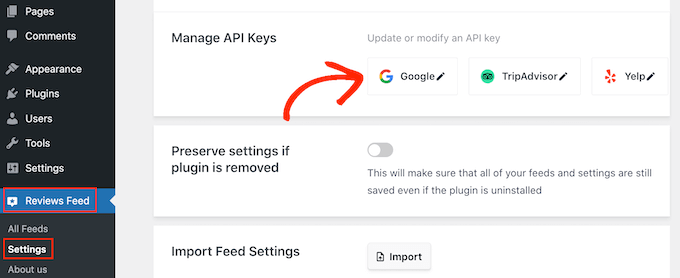
Bir sonraki adım API anahtarını sitenize eklemektir. WordPress kontrol panelinde Yorumlar Akışı ” Ayarlar bölümüne gidin.
‘API Anahtarlarını Yönet’ altında, ‘Google’ın yanındaki kalem simgesine tıklayın.

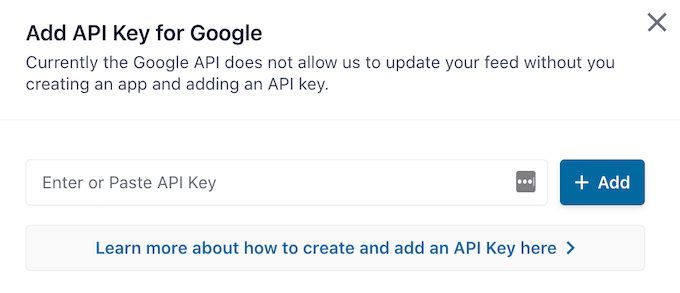
Açılır pencerede Google API anahtarınızı ekleyin.
Bundan sonra, ‘Ekle’ düğmesine tıklayın.

Artık bir API anahtarı eklediğinize göre, tüm Google İncelemelerinizi gösteren bir akış oluşturmaya hazırsınız.
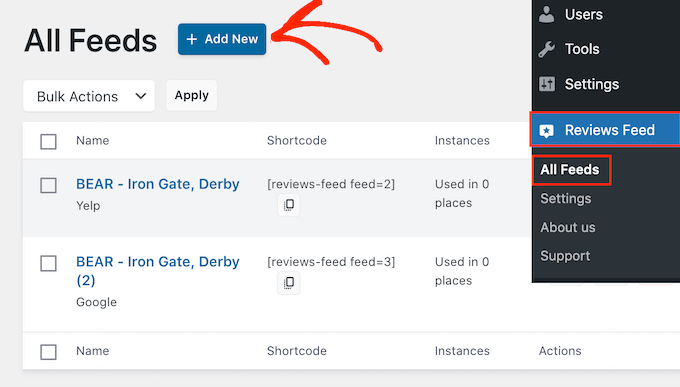
Bunu yapmak için, Yorumlar Akışı ” Tüm Akışlar bölümüne gidin ve ‘Yeni Ekle’ düğmesine tıklayın.

Bir sonraki ekranda ‘Yeni Ekle’ye tıklayın.
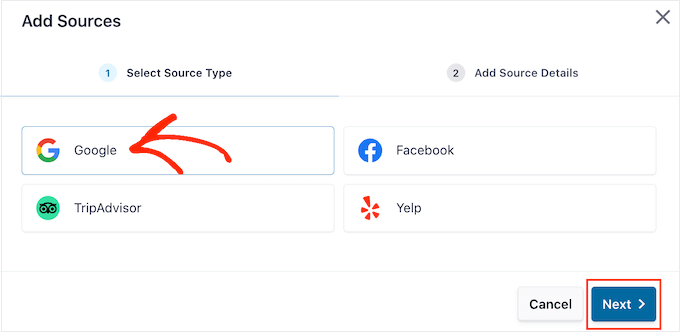
Açılan pencerede ‘Google’a tıklayın ve ardından ‘İleri’yi seçin.

Şimdi akışınızda kullanmak istediğiniz kafe, restoran veya başka bir mekanın Yer Kimliğini girmeniz gerekir.
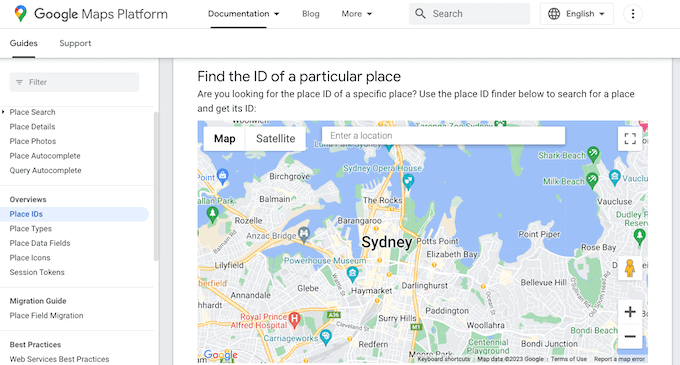
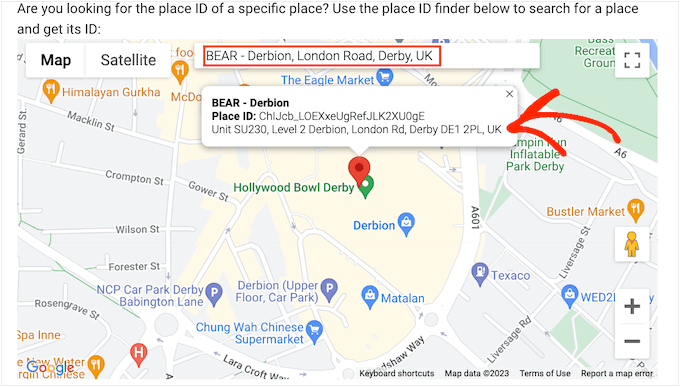
Kimliği almak için Google’ın Yer Kim liği sayfasına gidin ve ‘Belirli bir yerin kimliğini bulun’ seçeneğine ilerleyin.

Google Haritalar arama çubuğuna, öne çıkarmak istediğiniz yerin adresini veya adını yazmaya başlayın. Doğru yer göründüğünde, bir tıklama yapın.
Google artık yer kimliğini küçük bir açılır pencerede gösterecektir.

Devam edin ve yer kimliğini kopyalayın.
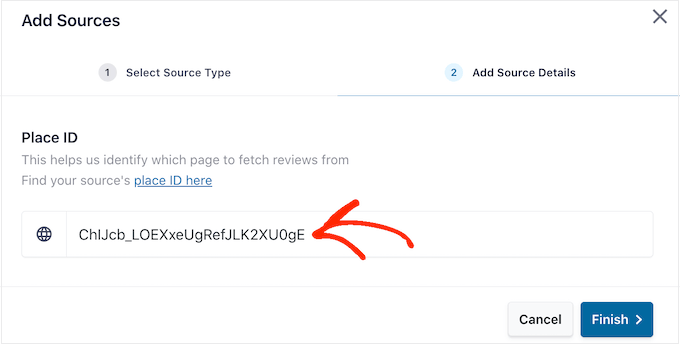
Şimdi, WordPress kontrol paneline geri dönün ve kimliği ‘Yer Kimliğini Girin’ alanına yapıştırın.

Bu işlem tamamlandıktan sonra ‘Bitir’e tıklayın.
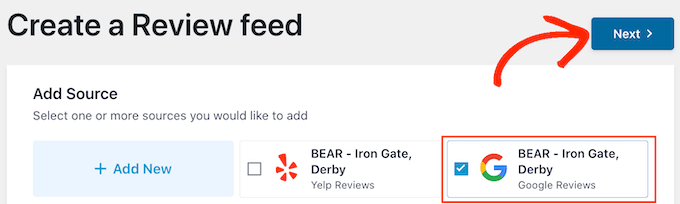
Devam etmek ve beslemeyi oluşturmak için, yeni eklediğiniz Google konumunun yanındaki kutuyu işaretlemeniz ve ardından ‘İleri’ye tıklamanız gerekir.

Artık inceleme akışı için kullanmak istediğiniz şablonu seçebilir ve ‘İleri’ye tıklayabilirsiniz.
Smash Balloon artık tüm Google değerlendirmelerinizi gösteren bir akış oluşturacaktır.

Akışın görünümünü değiştirmek mi istiyorsunuz? Google Reviews akışına nasıl ince ayar yapacağınıza dair ayrıntılı bir adım adım kılavuz için bu yazının sonuna atlayın ve ardından web sitenize ekleyin.
Yöntem 3. WordPress’te Facebook Yorumları Nasıl Gösterilir
Birçok işletme, web sitesi ve çevrimiçi mağaza, hedef kitleleriyle bağlantı kurmak için Facebook’u kullanıyor. Facebook ayrıca kendi yerleşik inceleme sistemine sahiptir, bu nedenle bu incelemeleri web sitenize eklemek isteyebilirsiniz.
Yelp ve Google’ın aksine, Facebook sayfanız size aittir, bu nedenle bu aynı zamanda profilinizi tanıtmanın ve daha fazla sosyal medya takipçisi edinmenin bir yoludur.

Bir Facebook inceleme akışı oluşturmak için İnceleme Akışı ” Tüm Akışlar bölümüne gidin.
Ardından, ‘Yeni Ekle’ düğmesine tıklayın.

Bir sonraki ekranda tekrar ‘Yeni Ekle’ye tıklayın.
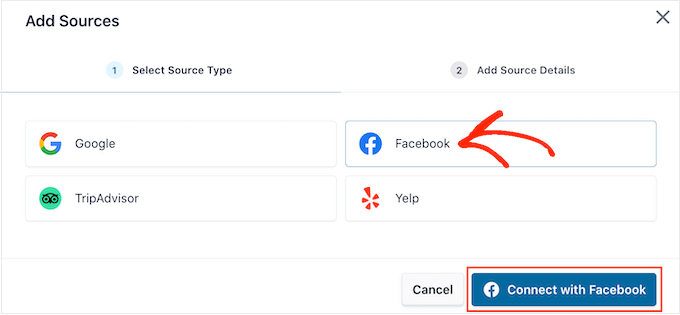
Açılan pencerede ‘Facebook’a tıklayın ve ardından ‘Facebook ile Bağlan’ı seçin.

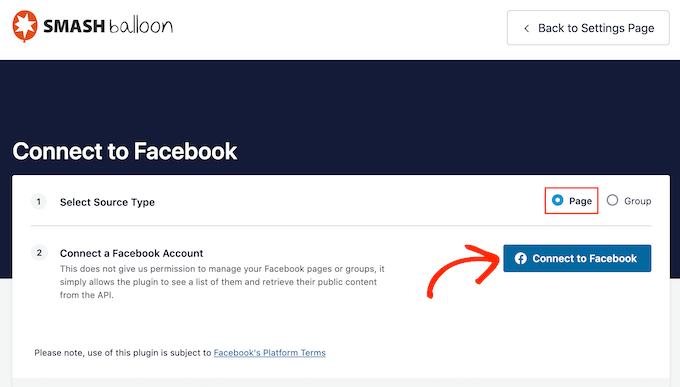
Bir sonraki ekranda, ‘Sayfa’nın yanındaki radyo düğmesini seçin.
Bunu yaptıktan sonra, ‘Facebook’a Bağlan’a tıklayın.

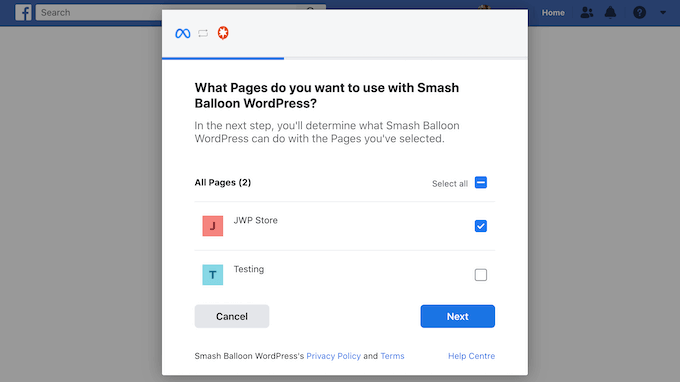
Bu, Facebook hesabınıza giriş yapabileceğiniz ve yorumları alacağınız sayfaları seçebileceğiniz bir açılır pencere açar.
Bundan sonra, ‘İleri’ye tıklamaya hazırız.

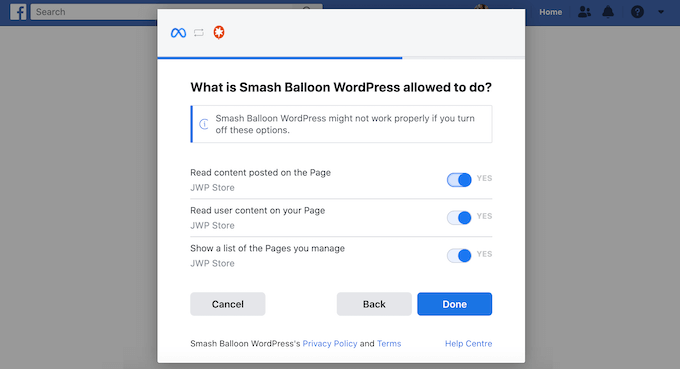
Facebook artık Smash Balloon’un erişebileceği tüm bilgileri ve gerçekleştirebileceği eylemleri gösterecek.
Smash Balloon’un Facebook sayfanıza erişimini kısıtlamak için anahtarlardan birine tıklayarak ‘Evet’ten ‘Hayır’a çevirin. Ancak, bunun web sitenizde görünen içeriği etkileyebileceğini unutmayın.
Bunu göz önünde bulundurarak, tüm anahtarları etkin bırakmak iyi bir fikirdir.

Facebook izinlerinin nasıl ayarlandığından memnun olduğunuzda, ‘Bitti’ye tıklayın.
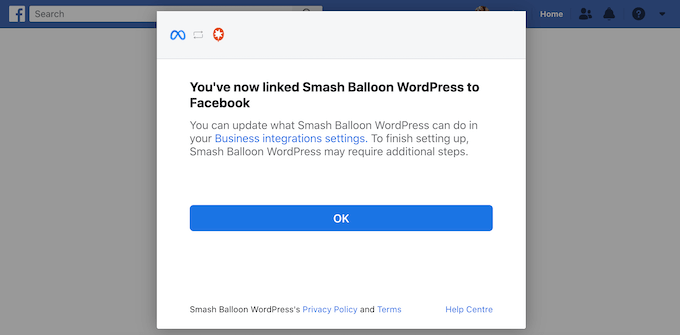
Birkaç dakika sonra, WordPress web sitenizi ve Facebook sayfanızı bağladığınızı onaylayan bir mesaj görmelisiniz.
Bu işlem tamamlandıktan sonra ‘Tamam’ düğmesine tıklayın.

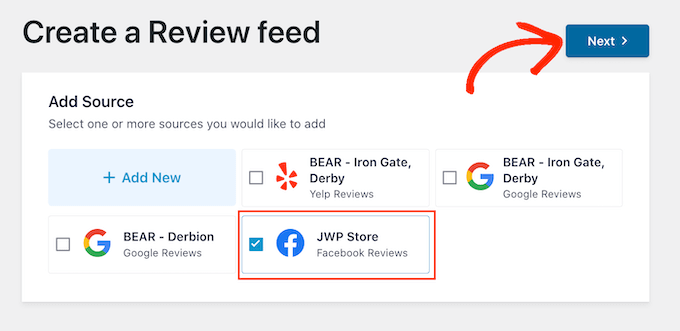
Smash Balloon sizi otomatik olarak WordPress kontrol paneline geri götürecek ve burada az önce web sitenize bağladığınız Facebook sayfasını göreceksiniz.
Facebook sayfasının yanındaki onay kutusunu seçmeniz ve ardından ‘İleri’ düğmesine tıklamanız yeterlidir.

Artık Facebook yorum akışı için kullanmak istediğiniz şablonu seçebilirsiniz.
Kararınızı verdikten sonra ‘İleri’ye tıklayın.

Smash Balloon şimdi tüm Facebook yorumlarınızı gösteren bir akış oluşturacaktır.
Google, Facebook veya Yelp İnceleme Akışınızı Özelleştirme
Smash Balloon, WordPress temanızı otomatik olarak kopyalar, böylece oluşturduğunuz tüm yorum akışları sitenizin tasarımına mükemmel uyum sağlar. Bununla birlikte, Smash Balloon’un gelişmiş bir besleme düzenleyicisi de vardır, böylece beslemenin her bölümünde ince ayar yapabilirsiniz.
Google, Facebook veya Yelp kullanarak bir besleme oluşturmanız fark etmez, Smash Balloon besleme düzenleyicisini otomatik olarak açacaktır.

Not: Editörü yanlışlıkla kapattıysanız panik yapmayın. WordPress kontrol panelinde Yorumlar Akışı ” Tüm Akışlar bölümüne gidin ve ardından akışın yanındaki ‘Düzenle’ simgesine tıklayın.
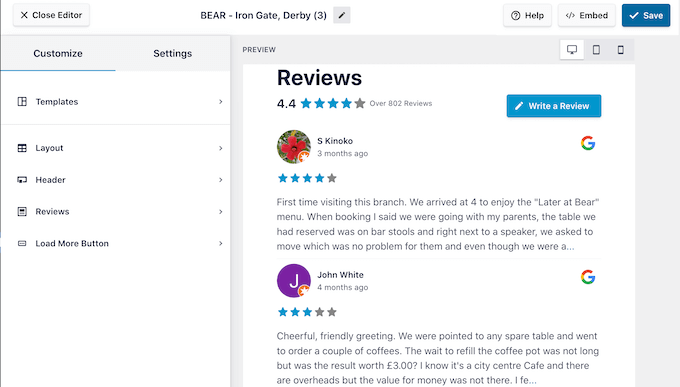
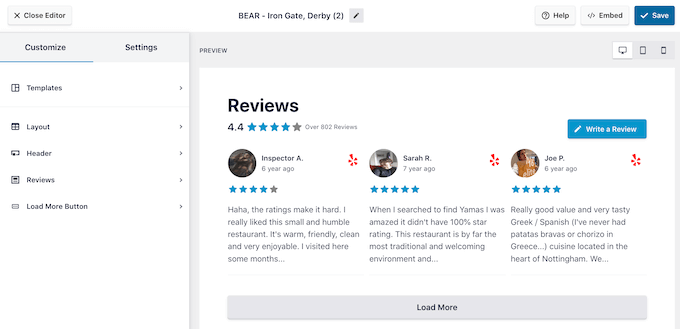
Smash Balloon, sağ tarafta inceleme akışınızın canlı bir önizlemesini gösterir. Sol tarafta, beslemenin görünümünü değiştirmek için kullanabileceğiniz farklı ayarları gösteren bir menü bulunur.
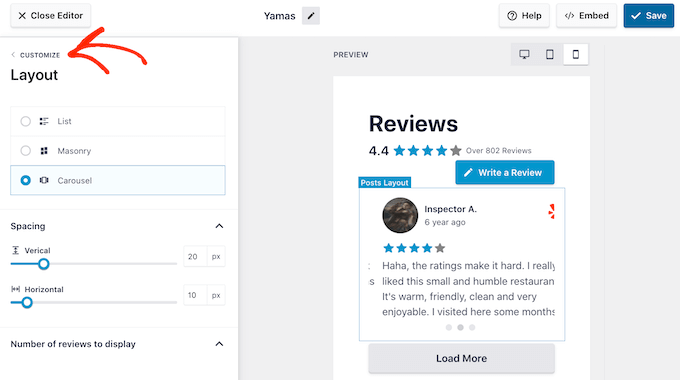
Ne gibi değişiklikler yapabileceğinizi görmek için sol taraftaki menüden ‘Düzen’e tıklayarak başlayın. Burada Izgara, Duvar veya Karusel düzenlerinden birini seçebilirsiniz.
Farklı düzenlere tıkladığınızda, canlı önizleme yeni düzeni göstermek için otomatik olarak güncellenecektir. Bu, farklı düzenleri denemeyi ve tercih ettiğiniz düzeni bulmayı kolaylaştırır.

Ayrıca aralıkları, akışa kaç inceleme ekleyeceğinizi ve WordPress’in her incelemeden gösterdiği karakter sayısını da değiştirebilirsiniz.
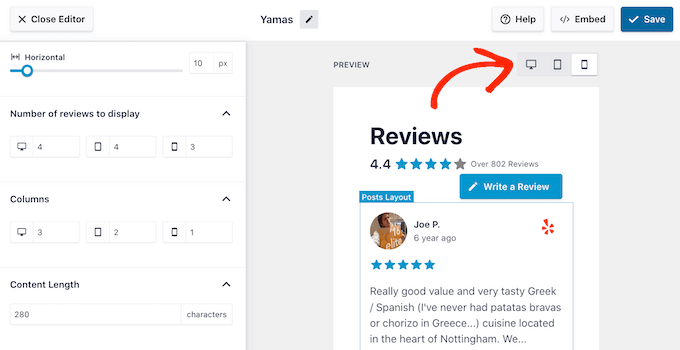
Değişiklik yaparken, yayının akıllı telefonlarda ve tabletlerde masaüstü bilgisayarlara kıyasla farklı görünebileceğini unutmayın.
Bununla birlikte, sağ köşedeki düğme sırasını kullanarak akışınızın mobil sürümünü test etmek iyi bir fikirdir. Bu şekilde, akıllı telefon ve tabletlerde de masaüstü bilgisayarlarda olduğu kadar iyi görünen bir inceleme akışı oluşturabilirsiniz.

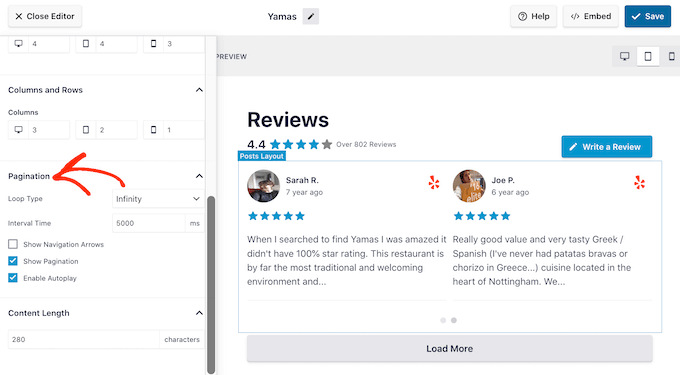
Son olarak, Karusel düzenini seçerseniz, ‘Sayfalandırma’ ayarlarını kullanarak incelemelerin nasıl kaydırılacağını değiştirebilirsiniz.
Örneğin, incelemelerin otomatik olarak kaydırılması için otomatik oynatmayı etkinleştirebilir veya ziyaretçilerin her incelemeyi okumak için daha fazla zamana sahip olması için aralığı artırabilirsiniz.

Bu değişikliklerden memnun olduğunuzda, ‘Özelleştir’in yanındaki küçük oka tıklayın.
Bu sizi ana Smash Balloon inceleme akışı düzenleyicisine geri götürür.

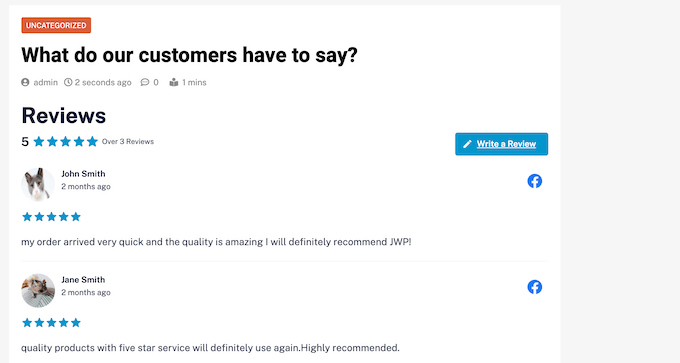
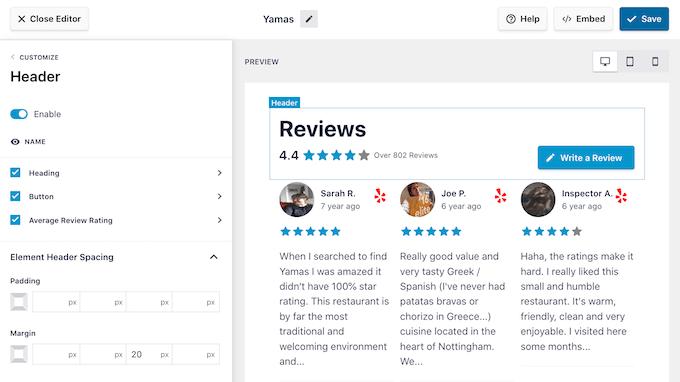
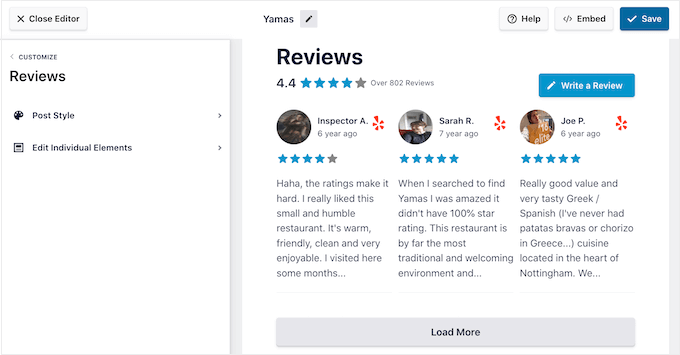
Keşfedebileceğiniz bir sonraki ayar, akışınızın en üstünde görünen metni kontrol eden ‘Başlık’tır.
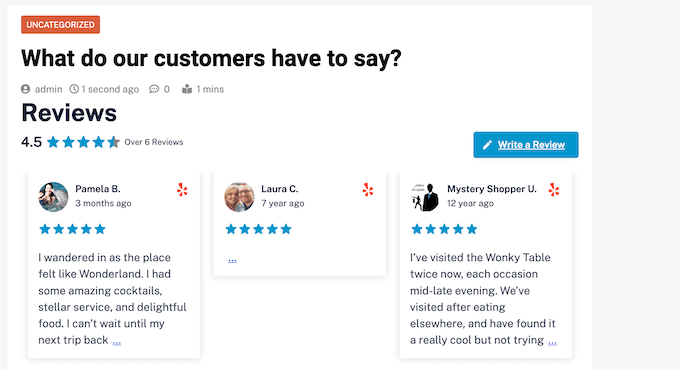
Smash Balloon varsayılan olarak bir ‘İnceleme’ başlığı, ortalama yıldız derecelendirmeniz ve bir ‘İnceleme yaz’ düğmesi gösterir.

Bu başlık, ziyaretçilerin içeriği anlamasına yardımcı olurken aynı zamanda onları kendi yorumlarını bırakmaya teşvik eder. Ancak, tercih ederseniz ‘Etkinleştir’ geçişini kullanarak başlığı kaldırabilirsiniz.
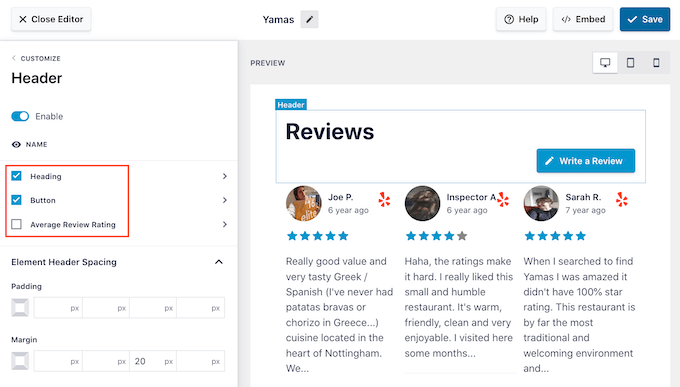
Üstbilgiyi gösterirseniz Başlık, Düğme ve Ortalama İnceleme Puanı onay kutularını kullanarak içerik ekleyebilir veya kaldırabilirsiniz.

Dolgu ve kenar boşluklarını değiştirmek için ‘Öğe Üstbilgisi Aralığı’ altındaki ayarları kullanmanız yeterlidir.
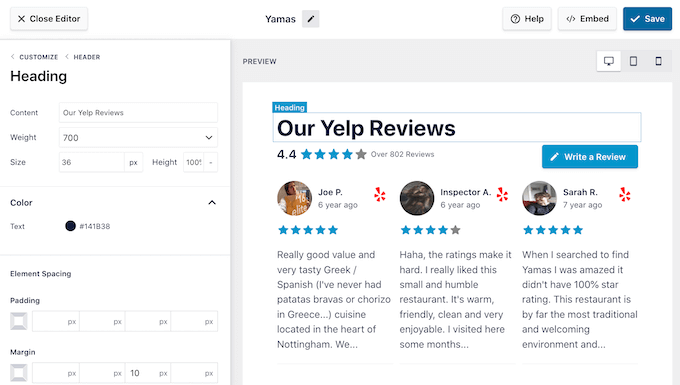
Başlıkta görünen metinlerden herhangi birini değiştirmek isterseniz Başlık, Düğme veya Ortalama İnceleme Puanı seçeneklerinden birine tıklamanız yeterlidir. Bu sizi metin rengini, boyutunu ve daha fazlasını değiştirebileceğiniz bir alana götürür.
Ayrıca ‘İçerik’ alanına yazarak standart metni kendi özel mesajınızla değiştirebilirsiniz.

Ana editör ekranına dönmeye hazır olduğunuzda, sol taraftaki menünün üst kısmında yer alan ‘Özelleştir’ bağlantısına tıklamanız yeterlidir.
Bakabileceğiniz bir sonraki ayar ‘Yorumlar’dır, bu nedenle bu seçeneğe bir tıklama yapın. Burada, ‘Yazı Stili’ ve ‘Bireysel Unsurları Düzenle’ arasında seçim yapabilirsiniz.

‘Gönderi Stili’ni seçerseniz, tek tek incelemelerin akış içinde nasıl görüneceğini değiştirebilirsiniz. Örneğin, kutulu bir düzene geçebilir, gölge ekleyebilir ve kavisli kenarlar oluşturmak için köşe yarıçapını değiştirebilirsiniz.
Siz değişiklik yaptıkça önizleme otomatik olarak güncellenir, böylece web sitenizde neyin en iyi göründüğünü görmek için farklı ayarları deneyebilirsiniz.

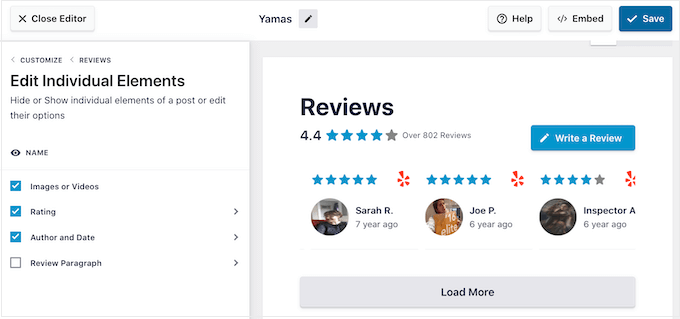
‘Tek Tek Öğeleri Düzenle’yi seçerseniz Reviews Feed Pro’nun her incelemeye eklediği derecelendirme, yazar, tarih ve inceleme metni gibi tüm farklı içerikleri görürsünüz.
Bir içerik parçasını kaldırmak için kutusunun işaretini kaldırmak üzere tıklamanız yeterlidir.

Ayrıca her bir içerik türünün nasıl görüneceğini üzerine tıklayarak özelleştirebilirsiniz.
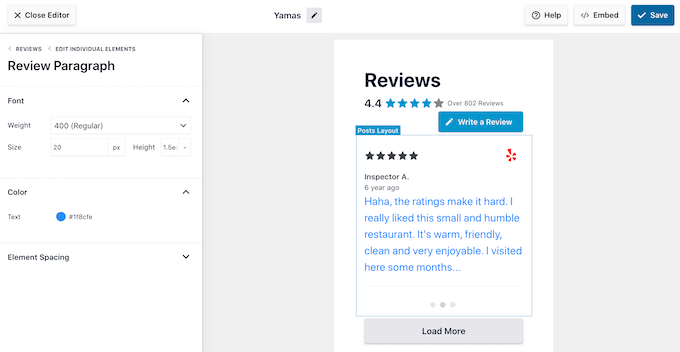
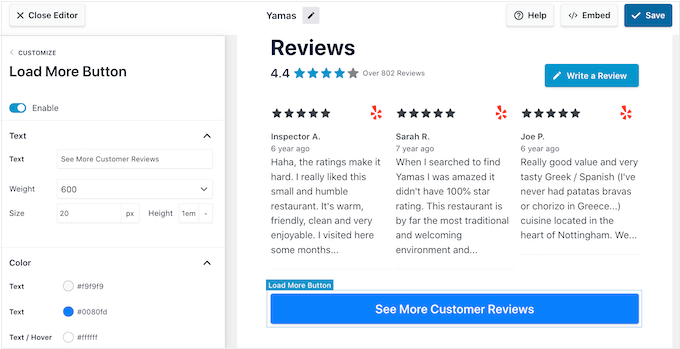
Örneğin, aşağıdaki resimde ‘İnceleme Paragrafı’ olarak bilinen inceleme içeriğinin rengini ve boyutunu değiştirdik.

İnceleme akışının nasıl göründüğünden memnun olduğunuzda, ana Smash Balloon editörüne dönmek için ‘Özelleştir’e tıklayın.
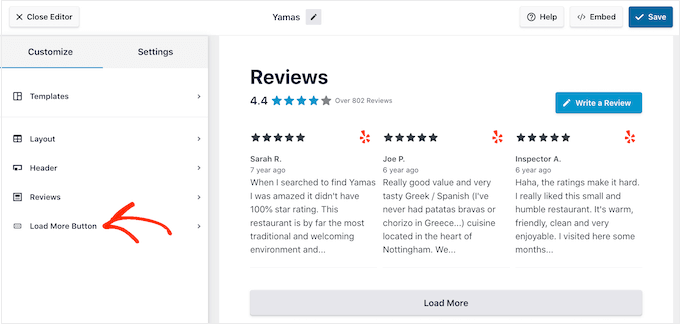
Şimdi ‘Daha Fazla Yükle Düğmesini’ seçerek bir sonraki ayarlar ekranına geçebilirsiniz.

‘Daha Fazla Yükle’ düğmesi ziyaretçilerin daha fazla incelemede gezinmesini sağlar, bu nedenle eklenti varsayılan olarak bu düğmeyi ekler. Bu kadar önemli bir düğme olduğu için arka plan rengini, fareyle üzerine gelme durumunu, etiketi, kenar boşluklarını ve daha fazlasını değiştirerek öne çıkmasına yardımcı olmak isteyebilirsiniz.
Ayrıca varsayılan ‘Daha Fazla Yükle’ metnini ‘Metin’ alanına yazarak kendi mesajınızla değiştirebilirsiniz.

Tercih ederseniz, ‘Etkinleştir’ geçişine tıklayarak düğmeyi tamamen kaldırabilirsiniz.
İnceleme akışının nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’e tıklamayı unutmayın. Bu işlem tamamlandığında sitenize Google, Facebook veya Yelp incelemeleri eklemeye hazırsınız demektir.
WordPress Web Sitenize Nasıl Yorum Ekleyebilirsiniz?
Artık bir blok, widget veya kısa kod kullanarak inceleme akışını sitenize ekleyebilirsiniz.
Reviews Feed Pro kullanarak birden fazla besleme oluşturduysanız, bir widget veya blok kullanacaksanız beslemenin kısa kodunu bilmeniz gerekir.
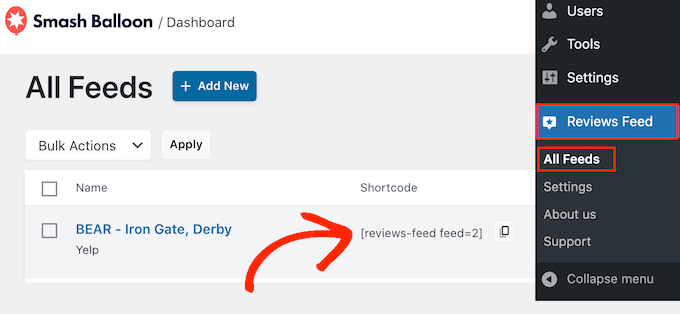
Bu bilgiyi almak için Yorumlar Akışı ” Tüm Akışlar bölümüne gidin ve ardından ‘Kısa Kod’ altındaki değere bakın. Bu kodu bloğa veya widget’a eklemeniz gerekecek, bu yüzden not alın.
Aşağıdaki görüntüde, [reviews-feed feed=2] kullanmamız gerekecek

Beslemeyi bir sayfaya veya gönderiye yerleştirmek istiyorsanız, Yorumlar Beslemesi bloğunu kullanabilirsiniz.
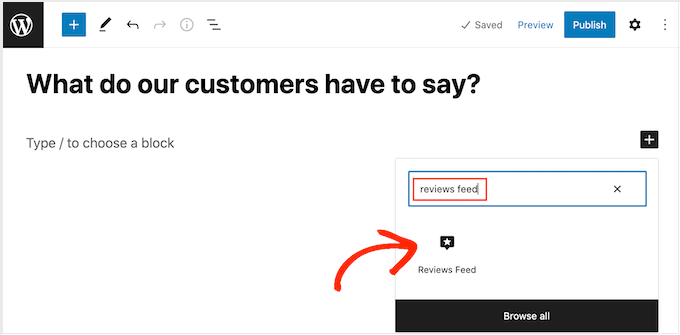
Yelp, Google veya Facebook yorumlarınızı göstermek istediğiniz sayfayı veya gönderiyi açmanız yeterlidir. Ardından, yeni bir blok eklemek için ‘+’ simgesine tıklayın ve ‘Reviews Feed’ yazmaya başlayın.
Doğru blok göründüğünde, sayfaya veya gönderiye eklemek için tıklayın.

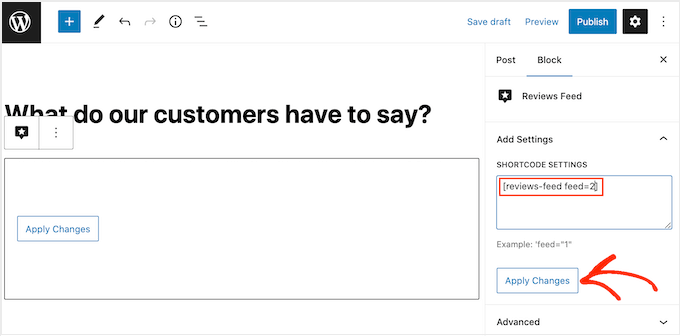
Blok, varsayılan olarak inceleme akışlarınızdan birini gösterecektir. Farklı bir besleme göstermek istiyorsanız, sağ taraftaki menüde ‘Kısa Kod Ayarları’nı bulun.
Burada, daha önce aldığınız kısa kodu ekleyin ve ardından ‘Değişiklikleri Uygula’ya tıklayın.

İnceleme akışının nasıl göründüğünden memnunsanız, devam edip sayfayı yayınlayabilir veya güncelleyebilirsiniz.
Başka bir seçenek de web sitenize Yorum Akışı widget’ı eklemektir. Bu, sitenizin her sayfasında olumlu müşteri yorumlarını göstermenin harika bir yoludur. Örneğin, widget’ı kenar çubuğuna veya WordPress altbilgisine ekleyebilirsiniz.
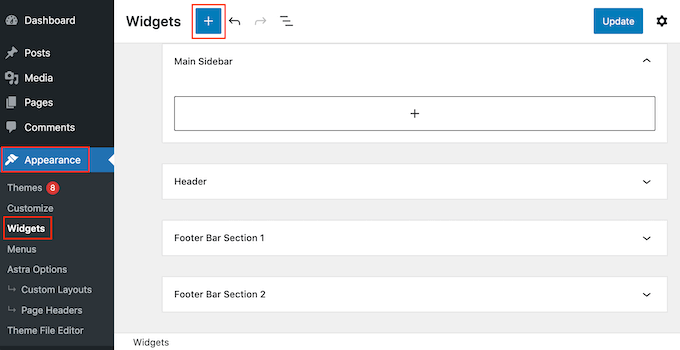
Yorum Akışı widget’ını sitenize eklemek için Görünüm ” Widget‘lar bölümüne gidin. Ardından ekranın üst kısmındaki mavi ‘+’ simgesine tıklayabilirsiniz.

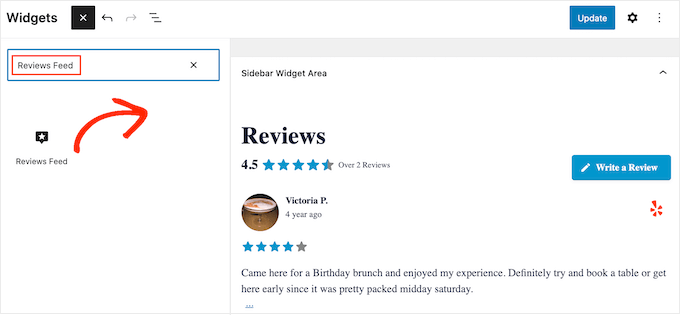
Görüntülenen panelde, doğru widget’ı bulmak için ‘Reviews Feed’ yazın.
Ardından, widget’ı kenar çubuğu veya benzer bir bölüm gibi değerlendirmeleri göstermek istediğiniz alana sürüklemeniz yeterlidir.

Widget, Reviews Feed eklentisini kullanarak oluşturduğunuz beslemelerden birini otomatik olarak gösterecektir. Görüntülemek istediğiniz besleme bu değilse, beslemenin kısa kodunu ‘Kısa Kod Ayarları’ kutusuna yazın.
Bundan sonra, ‘Değişiklikleri Uygula’ya tıklayın.
Artık ‘Güncelle’ düğmesine tıklayarak widget’ı canlı hale getirebilirsiniz. Daha fazla bilgi için lütfen WordPress’te widget ekleme ve kullanma hakkındaki adım adım kılavuzumuza bakın.
Diğer bir seçenek de Google, Facebook veya Yelp incelemelerini kısa kodu kullanarak herhangi bir sayfaya, gönderiye veya widget’a hazır alana yerleştirmektir.
Basitçe Review Feed ” All Feeds bölümüne gidin ve ‘Shortcode’ sütunundaki kodu kopyalayın. Artık bu kodu herhangi bir Kısa Kod bloğuna ekleyebilirsiniz.
Kısa kodu yerleştirme konusunda yardım almak için lütfen kısa kod ekleme kılavuzumuza bakın.
Blok özellikli bir tema mı kullanıyorsunuz? O zaman tam site düzenleyicisini kullanarak web sitenizin herhangi bir yerine Yorum Akışı bloğunu ekleyebilirsiniz.
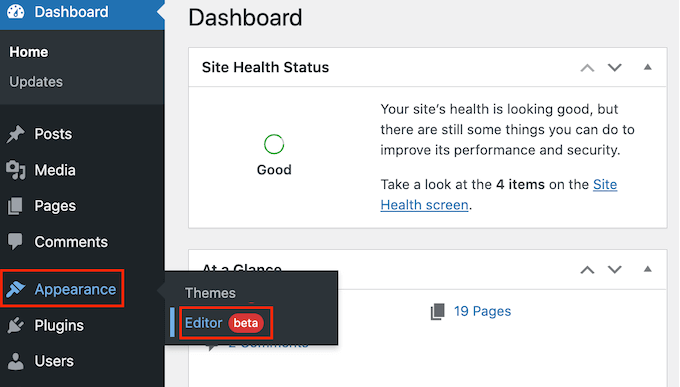
WordPress panosunda Görünüm ” Düzenleyici bölümüne gidin.

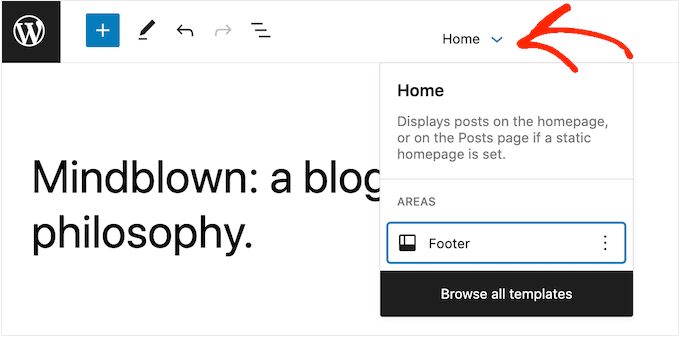
Varsayılan olarak, tam site düzenleyicisi temanın ana sayfa şablonunu gösterecektir. Google, Facebook veya Yelp akışını farklı bir şablona eklemek istiyorsanız ‘Ana Sayfa’nın yanındaki oka tıklayın.
Daha sonra açılır menüden altbilgi şablonu gibi herhangi bir tasarım seçebilirsiniz.

Bir şablon seçtikten sonra, farenizi yorumları göstermek istediğiniz alanın üzerine getirmeniz yeterlidir.
Ardından, ‘+’ düğmesine tıklayın.

Bunu yaptıktan sonra, ‘Reviews Feed’ yazın.
Doğru blok göründüğünde, şablona eklemek için tıklayın.

Her zaman olduğu gibi, Yorum Akışı varsayılan olarak bir akış gösterecektir. Yukarıda açıklanan aynı işlemi izleyerek bir kısa kod ekleyerek bu beslemeyi değiştirebilirsiniz.
Bu makalenin WordPress’te Google, Facebook ve Yelp incelemelerini nasıl göstereceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca küçük işletmeler için en iyi e-posta pazarlama hizmetleri ve e-posta bülteninin nasıl oluşturulacağı hakkındaki rehberimizi de inceleyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
These are the best platforms to get reviews about our products and services and also to show them on our WordPress websites to get the visitors confidence and trust.
I have not yet implemented any of these steps in the past but will surely try to get these for my course website once it gets fully launched.
I really appreciate the quality content and the ease of implementation that you have simplified.
KK
Hi
1. How to set reviews collection in two rows?
2. How to auto import new reviews? (Like if any person give reviews on google or facebook then these reviews auto import in this plugin )