Öncesi-sonrası fotoğrafları, WordPress web sitelerindeki dönüşümleri sergilemenin en sevdiğimiz yollarından biridir. Bu güçlü görsel aracı ürünlerin etkinliğini göstermek, hizmetlerin etkisini vurgulamak ve fotoğraf filtrelerinin öncesi-sonrası değişikliklerini sergilemek için kullandık.
Bu makalede, WordPress sitenize slayt efektli önce ve sonra fotoğrafları eklemek için denenmiş ve test edilmiş iki yöntemimizi paylaşacağız.
İster kolay bir çözüm arayan bir acemi ister daha fazla özelleştirme seçeneği arayan bir profesyonel olun, sizi teminat altına aldık.

WordPress’te Önce-Sonra Fotoğraf Kaydırıcısı Ne Zaman Kullanılır?
Önce ve sonra görüntüsü, genellikle bir tür değişikliği gösteren etkileşimli bir resimdir.
Ziyaretçiler, görüntünün farklı ‘versiyonları’ arasında ilgi çekici ve interaktif bir şekilde geçiş yapmak için bir kaydırıcı kullanabilir.

WooCommerce gibi bir eklenti kullanarak çevrimiçi bir mağaza işletiyorsanız, öncesi ve sonrası fotoğrafı ürünlerinizin veya hizmetlerinizin etkisini gösterebilir.
Tek yapmanız gereken müşterinin bağ kurabileceği bir ‘önce’ fotoğrafı ve arzu edilen bir ‘sonra’ fotoğrafı göstermektir. Bu, müşterilerin kendilerini ‘önceki’ durumdan ‘sonraki’ duruma geçiren şeyi satın almak istemelerini sağlayacaktır.
Eğer bir satış ortaklığı pazarlamacısıysanız, web sitenizde ikna edici öncesi ve sonrası fotoğrafları göstermek, satış ortaklığı bağlantılarınızı tanıtmak ve daha fazla satış elde etmek için harika bir yoldur.
‘Sonra’ fotoğrafını ortaya çıkarmak için bir kaydırıcıyı sürüklemek de daha fazla etkileşim elde etmenin kolay bir yoludur, bu da ziyaretçileri sitenizde daha uzun süre tutabilir. Bu aynı zamanda sayfa görüntülemelerinizi artırmanıza ve WordPress’te hemen çıkma oranını azaltmanıza yardımcı olabilir.
Bununla birlikte, WordPress’te bir slayt efekti kullanarak nasıl önce ve sonra fotoğrafı oluşturabileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: Ücretsiz Bir Eklenti Kullanarak Önce ve Sonra Fotoğrafı Gösterin (Kolay)
Önce ve sonra fotoğrafları oluşturmanın en kolay yolu Ultimate Before After Image Slider & Gallery (BEA) kullanmaktır.
BEA eklentisi, yatay ve dikey kaydırıcılar oluşturmanıza ve görüntüyü farklı etiketler ve renklerle özelleştirmenize olanak tanır.

Yapmanız gereken ilk şey Ultimate Before After Image Slider & Gallery (BEA) eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
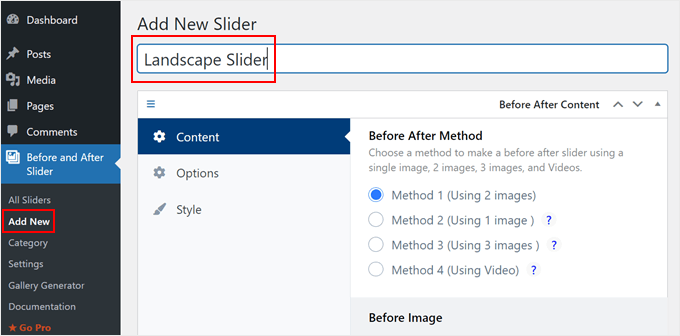
Etkinleştirmenin ardından kontrol panelinizde Önce ve Sonra Kaydırıcısı ” Yeni Ekle bölümüne gidin.
Başlamak için, görüntü kaydırıcı için bir ad yazın. Bu sadece referans içindir, bu nedenle onu tanımlamanıza yardımcı olacak herhangi bir şey kullanabilirsiniz.

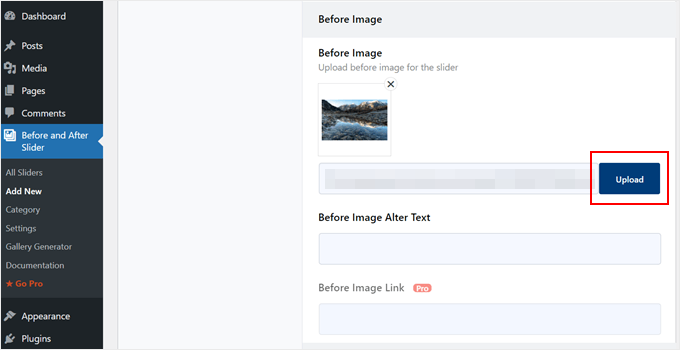
Bunu yaptıktan sonra, ‘Önceki Görüntü’ bölümüne kaydırarak ‘önceki’ görüntüyü ekleyebilirsiniz.
Burada, ‘Yükle’ye tıklayın ve ardından WordPress medya kütüphanesinden bir resim seçin veya bilgisayarınızdan yeni bir resim yükleyin.

Arama motorlarının bu görseli anlamasına ve doğru kişilere göstermesine yardımcı olmak için, bazı görsel alt metinleri eklemek iyi bir fikirdir. Bunu yapmak için ‘Görsel Alt’ alanına yazmanız yeterlidir.
Alternatif metin hakkında daha fazla bilgi için lütfen yeni başlayanlar için görsel SEO kılavuzumuza bakın.
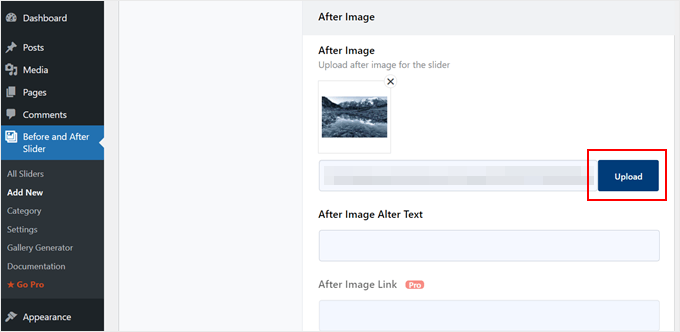
Bunu yaptıktan sonra, ‘Görüntü Sonrası’ bölümüne ilerleyin.
Şimdi yukarıda açıklanan aynı süreci izleyerek ‘sonra’ görselini ekleyebilirsiniz. WordPress SEO‘su için önemli olduğundan bu görsele de alt metin eklemeyi unutmayın.

Ayrıca bir başlık ve açıklama (resim yazısı gibi) ekleyerek görüntünün altında bazı metinler gösterebilirsiniz.
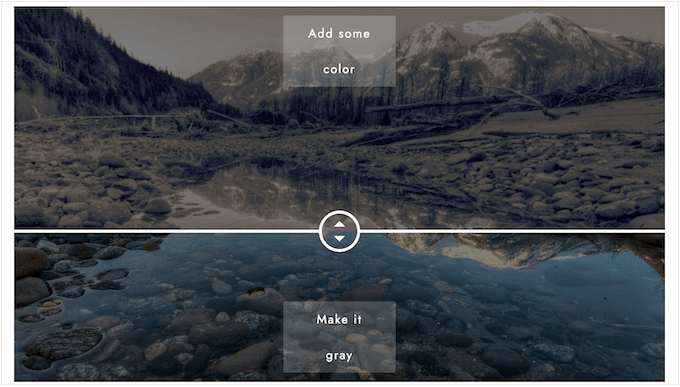
Örneğin, ziyaretçileri kaydırıcıyla etkileşime geçmeye teşvik edebilirsiniz. Bu, daha önce hiç öncesi-sonrası fotoğrafıyla karşılaşmamış olabilecek ziyaretçiler için özellikle önemlidir.

Bu aynı zamanda görüntüye biraz bağlam eklemenin kolay bir yoludur.
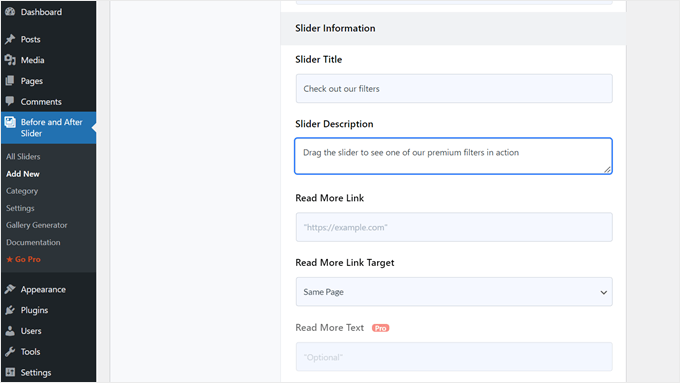
Metin eklemek için ‘Kaydırıcı Başlığı’ veya ‘Kaydırıcı Açıklaması’ alanlarına yazmanız yeterlidir.

Ayrıca WordPress web sit enizdeki herhangi bir yazıya veya sayfaya, hatta harici bir web sitesine bağlantı verebilen bir ‘Daha Fazla Oku’ URL’si de ekleyebilirsiniz. Örneğin, ziyaretçileri kaydırıcı görselinde yer alan ürünü satın alabilecekleri bir sayfaya gönderebilirsiniz.
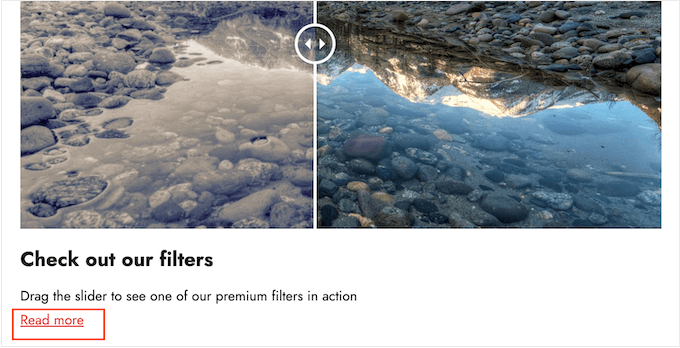
Bu bağlantı, önce/sonra görüntüsünün altında ve ayrıca kullandığınız herhangi bir kaydırıcı başlığı veya açıklamasının altında görünecektir.

Başka bir web sitesine bağlantı veriyorsanız, ziyaretçileri WordPress blogunuzdan uzaklaştırmamak için ‘Yeni sekme’ seçeneğini belirlemenizi öneririz.
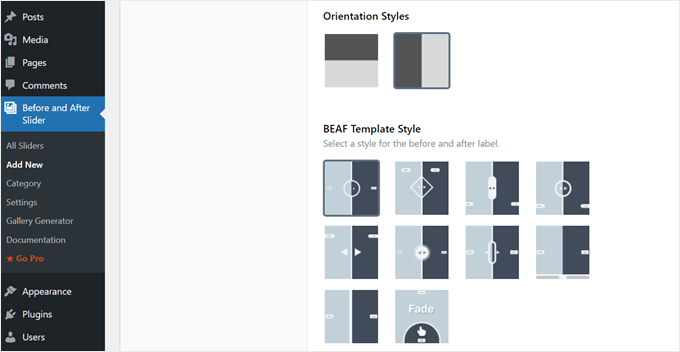
Bunu yaptıktan sonra, ‘Yönlendirme Stili’ bölümündeki küçük resimlerden birine tıklayarak dikey veya yatay bir kaydırıcı oluşturmak isteyip istemediğinizi seçebilirsiniz.

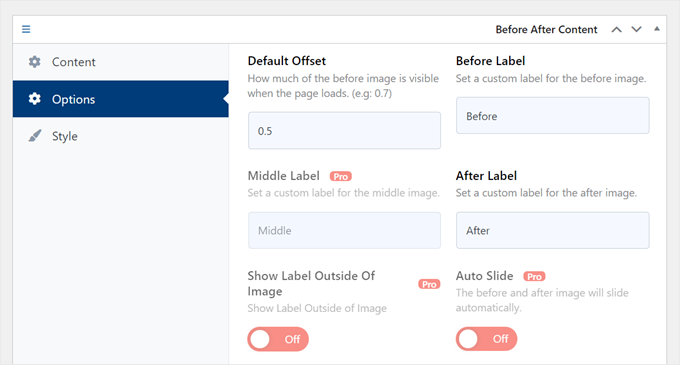
Bundan sonra, ekranın en üstüne gidin ve ‘Seçenekler’e tıklayın.
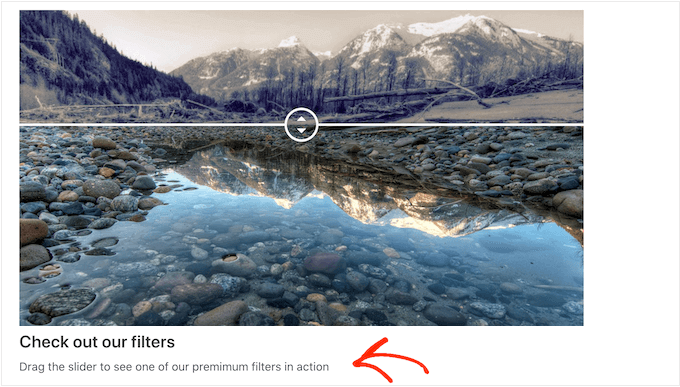
Burada, ‘Varsayılan ofset’in 0,5 olarak ayarlandığını göreceksiniz. Bu, ziyaretçinin sayfa ilk yüklendiğinde ‘önceki’ görüntünün yarısını göreceği anlamına gelir.
Önceki görüntünün daha fazlasını göstermek istiyorsanız, 0,6, 0,7 veya daha yüksek gibi daha büyük bir sayı yazın.

Önceki görüntünün tamamını göstermek istiyorsanız 1 yazın.
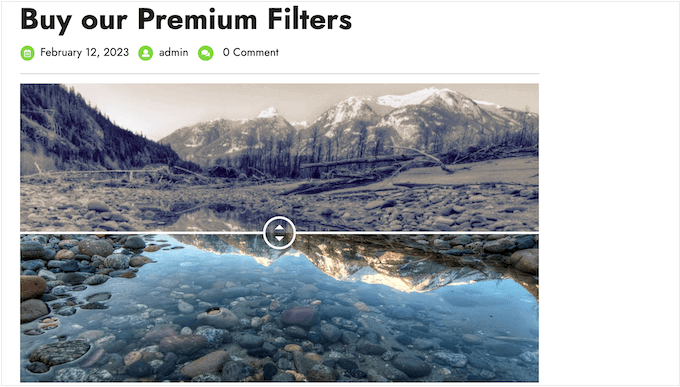
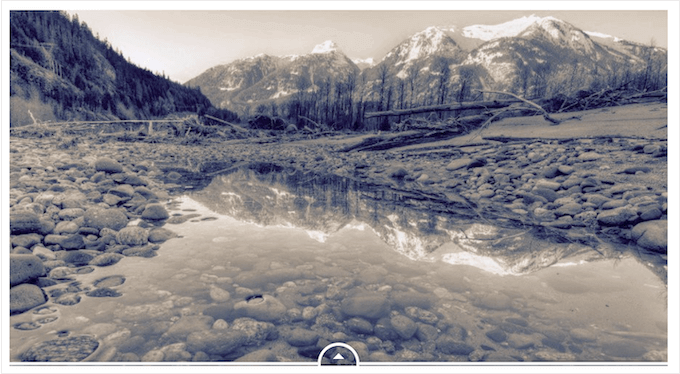
Bu, aşağıdaki resimde görebileceğiniz gibi kaydırıcıyı önceki görüntünün üstüne veya sağına yerleştirecektir.

Varsayılan olarak, ziyaretçi faresini görselin üzerine getirdiğinde eklenti ‘Önce’ ve ‘Sonra’ etiketlerini gösterir.
Bu etiketleri daha açıklayıcı bir şeyle değiştirmek isteyebilirsiniz.

Bunu yapmak için, devam edin ve ‘Etiketten Önce’ ve ‘Etiketten Sonra’ alanlarına yazın.
Varsayılan olarak, ziyaretçiler sürükle ve bırak yöntemini kullanarak kaydırıcıyı hareket ettirecektir. Bazı kişiler, özellikle de hareket sorunları varsa veya akıllı telefon ya da tablet gibi daha küçük cihazlar kullanıyorlarsa bunu zor bulabilirler.
Bununla birlikte, ziyaretçilerin kaydırıcıyı hareket ettirme şeklini değiştirmek isteyebilirsiniz.
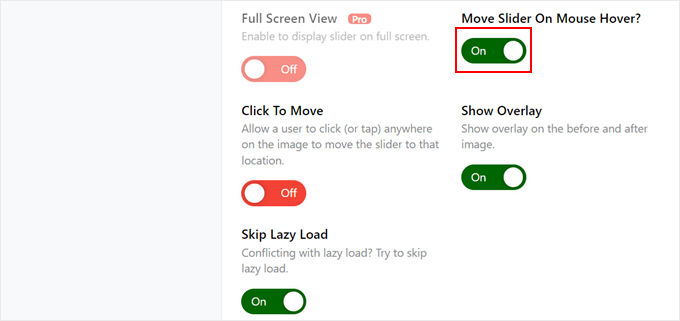
“Fare Üzerine Geldiğinde Kaydırıcıyı Taşı?” seçeneğinin yanındaki “Açık” düğmesini işaretlerseniz, ziyaretçiler sadece farelerini resmin üzerine getirerek kaydırıcıyı hareket ettirebilirler.

‘Taşımak İçin Tıkla’ düğmesini etkinleştirirseniz, ziyaretçiler kaydırıcıyı o noktaya taşımak için resmin herhangi bir yerine tıklayabilirler.
Bu ayarlar önce/sonra görüntüsüyle etkileşimi kolaylaştırabilir, ancak genellikle sürgülerin davranış şekli bu değildir. Bunu göz önünde bulundurarak, bu ayarları dikkatli kullanmanızı öneririz.
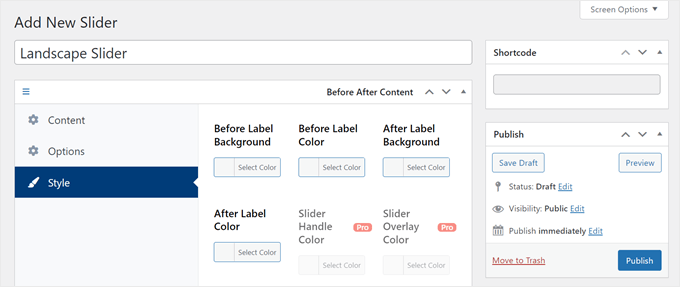
Ardından, ‘Stil’ sekmesine tıklayın.

Burada, farklı etiketler, arka planlar, başlıklar, açıklamalar ve devamını oku düğmesi için kullanılan renkleri değiştirebilirsiniz. Bu, önce/sonra görüntüsünün WordPress temanızla uyum sağlamasına veya hatta web sitenizin tasarımının geri kalanından öne çıkmasına yardımcı olabilir.
Yazı tipi boyutunu ve metin hizalamasını da değiştirebilirsiniz.
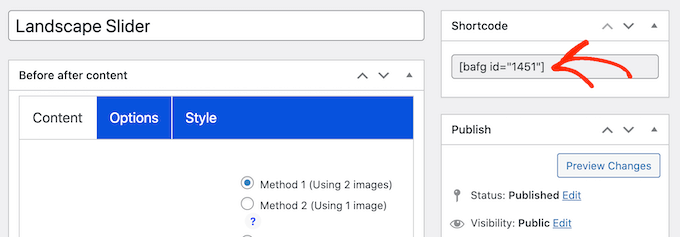
Kaydırıcının nasıl ayarlandığından memnun olduğunuzda, ‘Yayınla’ düğmesine tıklayın.
Bu, herhangi bir sayfaya, gönderiye veya widget’a hazır alana önce/sonra görüntüsünü ve kaydırıcıyı eklemenize olanak tanıyan bir kısa kod oluşturur.
Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen WordPress’te kısa kod ekleme kılavuzumuza bakın.

Kısa kodu sitenize ekledikten sonra, önce/sonra görüntüsünü ve kaydırıcı efektini canlı hale getirmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamanız yeterlidir.
Yöntem 2: SeedProd Kullanarak Önce ve Sonra Fotoğrafı Gösterin (Daha Özelleştirilebilir)
Bir sayfaya veya gönderiye sadece öncesi ve sonrası görüntüsü eklemek istiyorsanız BEA eklentisi iyi bir seçim olabilir. Ancak, görseli bir ürünü, hizmeti veya işletmeyi tanıtmak için kullanıyorsanız, SeedProd‘u kullanmanızı öneririz.
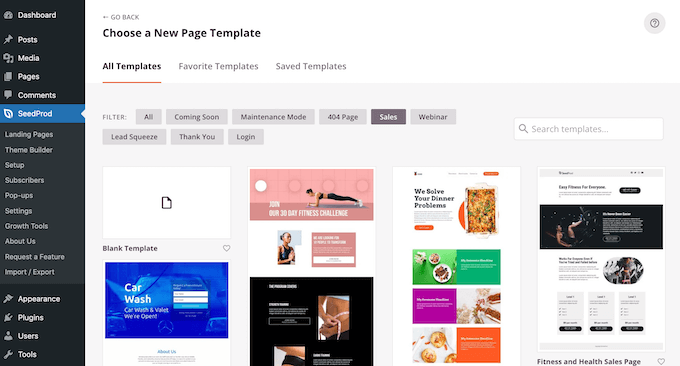
SeedProd en iyi sürükle ve bırak WordPress sayfa oluşturucusudur. Yüksek dönüşüm sağlayan açılış sayfaları, satış tasarımları, özel WordPress temaları ve daha fazlasını oluşturmak için kullanabileceğiniz 300’den fazla hazır şablonla birlikte gelir.

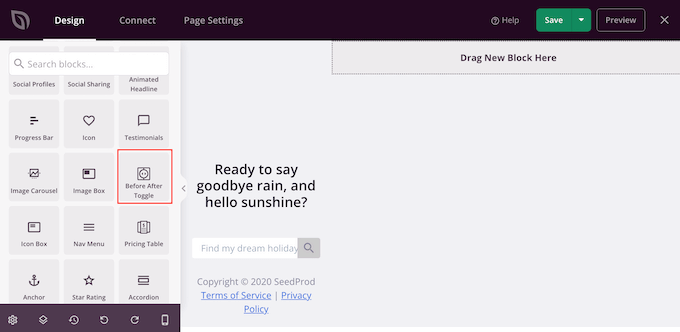
Ayrıca, kullanıcılarınızın etkileşime girebileceği güzel önce ve sonra görüntüleri oluşturmak için kullanabileceğiniz hazır bir ‘Önce Sonra Geçiş’ bloğuna sahiptir.
Bloğu sol taraftaki menüden sürükleyin ve ardından satış sayfaları da dahil olmak üzere üzerinde çalıştığınız herhangi bir sayfa tasarımına bırakın.

Ürünlerinizi satmak için WooCommerce kullanıyorsanız, SeedProd WooCommerce ile entegre olur ve hatta özel e-Ticaret bloklarıyla birlikte gelir. WooCommerce ürünlerinizi tanıtmak için önce ve sonra resimlerini kullanmayı planlıyorsanız bu mükemmeldir.
Not: SeedProd ‘un bütçeniz ne olursa olsun özel sayfalar oluşturmanıza olanak tanıyan ücretsiz bir sürümü vardır. Ancak biz, Önce Sonra Geçiş bloğu ile birlikte geldiği için premium sürümü kullanacağız.
Ayrıca web sitenizde kullanıyor olabileceğiniz en iyi e-posta pazarlama hizmetlerinin birçoğuyla entegre olur.
SeedProd’un nasıl kullanılacağı hakkında bilgi için lütfen WordPress’te özel bir sayfanın nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
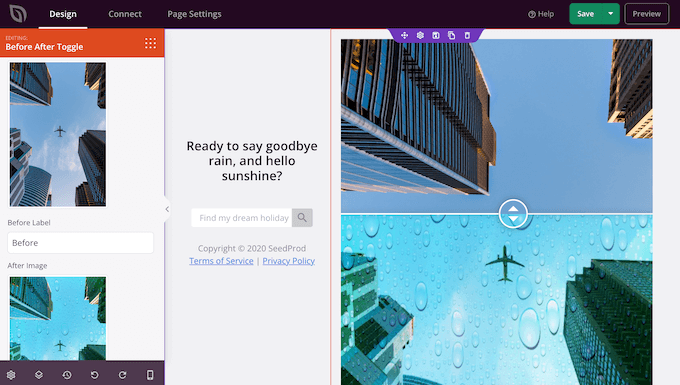
Bir sayfa oluşturduktan sonra, tasarımınıza bir önce ve sonra görüntüsü eklemek kolaydır. SeedProd sayfa düzenleyicisinde, ‘Önce Sonra Değiştir’ bloğunu bulmanız yeterlidir.

Daha sonra bu bloğu sayfa düzenine eklemek için tasarımınızda herhangi bir yere sürükleyip bırakabilirsiniz.
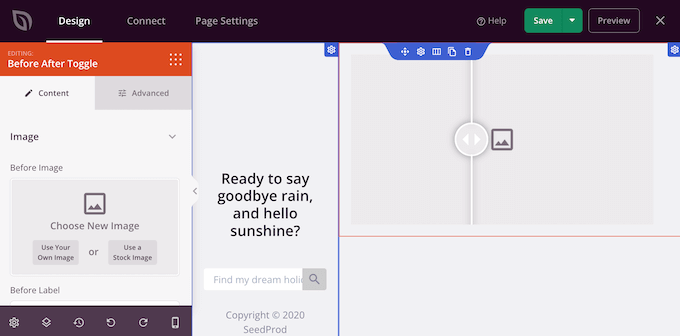
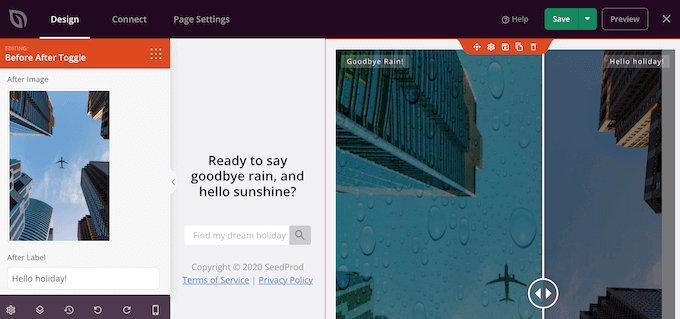
Bunu yaptıktan sonra, ‘Önce Sonra Değiştir’ bloğunu seçmek için tıklamanız yeterlidir. Sol taraftaki menü şimdi güncellenerek önce ve sonra resminizi oluşturmak için kullanabileceğiniz tüm ayarları gösterecektir.

Başlamak için, önceki görüntü olarak kullanmak istediğiniz resmi eklemeniz gerekir. ‘Ön Resim’ altında ‘Kendi Resminizi Kullanın’ veya ‘ Stok Resim Kullanın’ seçeneğine tıklayın ve kullanmak istediğiniz resmi seçin.
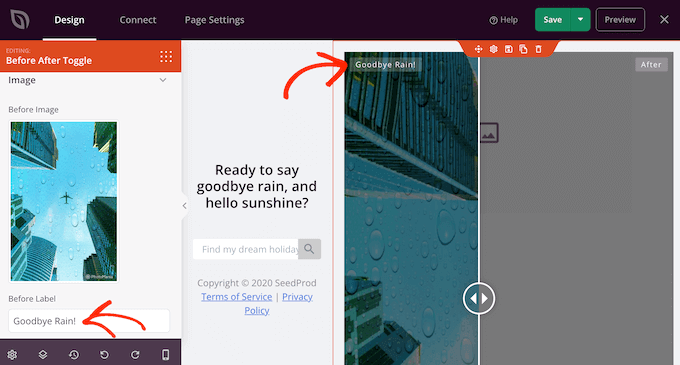
SeedProd varsayılan olarak bu görüntünün üzerinde bir ‘Önce’ etiketi gösterir. Ancak, bunu ‘Önce Etiketi’ alanına yazarak daha açıklayıcı bir şeyle değiştirebilirsiniz.

Bunu yaptıktan sonra, ‘Görüntü Sonrası’ bölümüne ilerleyin.
Şimdi bir resim ekleyebilir ve yukarıda açıklanan aynı işlemi izleyerek varsayılan ‘Sonra’ etiketini özelleştirebilirsiniz.

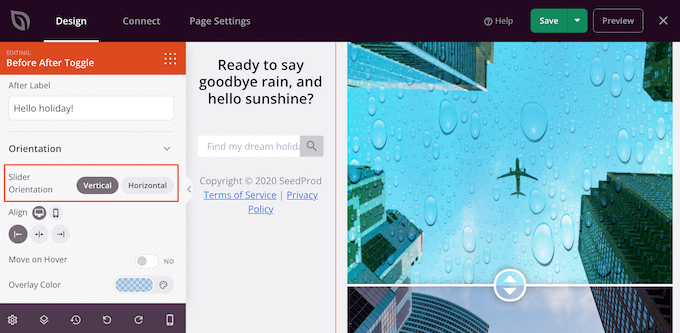
SeedProd dikey veya yatay slayt efekti ekleyebilir.
Bu iki stil arasında geçiş yapmak için ‘Kaydırıcı Yönü’ bölümüne gidin ve ardından ‘Dikey’ ya da ‘Yatay’ seçeneklerinden birine tıklayın.

Varsayılan olarak, ziyaretçiler kaydırıcıyı sürükleyerek önceki ve sonraki görüntüler arasında geçiş yapacaktır.
Ancak, bazı kullanıcılar farelerini görselin üzerine getirerek kaydırıcıyı hareket ettirmeyi daha kolay bulabilir. Bu, özellikle ziyaretçinin kaydırıcıyı daha uzak bir mesafeye sürüklemesi gereken daha büyük resimler için geçerlidir.
Bu ayarı denemek için sol taraftaki menüde ‘Fareyle Üzerine Gelindiğinde Taşı’ seçeneğini etkinleştirin.
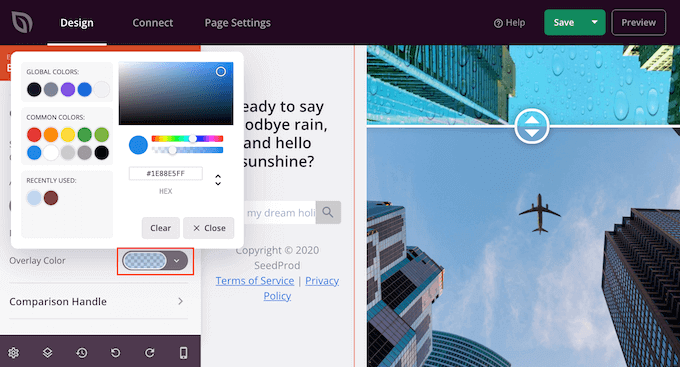
Ardından, hem önceki hem de sonraki görüntülere renkli bir kaplama eklemek isteyebilirsiniz. Bu, görüntünün renk düzeninin geri kalanıyla karışmasına veya arka plandan öne çıkmasına yardımcı olabilir.
Daha ince bir etki yaratmak için renkli kaplamayı yarı saydam bile yapabilirsiniz.
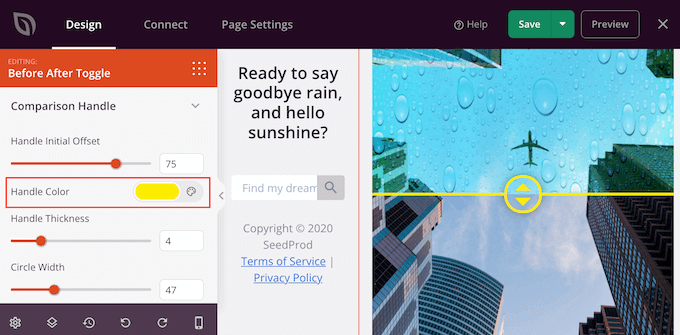
Farklı renkler denemek için, ‘Kaplama Rengi’ bölümüne tıklayın ve ardından görüntülenen açılır pencerede değişikliklerinizi yapın.

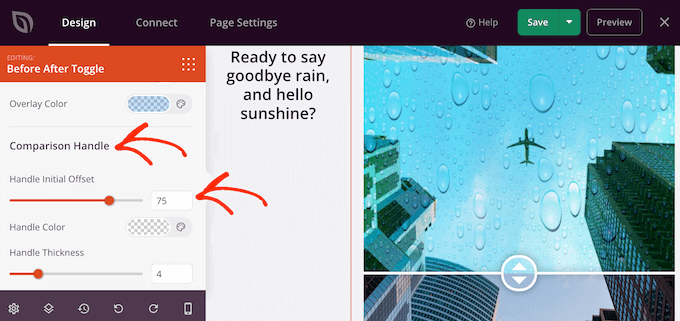
Bunu yaptıktan sonra, ‘Karşılaştırma Tutamacı’ bölümünü genişletmek için tıklayarak kaydırıcı tutamacını özelleştirebilirsiniz.
SeedProd varsayılan olarak ‘önceki’ görüntünün yarısını ve ‘sonraki’ görüntünün yarısını gösterir. Bunu değiştirmek için ‘Handle Initial Offset’ kaydırıcısını sürüklemeniz yeterlidir.

Önceki görüntüyü daha az göstermek için kaydırıcıyı daha düşük bir sayı gösterecek şekilde sola sürükleyin. Önceki görüntüyü daha fazla göstermek için kaydırıcıyı sağa sürükleyin, böylece sayı artar.
Ardından, ‘Tutamaç Rengi’ ayarlarını kullanarak kaydırıcının rengini değiştirebilirsiniz.

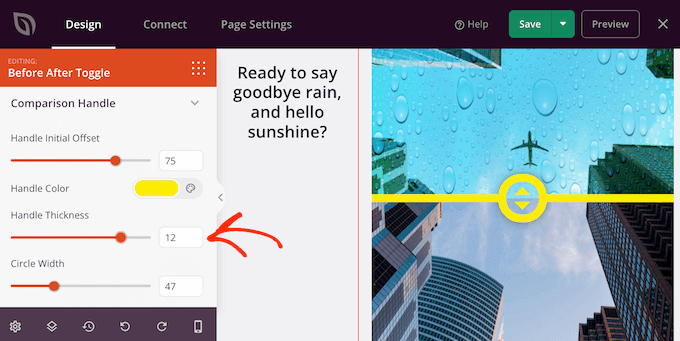
Ayrıca ‘Tutamak Kalınlığı’ kaydırıcısını kullanarak tutamağı daha kalın veya daha ince yapabilirsiniz.
Bu şekilde, tutamağı öne çıkarabilir veya daha ince bir etki yaratabilirsiniz.

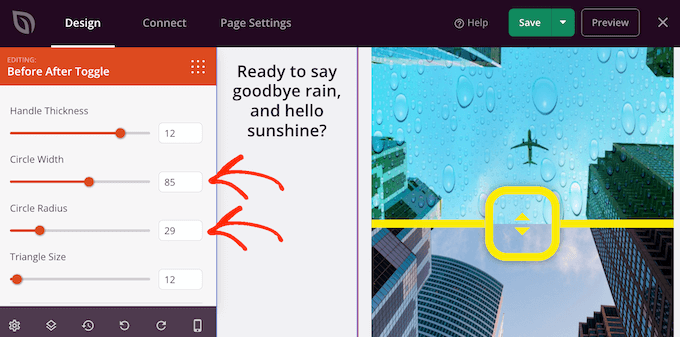
Tutamaktan memnun olduğunuzda, daireyi değiştirmek isteyebilirsiniz. ‘Daire Genişliği’ ayarlarını kullanarak daireyi büyütebilir veya küçültebilir ve keskin veya kavisli köşeler oluşturmak için ‘Daire Yarıçapı’nı değiştirebilirsiniz.
Siz değişiklik yaptıkça, canlı önizleme otomatik olarak güncellenir, böylece neyin en iyi göründüğünü görmek için farklı ayarları deneyebilirsiniz.

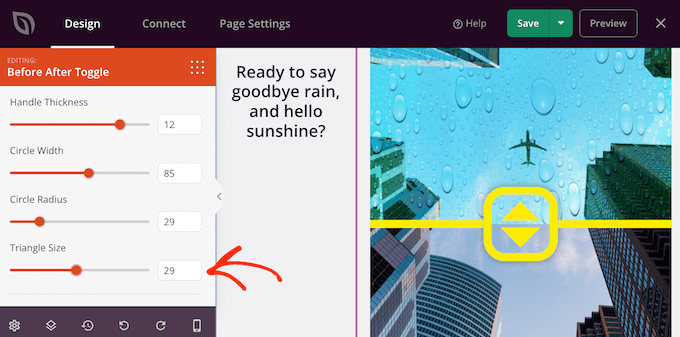
Daireden memnun olduğunuzda, bu dairenin içindeki üçgenlerin boyutunu değiştirmek isteyebilirsiniz. Örneğin, daireyi büyüttüyseniz, üçgenlerin boyutunu da büyütmek isteyebilirsiniz.
Bu değişikliği yapmak için, nasıl göründüğünden memnun olana kadar ‘Üçgen Boyutu’ kaydırıcısını sürükleyin.

Bu işlem tamamlandıktan sonra, yeni bloklar eklemeye ve SeedProd sayfanızdaki içeriği özelleştirmeye devam edebilirsiniz.
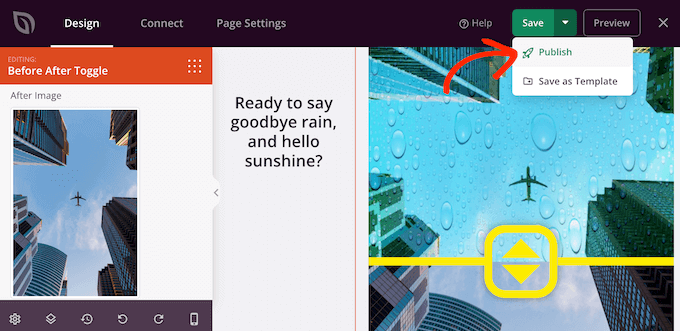
Sayfanın nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’ düğmesinin yanındaki oka tıklayın ve ardından ‘Yayınla’yı seçin.

Şimdi, web sitenizi ziyaret ederseniz, sayfa tasarımınızı önceki ve sonraki görüntülerle birlikte canlı olarak göreceksiniz.
Daha Fazla WordPress Görsel İpuçları ve Püf Noktaları Öğrenin
WordPress’te görsellerinizi özelleştirmek için daha fazla ipucu ve püf noktası mı istiyorsunuz? Bu kılavuzlara göz atın:
- WordPress’te Instagram Benzeri Fotoğraf Filtreleri Nasıl Eklenir (Adım Adım)
- WordPress’te Flipbox Kaplamaları ve Hover’ları Nasıl Oluşturulur?
- WordPress’te Görsellere Otomatik Olarak Filigran Ekleme
- WordPress’te Görsel Oluşturmak için Yapay Zeka Nasıl Kullanılır?
- WordPress’te Animasyonlu GIF’ler Nasıl Eklenir (Doğru Yol)
- WordPress’te Kolayca Duyarlı Kaydırıcı Oluşturma
Umarız bu makale, WordPress web sitenize slayt efektiyle önce ve sonra fotoğrafını nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress medya kitaplığına kategori ve etiket ekleme kılavuzumuza ve en iyi WordPress öne çıkan görsel eklentileri uzman seçimlerimize göz atabilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Nice one, thanks for opening my eyes. I will like to share this article to my friend wanted to create a fashion blog with cosmetics store, it can be used to show before and after the cream has been applied.
thanks.
Jiří Vaněk
Thanks for the articles. We are currently preparing a website for solar technology, where it will be great to see the house before and after it, so that people can get an idea. This method seems much more creative to me than two before and after photos next to each other. Great idea and inspiration for creating a website in this context. Thanks for the idea.
Manny T.
Hi, I added the slider just fine but I am trying to set it as my featured image for my post? Can you help please?
WPBeginner Support
Not all themes have a built-in option to add it as a featured image, you would want to check with your theme or page builder for how to add it as a featured image.
Admin
lindsey
Does this work with Gutenberg?
WPBeginner Support
FOr this question, you would want to reach out to the plugin’s support and they should be able to let you know.
Admin
Jule
Hi, I just installed this plugin to use with Elementor, and I don’t even see the add 20/20 option on a post. I have to choose to edit with elementor and then use the 20/20 widget in the elementor page builder. Once I have the slider in place, I can’t seem to resize it at all, and it’s gigantic. Do you happen to have any ideas?
WPBeginner Support
For this, you would want to reach out to the 20/20 plugin’s support to see if this is a known issue with the plugin as the plugin should be compatible with Elementor
Admin