Uzun, ayrıntılı bir gönderi yazıyor olun veya ayrıntılı bir SSS bölümü oluşturuyor olun, çok fazla bilgiyi okuyucularınızı bunaltmadan sunmak zor olabilir.
Bu durumda, başvuracağımız çözüm, metni bir geçiş efektiyle göstermek ve gizlemektir. Bu yaklaşım yerden tasarruf sağlar, içeriğinizi taranabilir hale getirir ve okuyuculara ne görmek istedikleri üzerinde kontrol sağlar.
İçeriğiniz için bir ışık anahtarı gibi düşünün. Okuyucular daha fazla ayrıntıyı ortaya çıkarmak için tıklayabilir veya gizlemek için tekrar tıklayabilir.
Alanlarını daha iyi kullanmak için birçok web sitesinin bunu kullandığını gördük ve kullanıcılar bunun işleri temiz ve düzenli tutmaya nasıl yardımcı olduğunu takdir ediyor.
Uzun biçimli içeriğiniz için metni göstermek ve gizlemek üzere WordPress'te geçiş efektini kullanmanın 3 kolay yolu.

Neden WordPress Gönderilerinde Metin Göster ve Gizle?
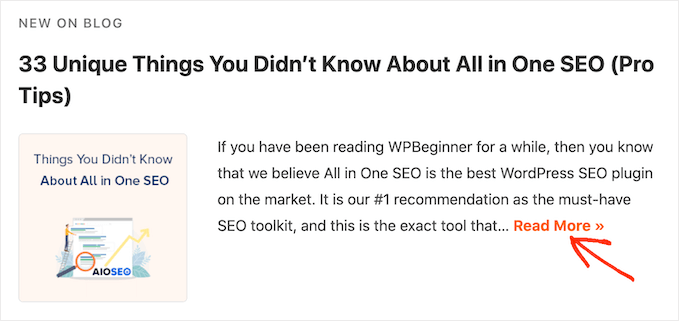
Many websites hide text by default, usually by showing a teaser and then including a ‘Read More’ or ‘See More’ link. Visitors can get more information by clicking on that link.

Bu, bir sayfaya çok fazla bilgi eklemeniz gerektiğinde ancak metin duvarının ziyaretçileri bunaltabileceğinden endişe ettiğinizde kullanışlıdır.
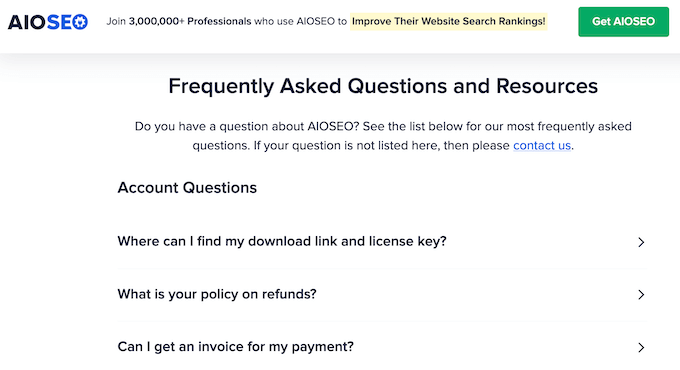
SSS'ler harika bir örnektir, çünkü çoğu ziyaretçi yalnızca tek bir sorunun cevabını isteyecektir.

Tüm cevapları tam olarak gösterirseniz, ziyaretçiler ihtiyaç duydukları bilgileri bulmakta zorlanabilirler.
By hiding text with the toggle effect, visitors can scan lots of posts, features, benefits, or other information and then choose the item they want to learn about.

Bunu söyledikten sonra, geçiş efektiyle WordPress'te metni nasıl göstereceğinizi ve gizleyeceğinizi görelim. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Yöntem 1: Kısa Kod Kullanarak WordPress'te Metin Göster ve Gizle (Hızlı ve Kolay)
- Method 2: Show and Hide Text in WordPress Using SeedProd (Best For FAQs)
- Method 3: Show and Hide Text With WordPress Details Block (No Plugin)
- Sıkça Sorulan Sorular: WordPress'te Açılır Efekt
Yöntem 1: Kısa Kod Kullanarak WordPress'te Metin Göster ve Gizle (Hızlı ve Kolay)
Herhangi bir sayfaya veya yazıya 'Devamını Oku' bağlantısı eklemenin en hızlı ve kolay yolu Read More Without Refresh eklentisini kullanmaktır. Bu ücretsiz eklenti, 'Devamını Oku' bağlantısını özelleştirmenize ve ardından kısa kod kullanarak web sitenizin herhangi bir yerine eklemenize olanak tanır.
Kısa kod, belirli bir işlevi yerine getiren köşeli parantez içindeki küçük bir kod parçasıdır. Endişelenmeyin, kullanımı çok kolaydır ve sadece basit bir kopyala yapıştır gerektirir.
Yapmanız gereken ilk şey, Read More Without Refresh eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
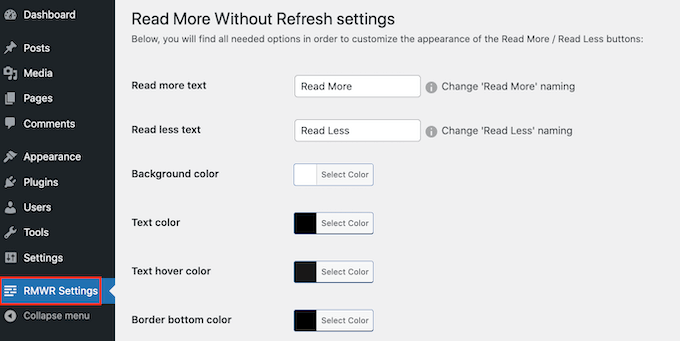
Upon activation, click on ‘RMWP Settings’ to configure the plugin’s settings.

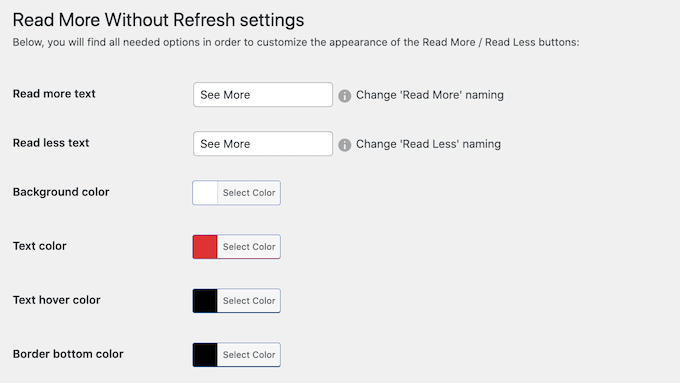
To start, you can change the text that’s used in the ‘Read More / Read Less’ links by typing into the two text fields.
Örneğin, bir SSS oluşturuyorsanız, 'Cevabı Göster / Cevabı Gizle' gibi bir şey kullanmak isteyebilirsiniz.
Bu ekranda metin rengini, arka plan rengini ve daha fazlasını da değiştirebilirsiniz. Bu, WordPress temanıza mükemmel şekilde uyan bağlantılar oluşturmanıza yardımcı olabilir.

Yazı tipi ağırlığını da değiştirebilir, kenarlık ekleyebilir ve dolguyu değiştirebilirsiniz.
Bu sayfada işiniz bittiğinde, herhangi bir değişiklik yapmamış olsanız bile 'Değişiklikleri Kaydet' düğmesine tıkladığınızdan emin olun.
Bu önemlidir çünkü 'Değişiklikleri Kaydet'e tıklamak eklentinin ayarlarını WordPress veritabanında başlatır.
Bu adımı atlarsanız, eklentinin sitenizde doğru çalışması için gereken bilgilere sahip olmayacaktır.
Bu yapıldıktan sonra, herhangi bir sayfaya veya gönderiye bir geçiş efekti ekleyebilirsiniz. Gizlemek istediğiniz metni bulmanız ve ardından kısa kod içine almanız gerekecektir.
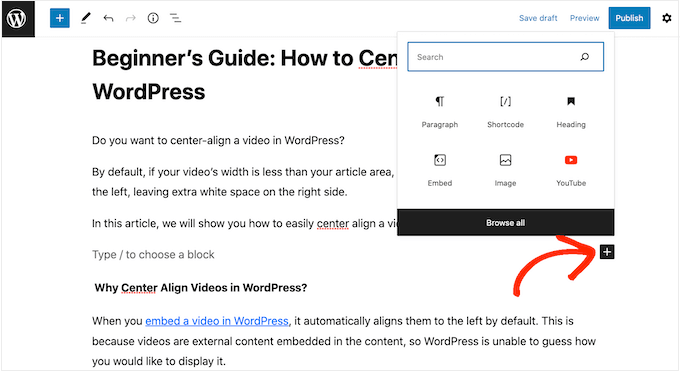
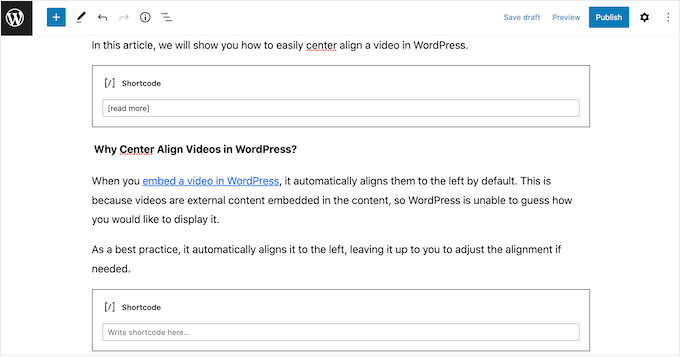
Başlamak için, herhangi bir sayfa veya gönderi için Gutenberg blok düzenleyiciyi açın. Ardından, gizlemek istediğiniz metnin önüne bir blok eklemek için '+ Blok Ekle' simgesine tıklayın.

Ardından, 'Kısa Kod' yazmaya başlayın ve göründüğünde doğru bloğu seçin.
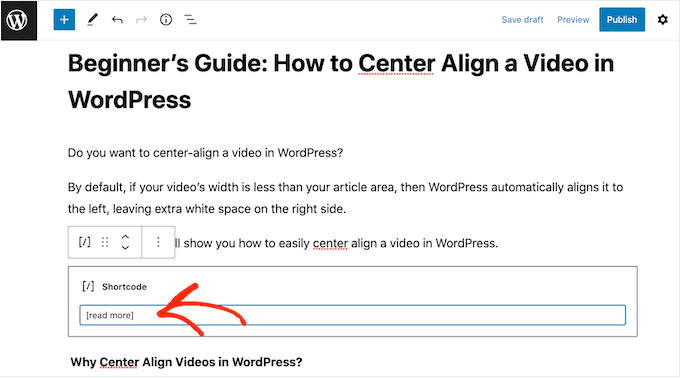
Kısa Kod kutusuna aşağıdaki kısa kodu ekleyin:
[devamını oku]
This is a placeholder tag that marks the beginning of your hidden content.
Eklenti, ayarlarda oluşturduğunuz özel bağlantı metni olan 'Cevabı Göster' veya 'Daha Fazla Gör' gibi metinleri [daha fazla oku] ile otomatik olarak değiştirecektir.

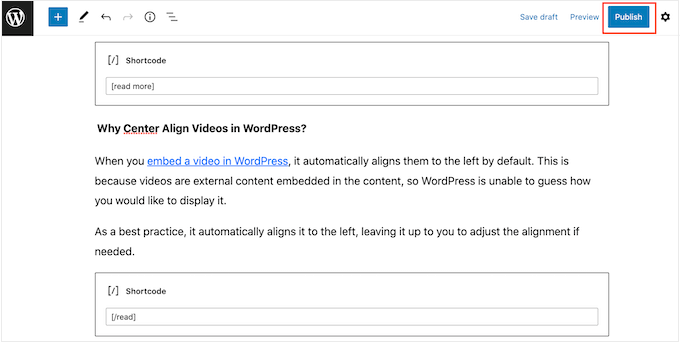
Bu işlem tamamlandıktan sonra, gizlemek istediğiniz metnin ardından bir Kısa Kod bloğu eklemeniz gerekecektir.
Metnin sonunda, sadece '+' simgesine tıklayın ve yukarıda açıklanan aynı işlemi izleyerek başka bir Kısa Kod bloğu oluşturun.

Bu blokta aşağıdaki kodu ekleyin: [/read]
Metni canlı hale getirmek için şimdi 'Güncelle' veya 'Yayınla' düğmesine tıklayabilirsiniz.

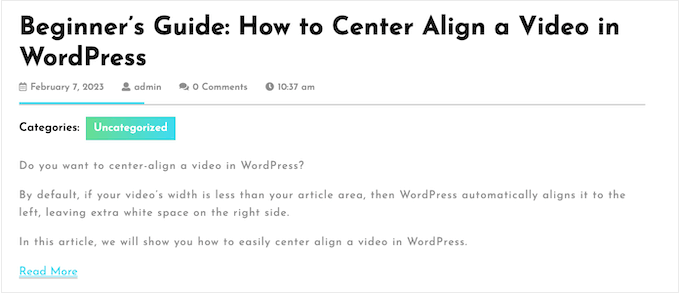
Şimdi WordPress blogunuzu ziyaret edin ve kısa kod blokları arasındaki metnin varsayılan olarak gizlendiğini göreceksiniz.
Metni göstermek için 'Daha Fazla Oku' veya benzeri bir bağlantıya tıklamanız yeterlidir.

Yöntem 2: SeedProd Kullanarak WordPress'te Metni Gösterme ve Gizleme (SSS İçin En İyisi)
SSS'ler, bir WordPress web sitesinde metin gizlemenin ve göstermenin en yaygın biçimlerinden biridir. Güzel bir düzene sahip profesyonel görünümlü bir soru-cevap bölümü oluşturmak istiyorsanız, bunun yerine bir sayfa oluşturucu eklentisi kullanmanızı öneririz.
SeedProd piyasadaki en iyi sayfa oluşturucudur ve WordPress web siteniz için her türlü özel açılış sayfası oluşturmanıza olanak tanır. Ürünleri, hizmetleri, web seminerlerini ve daha fazlasını tanıtmak için kullanabileceğiniz tasarımlar dahil olmak üzere 300'den fazla hazır site şablonu ile birlikte gelir.

Tüm bu tasarımlar, bir SSS bölümü eklemek için mükemmel bir yerdir. İş ortağı markalarımızdan birkaçı tüm web sitelerini bunu kullanarak tasarladı. Ayrıntılar için tam SeedProd incelememize bakın.
Bir şablon seçtikten sonra, SeedProd'da tek bir tıklamayla sayfa tasarımınıza ekleyebileceğiniz farklı hazır SSS bölümleri bile bulunur.

Bu SSS bölümlerinin birçoğu yerleşik bir metin gizleme/gösterme geçiş efekti ile birlikte gelir.
Ayrıca tamamen özelleştirilebilirler, bu nedenle kendi soru ve cevap metninizi kolayca ekleyebilirsiniz.

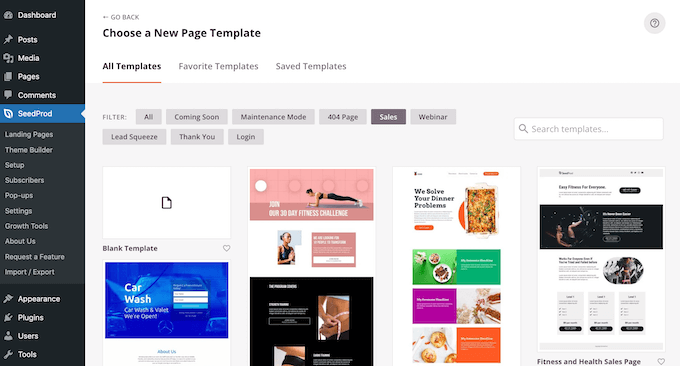
SeedProd'un nasıl kullanılacağı hakkında bilgi için lütfen WordPress'te özel bir sayfa oluşturma kılavuzumuza bakın: WordPress'te özel sayfa oluşturma.
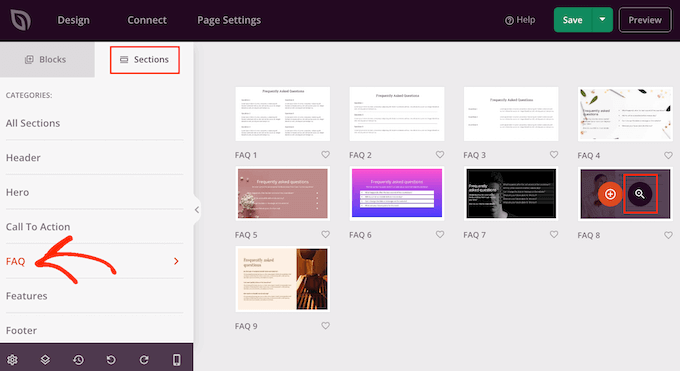
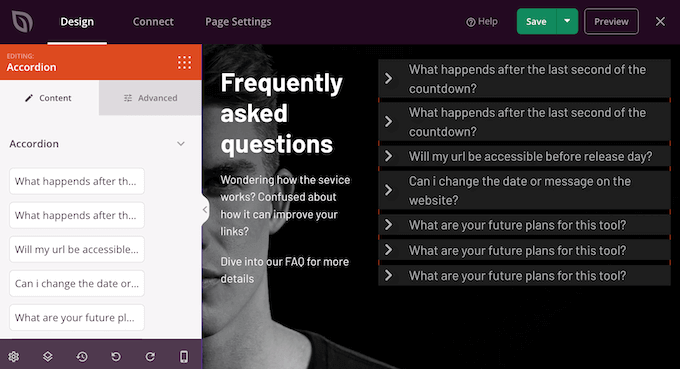
Bir sayfa oluşturduktan sonra, hazır bir SSS bölümü eklemek kolaydır. SeedProd sayfa düzenleyicisinde, sol taraftaki menüden 'Bölümler' sekmesine tıklamanız yeterlidir.
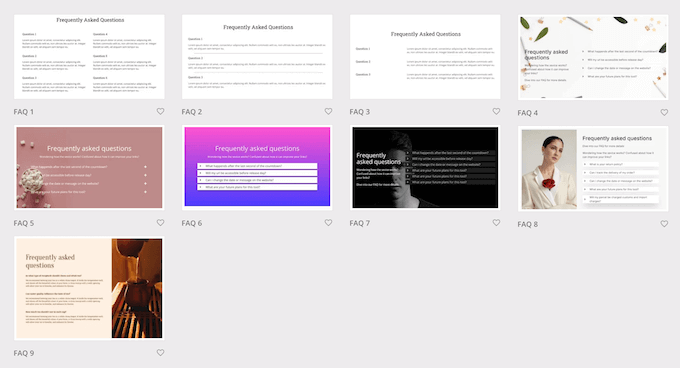
Artık SeedProd'un tüm soru ve cevap bölümlerini görmek için 'SSS' seçeneğini seçebilirsiniz. Bir tasarımı önizlemek için fareyi üzerine getirin ve ardından küçük büyütece tıklayın.

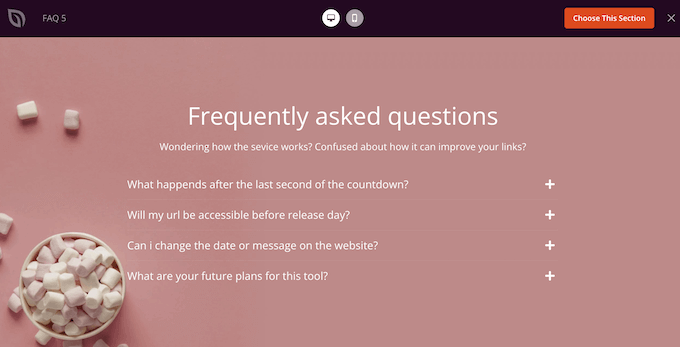
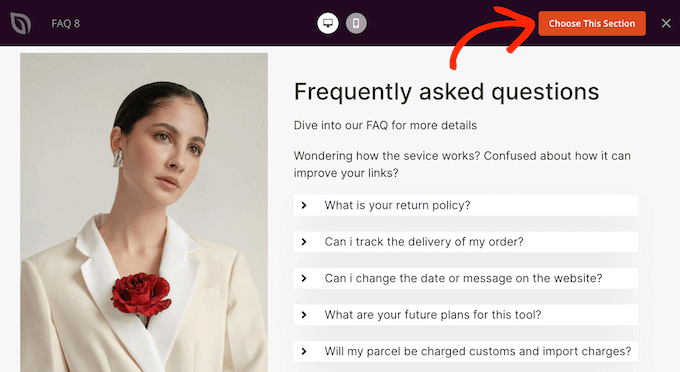
Kullanmak istediğiniz bir tasarım bulduğunuzda, 'Bunu Seç'e tıklayın.
SeedProd daha sonra bölümü sayfanızın altına ekleyecektir.

SSS bölümünü sürükle ve bırak ile yeni bir konuma taşıyabilirsiniz.
After that, you are ready to add your own text by clicking to select the FAQ accordion block. The left-hand menu will now update to show a list of all the questions.

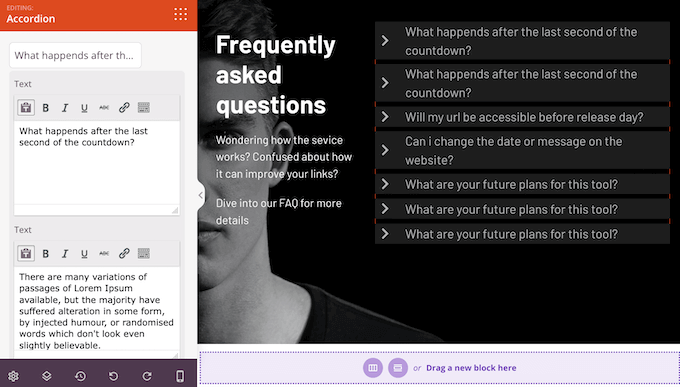
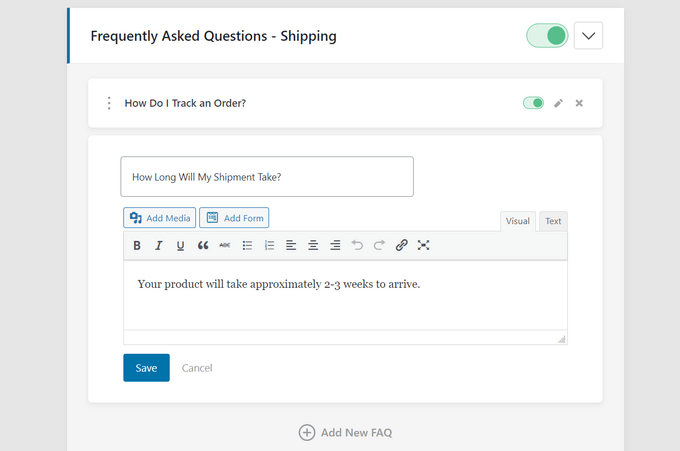
Bir soru ve cevap çiftini düzenlemek için sol menüdeki o soruya tıklamanız yeterlidir.
Bu, kendi sorunuzu ve cevabınızı ekleyebileceğiniz iki küçük metin düzenleyici açar. Ayrıca, bağlantı ekleme veya metni kalın yapma gibi tüm standart biçimlendirme seçeneklerini de kullanabilirsiniz.

SSS bölümündeki her soru ve cevap için bu adımları tekrarlamanız yeterlidir.
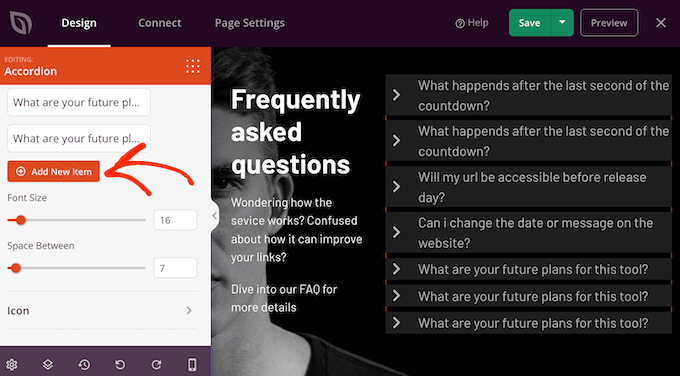
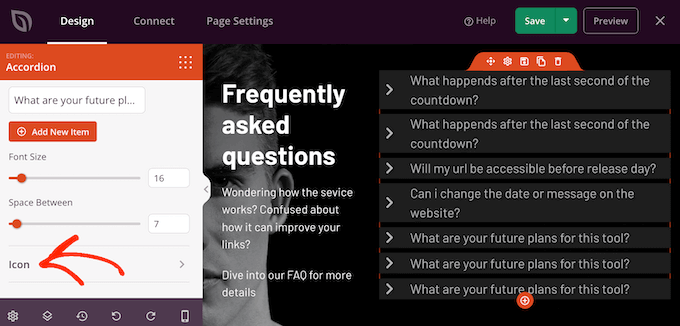
Daha fazla soru eklemek istiyorsanız, 'Yeni Öğe Ekle' düğmesine tıklamanız yeterlidir.

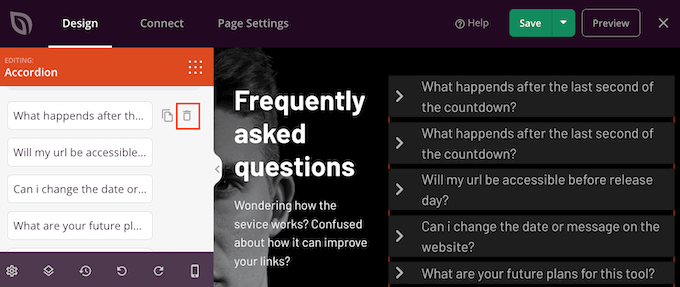
Bir soru ve cevap çiftini silmek için, sol taraftaki menüde o sorunun üzerine fareyle gelin.
Ardından, göründüğünde çöp kutusu simgesine tıklayın.

When you are happy with the information you’ve entered, you can change how the text looks using the ‘Font Size’ and ‘Space Between’ sliders.
SSS'lerdeki her sorunun yanında görünen küçük resmi tanımlayan bir 'Simgeler' bölümü de vardır.

Bu resmi özelleştirmek istiyorsanız, 'Simge' bölümünü genişletmek için tıklamanız yeterlidir.
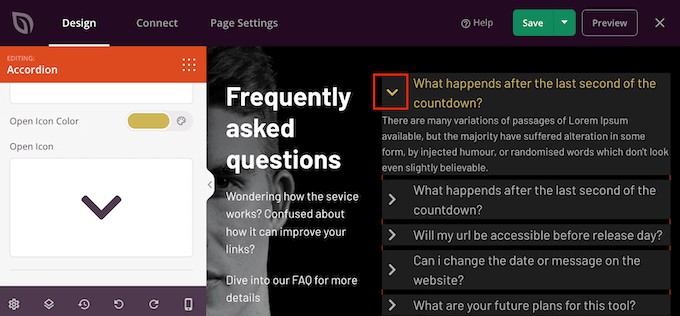
Burada, simgenin hizalamasını ve rengini değiştirmeye yönelik ayarları göreceksiniz. Yalnızca 'Kapalı Simge'nin, soru daraltıldığında varsayılan olarak gördüğünüz resim olduğunu unutmayın.
'Açık Simgesi', soru genişletildiğinde gördüğünüz resimdir.

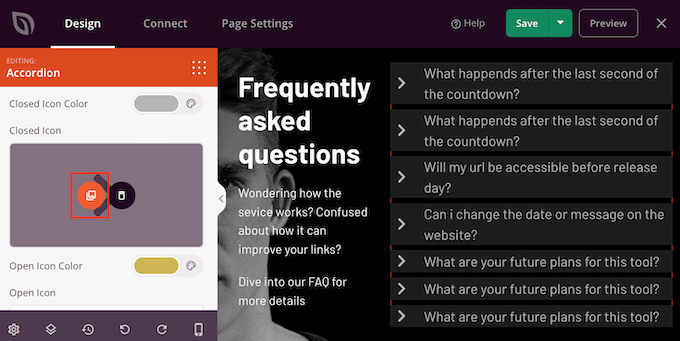
Bunun yerine tamamen farklı bir simge kullanmak istiyorsanız, fareyi 'Kapalı Simgesi' veya 'Açık Simgesi' önizlemesinin üzerine getirin.
Ardından, 'Simge Kitaplığı' küçük resmine tıklayın.

This opens SeedProd’s built-in library, where you can choose from more than 1400 Font Awesome icon fonts.
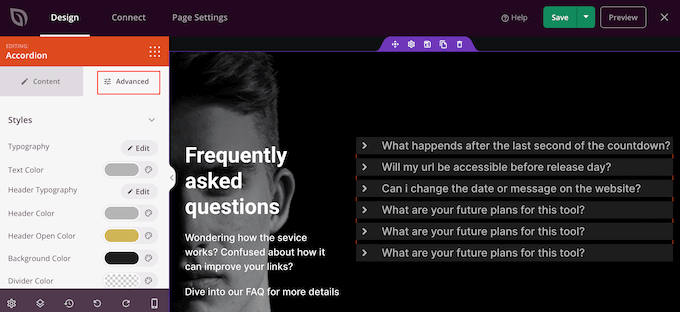
SSS bölümlerinin görünümünü, 'Gelişmiş' sekmesini seçerek daha da özelleştirebilirsiniz. Burada yazı tipini değiştirebilir, kenar boşluğu ve aralık ekleyebilir ve hatta SSS'leri gerçekten öne çıkarmak için CSS animasyonları ekleyebilirsiniz.

Bu yapıldıktan sonra, SeedProd sayfanızda yeni bloklar eklemeye ve içeriği özelleştirmeye devam edebilirsiniz.
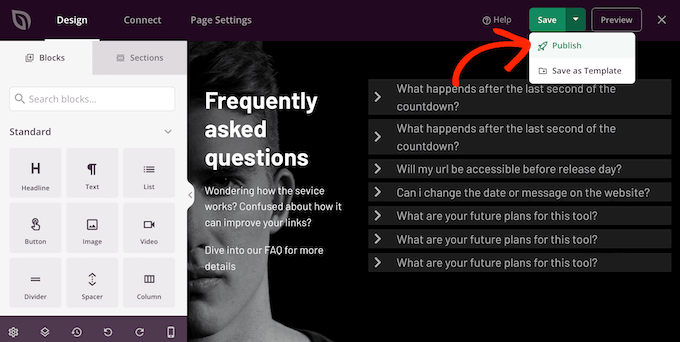
Görünümünden memnun kaldığınızda, 'Kaydet' düğmesinin yanındaki oka tıklayın ve ardından 'Yayınla'yı seçin.

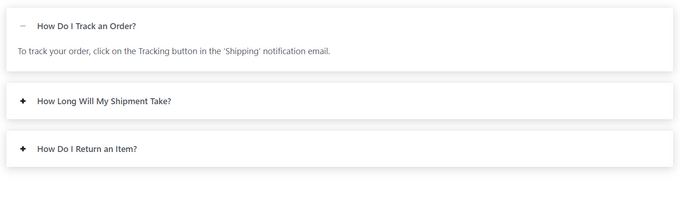
Şimdi web sitenizi ziyaret ettiğinizde, sayfa tasarımını ve SSS bölümünü canlı olarak göreceksiniz.
Alternatif: Heroic FAQs Eklentisini Kullanın
Bir SeedProd alternatifi arıyorsanız, Heroic FAQs eklentisiyle de metin gösterebilir ve gizleyebilirsiniz.
Heroic FAQs, WordPress için en iyi SSS yönetim eklentisidir. Sürükle ve bırak arayüzü, SSS gruplarına kolayca soru ve cevap eklemenizi sağlar.

Ardından, SSS'lerinizi basit bir WordPress bloğu kullanarak web sitenizin herhangi bir yerinde görüntüleyebilirsiniz.
Eklenti birden çok SSS stili sunar ve sorularınızı ve yanıtlarınızı bir akordeon veya geçiş (toggle) formatı kullanarak gösterebilir ve gizleyebilirsiniz.

Daha fazla ayrıntı için, WordPress'te sıkça sorulan sorular bölümünün nasıl ekleneceği hakkındaki kılavuzumuza ve en iyi WordPress SSS eklentileri listemize bakın.
Yöntem 3: WordPress Detaylar Bloğu ile Metni Gösterme ve Gizleme (Eklentisiz)
Bir eklenti veya kısa kod kullanmak istemiyorsanız, metin göstermek ve gizlemek için WordPress'in yerleşik Ayrıntılar bloğunu kullanabilirsiniz. Bu özellik SSS'ler için de harikadır.
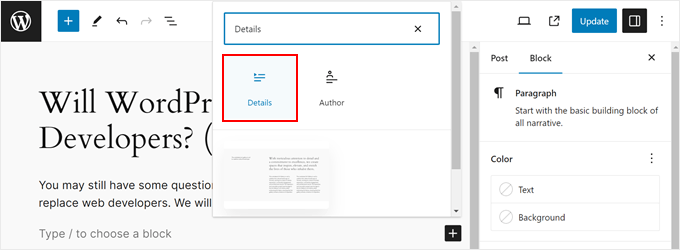
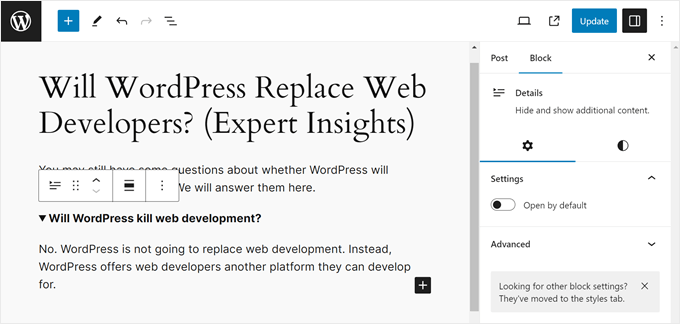
Bu bloğu kullanmak için bir sayfa veya gönderi için Gutenberg düzenleyicisini açmanız yeterlidir. Ardından, arayüzde herhangi bir yere tıklayarak Ayrıntılar bloğunu bulmak için '+ Blok Ekle' düğmesine tıklayın.

Aşağı ok işaretinin yanındaki alana, sık sorulan sorunuzu yazabilirsiniz.
En altta, o sorunun cevabını yazabilirsiniz.
Blok ayarları kenar çubuğunda, isterseniz yanıtın varsayılan olarak açılmasını seçebilirsiniz.

Tamamlandıktan sonra, web sitenizi önizleyin. Ardından 'Güncelle' veya 'Yayınla'ya tıklayın.
If you want to use the same Details block with the same content on other pages or posts, then you can turn this block into a reusable block or a block pattern.
En iyi yanı, yeniden kullanılabilir bir bloğu düzenlerseniz, sitenizde her yerde otomatik olarak güncellenmesidir. Bu, her birini manuel olarak değiştirmek zorunda kalmayacağınız için size çok zaman kazandırır.
Ayrıca, sayfanızın geri kalanıyla daha iyi görünmesi için bloğun yüksekliğini ve genişliğini de değiştirmek isteyebilirsiniz.
Hangi Aç/Kapa Yöntemini Kullanmalısınız?
Bir geçiş efekti eklemenin üç farklı yolunu ele aldık ve en iyisi ihtiyaçlarınıza bağlıdır. İşte önerilerimiz:
- Her yerde çalışan hızlı ve basit bir çözüm için, Yöntem 1 (Kısa Kod), metni 'Devamını Oku' bağlantısının arkasına gizlemenin en hızlı yoludur.
- Profesyonel görünümlü ve özelleştirilebilir SSS bölümleri oluşturmak için Yöntem 2 (SeedProd) en iyi seçenektir. Kodlama gerektirmeden tam tasarım kontrolü sağlar.
- Eklentilerden kaçınmak istiyorsanız ve tek bir yazı veya sayfa için temel bir geçişe ihtiyacınız varsa, o zaman 3. Yöntem (Detaylar Bloğu) mükemmel yerleşik seçenektir.
Sıkça Sorulan Sorular: WordPress'te Açılır Efekt
WordPress'te geçiş efektini kullanma hakkında en sık aldığımız sorulardan bazıları şunlardır.
WordPress'te geçiş efekti nedir?
Açılır kapanır efekt, akordeon olarak da bilinen, içeriği göstermenizi ve gizlemenizi sağlayan bir kullanıcı arayüzü öğesidir.
Ziyaretçiler, bir bölümü genişletmek ve içindeki metni ortaya çıkarmak için bir başlığa veya “Daha Fazla Oku” bağlantısına tıklar, bu da sayfalarınızın düzenli ve daha az karmaşık kalmasına yardımcı olur.
Bir açılır menü ile içeriği gizlemek web sitemin SEO'sunu etkiler mi?
Genel olarak, kullanıcı deneyimi için yapıldığı sürece hayır. Google ve diğer arama motorları, geçişler veya akordeonlar içinde gizlenmiş içeriği hala tarayabilir ve indeksleyebilir.
Ancak, en önemli bilgilerinizin varsayılan olarak görünür olmasını sağlamak her zaman en iyisidir.
Bir geçiş efekti eklemek için en iyi yöntem hangisidir?
Basit, tek seferlik geçişler için, yerleşik WordPress Detaylar bloğu, eklenti gerektirmediği için en kolay seçenektir.
Tam SSS bölümleri oluşturmak veya daha fazla tasarım kontrolü için, SeedProd gibi bir sayfa oluşturucu daha fazla stil seçeneği ve özellik sunar.
Can I customize the ‘Read More’ text?
Yes, most plugins that add a toggle effect, like the Read More Without Refresh plugin mentioned in this guide, allow you to customize the link text.
Bunu "Cevabı Göster", "Detayları Görüntüle" veya bağlamınıza uyan başka herhangi bir şey olarak değiştirebilirsiniz.
Bu makalenin, WordPress gönderilerinde geçiş efektiyle metin göstermeyi ve gizlemeyi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress için en iyi Gutenberg blok eklentileri listemize ve WordPress'te katlanabilir bir kenar çubuğu menüsü oluşturma rehberimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Mrteesurez
Bu özelliği beğendim ve web sitemde kullanmanın bir yolunu arıyordum, kısa kod yöntemini seviyorum çünkü bunu herhangi bir içerik sayfasında, ister gönderi ister sayfa olsun kullanabilirim ve ayrıca "daha fazla oku" metnini özelleştirebilirim. Uzun gönderileri yayınlamak ve bazı kısımları "daha fazla oku" metninin arkasına gizlemek artık daha kolay. Teşekkürler.
Alvin
Read More Without Refresh eklentisi gizli metin için display: none; kullanıyor. Bu gizli içerik olarak görülmeyecek ve SEO'yu olumsuz etkilemeyecek mi?
WPBeginner Desteği
İçeriğin tıklamayla görüntülenecek şekilde ayarlanmış olması gerekir. display:none kullanmak, o içeriğin hiçbir zaman görünür olmasını planlamıyorsanız normalde olumsuz bir etkiye sahip olur ve anahtar kelime doldurma olarak kabul edilebilir.
Yönetici
Mrteesurez
Eklentiyi ilk kullandığımda aynı endişeyi yaşadım. display: none; kullanmak içeriği kullanıcılardan gizlese de, gizlenen içerik "Daha Fazla Oku" bölümleri gibi kullanıcı deneyimini geliştirmek içinse SEO için genellikle iyi olacağını düşünüyorum. Bu eklentiyi herhangi bir olumsuz SEO etkisi fark etmeden kullandım. Gizlenen içeriğin iyi nedenlerle gizlendiğini fark eden arama motorları akıllı olduğu için, gizlenen içeriğin ilgili ve değerli olduğundan emin olun.
Nwosu Emmanuel
Yardımınız için teşekkürler
WPBeginner Desteği
Yardımcı olabildiğimize sevindik!
Yönetici
Karima
Teşekkürler! Bunu WordPress'in yeni sürümünde nasıl uygulayabilirim? eski sürümde görsel ve metin arasında geçiş yapabilirsiniz. Yenisinde kodu nereye yazacağım?
WPBeginner Desteği
Bu kısa kod için klasik düzenleyiciye benzer bir deneyim istiyorsanız Klasik bloğu kullanabilirsiniz.
Yönetici
Eseoghene Aya
Göster/azalt metnin altında nasıl görünebilir?
WPBeginner Desteği
Eklentinin görüntülenmesi için mevcut özelleştirmeler konusunda eklentinin desteğiyle iletişime geçmeniz gerekecektir.
Yönetici
john ruark
Göster/azalt metnin altında nasıl görünebilir?
WPBeginner Desteği
Şu anda desteklenip desteklenmediğini öğrenmek için eklentinin desteğiyle iletişime geçmek isteyeceksiniz
Yönetici
Dicado
Peki bir eklenti olmadan yapılabilir mi?
WPBeginner Desteği
Bunu bir eklenti olmadan yapmak mümkün olsa da, bir eklenti olmadan bunu yapmanın başlangıç dostu bir yöntemi bulunmamaktadır
Yönetici
steinchen
Harika ve basit bir eklenti! Bu, benim için Ek bölümlerimi (uzun bir çıktı listesi ve birçok paragraf içeren) gizlemek için işe yarıyor.
Ancak, gösterim metninin düzenlenebilir olup olmadığını merak ediyorum, örneğin "Basın bültenini gizle (123 Kelime Az)" yerine gizlediğim başlığımı yansıtacak şekilde mi?:
Ek A1'i Göster: …
Ek A1'i Gizle: …
WPBeginner Desteği
You can change that by editing the more_text in the second shortcode example we show
Yönetici
Anastasia
Thank you very much! It’s working and thus, making my life easier! )
osita Solomon
Thanks admin fr this wonderful post but i would like to know if it would be possible for me to embed a popunder link under the “show more” toggle.
Teşekkürler
Ranjan
Is it possible to use this plugin on multiple paragraphs on a static page? I want to use it to show/hide information in single code. If so, what “type” would it be?
I have tried with one code but paragraph formatting is not possible,
when clicked on more we get the text in continuation
Teşekkürler!
Annette
Kısayolu nasıl "Bu şekilde eklediniz"? Üzerine mi geliyorsunuz? Sağ tıklıyor musunuz? Yazıyor musunuz? Kısayolu yazdığımda, sayfalarımda kelimeler kelimenin tam anlamıyla görünüyor. Lütfen yardım edin!!
Robert
Telefon numaramı sitemde gizlemek için bu eklenti iyi midir? Sitemde son dört rakamı gizlemek istiyorum. Ve insanlar gelip numaramı görmek istediklerinde son dört rakamı göstermek için numaraya tıklamaları gerekiyor. Bunu yapmak istemiyorum çünkü bazı insanlar telefonumu bazı programlarla kullanıp başkalarına veriyor. İyi bir eklenti bilen varsa çok yardımcı olacaktır. Teşekkürler.
shaz
teşekkürler 2017'de hala çalışıyor
Faisal Maitho
Çok teşekkür ederim, bu eklentiyi web sitemde uyguladım, gerçekten çok kullanışlı, tekrar teşekkürler.
Dat
merhaba, sayfamın ortasında daha fazla göster ve daha az göster kelimelerinin olmasını istiyorum. nasıl yapabilirim?
Jessica
Bir içerik görüntülenirken başka bir içeriği gizlemenin bir yolu var mı?
Virena
I followed the instructions but seems like Wordpress doesn’t allow the code to work on free themes. Is there any other way how this can be made?
Is there any other way how this can be made?
Ed
Yuvalanmış öğeleri de onunla gösterebilir/gizleyebilir miyim?
mike
Taslak modunda çalışmıyor gibi görünüyor (yayınlamadan önce bazı şeyleri halletmem gerekiyor). Kısa kodu metin düzenleyicisinde ve görsel düzenleyicide yapıştırıyorum ancak önizlediğimde kısa kodu görüyorum ve hiçbir şey gizlenmiyor. Bu normal mi?
milan
Merhaba.
Sütunlarda uzunlukları aynı olmayan ve ızgarayı bozan bazı metinlerim var. Metnin ikinci kısmını - fazlalığı - gizleyip ilk kısımla devamlılık halinde gösterecek bir eklentiye ihtiyacım var.
Ne önerirsiniz?
Sav
"Daha fazla göster", "daha az göster" metnini özel bir düğme resmiyle nasıl değiştireceğimi de merak ediyorum. Bu nasıl mümkün?
Federica
Merhaba,
Bu harika bir eklentiye benziyor.
Başlıklarına tıklayarak ön sayfadaki gönderileri açıp kapatmak için kullanmanın bir yolu olup olmadığını merak ediyorum?
Değilse, bunu sağlayan herhangi bir eklenti veya kod var mı?
Şimdiden teşekkürler.
Federica
David Kallander
Göster/gizle metnini ortalamaya çalışıyorum ama web sayfasında sola hizalı. Çok sayıda HTML etiketi denedim ama sonuç alamadım.
Teşekkürler,
Janie S.
Merhaba,
Bu hızlı videoyu paylaştığınız için çok teşekkür ederim. Kurulumu gerçekten çok kolaydı. Videonuzda bağlantılar sola hizalanmış durumda. Eklenti yaratıcısı tarafından yazıldığı şekliyle eklenti talimatlarıyla yapmaya çalıştım ama çalıştıramadım. Her zaman ortalanmış görünüyor.
Bu konuda bana yardımcı olabilir misiniz lütfen?
Çok teşekkür ederim!
Umar sajjad
Bir sayfada Birden çok kez Göster gizle kullanmak istiyorum.
lakshman
Beyefendi, "daha fazla göster metni"ni "düğmeler metni" ile değiştirmek istiyorum, bunu nasıl yapabilirim lütfen açıklayın veya kodunu verin…………..
lakshman
Beyefendi, "metni" düğmeli metinle değiştirmek istiyorum, bunu nasıl yapabilirim lütfen açıklar mısınız veya kodunu verir misiniz?…………..
Dana
Sayfada birden fazla Göster/Gizle özelliği görmek istersem ne olur? Aç/Kapa bunun için çalışmıyor gibi görünüyor!
Paul
Etiketlerinize sıralı numaralandırma ekleyin.
ie
[gostergizle type="post1" daha_fazla_metin="Daha fazla göster…" daha_az_metin="Daha az göster…"]
Gizlemek istediğiniz metin
[/gostergizle]
[showhide type="post2" more_text="Daha fazla göster…" less_text="Daha az göster…"]
Gizlemek istediğiniz metin
[/showhide]
vb.
Umar sajjad
Merhaba Paul,
Type = ‘post1’, post2, post3 kullanıyorum ama benim için çalışmıyor.
Randy Utama
Merhaba,
Bu eklenti duyarlı veya mobil temayı destekliyor mu?
Teşekkürler
Mohammad Qaiser
İçeriği açıp kapatmanın SEO üzerinde bir etkisi var mı? Google Bot, açılıp kapanan içeriği de analiz edebiliyor mu?
WPBeginner Desteği
Evet, Google bot açılır kapanır ve açılmamış içeriği okuyabilir.
Yönetici
Bhanu
Teşekkürler ama net anlamadım. Geçiş içeriğinin google tarafından indekslenip indekslenmediğini veya google'ın geçişli içeriği yok sayıp saymadığını bilmek istiyorum?
WPBeginner Desteği
evet Google tarafından indeksleniyor.
Grant
Okuyucuların isteklerine bağlı olarak tüm alıntıları/referansları gizlemek veya göstermek istiyorum. Dipnotlu ve dipnotsuz çoğaltılmış makaleler oluşturmak istemiyorum. Tüm içerik görünürlüğünü tek bir kontrolle açıp kapatmanın bir yolu var mı?
Ibn Kassiem
Merhaba
Yazı için teşekkürler.
Bu eklentiyi, kullanıcı açılır menüye tıkladığında tam gönderiyi gösteren ve tekrar kapatabilen, yalnızca gönderi başlıklarını gösteren bir arşiv sayfası oluşturmak için kullanmak mümkün mü diye merak ediyordum.
Ya da lütfen bunu yapmanın daha iyi bir yolu konusunda tavsiyede bulunabilir misiniz?
WPBeginner Desteği
Bu eklenti bunu yapmanın en iyi yolu değildir. Yapmanız gereken, bir alt tema içinde archives.php şablonunu değiştirmek ve ardından geçiş efektini <?php the_content() ?> veya <?php the_excerpt() ?> şablon etiketinden önce eklemektir.
Yönetici
eleven-yu
İyi bir eklenti!
Ancak, indirme bağlantısı gibi bazı içerikleri gizlemem gereken yeni bir özelliğe ihtiyacım var, bağlantı yalnızca gönderimi yorumladıktan sonra görüntülenebilir.
Bunu içe aktarmama yardım edebilir misiniz?
teşekkürler.
Grace
Bunu beğendim, ancak yorumlar alanını açıp kapatmak için bunun yapılıp yapılamayacağını veya değiştirilip değiştirilemeyeceğini biliyor musunuz? Kullanıcının tüm yorumları görüntülemek yerine çeşitli yorumları gizlemesine ve göstermesine izin vermeyi çok isterim.
Şimdiden teşekkürler
WPBeginner Desteği
Hayır, eklenti şu anda bunu desteklemiyor.
Yönetici
ampatel
Güzel eklenti, ancak birden fazla okuma/azaltma mümkün mü?
Teşekkürler
Mark Kolodziej
Ben de bunu bilmek isterim.
WPBeginner Desteği
WordPress'te jQuery SSS Akordeon Ekleme başlıklı jQuery SSS Akordeon eğitimimize göz atın. SSS'ler kısmını görmezden gelin ve aynı jQuery'yi istediğiniz herhangi bir metne uygulayabilirsiniz.
Yönetici
Jumpringer
Sayfamda birden fazla "göster/gizle" yerleştirmek istiyorum. jQuery SSS Accordian bağlantısındaki jQuery'nin nasıl uygulanacağı net değil. Sanırım bir WP SSS bölümüne gerek olmadığını söylüyorsunuz, doğru mu?
When I uploaded the “my-accordian” folder to the plugins directory, WP recognized the “WPBeginner’s FAQ Accordion” plugin.
WP FAQ kullanmayan sayfalarda birden fazla "göster/gizle" etkinleştirmek için biraz daha ayrıntı verebilir misiniz? Çok teşekkürler.
Amanda Mays
Is it possible to use this plugin on paragraphs on a static page? I want to use it to show/hide sections of my privacy policy. If so, what “type” would it be?
Teşekkürler!
Nico
Harika faydalı! Kendim yapmayı öğrenmekten kurtardınız =) haha
Teşekkürler!
Bella'nın Rafı
Bu harika bilgi sitesi için teşekkürler! Barındırılan WP'ye yepyeni başladım ve ne zaman bir şey Google'lasam Örneğin: “Wordpress’e Google Analytics yükle” Sizin sitenizi cevabı bulmak için SEÇİYORUM. Bunu bu geceye kadar fark etmemiştim!
Hem WP acemilerine hem de eskilerine yardım ettiğiniz için teşekkürler!
Clawrence
'Daha fazla göster...' metninin olduğu yere, metni daha fazla/az göstermek için tıklanabilecek bir resim eklemek mümkün mü, yoksa genel bir cümle mi olmalı?
Yayın Kadrosu
Muhtemelen eklentiyi bunu yapacak şekilde özelleştirebilirsiniz.
Yönetici
Adam Kellett
Bu nasıl yapılır? Bunu denedim ama başarılı olamadım:
[showhide type=”…” more_text=”” less_text=”” hidden=”yes”]
Is it complicated to make this customization?
fukr
bunun gerçekten faydalı olduğunu söylemek istiyorum..teşekkürler