Görseller bir blog yazısını gerçekten popüler hale getirebilir. Yakın zamanda yapılan bir araştırmaya göre, görsel içeren makaleler, içermeyenlere kıyasla %94 daha fazla görüntüleniyor. Bu çok büyük bir rakam!
WPBeginner’daki makalelerimize her zaman öne çıkan bir görsel ekliyoruz. Bu sadece içeriğimizi daha çekici hale getirmekle kalmaz, aynı zamanda insanları sosyal medyada paylaşmaya teşvik eder.
Şimdi, çoğu WordPress teması öne çıkan görseller (veya yazı küçük resimleri) kullanır. Ancak dürüst olalım, her gönderi için mükemmel görseli bulmak çok zaman alabilir.
Zamandan tasarruf etmek ve sitenizin görsel olarak tutarlı olmasını sağlamak için varsayılan bir resim ayarlamayı deneyebilirsiniz.
Bu makalede, varsayılan bir öne çıkan görsel ayarlayarak WordPress sitenizin görsel stratejisini nasıl optimize edeceğinizi göstereceğiz.

WordPress’te Neden Varsayılan Öne Çıkarılmış Görsel Ayarlanmalı?
Bazen küçük resim olarak da bilinenöne çıkan görseller, WordPress yazılarınız ve sayfalarınız için birincil görsellerdir.
Tüm popüler WordPress temaları, öne çıkan görseller için yerleşik destekle birlikte gelir.
Ancak bazen gönderilerinize öne çıkan bir görsel yüklemeyi unutabilirsiniz. Sitenizde gönderi paylaşan başka yazarlar varsa, öne çıkan görsel eklemenin önemini fark etmeyebilir ve atlayabilirler.
WordPress temaları genellikle birden fazla farklı alanda öne çıkan görseller kullanır. Öne çıkan bir görsel eklemeyi unutursanız, blog arşiviniz veya ana sayfanız gibi önemli yerler de dahil olmak üzere web sitenizin tasarımında çok sayıda boşlukla karşılaşabilirsiniz.
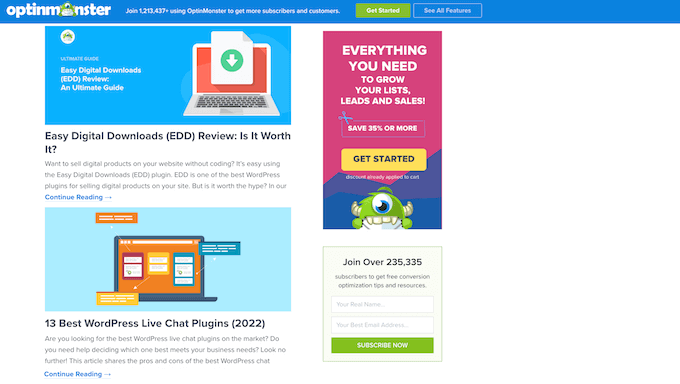
Örneğin, aşağıdaki görselde OptinMonster’ın blog dizininde öne çıkan görselleri gösterdiğini görebilirsiniz.

İnsanlar ayrıca görselleri düz metinlerden daha ilgi çekici bulur. Öne çıkan bir görsele sahip olmayan gönderiler daha az trafik alabilir ve dönüşüm oranları daha düşük olabilir.
Bunu göz önünde bulundurarak, WordPress’te varsayılan bir öne çıkan görsel ayarlamak iyi bir fikirdir. Bu, öne çıkan görsel olmadığında sitenizde gösterilecek bir şey sağlar.
İşinizi kolaylaştırmak için, bölümler için hızlı atlama bağlantıları oluşturduk:
WordPress’te Varsayılan Öne Çıkarılmış Görsel Nasıl Ayarlanır
Varsayılan bir öne çıkan görsel ayarlamanın en kolay yolu Varsayılan Öne Çıkan Görsel eklentisini kullanmaktır. Bu eklenti, WordPress Medya sayfasına yedek bir öne çıkarılmış görsel yükleyebileceğiniz yeni bir ayar ekler.
Öncelikle, Varsayılan Öne Çıkan Görsel eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
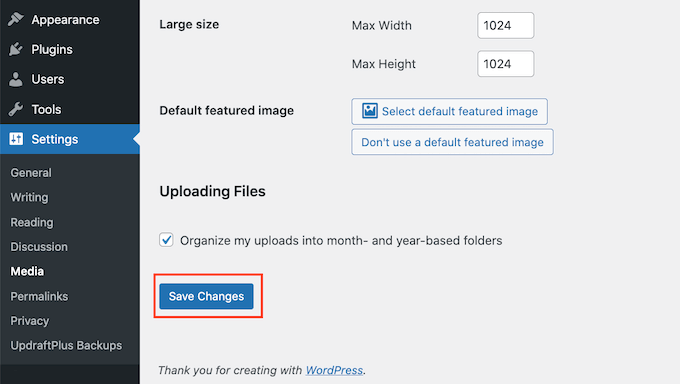
Etkinleştirmenin ardından Ayarlar ” Medya bölümüne gidin. Bunu yaptıktan sonra, ‘Varsayılan öne çıkan görseli seç’ düğmesine tıklayın.

Artık WordPress Medya Kitaplığı ‘ndan bir görsel seçebilir veya yeni bir dosya yükleyebilirsiniz.
Geri dönüşünüzü seçtikten sonra ekranın en altına gidin ve ‘Değişiklikleri Kaydet’e tıklayın.

WordPress artık öne çıkan bir görsel sağlamadığınız tüm yazılar veya sayfalar için varsayılan küçük resminiz olarak seçtiğiniz görseli kullanacaktır.
Yukarıdaki aynı işlemi tekrarlayarak varsayılan görüntüyü istediğiniz zaman değiştirebilirsiniz.
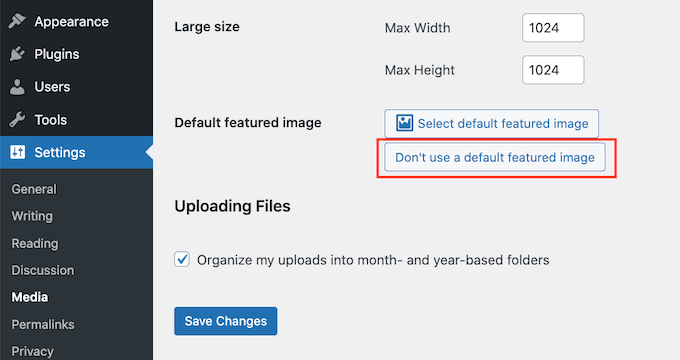
Artık varsayılan bir öne çıkan görsel kullanmak istemiyorsanız, Ayarlar ” Medya bölümüne gitmeniz yeterlidir. Ardından ‘Varsayılan öne çıkarılmış görsel kullanma’ düğmesine tıklayın.

İşiniz bittiğinde ‘Değişiklikleri Kaydet’e tıklamayı unutmayın.
Sosyal Medya için Varsayılan Öne Çıkarılan Görsel Nasıl Ayarlanır?
Sosyal medya platformları yeni okuyuculara ulaşmak, takipçi kitlesi oluşturmak ve sitenizi daha fazla kişinin ziyaret etmesini sağlamak için harika bir yerdir. Bunu yapmak için sosyal medya hesaplarınızda ilginç ve ilgi çekici içerikler yayınlamanız gerekir.
Gönderinizle birlikte paylaşılan öne çıkan görsel de daha fazla kişinin sitenizi ziyaret etmesini teşvik edebilir.
Ancak sosyal medya siteleri, içeriğinizi paylaştığınızda öne çıkan görselinizi otomatik olarak göstermez. Hatta bazen yanlış küçük resmi gösterirler. WordPress’te yanlış küçük resim sorununu nasıl çözeceğiniz aşağıda açıklanmıştır.
Bunu göz önünde bulundurarak, farklı sosyal medya platformları için varsayılan bir öne çıkan görsel ayarlamak da isteyebilirsiniz. Bu platformlar daha sonra benzersiz bir öne çıkarılmış görsel olmadan paylaşılan tüm gönderiler için bu yedek görseli kullanacaktır.
Bunu yapmak için All in One SEO (AIOSEO) eklentisini kullanmanızı öneririz.

AIOSEO, WPBeginner da dahil olmak üzere 3 milyondan fazla web sitesi tarafından kullanılan, WordPress için piyasadaki en iyi SEO eklentisidir. WordPress blogunuzu veya web sitenizi arama motorları için ince ayar yapmanıza yardımcı olacak en yeni başlayan dostu ve kapsamlı SEO araç setini sunar.
Bu yazı için AIOSEO’nun ücretsiz sürümünü kullanacağız.
Öncelikle WordPress’te AIOSEO eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
Etkinleştirmenin ardından eklenti kurulum sihirbazını başlatacaktır. Eklentiyi yapılandırmak için ‘Başlayalım’ düğmesine tıklamanız ve ekrandaki talimatları izlemeniz yeterlidir. Yardıma ihtiyacınız varsa, lütfen WordPress’te All in One SEO’nun nasıl düzgün bir şekilde kurulacağına ilişkin kılavuzumuza bakın.
Bunu yaptıktan sonra, All in One SEO ” Sosyal Ağlar bölümüne gidin.

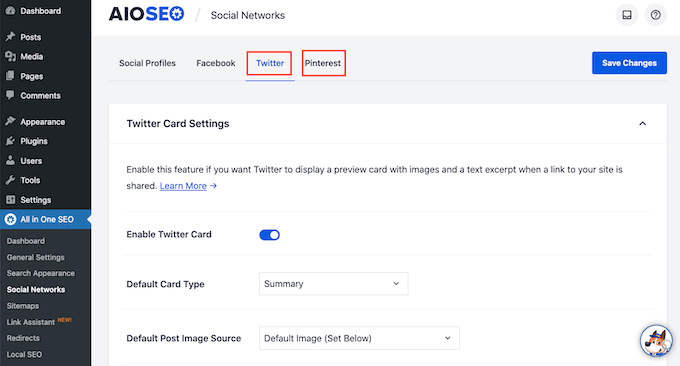
Şimdi Facebook, Twitter ve Pinterest için sekmeler göreceksiniz. Bu sekmeleri, bu farklı platformlar için benzersiz bir varsayılan görsel ayarlamak için kullanabilirsiniz.
Örnek olarak, Facebook için varsayılan bir öne çıkan görseli nasıl ayarlayabileceğinizi görelim. Başlamak için ‘Facebook’ sekmesine tıklayın.

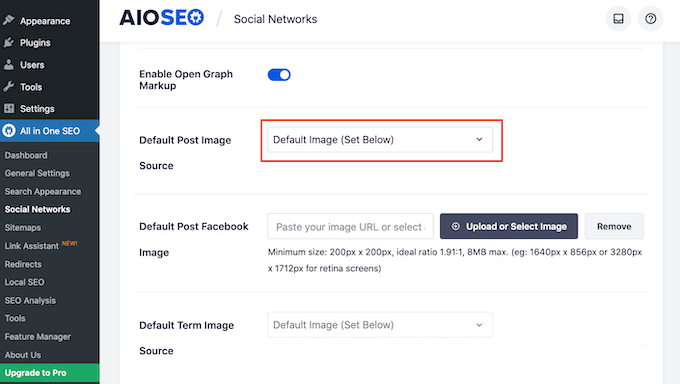
Bundan sonra, ‘Varsayılan Gönderi Görsel Kaynağı’ açılır menüsünü açın.
Ardından ‘Varsayılan Görüntü (Aşağıda Ayarla)’yı seçebilirsiniz.

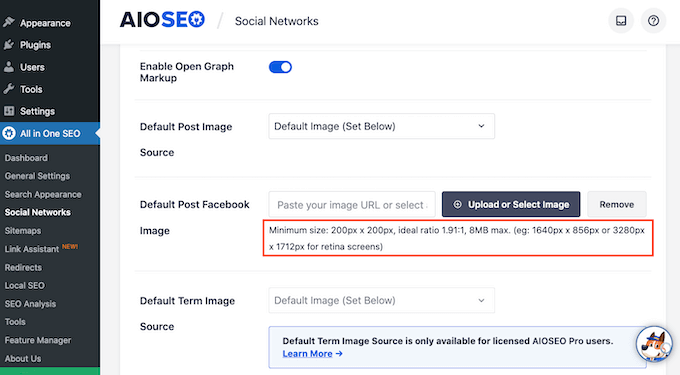
Ardından, ‘Varsayılan Gönderi Facebook Resmi’ bölümünü bulun.
Burada, insanlar Facebook’ta paylaştığında resminizin harika görünmesini nasıl sağlayacağınıza dair bazı ipuçları göreceksiniz.

Daha fazla bilgi için lütfen WordPress için eksiksiz sosyal medya hile sayfamıza bakın.
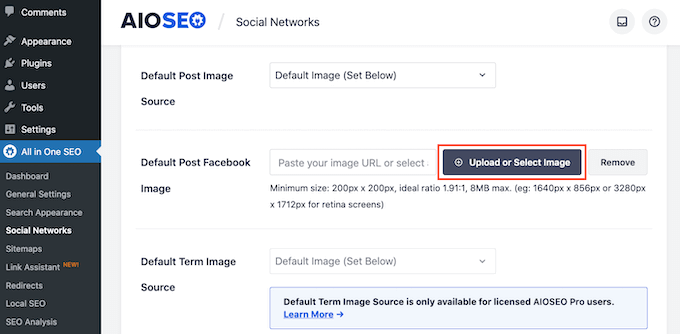
Varsayılan öne çıkan görselinizi ayarlamak için ‘Görsel Yükle veya Seç’ düğmesine tıklayın.

Bu, WordPress Medya Kitaplığını açar. Artık medya kitaplığınızdan bir görsel seçebilir veya yeni bir dosya yükleyebilirsiniz.
Son olarak, ‘Değişiklikleri Kaydet’ düğmesine tıklayın. Bu adımı tamamladıktan sonra Facebook, öne çıkan bir görsel olmadığında bu görseli kullanacaktır.
Twitter veya Pinterest için varsayılan bir görsel ayarlamak için ‘Twitter’ veya ‘Pinterest’ sekmesine tıklamanız yeterlidir. Daha sonra yukarıda açıklanan aynı işlemi izleyerek bir yedek görsel seçebilirsiniz.

WordPress’te Öne Çıkan Görseller Hakkında Uzman Kılavuzları
Umarız bu makale, WordPress’te bir eklenti kullanarak varsayılan bir öne çıkan görselin nasıl ayarlanacağını öğrenmenize yardımcı olmuştur. WordPress’te öne çıkan görsellerle ilgili diğer bazı kılavuzları da görmek isteyebilirsiniz:
- Sözlük: Öne Çıkan Görsel
- WordPress’te Öne Çıkan Görseller veya Yazı Küçük Resimleri Nasıl Eklenir
- WordPress Blok Düzenleyicide Kapak Görseli ve Öne Çıkarılan Görsel (Başlangıç Rehberi)
- WordPress’te Öne Çıkarılan Görselin Gösterilmemesi Nasıl Giderilir
- WordPress’te Yazı Kategorisine Göre Yedek Öne Çıkan Görsel Nasıl Ayarlanır
- WordPress’te Öne Çıkan Görselleri Yazılara Otomatik Olarak Bağlama
- WordPress’te Birden Fazla Yazı Küçük Resmi / Öne Çıkan Görsel Nasıl Eklenir
- WordPress Yazılarında Öne Çıkarılan Görsellerin İki Kez Görünmesi Nasıl Düzeltilir?
- WordPress’te Öne Çıkan Görselleri Toplu Düzenleme
- WordPress’te Yazılar için Öne Çıkarılmış Görseller Nasıl Gerektirilir?
- WordPress için En İyi Öne Çıkarılmış Görsel Eklentileri ve Öğreticileri
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Lesley
It solved my problem of not being able to show my podcast image on all my podcast episodes. BUT it over-rode the thumbnail of all my past blog posts with the featured image too. I did not want it to do that
Mohsin Alam
I used this plugin and worked fine but when themes related plugin pulled post then seeing this message Warning: Illegal string offset “class” in ……… on line 221 []
Please suggest me another plugin or help me to fix this error.
WPBeginner Support
Take a look at this tutorial to set default featured image without a plugin.
Admin
Deepa Govind
Is it possible to set up default feature image for each category?
WPBeginner Support
Yes, and we have a handy guide on how to set default featured image for categories in WordPress.
Admin
Dexxe
I want the default image to appear on the home slider but not on the blog page. How can I do that?
Samedi Amba
I tried the technique on my blog, but does not work. The plugin does not add an option to Settings>>Media as mentioned in this article. What could be the problem? Could it be a plugin conflict?
Editorial Staff
It could be a plugin conflict.
Admin