Ürün incelemeleri WooCommerce mağazanız için altın değerindedir, ancak müşterileri gerçekten yazı yazmaya ikna etmek zor kısımdır.
Birçok müşteri satın aldıklarından memnun olabilir, ancak onlara bir fayda sağlanmadıkça geri bildirim bırakmayı düşünmezler.
İyi haber şu ki, bunun için basit bir çözüm var: müşteriler bir inceleme gönderdikten hemen sonra onlara otomatik kupon kodları gönderin.
Bu, müşterilerin zamanları için ödüllendirildiği ve sizin de gelecekteki alıcıların güvenle karar vermelerine yardımcı olan değerli incelemeler elde ettiği basit bir değişim yaratır.
Mağaza sahiplerinin bu stratejiyi WooCommerce sitelerinde kullanmalarına yardımcı olduk ve sonuçlar sürekli olarak etkileyici. Daha fazla inceleme, daha fazla tekrar eden müşteri ve alıcı tabanlarıyla daha güçlü ilişkiler görüyorlar.
Bugün, bu otomatik sistemi kendi WooCommerce mağazanızda nasıl kuracağınızı adım adım göstereceğiz.

Bir Müşteri Bir WooCommerce Ürün İncelemesi Bıraktıktan Sonra Neden Bir Kupon Gönderilmeli?
Bir kupon göndermek, müşterileri WooCommerce mağazanızda bir ürün incelemesi bırakmaya teşvik etmenin bir yoludur.
Birçok çevrimiçi alışverişçi, sitenizi ziyaret edenler de dahil olmak üzere, bir satın alma işlemi yapmadan önce yorumları okur. Olumlu yorumlar işletmenize olan güveni artırmaya yardımcı olur ve bir mağazada iyi yorumlar olduğunda müşteriler daha fazla harcama eğilimindedir.
Ancak, birçok müşteri memnun olsalar bile inceleme bırakmıyor. Çevrimiçi işletmelerin insanları ürünlerini incelemeye teşvik etmesinin bir yolu, yeniden etkileşim kuponları gibi ödüller vermektir.
WooCommerce, yerleşik özelliğini kullanarak basit kuponlar oluşturmanıza olanak tanır. Ancak, ürünlerinizi inceleyen belirli müşterilere otomatik olarak kupon göndermesine izin vermez.
Bazı kupon kodu eklentileri de incelemeden hemen sonra kupon kodu gönderme işlevine sahip değildir.
WooCommerce indirim kupon kodlarını tek tek göndermek çok iş olabileceğinden, süreci nasıl otomatikleştireceğinizi göstereceğiz.
Bu kılavuzu birkaç adıma ayırdık ve bu hızlı bağlantıları kullanarak aralarında gezinebilirsiniz:
- Adım 1: Uncanny Automator Eklentisini Kurun
- Adım 2: Bir Ürün İncelemesinden Sonra Kupon Kodları Göndermek İçin Otomatik Bir Tarif Oluşturun
- Adım 3: Uncanny Automator Kupon Kodu E-posta Tarifini Etkinleştirin
Adım 1: Uncanny Automator Eklentisini Kurun
Müşteri bir ürünü inceledikten sonra otomatik olarak bir WooCommerce kuponu göndermenin en iyi yolu, Uncanny Automator kullanmaktır.
Test ettiğimiz en iyi WordPress ve WooCommerce otomasyon eklentisidir. Kodlama yapmadan karmaşık iş akışları oluşturmanıza olanak tanır ve çok çeşitli WordPress eklentileri ve üçüncü taraf hizmetlerle sorunsuz bir şekilde entegre olur.

WordPress web siteleri için Zapier gibi düşünün.
Bunu derinlemesine inceledik - gerçek dünya kullanımında nasıl performans gösterdiğini görmek için Uncanny Automator incelememize göz atın.
Not: Yaygın görevlerin çoğunu otomatikleştirmenizi sağlayan ücretsiz bir Uncanny Automator eklentisi bulunmaktadır. Ancak, WooCommerce ile entegre olduğu için Uncanny Automator Pro'yu kullanacağız.
İlk adım Uncanny Automator eklentisini kurmaktır. Yardıma ihtiyacınız olursa, lütfen bir WordPress eklentisinin nasıl kurulacağına dair rehberimize bakın.
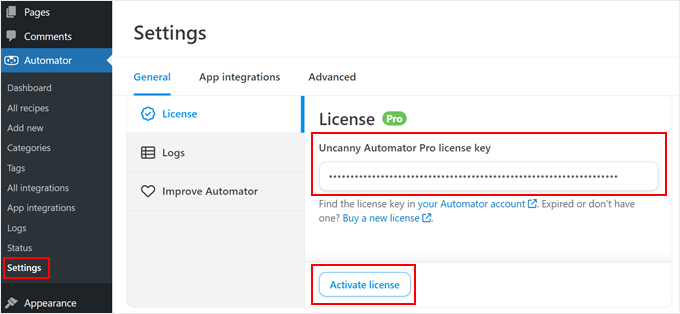
Etkinleştirdikten sonra, Automator » Ayarlar bölümüne gidin ve lisans anahtarınızı ‘Uncanny Automator Pro lisans anahtarı’ alanına girin. Bu bilgiyi Uncanny Automator web sitesindeki hesabınızda bulabilirsiniz.
Bu işlem tamamlandıktan sonra 'Lisansı etkinleştir'e tıklayın.

Adım 2: Bir Ürün İncelemesinden Sonra Kupon Kodları Göndermek İçin Otomatik Bir Tarif Oluşturun
Bu noktada, bir müşteri ürünlerinizden birini incelediğinde her seferinde bir kupon kodu gönderecek otomatik bir iş akışı oluşturmaya hazırsınız.
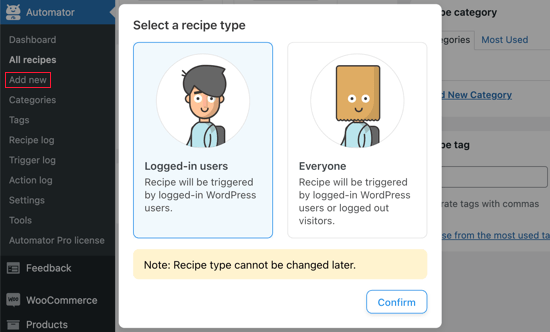
İlk iş akışınızı oluşturmak için Otomasyon » Yeni ekle bölümüne gidin; Uncanny Automator buna ‘tarif’ adını verir.
Giriş yapmış kullanıcılar için mi yoksa herkes için mi bir tarif oluşturmak istediğiniz sorulacaktır. Müşterilerin hesaplarına giriş yapmalarını istiyoruz, bu nedenle ‘Giriş yapmış kullanıcılar’ı seçin ve ardından ‘Onayla’ düğmesine tıklayın.

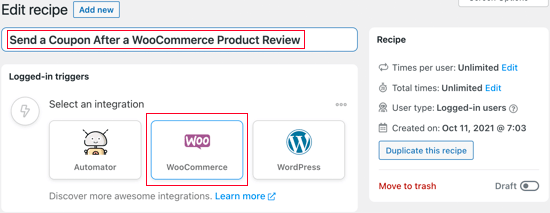
Ardından, tarifi ‘Başlık’ alanına yazarak adlandırabilirsiniz. Bu sadece sizin referansınız içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
Uncanny Automator, WordPress web sitenizde kurulu tüm WordPress eklentilerini ve hizmetlerini inceler ve mevcut entegrasyonları gösterir.
‘Bir entegrasyon seçin’ altında ‘WooCommerce’e tıklayın.

Şimdi, WordPress blogunuzda veya web sitenizde tarifi başlatan herhangi bir şey olan tetikleyicinizi seçebilirsiniz.
Açılır menüde, ‘Bir kullanıcı bir ürünü inceler’ yazmaya başlayın ve göründüğünde doğru seçeneği belirleyin.
Ardından, eylemi tetikleyecek koşulu seçmeniz gerekir. ‘Bir entegrasyon seçin’ altında WooCommerce simgesine tıklayarak başlamalısınız.
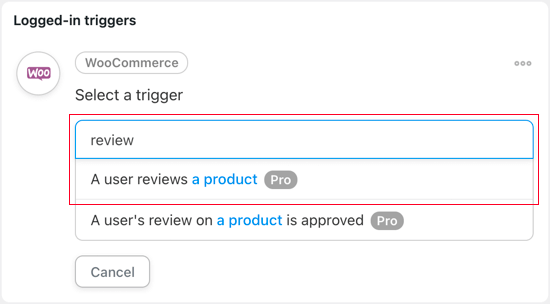
‘Tetikleyici seç’ bölümünde ‘Review’ yazın. Gördüğünüz gibi iki seçeneğiniz var.
'Bir kullanıcı bir ürünü inceler' seçeneğini seçerseniz, Uncanny Automator bir WooCommerce incelemesi yayınlayan herhangi bir kullanıcıya hemen bir kupon kodu gönderecektir.
Öte yandan, kupon kodunu göndermeden önce incelemeyi manuel olarak onaylamak istiyorsanız, aşağıdaki tetikleyiciyi seçin: ‘Bir kullanıcının bir ürüne yaptığı inceleme onaylandı.’

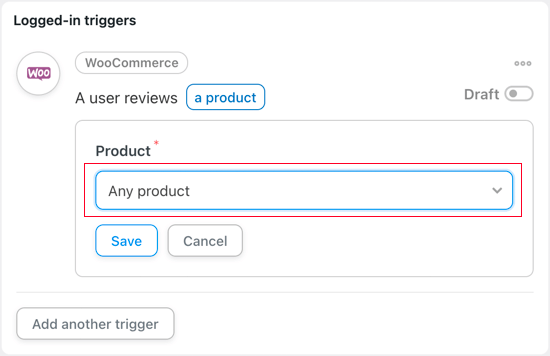
Ardından, iş akışının çevrimiçi pazar yerinizdeki herhangi bir ürünü mü yoksa yalnızca belirli bir ürünü mü incelediğinde çalışması gerektiğini seçmeniz gerekir.
Bu rehber için varsayılan ayarı, yani ‘Herhangi bir ürün’ kullanacağız.

Bundan sonra, değişikliklerinizi kaydetmek için 'Kaydet' düğmesine tıklayın.
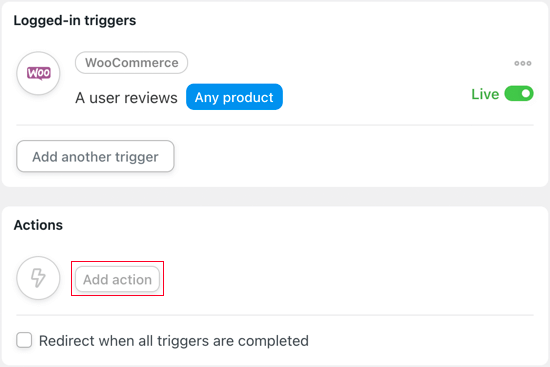
Eylemi ayarlama zamanı. Kuponu yapılandırmanın birçok farklı yolu olduğu için bu biraz daha fazla iş olacaktır.
Başlamak için ‘Eylem ekle’ düğmesine tıklayın.

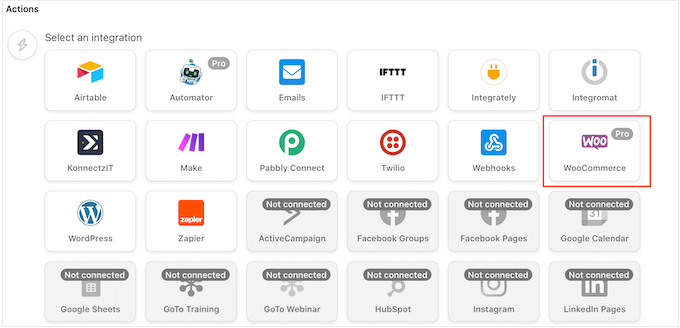
Artık Uncanny Automator'ın tüm entegrasyonlarını göreceksiniz. Örneğin, WooCommerce'den SMS bildirimleri göndermenizi sağlayan bir Twilio entegrasyonu var.
Bir müşteri inceleme yayınladığında her seferinde bir WooCommerce kupon kodu göndermek istediğimiz için 'WooCommerce'i seçin.

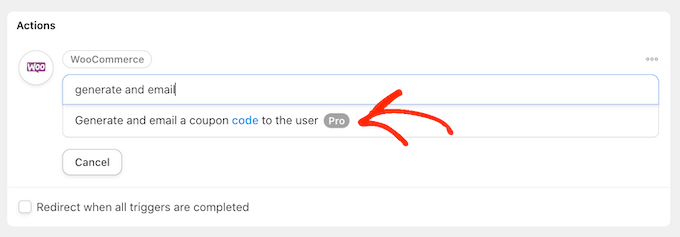
Arama çubuğunda, ‘Bir kupon kodu oluştur ve kullanıcıya e-posta ile gönder’ yazmaya başlayın ve göründüğünde doğru seçeneği belirleyin.
Bu, kupon kodunu oluşturabileceğiniz yeni ayarlar ekleyecektir.

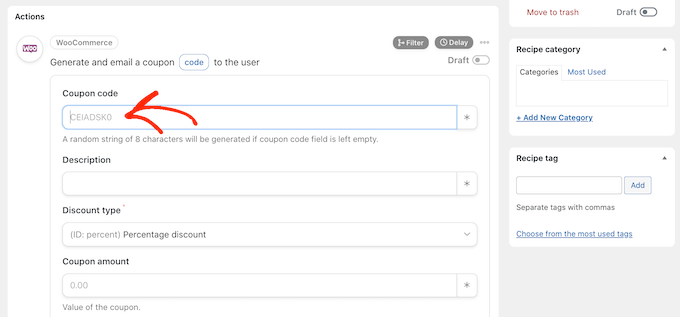
Advanced Coupons gibi bir eklenti kullanarak bir kupon oluşturduysanız, kodu ‘Coupon code’ alanına yazmanız yeterlidir.
Henüz bir kuponunuz yoksa, alanı boş bırakabilirsiniz. Bu, otomatik olarak bir kupon kodu oluşturacaktır, bu yüzden bu kılavuzda yapacağımız şey budur.

Ardından, kuponun açıklamasını ‘Description field’ alanına yazmanız gerekir.
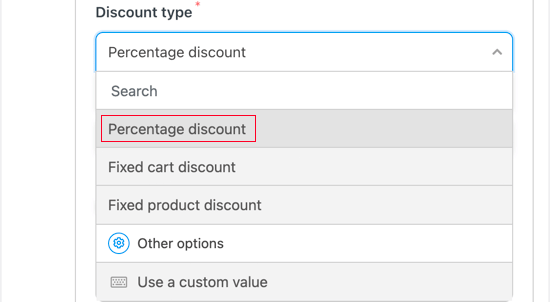
'İndirim türü' alanında, sabit sepet indirimi veya yüzde indirimi gibi oluşturmak istediğiniz kupon türünü seçebilirsiniz.
Bu kılavuz için 'Yüzde indirimi' seçeceğiz.

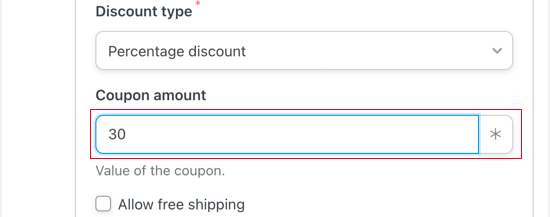
Ardından, ‘Kupon tutarı’ alanına yüzde indirimini yazabilirsiniz.
Sonraki resimde, müşterilere satın alımlarında %30 indirim sunuyoruz.

Ayrıca, ‘Ücretsiz kargoya izin ver’ kutusunu işaretleyerek ücretsiz kargo sunabilirsiniz.
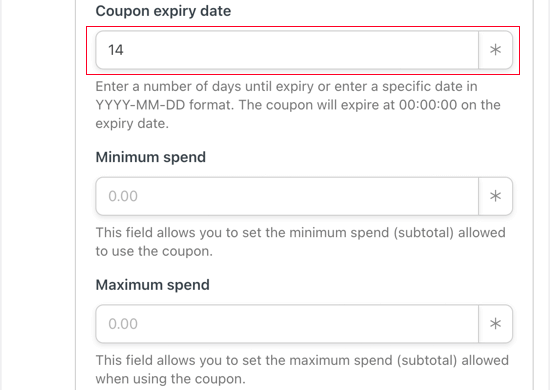
WooCommerce'de kuponları zamanlamak size çok zaman kazandırabilir. Bununla birlikte, kupon için YYY-MM-DD formatını kullanarak veya kuponun süresinin dolmasına kaç gün kaldığını yazarak bir son kullanma tarihi belirlemek isteyebilirsiniz.
Örneğin, aşağıdaki resimde kupon 14 gün sonra sona erecektir.

Kupon için minimum ve maksimum harcama tutarı da belirleyebilirsiniz. Müşterinin kodu herhangi bir satın alma işleminde kullanabilmesi için bu alanları boş bırakacağız.
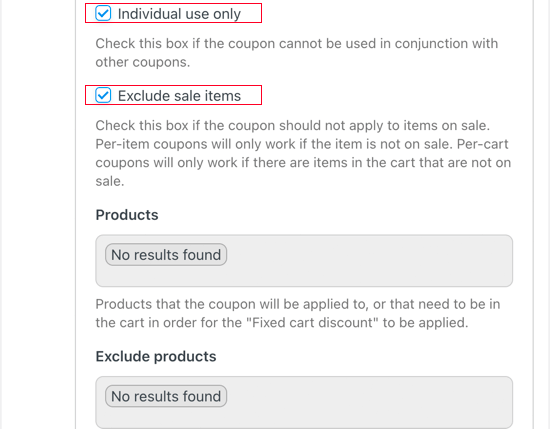
Kupona uygulayabileceğiniz başka bir dizi kısıtlama vardır. ‘Yalnızca bireysel kullanım’ kuponu, müşterinin bu kuponu aynı satın alma işleminde diğer kupon kodlarıyla birlikte kullanmasını engeller.
Ayrıca, alışveriş yapanların bu kuponu indirimli ürünlerde kullanmasını istemiyorsanız işaretleyebileceğiniz bir 'İndirimli ürünleri hariç tut' kutusu da bulunmaktadır.

Kupon için değiştirebileceğiniz başka birçok ayar vardır. Örneğin, bu kupon kullanımını belirli ürünlerle sınırlayabilirsiniz.
Bu ayarlar oldukça basittir, bu nedenle herhangi bir değişiklik yapmak isteyip istemediğinizi görmek için gözden geçirmeye değer.
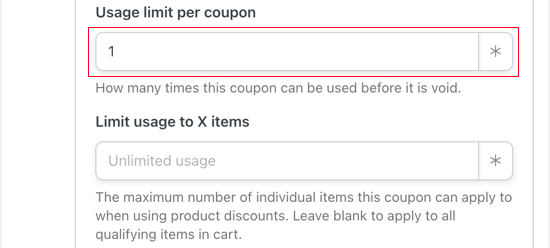
Bunu yaptıktan sonra, 'Kupon başına kullanım sınırı' bölümüne gidin. Alışveriş yapan kişi bu kuponu yalnızca bir kez kullanabilmelidir, bu nedenle '1' yazın.

Ayrıca, alışveriş yapan kişinin işlemde satın alabileceği ürün sayısını da sınırlayabilirsiniz. Bu kılavuz için, müşterinin WooCommerce sepetinde kaç ürün olursa olsun bu kuponu kullanabilmesi için alanı boş bırakacağız.
Ardından, müşteriler inceleme yayınladığında gönderilecek bir e-posta oluşturabilirsiniz.
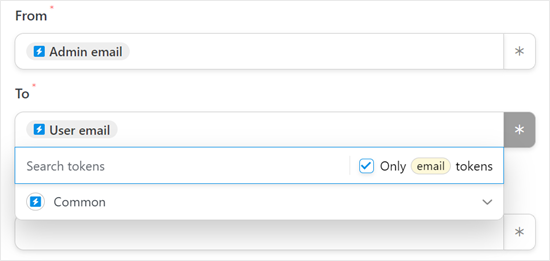
Öncelikle, 'Gönderen' alanında 'Yönetici e-postası' jetonunun ve 'Alıcı' alanında 'Kullanıcı e-postası' jetonunun olduğundan emin olun. Bunları eklemek için sağdaki '*' düğmesini kullanabilirsiniz.

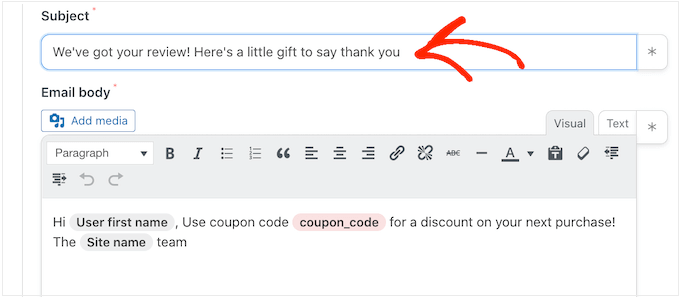
Ardından, ‘Konu’ alanına e-posta konusunu yazın.
Bundan sonra, e-postayı küçük metin düzenleyiciye yazabilirsiniz.
Alıcıları mesajı açmaya teşvik etmek için, net ve açıklayıcı bir e-posta konusu yazmak iyi bir fikirdir.

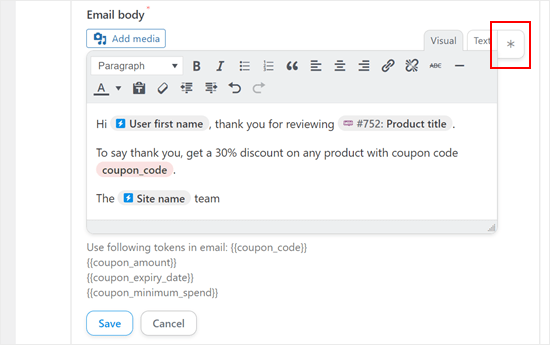
Ardından, ‘Body’ kutusunda WooCommerce e-posta mesajını özelleştirebilirsiniz.
Düz metin yazabilirsiniz, ancak aynı zamanda müşterinin siparişinden yer tutucu jetonlar ekleyerek daha kişisel bir mesaj da oluşturabilirsiniz. Bunu yapmak için, '*' üzerine tıklamanız ve ardından eklemek istediğiniz bilgileri aramanız yeterlidir.

E-postadan memnun kaldığınızda, tarifinizi kaydetmek için 'Kaydet' düğmesine tıklayın.
Adım 3: Uncanny Automator Kupon Kodu E-posta Tarifini Etkinleştirin
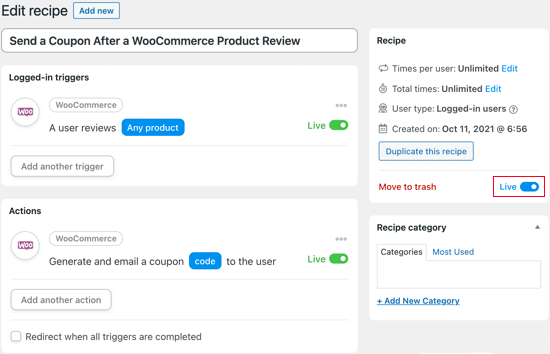
Bundan sonra, tarifi aktif hale getirebilirsiniz.
‘Tarif’ kutusunda, ‘Taslak’ anahtarını tıklayarak ‘Canlı’ olarak görünmesini sağlayın.

Şimdi, bir dahaki sefere biri inceleme yayınladığında, teşekkür olarak gelen kutularına bir kupon kodu alacaklar.
Profesyonel İpucu: WooCommerce e-postaları bazen teslim edilemeyebilir. Bunun olmasını önlemek için e-posta teslim oranınızı artırmak üzere WP Mail SMTP gibi bir SMTP eklentisi kullanabilirsiniz.
Birisi inceleme yayınladıktan sonra otomatik e-postalar göndermenin yanı sıra, şu WooCommerce e-postalarını da ayarlamak isteyebilirsiniz:
- WooCommerce'de Otomatik Doğum Günü ve Yıldönümü E-postaları Nasıl Gönderilir
- WordPress'te WooCommerce Abonelik Hatırlatma E-postası Nasıl Oluşturulur
- WooCommerce Terk Edilmiş Sepet E-postaları Nasıl Kurulur
- WooCommerce'ten Twilio SMS Bildirimleri Nasıl Gönderilir (Adım Adım)
Bu öğreticinin, bir WooCommerce ürün incelemesinden sonra bir kupon göndermeyi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WooCommerce terk edilmiş sepet satışlarını nasıl kurtaracağınızı öğrenmek veya mağazanız için en iyi WooCommerce eklentileri listemize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Bir sorunuz veya öneriniz mi var? Tartışmayı başlatmak için lütfen bir yorum bırakın.