WordPress giriş sayfanızdan beni hatırla seçeneğini kaldırmak mı istiyorsunuz?
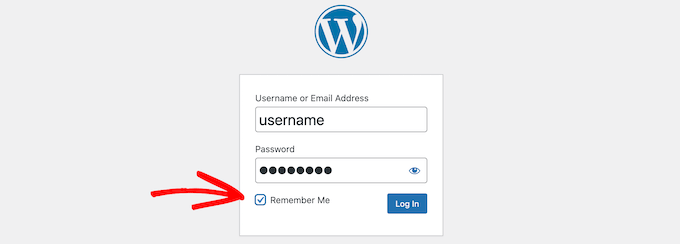
‘Beni Hatırla’ seçeneği, sizin ve kullanıcılarınızın WordPress giriş ekranındaki kullanıcı adı ve şifrelerini kaydetmenizi sağlayan küçük bir onay kutusudur.
Bu makalede, ‘Beni Hatırla’ seçeneğini nasıl kaldıracağınızı adım adım göstereceğiz.

WordPress Giriş Ekranınızdan ‘Beni Hatırla’yı Neden Kaldırmalısınız?
Siz veya web sitenizin kullanıcıları WordPress giriş sayfasındaki ‘Beni Hatırla’ kutusunu işaretlediğinizde, bu bilgiler 2 hafta boyunca bir tarayıcı çerezinde saklanacaktır.

Bu, sitenize bir sonraki gelişlerinde tekrar giriş sayfasına gitmek zorunda kalmadan kontrol paneline hemen erişebilecekleri anlamına gelir.
Giriş yapmayı daha hızlı hale getirse de, halka açık bilgisayarlardan ve WiFi ağlarından WordPress yönetici alanlarına erişen kişiler için potansiyel bir güvenlik riski oluşturabilir.
‘Beni hatırla’ onay kutusunu devre dışı bıraktığınızda, siz ve kullanıcılarınız web tarayıcısı her kapatıldığında oturum açmak zorunda kalacaksınız. Kullanıcı adlarını ve parolalarını tarayıcılarının depolama alanına veya bir parola yöneticisi uygulamasına kaydetmeye devam edebilirler, böylece her seferinde yazmak zorunda kalmazlar.
Genel olarak bu, WordPress güvenliğinizi artırır ve web sitenizi bilgisayar korsanlarından korumanıza yardımcı olur.
Bununla birlikte, WordPress giriş sayfanızdaki ‘Beni Hatırla’ seçeneğini nasıl kaldıracağınızı gösterelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
Yöntem 1. Varsayılan WordPress Giriş Sayfasından Beni Hatırla Seçeneğini Kaldırma
Varsayılan WordPress sayfasından beni hatırla seçeneğini kaldırmanın en kolay yolu Remember Me Controls eklentisini kullanmaktır.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
Not: Bu yazının son güncellenme tarihi itibariyle eklentiyi test ettik ve WordPress 6.0 ile sorunsuz çalışıyor.
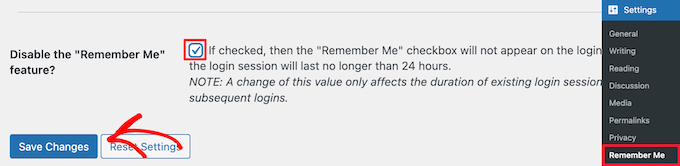
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Ayarlar ” Beni Hatırla bölümüne gidin.
Ardından, ‘Beni Hatırla’ özelliğini devre dışı bırak’ bölümündeki kutuyu işaretleyin ve ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

Şimdi WordPress sitenizden çıkış yapabilirsiniz.
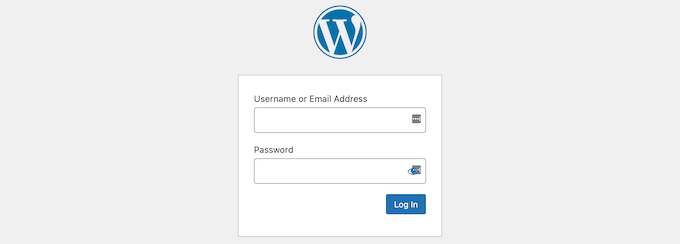
Giriş ekranına döndüğünüzde, ‘Beni Hatırla’ onay kutusu devre dışı bırakılacaktır.

Yöntem 2. Özel WordPress Giriş Sayfalarından Beni Hatırla Seçeneğini Kaldırma
WordPress üyelik siteniz veya çevrimiçi mağazanız için özel bir WordPress giriş sayfası oluşturuyorsanız, SeedProd‘u kullanarak ‘Beni Hatırla’ seçeneğini gizleyebilirsiniz.

SeedProd, 1 milyondan fazla web sitesi tarafından kullanılan piyasadaki en iyi sürükle ve bırak WordPress sayfa oluşturucusudur. Herhangi bir kod yazmadan tamamen özel bir WordPress teması oluşturmak için kullanabilirsiniz.
SeedProd, özel WordPress temaları oluşturmanın yanı sıra, özel WordPress giriş sayfaları, özel 404 sayfaları ve daha fazlasını oluşturma yeteneğiyle birlikte gelir.
Öncelikle, özel bir giriş sayfası oluşturmak için SeedProd eklentisini kullanmanız gerekecektir. Daha fazla ayrıntı için, özel bir giriş sayfasının nasıl oluşturulacağına ilişkin adım adım kılavuzumuza bakın.
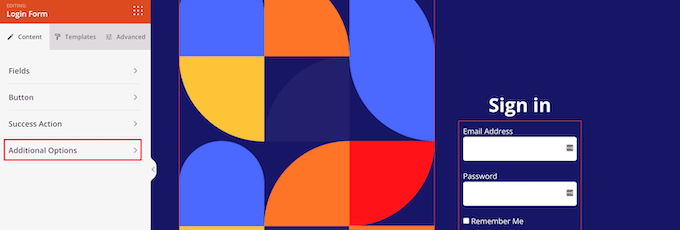
Ardından, giriş sayfasını özelleştirirken, sol taraftaki seçenekler menüsündeki ‘Ek Seçenekler’ açılır menüsüne tıklayarak ‘Beni Hatırla’ seçeneğini devre dışı bırakabilirsiniz.

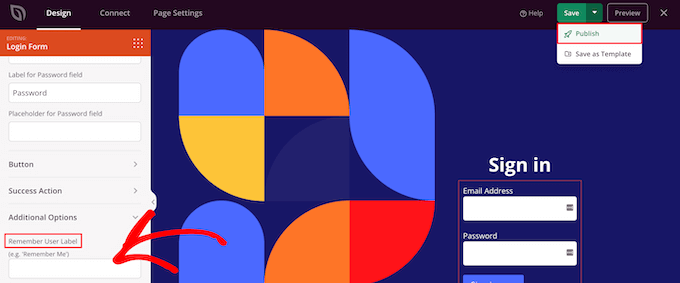
Ardından, ‘Kullanıcı Etiketini Hatırla’ kutusundaki metni silin.
Ardından, ‘Kaydet’ düğmesine tıklayın ve giriş sayfanızı canlı hale getirmek için ‘Yayınla’ açılır menüsünü seçin.

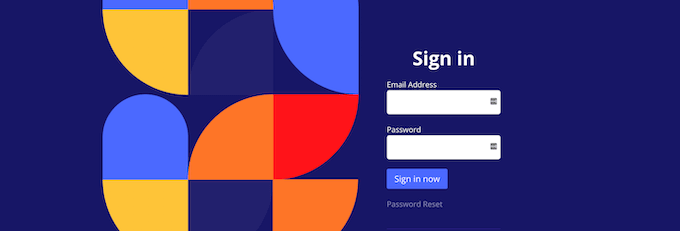
Şimdi, özel giriş sayfanızı ziyaret ederek ‘Beni Hatırla’ seçeneğinin kaybolduğunu görebilirsiniz.

Umarız bu makale WordPress giriş sayfanızdan beni hatırla seçeneğini nasıl kaldıracağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress’in nasıl hızlandırılacağına ilişkin nihai kılavuzumuza ve küçük işletmeler için en iyi iş telefonu hizmetlerine ilişkin uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
As a security feature for sites where users can register, it is very good. Unfortunately, a lot of people today still use a browser to save their passwords, instead of a password manager.
WPBeginner Support
That is true but hopefully they are not saving their login information to a public computer’s browser
Admin
Garrett O'Brien
NOTE TO MODERATOR:
That line to delete did not display properly, I completely forgot that this comment section is HTML friendly…
This is the correct code, spaces added to keep the display intact…
< input name="rememberme" type="checkbox" id="rememberme" value="forever" / >
Garrett O'Brien
Actually, instead of either CSS display:none or using an addition to the function.php file, open the wp-login.php and remove the following line
<input name="rememberme" type="checkbox" id="rememberme" value="forever" />
We haven’t tried testing it by moving the wp-login.php to the child theme as we have a checklist of things to do with each WP upgrade, this being one of them….
Garrett O'Brien
Go to your function.php file and add this to the end…
//Hide Remember Me check box from WordPress login page
add_action(‘login_head’, ‘har_remember_me_not’);
function har_remember_me_not()
{
echo ‘.forgetmenot { display:none; }’;
}
Not sure if it will fix the security issue noted by NATHAN CORBIER but it will reduce the number of plugins you have by one…
Mathew Porter
Is there also not a file to reduce the time set for a user staying logged in when the ‘remember me’ box is ticked such as a cookie etc?
Kerry Webster
@Nathan +1 – Plugin’s way is better. .css change to display:none is a mask. You could of course incorporate this plugin code into the functions.php file of a theme if you want to permanently remove the functionality but this is a user/site owner preference. I would build this into a option for the theme to allow the user to decide.
Nathan Corbier
Setting the rememberme ID to display:none; isn’t a good fix. Bots, smart people who inspect source, or a browser that simply ignores display:none will still show it, and still allow the form to be submitted with that checked.
If you are plugging what you consider to be a security hole, don’t half ass it by “making the check mark go away.” It hasn’t left, its just your browser is nice enough to honor the CSS display attribute.
The hole still exists.
chris mccoy
instead of doing a regex on login_form you can also just set the css class to display none
p.forgetmenot { display:none;}
RW
Rather than a plugin, couldn’t you add this to your CSS
p.forgetmenot {display:none;}
Thanks,
Bob
Chris
Hi, thanks for that great tip – is there a solution to remove this without using a plugin?
Thanks.
RW
please seem comment above. Just add
‘p.forgetmenot {display:none;}’ to your css stylesheet.
Thanks,
Bob