Hiç okuyucularınızı blog yazınızda tam olarak ihtiyaç duydukları bilgiye yönlendirmek istediniz mi? Doğrudan doğru paragraf veya cümleye bağlantı vermek, özellikle akademik yazılarda, ayrıntılı kılavuzlarda ve ayrıntıların önemli olduğu içeriklerde kullanıcı deneyimini iyileştirebilir.
Kullanıcıları doğrudan ihtiyaç duydukları bilgilere yönlendirerek navigasyonu daha sorunsuz hale getirir ve hedef kitlenizde güven ve güvenilirlik oluşturursunuz. Bunun gibi küçük ayrıntılar büyük bir fark yaratabilir.
Bu makalede, WordPress yazılarınızda belirli bir paragraf veya cümleye nasıl kolayca referans verebileceğinizi göstereceğiz. Bu adımları izleyerek, bilgi sunma şeklinizi geliştirecek ve sitenizin genel kullanılabilirliğini artıracaksınız.

Neden Bir Gönderinin Belirli Bölümlerine Referans Verilmeli?
WordPress blogunuzda yeni bir yazı oluşturduğunuzda, belirli bir paragrafa veya cümleye bağlantı vermek isteyebilirsiniz.
Örneğin, bir gazetecinin bir alıntının tam kaynağına atıfta bulunması gerekebilir. Ya da bir blog yazarı, okuyucularının blog yazısının belirli bir bölümüne atlamasını kolaylaştırabilir.
Uzun bir web sayfasına basitçe bağlantı verirseniz, okuyucularınız bilgiyi bulmakta zorlanabilir. Onları doğru paragrafa veya cümleye götürmek ve ilgili metni vurgulamak daha iyi bir kullanıcı deneyimi sunar.
WordPress yazılarınızda belirli bir paragrafa veya cümleye nasıl bağlantı vereceğinize bakalım. İki yöntemi ele alacağız. İlk yöntem genellikle kendi blogunuzdaki yazılar için daha iyi sonuç verirken, ikinci yöntem harici bağlantılar için daha iyidir:
Yöntem 1: Çapa Bağlantıları Kullanarak Bir Gönderinin Belirli Bir Bölümüne Bağlantı Verme
Kendi WordPress web sitenizdeki yazıların belirli bir bölümüne bağlantı vermenin en iyi yolu bağlantı linkleri kullanmaktır. Bu yöntem cümleyi veya paragrafı vurgulamaz, ancak Yöntem 2’den farklı olarak tüm web tarayıcılarında çalışacaktır.
Çapa bağlantılar okuyucularınızı hemen aynı sayfada bir ID niteliğiyle işaretlenmiş belirli bir yere yönlendirir. Genellikle bir içindekiler tablosu oluştururken kullanılırlar. Ancak, bağlantı linkleri diğer yazıların belirli bölümlerine de bağlantı verebilir.
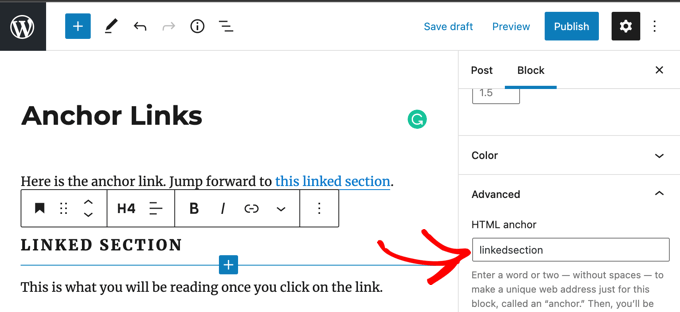
Bağlantı vermek istediğiniz bölümlere bir ID niteliği eklemek için yazıyı düzenleyebilmeniz gerekir. Ancak, harici bir web sitesinin içindekiler tablosunda olduğu gibi ID niteliklerini kullandığını fark ederseniz, bunları bağlantılarda da kullanabilirsiniz.

Yazının belirli bir bölümünün kimliğini öğrendikten sonra, bunu bir bağlantı oluşturmak için kullanabilirsiniz. Şuna benzer bir şey görünecektir:
1 | <a href="#linkedsection"> |
Veya farklı bir web sayfasındaki bir ID özelliğine bağlantı vermek isterseniz, bağlantı aşağıdaki gibi görünecektir:
1 | <a href="https://urltowebpage/#linkedsection"> |
Çapa bağlantıları oluşturmanın doğru yolunu öğrenmek için WordPress’te kolayca çapa bağlantıları ekleme hakkındaki adım adım kılavuzumuza bakın.
Yöntem 2: Google Chrome Kullanarak Vurgulanan Metne Bağlantı Verme
Google Chrome, web sayfalarında bulunan belirli paragraflara ve cümlelere bağlantılar oluşturabilir. Tarayıcıya 90. sürümde sunulan bu özellik ilk olarak Link to Text Fragment adlı bir Chrome uzantısında mevcuttu. Ancak, bu uzantıya artık ihtiyaç duyulmamaktadır.
Bu yöntem diğer web sitelerine bağlantı vermek için işe yarar çünkü kimlik özelliklerine veya sayfanın biçimlendirmesine bağlı değildir. Ayrıca bağlantı verdiğiniz metni otomatik olarak vurgular. Ancak, oluşturduğu bağlantı tüm web tarayıcılarında çalışmayacaktır.
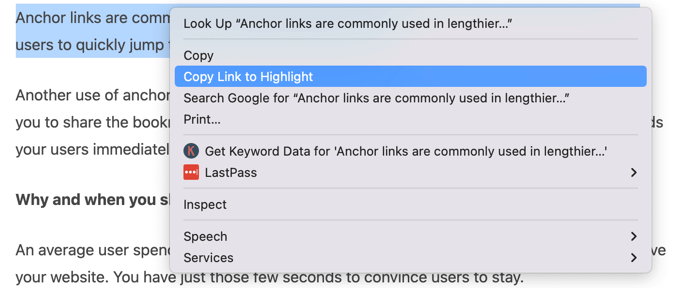
Referans vermek istediğiniz metni vurgulayarak başlamalısınız. Bundan sonra, metne sağ tıklamanız ve menüden ‘Bağlantıyı Vurgulamaya Kopyala’yı seçmeniz gerekir.

İşte vurgulanacak bir bağlantı örneği.
Gördüğünüz gibi, web sayfasının URL’sine bir bağlantı ve ardından #:~: karakterleri ve ardından vurgulanan metni içerir:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/#:~:text=Anchor%20links%20are%20commonly%20used%20in%20lengthier%20articles%20as%20the%20table%20of%20contents%20which%20allows%20users%20to%20quickly%20jump%20to%20the%20sections%20they%20want%20to%20read.Bu bağlantılar, Chrome ve Edge dahil olmak üzere tüm uyumlu tarayıcılarda ve tüm Chromium tabanlı tarayıcıların 80 ve üzeri sürümlerinde çalışacaktır.
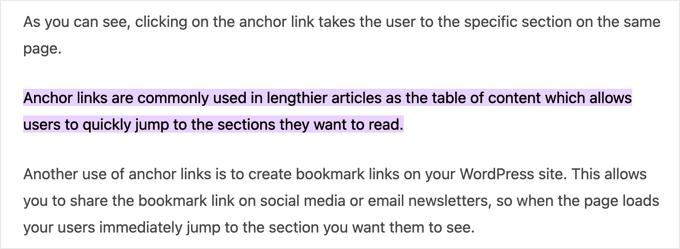
Chrome kullanıcılarınız bir vurgu bağlantısına tıkladığında bu şekilde görünecektir:

Ancak, önemli noktalara bağlantılar tüm tarayıcılar tarafından desteklenmez.
Örneğin, şu anda Firefox veya Safari tarafından desteklenmemektedir. Bağlantılar sizi doğru web sayfasına götürecek ancak alıntılanan bölüme götürmeyecek ve bir vurgu göstermeyecektir.
WordPress’te Bağlantı Ekleme Hakkında Uzman Kılavuzları
Umarız bu eğitim WordPress yazılarında belirli paragraflara ve cümlelere nasıl referans verileceğini öğrenmenize yardımcı olmuştur. Bağlantı ekleme ile ilgili diğer bazı makaleleri de görmek isteyebilirsiniz:
- WordPress’te Bağlantı Ekleme Hakkında Yeni Başlayanlar İçin Kılavuz
- WordPress’te Çapa Bağlantılar Nasıl “Kolayca” Eklenir (Adım Adım)
- WordPress’te Bozuk Bağlantılar Nasıl Bulunur ve Düzeltilir (Adım Adım)
- WordPress ile Harici Bağlantıları Yeni Pencerede veya Sekmede Açma
- WordPress’te Nofollow Bağlantılar Nasıl Eklenir (Yeni Başlayanlar İçin Basit Kılavuz)
- WordPress’te Bağlantı Açılır Penceresi Eklemek için Başlık ve NoFollow Nasıl Eklenir
- WordPress’te Giden Bağlantılar Nasıl Takip Edilir?
- WordPress için En İyi İç Bağlantı Eklentileri (Otomatik + Manuel)
- WordPress’te Kısa Bağlantı Nasıl Oluşturulur (Kolay Yol)
- WordPress’te Bağlantı Rengi Nasıl Değiştirilir (Başlangıç Kılavuzu)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
found the tip about using Google Chrome’s “Copy Link to Highlight” feature particularly useful
It reminds me of how Google’s featured snippets work – when you click on a sitelink, it takes you directly to the relevant section and highlights the text. This is a handy way to reference specific parts of an article without having to manually add anchor links. Thanks for sharing these techniques, they’ll definitely come in handy for improving the user experience when linking to content
WPBeginner Support
You’re welcome!
Admin