WP Rocket, WordPress için en güçlü performans eklentisi olarak kabul edilir ve sitenizde ışık hızında hızlar sağlayabilir. Bununla birlikte, çok fazla özelliğe sahiptir, birçok yeni başlayan, web sitelerini hızlandırmak için hangi ayarları kullanmaları gerektiğine karar vermekte zorlanır.
WPBeginner’da sayfa yükleme hızını artırmak için WP Rocket kullanıyoruz ve birçok farklı görevi yerine getirebilmesini takdir ediyoruz, bu da bizi birden fazla eklenti yükleme ihtiyacından kurtarıyor.
Bu adım adım kılavuz size WP Rocket’i WordPress’e nasıl kolayca kuracağınızı ve ayarlayacağınızı gösterecektir. Ayrıca, maksimum performans avantajlarından yararlanabilmeniz için tüm ayarlarında size yol göstereceğiz.

Neden WP Rocket Kullanmalı?
Kimse yavaş web sitelerini sevmez. Aslında bir performans araştırması, sayfa yükleme süresindeki bir saniyelik gecikmenin %7 daha az dönüşüm, %11 daha az sayfa görüntüleme ve müşteri memnuniyetinde %16 azalma ile sonuçlanabileceğini ortaya koymuştur.

Ve bu sadece kullanıcılar için de geçerli değil. Google gibi arama motorları da yavaş web sitelerini sevmez. Arama sıralamalarında daha hızlı web sitelerine öncelik verirler.
İşte WP Rocket burada devreye giriyor.
Piyasadaki en iyi WordPress önbellekleme eklentisidir. Ayrıca WordPress web sitenizin hızını ve performansını hızlı bir şekilde artırmanıza olanak tanıyan birçok başka performans özelliği de sunar.
Şöyle çalışıyor.
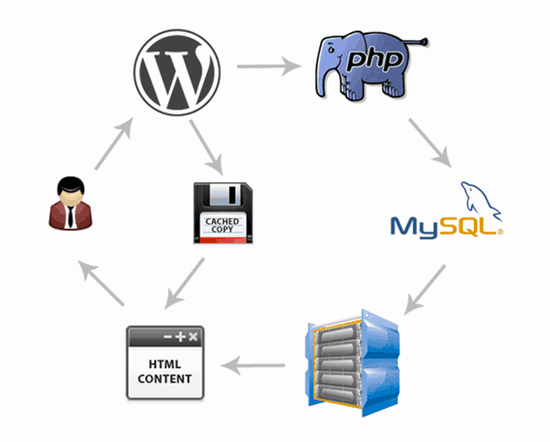
WordPress dinamik bir içerik yönetim sistemidir. Bir kullanıcı web sitenizi her ziyaret ettiğinde, WordPress içeriği veritabanınızdan alır, anında bir sayfa oluşturur ve kullanıcıya geri gönderir.

Bu işlem WordPress barındırma sunucusu kaynaklarını kullanır. Web sitenizi aynı anda çok sayıda kişi ziyaret ederse, bu durum web sitenizi yavaşlatır.
WP Rocket, WordPress’in tüm bunları atlamasını sağlar.
Sayfalarınızın statik bir kopyasını tarar ve önbelleğe kaydeder ve WordPress’in anında bir sayfa oluşturmak yerine önbelleğe alınan sayfayı kullanıcıya göstermesini sağlar.
Bu, web sitenizdeki sunucu kaynaklarını serbest bırakır ve web sitenizdeki genel sayfa yükleme süresini iyileştirir. Bu yüzden WP Rocket’ı kendi web sitelerimizin çoğunda kullanıyoruz.
Bununla birlikte, WP Rocket’i WordPress web sitenize nasıl kolayca kuracağınıza ve ayarlayacağınıza bir göz atalım. İşte bu eğitimde ele alacaklarımız:
- Installing WP Rocket Plugin in WordPress
- Setting Up Caching Options in WP Rocket
- Minifying Files Using WP Rocket
- Using Lazy Load Media to Improve Page Load Speed
- Fine Tuning Preloading in WP Rocket
- Setting Up Advanced Caching Rules
- Performing Database Cleanup Using WP Rocket
- Configuring Your CDN to Work With WP Rocket
- Reducing Heartbeat Activity in WordPress With WP Rocket
- Using WP Rocket Add-ons
- Managing Your WP Rocket Cache
- WP Rocket Frequently Asked Questions (FAQ)
- Expert Guides on WordPress Caching
Video Eğitimi
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Adım 1: WP Rocket Eklentisini WordPress’e Yükleme
Yapmanız gereken ilk şey WP Rocket eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
WP Rocket premium bir eklentidir, ancak en iyi yanı tüm özelliklerin en düşük planlarına dahil olmasıdır.
WP Rocket eklentisi kurulduktan ve etkinleştirildikten sonra kutudan çıkar çıkmaz çalışır ve web siteniz için en uygun ayarlarla önbelleğe alma ve diğer performans özelliklerini açar.
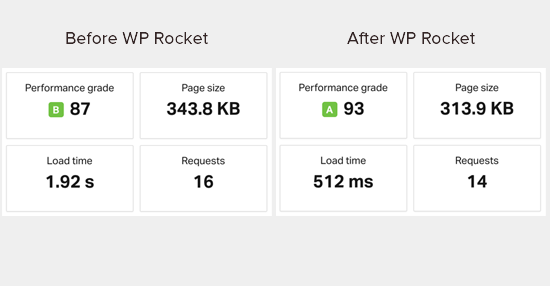
WP Rocket’i kurmadan önce ve kurduktan sonra demo sitemizde hız testleri yaptık. Sadece kullanıma hazır ayarları kullanarak performans iyileştirmeleri inanılmazdı.

WP Rocket sayfaları önbelleğe almaya başlamak için kullanıcı isteklerini beklemediğinden performans artışı anında fark edilir. Proaktif olarak web sitenizi taramaya başlar ve önbellekteki sayfaları önceden yükler.
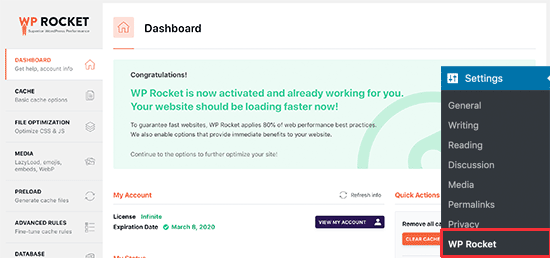
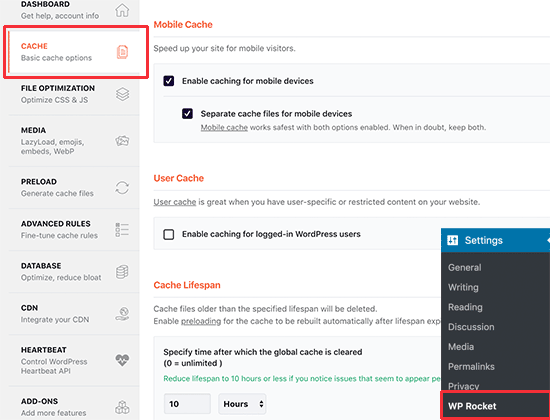
Önbelleğe alma durumunu Ayarlar “ WP Rocket sayfasında bulunan WP Rocket kontrol panelini ziyaret ederek görebilirsiniz.

Artık WP Rocket’ı kurduğunuza göre, diğer WP Rocket seçeneklerine ve web sitenizin hızını daha da artırmak için bunları nasıl ayarlayacağınıza bir göz atalım.
Adım 2: WP Rocket’ta Önbellekleme Seçeneklerini Ayarlama
İlk olarak, Ayarlar ” WP Rocket sayfasını ziyaret etmeniz ve ‘Önbellek’ sekmesine tıklamanız gerekir.

WP Rocket varsayılan olarak sayfa önbelleğe almayı zaten etkinleştirmiştir, ancak web sitenizin hızını daha da artırmak için ayarları değiştirebilirsiniz.
1. Mobil Önbellek
Burada mobil önbelleğin varsayılan olarak açık olduğunu göreceksiniz. Ancak, ‘Mobil cihazlar için ayrı önbellek dosyaları’ seçeneğini de işaretlemenizi öneririz.
Bu seçenek WP Rocket’ın mobil kullanıcılar için ayrı önbellek dosyaları oluşturmasını sağlar. Bu seçeneğin işaretlenmesi, mobil kullanıcıların tam önbelleğe alınmış mobil deneyimi elde etmesini sağlar.
2. Kullanıcı Önbelleği
Kullanıcıların belirli özelliklere erişmek için web sitenizde oturum açması gereken bir web sitesi işletiyorsanız, bu seçeneği işaretlemeniz gerekir.
Örneğin, bir WooCommerce mağazası veya bir üyelik web sitesi işletiyorsanız, ‘Kullanıcı Önbelleği’ seçeneği oturum açmış tüm kullanıcılar için kullanıcı deneyimini iyileştirecektir.
3. Önbellek Ömrü
Önbellek ömrü, önbelleğe alınan dosyaları web sitenizde saklamak istediğiniz süredir. Varsayılan sınır, çoğu web sitesi için işe yarayacak olan 10 saat olarak ayarlanmıştır.
Ancak, çok yoğun bir site işletiyorsanız daha düşük bir değere veya web sitenizi sık sık güncellemiyorsanız daha yüksek bir değere ayarlayabilirsiniz.
Kullanım ömrü süresi geçtikten sonra WP Rocket önbelleğe alınan dosyaları silecektir. Ayrıca hemen önbelleği güncellenmiş içerikle önceden yüklemeye başlayacaktır.
Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
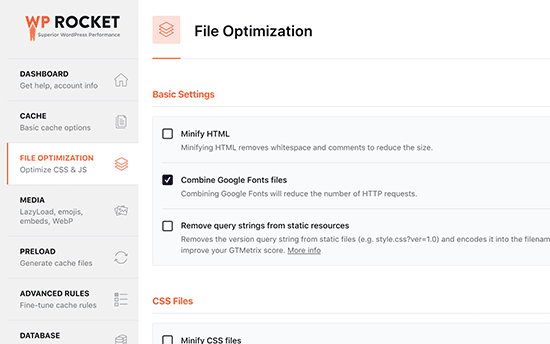
Adım 3: WP Rocket Kullanarak Dosyaları Küçültme
WP Rocket, JavaScript ve CSS stil sayfaları gibi statik dosyaları küçültmenizi sağlar. Basitçe ‘Dosya Optimizasyonu’ sekmesine geçebilir ve küçültülmesini istediğiniz dosya türleri için kutuları işaretleyebilirsiniz.

Statik içeriği küçültmek bu dosya boyutlarını küçültür. Çoğu durumda bu fark, web sitenizin performansı üzerinde fark edilebilir bir etki yaratmayacak kadar küçüktür.
Ancak, büyük trafiğe sahip bir site işletiyorsanız, bunun genel bant genişliği kullanımınızı azaltmada ve barındırma maliyetlerinden tasarruf etmede kesinlikle büyük bir etkisi olabilir.
Tek uyarı, dosyaları küçültmenin, dosyaların yüklenmemesi veya amaçlandığı gibi çalışmaması gibi beklenmedik sonuçları da olabileceğidir.
Bu ayarı açarsanız, lütfen her şeyin amaçlandığı gibi çalıştığından emin olmak için web sitesi sayfalarınızı iyice gözden geçirdiğinizden emin olun.
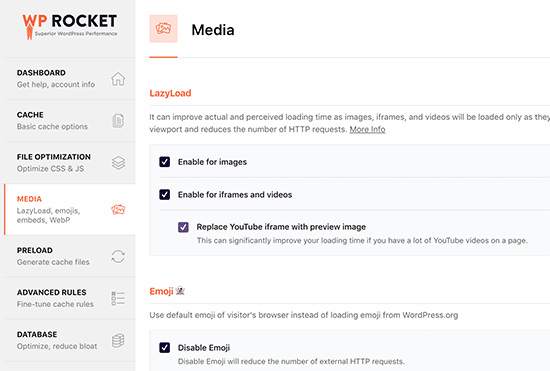
Adım 4: Sayfa Yükleme Hızını İyileştirmek için Tembel Yükleme Ortamını Kullanma
Görüntüler genellikle videolardan sonra bir sayfadaki en ağır ikinci öğedir. Görsellerin yüklenmesi metne göre daha fazla zaman alır ve genel sayfa indirme boyutunu artırır.
Çoğu popüler web sitesi artık görüntü indirmelerini geciktirmek için tembel yükleme adı verilen bir teknik kullanıyor.
Tüm resimlerinizi bir kerede yüklemek yerine, tembel yükleme yalnızca kullanıcının ekranında görünecek resimleri indirir. Bu sadece sayfalarınızın hızlı yüklenmesini sağlamakla kalmaz, aynı zamanda kullanıcıya daha hızlı hissettirir.
WP Rocket yerleşik bir tembel yükleme özelliği ile birlikte gelir. Eklentinin ayarlar sayfasındaki ‘Medya’ sekmesine geçerek resimler için tembel yüklemeyi etkinleştirebilirsiniz. Ayrıca YouTube videoları ve iframe’ler gibi yerleştirmeler için de tembel yüklemeyi etkinleştirebilirsiniz.

Not: Tembel yükleme görüntüleri algılanan web sitesi hızını artırmaya yardımcı olsa da, maksimum sonuç almak için görüntüleri her zaman web için kaydetmeli ve optimize etmelisiniz. Daha fazla bilgi edinmek için görsellerin web performansı için nasıl optimize edileceğine ilişkin adım adım kılavuzumuza göz atın.
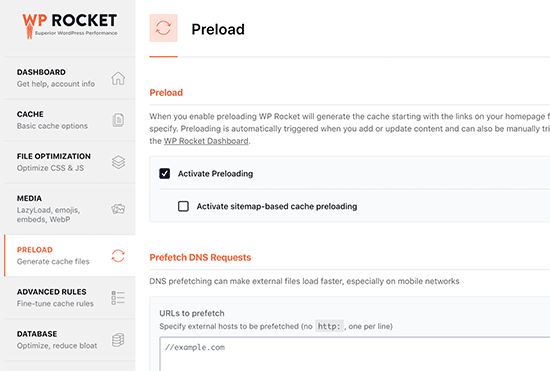
Adım 5: WP Rocket’ta Ön Yüklemenin İnce Ayarı
Ardından, ‘Ön Yükleme’ sekmesine geçerek WP Rocket’teki ön yükleme ayarlarını gözden geçirebilirsiniz. Varsayılan olarak, eklenti ana sayfanızı taramaya başlar ve önbelleği önceden yüklemek için orada bulduğu bağlantıları takip eder.

Alternatif olarak, eklentiye önbellek oluşturmak için XML site haritanızı kullanmasını söyleyebilirsiniz.
Ön yükleme özelliğini de kapatabilirsiniz, ancak bunu önermiyoruz.
Ön yüklemeyi kapatmak, WordPress’e sayfaları yalnızca bir kullanıcı tarafından talep edildiklerinde önbelleğe almasını söyleyecektir. Bu, söz konusu sayfayı yükleyen ilk kullanıcının her zaman yavaş bir web sitesi göreceği anlamına gelir.
Editör notu: WordPress web sitenizde maksimum performans sonuçları elde etmek için ön yüklemeyi etkin tutmanızı şiddetle tavsiye ederiz.
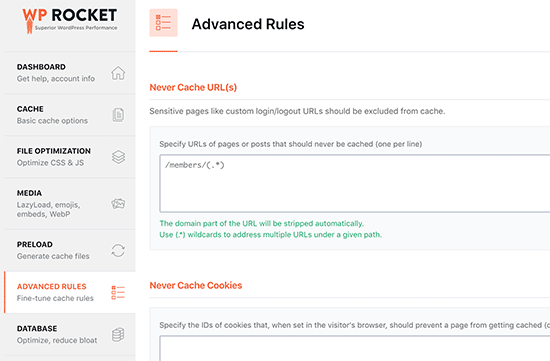
Adım 6: Gelişmiş Önbellekleme Kurallarını Ayarlama
WP Rocket size önbellekleme üzerinde tam kontrol sağlar. Örneğin, önbelleğe alınmasını istemediğiniz sayfaları hariç tutmak için ayarlar sayfasındaki ‘Gelişmiş Kurallar’ sekmesine geçebilirsiniz.

Ayrıca çerezleri ve kullanıcı aracılarını (tarayıcı ve cihaz türleri) hariç tutabilir ve belirli sayfaları veya gönderileri güncellediğinizde önbelleği otomatik olarak yeniden oluşturabilirsiniz.
Bu ayarlar, karmaşık bir kuruluma sahip olan ve özel ayarlara ihtiyaç duyan geliştiriciler ve uzman kullanıcılar içindir. Bu seçeneklerden emin değilseniz, varsayılan ayarlar çoğu web sitesi için işe yarayacaktır.
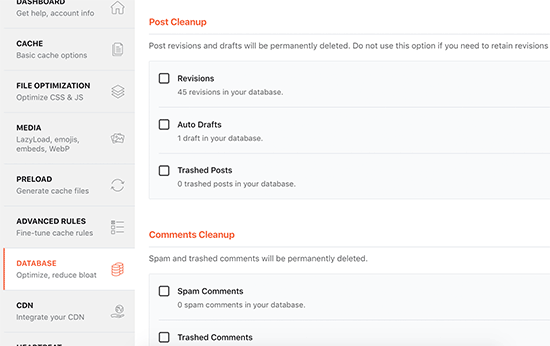
Adım 7: WP Rocket Kullanarak Veritabanı Temizliği Gerçekleştirme
WP Rocket ayrıca WordPress veritabanını temizlemeyi de kolaylaştırır. Bunun web sitenizin performansı üzerinde çok az etkisi vardır, ancak yine de isterseniz bu seçenekleri gözden geçirebilirsiniz.
Eklenti ayarları sayfasındaki ‘Veritabanı’ sekmesine geçmeniz gerekir. Buradan yazı revizyonlarını, taslakları, spam ve çöp yorumları silebilirsiniz.

Yazı revizyonlarını silmenizi önermiyoruz çünkü bunlar gelecekte WordPress yazılarınızda ve sayfalarınızda yapılan değişiklikleri geri almak için gerçekten yararlı olabilir. Ayrıca, WordPress 30 gün sonra bunları otomatik olarak temizlediği için spam ve çöpe atılan yorumları silmenize gerek yoktur.
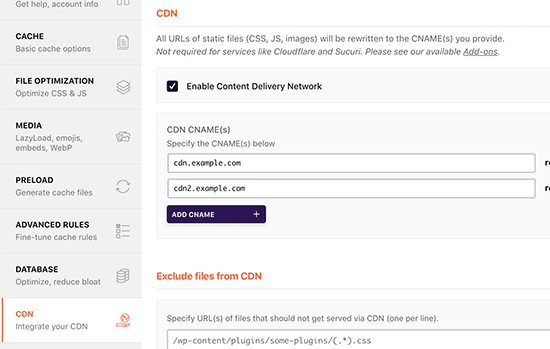
Adım 8: CDN’inizi WP Rocket ile Çalışacak Şekilde Yapılandırma
WordPress siteniz için bir CDN hizmeti kullanıyorsanız, bunu WP Rocket ile çalışacak şekilde ayarlayabilirsiniz. Bunu yapmak için ‘CDN’ sekmesine geçmeniz gerekir.

CDN, dünyanın dört bir yanına yayılmış bir sunucu ağından statik dosyalar sunmanızı sağlayan bir içerik dağıtım ağıdır.
Bu, web sitenizi hızlandırır çünkü kullanıcının tarayıcısının dosyaları konumlarına en yakın sunucudan indirmesini sağlar. Ayrıca barındırma sunucunuzun yükünü azaltır ve web sitenizi daha duyarlı hale getirir.
Daha fazla bilgi için WordPress siteniz için neden bir CDN hizmetine ihtiyacınız olduğuna ilişkin kılavuzumuza bakın.
Uzun yıllar boyunca WPBeginner’da Sucuri kullandık. WordPress’e yeni başlayanlar için en iyi CDN hizmetlerinden biridir. Sucuri’nin bulut tabanlı güvenlik duvarı, statik dosyalarınızı sunmanız için size güçlü bir CDN hizmeti sunar.
Cloudflare ‘e geçtik çünkü daha büyük CDN’i dünya çapındaki kitlemize daha hızlı içerik sunmamızı sağlıyor. WPBeginner’ın neden Sucuri’den Cloudflare‘e geçtiğine dair rehberimizde nedenlerimizi ayrıntılı olarak açıklıyoruz.
Ancak Cloudflare’in ücretsiz CDN’i DDoS saldırılarına karşı sınırlı koruma sunuyor ve daha az özelliğe sahip.
WP Rocket, Sucuri ve Cloudflare’i web sitenize kolayca kurmak için ayrı eklentilere sahiptir. Bu konuda daha sonra bilgi vereceğiz.
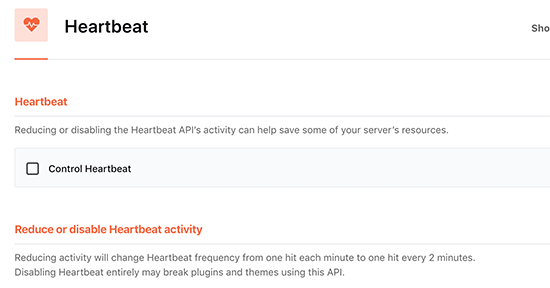
Adım 9: WP Rocket ile WordPress’te Kalp Atışı Etkinliğini Azaltma
Heartbeat API, WordPress’in arka planda barındırma sunucusuna periyodik bir istek göndermesini sağlar. Bu, web sitenizin zamanlanmış görevleri gerçekleştirmesini sağlar.
Örneğin, blog gönderileri yazarken editör, bağlantıyı ve gönderi değişikliklerini kontrol etmek için Heartbeat API’sini kullanır.

Bu özelliği kontrol etmek ve kalp atışı API sıklığını azaltmak için WP Rocket’teki ‘Heartbeat API’ sekmesine tıklayabilirsiniz.
Heartbeat API’sini devre dışı bırakmanızı önermiyoruz çünkü çok kullanışlı bazı özellikler sunuyor. Ancak sıklığını azaltmak, özellikle büyük sitelerde performansı artıracaktır.
Adım 10: WP Roket Eklentilerini Kullanma
WP Rocket ayrıca eklenti olarak kullanılabilen bazı kullanıma hazır özelliklerle birlikte gelir. Bu listede şu anda mevcut olan eklentilere bir göz atalım.
1. Google Analytics Eklentisi
WP Rocket için Google Analytics eklentisi, Google Analytics kodunu kendi sunucunuzda barındırmanıza olanak tanır. Bunun önemli bir performans iyileştirmesi yoktur, ancak bazı kullanıcılar bunu %100 sayfa hızı puanı almak için yapar.
Bu özellik MonsterInsights ve ExactMetrics gibi popüler Google Analytics eklentileriyle uyumludur.
2. Facebook Pikseli
Kullanıcı takibi için Facebook pikselini kullanıyorsanız, bu eklenti pikselleri sunucunuzda yerel olarak barındıracaktır. Yine, bu sayfa hızı puanınızı artıracaktır ancak web sitesi hızı üzerinde gerçek bir etkisi olmayabilir.
3. Vernik Eklentisi
WordPress barındırma şirketiniz Varnish önbelleğini kullanıyorsa, bu eklentiyi etkinleştirmeniz gerekir. Bu, WP Rocket önbelleğini temizlediğinde Varnish önbelleğinin de temizlenmesini sağlayacaktır.
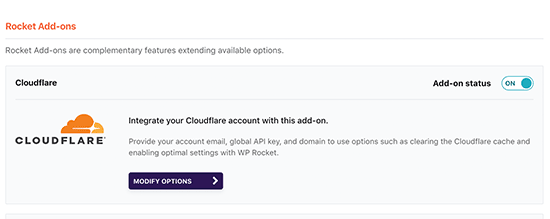
4. Cloudflare
Cloudflare CDN kullanıyorsanız, WP Rocket ile birlikte çalışmasını sağlamak için bu eklentiye ihtiyacınız vardır. Eklentiyi etkinleştirin ve ‘Seçenekleri değiştir’ düğmesine tıklayın.

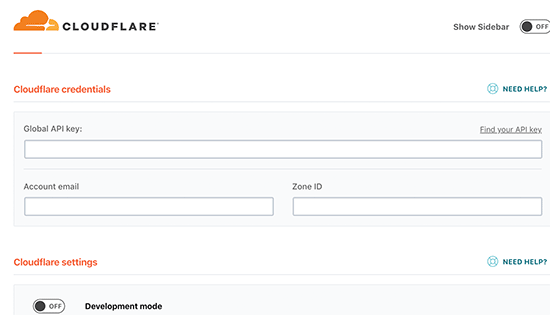
Bundan sonra, Cloudflare hesap kimlik bilgilerinizi girmeniz gerekir.
Bunu yapmak WP Rocket’ı Cloudflare hesabınıza bağlayacaktır.

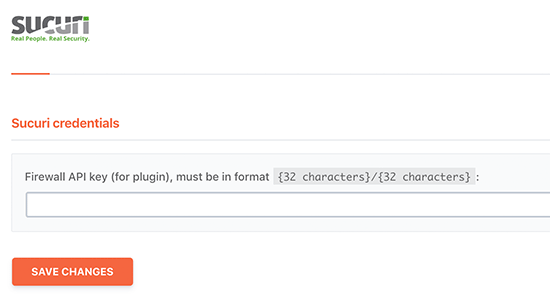
5. Sucuri
Sucuri kullanıyorsanız, bu eklentiyi etkinleştirmeniz ve ‘Seçenekleri değiştir’ düğmesine tıklamanız gerekir. Bundan sonra, hesabınızı bağlamak için Sucuri hesabınızın API anahtarını girin.

Adım 11: WP Rocket Önbelleğinizi Yönetme
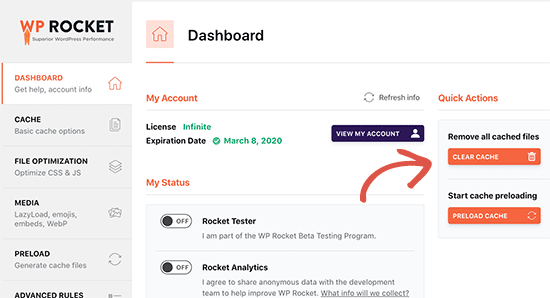
WP Rocket ayrıca yöneticilerin WordPress önbelleğini yönetmesini ve temizlemesini kolaylaştırır. Sadece eklentinin ayarlar sayfasına gidin ve ‘Dashboard’ sekmesinde WP Rocket önbelleğini temizleme seçeneğini bulacaksınız.

Önbelleği talep üzerine yeniden oluşturmak için bir ön yükleme dizisi de başlatabilirsiniz.
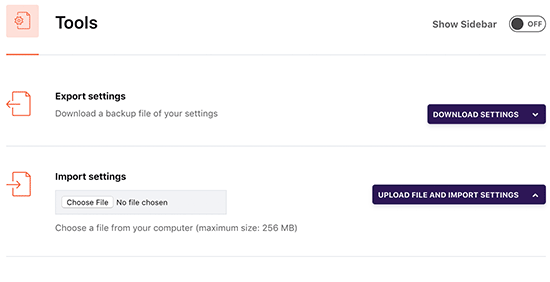
Eklenti ayrıca eklenti ayarlarını içe ve dışa aktarmayı kolaylaştırır. Eklenti ayarlarını kolayca dışa ve içe aktarmak için araçlara geçebilirsiniz. Bu, WordPress’i yerel bir sunucudan canlı bir web sitesine taş ırken ve WordPress’i yeni bir etki alanına taşırken yararlıdır.

Bunun altında, eklentiyi daha önceki bir sürüme geri alma seçeneğini bulacaksınız. Bir WP Rocket güncellemesi beklendiği gibi çalışmadıysa bu kullanışlı olur.
Tüm eklentileriniz için aynı geri alma özelliğine sahip olmak istiyorsanız, WordPress’te eklentileri eski bir sürüme nasıl geri alacağınıza ilişkin kılavuzumuza bakın.
WP Rocket Sıkça Sorulan Sorular (SSS)
WP Rocket’in popülerliği arttıkça, WP Rocket WordPress performans eklentisi ile ilgili birçok soruyu yanıtladık. İşte en çok sorulan WP Rocket sorularından bazıları:
1. WP Rocket’ın ücretsiz bir sürümü var mı?
Hayır, WP Rocket premium bir WordPress performans eklentisidir. Ücretsiz sürümü veya ücretsiz deneme sürümü bulunmamaktadır. 14 günlük para iade garantisi sunuyorlar.
WP Rocket’in sıfırlanmış bir sürümünü ücretsiz olarak bulabilirsiniz, ancak bunu kullanmamanızı şiddetle tavsiye ederiz çünkü bazen bilgisayar korsanları web sitenizi hacklemek için sıfırlanmış sürümleri yem olarak kullanırlar.
Daha fazla bilgi edinmek için WordPress temalarının ve eklentilerinin boşa çıkarılmış sürümlerinden kaçınma kılavuzumuza bakın.
2. WP Rocket fiyatına değer mi?
Evet, her kuruşuna değer. WP Rocket’ın ücretli müşterileriyiz ve WPForms ve OptinMonster dahil olmak üzere birçok web sitemizde başarıyla kullanıyoruz.
Ayrıca kısa süre önce WPBeginner’da WP Rocket’a geçtik. Bununla ilgili daha fazla bilgiyi yeni site tasarımımıza perde arkasından bakış yazımızda bulabilirsiniz.
WordPress’i statik site oluşturuculardan nasıl daha hızlı hale getirdiğimize dair bir vaka çalışmasını okumak da ilginizi çekebilir.
3. WP Rocket’ı yönetilen bir WordPress barındırma platformu ile kullanabilir miyim?
Kısa cevap evet. WP Rocket’i, ek performans iyileştirmelerinin kilidini açmak için yönetilen barındırma şirketiniz tarafından sunulan yerleşik önbelleğe alma ile birlikte kullanabilirsiniz ve kullanmalısınız.
WP Engine, SiteGround ve Bluehost dahil olmak üzere birçok yönetilen WordPress barındırma şirketinin kendi önbelleğe alma eklentileri vardır.
WP Rocket, CDN, dosyaları küçültme, tembel yükleme, akıllı önbellek ön yüklemesi ve daha fazlası gibi özelliklerle ek performans avantajları elde etmenize yardımcı olurken, yönetilen barındırma sağlayıcınız tarafından sağlanan yerleşik önbellekleme seçenekleriyle güzel bir şekilde oynar.
4. WP Rocket’ın çalışıp çalışmadığını ve sayfaları önbelleğe alıp almadığını nasıl kontrol edebilirim?
WP Rocket’ın düzgün çalışıp çalışmadığını kontrol etmek için sitenizden çıkış yapmanız veya sitenizi gizli bir pencerede açmanız gerekir.
Ardından, tarayıcının sayfanın kaynak görünümünü açmanız ve en alta kaydırmanız gerekir. En sonunda, “Bu web sitesi bir roket gibi…” metnini görmelisiniz.
Bu kelimeler oradaysa, WP Rocket’in düzgün çalıştığını ve sayfaları önbelleğe aldığını bilirsiniz.
5. WP Rocket’ı diğer performans ve önbellekleme eklentilerinden daha iyi yapan nedir?
Bize göre WP Rocket, W3 Total Cache ve WP Super Cache gibi diğer WordPress önbellek eklentilerinden daha iyidir çünkü en kapsamlı özellikleri sunar ve modern tarayıcı standartlarına ayak uydurmak için düzenli olarak güncellenir.
Bu, tüm sitelerimizi WP Rocket kullanmaya geçirmemizin 1 numaralı nedenidir.
WordPress Önbelleğe Alma Hakkında Uzman Kılavuzları
Bu kılavuzun WordPress’te WP Rocket eklentisinin nasıl kurulacağını ve ayarlanacağını öğrenmenize yardımcı olduğunu umuyoruz. WordPress önbelleğe alma ile ilgili diğer kılavuzlarımıza da göz atmak isteyebilirsiniz:
- Web Sitenizi Hızlandırmak için En İyi WordPress Önbellek Eklentileri
- Yeni Başlayanlar İçin W3 Total Cache Nasıl Kurulur ve Ayarlanır
- Yeni Başlayanlar İçin WP Super Cache Nasıl Kurulur ve Ayarlanır
- WordPress’te Önbelleğinizi Nasıl Temizlersiniz (Adım Adım)
- WordPress’te Expires Başlıkları Nasıl Eklenir
- WordPress Hızını ve Performansını Artırmak için Nihai Kılavuz
- Web Sitesi Hız Testi Nasıl Doğru Şekilde Yapılır?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
WP Rocket is a great caching plugin but it’s important to remember that it’s just one piece of the puzzle when it comes to website speed. There are other factors that can also affect performance such as image optimization and server configuration. However, WP Rocket is a great place to start and it can make a significant improvement in your website’s speed.
Syed Shan Shah
Thanks for the guide. I have applied the File Optimization and Applied all the options but it breaks some part of my site and now i am unable to deactivate it. Any solution will be highly appreciated ? Thanks
WPBeginner Support
It would depend on the specific error you are running into but for a starting point you can disable the plugin following the steps in our guide below:
https://www.wpbeginner.com/plugins/how-to-deactivate-all-plugins-when-not-able-to-access-wp-admin/
Admin
Moinuddin Waheed
I have used wp rocket and it has boost my website speed and loads faster than without wp rocket .
I have played with these options quite but the most important one is to configuration of wp rocket for CDN to work.
I have seen my posts not getting visible because it was not properly configured and the website was loading the previous pages and posts.
Setting time to delete the cache and create new one is also an important factor for the new update to take effect.
Is there any ideal time to set for wp rocket cache duration for a blog which posts two to three posts a week ?
WPBeginner Support
We do not have a specific time we would recommend. If you know when most users visit your site in your analytics it cam help you find a good time to clear your caching without affecting users.
Admin
Moinuddin Waheed
Thanks wpbeginner for the clarification.
I think the default time and lifespan of the cache is an appropriate and that is around ten hours.
I didn’t know earlier and got anxious about the posts not showing but yes, we should know all these tactics to make the website faster to load.
Jiří Vaněk
The best thing that helped me in WP Rocket was the URL preload and also integrating the CDN Cloudflare. On the contrary, for example, deactivating heartbeat broke some things for me. Otherwise, I personally recommend keeping a record of the changes made in some text editor. Some problems may appear later, and then it’s good to know what changes were made to the cache.
WPBeginner Support
Taking notes on changes made to the site can certainly help with troubleshooting later
Admin
Maddy Kin
This was so helpful and straight forward! It didn’t get my website speed to be great, but I’ll keep working on it. Mostly, I’m just thanking you for the great tutorial!!
WPBeginner Support
You’re welcome, we hope your speed improves as you tweak your site!
Admin
MIke
At what point am I “overcaching”. So I have WP Rocket and the Servers have Varnish Set up and I am configured for a CDN and DIVI is using Static pages… on and on. When does it end. What is the point where I am doing too much for too little incremental gain?
WPBeginner Support
That would depend on your site, the best way to check would be to do a speed test. We have our guide below that should help show what it takes and how to run a speed test!
https://www.wpbeginner.com/beginners-guide/how-to-properly-run-a-website-speed-test-best-tools/
Admin
Noel Tard
I am trying to install WP ROCKET on a second website and i get this message
Destination folder already exists.
WPBeginner Support
For that error message, you would want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-destination-folder-already-exists-error-in-wordpress/
Admin
Carol Parker
Complained earlier that WP Rocket broke my Dashboard. Tech support sent an automated response that diagnosed the problem and told me how to fix it (conflict with WP Super Cache) and all is well now!
WPBeginner Support
Glad you were able to have the issue solved
Admin
John Chapman
Could not find this plugin. There are 2 similar in name, but not doing this feature. is it available to import from elsewhere?
John
WPBeginner Support
To install the WP Rocket plugin, you could take a look at our article here: https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Admin
Varun
Very useful Content thanks for sharing
WPBeginner Support
You’re welcome
Admin