WordPress sitenizde işletme adresinizi görüntülemek, güvenilirliğinizi göstermek ve müşterilerin sizi bulmasını kolaylaştırmak için önemlidir.📍
Güven oluşturur ve yerel SEO’yu geliştirerek fiziksel konumunuza daha fazla trafik çeker. Kullanıcıların kolayca bulabilmesi için bu adresi iletişim sayfanıza veya kenar çubuğu widget’ınıza ekleyebilirsiniz.
Fiziksel lokasyonları olan sayısız işletmenin adreslerini web sitelerine eklediklerini gördük. Bu basit adım sürekli olarak daha fazla müşteri çekmelerine, görünürlüklerini artırmalarına ve işlerini büyütmelerine yardımcı oldu.
Bu makalede, WordPress’te iş adresinizi nasıl doğru bir şekilde ekleyeceğinizi adım adım göstereceğiz.

WordPress’te İş Adresine Ne Zaman ve Neden İhtiyaç Duyarsınız?
Genellikle çoğu işletme web sitesi, WPForms gibi bir iletişim formu eklentisi kullanarak iletişim sayfalarına adreslerini ekler.
Bu, çoğu web sitesi ve çevrimiçi işletme için iyi çalışır. Ancak, fiziksel bir işletmeniz veya mağazanız varsa, adresinizi arama motoru için optimize edilmiş bir biçimde eklemek iyi bir fikirdir.
Bu şekilde, işletmeniz yerel arama sonuçlarında doğru şekilde listelenecek ve daha fazla müşteri çekmenize yardımcı olacaktır.
Ayrıca haritalar, yol tarifleri, telefon numaraları ve çalışma saatleri gibi diğer bilgileri de ekleyebilirsiniz. Bu, kullanıcıların fiziksel mağazanızı kolayca ziyaret etmelerini sağlar ve onlarla güven oluşturur.
Ayrıca, insanların iletişim bilgilerinizi bulmasını kolaylaştırmak daha iyi bir kullanıcı deneyimi yaratır.
Bunu söyledikten sonra, WordPress’te işletme adresinizi SEO dostu bir şekilde nasıl ekleyeceğinizi görelim. Bu makalede iki yöntemi ele aldık ve istediğiniz yönteme geçmek için aşağıdaki bağlantıları kullanabilirsiniz:
Yöntem 1: All in One SEO ile İşletme Adresinizi Ekleyin (Önerilen)
İş adresinizi eklemek için kolay bir yol arıyorsanız, bu yöntem tam size göre.
All in One SEO for WordPress, yerel SEO özelliği ile birlikte gelen piyasadaki en iyi SEO eklentisidir. Adres, telefon numarası, e-posta, çalışma saatleri, haritalar ve ödeme yöntemleri dahil olmak üzere işletme bilgilerinizi SEO dostu bir şekilde web sitenize eklemenizi sağlar.
WPBeginner’da bu eklentiyi arama motoru sıralamalarımızı iyileştirmek için kullandık ve mükemmel sonuçlar elde ettik. Daha fazlasını öğrenmek için AIOSEO incelememize bakın.
Öncelikle All in One SEO eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için WordPress eklentisi yükleme eğitimimize bakın.
Not: AIOSEO’nun ücretsiz bir planı vardır. Ancak, Yerel SEO özelliğinin kilidini açmak için Plus planına ihtiyacınız olacak.
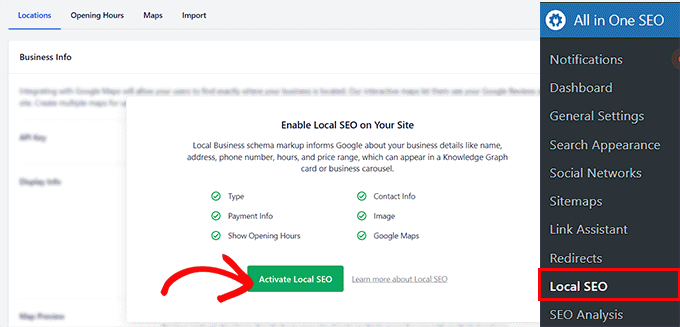
Etkinleştirmenin ardından, WordPress kontrol panelinden AIOSEO ” Yerel SEO sayfasını ziyaret etmeli ve ‘Yerel SEO’yu Etkinleştir’ düğmesine tıklamalısınız.
Sayfanız şimdi yeniden yüklenecek ve tüm ayarlara erişebileceksiniz.

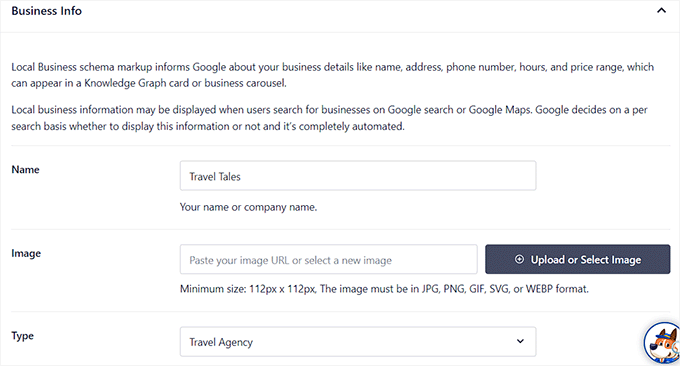
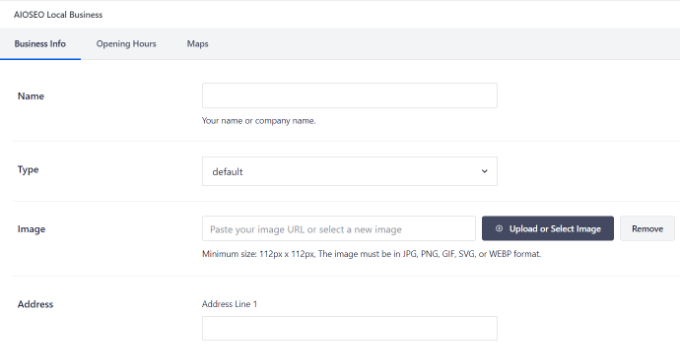
Burada, işletmeniz için bir ad ve resim ekleyerek başlayabileceğiniz ‘İşletme Bilgileri’ bölümüne ilerleyin. Bundan sonra, açılır menüden işletme türünüzü de seçebilirsiniz.
Örneğin, bir seyahat işletmeniz varsa, ‘Seyahat Acentesi’ seçeneğini belirleyebilirsiniz.

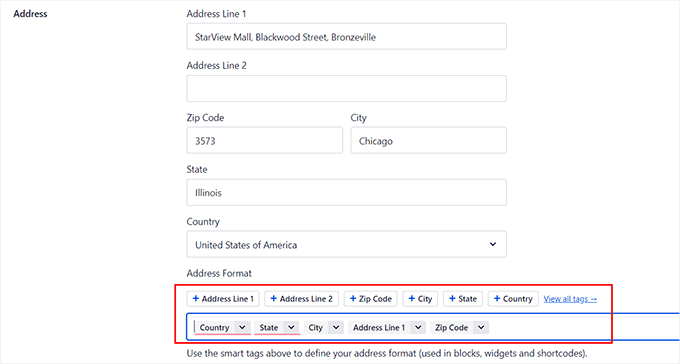
Ardından, posta kodu, şehir, eyalet ve ülke dahil olmak üzere fiziksel mağazanızın adresini ekleyebilirsiniz.
Bunu yaptıktan sonra, etiketleri kullanarak adres biçimini de yapılandırabilirsiniz. Örneğin, mağazanızın adresinden önce ülkenizi ve şehrinizi görüntülemek istiyorsanız, ülke ve şehir etiketlerini diğerlerinden önce eklemeniz gerekir.

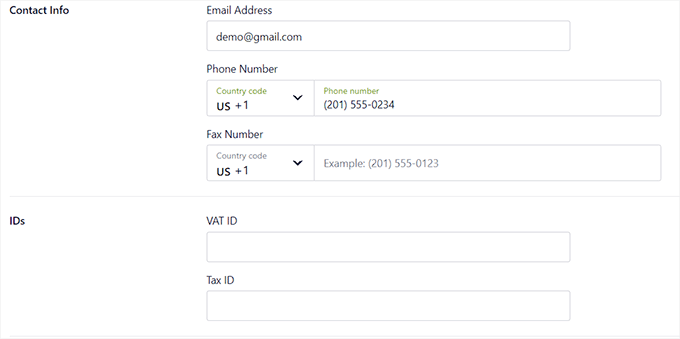
Bundan sonra, ‘İletişim Bilgileri’ bölümüne ilerleyebilir ve işletmenizin e-posta adresini ve telefon numarasını ekleyebilirsiniz.
Ayrıca KDV ve Vergi Kimlikleri, para birimleri ve kabul edilen ödeme yöntemleri gibi diğer bilgileri de yazabilirsiniz. İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

Şimdi, en üste geri gidin ve ‘Çalışma Saatleri’ sekmesine geçin.
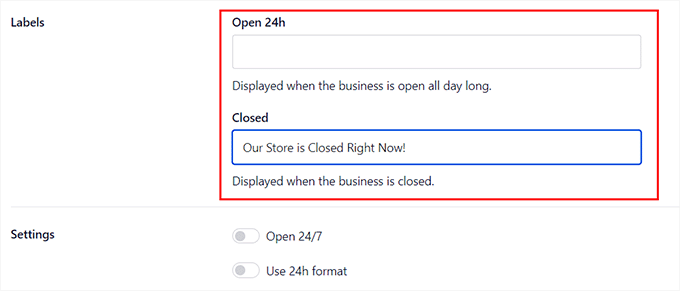
Burada, mağazanızın ne zaman kapalı olduğunu veya 24 saat açık olup olmadığını müşterilere göstermek için etiketler ekleyerek başlayabilirsiniz.

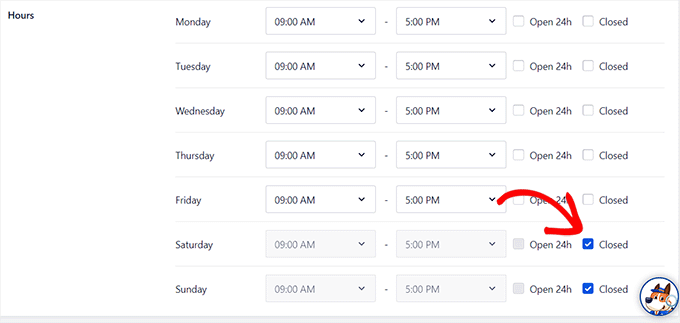
Ardından, fiziksel mağazanızın Pazartesi’den Pazar’a açık olduğu saatleri ekleyebilirsiniz.
Mağazanız hafta sonları kapalıysa, bu günlerin yanındaki ‘Kapalı’ kutusunu işaretlemeniz gerekir. İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

Daha fazla ayrıntı için WordPress’te çalışma saatlerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Ziyaretçilerin mağazanıza ulaşmasına yardımcı olabilecek bir harita da eklemek istiyorsanız, ‘Haritalar’ sekmesine geçmeniz gerekir. Bu işlevi eklemek için artık bir Google API anahtarına ihtiyacınız olacak.
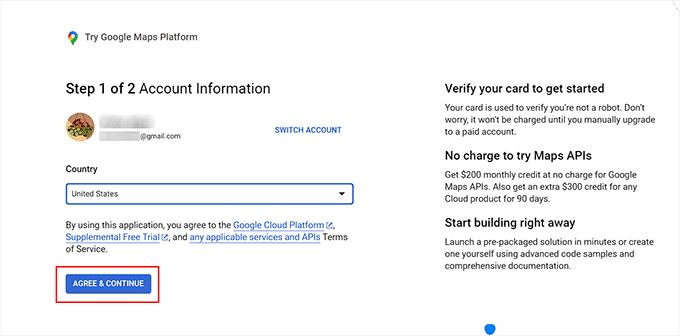
Anahtarı almak için Google Haritalar Platformunu ziyaret edin ve ‘Başlayın’ düğmesine tıklayın.

Bu, açılır menüden ülkenizi eklemeniz gereken yeni bir sekme açacaktır.
Bundan sonra, ‘Kabul Et ve Devam Et’ düğmesine tıklayın.

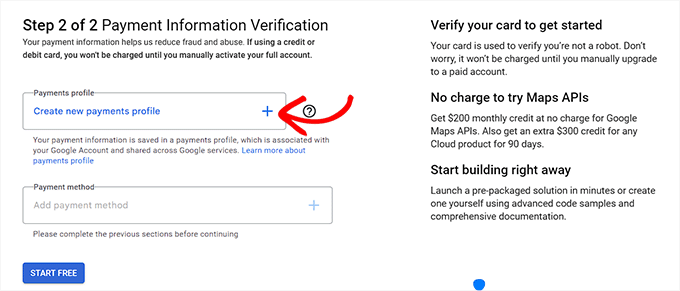
Bir sonraki adımda, ödeme bilgilerinizi ve profilinizi eklemeniz gerekir. Siz manuel olarak ücretli bir hesaba geçene kadar kartınızdan ödeme alınmayacaktır.
Bilgilerinizi eklemek için ödeme profili alanındaki ‘+’ düğmesine tıklayın.

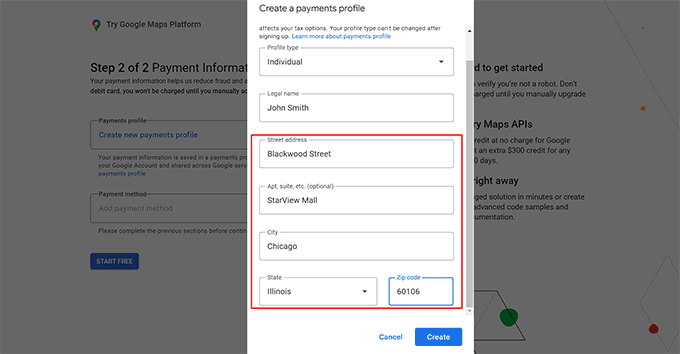
Bu, adınızı ve iş adresinizi eklemeniz gereken yeni bir istem açacaktır.
Bundan sonra, ‘Oluştur’ düğmesine tıklayın.

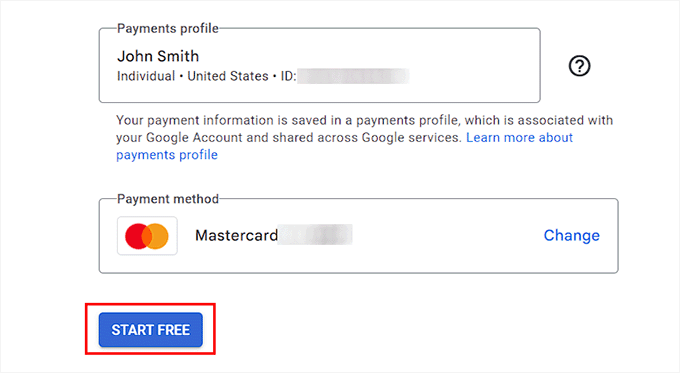
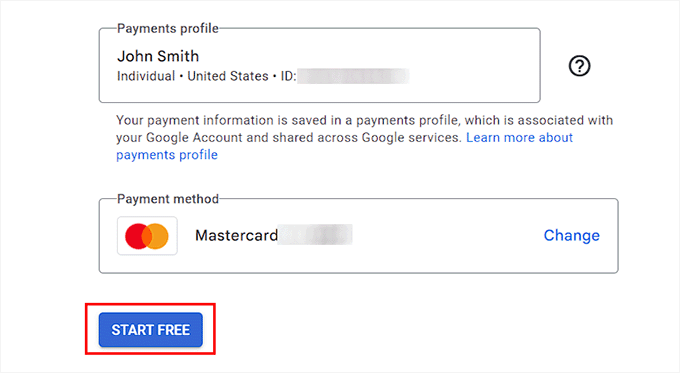
Ardından, kart bilgilerinizi eklemek için ‘Ödeme Yöntemi’ alanındaki ‘+’ düğmesine tıklayın.
Bu işlem tamamlandıktan sonra, ‘Ücretsiz Başlat’ düğmesine tıklayın.

Şimdi ekranda, platformu kullanmak için birincil hedefiniz, şirket büyüklüğü ve içinde bulunduğunuz sektör de dahil olmak üzere kuruluşunuz hakkında bazı sorular soran bir açılır pencere göreceksiniz.
Sadece bu soruları cevaplayın ve ‘Gönder’ butonuna tıklayın.

Google Maps API anahtarınız şimdi oluşturulacak ve sayfada görüntülenecektir.
Devam edin ve bu anahtarı kopyalayın.

Şimdi, WordPress kontrol panelinizi ziyaret edin ve anahtarı ‘API Anahtarı’ seçeneğinin yanına yapıştırın.
Bundan sonra, ‘Değişiklikleri Kaydet’ düğmesine tıklayın. Daha fazla bilgi için WordPress’te Google Haritalar’ın nasıl ekleneceğine ilişkin eğitimimize bakabilirsiniz.

İş adresinizi diğer bilgilerle birlikte eklediğinize göre, blok düzenleyicide görüntülemek istediğiniz sayfayı açın.
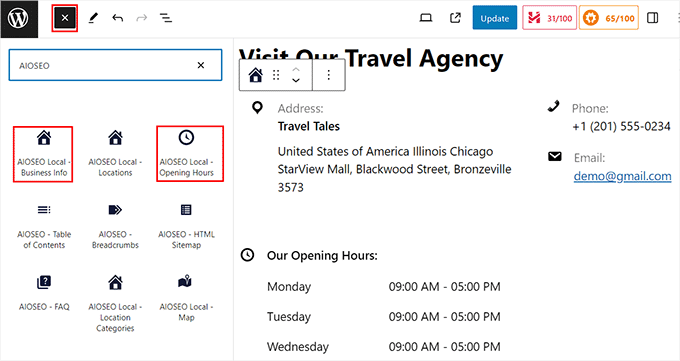
Burada, sol üst köşedeki blok ekle (+) düğmesine tıklamanız ve AIOSEO Yerel – İşletme Bilgileri ve AIOSEO Yerel – Çalışma Saatleri bloklarını sürükleyip bırakmanız gerekir.
Eğer bir harita da eklediyseniz, AIOSEO Yerel – Harita bloğunu ekleyebilirsiniz.

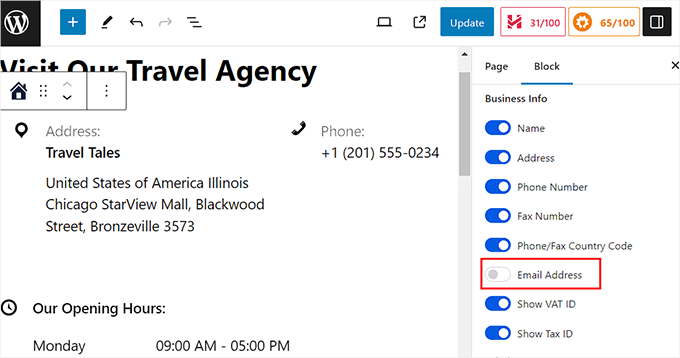
Bunu yaptıktan sonra, sağdaki panelde ayarlarını yapılandırmak için bloklara tıklayabilirsiniz.
Örneğin, iş e-posta adresinizi görüntülemek istemiyorsanız, ‘E-posta Adresi’ anahtarını ‘KAPALI’ olarak değiştirebilirsiniz. Aynı şeyi çalışma saatleri bloğundaki günler için de yapabilirsiniz.

Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
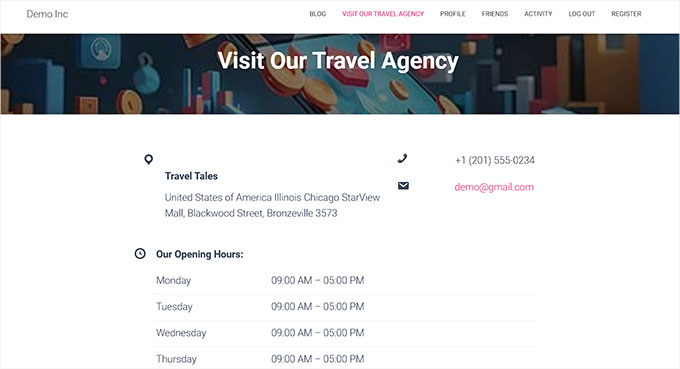
Artık WordPress sitenizi ziyaret ederek işletme adresinin düzgün bir şekilde görüntülendiğini görebilirsiniz.

Yöntem 2: WordPress’te Ücretsiz Bir Eklenti ile İş Adresi Ekleme
Ücretsiz bir çözüm arıyorsanız, bu yöntem tam size göre.
Öncelikle Five Star Business Profile eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
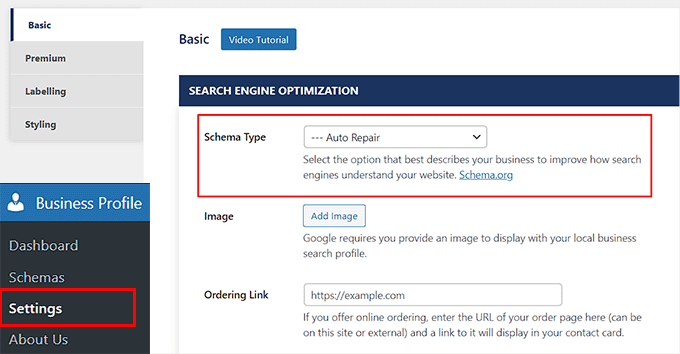
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan İşletme Profili ” Ayarlar sayfasına gidin. Burada, açılır menüden işletmenizi en iyi tanımlayan şema türünü seçerek başlayabilirsiniz.
Örneğin, bir oto tamir atölyesi işletiyorsanız, bu seçeneği seçebilirsiniz. Eklenti daha sonra buna göre bir şema oluşturacaktır. Ayrıca fiziksel mağazanız için bir resim ve sitenizde çevrimiçi siparişe izin veriyorsanız bir URL ekleyebilirsiniz.

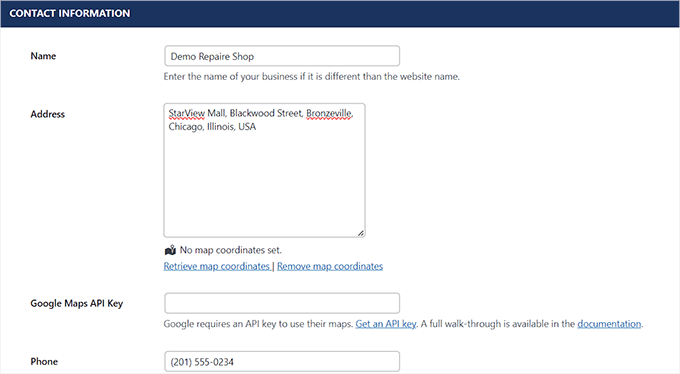
Ardından, aşağı kaydırın ve farklı alanlara bir ad, adres, telefon numarası, WhatsApp numarası ve e-posta adresi ekleyin.
Bundan sonra, Google Haritalar’ı kullanarak konumu da ekleyebilirsiniz.

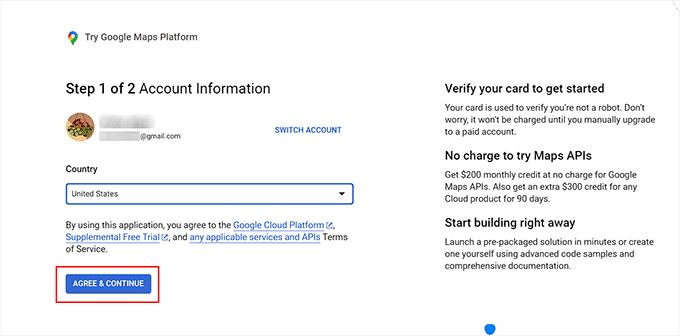
Bunu yapmak için Google Haritalar Platformunu ziyaret etmeli ve ‘Başlayın’ düğmesine tıklamalısınız.
Daha sonra ülkenizi seçmeniz ve ‘Kabul Et ve Devam Et’ düğmesine tıklamanız gereken yeni bir ekrana yönlendirileceksiniz.

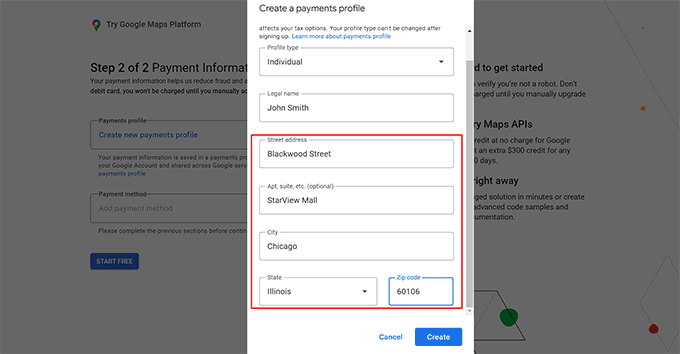
Bu sizi bir sonraki adıma götürecektir. Burada, ‘Ödeme Profili’ alanındaki ‘+’ düğmesine tıklayın.
Şimdi işletmenizin veya mağazanızın konumunu ekleyebileceğiniz ve ardından ‘Oluştur’a tıklayabileceğiniz bir istem açılacaktır.

Bundan sonra, ‘Ödeme Yöntemi’ alanındaki ‘+’ düğmesine tıklayarak kart bilgilerinizi ekleyin.
Bunu yaptıktan sonra, ‘Ücretsiz Başlat’ düğmesine tıklayın.

Google Haritalar şimdi size mağazanız veya işletmeniz hakkında sektörünüz, kullanım alanınız ve şirket büyüklüğünüz gibi bazı sorular soracaktır.
Devam edin ve bu ayrıntıları girin. Ardından, ‘Gönder’ düğmesine tıklayın.

Bunu yaptığınızda, ekranda Google Maps API anahtarını gösteren bir açılır pencere belirecektir.
Bu anahtarı kopyalayın ve WordPress kontrol panelinizdeki ‘Google Maps API Anahtarı’ alanına yapıştırın.

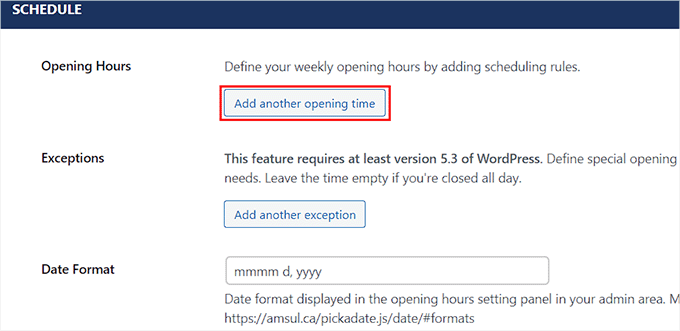
Bu işlem tamamlandıktan sonra, ‘Program’ bölümüne ilerleyin.
Burada, ‘Başka bir açılış saati ekle’ düğmesine tıklayın.

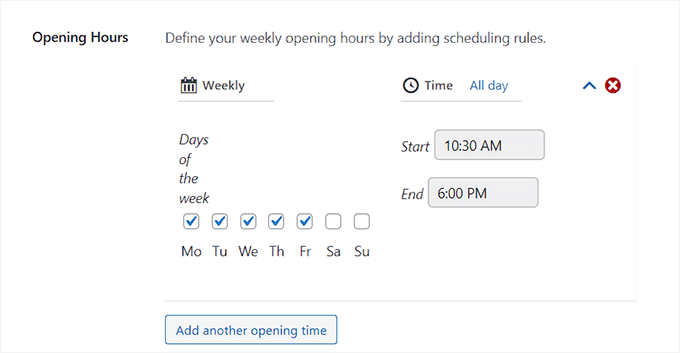
Bu, sekmeyi genişletecek ve mağazanızın açık olduğu tüm günler için kutuları işaretleyebilirsiniz. Bundan sonra, “Bir zaman aralığı belirleyeyim mi?” bağlantısına tıklamanız gerekir.
Bu, zaman ayarlarını genişletir ve çalışma saatlerinizi ekleyebilirsiniz. Ardından, tarih ve saat biçimini de isteğinize göre değiştirebilirsiniz.
İşiniz bittiğinde, devam edin ve ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

Şimdi, işletme adresinizi eklemek istediğiniz sayfayı veya gönderiyi açın.
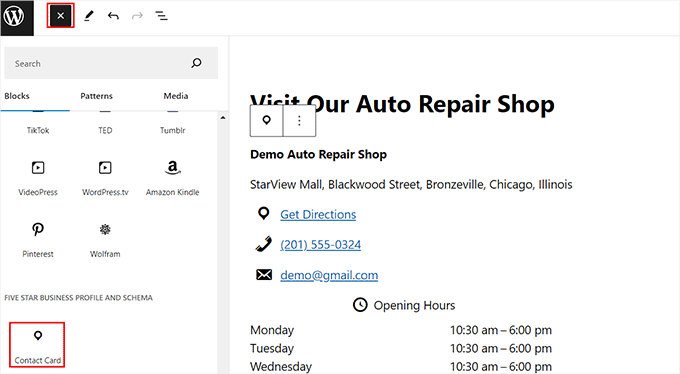
Blok menüsünü açmak için blok ekle (+) düğmesine tıklamanız yeterlidir. Buradan İletişim Kartı bloğunu sürükleyip bırakın.

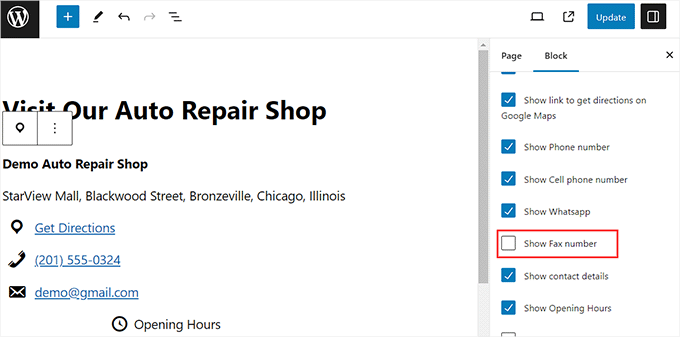
Ardından, sağdaki blok panelini açın. Buradan, kişi kartınızda görüntülenmesini istemediğiniz tüm bilgiler için kutuların işaretini kaldırabilirsiniz.
Örneğin, faks numaranızı gizlemek istiyorsanız, bu seçeneğin işaretini kaldırabilirsiniz.

Son olarak, ayarlarınızı kaydetmek için en üstteki ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
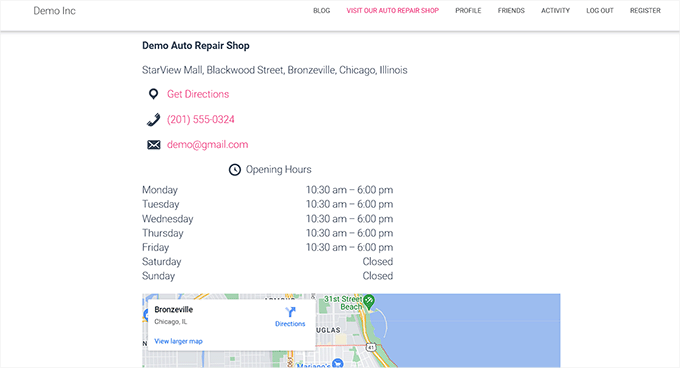
Şimdi, işletme adresini ve ayrıntılarını görüntülemek için WordPress web sitenizi ziyaret edin.

Bonus: WordPress’te Çoklu Konum Şeması Ekleme
Birden fazla fiziksel mağazanız ve şubeniz varsa, All in One SEO ile birden fazla konum için yerel işletme şeması ekleyebilirsiniz.
Bunu yapmak için, WordPress yönetici kenar çubuğundan All in One SEO “ Yerel SEO sayfasını ziyaret ederek Yerel SEO özelliğini etkinleştirmelisiniz.
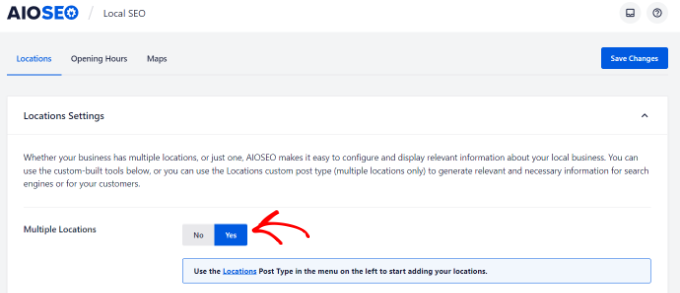
Ardından, ‘Konumlar’ sekmesine geçin ve ‘Çoklu Konumlar’ geçişini ‘Evet’ olarak etkinleştirin.

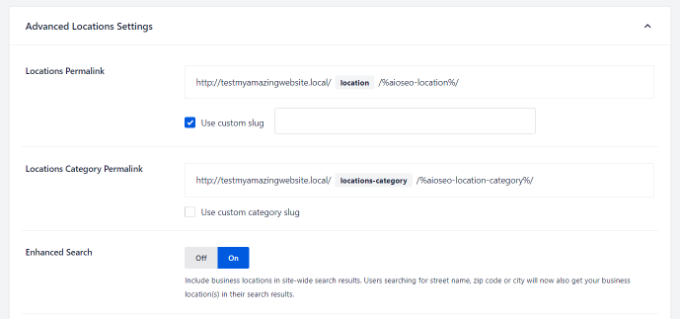
Bundan sonra, AIOSEO’nun birden fazla işletme konumunuzu ve konum kategorilerinizi göstermek için kullanacağı kalıcı bağlantıları görebileceğiniz ‘Gelişmiş Ayarlar’ bölümüne gidin.
Ardından, konumları WordPress arama sonuçlarına dahil etmek için ‘Geliştirilmiş Arama’ seçeneğini ‘Açık’ olarak değiştirin.

Bunu yaptıktan sonra, WordPress kontrol panelinden Konumlar ” Yeni Ekle sayfasını ziyaret edin. Bu, bir başlık ve açıklama ekleyebileceğiniz içerik düzenleyicisini açacaktır.
Ardından, işletme adınızı eklemek için ‘AIOSEO’ meta kutusuna gidin, bir işletme türü (sektör) seçin, bir resim ekleyin, konumunuzun adresini, işletme telefonunu, ödeme bilgilerini, hizmet verilen alanı ve daha fazlasını girin.

Son olarak, ayarlarınızı kaydetmek için ‘Yayınla’ düğmesine tıklayın. Şimdi, WordPress sitenize başka konumlar eklemek için bu işlemi tekrarlamanız yeterlidir.
Daha fazla bilgi için WordPress’te yerel işletmeler için birden fazla konum şemasının nasıl ekleneceğine ilişkin eğitimimize bakabilirsiniz.
Umarız bu eğitim WordPress’te işletme adresinizi nasıl düzgün bir şekilde ekleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress mağazanızın güvenliğini nasıl sağlayacağınıza ilişkin başlangıç kılavuzumuza ve kârlı e-ticaret iş fikirleri için en iyi seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Arnaud
Thank you very much for this article.
How is it possible to add “price range”?
Thank you.
daniel
Hi, thanks for the guide.
Our week start here at Sunday, but in this widget, sunday is the last day.
How can i make is shown the first day of the week?
Thanks!
Waseem Safdar
What if our coordinates don’t show up? I’ve tried it and it won’t show the EXACT location/coordinates.
WPBeginner Support
You can get coordinates using Google Maps and then paste them in plugin settings.
Admin
Michael Zorko
Okay.. stupid question. Does this play nicely with Yoast?
WPBeginner Support
Yes, it would work well with Yoast.
Admin
lucky cabarlo
Can I put the business schema markup in footer? By doing this, it will reflect on all pages. Is there any negative effect on SEO in this kind of approach?