Saatlerinizi harcayarak mükemmel bir 'nasıl yapılır' makalesi oluşturdunuz, ancak Google arama sonuçlarında kaybolduğunu mu gördünüz? Yardımcı içeriğiniz hak ettiği görünürlüğü elde edemediğinde, özellikle rakipler göz alıcı zengin snippet'ler alırken, bu yaygın bir hayal kırıklığıdır.
Çözüm genellikle düşündüğünüzden daha basittir. WPBeginner olarak, Google'a 'nasıl yapılır' şeması ile eğitimlerimize net bir yol haritası vermenin görünürlüğümüzde büyük bir fark yarattığını ve bu göz alıcı zengin sonuçları kazanmamıza yardımcı olduğunu gördük.
Bu kılavuzda, kendi sitelerimizde bu güçlü özelliği eklemek için kullandığımız kesin, başlangıç dostu yöntemi göstereceğiz. Makalelerinizin öne çıkmasına yardımcı olmak için karmaşık kodlara dokunmanız gerekmeyecek.

Bu makalede aşağıdaki bağlantıları kullanarak gezinebilirsiniz:
- Neden WordPress'e 'Nasıl Yapılır' Şeması Eklemelisiniz?
- Google'ın 'Nasıl Yapılır' Şeması Yönergeleri
- WordPress'e 'Nasıl Yapılır' Şeması Nasıl Eklenir?
- İsteğe Bağlı: Yeniden Kullanılabilir Bir 'Nasıl Yapılır' Şeması Şablonu Oluşturun
- WordPress'te 'Nasıl Yapılır' Şemanızı Nasıl Test Edersiniz?
- Nasıl Yapılır Şeması Hakkında Sıkça Sorulan Sorular
- WordPress'te Schema İşaretlemesi Üzerine Uzman Rehberleri
WordPress'e 'Nasıl Yapılır' Şeması Neden Eklenir?
'Nasıl yapılır' şema işaretlemesi, web sitenize eklediğiniz özel bir kod türüdür (yapılandırılmış veri olarak adlandırılır). Google gibi arama motorlarının kolayca anlayabileceği içeriğinizin standartlaştırılmış bir açıklamasını oluşturur.
Bu kod, normal ziyaretçileriniz tarafından görünmez. Arama motorlarına adım adım talimatlar, araç ve gereç listesi ve tamamlanması ne kadar sürdüğü dahil olmak üzere eğitiminizin ayrıntılı bir özetini vermek için 'arka planda' çalışır.
Bu, arama motorlarının sayfalarınızı ve gönderilerinizi anlamasına ve sizin gibi içerik arayan kişilere göstermesine yardımcı olur.
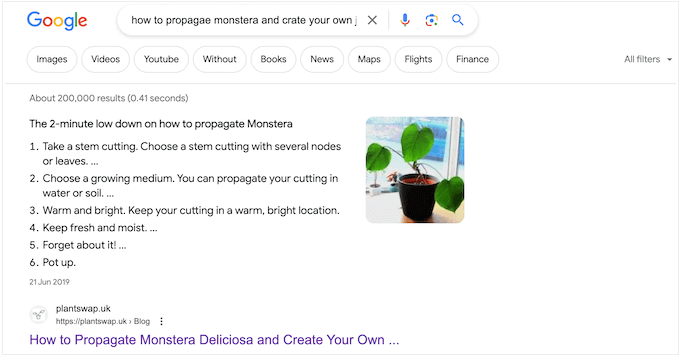
Hatta daha da iyisi, Google gibi arama motorları, zengin snippet'ler ve sonuçlar oluşturmak için 'nasıl yapılır' şemasını kullanabilir. Örneğin, Google 'nasıl yapılır' adımlarınızı sıralı bir liste halinde gösterebilir.

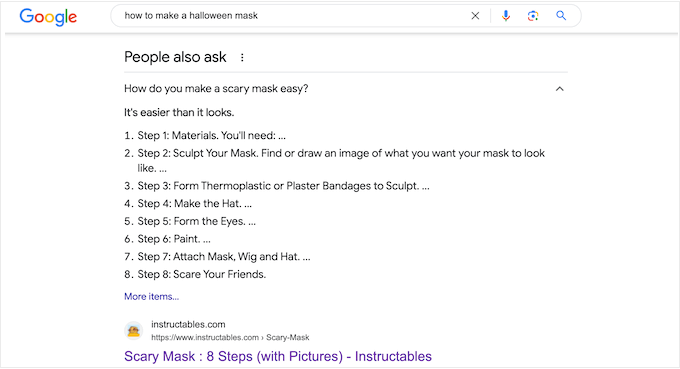
Şemanızın nasıl ayarlandığına bağlı olarak, arama motorları bu bilgiyi 'insanlar da soruyor' bölümünde bile gösterebilir.
Bu kutular birçok arama sorgusu için görünür ve daha fazla bilgi için bir web sitesine bağlantılı ek sorular listesi sunar.

Bu bölüm, arama sonuçlarının en üstünde görünür, bu nedenle size daha fazla tıklama kazandırabilir ve blog trafiğinizi artırabilir.
Bazı zengin sonuçlar, gerekli araçların bir listesi veya okuyucuların kılavuzu tamamlamak için ne kadar para harcaması gerektiği gibi faydalı bilgiler bile içerir. Bu, insanların 'nasıl yapılır' kılavuzunuzun kendileri için doğru olup olmadığına hızlıca karar vermelerine yardımcı olabilir, bu da kullanıcı deneyimini iyileştirir.
WordPress'e 'nasıl yapılır' şeması eklemenin, içeriğinizin zengin bir sonuç olarak görünmesini garanti etmeyeceğini belirtmek önemlidir. Ancak, özellikle web siteniz zaten SEO açısından optimize edilmişse, şansınızı artıracaktır.
Google'ın 'Nasıl Yapılır' Şeması Yönergeleri
Sayfalarınıza ve yazılarınıza 'nasıl yapılır' şeması eklemeden önce, Google'ın içerik yönergelerini anlamanız önemlidir.
Öncelikle, 'nasıl yapılır' şemasını reklam amaçlı kullanamazsınız veya müstehcen, açık veya şiddet içeren herhangi bir içerik ekleyemezsiniz. Ayrıca, tehlikeli veya yasa dışı faaliyetleri teşvik eden herhangi bir içeriğe 'nasıl yapılır' şeması eklememelisiniz.
'Nasıl yapılır' şemasını sayfada yalnızca bir kez kullanabilirsiniz ve şema işaretlemenizdeki tüm içerik, ziyaretçilerin o sayfada görebileceği şekilde olmalıdır. Örneğin, şemanızda 4 adım listelerseniz, bu aynı 4 adım makalenizin gövdesinde de yazılı olmalıdır. Kullanıcının erişemediği bilgileri şemada gizleyemezsiniz.
Son olarak, tarifler için 'nasıl yapılır' şemasını kullanamazsınız. Bu tür içerikler için, SEO dostu tarif şemasını kullanarak çok daha iyi sonuçlar alırsınız.
WordPress'e 'Nasıl Yapılır' Şeması Ekleme
WordPress'e 'nasıl yapılır' şeması eklemenin en kolay yolu All in One SEO (AIOSEO) kullanmaktır. 3 milyondan fazla site tarafından kullanılan en iyi WordPress SEO eklentisidir.
AIOSEO, sayfalarınıza, yazılarınıza, özel yazı türlerinize, kategorilerinize, etiketlerinize, özel taksonomilerinize ve daha fazlasına artan sayıda şema türü eklemenize olanak tanır. Bu, arama motorlarının içeriğinizi anlamasına yardımcı olabilir ve zengin snippet'ler alma şansınızı artırabilir.
Daha fazla bilgi için, AIOSEO incelememizi tam olarak inceleyin.
Yapmanız gereken ilk şey AIOSEO'yu kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress'e eklenti yükleme hakkındaki kılavuzumuza bakın.
Not: Bütçeniz ne olursa olsun sitenizi optimize etmenize olanak tanıyan ücretsiz bir sürümü bulunmaktadır. Ancak, WordPress'e 'nasıl yapılır' şeması eklemek için premium sürümüne ihtiyacınız olacaktır.
Etkinleştirdikten sonra eklenti bir kurulum sihirbazı çalıştıracaktır, bu nedenle ekrandaki talimatları izlemeniz yeterlidir. Daha ayrıntılı talimatlara ihtiyacınız varsa, All in One SEO for WordPress'i doğru şekilde kurma hakkındaki kılavuzumuza bakabilirsiniz.

Kurulum sihirbazını tamamladıktan sonra AIOSEO sizi WordPress kontrol paneline geri götürecektir.
All in One SEO yüklendikten ve etkinleştirildikten sonra, sayfayı, gönderiyi, özel gönderi türünü veya 'nasıl yapılır' şemasını eklemek istediğiniz başka herhangi bir içeriği açmanız yeterlidir.
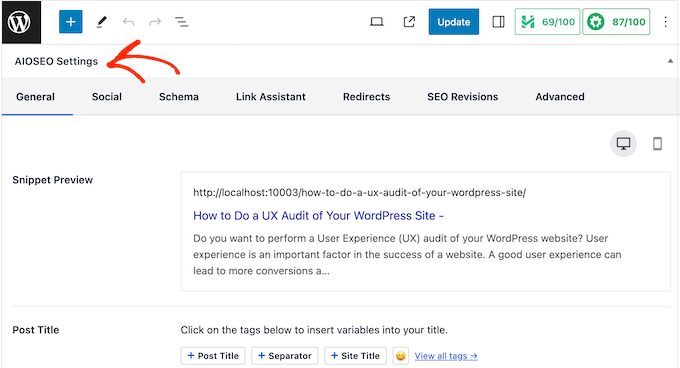
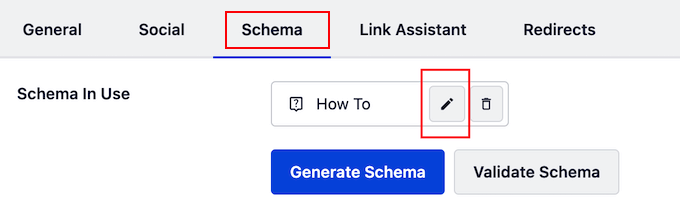
Ardından, WordPress içerik düzenleyicisinin alt kısmına kaydırın; burada yeni bir 'AIOSEO Ayarları' bölümü göreceksiniz.

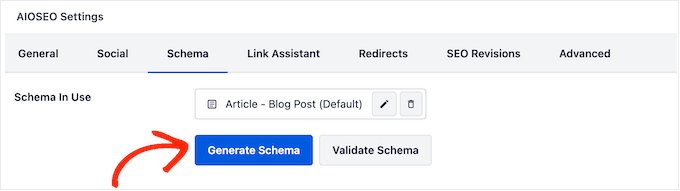
Devam edin ve 'Şema' sekmesine tıklayın.
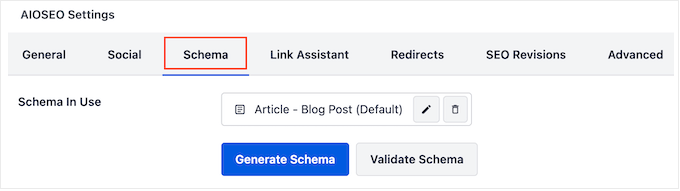
Burada, şema ayarlarının varsayılan olarak etkinleştirildiğini göreceksiniz.

'Nasıl yapılır' şemasını eklemek için 'Şema Oluştur' düğmesine tıklamanız yeterlidir.
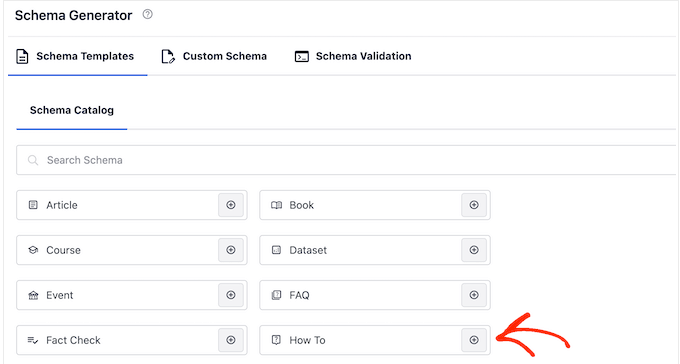
Bu, çok çeşitli farklı şema türleri arasından seçim yapabileceğiniz AIOSEO'nun Şema Kataloğu'nu açacaktır. Örneğin, WordPress'e SSS şeması ekleyebilir, GTIN, ISBN ve MPN şeması ekleyebilir ve daha fazlasını yapabilirsiniz.
Burada, 'nasıl yapılır' seçeneğini bulun ve 'Şema Ekle' düğmesine tıklayın.

Bu, şemada kullanmak istediğiniz tüm bilgileri yazabileceğiniz bir pencere açar.
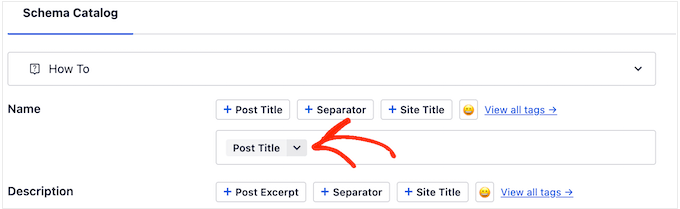
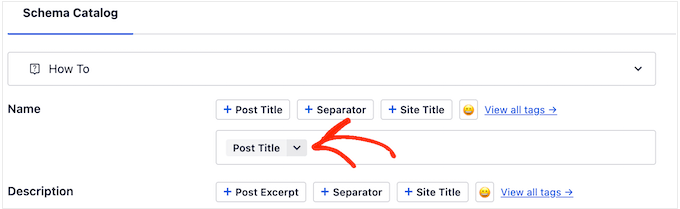
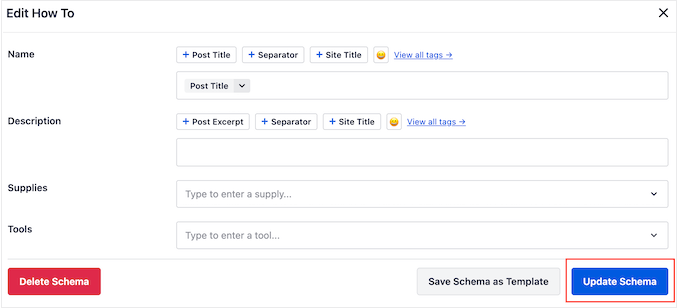
Varsayılan olarak AIOSEO, 'Başlık' alanına bir 'Gönderi Başlığı' akıllı etiketi ekler. AIOSEO, akıllı etiketlerini gönderinizdeki gerçek değerlerle otomatik olarak değiştirir, böylece tüm bilgileri manuel olarak yazmak zorunda kalmadan her makale için benzersiz şemalar oluşturabilirsiniz.
Farklı bir başlık kullanmak istiyorsanız, 'Gönderi Başlığı' akıllı etiketini silmeniz yeterlidir. Ardından yerine kullanmak istediğiniz bilgileri yazabilirsiniz.

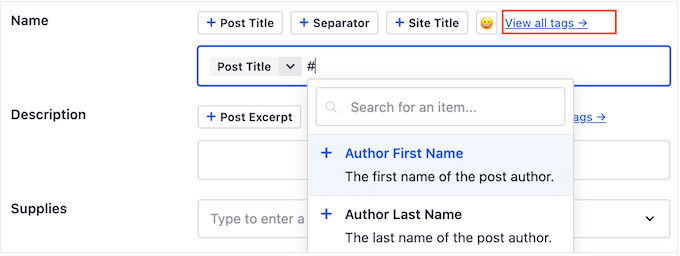
Ardından bir açıklama eklemeniz gerekecek. Google gibi arama motorları genellikle açıklamayı gönderi başlığının altında ve adımlar listesinin üstünde gösterir, bu nedenle kılavuzu potansiyel okuyuculara tanıtmak için harika bir yoldur.
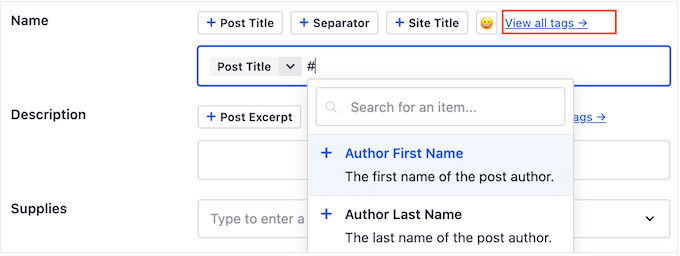
Bu bilgiyi ‘Açıklama’ kutusuna yazabilir veya kullanmak istediğiniz herhangi bir akıllı etikete tıklayabilirsiniz. Akıllı etiketlerin tam listesini görmek için ‘Tüm etiketleri görüntüle’ bağlantısına tıklayın.

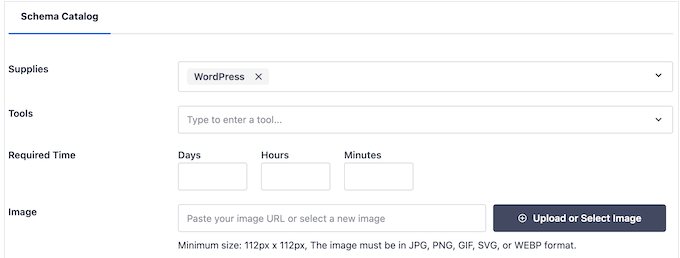
Okuyucunun kılavuzu tamamlamak için herhangi bir özel ekipmana veya kaynağa ihtiyacı varsa, bunları ‘Malzemeler’ alanına yazmalısınız.
Her öğeden sonra, şemaya eklemek için klavyenizdeki ‘Enter’ tuşuna basın.

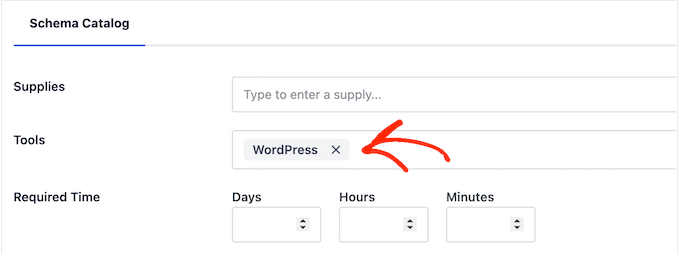
Benzer şekilde, okuyucunun herhangi bir özel araca ihtiyacı varsa, bunları ‘Araçlar’ bölümüne yazmanız yeterlidir.
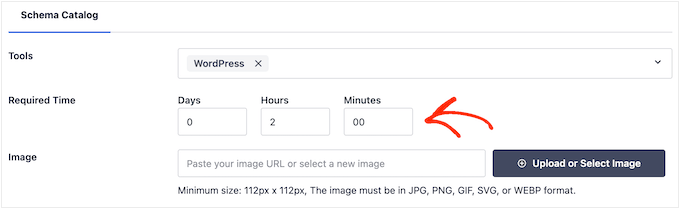
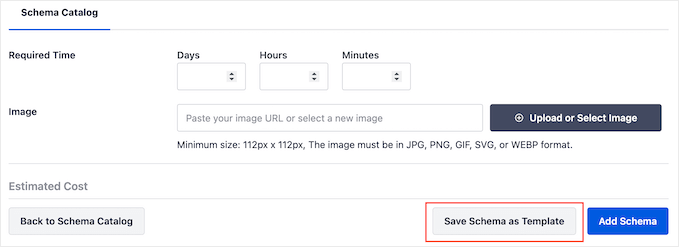
Bu yapıldıktan sonra, okuyucuların ‘nasıl yapılır’ kılavuzunu tamamlamasının ne kadar süreceğini belirtebilirsiniz. ‘Gün’, ‘Saat’ ve ‘Dakika’ ile işaretlenmiş alanlara doğru sayıları yazmanız yeterlidir.

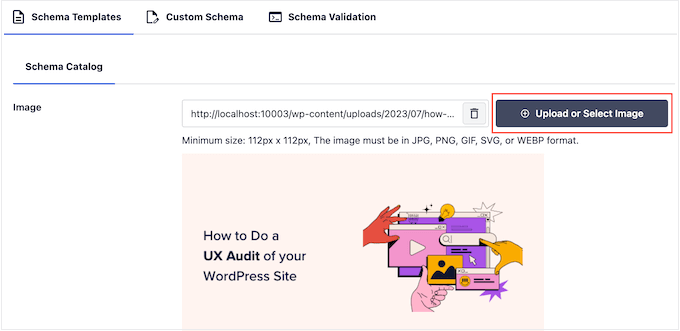
Bazen, bitmiş sonucu göstermek isteyebilirsiniz. Örneğin, e-posta bülteni oluşturma hakkında yazıyorsanız, profesyonelce tasarlanmış bir bülten gösterebilirsiniz. Okuyucular gördüklerini beğenirse, web sitenizi ziyaret etme olasılıkları daha yüksek olacaktır.
Bu 'Sonuç' görseli, eğitiminizin bitmiş ürününü temsil eder. Bu görsel genel sonucu gösterirken, daha sonra her bir adıma ekleyeceğiniz görsellerin o belirli adıma özgü olması gerektiğini unutmayın.
Her zaman olduğu gibi, şemanızda kullanılan herhangi bir görsel de sayfa veya gönderide görünür olmalıdır.
'Görsel yükle veya seç' düğmesine tıklamanız ve ardından WordPress medya kitaplığından bir görsel seçmeniz yeterlidir.

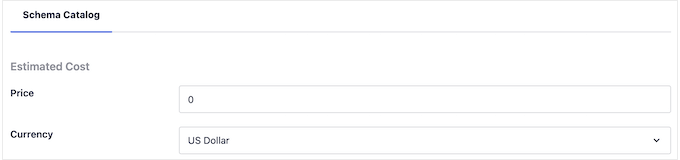
Bazen okuyucuların bir 'nasıl yapılır' rehberini tamamlamak için para harcaması gerekebilir. Örneğin, WordPress blogu nasıl başlatılır hakkında bir gönderi yazıyorsanız, okuyucuların WordPress barındırma hizmeti satın alması gerekecektir.
Bu durumda, 'Fiyat' alanına sayısal değeri (örneğin 25.00) girin ve ardından yanındaki açılır menüden doğru para birimini seçin. Fiyat kutusuna '$' gibi bir para birimi simgesi eklemeniz gerekmez.

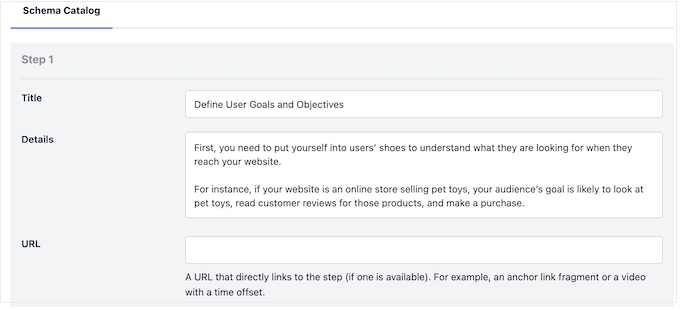
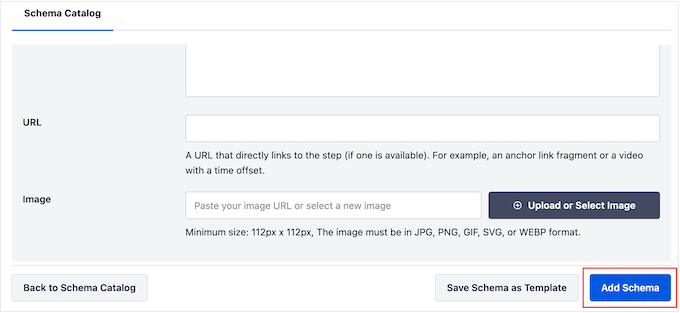
Bu işlem tamamlandığında, 'nasıl yapılır' şemasına her adımı eklemeye hazırsınız.
Google'ın yönergelerine göre, her adım yalnızca okuyucuların o adımı tamamlaması için gereken bilgileri içermelidir. Bunu akılda tutarak, bir giriş bölümü veya ilgili gönderiler listesi gibi adım dışı verileri dahil etmemelisiniz.
Başlamak için adıma bir başlık yazın ve talimatları 'Açıklama' bölümüne girin.

WordPress'te bağlantı bağlantıları eklediniz mi? Örneğin, her adımın bir bağlantı bağlantısı olduğu bir içindekiler tablosu oluşturarak okuyucuların sayfada gezinmelerine yardımcı olabilirsiniz.
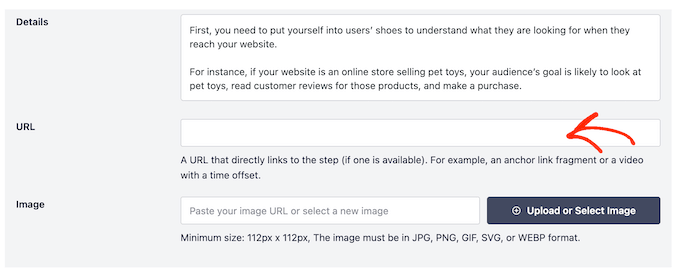
Bu durumda, adımın bağlantı bağlantısını 'URL' alanına ekleyebilirsiniz.

Bu adıma karşılık gelen bir resim eklemek de isteyebilirsiniz. Bu resim benzersiz ve sayfada veya gönderide görünür olmalıdır.
Google'ın yönergelerine göre, adımın içeriğini yansıtmayan resimler kullanmamalı veya birden fazla adım için aynı resmi kullanmamalısınız.
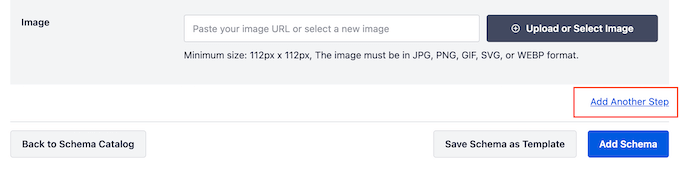
İlk adımın kurulumundan memnun kaldığınızda, 'Başka Bir Adım Ekle' düğmesine tıklayın.

Bu, bir başlık ve açıklama, ayrıca isteğe bağlı bir bağlantı bağlantısı ve resim ekleyebileceğiniz bir bölüm oluşturur. 'Nasıl yapılır' şemanıza tüm adımları eklemek için bu işlemi tekrarlamanız yeterlidir.
Şemanın kurulumundan memnun kaldığınızda, 'Şema Ekle' düğmesine tıklayın.

Şemayı WordPress web sitenizde canlı hale getirmek için sayfayı yayınlayabilir veya güncelleyebilirsiniz.
'Nasıl yapılır' şema işaretlemenizin doğru çalışıp çalışmadığını test etmek istiyorsanız, WordPress 'nasıl yapılır' şemanızı nasıl test edeceğiniz bölümümüze gidin.
İsteğe bağlı: Yeniden Kullanılabilir Bir 'Nasıl Yapılır' Şema Şablonu Oluşturun
Çok sayıda 'nasıl yapılır' rehberi yayınlıyorsanız, kendi şema şablonunuzu oluşturabilirsiniz. Ardından bu şablonu tek bir tıklamayla herhangi bir sayfaya, gönderiye, özel taksonomiye, özel gönderi türüne veya başka bir içeriğe uygulayabilirsiniz.

Şema şablonları, akıllı etiketler kullandığınızda en iyi sonucu verir. Örneğin, etiketler gönderinin başlığını, özetini, yazarını, yayın tarihini ve diğer içerikleri otomatik olarak ekleyebilir. Bu, tüm bilgileri manuel olarak yazmak zorunda kalmadan benzersiz bir şema oluşturmanıza olanak tanır.
Bazen, tüm gönderilerinizde aynı araçları, fiyatlandırmayı, para birimini veya diğer bilgileri kullanabilirsiniz.
Örneğin, bir fotoğrafçılık blogu çalıştırıyorsanız, öğreticilerinizin neredeyse tamamı 'DSLR Kamera' ve 'Tripod' gerektirebilir. Bunları şablonunuzun 'Araçlar' alanına ekleyerek, AIOSEO bunları her yeni 'nasıl yapılır' kılavuzu oluşturduğunuzda otomatik olarak dahil edecek ve size zaman kazandıracaktır.
Daha da iyisi, şablonu her kullandığınızda bu varsayılan ayarları geçersiz kılabilirsiniz, böylece şablonu bireysel sayfalar için yine de özelleştirebilirsiniz.
Yeniden kullanılabilir bir şablon oluşturmak için herhangi bir sayfayı veya gönderiyi açmanız ve ardından 'Şema Oluştur' düğmesine tıklamanız gerekir.

Görünen açılır pencerede, 'Nasıl Yapılır' yanındaki düğmeye tıklayın.
Bu sizi şablonu oluşturabileceğiniz bir ekrana götürür. Varsayılan olarak AIOSEO, gönderinin başlığını ad olarak kullanacaktır.

Bunu değiştirmek için, 'Gönderi Başlığı' etiketini silin ve ardından 'Tüm etiketleri görüntüle'ye tıklayın.
Artık açılır menüden herhangi bir etiket seçebilirsiniz.

Düz metin ve etiketlerin bir kombinasyonunu veya birden fazla etiketi de kullanabilirsiniz.
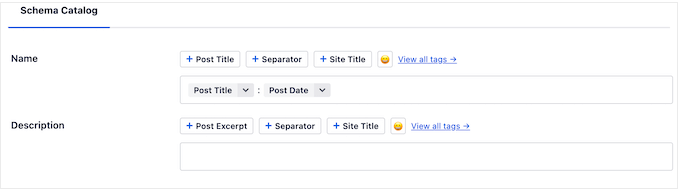
Örneğin, 'Gönderi Başlığı' ve 'Gönderi Tarihi'ni kullanabilirsiniz. AIOSEO daha sonra bu etiketleri şablonu her kullandığınızda gerçek değerlerle değiştirecektir.

Başlığın nasıl ayarlandığından memnun kaldığınızda bir açıklama ekleyebilirsiniz.
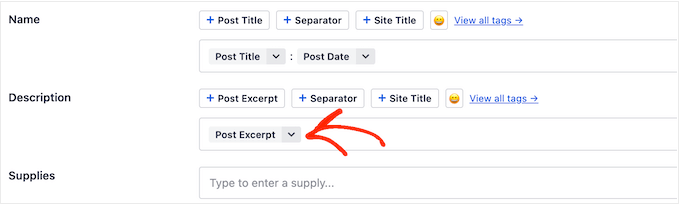
Genellikle, AIOSEO'nun WordPress gönderisinin alıntısını kullanması için 'Alıntı' etiketini kullanmak mantıklıdır. Ancak, istediğiniz akıllı etiketleri kullanabilir veya 'Açıklama' alanına düz metin yazabilirsiniz.

Bu yapıldıktan sonra, diğer alanlara bazı düz metinler eklemek isteyebilirsiniz. Örneğin, tüm 'nasıl yapılır' kılavuzlarınızda kullandığınız bazı araçlar ve malzemeler olabilir.
WPBeginner'ı örnek olarak kullanarak, 'Araçlar' alanına bir alan adı veya Bluehost WordPress barındırma eklemek mantıklı olabilir, çünkü 'nasıl yapılır' kılavuzlarımızın çoğu alan adı ve web barındırma gerektirir.

Unutmayın, şablonu her kullandığınızda bu ayarları geçersiz kılabilirsiniz.
Kullanmak istediğiniz ek bilgileri yazdıktan sonra, şablonu oluşturmaya devam etme zamanı. Sadece 'Şemayı Şablon Olarak Kaydet' düğmesine tıklayın.

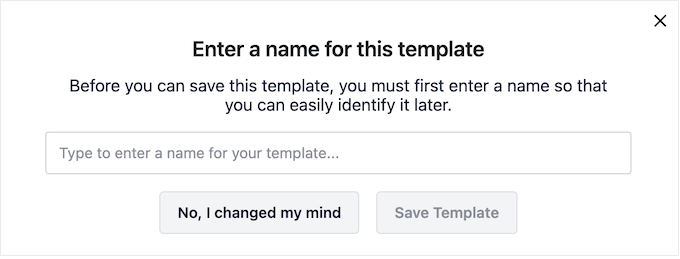
Artık şema şablonu için bir başlık yazabilirsiniz. Bu sadece sizin referansınız içindir, bu nedenle şablonu WordPress kontrol panelinizde tanımlamanıza yardımcı olacak herhangi bir şeyi kullanabilirsiniz.
Bu yapıldıktan sonra, 'Şablonu Kaydet' düğmesine tıklayın.

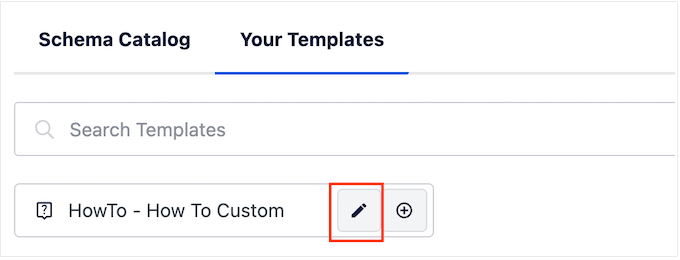
Şablonu içeriğinize uygulamak için, şema kataloğunu normal şekilde açmak üzere 'Şema Oluştur' düğmesine tıklamanız yeterlidir.
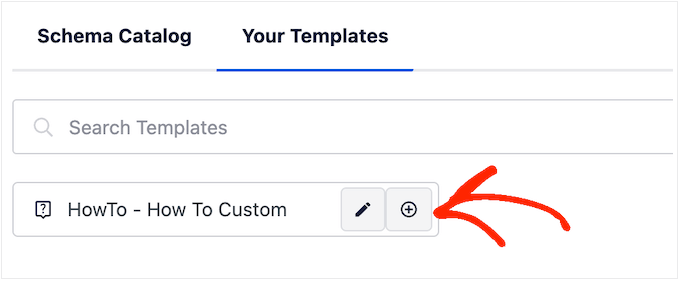
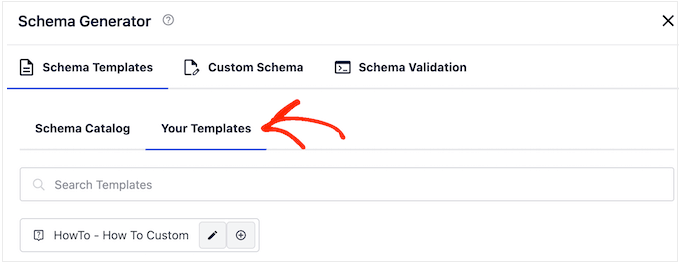
Ardından, 'Şablonlarınız' sekmesine tıklayın.

Az önce oluşturduğunuz şablonu şimdi göreceksiniz.
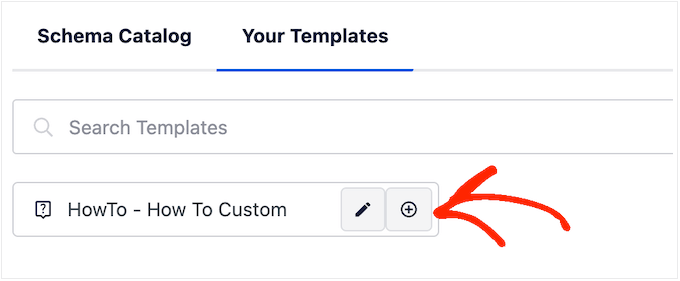
Şablonu herhangi bir değişiklik yapmadan uygulamak isterseniz, '+' düğmesine tıklayın.

Ancak, şablonu özelleştirmenizi öneririz, çünkü bu genellikle daha SEO dostu bir şema oluşturur. Bu, WordPress SEO'nuzu iyileştirebilir ve arama motoru sonuçlarında değerli zengin snippet'ler almanıza yardımcı olabilir.
Bunu yapmak için, 'kalem' simgesine tıklamanız yeterlidir.

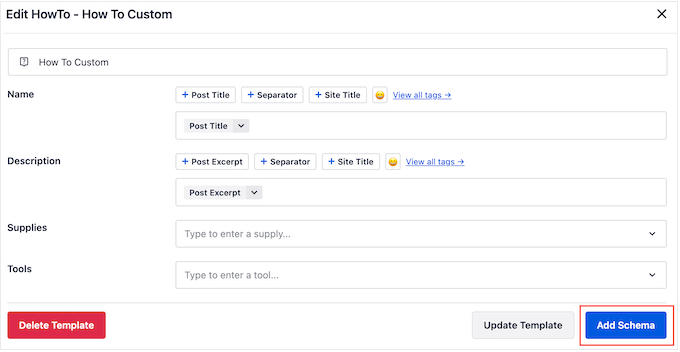
Artık bu özel 'nasıl yapılır' kılavuzu için kullanmak istediğiniz değişiklikleri yapabilir veya ek bilgileri yazabilirsiniz.
İşiniz bittiğinde, 'Şema Ekle'ye tıklayın.

Aynı şablonu çevrimiçi mağazanızda, web sitenizde veya WordPress blogunuzda herhangi bir yerde kullanmak için bu adımları tekrarlayın.
WordPress'te 'Nasıl Yapılır' Şemanızı Nasıl Test Edebilirsiniz?
'Nasıl yapılır' şeması web sitenizde görünmediği için, bunu ücretsiz bir Google aracı kullanarak test etmeniz gerekecektir.
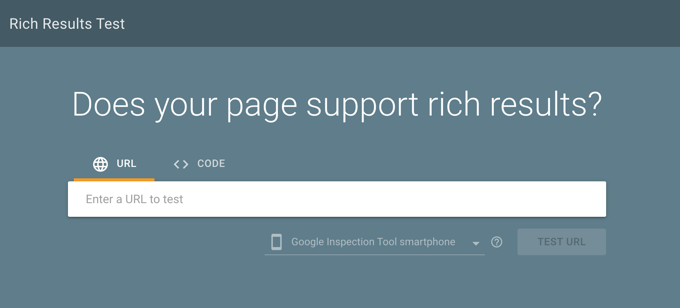
Şemanın doğru biçimlendirildiğini kontrol etmek için Google'ın Zengin Sonuçlar Testi sayfasına gidin. Buraya, 'nasıl yapılır' şemasını eklediğiniz URL'yi yazın ve ardından 'URL'yi Test Et'e tıklayın.

Google artık sayfanızı her türlü şema işaretlemesi için analiz edecektir. Bunu akılda tutarak, sayfa yerel işletme şeması ve SSS şeması gibi başka şema türleri kullanıyorsa birden çok sonuç görebilirsiniz.
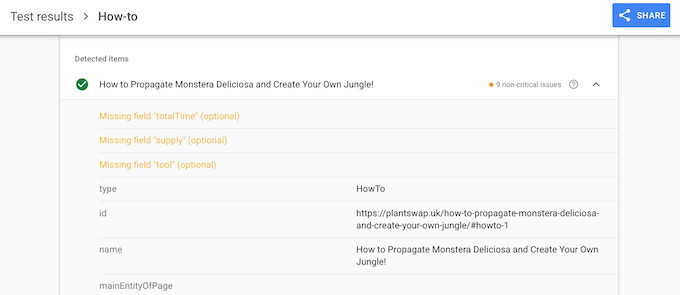
Test tamamlandıktan sonra, 'Nasıl Yapılır' bölümüne tıklayın.

Artık bu sayfaya veya gönderiye eklediğiniz tüm bilgileri görmelisiniz. Bu veriler doğruysa, 'nasıl yapılır' şemanız mükemmel çalışıyor demektir.
Bilgiler yanlışsa veya yanlış biçimlendirilmişse, o sayfayı veya gönderiyi WordPress içerik düzenleyicisinde açmanız gerekecektir. Ardından, AIOSEO Ayarları'na gidin ve 'Şema' sekmesini seçin.
Burada, daha önce eklediğiniz 'nasıl yapılır' şemasını bulun ve kalem simgesine tıklayın.

Ardından, yukarıda açıklanan aynı işlemi izleyerek şemayı düzenleyebilirsiniz.
Yaptığınız değişikliklerden memnun kaldığınızda, ‘Şemayı Güncelle’ye tıklamanız yeterlidir.

Artık URL'yi Google'ın Zengin Sonuçlar Testi sayfasını kullanarak yeniden test edebilirsiniz.
Hala yanlış bilgileri görüyorsanız, önbellekleme eklentileri Google'a içeriğinizin güncel olmayan bir sürümünü gösterebileceğinden, WordPress önbelleğinizi temizlemeyi deneyin.
Nasıl Yapılır Şeması Hakkında Sıkça Sorulan Sorular
WordPress'e nasıl yapılacağına dair şema eklemenin ayrıntıları hakkında sık sık sorular alıyoruz. Başlamanıza yardımcı olacak en yaygın sorulardan bazılarına verilen yanıtlar aşağıdadır.
1. 'Nasıl yapılır' şeması eklemenin ana faydası nedir?
Birincil fayda, içeriğinizi Google aramasında zengin sonuçlar için uygun hale getirmektir. Bu, adım adım talimatlar, görseller ve süre tahminleriyle listelemenizi daha dikkat çekici hale getirebilir, bu da genellikle daha yüksek bir tıklama oranına yol açar.
2. 'Nasıl yapılır' şeması eklemek zengin bir snippet alacağımı garanti eder mi?
Hayır, zengin bir snippet garanti etmez. 'Nasıl yapılır' şeması gibi yapılandırılmış veriler eklemek, içeriğinizi yalnızca uygun hale getirir. Google'ın algoritması, arama sorgusuna, içerik kalitesine ve diğer SEO faktörlerine bağlı olarak bir zengin sonuç görüntüleyip görüntülemeyeceğine nihayetinde karar verir.
3. Tarifler için 'nasıl yapılır' şeması kullanabilir miyim?
Hayır, tarifler için 'nasıl yapılır' şeması kullanmamalısınız. Google'ın malzemeler, pişirme süresi ve beslenme bilgileri için alanlar içeren özel bir 'Tarif' şema türü vardır. En iyi sonuçları almak için doğru şemayı kullanmak önemlidir.
4. 'Nasıl yapılır' şeması eklemek için All in One SEO gibi bir eklentiye ihtiyacım var mı?
AIOSEO gibi eklentiler süreci çok kolay ve hatasız hale getirse de, JSON-LD kodunu kendiniz yazarak şemayı manuel olarak ekleyebilirsiniz. Ancak bu teknik bilgi gerektirir ve Google'ın işaretlemenizi doğru okumasını engelleyen hatalara kolayca yol açabilir.
WordPress'te Schema İşaretlemesi Üzerine Uzman Rehberleri
Bu makalenin WordPress'e 'nasıl yapılır' şeması eklemeyi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca diğer şema işaretleme türlerini ekleme konusunda bazı rehberlere de göz atmak isteyebilirsiniz:
- WordPress ve WooCommerce'e Schema İşaretlemesi Nasıl Eklenir
- WordPress'e SSS Şeması Nasıl Eklenir
- WordPress'e Etkinlik Şeması Nasıl Eklenir (Adım Adım)
- WordPress'e Video Şema İşaretlemesi Nasıl Eklenir
- WordPress'e SEO Dostu Tarif Şeması Nasıl Eklenir (Kolay Yol)
- WordPress'te Yerel İşletme İçin Birden Fazla Konum Şeması Nasıl Eklenir
- WordPress İçin En İyi Şema İşaretleme Eklentileri
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Merhaba, bunun meta açıklama ile arasındaki gerçek farkı açıklayabilir misiniz? Hala biraz kafam karıştı. Yani, meta açıklama SERP'te makale başlığının altında yer alıyor ve bu, aramada makale metnimin bir parçası olarak görünebilir mi? Doğru anlıyor muyum?
WPBeginner Desteği
In simpler terms, the meta description is text content that is shared to search engines to include while the schema tells search engines how to display/format the information in their results.
Yönetici
Jiří Vaněk
Yanıt için teşekkürler, AIO SEO kullanarak işaretleme şemalarının anlamını nihayet anladım. İşaretleme şemalarını makalelere geri eklemeye başladım ve bazı bölümlerin gelişmiş aramaya girmesiyle gerçekten hoş bir sürpriz yaşadım ve sıralamamı da iyileştirmeye başladı. SEO açısından bakıldığında, işaretleme şemalarını daha görünür hale getirmek ve böylece genişletilmiş arama sonuçlarına girmenize yardımcı olmak için çok faydalı bir şey olarak görüyorum. Artık ben de anladım.
Chritt Lequia
Nasıl Yapılır şemasını tüm arama sonuçlarından kaldırmadılar mı? mobil ve masaüstü?
WPBeginner Desteği
They recently removed the schema from search results but that does not mean it does not help Google understand your content itself for ranking if you write how-to articles
Yönetici
Ralph
Hmmm hala zaman zaman şema alıyorum, çok nadiren de olsa. Bu bir test olabilir ve hiç kaldırmamış olabilirler mi?
WPBeginner Desteği
It could be a split test or a browser addon