Şunu hayal edin: Birisi sitenizdeki bir bağlantıya tıklıyor ve sonra gidiyor. Bu isteyeceğiniz son şey! İnsanları sitenize çekmek için çok çalışıyorsunuz ve tek bir tıklamadan sonra yok olmalarını istemiyorsunuz.
Bu yüzden WPBeginner’da harici bağlantıları her zaman yeni sekmelerde açıyoruz. Okuyucularımıza farklı bir web sitesinde harika veya faydalı bir şey göstermekten mutluluk duyarız, ancak geri dönüş yollarını kolayca bulmalarını isteriz. Bu bağlantıları yeni bir sekmede açmak bunun gerçekleşmesini sağlar.
Basit ama insanların sitemizde daha uzun süre kalmasına ve içeriğimizi daha fazla keşfetmesine yardımcı oluyor.
Bunu WordPress sitenizde yapmaya hazır mısınız? Harika! Bu acemi dostu kılavuz, harici bağlantılarınızın yeni sekmelerde açılmasını sağlamak için kolay adımlarda size yol gösterecektir.

Harici Bağlantıları Neden Yeni Bir Pencerede veya Sekmede Açmalısınız?
Harici bağlantılar, sahibi olmadığınız veya kontrol etmediğiniz web sitelerine verilen bağlantılardır. Normalde, harici bir web sitesine bağlantı eklerseniz, ziyaretçileriniz bağlantıya tıklayarak sitenizden ayrılır.
Bazı kullanıcı deneyimi uzmanları harici bağlantıları yeni bir pencerede veya sekmede açmamanız gerektiğini söylese de biz buna katılmıyoruz.
Çoğu kullanıcı en son ziyaret ettikleri web sitesini kolayca unutur. Eğer bir bağlantıya tıklamak onları WordPress web sit enizden yeni bir siteye götürüyorsa, bir daha asla geri dönmeyebilirler.
Daha iyi bir kullanıcı deneyimi için, harici bağlantıları yeni bir pencerede (eski tarayıcılarda) veya yeni bir sekmede (modern tarayıcılarda) açmanızı öneririz. Bu şekilde, orijinal web sayfası kaybolmaz ve kullanıcılar geri dönerek web sitenizde gezinmeye devam edebilir.
Harici bağlantıları yeni bir sekmede açmanın bir diğer faydası da sayfa görüntülemelerinin ve sitenizdeki kullanıcı etkileşiminin artmasıdır. Sitenizde daha fazla zaman geçiren kullanıcıların e-posta bülteninize kaydolma, sizi sosyal medyada takip etme, yorum bırakma ve ürünlerinizi satın alma olasılığı daha yüksektir.
Bununla birlikte, WordPress’te harici bağlantıları yeni bir pencerede veya sekmede nasıl kolayca açabileceğinize bir göz atalım. Size en uygun olanı seçebilmeniz için farklı yöntemleri ele alacağız:
- Opening External Links in a New Tab Using the Block Editor
- Opening External Links in a New Tab Using the Classic Editor
- Opening External Links in a New Tab Using HTML Code
- Opening Navigational Menu Links in a New Tab
- Automatically Opening All External Links in New Tab Using a Plugin
- Automatically Opening All External Links in Posts in a New Tab Using Code
Video Eğitimi
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
1. Blok Düzenleyiciyi Kullanarak Harici Bağlantıları Yeni Sekmede Açma
WordPress blok düzenleyicisi, harici bağlantıları yeni bir sekmede açmanızı sağlayan yerleşik bir özelliğe sahiptir. WordPress’in son sürümlerinde, bu seçenek bir bağlantı eklerken görülebilir.
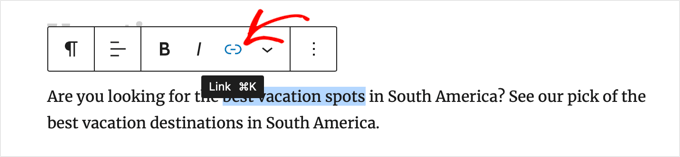
Harici bir bağlantı eklemek istediğiniz blog gönderisini veya sayfayı düzenlemeniz yeterlidir. Ardından, bağlantı vermek istediğiniz metni seçin ve ardından ‘Bağlantı’ düğmesine tıklayın. Windows’ta CTRL+K veya Mac’te Command+K kısayol tuşuna da basabilirsiniz.

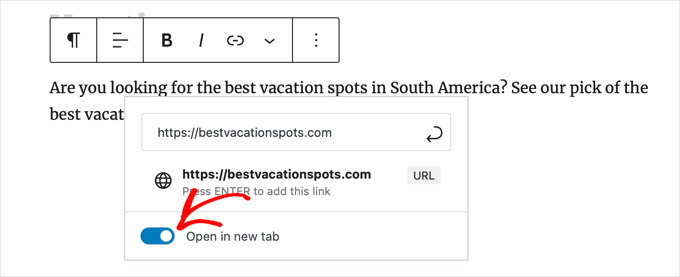
Bu, bağlantı ekle açılır penceresini getirecektir. Basitçe bağlantıyı girin ve ‘Enter’ tuşuna basın.
Bundan sonra, ‘Yeni sekmede aç’ seçeneğini Açık konumuna getirmeniz gerekir.

Bağlantı şimdi yeni bir sekmede açılacaktır.
İpucu: All in One SEO eklentisini yükleyerek bağlantı ekle açılır penceresine başlık ve nofollow nitelikleri de ekleyebilirsiniz.
2. Klasik Düzenleyiciyi Kullanarak Harici Bağlantıları Yeni Sekmede Açma
Eğer hala klasik editörü kullanıyorsanız, yeni editörü kullanmaya başlamanızı tavsiye ederiz. Modern, daha hızlı ve kaçırdığınız birçok yeni özellik içeriyor.
Ancak yine de klasik düzenleyiciyi kullanmak istiyorsanız, yeni sekmede açılan bir bağlantıyı bu şekilde ekleyebilirsiniz.
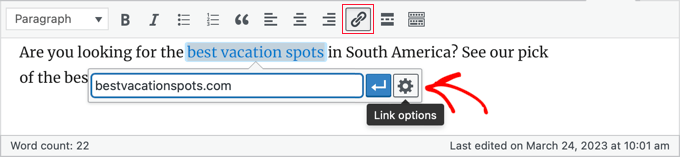
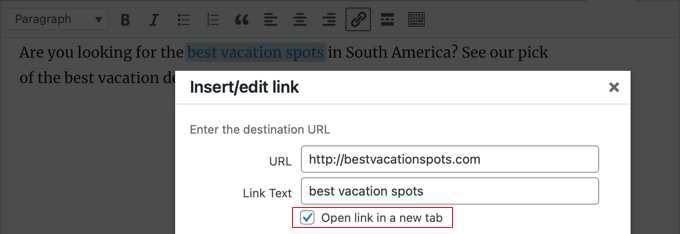
İlk olarak, bağlantıyı eklemek istediğiniz gönderiyi veya sayfayı düzenlemeniz gerekir. Ardından, bağlantı metni olarak bilinen, bağlantı vermek istediğiniz metni seçin. Ardından, ‘Bağlantı ekle/düzenle’ düğmesine tıklayabilirsiniz.

Harici bağlantınızı ekleyebileceğiniz bir açılır pencere görünecektir.
Bundan sonra, yanındaki dişli simgesine tıklayın. Bu, gelişmiş bağlantı ekleme açılır penceresini getirecektir.

Buradan, ‘Bağlantıyı yeni bir sekmede aç’ seçeneğini işaretlemeniz gerekir. Bundan sonra, bağlantınızı eklemek için alttaki ‘Güncelle’ düğmesine tıklamalısınız.
3. HTML Kodu Kullanarak Harici Bağlantıları Yeni Sekmede Açma
Bazen WordPress’te bir bağlantı eklemek için HTML yazmanız gerekebilir. Örneğin, yeni blok düzenleyicideki HTML modunu kullanırken veya bir WordPress tema şablon dosyasına bağlantı eklerken bunu yapmanız gerekecektir.
Bağlantıyı aşağıdaki gibi HTML kodu kullanarak ekleyebilirsiniz:
1 | <a href="http://example.com" target="_blank" rel="noopener">Link Text</a> |
Bu koddaki target="_blank" parametresi tarayıcılara bağlantıyı yeni bir pencerede veya sekmede açmalarını söyler. ‘example.com’ yerine harici bağlantı URL’sini ve ‘Bağlantı Metni’ yerine de kullanmak istediğiniz bağlantı metnini yazmanız yeterlidir.
4. Navigasyon Menüsü Bağlantılarını Yeni Sekmede Açma
WordPress web sitenizde, sitenizin gezinme menüsüne harici bağlantılar ekleyebilirsiniz. Bunu nasıl yapacağınız, geleneksel bir tema mı yoksa blok tema mı kullandığınıza bağlıdır.
Klasik Temalar için Nav Menü Bağlantılarını Yeni Sekmede Açma
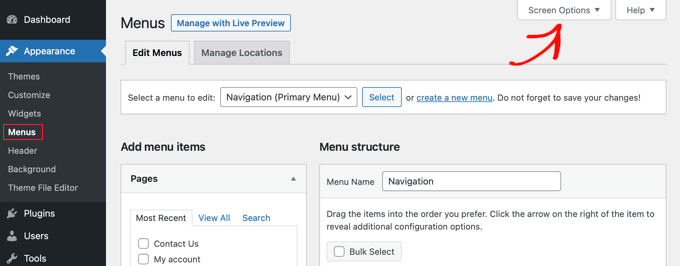
Giden menü bağlantılarınızı yeni bir sekmede açmak için WordPress yönetici alanınızdan Görünüm ” Menü ‘ye gidin.
Ardından, ekranınızın sağ üst köşesindeki ‘Ekran Seçenekleri’ düğmesine tıklayın.

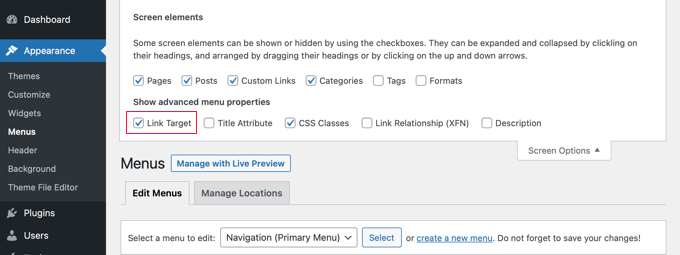
Düğmeye tıkladığınızda artık daha fazla seçenek göreceksiniz.
Devam edin ve ‘Gelişmiş menü özelliklerini göster’ altındaki ‘Bağlantı Hedefi’ seçeneğini işaretleyin.

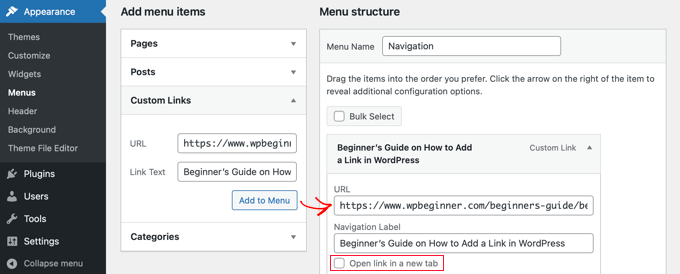
Bundan sonra, URL’yi ve Bağlantı Metnini girip ‘Menüye Ekle’ düğmesine tıklayarak gezinme menünüze bir Özel Bağlantı ekleyebilirsiniz.
Özel Bağlantınız artık Menü Yapısı sütununda görünecektir. Artık harici bağlantınızı farklı bir sekmede açmak için ‘Bağlantıyı yeni sekmede aç’ seçeneğini seçebilirsiniz.

İşiniz bittiğinde, alttaki ‘Menüyü Kaydet’ düğmesine tıklayın.
Blok Temaları için Nav Menü Bağlantılarını Yeni Sekmede Açma
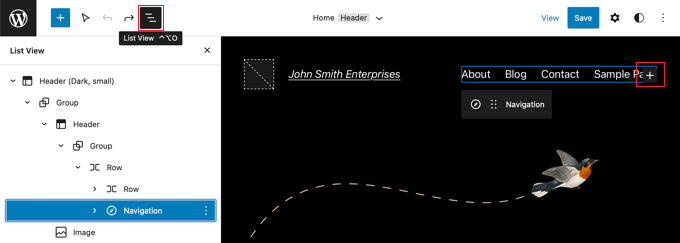
Bir blok tema kullanıyorsanız, Görünüm ” Temalar ‘a gitmeniz ve giden menü bağlantılarınızı yeni bir sekmede açmak için Tam Site Düzenleyicisi’ni kullanmanız gerekir.
Sayfanın üst kısmındaki başlık alanına tıklamanız gerekir; başlık seçilecektir. Ardından, menünün hemen solundaki navigasyon alanına tıklayın. Menü seçilecek ve menünün sonunda yeni bir bağlantı ekleyebileceğiniz bir ‘+’ işareti göreceksiniz.

İpucu: Tam Site Düzenleyicisinde blokları seçmek zor olabilir, bu nedenle birçok kullanıcı Liste Görünümünü kullanmayı daha kolay bulur. Ekranın üst kısmındaki simgeye tıklayın, ardından Navigasyon bloğunu bulun ve seçin. Üstbilgi ve Grup gibi diğer blokların içinde yuvalanmış olabilir.
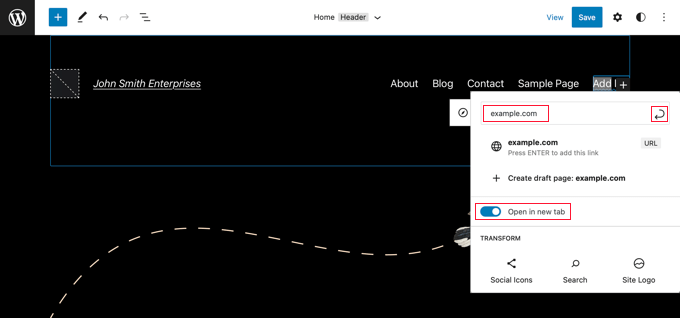
Şimdi, bağlantı ekleyebileceğiniz bir açılır pencere açmak için ‘+’ simgesine tıklamanız gerekir. URL’yi üstteki alana yazın ve ‘Yeni sekmede aç’ seçeneğini Açık konumuna getirdiğinizden emin olun.
Ardından, ayarlarınızı kaydetmek için URL’nin yanındaki ‘Gönder’ simgesine tıklayın.

Bunu yaptıktan sonra, ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklamayı unutmayın.
5. Bir Eklenti Kullanarak Tüm Harici Bağlantıları Yeni Sekmede Otomatik Olarak Açma
Eklediğiniz her harici bağlantı için seçeneği manuel olarak kontrol etmek fazladan iş gibi gelebilir. Ancak zamanla buna alışacaksınız.
Çok yazarlı bir blog işletiyorsanız veya harici bağlantıları yeni sekmede açmayı sık sık unutuyorsanız, bunun için bir eklenti kullanabilirsiniz.
Öncelikle, Dış Bağlantıları Yeni Pencerede Aç eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklenti kutudan çıkar çıkmaz çalışır ve harici bağlantıları otomatik olarak yeni bir pencerede açar.
Aslında blog yazılarınızdaki harici bağlantıları değiştirmez. Bunun yerine, harici bağlantıları yeni bir pencerede açmak için JavaScript kullanır.
Not: Eklentinin devre dışı bırakılması, harici bağlantıların yeni bir pencerede açılmasını durduracaktır.
6. Kod Kullanarak Tüm Harici Bağlantıları Otomatik Olarak Yeni Sekmede Açma
Blog yazıları yazarken harici bağlantıları yeni bir sekmede açılacak şekilde ayarlamayı sık sık unutuyorsanız veya konuk katılımcıların yönergelerinize uymasını sağlamanın basit bir yolunu istiyorsanız, WPCode’u da kullanabilirsiniz.
WPCode , WordPress’e güvenli ve kolay bir şekilde özel kod eklemenize olanak tanır ve sitenizi özelleştirmek için kullanışlı kod parçacıklarından oluşan yerleşik bir kitaplıkla birlikte gelir.
Bu yöntemi kullanarak, gönderilerinizdeki tüm harici bağlantıları yalnızca birkaç tıklama ile otomatik olarak yeni bir sekmede açabilirsiniz.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimizi takip edebilirsiniz.
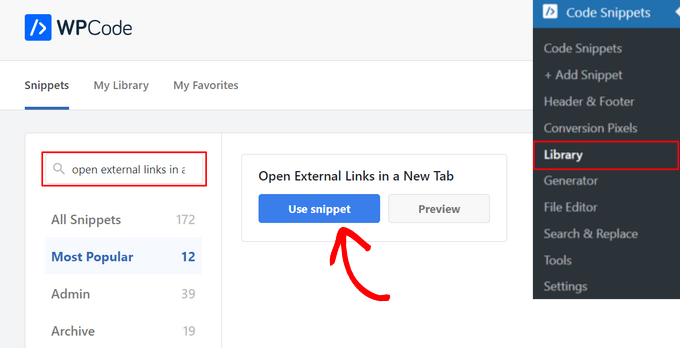
Eklenti etkinleştirildikten sonra, WordPress yönetici panosundan Code Snippets ” Library bölümüne gidin.
Buradan, ‘Harici Bağlantıları Yeni Sekmede Aç’ snippet’ini arayın. Snippet’i bulduğunuzda üzerine gelin ve ‘Snippet’i kullan’ düğmesine tıklayın.

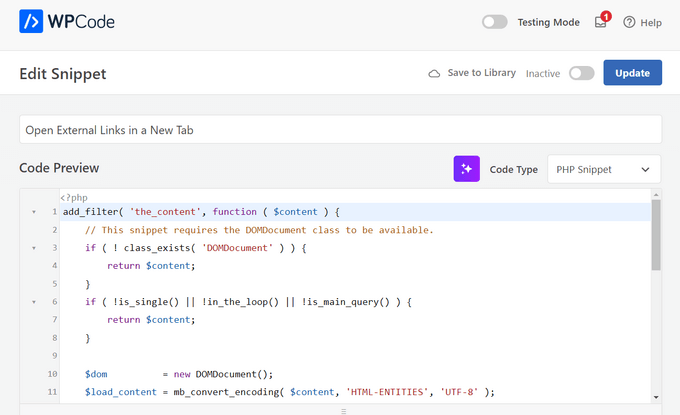
Bu, WPCode snippet düzenleyicisini açacaktır.
WPCode’un kodu sizin için otomatik olarak eklediğine ve uygun ekleme yöntemini seçtiğine dikkat edin.

Bundan sonra yapmanız gereken tek şey sayfanın üst kısmındaki anahtarı ‘Etkin Değil’den ‘Etkin’e getirmek ve ‘Güncelle’ düğmesine basmaktır.
Son olarak, kod parçacığını saklamak ve etkinleştirmek için ‘Güncelle’ düğmesine tıklamanız gerekir.

İşte bu kadar. Artık WordPress yazılarınıza eklenen tüm harici bağlantılar otomatik olarak yeni bir sekmede açılacaktır.
WordPress’e Bağlantı Ekleme Konusunda Uzman Kılavuzları
Bu makalenin WordPress’te harici bağlantıları yeni bir pencerede nasıl kolayca açacağınızı öğrenmenize yardımcı olduğunu umuyoruz. WordPress’te bağlantı ekleme ile ilgili diğer bazı makaleleri de görmek isteyebilirsiniz:
- WordPress’te Bağlantı Ekleme Hakkında Yeni Başlayanlar İçin Kılavuz
- SEO için Dahili Linkleme: En İyi Uygulamaların Nihai Kılavuzu
- WordPress’te Çapa Bağlantılar Nasıl “Kolayca” Eklenir (Adım Adım)
- WordPress’te Bağlantı Rengi Nasıl Değiştirilir (Başlangıç Rehberi)
- WordPress’te Bağlantı Açılır Penceresi Eklemek için Başlık ve NoFollow Nasıl Eklenir
- WordPress’te Nofollow Bağlantılar Nasıl Eklenir (Yeni Başlayanlar İçin Basit Kılavuz)
- WordPress’te Giden Bağlantılar Nasıl Takip Edilir?
- Daha Hızlı Yükleme Hızları için WordPress’te Bağlantılar Nasıl Önceden Yüklenir?
- WordPress’te Bozuk Bağlantılar Nasıl Bulunur ve Düzeltilir (Adım Adım)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
Thanks for explaining this in detail but I however have another question. Is it advised to open internal links in new tabs? I ask because most users would most likely not come back to what they were reading before jumping to another article on my website because they clicked on an anchor text.
WPBeginner Support
For the time being we prefer to have internal links open in the same window while external links open in a new tab or window.
Admin
Ahmed Omar
good explanation about all the options
personally I am using plugin, as it is more easy and at the same time I check on the links
thank you
WPBeginner Support
You’re welcome, glad you found a method you prefer
Admin
Jiří Vaněk
Alternatively, I would also add that for SEO purposes, it’s good to have links on the website with the ‘nofollow’ attribute.
Jordi
Hi,
Unfortunately, after the latest WordPress updates, the option “Open in a new Tab” is not available at the time of inserting the link. You must then edit the link to include that option. Is there a possibility to revert it? Thanks.
WPBeginner Support
You should still be able to add the open in new tab when first adding the link, we would recommend checking to ensure that you don’t have any plugins that may conflict with adding links.
Admin
Esteban
Hello, in gutenberg once the option is checked it does not work, it is independent of plugins, could it be the theme?
WPBeginner Support
If you’ve disabled all plugins you can try changing themes to see if the issue is from your theme. The other possibility would be if you have a browser addon that is preventing the link from opening in a new window or tab.
Admin
Jennifer Robin Gallery
I’ve tried both this version, and WP External Links, and neither will open my links in a new tab. I’ve tried to disconnect my wp no right click plugin, and that still didn’t work. Suggestion?
WPBeginner Support
If none of the methods in this article are allowing you to open the link in a new tab, we would recommend checking if you have any browser extensions that may be preventing the links from opening.
Admin
Jeroen van Rensen
Nice article! I love it!
WPBeginner Support
Thank you
Admin
Emily Harvey
I am using the new editor and despite your excellent article when I click on the ‘open link in new tab’ button I am not sure which symbol indicates whether the link is in a new tab or not. Is it grey or is it green?
Am I right that if you do nothing the link will not open in a new tab?
WPBeginner Support
It sounds like you may be using a plugin that is modifying the display, normally it would be when the box is filled for it to open in a new tab. If you preview the post you should be able to test which option is working for your site.
Admin
Ikenna John Udeobi
Thank you for sharing this tip, I would start following these methods from now on
WPBeginner Support
Glad our guide could be helpful
Admin
Terry G
Thank you Scott Swanson for your note. It wasn’t working for me, but when I disabled that plugin, it does. I guess I have to find another protection plugin to see if it’s only that plugin.
Johnbosco gomez
Greetings. please do you have the one with the feature if someone clicks external link it will take him to new page with click here to continue link? please can you suggest any plugin for this?
may
I downloaded this but the links still don’t open in a new window or tab.
Scott Swanson
Will not work with the WP Content Copy Protection & No Right Click plugin
Ben
How do you open external links (eg advertising) when the person on your blog plays any of the videos?
João Leitão
greetings! what I was looking for was a code to insert in functions.php that would do the trick without another plugin. so:
function wp_change_target($content){
return preg_replace_callback(‘/]+/’, ‘wp_target_callback’, $content);
}
function wp_target_callback($matches){
$link = $matches[0];
$mu_url = get_bloginfo(‘url’);
if (strpos($link, ‘target’) === false){
$link = preg_replace(“%(href=S(?!$mu_url))%i”, ‘target=”_blank” $1’, $link);
}elseif (preg_match(“%href=S(?!$mu_url)%i”, $link)){
$link = preg_replace(‘/target=S(?!_blank)S*/i’, ‘target=”_blank”‘, $link);
}
return $link;
}
add_filter(‘the_content’, ‘wp_change_target’);
Clare
Can anyone tell me how to open a MENU item in a new window? I don’t see an option in the Edit Menus page. I have an external link in a footer menu , that I’d like to open in a new window.
Mike Cavanaugh
I downloaded the plugin but all my links still open up in my wordpress page.
On my side bar ads, I want them to open up in a separate page and leave my page open?
Same for all the links in the “find a professional menu” I want people to go to their links/sites but keep my site open so they will have it in front of them.
Help please?
mike
demeyere
I think it is much easier to just handle this in the jQuery for the whole site… and never worry about it again. (Substitute your own domain name for mine, of course.)
// open all external links in a new window
$(“a[href^=’http’]”).not(“[href*=’demeyere.com’]”).attr(‘target’,’_blank’);
wpbeginner
@demeyere Again, the plugin above is not using target _blank to make sure that the site validates with XHTML strict. But yes, your code will do the job as well.FYI for others reading: Now anyone can simply make a plugin and call this snippet in the header. It wouldn’t make any difference in the load time between you manually putting in your header or calling it via a plugin into wp_head() hook.
easyP
Hi
In earlier versions of wordpress, you selected the text you wanted to link to and then hit the link icon on the dashboard.
This opened a field in which you added the link.
Worked fine.
In latest wordpress versions, when I select the text and hit the link icon and paste in the link, the link appears at the top of the post – not surrounding the selected text.
Am I doing something wrong?
Plugin looks good but I’m trying to cut down on the number that I use.
wpbeginner
@easyP It doesn’t work like that on our site. We are using 3.2.1. We select the text and hit the link icon, and it adds the link where it should. Are you using the Visual Editor or the HTML Editor?Also, any particular reason why you are trying to cut down on the number of plugins that you use?
easyP
@wpbeginner
Hi boys.
Number of plugins – trying to cut down because of page load time.
I love my theme, but it runs like a donkey.
I use the html editor when writing posts and I’m using wordpress 3.2.1 but when I select the text and hit the link icon – the link forgets the highlighted text and appears at the top of the post / page!
Any thoughts?
wpbeginner
@easyP If you try to this trick without a plugin, you will end up doing the same thing. The impact of this plugin on your load time is barely noticeable.
easyP
@wpbeginner
Worth knowing that – thanks boys.
AstroGremlin
I just installed this plug-in. Kind of a funny name, Open External Links in a New Window, but certainly a great idea. Thanks!