WPBeginner’daki ekibimiz tamamen hızlı ve sorunsuz deneyimler sunmakla ilgileniyor, bu nedenle WordPress performansımızı optimize etme konusunda ciddiyiz. Web sitemiz ne kadar hızlı yüklenirse yüklensin, her zaman daha hızlı hale getirmenin yeni yollarını arıyoruz.
Bir süre önce, CSS ve JavaScript dosyalarını küçültmenin yükleme sürelerini önemli ölçüde azaltabileceğini keşfettik. Amacımız kullanıcılarımız için daha iyi bir deneyim yaratmaktı, ancak arama sıralamalarımızda da olumlu bir artış olduğunu fark ettik.
Şimdi, aynı sonuçları elde etmenize yardımcı olmaktan heyecan duyuyoruz.
Bu makalede, performansı artırmak, kullanıcı deneyimini geliştirmek ve arama motoru görünürlüğünü artırmak için WordPress’teki CSS ve JavaScript dosyalarını nasıl kolayca küçültebileceğinizi göstereceğiz.

Minifikasyon Nedir ve Ne Zaman İhtiyaç Duyarsınız?
‘Minify’ terimi, WordPress web sitenizin dosya boyutlarını küçülten bir yöntemi tanımlamak için kullanılır. Bunu, kaynak koddaki beyaz boşlukları, satırları ve gereksiz karakterleri kaldırarak yapar.
İşte normal CSS koduna bir örnek:
1 2 3 4 5 6 7 8 9 10 11 | body {margin:20px;padding:20px;color:#333333;background:#f7f7f7;}h1 {font-size:32px;color#222222;margin-bottom:10px;} |
Kod küçültüldükten sonra şu şekilde görünecektir:
1 2 | body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px} |
Genellikle, yalnızca kullanıcının tarayıcılarına gönderilen dosyaların küçültülmesi önerilir. Buna HTML, CSS ve JavaScript dosyaları dahildir.
PHP dosyalarını da küçültebilirsiniz, ancak bu kullanıcılarınız için sayfa yükleme hızını artırmayacaktır. Bunun nedeni PHP ‘nin sunucu taraflı bir programlama dili olması, yani ziyaretçinin web tarayıcısına herhangi bir şey gönderilmeden önce sunucularda çalışmasıdır.
Dosyaları küçültmenin avantajı, kompakt dosyaların daha hızlı yüklenmesi nedeniyle WordPress hızının ve performansının iyileştirilmesidir.
Web sitenizin performansını optimize etmek için yardıma mı ihtiyacınız var? O zaman neden uygun fiyatlı WPBeginner Profesyonel Hizmetlerimizi kullanarak bir uzman tutmuyorsunuz? Site Hızı Optimizasyon Hizmetimiz 699 $ ‘dan başlar ve küçültme, tembel yükleme, önbellek yapılandırması ve daha fazlasını içerir.
Ancak bazı uzmanlar performans artışının çoğu web sitesi için çok küçük olduğuna ve zahmete değmeyeceğine inanmaktadır. Minifikasyon çoğu WordPress sitesinde yalnızca birkaç kilobaytlık veriyi kaldırır. Web için görüntüleri optimize ederek sayfa yükleme süresini daha fazla azaltabilirsiniz.
Google PageSpeed Insights veya GTMetrix aracında 100/100 puan elde etmeye çalışıyorsanız, CSS ve JavaScript’i küçültmek puanınızı önemli ölçüde artıracaktır.
Bunu söyledikten sonra, WordPress sitenizde CSS/JavaScript’i nasıl kolayca küçültebileceğinize bir göz atalım. Aralarından seçim yapabileceğiniz 3 farklı seçeneğin üzerinden geçeceğiz:
Hazır mısınız? En çok önerilen yöntemimizle başlayalım.
Yöntem 1. WP Rocket Kullanarak WordPress’te CSS/JavaScript’i Küçültün
Bu yöntem daha kolaydır ve tüm kullanıcılar için önerilir. Hangi WordPress hosting ‘i kullandığınızdan bağımsız olarak çalışır.
Öncelikle WP Rocket eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
WP Rocket piyasadaki en iyi WordPress önbellekleme eklentisidir. WordPress’e kolayca önbellekleme eklemenize ve web sitesi hızını ve sayfa yükleme sürelerini önemli ölçüde iyileştirmenize olanak tanır.
Daha fazla ayrıntı için WordPress’te WP Rocket ‘in nasıl kurulacağı ve ayarlanacağı hakkındaki eğitimimize bakın.
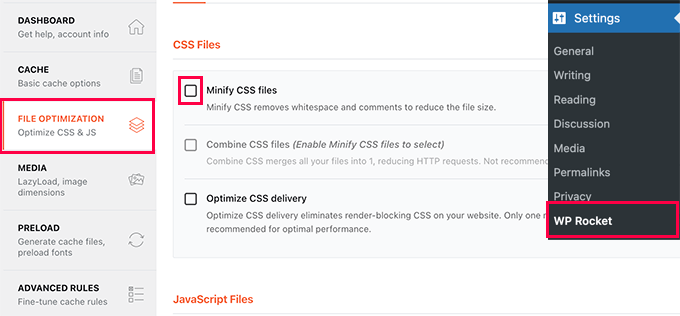
Etkinleştirmenin ardından, Ayarlar ” WP Rocket sayfasını ziyaret etmeniz ve ‘Dosya Optimizasyonu’ sekmesine geçmeniz gerekir.

Buradan, CSS dosyalarını küçült seçeneğini işaretlemeniz gerekir.
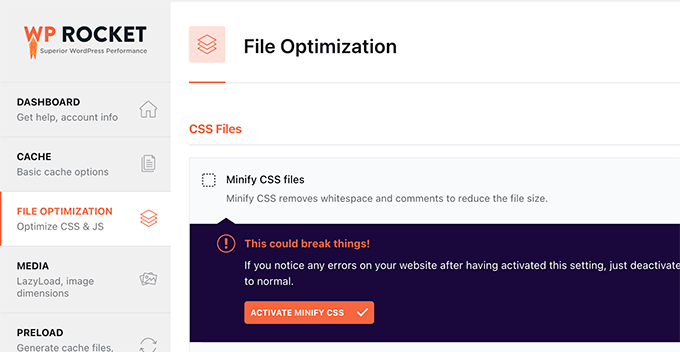
WP Rocket daha sonra size bunun sitenizdeki bazı şeyleri bozabileceğine dair bir uyarı gösterecektir. Devam edin ve ‘CSS Minify’ı Etkinleştir’ düğmesine tıklayın. Web sitenizde herhangi bir soruna neden olursa bu seçeneği her zaman devre dışı bırakabilirsiniz.

Ardından, aşağıdaki JavaScript Dosyaları bölümüne ilerlemeniz gerekir.
Burada, ‘JavaScript dosyalarını küçült’ seçeneğinin yanındaki kutuyu işaretlemeniz yeterlidir.

Yine, bunun sitenizdeki bazı şeyleri bozabileceğine dair bir uyarı göreceksiniz. Devam edin ve ‘JavaScript’i Küçült’ü Etkinleştir’ düğmesine tıklayın.
Bundan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
WP Rocket şimdi CSS ve JavaScript dosyalarınızı küçültmeye başlayacaktır. Bir sonraki web sitesi ziyaretçisi için küçültülmüş CSS ve JavaScript’i kullanmaya başladığından emin olmak için eklenti ayarlarından önbelleğinizi temizleyebilirsiniz.
Yöntem 2. SiteGround Kullanarak WordPress’te CSS/JavaScript’i Küçültün
WordPress barındırma sağlayıcınız olarak SiteGround kullanıyorsanız, SiteGround Optimizer’ı kullanarak CSS dosyalarını küçültebilirsiniz.
SiteGround Optimizer, kendi platformunda çalışan bir performans optimizasyon eklentisidir. Sitenizin yükleme sürelerini iyileştirmek için Ultrafast PHP ile iyi çalışır.
SiteGround Optimizer eklentisini WordPress sitenize yüklemeniz ve etkinleştirmeniz yeterlidir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bundan sonra, WordPress yönetici kenar çubuğunuzdaki SG Optimizer menüsüne tıklamanız gerekir.

Bu sizi SG Optimizer ayarlarına götürecektir.
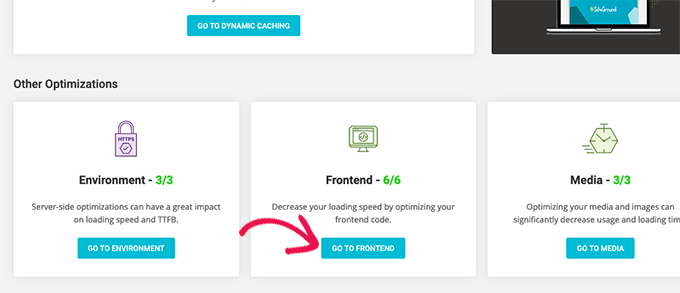
Buradan ‘Diğer Optimizasyonlar’ altındaki ‘Ön Uca Git’ düğmesine tıklamanız gerekir.

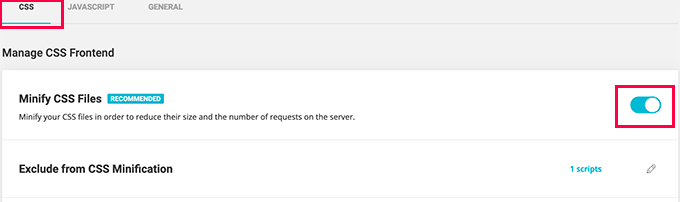
Bir sonraki ekranda, CSS ön ucunu yönetebileceksiniz.
‘CSS dosyalarını küçült’ seçeneğinin yanındaki geçişi açmanız gerekir.

Ardından, JavaScript sekmesine geçmeniz ve ‘JavaScript Dosyalarını Küçült’ seçeneğinin yanındaki geçişi açmanız gerekir.
Hepsi bu kadar! Artık WordPress önbelleğinizi boşaltabilir ve CSS ve JS dosyalarının küçültülmüş sürümlerini yüklemek için web sitenizi ziyaret edebilirsiniz.
Yöntem 3. Autoptimize kullanarak CSS/JavaScript’i küçültün
Bu yöntem SiteGround’da olmayan ve WP Rocket kullanmayan kullanıcılar için önerilir.
Öncelikle Autoptimize eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
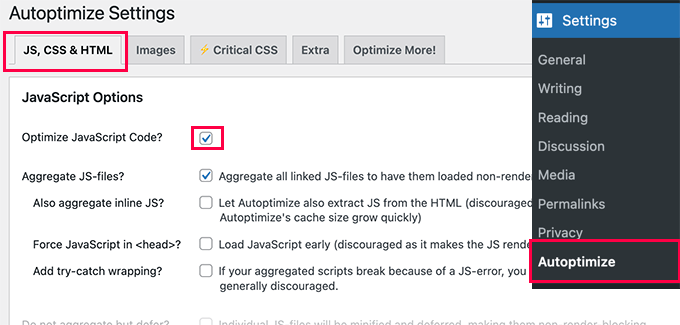
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Ayarlar ” Otomatik Optimize Et sayfasını ziyaret etmeniz gerekir.
Buradan, öncelikle JavaScript Seçenekleri altındaki ‘JavaScript Kodunu Optimize Et’ seçeneğini işaretlemeniz gerekir.

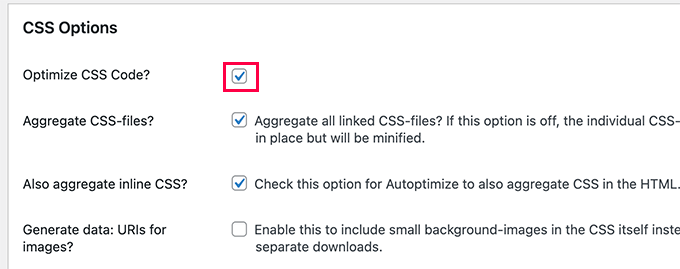
Bundan sonra, CSS Seçeneklerine doğru aşağı kaydırmanız gerekir.
Oraya gittiğinizde, ‘CSS kodunu optimize et’ seçeneğinin yanındaki kutuyu işaretlemelisiniz.

Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Ardından, küçültülmüş dosyalarınızı kullanmaya başlamak için Önbelleği Boşalt düğmesine tıklayabilirsiniz. Eklenti, WordPress’te render engelleyici JavaScript ve CSS’yi düzeltmek için de kullanılabilir.
Umarız bu makale WordPress sitenizdeki CSS ve JavaScript’i küçültmenize yardımcı olmuştur. WordPress’te Core Web Vitals’ı optimize etme kılavuzumuzu ve web sitenizi hızlandırmak için en iyi WordPress önbellek eklentileri uzman seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
Thanks for sharing this with me. I will try out the WP Rocket plugin and see if it helps with minifying the files.
Mrteesurez
Based on the code example you gave, the two are the same, do what are we minifying, but I can only see one with little space, does removing space is what is termed as minifiying ?
This post is helpful as it related to site speed but some themes come with minifiying code, do I still need to do it manually ? thanks.
WPBeginner Support
Removing the extra spaces is minifying the code. If your site’s code is already minified then it is not required, it is mainly for themes or other tools that may not be minified.
Admin
Ali Asgar Attari
Will using Autoptimize change my font size and line spacing and other CSS ?
I have added additional CSS codes on my WordPress site. These include Line spacing for bullet points, line spacing for paragraphs, letter spacing for paragraphs.
Will all these CSS settings be removed ?
WPBeginner Support
The settings and changes you’ve made should not be removed when you minify the files.
Admin
Sami Khan
This plugin is no more available in the WordPress plugins panel. Also, it is not updated for the last 6 years.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Adnan
What if I am not happy with results, can I undo with a click of a button and return to non-minify state?
WPBeginner Support
If you used the plugin then you would need to remove the plugin to stop it from minifying and clear any caching on your site.
Admin
Echo
It would be nice to minify the admin area as well. Anyone ever do that?
WPBeginner Support
We do not have a guide on that at the moment.
Admin
Justin
This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at this.
Admin
Oskar
I tried to find it for my site but I couldn’t find it?
Adri Oosterwijk
I’m looking for an outstanding Minify plugin. Reading this post I was willing to install Better WordPress Minify. Over at the WordPress repo I noticed that this plugin wasn’t updated in three years. I also noticed that there was not much going on on the support page.
I’m sure you can understand my hesitation to install this plugin.
Question is…. can I do it safely with the latest WordPress and php version or do you recommend another plugin at this moment.
HTH
Adri
Felipe
I’m using Autoptimize for most of my websites and it’s going very well.
It has options for minify HTML, CSS and JS files.
Dave
This plugin hasn’t been tested with the latest 3 major releases of WordPress!
Shaker
if you are using W3 Total Cache plugin, many of the WordPress users use this plugin to increase web PageSpeed. You might be aware that this plugin offers a feature to Minify CSS, JavaScript and HTML files. I would recommend this, because it serve the purpose and you don’t need to use additional plugin for Minification.
Sophie
hello there,
Once I checked the minify option from one of my cache plugin whose name I don’t know now, but it destroyed my theme. So I am in worry dost the plugin that you have suggested will do the same or it won’t destroy my theme when I install it? I have themify ultra theme.
thanks,
sophie.
Rashmi Korlekar
I agree with JEREMY
Beth
Thank you for your article. is there another plug in you might recommend? Better WordPress Minify has not been updated in 2 years. Thank you
santy
informative and useful appreciating for your effort
Steve Eilertsen
Your posts are always both useful and appreciated. Many thanks.
Jeremy
Hello,
I enjoyed the article, but I have a suggestion. I noticed with a lot of the WP Beginner articles that they feature a plugin based solution. I think that’s great, but at times it’s nice for advanced users to see some behind the scenes stuff.
There are a few articles that you have that show the plugin way and then a manual (for advanced WordPress users) way. I like those articles because it’s geared toward the novice and advanced WP user or developer.
As time permits, could you please consider updating the article to feature a how to minify for advanced users/developers?
Thanks!
Hamza Bhatti
I agree with you JERMY. But as from the website name i.e wpbeginner.com Here the word Beginner is used, which means it is not Pros.
Branden
Lol read the website domain you’re on. It’s WP beginner, not WP Advanced