Reklam alanı satmak, internetten para kazanmanın en iyi yollarından biridir. Ancak reklamlarınızı oluşturmak, eklemek ve takip etmek zaman alıcı ve karmaşık hale gelebilir.
Bu yüzden AdSanity eklentisini öneriyoruz. Reklamları yönetmek ve izlemek için güçlü bir çözümdür, bu da onu site sahipleri için mükemmel bir seçim haline getirir.
Bu yazıda, AdSanity eklentisini kullanarak WordPress’te reklamları nasıl kolayca yönetebileceğinizi göstereceğiz.

Neden WordPress’te Reklamları AdSanity Eklentisi ile Yönetmelisiniz?
Reklam panosu sahipleri gibi, birçok web sitesi ve blog sahibi de reklam alanı satarak çevrimiçi para kazanıyor. Ancak WordPress reklamları yönetmenin kolay bir yolunu sunmuyor.
Çoğu WordPress temasında reklam gösterebileceğiniz bir alan bile yoktur. Varsayılan olarak, WordPress’e reklam kodu eklemek için tema dosyalarınızı düzenlemeniz gerekecektir.
İşte AdSanity burada devreye giriyor.
Bu gelişmiş WordPress reklam yönetimi eklentisi, hazır bloklar, widget’lar ve kısa kodlar kullanarak WordPress sitenizin herhangi bir yerinde reklam göstermenize olanak tanır. AdSanity’ye tek bir satır kod yazmadan ziyaretçilere rastgele bir reklam göstermesini bile söyleyebilirsiniz.
AdSanity yerleşik raporlama ve zamanlama ile birlikte gelir. Ayrıca kendi kendine barındırılan reklamları, HTML5 reklamlarını ve Google AdSense gibi harici reklam ağlarını da destekler.
Bununla birlikte, AdSanity WordPress eklentisi ile reklamları yöneterek internetten nasıl para kazanabileceğinizi görelim:
- Step 1: Set Up the AdSanity Plugin
- Step 2: Organize Your Advertisements Into Ad Groups
- Step 3: Publish or Schedule a WordPress Ad With AdSanity
- Step 4: Placing the Ad on Your WordPress Website
- Step 5: Monitor Your WordPress Ads Using AdSanity and MonsterInsights
- Alternative: Use AdRotate to Manage Ads on Your Website
Adım 1: AdSanity Eklentisini Kurun
Öncelikle, AdSanity‘yi yüklemeniz ve etkinleştirmeniz gerekecektir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
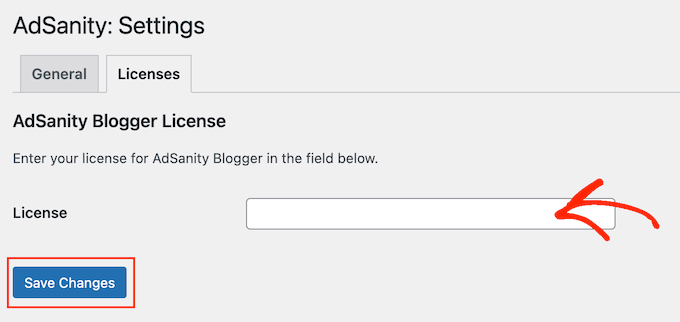
Etkinleştirmenin ardından WordPress yönetici panelinizdeki AdSanity ” Ayarlar sayfasını ziyaret edin ve ‘Lisanslar’ sekmesine geçin.
Bundan sonra, anahtarınızı ‘Lisans’ alanına ekleyin. Bu bilgiyi AdSanity web sitesindeki hesabınızın altında bulabilirsiniz. Bunu yaptıktan sonra, ‘Değişiklikleri Kaydet’e tıklayın.

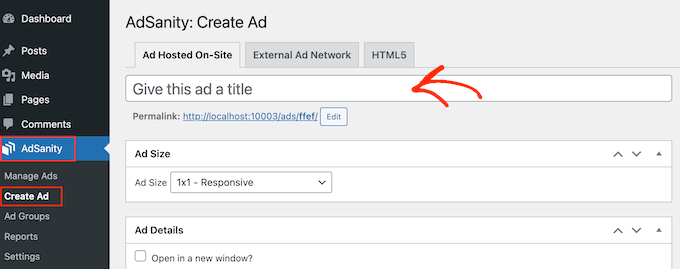
Artık WordPress web siteniz için reklam oluşturmaya hazırsınız. Başlamak için AdSanity ” Reklam Oluştur‘a gidin.
Başlamak için, ‘Bu reklama bir başlık verin’ yazan alana bir başlık eklemeniz gerekir. Ziyaretçiler bu bilgiyi görmeyecektir, bu nedenle yalnızca sizin referansınız içindir.

Ardından, bir reklam türü seçmenin zamanı geldi. Seçenekleriniz Yerinde Barındırılan Reklam, Harici Reklam Ağı ve HTML5’tir.
Yeni başlıyorsanız, farklı reklam türlerini denemek iyi bir fikirdir. Daha sonra sonuçlara bakabilir ve en çok para kazandıran türlere öncelik verebilirsiniz.
Bunu akılda tutarak, her bir seçeneği ayrıntılı olarak inceleyelim.
Yerinde Barındırılan Reklam
Başlangıç olarak, web sitenizde kendi reklamınızı oluşturmak ve barındırmak isteyebilirsiniz. WordPress blogunuzda reklam satarak tüm kârı kendinize saklayabilirsiniz.
Kendi içeriğinizi tanıtmak için kendi barındırdığınız reklamları da kullanabilirsiniz. Bu, çevrimiçi mağazanızda sattığınız ürünleri veya yaklaşan web seminerlerinizi, konferanslarınızı ve diğer etkinliklerinizi içerir.
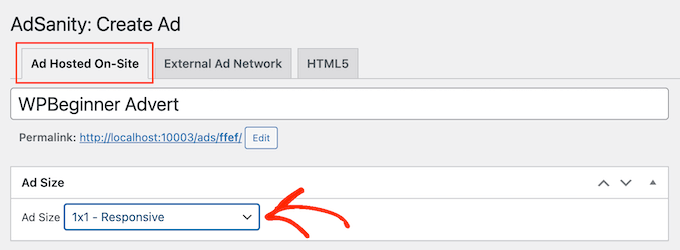
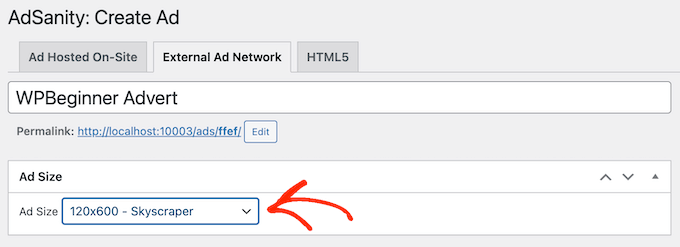
Kendi kendine barındırılan bir reklam oluşturmak için ‘Sitede Barındırılan Reklam’ sekmesini seçin. Bundan sonra, ‘Reklam Boyutu’ açılır menüsünü açabilir ve listeden bir boyut seçebilirsiniz.

Daha büyük reklamların ziyaretçinin dikkatini çekme olasılığı daha yüksektir, ancak sitenizin içeriğinden de uzaklaşabilir.
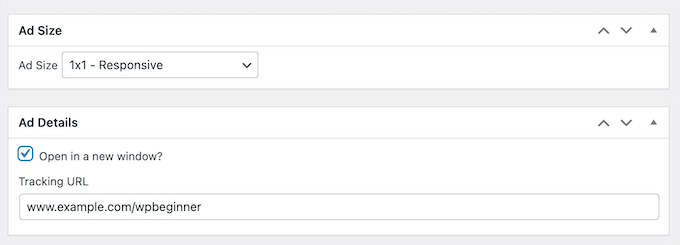
Bir karar verdikten sonra, ‘İzleme URL’si’ alanına bir URL yazmanız gerekecektir. Bu, ziyaretçilerin reklama tıkladıklarında gidecekleri yerdir.
Varsayılan olarak, URL aynı tarayıcı sekmesinde açılacaktır. Ancak, özellikle reklam başka birinin web sitesine bağlantı veriyorsa, yeni bir sekmede açmak isteyebilirsiniz.
Örneğin, bir bağlı kuruluş pazarlama ortağına bağlantı veriyorsanız, genellikle ‘Yeni pencerede aç’ kutusunu işaretlemek isteyeceksiniz.

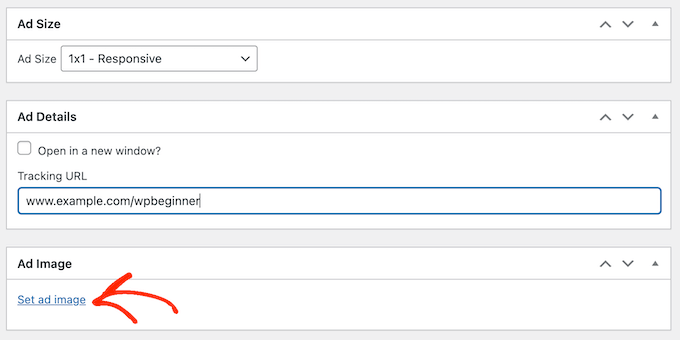
Bunu yaptıktan sonra, AdSanity’nin ziyaretçilere göstereceği görseli yükleme zamanı geldi.
Sadece ‘Bir görsel ayarla’yı seçin ve ardından bir banner veya başka bir reklam grafiği yükleyin.

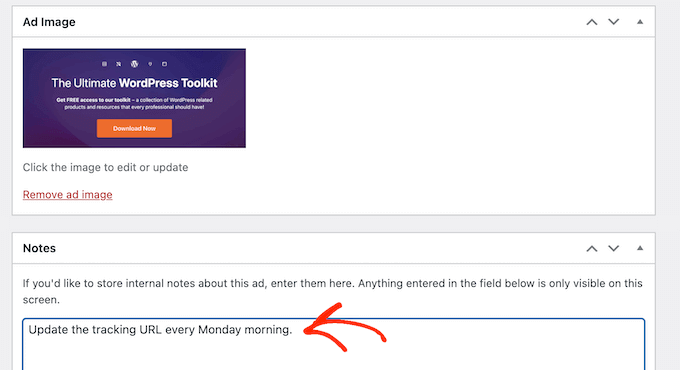
Son olarak, ‘Notlar’ alanına bazı bilgiler yazmak isteyebilirsiniz.
Bu notlar yalnızca WordPress kontrol paneline erişimi olan kişiler tarafından görülebilir, bu nedenle hızlı hatırlatıcılar yazmak için mükemmeldir.
Çok yazarlı bir WordPress blogu işletiyorsanız, diğer kullanıcılarla iletişim kurmak için ‘Notlar’ alanını bile kullanabilirsiniz.

Harici Reklam Ağı
Diğer işletmelere doğrudan reklam alanı satabilseniz de, birçok web sitesi sahibi bunun yerine bir reklam ağı kullanır. Bu ağlar genellikle sorunsuzdur çünkü reklamverenlerle uğraşmanız veya para toplama konusunda endişelenmeniz gerekmez.
Bunun yerine, ağ sitenize hangi reklamların yerleştirileceğine karar verir, ödemeyi toplar, yönetim ücretini alır ve geri kalanını size gönderir.
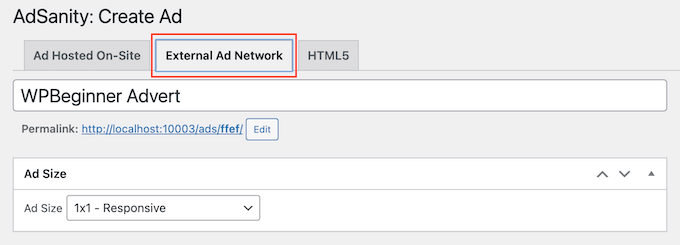
Bir reklam ağı kullanıyorsanız, ‘Harici Reklam Ağı’ sekmesine tıklayın.

Artık ‘Başlık’ alanına bir başlık yazabilirsiniz.
Bundan sonra, reklamlarınız için bir boyut seçebilirsiniz. Google AdSense kullanıyorsanız, en yüksek performans gösteren Google AdSense banner boyutları ve biçimleri hakkındaki kılavuzumuza göz atmak isteyebilirsiniz.

WordPress’te AdSense gelirinizi nasıl optimize edeceğinize ilişkin kılavuzumuza da göz atabilirsiniz.
Bunu yaptıktan sonra, sıra ağınız tarafından sağlanan reklam kodunu kopyalamaya gelir. Adımlar kullandığınız ağa bağlı olarak değişecektir, ancak reklam kodunu genellikle o ağda oluşturduğunuz hesaba giriş yaparak bulabilirsiniz.
Google AdSense kullanıyorsanız, Google AdSense’i WordPress sitenize nasıl düzgün bir şekilde ekleyeceğinizle ilgili kılavuzumuza bakın.
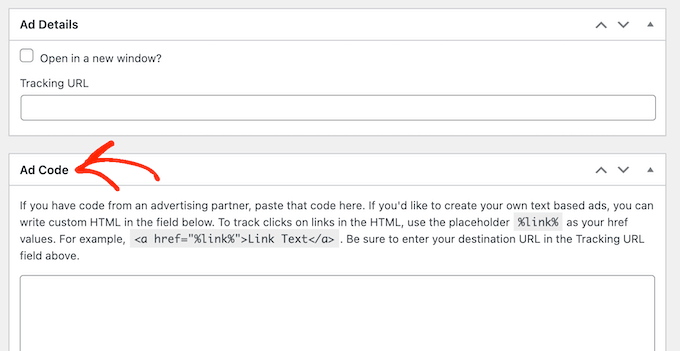
Kodu aldığınızda, ‘Reklam Kodu’ kutusuna yapıştırmanız yeterlidir.

Son olarak, ‘Notlar’ alanına herhangi bir ekstra bilgi yazabilirsiniz.
HTML5 Reklamları
Animasyon, ses, video ve diğer içeriklerin bir karışımını içeren multimedya reklamlar oluşturmak istiyorsanız, AdSanity HTML5 için tam desteğe sahiptir. Bu, HTML5 kullanarak ilgi çekici, etkileşimli reklamlar oluşturabileceğiniz ve ardından bu dosyaları AdSanity’ye yükleyebileceğiniz anlamına gelir.
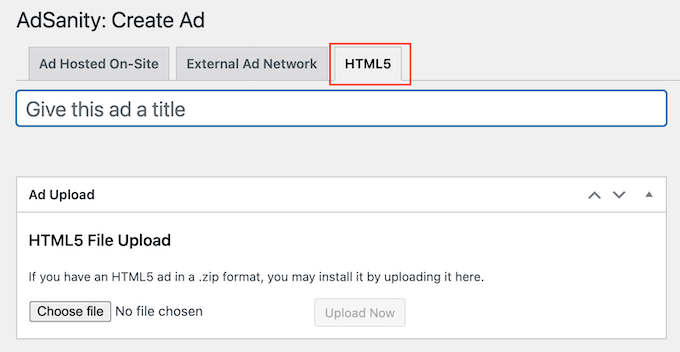
WordPress blogunuza bir HTML5 reklamı eklemek için ‘HTML5’ sekmesini seçmeniz yeterlidir.

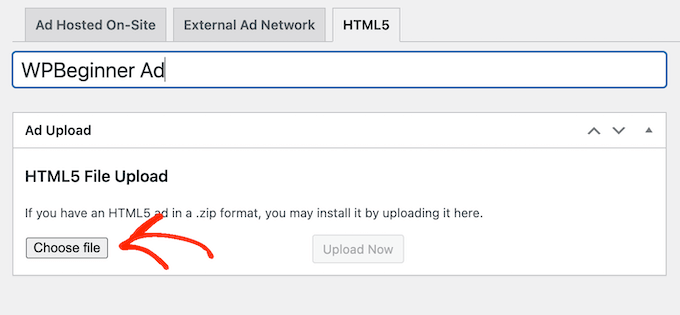
Artık reklam için bir başlık yazabilirsiniz.
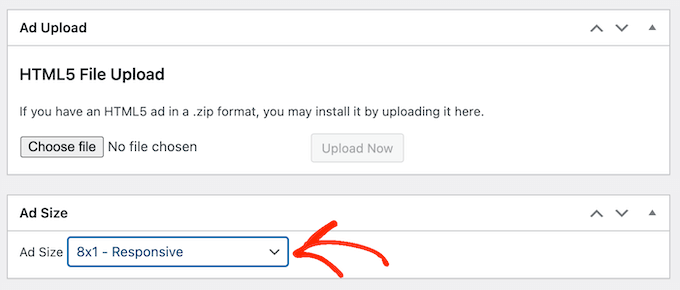
Bundan sonra, ‘Dosya Seç’e tıklayın ve ardından kullanmak istediğiniz HTML5 dosyasını seçin.

Bunu yaptıktan sonra, ‘Reklam Boyutu’ açılır menüsünü açmanız ve HTML5 reklamının ne kadar büyük veya küçük olması gerektiğini seçmeniz gerekir.
Bir HTML5 reklamı oluştururken, en iyi şekilde görünme eğiliminde olduğundan ‘Duyarlı’ boyut seçeneklerinden birini kullanmanızı öneririz.

Son olarak, ‘Notlar’ kutusuna yazarak bazı notlar eklemek isteyebilirsiniz.
Adım 2: Reklamlarınızı Reklam Grupları Halinde Düzenleyin
Kendi kendine barındırılan, harici ağ veya HTML5 reklamları oluştururken, bu reklamları gruplar halinde düzenlemek iyi bir fikirdir.
Örneğin, tatil sezonunda yayınladığınız tüm kampanyalar için bir “tatil reklamları” grubu oluşturabilirsiniz. Bu, WordPress için çok sayıda reklam oluşturmuş olsanız bile belirli bir reklamı bulmayı kolaylaştırabilir.
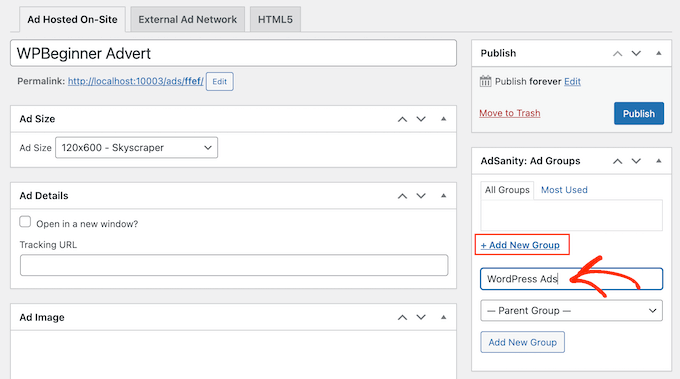
Bir reklam grubu oluşturmak için ‘Yeni Grup Ekle’ bağlantısını tıklayın. Şimdi bunun için başlık yazabilirsiniz.

Tıpkı WordPress kategorileri ve alt kategorileri gibi, reklam gruplarınızı da ebeveyn-çocuk ilişkileri şeklinde düzenleyebilirsiniz.
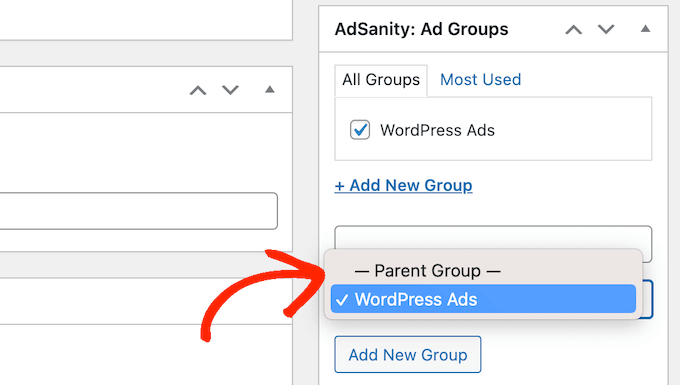
Varsayılan olarak, AdSanity’nin tüm grupları üst gruplardır. Bunun yerine bir alt grup oluşturmak istiyorsanız, varsayılan olarak ‘Üst Grup’u gösteren açılır menüyü açmanız yeterlidir.

Daha sonra ebeveyn olarak kullanmak istediğiniz grubu seçebilirsiniz.
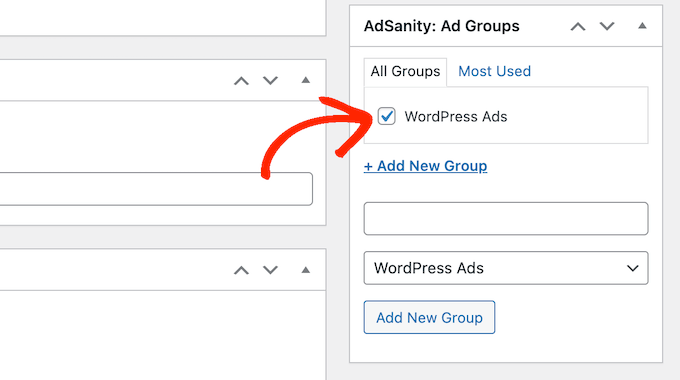
Reklam grubunuzun kurulumundan memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Yeni Grup Ekle’ düğmesine tıklayın.
Bir gruba kendi kendine barındırılan, harici veya HTML5 reklam eklemek için o grubun kutusunu işaretlemeniz yeterlidir.

Adım 3: AdSanity ile bir WordPress Reklamı Yayınlayın veya Zamanlayın
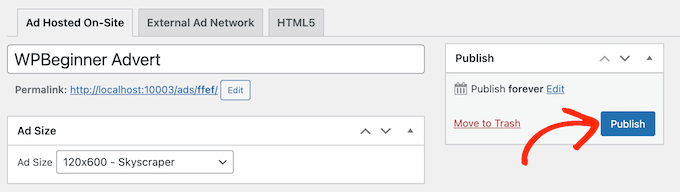
Reklamınızdan memnun olduğunuzda, onu yayına alma zamanı gelmiş demektir. Reklamı hemen göstermek istiyorsanız ‘Yayınla’yı tıklamanız yeterlidir.

Diğer bir seçenek de reklamı, sitenizde daha sonra otomatik olarak görünecek şekilde zamanlamaktır.
Bu, tüm kampanyalarınızı önceden planlamanıza olanak tanır; bu, çok sayıda kampanya yürütüyorsanız veya sınırlı zamanı olan yoğun bir işletme sahibiyseniz harika bir seçenektir.
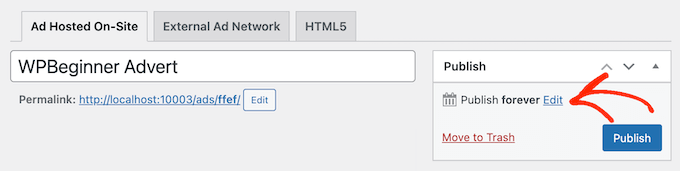
Bir reklam planlamak için ‘Sonsuza kadar yayınla’nın yanındaki ‘Düzenle’ bağlantısını tıklayın.

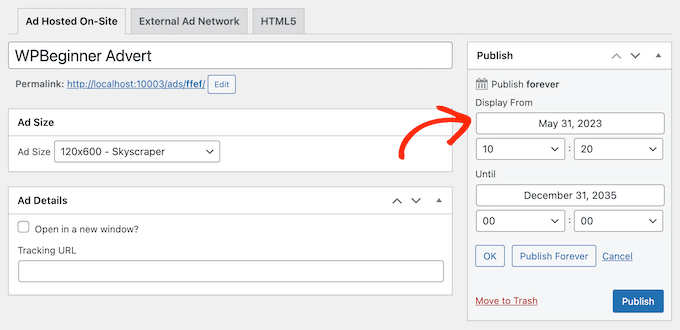
Artık reklamın yayına gireceği tarih ve saati ayarlayabilirsiniz.
Reklamın web sitenizden ne zaman kaldırılacağını da seçebilirsiniz.

Reklamı süresiz olarak sitenizde tutmak istiyorsanız, ‘Sonsuza Kadar Yayınla’ düğmesine tıklayın.
Programınızdan memnun olduğunuzda, ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Adım 4: Reklamı WordPress Web Sitenize Yerleştirme
Bir sonraki adım, reklamı çevrimiçi pazar yerinize, mağazanıza veya web sitenize yerleştirmektir. Kısa kod kullanabilirsiniz, ancak hazır AdSanity bloklarını kullanmak genellikle daha kolaydır.
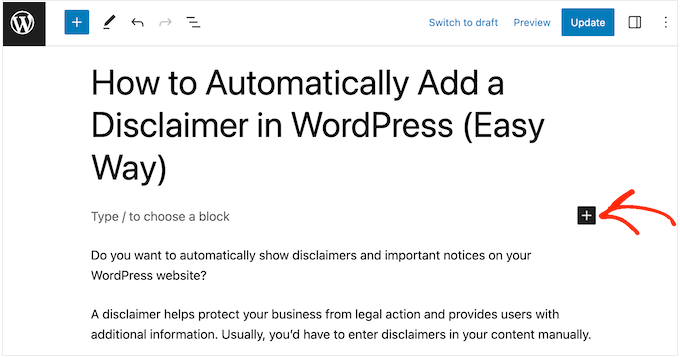
Bir sayfaya veya gönderiye reklam eklemek için o gönderiyi veya sayfayı düzenlemek üzere açmanız yeterlidir. Ardından, ‘Blok Ekle’ (+) düğmesine tıklayın.

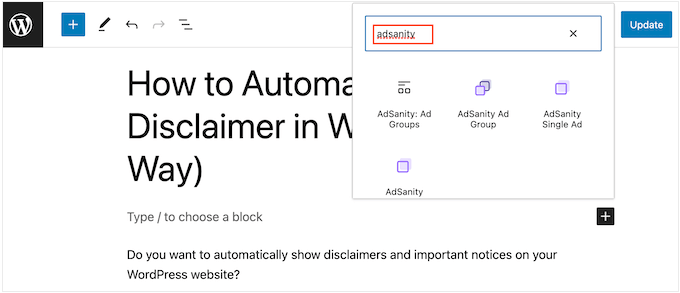
Bu, ‘AdSanity’ yazmanız gereken blok menü istemini açacaktır.
Şimdi kullanabileceğiniz tüm farklı AdSanity bloklarını göreceksiniz.

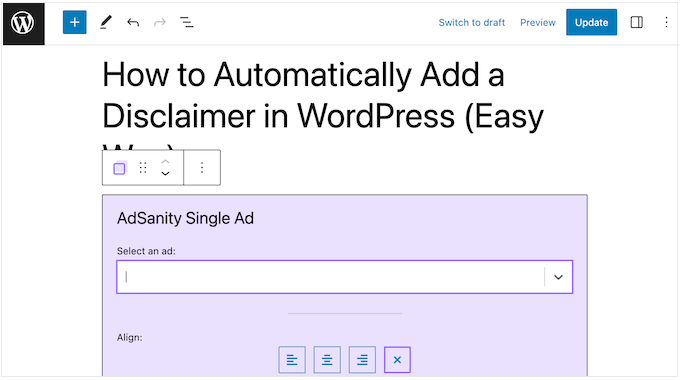
Belirli bir reklam eklemek için AdSanity Tek Reklam’ı seçin.
Şimdi ‘Bir reklam seçin’ açılır menüsünü açabilir ve göstermek istediğiniz reklamı seçebilirsiniz. Ayrıca ‘Hizala’ ayarlarını kullanarak reklamın hizalamasını da değiştirebilirsiniz.

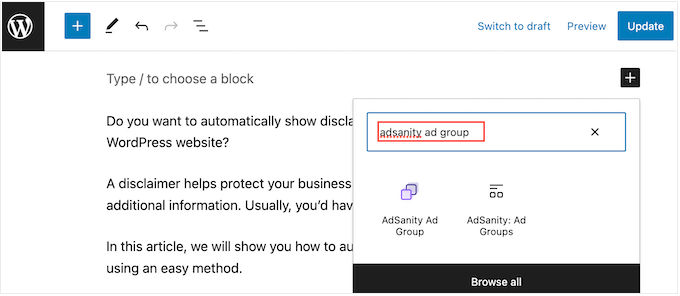
Diğer bir seçenek de aynı reklam grubundaki reklamları göstermektir. Bu, aynı sayfada veya gönderide birden fazla ilgili reklamı görüntülemenize olanak tanır.
Bunu yapmak için, bloğu düzeninize ekleyen ‘AdSanity Reklam Grubu’na tıklayın.

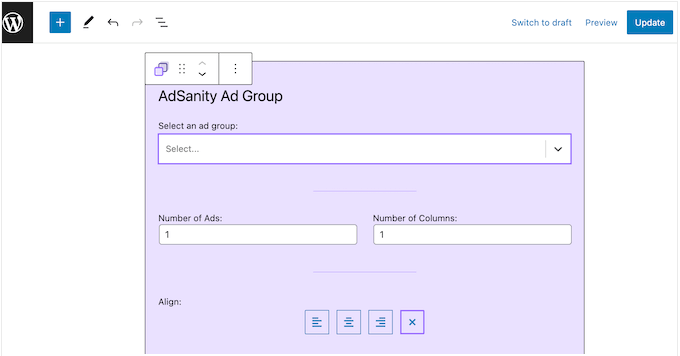
Daha sonra ‘Bir reklam grubu seçin’ açılır menüsünü açabilir ve kullanmak istediğiniz grubu seçebilirsiniz.
Ayrıca blokta kaç reklam gösterileceğini ve reklam alanında kaç sütun kullanılacağını da seçebilirsiniz.

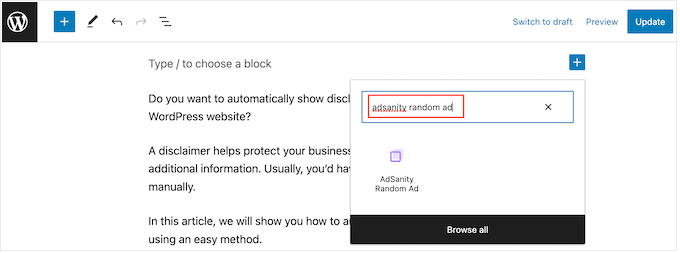
Son olarak, AdSanity Rastgele Reklam bloğunu kullanarak belirli bir gruptan rastgele bir reklam gösterebilirsiniz.
Bu, birçok farklı reklam oluşturduysanız ancak web sitenizde sınırlı reklam alanınız varsa kullanışlıdır.
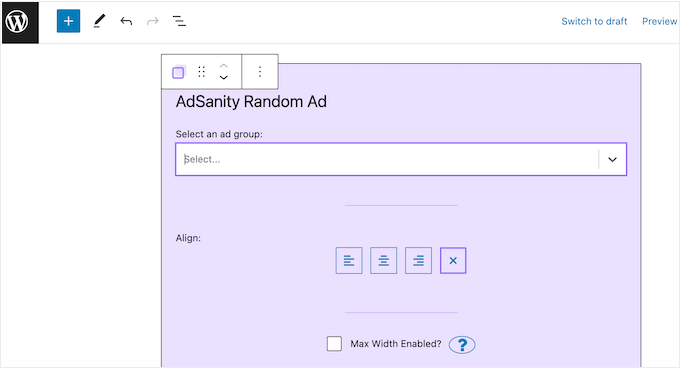
Açılır pencerede, ‘AdSanity Rastgele Reklam’ bloğuna tıklamanız yeterlidir.

Artık ‘Bir reklam grubu seçin’ açılır menüsünü açabilir ve kullanmak istediğiniz grubu seçebilirsiniz.
Bir kez daha, ‘Hizalama’ bölümündeki küçük simgeleri kullanarak reklamın hizalamasını değiştirebilirsiniz.

Sayfanın veya gönderinin görünümünden memnun olduğunuzda, reklamı canlı hale getirmek için ‘Yayınla’ veya ‘Güncelle’ye tıklayın.
AdSanity bloklarını WordPress temanızdaki widget’a hazır herhangi bir alana da ekleyebilirsiniz. Adım adım talimatlar için lütfen WordPress’te widget ekleme ve kullanma kılavuzumuza bakın.
Blok tabanlı bir tema kullanıyorsanız, tam site düzenleyicisini kullanarak sitenizin herhangi bir yerine bir AdSanity bloğu ekleyebilirsiniz.
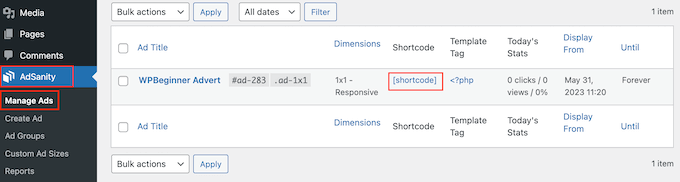
Son olarak, bir kısa kod kullanarak herhangi bir sayfaya, gönderiye veya widget’a hazır alana tek bir reklam yerleştirebilirsiniz. AdSanity ” Reklamları Yönet bölümüne gidin ve göstermek istediğiniz reklamı bulun.
Daha sonra devam edebilir ve ‘[kısa kod]’ seçeneğine tıklayabilirsiniz. Bu, reklamın kısa kodunu bilgisayarınızın panosuna kopyalayacaktır.

Şimdi tek yapmanız gereken kısa kodu web sitenize eklemek. Adım adım talimatlar için lütfen WordPress’te kısa kod ekleme kılavuzumuza bakın.
Adım 5: AdSanity ve MonsterInsights Kullanarak WordPress Reklamlarınızı İzleyin
Bir veya daha fazla reklam yayınladıktan sonra dönüşüm takibi yapmak önemlidir. Bu, neyin işe yarayıp neyin yaramadığını görmenizi sağlar. Reklamlarınızı sürekli olarak izleyip ince ayarlar yaparak daha fazla tıklama ve dönüşüm elde edebilirsiniz.
HTML5 reklamları veya harici bir reklam ağından reklamlar gösteriyorsanız, AdSanity’nin Google Analytics İzleme Eklentisini kurmanız gerekecektir. Bu, bu reklamların görüntülenmelerini ve tıklamalarını izlemenize olanak tanır.
Eklentiyi kurup etkinleştirin ve ardından eklentiyi kurmak için ekrandaki talimatları izleyin. MonsterInsights kullanıyorsanız, Google hesabınızın kimliğini doğruladığınız anda AdSanity Eklentisi bağlantıyı tanıyacaktır, bu da kurulum sürecini çok daha kolay hale getirir.
Daha fazla bilgi için lütfen Google Analytics’in WordPress’e nasıl yükleneceğine ilişkin kılavuzumuza bakın.
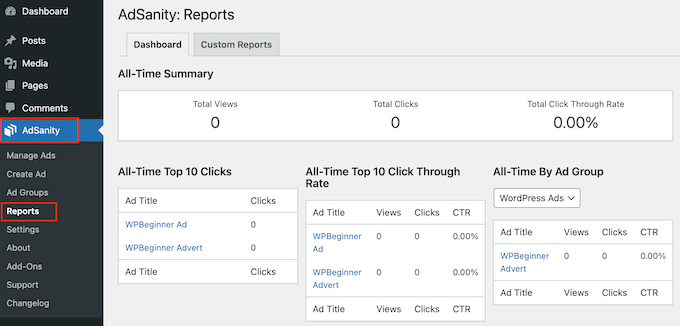
Kendi barındırdığınız reklamlar için WordPress panonuzdaki AdSanity ” Raporlar bölümüne gitmeniz yeterlidir.

Burada aşağıdaki bilgileri bulabilirsiniz:
- Tüm Zamanların Özeti: Tüm reklamlarınızdaki toplam görüntüleme ve tıklamaların yanı sıra toplam tıklama oranı.
- Tüm Zamanların En Çok Tıklanan 10 Reklamı: En çok tıklanan 10 reklam.
- Tüm Zamanların En İyi 10 Tıklama Oranı: Görüntülenme oranlarına göre en yüksek etkileşim oranına sahip 10 reklam. Burada ayrıca toplam görüntüleme, tıklama ve tıklama oranını da bulacaksınız.
- Reklam Grubuna Göre Tüm Zamanlar: Her bir reklam grubunda en iyi performans gösteren 10 reklam görüntüleme, tıklama ve tıklama oranına göre belirlenmiştir.
Alternatif: Web Sitenizdeki Reklamları Yönetmek için AdRotate’i Kullanın
Eğer bir AdSanity alternatifi arıyorsanız, AdRotate‘i kullanabilirsiniz. Kullanıcı deneyimini bozmadan kazancınızı en üst düzeye çıkarmanıza yardımcı olan bir başka popüler reklam yönetimi eklentisidir.
Hem dönen banner reklamlarla barındırılan reklamları hem de ağ reklamlarını destekler ve hatta daha iyi yönetim için reklam grupları oluşturmanıza olanak tanır.

Ayrıca, eklenti tamamen ücretsizdir, bu da küçük bir işletmeye yeni başladıysanız ve çevrimiçi para kazanmak istiyorsanız onu mükemmel bir seçim haline getirir.
Hatta temel analizler, zamanlama, coğrafi hedefleme, mobil reklamlar ve medya yönetimi ile birlikte gelir.
Ayrıntılı talimatlar için AdRotate eklentisi ile WordPress’te reklamların nasıl yönetileceğine ilişkin başlangıç kılavuzumuza bakabilirsiniz.
Bu makalenin AdSanity ile WordPress’te reklamları nasıl yöneteceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, WordPress’te TikTok reklam pikselinin nasıl düzgün bir şekilde kurulacağına ilişkin yeni başlayanlar kılavuzumuzu ve en iyi çevrimiçi topluluk platformları için uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
Can this help me with such scenario?
I use this for google ads but when company come to me and buy placement on their website for entire month I cant show any other ads.
Can I swap all the ads with few clicks and then after a month rever it so I show google ads again?
WPBeginner Support
You should be able to using the plugin
Admin
Christopher Glaeser
We would love to use this plugin for our sites, but it is currently not AMP compliant. Can you recommend a plugin with similar features that is AMP compliant?
WPBeginner Support
We will keep an eye out but for the time being AMP’s base design is not conducive to including ads at the moment.
Admin
Tonya L
Does this plugin allow you to place ads based on blog category or tags? In other words, my articles are based on geographic areas and I’d like to only show ads for that geographic area.
Abiodun
How do one install the Adsanity free plugin? It’s not on the official WordPress plugin page and the ones I saw on the Adsanity website to download are not free.
Chandan
One of my blogs is not showing Asynchronous Ads, but Synchronous ads are showing correctly.
Can you please help me? Blog:
Gilbert de Rooij
I’m a very happy user of Adsanity. And since some time I’m using Google adsense. Didn’t use Adsanity for Google adsense but suddenly the plugin shows a google ad in the Adsense Group widget. It should appear somewhere else and not in the widget. What could be going on? Is it a temporary cache problem? Hope someone can help me.
vtmiller
This looks simple but what if one wants more functionality like pre-populating or controlling the # of impressions shown for each ad (aka: pre-sold campaign to a client) or scheduling ad start/stop dates for say weekly or monthly fixed fee ad buys? Any plugin suggestions for this?
Brandon Dove
AdSanity doesn’t have impression-based scheduling, but it does have start/stop scheduling capabilities. You could also use a programmatic filter to automatically add ads to post content.
Karen Ratte
Try Adrotate.