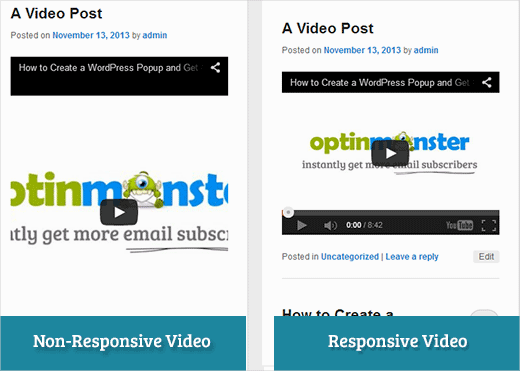
WordPress'te bir video yerleştirdiğinizde, varsayılan olarak bu videolar duyarlı değildir. Duyarlı WordPress temalarının yükselişiyle birlikte, sitenizi daha küçük ekranlarda ziyaret eden kullanıcılar, gerilmiş ve orantısız video kapsayıcıları görecektir. Bu makalede, FitVids ile videolarınızı WordPress'te nasıl duyarlı hale getireceğinizi göstereceğiz.

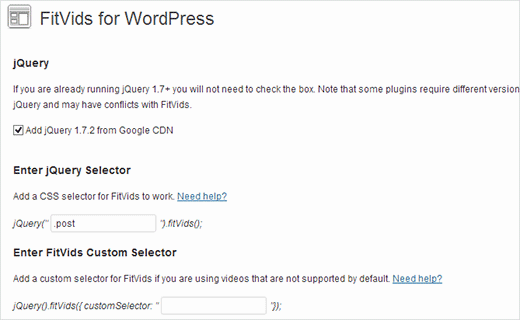
FitVids, video yerleştirmelerinizi duyarlı hale getirmenizi sağlayan bir jQuery eklentisidir. WordPress sitenizde kullanmak istiyorsanız, tek yapmanız gereken FitVids for WordPress eklentisini yüklemek ve etkinleştirmektir. Etkinleştirdikten sonra, Görünüm » FitVids'e gitmeniz ve bir CSS seçici sınıfı girmeniz gerekir. WordPress otomatik olarak makalelere .post sınıfını ekler, bu yüzden sadece onu kullanabilirsiniz.

Hepsi bu kadar, değişikliklerinizi kaydedin ve sitenizi önizleyin. Videoların buna göre ayarlandığını görmek için tarayıcı ekranının boyutunu yeniden ayarlamanız gerekecektir.
Video Eğitim
Videoyu beğenmediyseniz veya daha fazla talimata ihtiyacınız varsa, okumaya devam edin.
Videolarınızı WordPress'te Duyarlı Hale Getirmek İçin FitVids'i Manuel Olarak Ekleyin
FitVids for WordPress eklentisini kurmak istemiyorsanız, FitVids jQuery eklentisini manuel olarak ekleyebilirsiniz. Yapmanız gereken ilk şey, FitVids jQuery eklentisini bilgisayarınıza indirip çıkarmaktır. Şimdi çıkarılan FitVids.js-master klasörünü temanızın js dizinine yüklemeniz gerekiyor.
FTP istemcisi kullanarak web sitenize bağlanmanız ve tema dizininizi açmanız gerekir. WordPress temanızda bir js klasörü olmayabilir. Eğer orada değilse, bir tane oluşturmanız ve ardından bilgisayarınızdan FitVids.js-master klasörünü yüklemeniz gerekir.
js klasörünün içine yeni bir dosya oluşturmanız ve adını FitVids.js olarak vermeniz gerekir. Bu dosyayı düzenleyin ve içine bu kodu yapıştırın.
(function($) {
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$(".post").fitVids();
});
})(jQuery);
Yukarıdaki kod, FitVids'e .post CSS seçici sınıfını aramasını söyler. Şimdi FitVids'i hazır hale getirdiğinize göre, WordPress temanıza javascriptleri doğru bir şekilde ekleme zamanı.
Basitçe, aşağıdaki kodu temanızın functions.php dosyasına kopyalayıp yapıştırın:
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
Bunu yaptıktan sonra işiniz bitti. WordPress videolarınızı başarıyla duyarlı hale getirdiniz.
Bu makalenin size faydalı olduğunu umuyoruz. Geri bildirim ve sorularınız için lütfen aşağıya bir yorum bırakmaktan veya Twitter ve Google+ üzerinden bize katılmaktan çekinmeyin.





Joe Bowls
Bu artık geçerli değil. Eklenti güncellendi. Artık benim için çalışmıyor.
WPBeginner Desteği
We will be sure to take a look and consider alternatives when we next update this post
Yönetici
smithy
Mükemmel değil, ancak Jetpack ve WP 'kutusundan çıktığı gibi' ile bu CSS, youtube video yerleştirmelerinin eklenti gerektirmeden %100 içerik genişliğine duyarlı bir şekilde sığmasını sağlayacaktır. Bu nedenle çok 'kompakt'. 'Dolgu' en boy oranını korur.
span.embed-youtube { position: relative; padding-bottom: 56.25%; padding-top: 18px; height: 0; overflow: hidden; }
span.embed-youtube iframe,
span.embed-youtube object,
span.embed-youtube embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Eğer birilerine yardımcı olursa.
Flemming
Bu benim için mükemmel çalışıyor (kendi kendine barındırılan WP sitesi). Başlangıçta Advanced Responsive Video Embedder adlı gerçekten iyi bir eklenti kullandım ama OptimizePress eklentisiyle iyi anlaşamadı.
FitVids eklentisi, şu ana kadar hiçbir sorun yaşamadan tam olarak ihtiyacım olan şeyi yapıyor – bu gönderiyi yazdığınız için çok teşekkürler, baş ağrımı giderdi!
Danny
Duyarlı videoları yerleştirmeyle ilgili bir gönderi, ancak gönderideki video kendi başına duyarlı değil… hmmm
Anthony baker
You should add that you cannot add plugins with free version of wordpress.com.
Anthony baker
OH, bu makalenin wordpress.org için olduğunu sanırım. Çok kafa karıştırıcı. Peki premium WordPress.com sürümüm varsa bu eklentiyi ekleyebilir miyim?
Gabor
Diğer bir şey ise, eğer .post-entry /bu benim için/ olarak ayarlarsam.
tüm gönderiler duyarlı olacak ve eklediğim amazon widget'ı da öyle olacak. Bu, tüm gönderiyi genişletiyor… herhangi bir geçici çözüm var mı?
flashbytes
Birden fazla yeni js dosyasından kaçınmanın bir yolu var mı? Bu js'yi (her iki dosyayı) varsayılan olarak yüklenen bir dosyaya eklemek mümkün olmaz mıydı, böylece sayfa yüklemesi, üç dosya yerine bir dosya olsaydı olacağı kadar acı çekmezdi?
Rob
Teşekkürler!!!! ekleme
.post, .page
CSS seçicisine eklemek benim için harika çalıştı ve videolarımın olduğu sayfalar… Henüz bir blog yazısı eklemedim ama sayfalarımda benim için çalıştığı için onunla da iyi çalışması gerektiğinden eminim.
TEŞEKKÜRLER!!!!
raffaella paolone
merhaba
bu makale için teşekkürler
fitvids ve widget'lardaki videolar hakkında ne düşünüyorsunuz?
seçici?
Michael Boll
Bu harika ipucu için teşekkürler.
Bir iPad'de video izlenmesini sağlayacak bir eklenti biliyor musunuz?
WordPress'i çılgınca kullanan bir okuluz (kendi kendine barındırılan), ancak videoları wordpress sitelerimize yüklediğimizde iPad'de görünmüyor.
Bunu düzeltmek için bir eklenti arıyorum. Herhangi bir öneriniz var mı?
iPad'de diğer tüm videoları görebiliyoruz, yalnızca kendi wordpress sunucumuzda barındırılanları değil. Neden HTML 5'te oluşturulmadığından emin değilim.
Teşekkürler,
Mike
WPBeginner Desteği
Michael, kullanıcıların asla video yüklememesi gerektiğini düşünüyoruz. YouTube veya Vimeo gibi bir kaynaktan video yerleştirmenin daha iyi bir alternatif olduğunu düşünüyoruz. Ancak, video yüklemeniz gerekiyorsa, WordPress 3.6 sürümünden bu yana video kısa kodu ile birlikte gelir. Videolarınızın mp4, m4v, ogv, mov vb. gibi iPad destekli formatta olması gerekir. Videolarınızı iPad destekli formata dönüştürmek için WinFF gibi bir program da kullanabilirsiniz.
Yönetici
Denis McCaul
O zamandan beri araştırdım ve sadece .post yerine
.post, .page
eklemenin artık Gönderilerde ve Sayfalarda benim için çalıştığını buldum.
Eklenti "Videolar için Yavaş Yükleme" ile uyumsuzluğa herhangi bir çözüm büyük ölçüde takdir edilecektir.
Teşekkürler, Denis
Denis McCaul
Eklentiyi kurdum ve kurulum talimatlarınızı takip ettim, iyi haberler ve kötü haberler.
İyi haber, çalışıyor.
Kötü haber
1. "Lazy Load for Videos" eklentisiyle uyumlu değil. Çalışması için onu devre dışı bırakmak zorunda kaldım. Bu nedenle sayfa şimdi daha yavaş yükleniyor, özellikle birden fazla video varsa.
2. Ayarlarda belirtildiği gibi .post CSS seçicisini ekledim. Bu, Blog gönderilerinde çalışmasını sağlıyor ancak Sayfalara yerleştirilmiş Videolarda çalışmıyor. Eğer .post'u .page olarak değiştirirseniz, bu sefer sayfalarda çalışır ancak gönderilerde çalışmaz.
Bu sorunları çözmenin bir yolu var mı?
Teşekkürler, Denis