Kullanıcıların WordPress sitenizdeki yazıları ve sayfaları filtrelemesine izin vermek, aradıkları içeriği bulmalarını kolaylaştırabilir. İster en yeni eğitimlerinizi, ister ürün incelemelerinizi veya belirli konuları arıyor olsunlar, filtre özelliği tarama deneyimlerini iyileştirir.
Ancak WordPress varsayılan olarak filtreleme seçenekleri eklemek için kolay bir yol sunmaz. Bu da kullanıcıların istediklerini bulmak için sayısız gönderiyi elemek zorunda kalabilecekleri anlamına gelir ki bu da hayal kırıklığına yol açabilir.
Bu sorunu çözmek için biraz araştırma yaptık ve farklı yöntemleri test ettik. Çeşitli araçları denedikten sonra SearchWP, WPCode ve Search & Filter eklentilerinin yazılarınıza ve sayfalarınıza filtre eklemeyi hızlı ve basit hale getirdiğini gördük.
Bu makalede, WordPress’te 3 farklı yöntem kullanarak kullanıcıların yazıları ve sayfaları kolayca filtrelemesini nasıl sağlayacağınızı göstereceğiz.

WordPress Yazılarınız ve Sayfalarınız için Neden Filtreleme Özelliği Eklemelisiniz?
Hiç içerikle dolup taşan bir WordPress web sitesini ziyaret ettiğinizde ihtiyacınız olanı bulmakta zorlandığınız oldu mu? Bu, kullanıcılar için sinir bozucu bir deneyim olabilir ve sitenizi tamamen terk etmelerine neden olabilir.
Sonuçta, arama motorları kullanıcı deneyimini bir sıralama faktörü olarak değerlendirdiğinden bu durum SEO ‘yu olumsuz etkileyebilir. Yüksek hemen çıkma oranlarına ve düşük etkileşime sahip bir web sitesi, arama motorları tarafından daha az değerli olarak görülebilir.
Neyse ki basit bir çözüm var: WordPress web sitenize bir arama ve filtreleme özelliği uygulamak. Bu güçlü araç, kullanıcıların belirli kriterlere göre içeriği daraltmasına olanak tanıyarak aradıklarını bulmalarını kolaylaştırır.
Arama ve filtreleme özelliği sadece WordPress blogları için iyi değildir. Aynı zamanda binlerce konu içeren forumlar gibi siteler için de idealdir. Bu şekilde kullanıcılar konuya, tarihe veya yazara göre doğru tartışmayı arayabilir.
Ya da bir podcast siteniz varsa, dinleyiciler bu özelliği kullanarak istedikleri bölümü arayabilirler.
Bunu akılda tutarak, kullanıcıların WordPress sitenizdeki yazıları ve sayfaları filtrelemesine izin vermek için size 3 kolay yöntem göstereceğiz. Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Hazır mısınız? Hemen başlayalım!
Yöntem 1: SearchWP ile Gönderileri ve Sayfaları Filtreleyin (Önerilen)
SearchWP güçlü bir WordPress arama eklentisidir ve web sitenize filtreleme işlevi eklemek için en iyi önerimizdir. Oldukça kullanıcı dostu olduğundan yeni başlayanlar için harika bir seçimdir.
Not: SearchWP ücretsiz bir sürüm sunmaz, bu nedenle premium bir plan satın almanız gerekir. Kapsamlı SearchWP incelememizde eklenti hakkında daha fazla bilgi edinebilirsiniz.
İşte filtreleme seçenekleriyle özel bir arama formu oluşturmak için SearchWP’nin nasıl kullanılacağına dair adım adım bir kılavuz.
Adım 1: SearchWP’yi Kurun ve Ayarlayın
Öncelikle SearchWP eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bu konuda yeniyseniz, bir WordPress eklentisinin nasıl kurulacağına dair yararlı bir kılavuzumuz var.
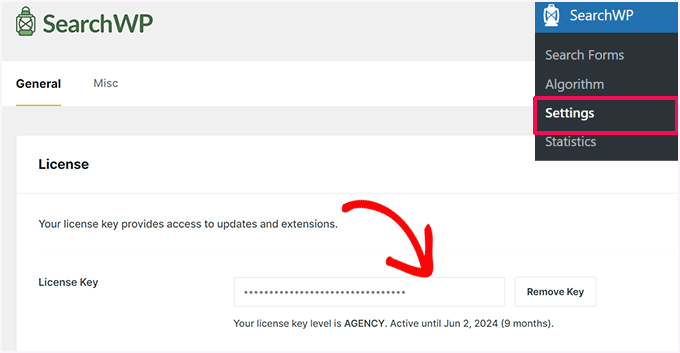
Etkinleştirildikten sonra SearchWP ” Ayarlar bölümüne gidebilirsiniz. Ardından, ‘Genel’ sekmesinde, devam edin ve etkinleştirmek için lisans anahtarınızı girin.

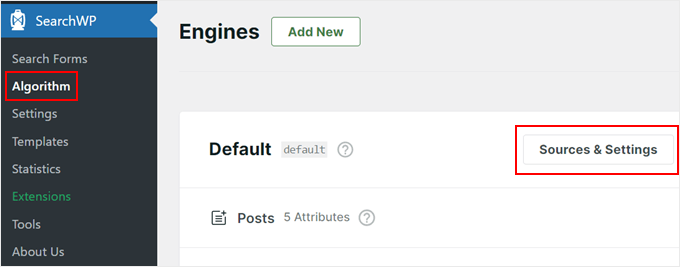
Şimdi, SearchWP ” Algoritma bölümüne gidelim. Burada, varsayılan arama motorunu düzenleyebilir veya ek bir tane oluşturabilirsiniz.
Varsayılan motor, kullanıcıların sayfalar, gönderiler, medya dosyaları ve yorumlar arasında arama yapmasına olanak tanır, bu da tipik bir WordPress blogu için iyidir.
Öte yandan, ek arama motoru kategoriler, etiketler, özel gönderi türleri ve özel taksonomiler gibi diğer kaynakları kullanabilir. Bu, WooCommerce web siteleri için bir e-ticaret ürün filtresi gibi blog dışı içerik arama ve filtreleme formu oluşturmak için yararlı olabilir.
Bu eğitimde varsayılan motoru kullanacağız ve sadece ayarlarını değiştireceğiz. Bunu yapmak için ‘Kaynaklar ve Ayarlar’a tıklayabilirsiniz.

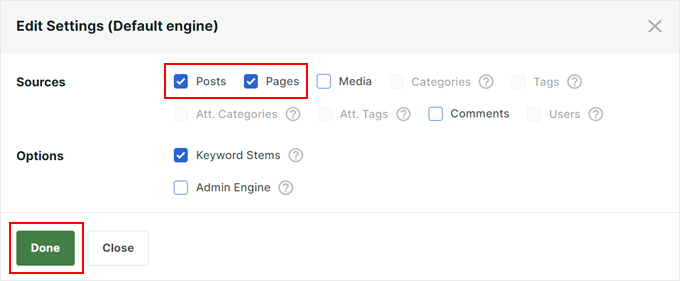
Yazıları ve sayfaları filtrelemek için bir arama ve filtreleme işlevi oluşturduğumuzdan, WordPress arama motoru için kaynak olarak yalnızca sayfaları ve yazıları dahil edeceğiz.
Ayrıca, anahtar kelime mükemmel bir eşleşme olmasa bile SearchWP’nin sonuçları göstermesine olanak tanıyan ‘Anahtar Kelime Kökleri’ özelliğini de etkinleştirdik.
Ayarlardan memnun kaldığınızda ‘Bitti’ düğmesine tıklayabilirsiniz.

Adım 2: Arama Motorunuza İnce Ayar Yapın
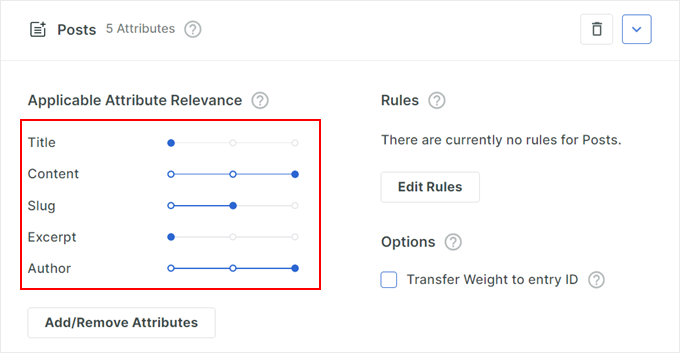
Şimdi, seçtiğiniz tüm kaynaklar için bir bölüm göreceksiniz (bizim durumumuzda sadece gönderiler ve sayfalar).
Her kaynakta ‘Uygulanabilir Öznitelik Alaka Düzeyi’ için kaydırıcılar vardır. Bu kaydırıcılar, SearchWP’nin arama sonuçlarını sıralarken her bir özniteliğe ne kadar ağırlık vereceğini belirler.
Daha basit bir ifadeyle, yüksek ağırlıklı bir nitelikle yakından eşleşen içerik, arama sonuçlarında daha üst sıralarda görünecektir.
Örneğin, ‘Yazı İçeriği’ özniteliğine ‘Yazı Başlığı’ özniteliğinden daha fazla ağırlık verirseniz, SearchWP arama teriminin içeriğin kendisinde göründüğü sonuçlara öncelik verecektir.

Bu kaydırıcıları tercihinize göre ayarlayabilirsiniz.
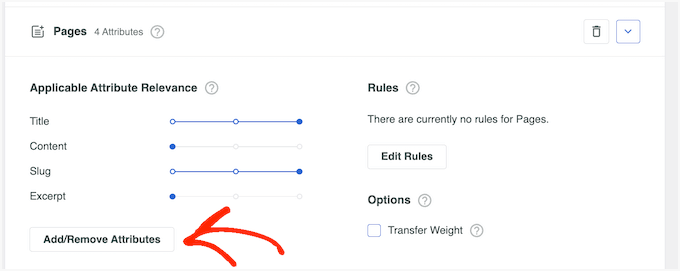
Ayrıca ‘Öznitelik Ekle/Kaldır’a da tıklayabilirsiniz.

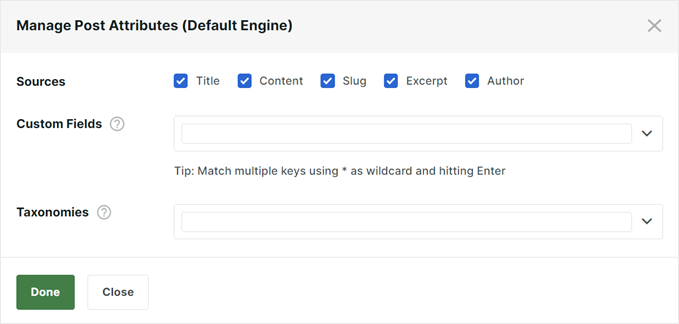
Bu, daha fazla öznitelik eklemeniz veya silmeniz için bir açılır pencere görüntülenmesini sağlayacaktır.
Örneğin, aranabilir hale getirmek için özel taksonomiler veya özel alanlar ekleyebilirsiniz.

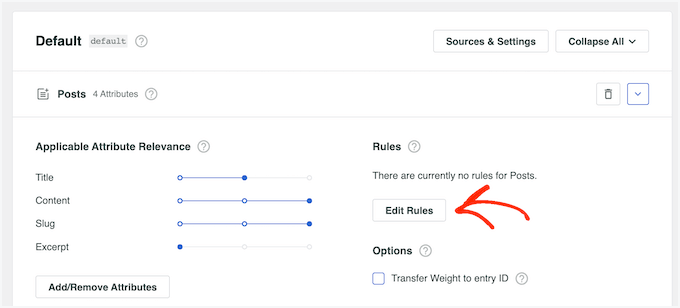
Bir diğer güçlü özellik ise, belirli içerikleri arama sonuçlarına dahil eden veya arama sonuçlarından hariç tutan kurallar oluşturma yeteneğidir.
Bunu yapmak için ‘Kuralları Düzenle’ düğmesine tıklamanız yeterlidir.

Bu ayar, alakasız içeriği filtrelemenize veya belirli kategorileri vurgulamanıza olanak tanır.
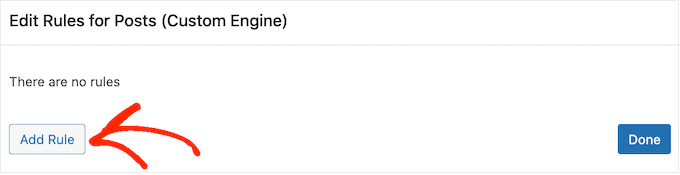
Bir sonraki açılır pencerede ‘Kural Ekle’ye tıklayabilirsiniz.

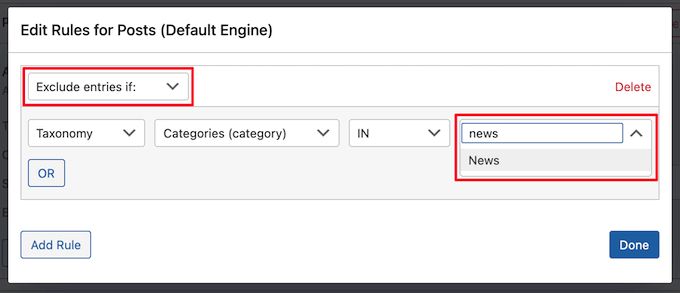
Şimdi, açılır menüye tıklayın ve ‘Yalnızca şu durumlarda girişleri göster’ veya ‘Şu durumlarda girişleri hariç tut’ seçeneğini seçin.
Ardından, belirli bir taksonominin parçasıysa, belirli bir tarih aralığında yayınlanmışsa veya belirli bir kimliğe sahipse içeriği hariç tutmayı veya dahil etmeyi seçebilirsiniz.
Başka bir kural eklemek için, ‘Kural Ekle’ düğmesine tıklayın ve yukarıda açıklanan aynı işlemi tekrarlayın. Kuralların nasıl ayarlandığından memnun olduğunuzda, devam edin ve ‘Bitti’ düğmesine tıklayın.

Gerekirse aynı işlemi diğer arama girişi kaynakları için de tekrarlayabilirsiniz.
Arama motorundan memnun olduğunuzda, sayfanın en üstüne geri dönebilir ve ‘Kaydet’e tıklayabilirsiniz.

SearchWP şimdi dizini yeniden oluşturacak ve bu işlem birkaç dakika sürebilir.
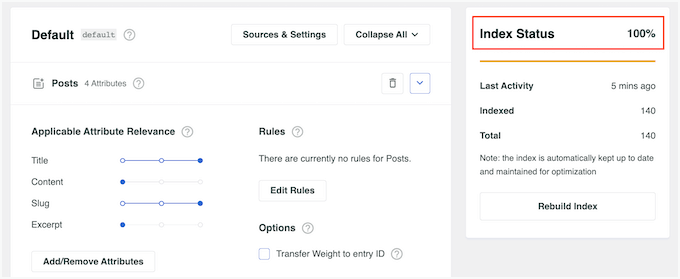
‘Dizin Durumu %100’ ifadesini gördüğünüzde, SearchWP tüm içeriğinizi ve kurallarınızı arama motoru için dizine eklemiş demektir.

Adım 3: Özel Arama Formu Oluşturun
Artık arama motoru yapılandırıldığına göre, filtreleme seçenekleriyle kullanıcı dostu bir arama formu oluşturalım.
Başlamak için SearchWP ” Arama Formları ‘na gidelim ve ardından ‘Yeni Ekle’ye tıklayalım.

Bir sonraki ekranda, yapacağınız ilk şey formunuza tanınabilir bir ad vermektir.
Bu sadece dahili referansınız içindir, bu nedenle ad hatırlamanız için kolay olan herhangi bir şey olabilir.

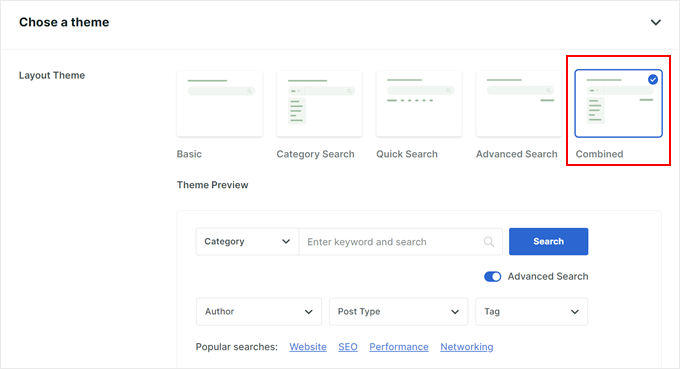
Ardından, bir düzen seçeceksiniz.
Bu eğitimde, en fazla filtreleme menüsünü sağladığı için ‘Kombine’ seçeneğini kullanacağız.

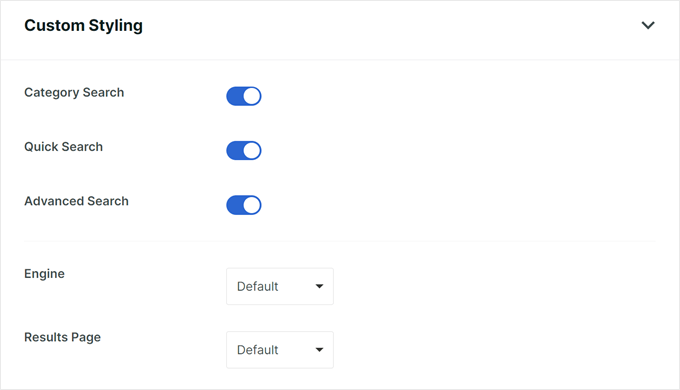
Şimdi, ‘Özel Stil’ bölümüne ilerleyebilir ve hem ‘Kategori Arama’ hem de ‘Gelişmiş Arama’ seçeneklerini seçebilirsiniz. Bu, formunuzun tüm filtreleme özelliklerini içermesini sağlar.
Arama çubuğunun altına önerilen bazı arama terimleri eklemek istiyorsanız isteğe bağlı olarak ‘Hızlı Arama’yı seçebilirsiniz.
Ardından, ‘Motor’ menüsünde, daha önce oluşturduğunuz arama motorunu seçeceksiniz.
‘Sonuçlar’ kısmına gelince, hangi arama sonuçları sayfasının kullanılacağını seçebilirsiniz: varsayılan WordPress sonuçları veya SearchWP’nin sürümü.

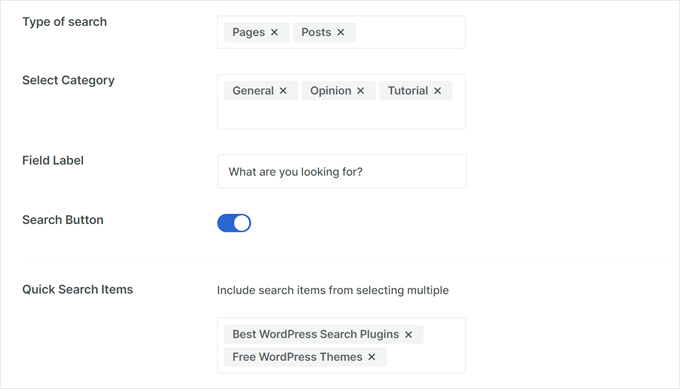
‘Arama Türü’nde ‘Gönderiler’ ve ‘Sayfalar’ı seçelim.
Bunun altında, filtre menüsüne dahil etmek istediğiniz kategori adlarını ekleyebilirsiniz.
‘Alan Etiketi’ için, devam edin ve arama alanında görünen “Ne arıyorsunuz?” gibi bir yer tutucu metin girin.

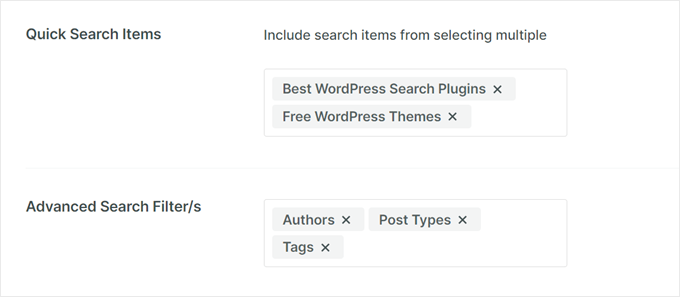
Daha önce ‘Hızlı Arama’yı seçtiyseniz, kullanıcıların yaygın olarak arayabileceği terimleri ‘Hızlı Arama Öğeleri’ne dahil edebilirsiniz.
‘Gelişmiş Arama Filtreleri’nde, kullanıcılara sunmak istediğiniz ‘Yazarlar’, ‘Gönderi Türleri’ veya ‘Etiketler’ gibi filtreleme seçeneklerini seçmeniz yeterlidir.

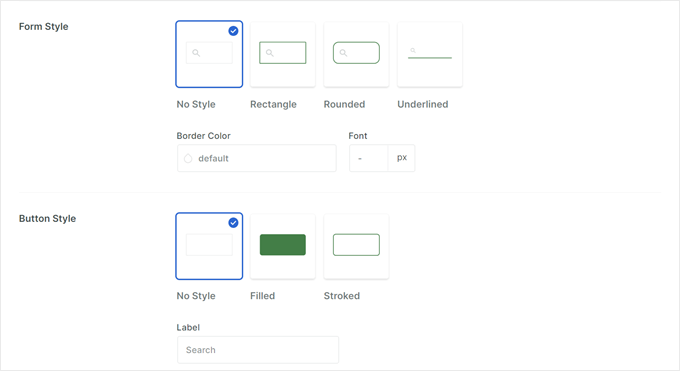
Son olarak, ‘Form Stili’nde ve ‘Düğme Stili’nde, devam edin ve arama formunun görünümünü web sitenizin tasarımına uyacak şekilde özelleştirin.
Arama formunun renklerini, yazı tiplerini ve şekillerini değiştirebilirsiniz.

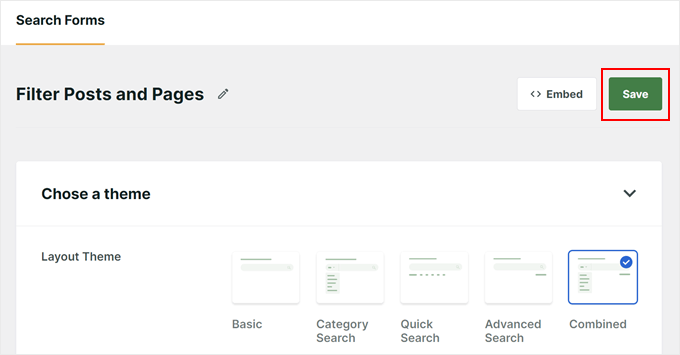
Her şey ayarlandıktan sonra yukarı kaydırabilirsiniz.
Ardından, arama formunuzu oluşturmak için ‘Kaydet’e tıklamanın zamanı geldi.

Adım 4: Arama ve Filtre Formunu Yerleştirin
SearchWP eklentisi, arama formunu ana sayfanız veya widget’a hazır alanlar gibi web sitenizin ön ucuna kolayca yerleştirmenize olanak tanır. Burada, WordPress blok düzenleyicisini ve Arama Formu bloğunu kullanarak bir sayfaya eklemeyi göstereceğiz.
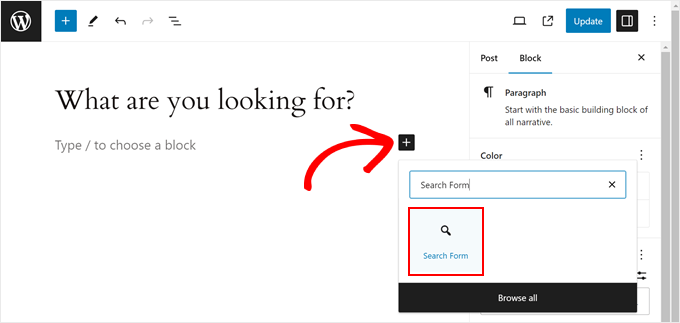
Öncelikle formu eklemek istediğiniz sayfayı veya yazıyı açabilirsiniz. Ardından, ‘+ Blok Ekle’ simgesine tıklayalım ve ‘Form Ara’yı arayalım.

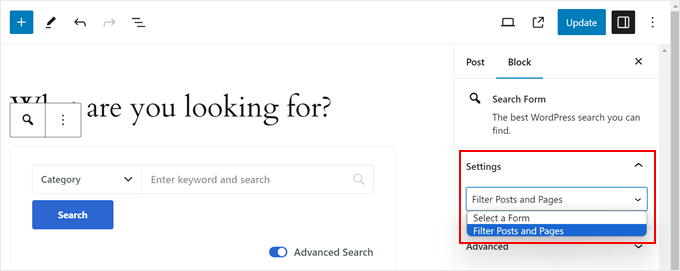
‘Blok Ayarları’ kenar çubuğunda, devam edecek ve açılır menüden oluşturduğunuz formu seçeceksiniz.
Son olarak, arama formunu canlı görmek için ‘Yayınla’ veya ‘Güncelle’ye tıklamanız yeterlidir.

Daha fazla bilgi için bu adım adım kılavuzlara göz atabilirsiniz:
Alternatif olarak, bir kısa kod kullanarak formu görüntüleyebilirsiniz.
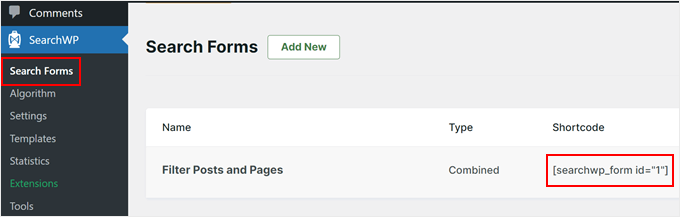
Bunu yapmak için, SearchWP ” Formları Ara ‘ya gidip ‘Kısa Kod’ sütunundaki kodu kopyalayarak belirli formunuz için kısa kodu bulmanız gerekir.
Yardıma ihtiyacınız varsa WordPress’te kısa kodların nasıl ekleneceğine dair bir rehberimiz var.

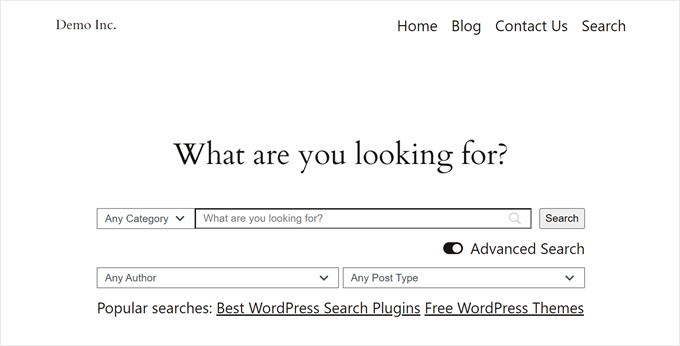
Arama formu ve filtreleme seçenekleri sayesinde ziyaretçileriniz artık web sitenizde aradıkları içeriği kolayca bulabilirler.
Bu sadece kullanıcı deneyimini iyileştirmekle kalmaz, aynı zamanda onları farklı kategorileri keşfetmeye ve değerli içeriğinizden daha fazlasını keşfetmeye teşvik edebilir.

Yöntem 2: Yazıları ve Sayfaları Özel Kodla Filtreleme (Gelişmiş)
Bir sonraki yöntem özel kod kullanacaktır. Yeni başlayanlar için bu işlem göz korkutucu görünebilir, ancak web sitenizle sorunsuz çalıştığından emin olmak için kodu denedik ve test ettik.
Ayrıca, piyasadaki en iyi kod parçacığı eklentisi olan WPCode‘u kullanacağız. Bu eklenti, web sitesi dosyalarınızla doğrudan uğraşmadan özel kod eklemeyi güvenli hale getirir, böylece sitenizi bozma olasılığınız azalır.
İlk adım WPCode‘u yüklemek ve etkinleştirmektir. Daha fazla bilgi için bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza göz atabilirsiniz.
Not: Bu eğitim için ücretsiz WPCode eklentisini de kullanabilirsiniz, ancak premium eklentiye yükseltme yaparak bulut tabanlı kod parçacığı kitaplığına, WooCommerce entegrasyonlarına ve daha fazlasına erişebilirsiniz.
Bu işlem tamamlandıktan sonra, WordPress yönetici alanınızda Code Snippets ” + Add Snippet bölümüne gidebilirsiniz.
Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçelim ve ‘Snippet kullan’ düğmesine tıklayalım.

Şimdi, eklemeniz gereken 2 tür kod parçacığı var. Bunları teker teker inceleyelim:
WordPress Filtre Kodu Ekleme
Bu kod WordPress’e kullanıcının arama sonuçlarını arama formunda seçtiği seçeneklere göre filtrelemesini söyler. Bu kod, daha sonra ele alacağımız arama formunu oluşturan başka bir kod parçacığı ile birlikte çalışacaktır.
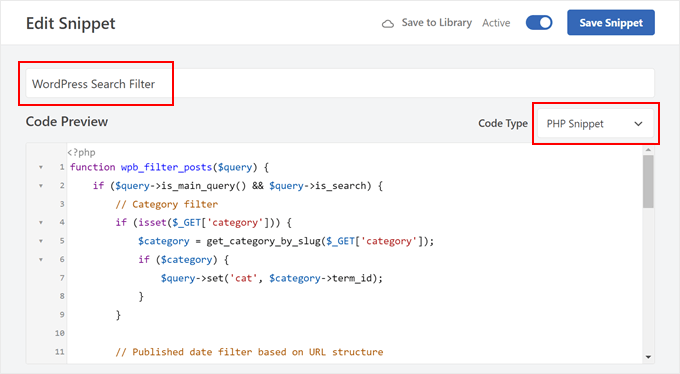
İlk olarak, yeni snippet’inize bir isim vermeniz gerekir. ‘WordPress Arama Filtresi’ gibi basit bir şey olabilir.
Ardından, ‘Kod Türü’nü ‘PHP Snippet’ olarak değiştirmeniz gerekir.

Ardından, aşağıdaki kodu kopyalayın ve ‘Kod Önizleme’ kutusuna yapıştırın:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | function wpb_filter_posts($query) {if ($query->is_main_query() && $query->is_search) {// Category filterif (isset($_GET['category'])) {$category = get_category_by_slug($_GET['category']);if ($category) {$query->set('cat', $category->term_id);}}// Published date filter based on URL structure$url_path = parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH);$url_parts = explode('/', trim($url_path, '/'));if (count($url_parts) >= 4 && is_numeric($url_parts[0]) && is_numeric($url_parts[1]) && is_numeric($url_parts[2])) {$year = $url_parts[0];$month = $url_parts[1];$day = $url_parts[2];$query->set('date_query', array(array('year' => $year,'month' => $month,'day' => $day,),));}// Include posts without categories or tags$query->set('post_status', 'publish');$query->set('post_type', 'post');$query->set('posts_per_page', -1);// Include post typesif (isset($_GET['post_type']) && $_GET['post_type'] == 'page') {$query->set('post_type', array('page'));} else {$query->set('post_type', array('post', 'page', 'custom_post_type'));}}}add_action('pre_get_posts', 'wpb_filter_posts'); |
Bu kod parçacığı, kullanıcının arama formunda herhangi bir filtre seçip seçmediğini kontrol eder. Örneğin, bir kategori filtresi seçilirse, kod bu kategoriyi tanımlayabilir ve yalnızca bu kategoriye ait gönderileri gösterebilir.
Ayrıca, kullanıcının seçtiği belirli yıl, ay ve günü arayarak sonuçları tarihe göre filtreleyebilir.
Son olarak kod, kullanıcının yalnızca gönderileri mi, sayfaları mı yoksa tüm gönderi türlerini mi ( özel gönderi türleri dahil) görmek istediğine bağlı olarak sonuçları kontrol eder ve filtreler.
Yapıştırılan kodla birlikte, devam edin ve ‘Konum Ekle’ bölümüne gidin. Varsayılan olarak, ‘Ekleme Yöntemi’ ‘Otomatik Ekleme’ ve Konum ‘Her Yerde Çalıştır’ olacaktır.
Kodun WordPress temanızın functions.php dosyasına eklenebilmesi ve düzgün çalışabilmesi için bu ayarları olduğu gibi bırakabilirsiniz.
Ardından, kod parçacığını etkinleştirin ve ‘Parçacığı Kaydet’e tıklayın.

WordPress Arama Formu Kodu Ekleme
Sıradaki kod, daha sonra bir kısa kod kullanarak yerleştirebileceğiniz özel bir arama formu oluşturacaktır.
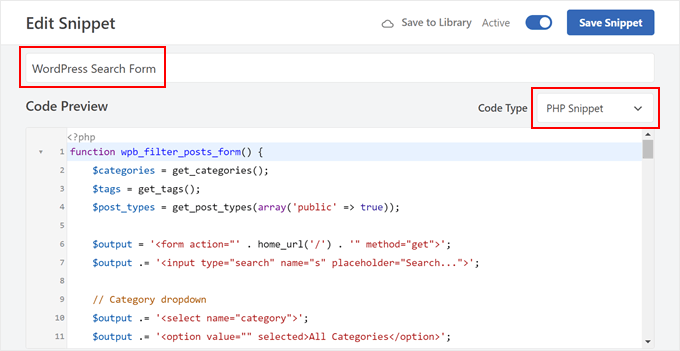
Aynı adımları tekrarlayarak WPCode kullanarak özel kod ekleyebilirsiniz. Ardından, bu kodu ‘WordPress Arama Formu’ olarak adlandırabilir ve kod türünü ‘PHP Snippet’ olarak değiştirebilirsiniz.

Şimdi, aşağıdaki kod parçacığını ‘Kod Önizleme’ kutusuna yapıştırabilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | function wpb_filter_posts_form() {$categories = get_categories();$tags = get_tags();$post_types = get_post_types(array('public' => true));$output = '<form action="' . home_url('/') . '" method="get">';$output .= '<input type="search" name="s" placeholder="Search...">';// Category dropdown$output .= '<select name="category">';$output .= '<option value="" selected>All Categories</option>';foreach ($categories as $category) {$output .= '<option value="' . $category->slug . '">' . $category->name . '</option>';}$output .= '</select>';// Tag dropdown$output .= '<select name="tag">';$output .= '<option value="" selected>All Tags</option>';foreach ($tags as $tag) {$output .= '<option value="' . $tag->slug . '">' . $tag->name . '</option>';}$output .= '</select>';// Post type dropdown$output .= '<select name="post_type">';$output .= '<option value="all" selected>All Post Types</option>';foreach ($post_types as $post_type) {$post_type_object = get_post_type_object($post_type);$output .= '<option value="' . $post_type . '">' . $post_type_object->label . '</option>';}$output .= '</select>';// Year dropdown$output .= '<select name="year">';$output .= '<option value="">Select Year</option>';for ($year = date('Y'); $year >= 2000; $year--) {$output .= '<option value="' . $year . '">' . $year . '</option>';}$output .= '</select>';// Month dropdown$output .= '<select name="month">';$output .= '<option value="">Select Month</option>';for ($month = 1; $month <= 12; $month++) {$output .= '<option value="' . sprintf('%02d', $month) . '">' . date('F', mktime(0, 0, 0, $month, 1)) . '</option>';}$output .= '</select>';// Day dropdown$output .= '<select name="day">';$output .= '<option value="">Select Day</option>';for ($day = 1; $day <= 31; $day++) {$output .= '<option value="' . sprintf('%02d', $day) . '">' . $day . '</option>';}$output .= '</select>';$output .= '<input type="submit" value="Search">';$output .= '</form>';return $output;}add_shortcode('wpb_filter_posts_form', 'wpb_filter_posts_form'); |
Bu kod, [wpb_filter_posts_form] adında bir kısa kod oluşturarak kullanıcıların sitenizde arama yapmasını sağlayan bir form ekler. Form, anahtar kelimeler için bir arama çubuğu ve filtreleme için çeşitli açılır menüler içerir.
Kod, arama çubuğunun açılır menüleri için sitenizden kategorileri, etiketleri ve kullanılabilir gönderi türlerini alır. Kullanıcılar, arama sonuçlarını daraltmak için belirli kategorileri, etiketleri veya gönderi türlerini seçebilir.
Ek olarak, kod tarihe göre daha da hassas filtreleme için yıl, ay ve gün açılır menülerini içerir. Son olarak, seçilen filtrelerle aramayı başlatmak için bir gönder düğmesi ekler.
Önceki kodda olduğu gibi, ‘Ekleme Yöntemi’ ayarlarını olduğu gibi bırakabilirsiniz. Ardından, kodu etkinleştirin ve kaydedin.

Arama Formu Kısa Kodunu Yerleştirme
Bu aşamada [wpb_filter_posts_form] kısa kodunu bir yazıya, sayfaya, tema şablonuna veya widget’a hazır alana ekleyebilirsiniz. Daha fazla bilgi için WordPress’te kısa kod ekleme rehberimize göz atabilirsiniz.
Bu durumda, kısa kodu özel bir arama sayfasına ekleyeceğiz. Siz de aynısını yapmak istiyorsanız, devam edin ve WordPress’te yeni bir sayfa oluşturun.
Ardından, ihtiyacınız olan her türlü bloğu kullanarak arama sayfasını özelleştirin. Örneğin, okuyuculara arama çubuğunu nasıl kullanacakları konusunda talimat vermek için resim veya metin ekleyebilirsiniz.
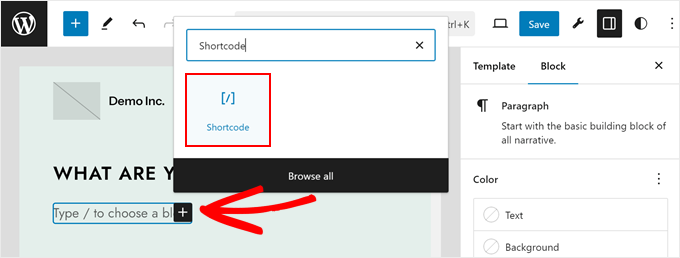
Bundan sonra, ‘+ Blok Ekle’ düğmesine tıklayabilir ve ‘Kısa kod’ bloğunu seçebilirsiniz.

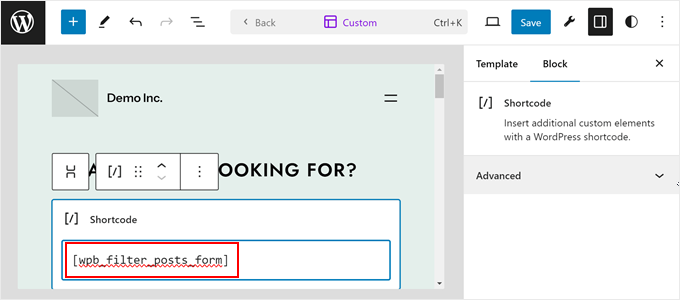
Bunu yaptıktan sonra, [wpb_filter_posts_form] kısa kodunu uygun alana eklemeniz yeterlidir.
Bir sonraki adım, değişikliklerinizi canlı hale getirmek için ‘Yayınla’, ‘Güncelle’ veya ‘Kaydet’ düğmesine basmaktır.

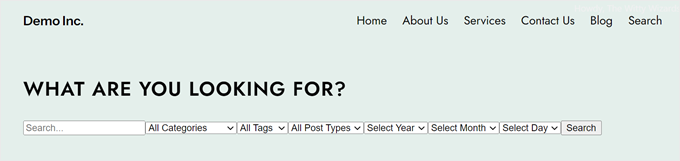
Şimdi yeni özel arama formunuzu görmelisiniz.
İşte demo web sitemizde nasıl göründüğü:

Yöntem 3: Search & Filter Eklentisi ile Yazıları ve Sayfaları Filtreleyin (Ücretsiz)
Son yöntem ise ücretsiz olarak sunulan Arama ve Filtre eklentisini kullanmaktır. WordPress blog sayfanızda arama ve filtreleme özelliğini etkinleştirmenin hızlı ve kolay bir yolunu arıyorsanız bu harika bir seçenektir.
Yapmak istediğiniz şey Arama ve Filtreleme eklenti. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, eklenti WordPress yönetici alanınıza ‘Arama ve Filtre’ etiketli yeni bir menü öğesi ekleyecektir. Bu öğeye tıkladığınızda eklentinin nasıl kullanılacağına dair ayrıntılı belgelerin yer aldığı kullanım sayfasına yönlendirileceksiniz.

Search & Filter eklentisi, filtreleme seçeneklerini görüntülemek için farklı parametreleri kabul eden bir kısa kodla birlikte gelir. Bu kısa kodu bir yazıda, sayfada veya bir metin widget’ının içinde kullanabilirsiniz:
[searchandfilter fields="search,category,post_tag"]
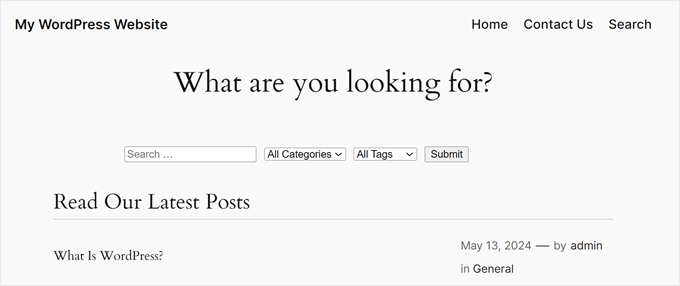
Bu, arama, kategori ve etiket alanlarıyla filtreleme seçeneklerini görüntüleyecektir:

Eklentinin en güzel yanı, kısa kod etiketlerini düzenleyerek hangi filtreleme seçeneklerinin kullanılabileceğini özelleştirebilmenizdir.
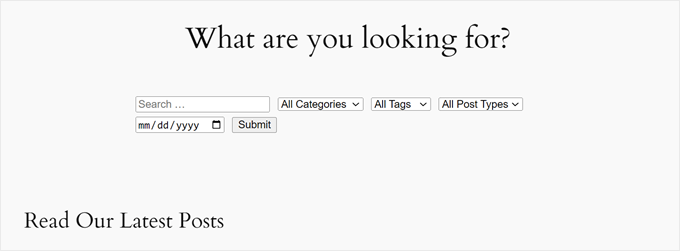
Örneğin, arama çubuğuna kategori, etiket, gönderi türü ve tarih alanlarını dahil etmek istiyorsanız, bu kısa kodu kullanmanız gerekecektir:
[searchandfilter fields="search,category,post_tag,post_types,post_date"]
İşte böyle görünüyor:

Açılır menüleri kullanmak istemiyorsanız, onay kutularını da kullanabilir ve her alan için etiket ekleyebilirsiniz.
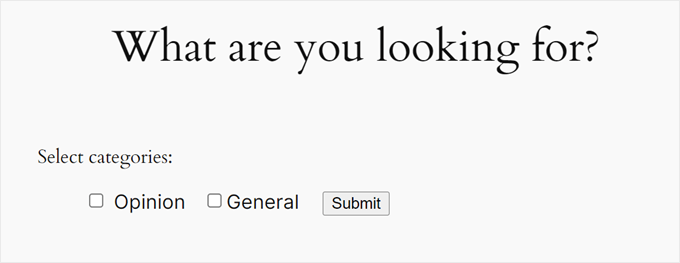
Aşağıdaki kısa kodda, eklentiye arama çubuğunu kategori seçenekleri için onay kutularıyla birlikte görüntülemesini söylüyoruz:
[searchandfilter headings="Select categories:" types="checkbox" fields="category"]
Lütfen aşağıdaki örneğe göz atın:

Ayrıca, eklentiye tek bir kısa kodda bazı filtre seçenekleri için onay kutuları ve diğerleri için açılır menüler kullanmasını söyleyebilirsiniz.
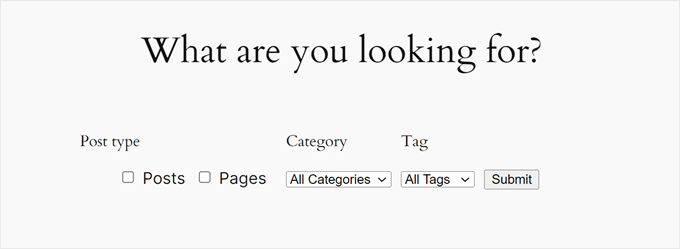
Bu, arama çubuğuna yazı türlerini, kategorileri ve etiketleri dahil etmek için kullandığımız kısa koddur. Eklentiden yazı türleri seçeneği için onay kutuları kullanmasını istedik:
[searchandfilter headings="Yazı türü, Kategori, Etiket" types="checkbox, select, select" fields="post_types,category,post_tag"]
Kısa kodu kullanmanın daha fazla yolu için eklentinin belgelerine başvurmaktan çekinmeyin.

Bonus İpucu: WordPress Sitenize Canlı Ajax Araması Ekleyin
Artık kullanıcıların gönderileri ve sayfaları filtrelemesine nasıl izin vereceğinizi bildiğinize göre, işleri bir adım öteye taşıyabilir ve canlı Ajax aramasıyla arama deneyimini geliştirebilirsiniz.
Canlı Ajax araması, kullanıcılar sorgularını yazarken arama sonuçlarını görüntülemek için gerçek zamanlı teknolojiyi kullanır. Bu, sayfanın yenilenmesini beklemek zorunda kalmayacağınız anlamına gelir. Sonuçlar anında görünecek ve arama işlemini ziyaretçileriniz için çok daha hızlı ve kullanışlı hale getirecektir.

Daha hızlı bir arama deneyimi, kullanıcıları sitenizde daha uzun süre tutabileceğiniz, sayfa görüntülemelerini artırabileceğiniz ve hemen çıkma oranını azaltabileceğiniz anlamına gelir.
İyi haber şu ki, SearchWP Live Ajax Search adlı ücretsiz bir eklenti ile bu işlevi sitenize kolayca ekleyebilirsiniz. Daha fazla bilgi için web sitenize nasıl canlı Ajax araması ekleyebileceğinize dair WordPress eğitimimizi okuyabilirsiniz.
Umarız bu makale WordPress’te kullanıcıların yazıları ve sayfaları nasıl filtreleyeceğini öğrenmenize yardımcı olmuştur. Ayrıca bir web dizininin nasıl oluşturulacağına ilişkin kılavuzumuza ve site aramanızı iyileştirmek için WordPress arama eklentileri uzman seçimlerimize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Himanshu Gautam
hi
I am using this plugin
is there any option to select a category without hitting the submit button?
Marwan Nour
Hello there,
I am trying to implement Search & Filter in a website that’s both in Arabic and in English. The English version of the Search & Filter is working well however in the Arabic Version, after hitting search, I am redirected to the English Version of the search page with the results in English. Can anyone help me with that issue please? Thank you
WPBeginner Support
You would want to reach out to the plugin’s support to see if this could be a conflict with the plugin and the translation plugin you’re using.
Admin
Tom Ale
Hi, I am using WordPress with Gantry.
I installed this plugin and used a shortcode. It appears where it suppose to be. When clicking the button to filter content, nothing happens. Did anyone face this problem? Help, please.
Sébastien Albert
Hi,
Search & Filter looks great. But could you tell me if it can do that :
I would have a filter on tags but only on one category which I could define…
Thanks a lot
Sebastien
Soumik Sadman Anwar
How can I create filter options in a single post?
For example, If I am interested in writing a post “Necessary Tools to Build A Website” and want to include filter options like Purpose Based Tools (like SEO, Design etc.) and the Price option (Free or Paid), how do I do it?
Pavel
Great plugin, but have some limitations and bugs.
1. No Reset button.
2. When I uncheck all checkboxes and press Submit, it transfers to the front page.
Maybe there’s an option Show all?
Wolney Mamede
First of all, thanks for the post.
I would like to know if it is possible to filter the search from the group of fields, created from the “Advanced Custom Fields – v. 4.4.12” plugin.
Also by default, the search would be restricted to a custom post type from the “Custom Post Type UI – v. 1.5.8” plugin.
Sultan Haider
Hi, I had created employ database on tablepress and i want to filter in front end employ according to year wise for example if i select 2013 this shows only those employ which join in 2013.
i have perform lot of research but i cant find free pluggin according to my need.
please help me for suggestion.
thanks
Christine
Thanks a lot for the comprehensive article. Do you know if it is also possible to have only certain tags in the dropdowns?
Pawan
Great Job. just one last question. Instead of searching the post, is it possible to search category using the search string? I would like to show all the possible post in search page and then the category if it matches the search string (partially or fully).
Maz
Hi,
Great as always.
I just wonder would the use of this plugin be recommended on a site with many posts? Will it not lead to slower load time?
Thanks
Matus
Could you please give us a little bit deeper look to your behind the scenes? (in Blueprint post you write only what you’re using – you can also write if you want, how to properly set up plugins, themes…)
For example tutorial on 10 tips and trick to masterize or customize Genesis Framework would be really really helpful.
Patxi
Hi WPBeginner!
In relation to the filters of new taxonomies, a question of initiation, how I can visualize in the post a new taxonomy for a second type of labels that later I can filter with this plugin?
It would be an interesting topic.
Thanks for you post!
Omer Causey
Your suggestions for allowing users to filter posts are welcome, but the explanation of how and where to insert the required shortcode is beyond this beginner’s understanding.
WPBeginner Support
Hi Omer,
You can add the shortcode in a post or page. If you want to display the filter site-wide then you will need to edit your WordPress theme files and use the template tag instead.
Admin