WordPress kullanan birçok kişi, e-posta pazarlama hizmetleri için AWeber'a yöneliyor. Birçok WPBeginner okuyucusu, AWeber web formu widget'ını WordPress sitelerine nasıl ekleyeceklerini sordu ve biz de yardım etmek için buradayız.
Teknik olarak AWeber'ın WordPress entegrasyonu için kendi eklentisi vardır, bu hızlı ve kolay bir çözümdür. Ancak, daha fazla esneklik ve özellik sunan, daha ilgi çekici kayıt formları oluşturmanıza ve potansiyel olarak daha fazla potansiyel müşteri toplamanıza olanak tanıyan iki başka yol bulduk.
Bu kılavuzda, AWeber web formu widget'ını WordPress'e yüklemek için üç kolay yöntemi adım adım açıklayacağız.

AWeber WordPress ile Nasıl Entegre Edilir?
WordPress'i AWeber ile entegre etmenin bir yolu, kurulumu yalnızca birkaç adım süren AWeber for WordPress eklentisini kullanmaktır. Bu eklenti ayrıca AWeber web formu bloğunu WordPress temanıza, sayfalarınıza ve yazılarınıza eklemenize de olanak tanır. Bu eğitimdeki ilk yöntemde bunu nasıl yapacağınızı göstereceğiz.
Bununla birlikte, AWeber'ı WPForms veya OptinMonster gibi bir WordPress eklentisiyle birlikte kullanmanızı öneririz. Bu şekilde, potansiyel müşteri oluşturma şansınızı artırmak için daha fazla araç elde edersiniz.
Örneğin, bir emlak web sitesi işlettiğinizi varsayalım. Basit bir e-posta kayıt formu yerine, WPForms ile interaktif bir ipotek hesaplayıcı formu oluşturabilir ve bu hesaplamaları kişinin e-postasına gönderebilirsiniz.
Alternatif olarak, potansiyel müşteri oluşturma açılır kampanya çalıştırmak için OptinMonster'ı kullanabilirsiniz. Doğru kullanıldığında, açılır pencereler kullanıcılarınızın dikkatini çekmek için harikadır. Eğlenceli bir testle açılır pencereler oluşturabilir veya ziyaretçiler çıkmak üzereyken açılır pencereler görünmesini sağlayabilirsiniz.
Bunu akılda tutarak, AWeber web formu widget'ını WordPress web sitenize nasıl kurabileceğinizi görelim. İstediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Yöntem 1: AWeber for WordPress Eklentisini Kullanma (Ücretsiz ve Hızlı)
- Yöntem 2: WPForms Kullanarak AWeber Web Formu Ekleme (Özelleştirilebilir Formlar İçin)
- Method 3: Adding AWeber Web Form Using OptinMonster (For Popups)
Not: Henüz yapmadıysanız, bu öğreticiyi takip etmek için bir AWeber hesabı ve e-posta listesi kurduğunuzdan emin olun. Bu adımları AWeber'a ilk kaydolduğunuzda tamamlayacaksınız.
Daha fazla bilgi için AWeber'ı WordPress'e nasıl bağlayacağınıza dair nihai rehberimizi okuyabilirsiniz. AWeber ayrıca, ücretli bir plana geçmeye hazır değilseniz deneyebileceğiniz ücretsiz bir sürüme sahiptir.
Yöntem 1: AWeber for WordPress Eklentisini Kullanma (Ücretsiz ve Hızlı)
İlk yöntem, WordPress için AWeber eklentisini kullanmaktır. Yalnızca AWeber kayıt formunuzu web sitenize eklemek için basit bir çözüm arıyorsanız bu yöntemi öneririz.
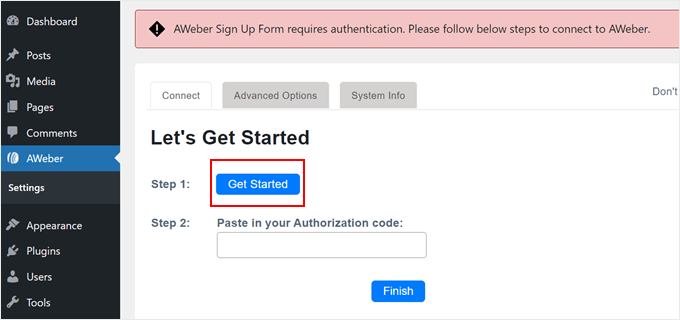
Yönetici alanında WordPress eklentisini kurun. Eklenti etkinleştirildikten sonra, AWeber'a gidin ve 'Başlayın' düğmesine tıklayın.

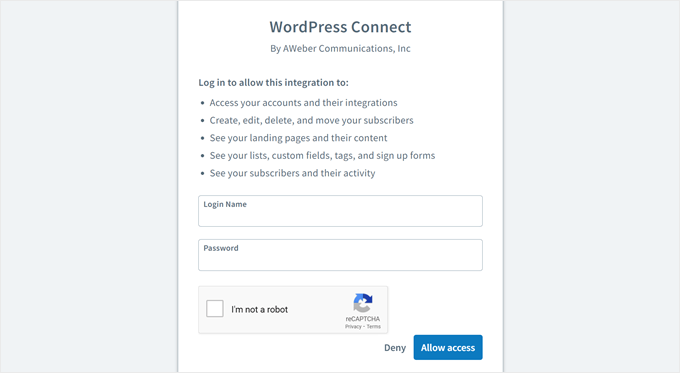
Ardından, yeni bir sekme açılacak ve buraya e-posta adresiniz ve şifreniz gibi AWeber hesap ayrıntılarınızı girmeniz gerekecektir. 'Ben robot değilim' onay kutusunu işaretlemeyi unutmayın.
Tamamlandığında, altta 'Erişime izin ver' seçeneğine tıklayın.

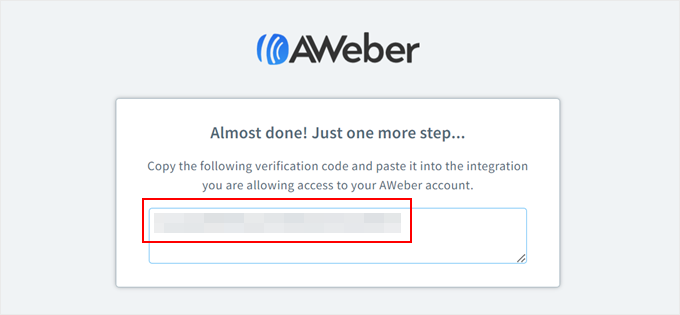
Bir sonraki ekranda bir doğrulama kodu göreceksiniz.
Bu kodu kopyalayın ve WordPress kontrol panelindeki AWeber eklenti sayfasına geri dönün.

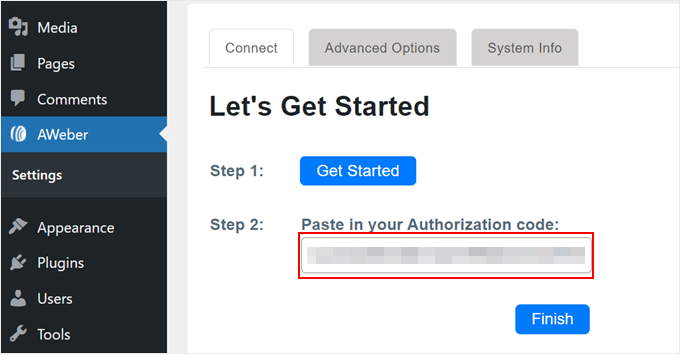
Oraya gittiğinizde, kodu uygun alana yapıştırmanız yeterlidir.
Ardından, 'Bitir' düğmesine tıklayın.

Artık AWeber'ı WordPress ile bağlamış olmalısınız. Eklenti ayrıca WordPress web sitenizin herhangi bir yerine bir AWeber formu eklemek için bir blok veya widget sağlar.
Bu örnekte, AWeber formunu bir kenar çubuğuna nasıl ekleyeceğinizi göstereceğiz, ancak adımlar, Gutenberg blok düzenleyiciyi veya Tam Site Düzenleyiciyi kullanarak bir WordPress sayfasına, gönderisine, şablonuna veya blok desenine ekliyor olsanız da benzer olacaktır.
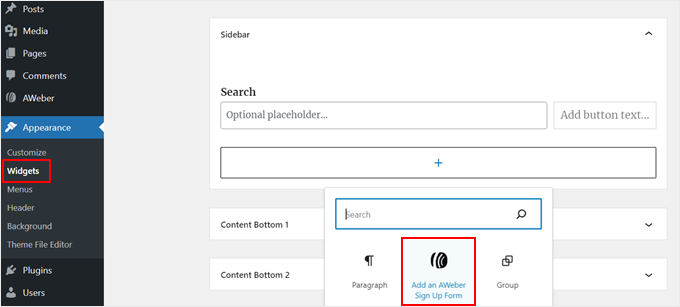
Öncelikle, Görünüm » Widget'lar'a gidin. Ardından, AWeber Kayıt Formu Ekle widget'ını bulmak için bir widget alanındaki '+ Blok Ekle' düğmesine tıklayın.

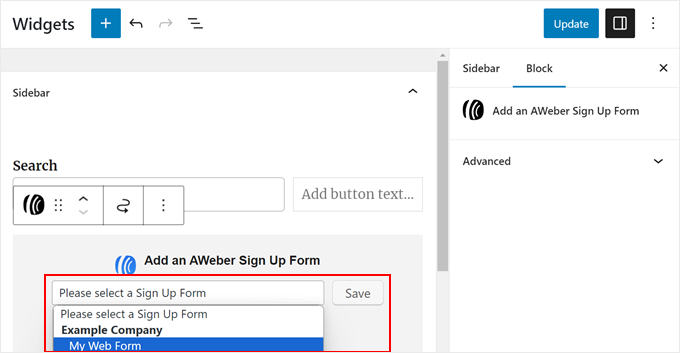
Tamamlandığında, açılır menüyü açın ve AWeber kayıt formunuzu seçin. Ardından, ‘Kaydet’ düğmesine tıklayın.
Ardından, ‘Güncelle’ düğmesine tıklayın. Widget'ları kullanma hakkında daha fazla bilgi için, WordPress'e widget ekleme ve kullanma hakkındaki tam kılavuzumuza göz atın.

İşte bu kadar!
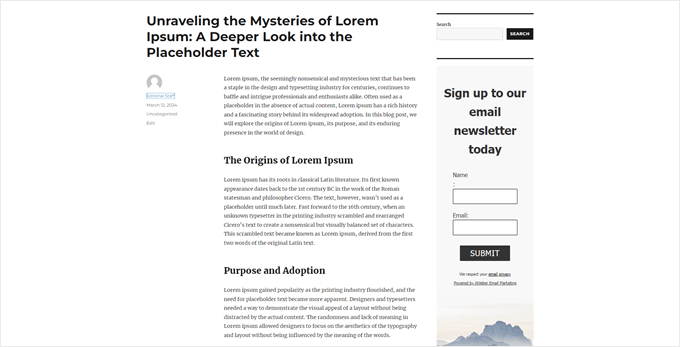
Yine, AWeber'da oluşturduğunuz formdan memnunsanız bu yöntem oldukça hızlı ve basittir. Web formu widget'ımızın görünümü şöyledir:

Ancak, potansiyel müşteri oluşturma çabalarınızı bir sonraki seviyeye taşımak istiyorsanız, bir sonraki yöntemlere göz atın.
Yöntem 2: WPForms Kullanarak AWeber Web Formu Ekleme (Özelleştirilebilir Formlar İçin)
AWeber'ın bülten kayıt formu şablonlarında sunduğundan daha fazla seçenek arıyorsanız, WPForms'u kullanmayı düşünebilirsiniz.
Bu iletişim formu eklentisi, rezervasyon formları, anketler ve etkinlik kayıtları gibi çok çeşitli özelleştirilebilir şablonlarla AWeber formları tasarlamanıza olanak tanır.
WPForms'u AWeber ile bağlayarak, özellikle e-posta kayıt formları olarak tasarlanmamış olsalar bile bu formlardan e-posta toplayabilirsiniz. Bu şekilde, onlara haber bültenleri gönderebilir veya kullanıcılara yaklaşan promosyonlar hakkında bilgi verebilirsiniz.
Adım 1: WPForms Eklentisini ve AWeber Entegrasyonunu Kurun
WPForms AWeber eklentisini kullanmak için bir WPForms Plus planına veya daha üst bir plana ihtiyacınız olacak. Bir plan satın aldıktan sonra, WPForms eklentisinin indirme bağlantısını ve lisans anahtarını alacaksınız.
Öncelikle WPForms eklentisini kurun. Rehberlik için, WordPress eklentisinin nasıl kurulacağına dair başlangıç kılavuzumuza göz atın.
Etkinleştirdikten sonra WordPress kontrol panelinizde WPForms » Ayarlar bölümüne gidebilirsiniz. Orada, lisans anahtarınızı 'Lisans Anahtarı' alanına yapıştırın ve 'Anahtarı Doğrula'ya tıklayın.

Bunu yaptıktan sonra, WPForms » Eklentiler'e gidin.
AWeber Eklentisini bulun ve 'Eklentiyi Yükle' düğmesine tıklayın.

Eklenti aktif olduğunda, WPForms » Ayarlar 'a gitmeniz ve ‘Entegrasyonlar’ sekmesine geçmeniz gerekir.
Orada AWeber'ı bulun ve ‘+ Yeni Hesap Ekle’ye tıklayın.

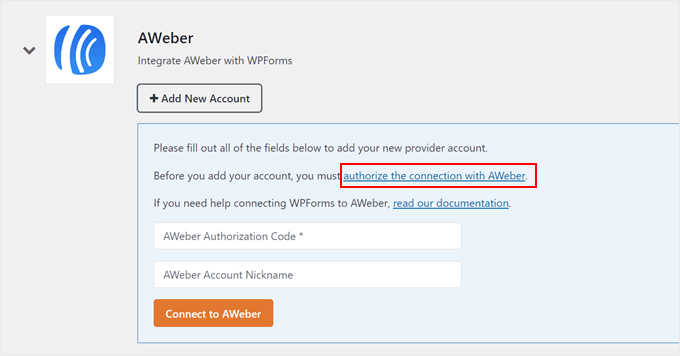
Şimdi, AWeber ile bağlantınızı yetkilendirmeniz gereken yeni bir bölüm açılacaktır.
Başlamak için ‘AWeber ile bağlantıyı yetkilendir’ bağlantısına tıklayın.

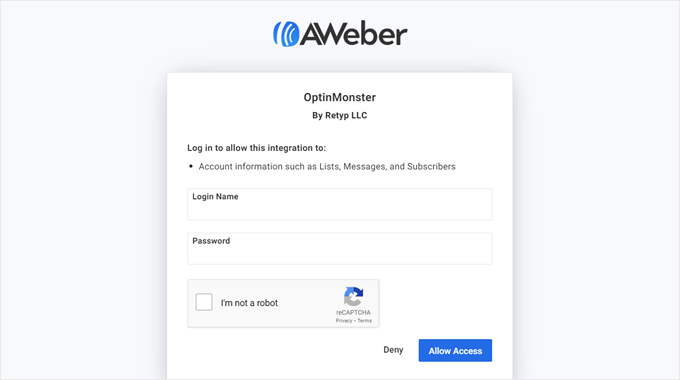
Şimdi, AWeber hesap kimlik bilgilerinizi girmeniz gereken yeni bir pencere görmelisiniz.
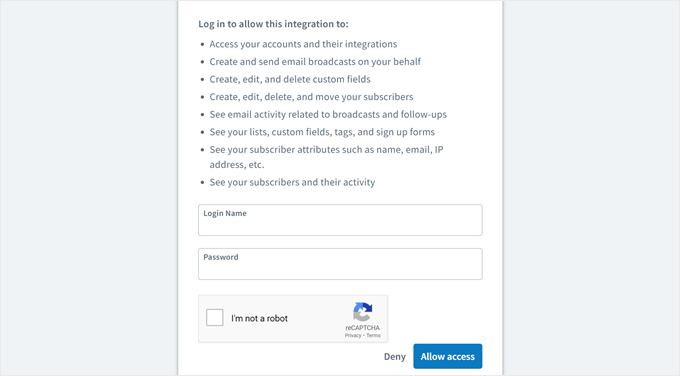
E-postanızı ve şifrenizi buraya girin. Ardından, CAPTCHA'yı tamamlayın ve 'Erişime izin ver'e tıklayın.

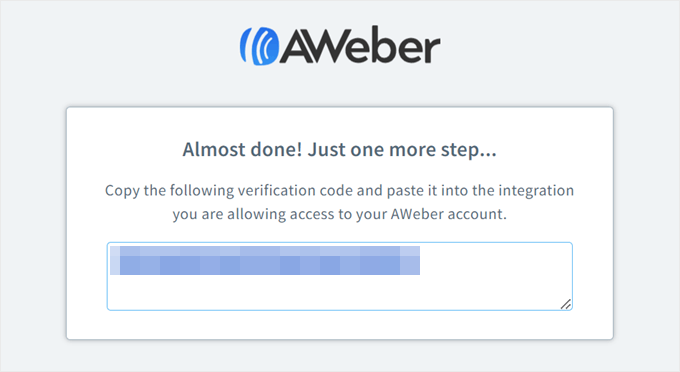
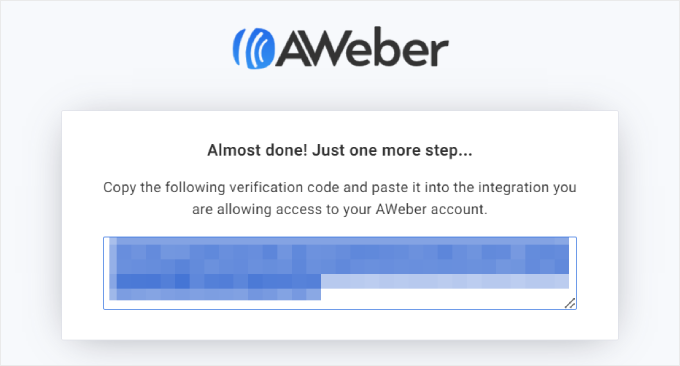
Bunu yaptıktan sonra AWeber size bir yetkilendirme kodu sağlayacaktır.
Bunu kopyaladığınızdan emin olun ve WPForms eklenti sayfasına geri dönün.

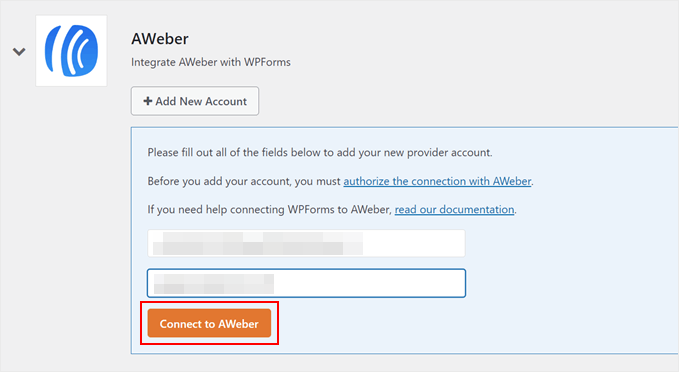
Şimdi, yetkilendirme kodunuzu yapıştırın ve AWeber e-posta adresinizi girin.
Ardından, ‘AWeber'a Bağlan’ düğmesine tıklayın.

AWeber'ı WPForms ile entegre etmek için hepsi bu kadar.
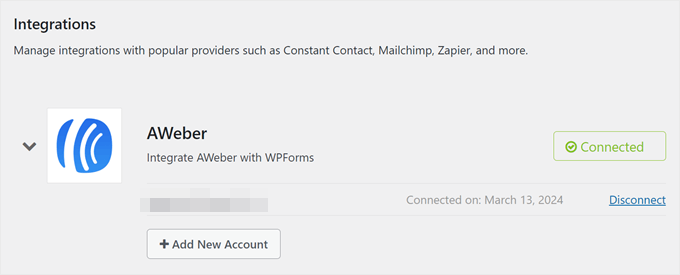
Bağlantı başarılı olursa, şuna benzer bir onay mesajı görmelisiniz:

Adım 2: WPForms ile İlk Formunuzu Oluşturun
WPForms'u AWeber ile bağladığınıza göre, yeni bir form oluşturabilirsiniz. Bunu yapmak için WPForms » Yeni Ekle'ye gidin.

Formunuza bir isim verin. ‘İletişim Formu’ gibi basit bir şey olabilir.
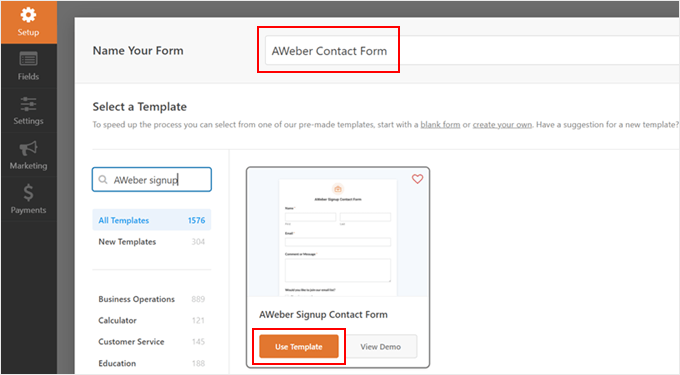
Ayrıca seçebileceğiniz 1500'den fazla form şablonu da göreceksiniz. Gösterim amacıyla, ‘AWeber Kayıt İletişim Formu.’ şablonunu kullanacağız. Bu şablon, iletişim formuna, kullanıcıların sizinle iletişime geçtikten sonra haber bülteninize abone olmak istemeleri durumunda işaretleyebilecekleri bir e-posta listesi kayıt onay kutusu ekler.
Bir şablon seçtikten sonra, 'Şablonu Kullan'a tıklayın.

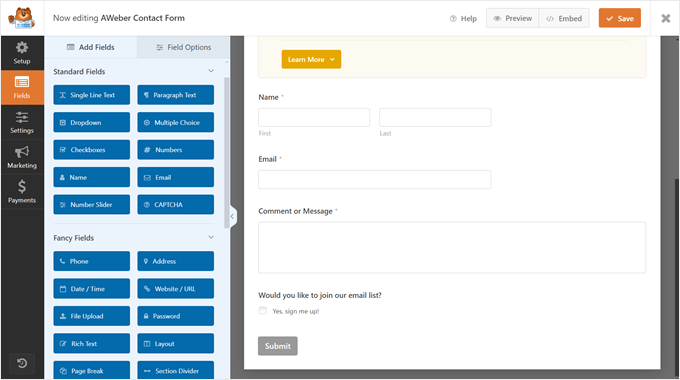
Artık sürükle ve bırak form oluşturucuyu kullanarak iletişim formunu istediğiniz gibi özelleştirebileceksiniz.
Sağ taraf, formun daha sonra nasıl görüneceğine dair bir önizleme gösterir. Mevcut form alanlarını istediğiniz gibi sürükleyip bırakabilir veya Alan Ekle sekmesindeki sol kenar çubuğundan yeni form alanları ekleyebilirsiniz.
Çoktan seçmeli, telefon numarası, adres, dosya yükleme ve daha fazlası gibi birçok alan seçeneği bulunmaktadır.

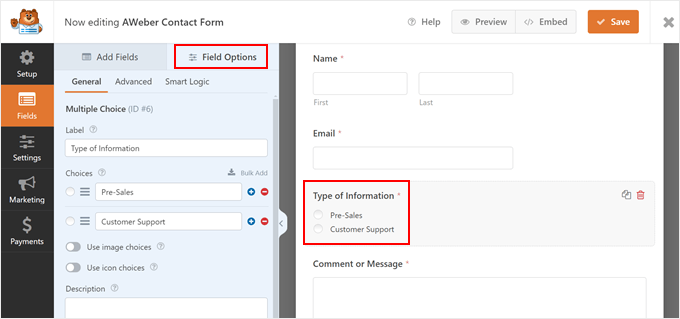
'Alan Seçenekleri' sekmesine geçerseniz, alan ayarlarını daha fazla yapılandırabilirsiniz.
Burada, kullanıcıların ne hakkında soru sorduklarını bize bildirmeleri için ‘Bilgi Türü’ adında yeni bir çoktan seçmeli alan ekledik.

Formun görünümünden memnun kaldığınızda, ‘Kaydet’ düğmesine tıklayın.
Bir iletişim formu oluşturma hakkında daha fazla bilgi için şu kılavuzları okuyabilirsiniz:
- İletişim Formu Sayfası Tasarımı İçin En İyi Uygulamalar (Örneklerle)
- Birden Fazla Alıcıyla İletişim Formu Oluşturma
- WordPress'te Güvenli Bir İletişim Formu Nasıl Oluşturulur
Adım 3: Formunuzu AWeber ile Bağlayın
Bir sonraki adım, AWeber'a WPForms formu aracılığıyla potansiyel müşterileri yakalamak ve platforma göndermek istediğinizi bildirmektir.
Bunu yapmak için ‘Pazarlama’ sekmesine geçmeniz ve ‘AWeber’e tıklamanız gerekir. Ardından, ‘Yeni Bağlantı Ekle’ye tıklayın.

Bu bağlantıya bir takma ad vermenizi isteyen bir açılır pencere görünecektir.
Sadece ‘AWeber Kayıt İletişim Formu’ gibi basit bir şey kullanabilirsiniz. Ardından, ‘Tamam’ı tıklayın.

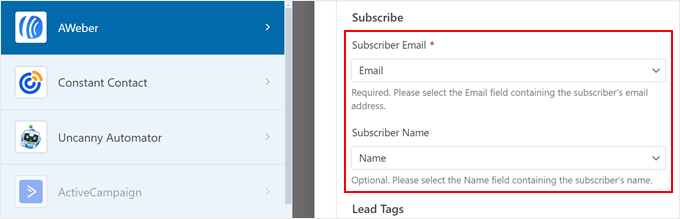
Şimdi, daha önce bağladığınız hesabı seçin.
Ardından, bu formdan gelen potansiyel müşterilerin yakalanması gereken bir AWeber e-posta listesi seçin. ‘Yapılacak Eylem’i ‘Abone Ol’ olarak bırakabilirsiniz.

Aşağı kaydırarak, abonenin e-postasını (gerekli) ve adını (isteğe bağlı) yakalamak için kullanılan alanı WPForms formundan seçin.
Bu şekilde AWeber bu bilgileri doğru bir şekilde çekebilir.

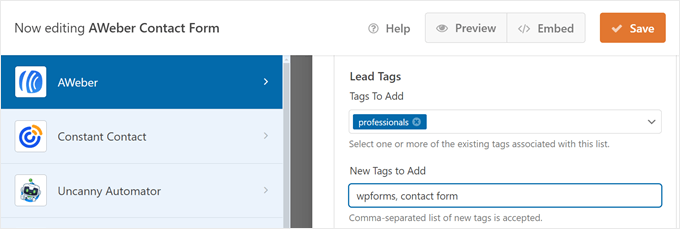
Ardından, AWeber'dan mevcut etiketleri kullanabilir veya bu formdan aldığınız aboneleri tanımlamak için yeni etiketler ekleyebilirsiniz.
Yeni etiketler eklemeye karar verirseniz, bunları virgülle ayırdığınızdan emin olun.

WPForms formunuz, eklediğimiz gibi, standart ad ve e-posta adresi dışındaki alanları içeriyorsa ve AWeber'ın bu ek bilgileri toplamasını istiyorsanız, AWeber'da özel alanlar da ayarlamanız gerekecektir.
Bu, AWeber'ın bu verileri doğru bir şekilde alıp saklayabilmesini sağlar.
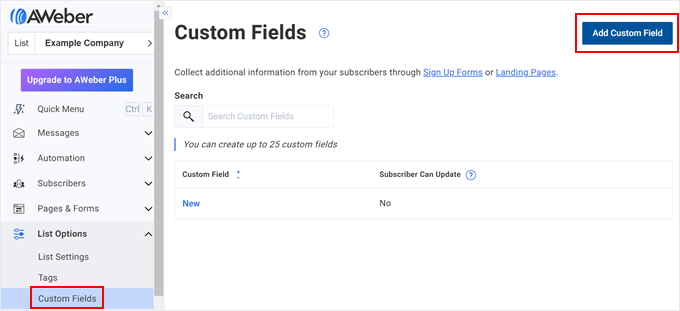
Eğer bu konuda yeniyseniz, AWeber kontrol panelinize gidin ve 'Liste Seçenekleri' menüsü altındaki 'Özel Alanlar' seçeneğine gidin.
Ardından, 'Özel Alan Ekle'ye tıklayın.

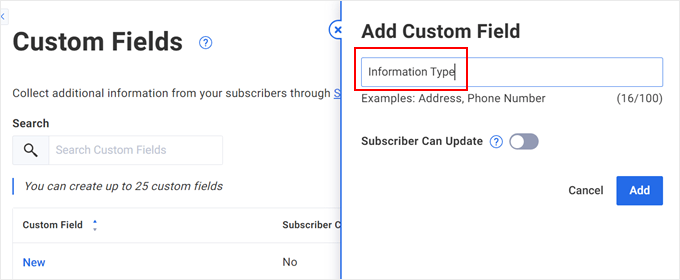
Şimdi, yeni özel alanınız için bir ad girin. Gerekirse abonelerin bu bilgileri güncellemesine de izin verebilirsiniz.
Sonrasında, 'Ekle'ye tıklayın. Ayrıntılı talimatlar için bu AWeber belgelerine bakabilirsiniz.

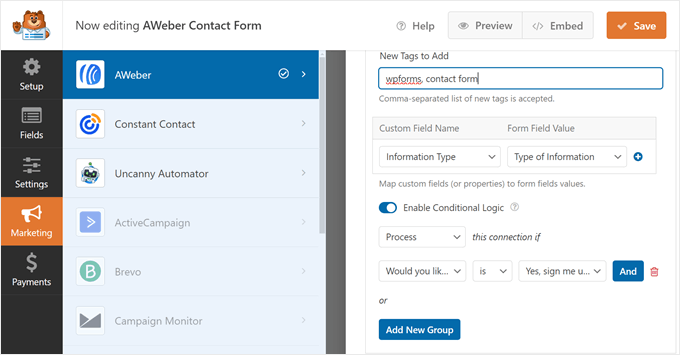
Şimdi WPForms eklenti sayfasına geri dönün ve aşağı kaydırın. Özel Alan Adı'nda, az önce oluşturduğunuz özel alanı seçin. Form Alanı Değeri için, WPForms formunuzdaki ilgili alanı seçin.
Formumuzda kullanıcıların abone olup olmak istemediklerini soran bir onay kutusu bulunduğundan, yalnızca bu kutuyu işaretleyen kişilere e-posta göndermek istiyoruz.
Bunu ayarlamak için ‘Koşullu Mantığı Etkinleştir’ düğmesini açın. Ardından, ‘bu bağlantıdan önce işle’ seçeneğini seçin.
Aşağıda, 'E-posta listemize katılmak ister misiniz?' seçeneğini belirleyin ve bağlayıcı olarak 'olduğu gibi' ayarlayın. Ardından, 'Evet, beni kaydet!' seçeneğini seçin.

Şimdi, ilerlemenizi kaydetmek için ‘Kaydet’ düğmesine tıklayın.
Adım 4: AWeber-WPForms Formunuzu Sayfanıza Gömün
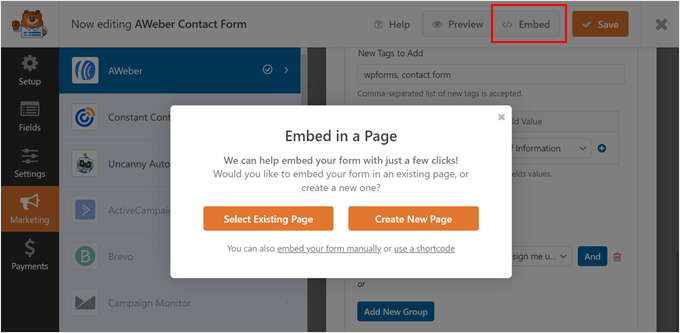
Bir sonraki adım formunuzu bir WordPress sayfasına yerleştirmektir. Bunu yapmak için Kaydet'in yanındaki 'Göm' düğmesine tıklamanız yeterlidir.
Bundan sonra, 'Mevcut Sayfayı Seç' veya 'Yeni Sayfa Oluştur' seçeneklerinden birine tıklayın. Her iki seçenek de sizi sonuçta WPForms bloğunu sayfaya ekleyeceğiniz blok düzenleyiciye götürecektir.

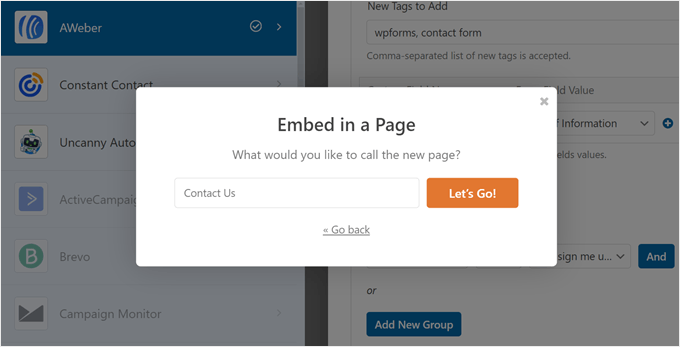
Gösterim amacıyla, ‘Bize Ulaşın’ adında yeni bir sayfa oluşturacağız.
Yeni sayfanıza bir başlık verdikten sonra, 'Başlayalım!'a tıklayın.

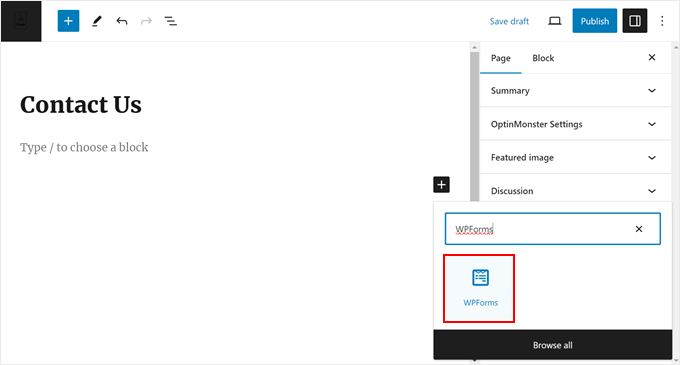
Çoğu durumda, WPForms formu bloğunu sayfanıza otomatik olarak ekleyecektir.
Ancak bu olmuyorsa, sayfanın herhangi bir yerindeki ‘+ Blok Ekle’ düğmesine tıklayabilir ve WPForms bloğunu seçebilirsiniz.

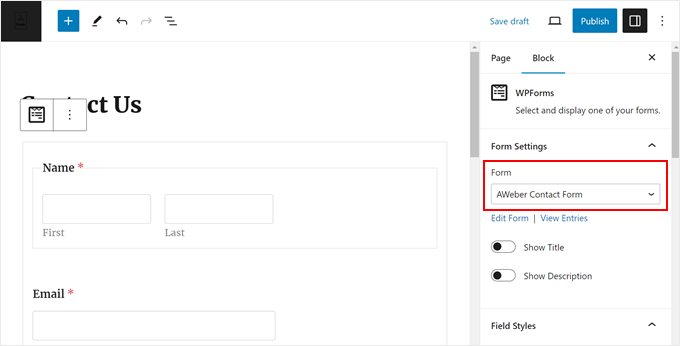
Şimdi, blok ayarları kenar çubuğundaki 'Form Ayarları' bölümünde daha önce oluşturduğunuz formu seçin.
Formun başlığını göstererek, alan stillerini değiştirerek, düğme renklerini düzenleyerek, özel CSS ekleyerek ve benzeri yollarla formun görünümünü de özelleştirebilirsiniz.

Sayfanın görünümünden memnun kaldığınızda, değişikliklerinizi sonlandırmak için ‘Yayınla’ veya ‘Güncelle’ye tıklayabilirsiniz.
Blok tema kullanıcısıysanız, form bloğunu blog yazılarınıza, widget alanlarınıza veya şablon parçalarınıza da ekleyebilirsiniz. Veya bloğun mevcut olmadığı diğer yerlere eklemek için bir kısa kod kullanın.
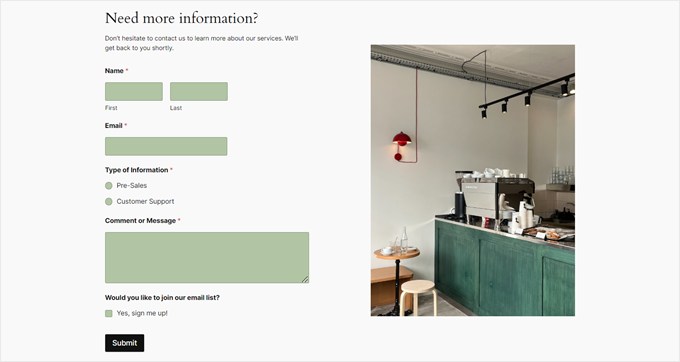
Formumuzun ön uçta nasıl göründüğü aşağıdadır:

Uzman İpucu: Formunuzu bir açılış sayfasına mı göstermek istiyorsunuz? Ziyaretçileri kolayca potansiyel müşterilere dönüştürebilecek iyi görünümlü bir açılış sayfası oluşturmak için SeedProd'u kullanabilirsiniz. Adım adım makalemizde WordPress'te bir açılış sayfası oluşturma hakkında daha fazla bilgi edinebilirsiniz.
Adım 5: AWeber-WPForms Formunuzu Test Edin
Her şeyin iyi çalıştığından emin olmak için formunuzu test etmeniz ve orada girilen bilgilerin AWeber tarafından da alındığını görmeniz gerekecektir.
Bunu yapmak için kendi iş e-postanızı veya geçici bir e-postayı kullanabilirsiniz. Formu doldurduktan sonra aşağıdakine benzer bir e-posta almalısınız. Aboneliğinizi onaylamak için düğmeye tıklamayı unutmayın.

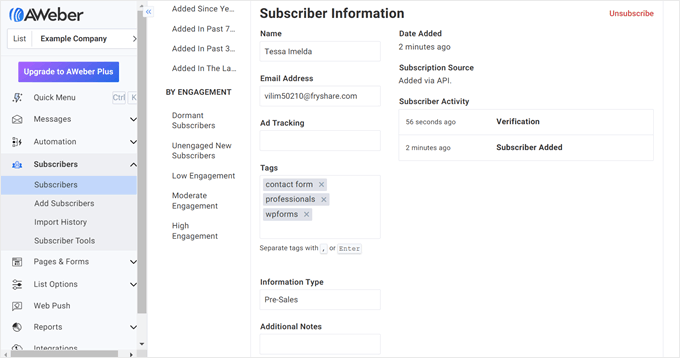
Ardından, AWeber'daki 'Aboneler' sayfasına giderseniz, daha önce eklediğiniz etiketlerle tanımlanan yeni bir abone göreceksiniz.
Özel Alan da orada olacaktır.

Yöntem 3: OptinMonster Kullanarak AWeber Web Formu Ekleme (Popuplar İçin)
WordPress sitenizde bir açılır pencere kampanyası çalıştırmak ve AWeber posta listeniz için potansiyel müşteriler toplamak istiyorsanız, OptinMonster'ı kullanabilirsiniz.
Etkileyici pazarlama kampanyaları oluşturmak ve e-posta abonelerinizi artırmak için en iyi ve en yeni başlayan dostu potansiyel müşteri oluşturma yazılımıdır.
Adım 1: OptinMonster'ı Kurun
OptinMonster'ı AWeber'a bağlamak için Plus veya daha üst düzey bir plana ihtiyacınız olacak.
Bir plana kaydolduktan sonra, OptinMonster eklentisini WordPress'e kurmaya devam edebilirsiniz. Adım adım talimatlar için, bir WordPress eklentisinin nasıl kurulacağına dair başlangıç kılavuzumuza göz atın.
Eklenti yüklendikten ve etkinleştirildikten sonra, WordPress'i OptinMonster ile bağlamanızı isteyen bir Hoş Geldiniz sayfası göreceksiniz. Başlamak için 'Mevcut Hesabınızı Bağlayın' düğmesine tıklamanız yeterlidir.

Ardından yeni bir ekran görünecektir.
Burada, sitenizi OptinMonster'a eklemek için 'WordPress'e Bağlan' düğmesine tıklamanız yeterlidir.

Adım 2: İlk OptinMonster Kampanyanızı Oluşturun
Şimdi yeni bir kampanya ayarlayabilirsiniz.
Bunu yapmak için OptinMonster » Kampanyalar bölümüne gidin ve ‘İlk Kampanyanızı Oluşturun.’ seçeneğine tıklayın.

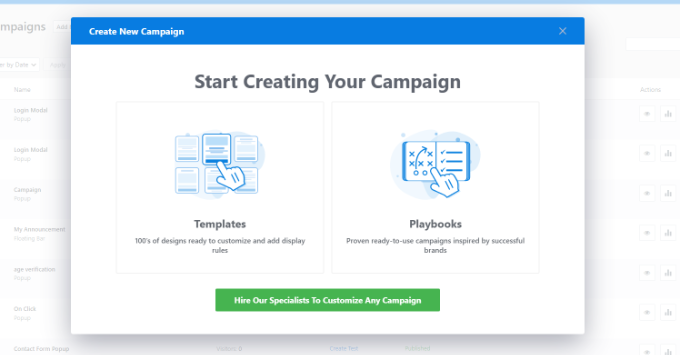
Sonraki ekranda, 'Şablonlar' veya 'Oyun Kitapları' arasından seçim yapabilirsiniz.
Şablonlar, OptinMonster tarafından oluşturulan önceden tasarlanmış, profesyonel görünümlü potansiyel müşteri oluşturma formlarıdır.
Diğer yandan, Oyun Kitapları, tanınmış markaların başarılı pazarlama stratejilerinden ilham alan tam teşekküllü kampanyalardır.
Potansiyel müşteri oluşturma formuna ek olarak, Playbook'lar kampanya yapısı, metinleri ve görüntüleme kurallarıyla birlikte gelir, böylece yalnızca birkaç ayarlamayla bir kampanya başlatabilirsiniz.
Gösterim amacıyla 'Şablonlar' ile devam edeceğiz.

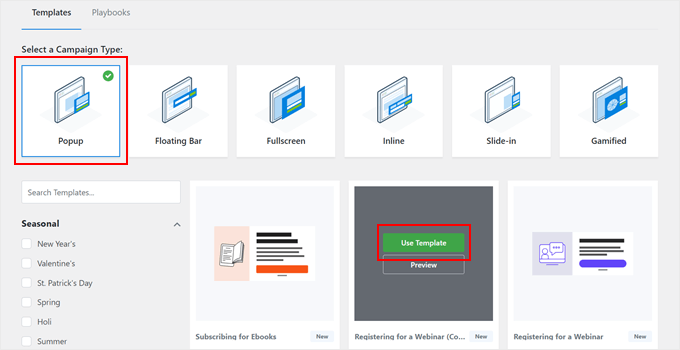
Ardından, bir Kampanya Türü ve form tasarımı seçin.
Örnek olarak ‘Popup’ ve ‘Web Semineri Kaydı (Geri Sayım)’ kullanacağız. Devam edin ve istediğiniz şablonda ‘Şablonu Kullan’ı tıklayın.

Bu aşamada kampanyanıza bir ad vermeniz gerekecektir.
Kampanyanızı daha sonra kolayca tanımlayabileceğiniz sürece herhangi bir ad işe yarayacaktır. Bu adımı tamamladıktan sonra 'Oluşturmaya Başla'ya tıklayın.

Şimdi, potansiyel müşteri oluşturma formunuzu özelleştirmek için OptinMonster web sitesine yönlendirileceksiniz.
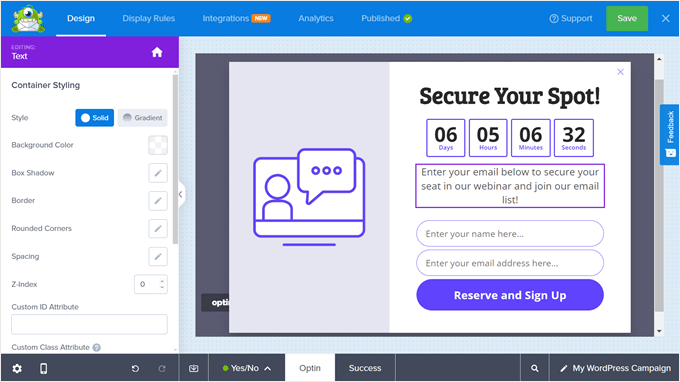
Tasarım sekmesinde, mevcut blokları ve sürükle-bırak düzenleyicisini kullanarak açılır formun nasıl görüneceğini özelleştirebilirsiniz.
İlk Evet/Hayır açılır penceresinin nasıl göründüğünü düzenlemenin yanı sıra, Optin bölümünü (kullanıcıların adlarını ve e-postalarını doldurdukları yer) ve Başarı mesajını (kullanıcılar formu tamamladıktan sonra) de değiştirebilirsiniz.
Aşağıdaki örnekte, okuyucunun adlarını ve e-postalarını girerek web seminerimize ve e-posta listemize katılabileceklerini bilmeleri için metni değiştirdik.

‘Görüntüleme Kuralları’ sekmesine giderseniz, açılır pencerenin ne zaman görüneceğine dair koşulları ayarlayabilirsiniz.
Koşulları, oturum açmış bir kullanıcı olup olmadıkları, ayrılma belirtileri gösterip göstermedikleri, belirli bir konumdan gelip gelmedikleri, dönüşüm yapmamış olmaları gibi birçok unsura dayandırabilirsiniz.
Ek olarak, açılır pencerenin daha da dikkat çekici olmasını sağlamak için herhangi bir animasyon veya ses efekti etkinleştirebilirsiniz.

Değişikliklerinizi yaparken, düzenlemelerinizin kaybolmaması için 'Kaydet' düğmesine tıkladığınızdan emin olun.
Bir kampanya oluşturma hakkında daha fazla bilgi için bu kılavuzlara göz atabilirsiniz:
- Dönüşüm Sağlayan Mobil Açılır Pencereler Nasıl Oluşturulur (SEO'ya Zarar Vermeden)
- Satışları Artırmak İçin WooCommerce Pop-up Nasıl Oluşturulur
- WordPress'te Kayar İletişim Formu Açılır Penceresi Ekleme
Adım 3: OptinMonster'ı AWeber ile Bağlayın
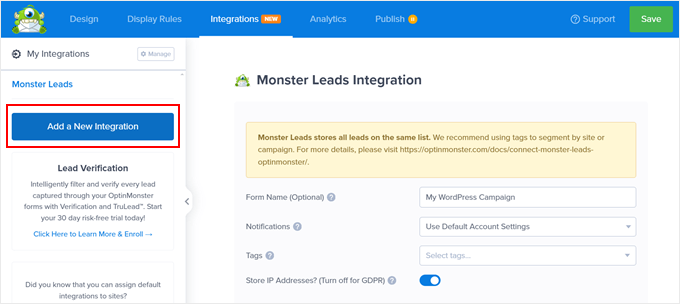
Kampanya tasarımınızı ve görüntüleme kurallarınızı kesinleştirdikten sonra, 'Entegrasyonlar' sekmesine geçelim. OptinMonster-AWeber bağlantısını buradan yapılandıracaksınız.
Orada, 'Yeni Entegrasyon Ekle'ye tıklayın.

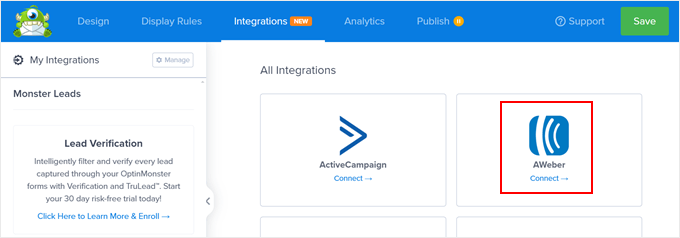
Bundan sonra, AWeber logosunu bulun.
Altında, 'Bağlan'a tıklayın.

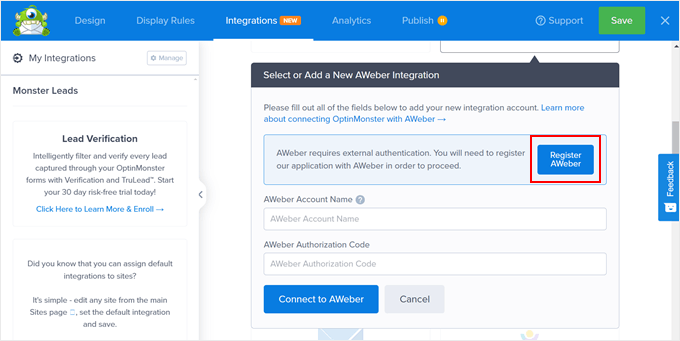
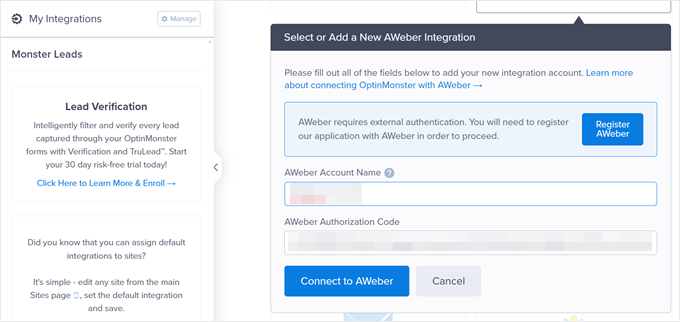
Şimdi, AWeber hesabınızı ve yetkilendirme kodunuzu girmeniz istenecektir.
Kodu almak için 'AWeber'ı Kaydet' seçeneğine tıklayın.

AWeber giriş kimlik bilgilerinizi girmenizi isteyen yeni bir pencere görünecektir.
Bunu yaptıktan sonra, 'Erişime İzin Ver' seçeneğine tıklayın.

Bu noktada AWeber size yetkilendirme kodunu verecektir.
Bu kodu kopyalayın ve ardından OptinMonster'a geri dönün.

OptinMonster'a geri dönün, AWeber e-posta hesabınızı ve daha önceki yetkilendirme kodunu girin.
Ardından, ‘AWeber'a Bağlan’ düğmesine tıklayın.

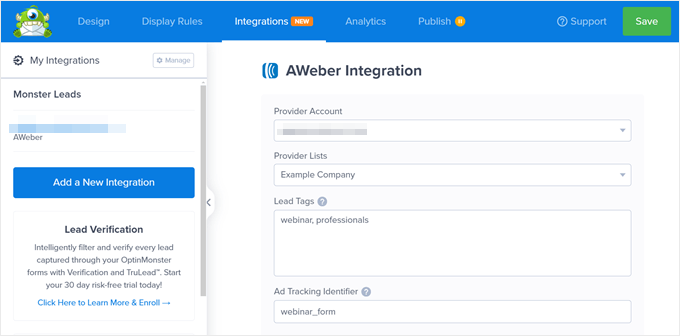
Bağlantı başarılı olursa, Entegrasyonlar sekmesine geri dönecek ve AWeber hesabınızın orada listelendiğini göreceksiniz.
Burada, ‘Sağlayıcı Listesi’nizi (OptinMonster'dan yeni potansiyel müşteriler ekleyeceğiniz AWeber listesi) seçebilirsiniz. Bunun altında, bu formdan elde edilen potansiyel müşterileri segmentlemek için bazı Potansiyel Müşteri Etiketleri ekleyebilirsiniz. Bu örnek için sadece ‘webinar’ ve ‘professionals’ kullanacağız.
Ardından, potansiyel müşterinin kaynağını belirlemek için bir Reklam İzleme Tanımlayıcısı da ekleyebilirsiniz. Bu durumda, bir webinar kayıt formu oluşturduğumuz için değer ‘webinar_form’ olabilir.

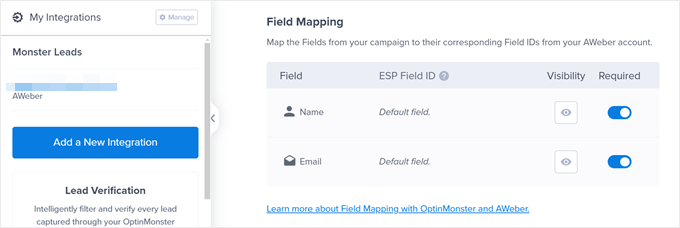
Aşağı kaydırdığınızda, ‘Alan Eşleme’ bölümünü bulacaksınız.
Popup formunuz yalnızca kullanıcının adını ve e-postasını istiyorsa, OptinMonster bu alanları otomatik olarak AWeber'daki ilgili alanlarla eşleştirecektir.

Ancak bunun ötesinde başka alanlar eklerseniz, platformun bu bilgileri doğru bir şekilde yakalayabilmesi için AWeber'da özel alanlar oluşturmanız gerekebilir.
Özel bir alan eklemeyi görmek için WPForms yöntemimize yukarı kaydırabilir ve daha fazla bilgi için alan eşleştirme hakkında OptinMonster'ın belgelerini okuyabilirsiniz.
Adım 4: OptinMonster-AWeber Kampanyanızın Yayınlanması
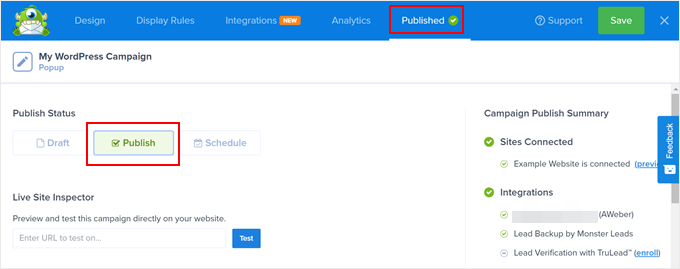
Artık OptinMonster'ı AWeber ile bağladığınıza göre, kampanyanızın yayınlanmaya hazır.
Bunu yapmak için 'Yayınla' sekmesine geçin. Ardından, Yayın Durumunu 'Yayınla' olarak değiştirin.

Ardından, 'Kaydet' düğmesine tıklayın. OptinMonster WordPress eklentisini yüklediğiniz için, açılır pencereniz kısa sürede yayında olacaktır. Herhangi bir HTML veya JavaScript kodu kullanmaya gerek yoktur.
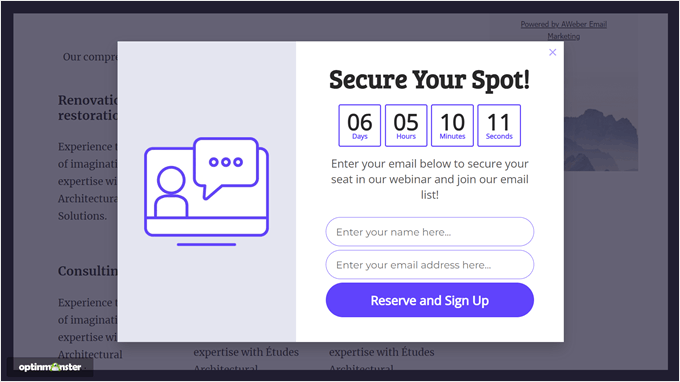
Açılır penceremizin demo WordPress blogumuzda görünümü şöyledir:

Adım 5: OptinMonster-AWeber Kampanyanızı Test Edin
Son adım, kampanyanızın çalışıp çalışmadığını ve OptinMonster tarafından yakalanan potansiyel müşterilerin başarıyla AWeber'a gönderilip gönderilmediğini görmektir. Bunu yapmak için web sitenizi gizli modda ziyaret edebilir ve açılır pencerenin görünmesini bekleyebilirsiniz. Ardından, formu normal şekilde doldurmayı deneyin.
Bunu yaptıktan sonra, test e-postanız şu şekilde bir e-posta bildirimi alacaktır:

E-postadaki düğmeye tıklamayı unutmayın.
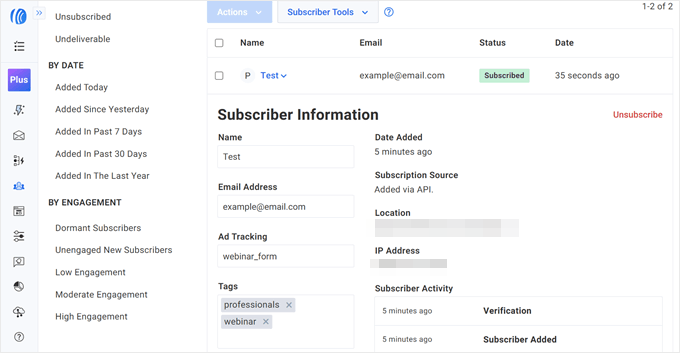
Bunu yaptıktan sonra, test e-postanızı AWeber'daki ‘Aboneler’ sayfasında, daha önce ayarladığınız Reklam İzleme Tanımlayıcısı ve Potansiyel Müşteri Etiketleri ile birlikte göreceksiniz.

E-posta Pazarlamanızı Bir Sonraki Seviyeye Taşıyin
AWeber ile daha fazla ziyaretçiyi aboneye dönüştürmek mi istiyorsunuz? E-posta pazarlamanızı geliştirmek için bu kılavuzlara göz atın:
- WordPress Kullanıcılarının Kaçınması Gereken E-posta Pazarlaması Hataları
- WordPress E-posta Pazarlama Otomasyonu İçin Başlangıç Kılavuzu
- E-posta Listenizi Daha Hızlı Büyütmenin Test Edilmiş ve Kolay Yolları
- WordPress'te E-posta Abonelerini Artırmak İçin Sosyal Medyayı Nasıl Kullanılır
- E-posta Listenizi Büyütmek İçin Bir Çekiliş Nasıl Oluşturulur
- En İyi WordPress Haber Bülteni Eklentileri (Kullanımı Kolay + Güçlü)
- En İyi Mailchimp Alternatifleri (Daha İyi Özellikler + Adil Fiyatlandırma ile)
Bu makalenin, AWeber web formu widget'ını WordPress'e nasıl kuracağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, WordPress'te otomatik e-posta gönderme ve e-posta listemizi büyütmek için bir video üyelik sitesini nasıl kullandığımıza dair makalelerimizi de incelemek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Bir sorunuz veya öneriniz mi var? Tartışmayı başlatmak için lütfen bir yorum bırakın.