WordPress sayfa içeriğini başka bir sayfaya veya gönderiye eklemek, aynı bilgileri web sitenizde birden fazla konumda göstermenize olanak tanır. İçeriği bu şekilde yeniden kullanmak zaman kazandırabilir ve tutarlılık sağlayabilir. Ayrıca eski materyalleri güncellerken üretkenliğinizi artırmanıza da yardımcı olabilir.
Biz 16 yılı aşkın süredir bir blog işletiyoruz, bu nedenle zamandan tasarruf etmenin ve görevleri kolaylaştırmanın önemini çok iyi anlıyoruz. Yıllar içinde içeriğimizi yönetmek için verimli iş akışları geliştirdik. Değerli olduğu kanıtlanmış bir strateji, sayfa içeriğini blog gönderilerine eklemek ve bunun tersini yapmaktır.
Bu, mevcut içeriğin değerini en üst düzeye çıkarmamıza ve her zaman sıfırdan başlamadan izleyicilerimize sürekli olarak yeni materyaller sunmamıza yardımcı oluyor.
Bu makalede, WordPress’te sayfa içeriğini başka bir sayfaya veya yazıya nasıl kolayca ekleyebileceğinizi adım adım göstereceğiz.

Sayfa İçeriğini Neden Diğer WordPress Sayfalarına ve Yazılarına Gömmelisiniz?
Sayfa içeriğini WordPress’teki diğer sayfalara ve yazılara gömmek size zaman kazandırabilir.
İçeriği birden çok kez yeniden oluşturmak yerine, sayfayı veya gönderiyi bir kez oluşturabilir ve ardından WordPress blogunuzda birden çok konuma yerleştirebilirsiniz. Bu, galeriler, portföyler ve aynı içeriği sık sık yeniden kullandığınız diğer web siteleri için mükemmeldir.
Aynı yorumları veya referansları Hakkında sayfanızda, WooCommerce ürün sayfalarında, ana sayfada ve diğer konumlarda göstermek istiyorsanız da iyi bir seçimdir.
Bu yaklaşım aynı zamanda içeriğinizi güncellemeyi de kolaylaştırır. Birden fazla sayfayı düzenlemek yerine, sadece ‘kaynağı’ güncelleyebilirsiniz ve bu değişiklikler daha sonra tüm WordPress web sitenizde görünecektir.
Bununla birlikte, WordPress’te sayfa içeriğini başka bir sayfaya veya yazıya nasıl ekleyeceğinizi gösterelim.
Sayfalara ve Yazılara WordPress Sayfa İçeriği Ekleme
WordPress içeriğini diğer yazılara ve sayfalara eklemenin en basit yolu Insert Pages kullanmaktır. Bu eklenti, bir blok veya kısa kod kullanarak kolayca içerik eklemenizi sağlar.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
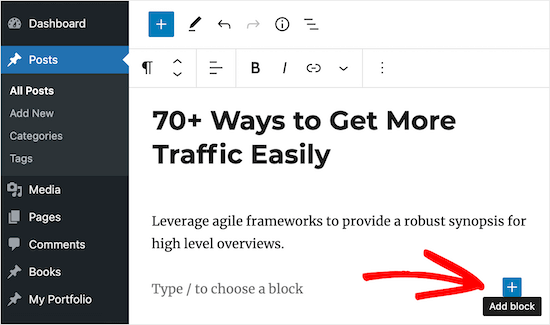
Etkinleştirmenin ardından, sayfa içeriğini yerleştirmek istediğiniz gönderiyi veya sayf ayı açın ve ‘+’ simgesine tıklayın.

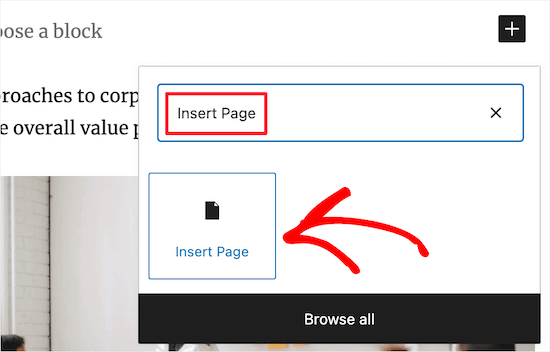
Şimdi ‘Sayfa Ekle’ yazabilirsiniz.
Doğru blok göründüğünde, web sitenize eklemek için tıklayın.

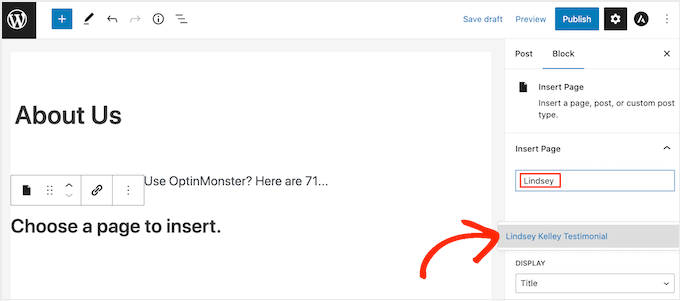
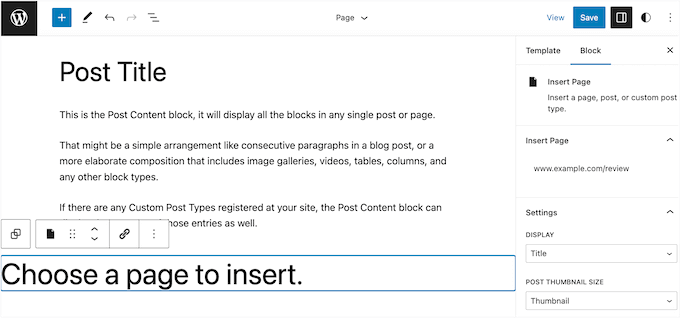
Bir sonraki adım, sağ taraftaki menüde yer alan ayarları kullanarak yerleştirmek istediğiniz sayfayı seçmektir.
‘Sayfa Ekle’ altında, sayfanın URL’sini girin veya başlığını yazmaya başlayın, bu da bir açılır menü açar. Daha sonra açılır menüden doğru sayfayı veya gönderiyi seçebilirsiniz.

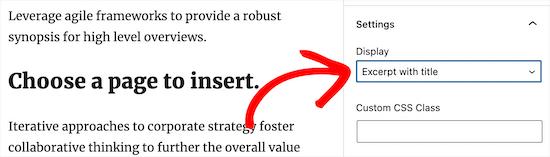
Bundan sonra, ‘Ayarlar’ bölümünde gömülü içeriğin nasıl görüneceğine dair ince ayar yapabilirsiniz.
‘Görüntüle’ açılır menüsünde, gönderi başlığı, bağlantı, gönderi alıntısı ve hatta tüm sayfa içeriği gibi dahil etmek istediğiniz içeriği seçin.

Ayrıca özel CSS ekleyebilir, sayfa içeriğini satır içi göstermeyi seçebilir ve hatta WordPress web sitenize kaydolmamış anonim kullanıcılardan sayfaları gizleyebilirsiniz.
İçeriğin nasıl göründüğünden memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıkladığınızdan emin olun.
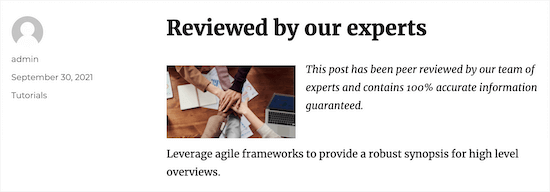
Şimdi, yazınızı veya sayfanızı ziyaret ederseniz, WordPress web sitenize gömülü sayfa veya yazı içeriğini göreceksiniz.

WordPress’te Sayfa İçeriği Eklemek için Kısa Kodları Kullanma
Sayfa Ekle bloğunu kullanmak istemiyorsanız, bunun yerine bir kısa kod kullanabilirsiniz.
Eklenti, görüntülemek istediğiniz sayfa içeriğini özelleştirmenize olanak tanıyan kısa kod parametrelerine sahiptir. Örneğin:
[insert page='page-slug|ID' display='title|link|content|all|custom-template.php']
Aynı içeriği ve stili birden fazla sayfaya eklemek istiyorsanız bu kısa kod yöntemi daha hızlı olabilir. Kısa kodu sitenizde herhangi bir yere yapıştırmanız yeterlidir; WordPress doğru içeriği doğru stil ile gösterecektir.
Yukarıdaki kısa kodda, 'page-slug|ID' ifadesini sayfanın veya yazının slug’ı veya yazı kimliği ile değiştirmeniz gerekir.
Daha fazla bilgi için lütfen WordPress’te kimlikleri bulma hakkındaki kılavuzumuza bakın.
Ayrıca'title|link|content|all|custom-template.php'yi görüntülemek istediğiniz sayfa içeriğinin türüne ve sahip olması gerekenstilegöre değiştirmeniz gerekir.
Örneğin, aşağıdaki kısa kod ‘128’ ID’li bir sayfayı gösterecektir. Ayrıca sayfanın içeriğini de gösterecektir:
[insert page='128' display='content']
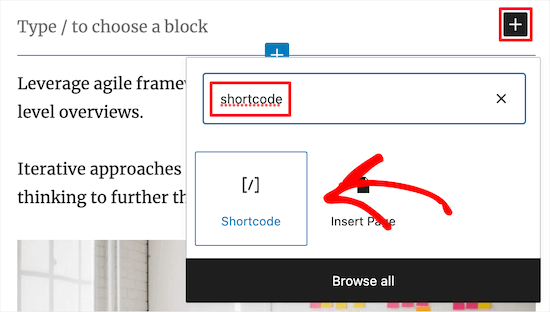
Kısa kodu yerleştirmek için bir gönderi veya sayfa açın ve ardından yeni bir blok eklemek için ‘+’ düğmesine tıklayın.
Açılır pencerede ‘Shortcode’ (Kısa kod) ifadesini arayın ve ardından belirdiğinde doğru bloğu seçin.

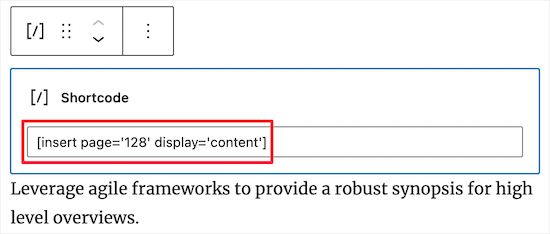
Şimdi, kısa kodu yeni bloğa yapıştırmanız yeterlidir.
Değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıkladığınızdan emin olun.

Bu işlem tamamlandıktan sonra, gömülü sayfayı veya yazı içeriğini canlı olarak görmek için WordPress web sitenizi ziyaret edebilirsiniz.
WordPress Sayfa İçeriğini WordPress Temanıza Ekleme
Daha yeni tam site düzenleme temalarından birini kullanıyorsanız, WordPress sayfa içeriğini herhangi bir şablona veya şablon parçasına ekleyebilirsiniz. Bu, aynı içeriği birden fazla sayfada göstermenin kolay bir yoludur. Örneğin, tüm blog sayfalarınıza bir müşteri yorumu ekleyebilirsiniz.
Ayrıca standart WordPress içerik düzenleyicisini kullanarak düzenleyemediğiniz alanlara içerik eklemenin bir yoludur. Örneğin, 404 sayfa şablonunuza sayfa içeriği ekleyebilirsiniz.
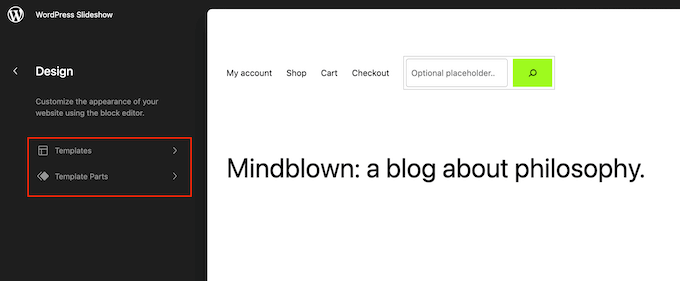
Başlamak için WordPress panosundaki Görünüm ” Düzenleyici bölümüne gidin.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterir, ancak herhangi bir alana sayfa içeriği ekleyebilirsiniz.
Mevcut tüm seçenekleri görmek için ‘Şablonlar’ veya ‘Şablon Parçaları’nı seçmeniz yeterlidir.

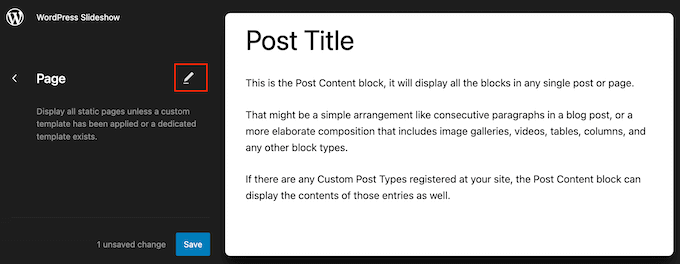
Şimdi düzenlemek istediğiniz şablon veya şablon parçasına tıklayabilirsiniz.
WordPress şimdi tasarımın bir önizlemesini gösterecektir. Devam etmek ve sayfa içeriği eklemek için küçük kalem simgesine tıklayın.

Şimdi yukarıda açıklanan aynı süreci izleyerek Sayfa Ekle bloğunu ekleyebilirsiniz.
Başka bir seçenek de Kısa Kod bloğunu kullanarak sayfa içeriğini yerleştirmektir. Bunu yapmak için yukarıdaki talimatları izlemeniz yeterlidir.

Yerleştirilmiş içeriğin nasıl göründüğünden memnun olduğunuzda, canlı hale getirmek için ‘Kaydet’ düğmesine tıklayın.
WordPress Yazılarına ve Sayfalarına Özel Yazı Türleri Ekleme
İçeriğinizi düzenlemek için özel gönderi türleri kullanıyorsanız, bunları yazılarınıza ve sayfalarınıza da ekleyebilirsiniz.
Örneğin, resim galerileriniz, videolarınız, referanslarınız, portföy öğeleriniz ve daha fazlası için özel bir gönderi türü oluşturabilirsiniz.
Daha fazla ayrıntı için lütfen WordPress’te özel yazı türlerinin nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
WordPress’e özel bir yazı türü ekledikten sonra, bu içeriği yerleştirmek istediğiniz sayfaya veya yazıya gitmeniz yeterlidir. Daha sonra yukarıda açıklanan aynı süreci izleyerek içeriği ekleyebilirsiniz.
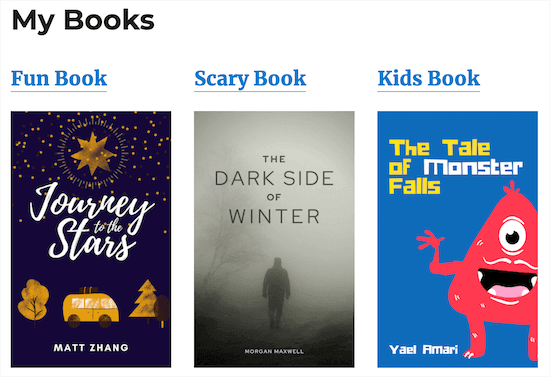
İşte hepsi ‘Kitap’ özel gönderi türüne sahip birden fazla gönderiden gömülü içeriğe sahip bir sayfa.

Eklenen Sayfaları Görüntülemek için Özel Şablonları Kullanma
Daha önce gördüğümüz gibi, Sayfaları Ekle, eklenen içeriğin nasıl görüneceğini özelleştirmenize olanak tanıyan bazı ayarlara sahiptir. Ancak, eklenen içerik üzerinde tam kontrol istiyorsanız, özel bir sayfa şablonu oluşturabilirsiniz.
Bu yöntem tema dosyalarını düzenlemenizi ve özel kod eklemenizi gerektirir, bu nedenle yeni başlayanlar için önerilmez. Web sitenizin kodunu daha önce düzenlemediyseniz, lütfen web’den WordPress’e parçacık yapıştırmaya yeni başlayanlar için kılavuzumuza bakın.
Ayrıca bir WordPress yedeği oluşturmanızı öneririz, böylece herhangi bir şey ters giderse web sitenizi geri yükleyebilirsiniz. Daha fazla ayrıntı için WordPress sitenizi nasıl yedekleyeceğinize ilişkin kılavuzumuza bakın.
Bunu yaptıktan sonra, özel bir sayfa şablonu oluşturmaya hazırsınız demektir.
İlk olarak, Not Defteri gibi bir düz metin düzenleyicisi açın ve dosyaya bir ad verin. İstediğiniz herhangi bir şeyi kullanabilirsiniz, ancak custom-page-template.php gibi açıklayıcı bir şey kullanmak iyi bir fikirdir.
Ardından, aşağıdaki kodu boş dosyaya yapıştırın:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php/** * Template Name: Custom page template */?> <div id="your-wrapper-div"> <?php while ( have_posts() ) : the_post(); ?> <div id="your-container-div-for-each-post"> <?php the_content(); ?> <?php the_post_thumbnail(); ?> </div> <?php endwhile; ?></div> |
Yukarıdaki kod parçacığı çok temel bir şablondur, bu nedenle beslemelerinize daha iyi uyacak şekilde özelleştirmek isteyebilirsiniz.
Şablonun nasıl göründüğünden memnun olduğunuzda, bir sonraki adım onu WordPress tema klasörünüze yüklemektir.
Başlamak için, web sitenize FTP veya WordPress barındırma dosya yöneticiniz aracılığıyla bağlanmanız ve ardından dosyayı doğru klasöre yüklemeniz gerekir.
Daha fazla bilgi için WordPress’e dosya yüklemek için FTP’nin nasıl kullanılacağına ilişkin kılavuzumuza bakın.
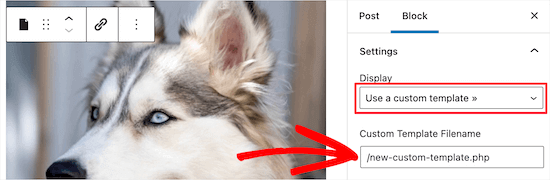
Bundan sonra, özel şablonu kullanmak istediğiniz sayfayı veya gönderiyi açın. Sağ taraftaki menüde ‘Görüntüle’ açılır menüsünü açın ve ‘Özel bir şablon kullan’ı seçin.
Artık ‘Özel Şablon Dosya Adı’ alanına geriye doğru bir eğik çizgi ve ardından şablonun adını yazabilirsiniz.

İşiniz bittiğinde, değişikliklerinizi canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ seçeneğine tıkladığınızdan emin olun.
Bonus: Sayfa İçeriğinize Reklam Ekleme
Bir sayfadan diğerine içerik eklemenin yanı sıra, sayfa içeriğinize reklam da ekleyebilirsiniz. Bir WordPress blogunuz varsa, bu çevrimiçi para kazanmanıza yardımcı olabilir.
Sayfa içeriğine reklam eklemek için WPCode eklentisini yüklemeli ve etkinleştirmelisiniz çünkü bu harika bir reklam yönetim aracıdır.
Etkinleştirmenin ardından Kod Parçacıkları ” + Parçacık Ekle sayfasını ziyaret edin ve ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğinin altındaki ‘Parçacık Kullan’ düğmesine tıklayın.

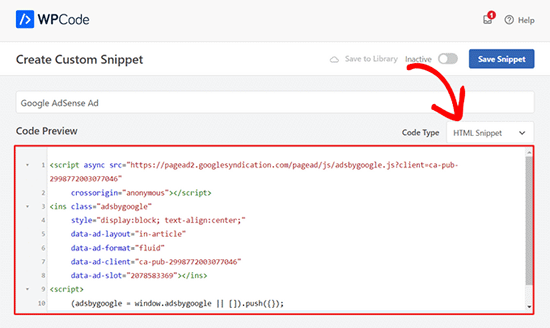
Bu sizi açılır menüden kod türü olarak ‘HTML Snippet’ seçmeniz gereken ‘Özel Snippet Oluştur’ sayfasına götürecektir.
Ardından, reklam kodunuzu ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir.

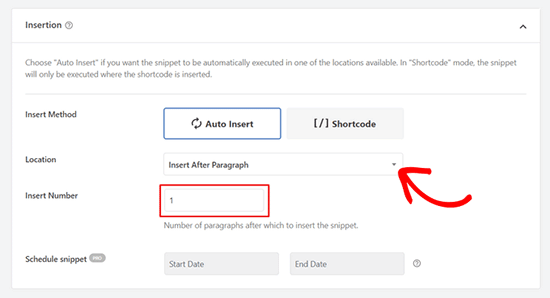
Bunu yaptıktan sonra, ‘Konum’ bölümüne gidin ve ‘Paragraftan Sonra Ekle’ seçeneğini seçin.
Ardından, reklamın sayfa içeriğinize ekleneceği paragraf sayısını yazın.

Son olarak, en üste geri gidin ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin. Ardından, ayarlarınızı kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklayın.
Artık sayfa içeriğinize başarıyla bir reklam eklediniz. Daha fazla bilgi için WordPress’te sayfa içeriğinize nasıl reklam ekleyeceğinizle ilgili eğitimimize göz atabilirsiniz.
Bu makalenin WordPress sayfa içeriğini başka bir yazıya veya sayfaya nasıl ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, WordPress sitenize Google web hikayelerini nasıl ekleyeceğinize ilişkin kılavuzumuzu ve WordPress’te etkileşimli haritaları nasıl ek leyeceğinize ilişkin eğitimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Philip L Franckel
I would like to use this to add contact info and a photo, like the author box, at the bottom of every page so I can update one page and automatically update all other pages. Will this plugin slow down my site?
WPBeginner Support
The plugin shouldn’t slow down your site.
Admin
Bobby
Hi, I added the plugin & the code. It worked. but for example, when I have content in page2 and wanna copy the page1’s content in it, it doesn’t work.
What should I do?
Vico
I have a question:
If I create a Page and display Post now I will have 2 identical contents: 1 for the page and the other in the post…Won´t that be duplicate content…?
Veerapandi
My WordPress add page in not visible for CPT editor…..
Uriy
Hello. How to insert product categories woocommerce ? Sorry my English
Jason
I am trying to use the insert page plugin but get two random issues.
1. It doesn’t update the author. I created the post but switched it to someone else but when the plugin is enabled it continues to show me as the author and when I deactivate the plugin the author shows who I selected it to be.
2. the plugin seems to disable the commenting system. When the plugin is enabled the comments do not show and when it is disabled they come back.
abhay
using duplicate content will harm my SEO raking ..
Mr David
please is it possible to add another website blog page to your own website?
Michael
Thanks for this great work.
<Request: I use the default post type of WP to create my content, before I know about custom post type. Now, I would like to move Movie to the movie custom post section from the default, how can I do this or can I get a link to the tutorial you have that covers this.
Hope to hear from you, thanks.
Whit Wright
I have to add six separate posts to a collaborative WordPress.com blog for a school assignment. I already created the post in my own WordPress.com account, but I do not know how to transfer that post to the other blog. I tried a few options, but I am stuck. I Exported my post from my blog, but I do not see a way to Import it into the other blog. I also tried to install and use the “Insert Pages: plugin, but, according to this post, I cannot use that plugin unless I transfer my site to WordPress.org. Does anyone have any suggestions?
Thank you!
Sam
Thanks for sharing this! I think this is just what I need to create author bios at the bottom of my posts without the security risks of adding new users.
WPBeginner Staff
Thank you for notifying us. We have fixed the link.
WPBeginner Staff
You can do this and if that serves the purpose. This method is more useful when you want to manage the contents of one page separately so that when you update that page the change appears on other posts/page where you have added it.
mc
oooh…thanks for the clarification!
mc
I’m not sure I understand why you couldn’t just copy and paste the text from one page into the new page.(and manually update any page links) … Would you use this if you wanted to keep the format/layout of the original page? Am I misunderstanding the question?
WPBeginner Staff
Yes, you can do this by creating a custom template and using the_excerpt instead of the_content in your WordPress loop.
Mo
Hi,
Can you display a certain number of words rather then the full page and with a link to the full page?
Thanks for sharing the infos on this plugin, can be very useful
Mo
BobM
Hi,
Just letting you know your ‘Insert Pages plugin’ seems to be going to a 404 page…
Jarkko Saltiola
Discussed plugin seems to be off from official repository but I found this plugin from Github github.com/uhm-coe/insert-pages. Just hit “Clone or Download” and “Download ZIP”, then upload the zip file and install.
Don Avant
Or I could just open both pages/posts and copy and paste…Simpler, I don’t to download and install a plugin and I already know how to do this…
Chrymo
In some cases, when you create a custom page template just for one particular page but only allow a simpler page for edits of the content area.
I.e. target page has all the bells and whistles you dont want to frequently edit. But a part of that page you want to have someone edit for you. You use the trick above so others can edit that content but not your layout for one particular page.