Seçici WordPress yazıları ve sayfaları için başlığı gizlemek mi istiyorsunuz?
Başlıklar hem arama motorları hem de ziyaretçiler için yararlı olabilir, ancak tasarımına bağlı olarak her sayfanın bir başlık göstermesi gerekmez.
Bu makalede, belirli WordPress yazıları ve sayfaları için başlığı nasıl gizleyeceğinizi göstereceğiz.

Neden Belirli WordPress Yazılarında veya Sayfalarında Başlığı Gizleyelim?
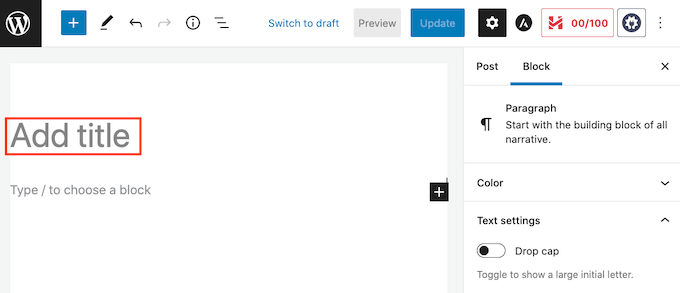
Bir WordPress sayfası veya yazısı oluşturduğunuzda ilk göreceğiniz şey, başlığınızı yazacağınız bir ‘Başlık ekle’ alanıdır.

Çoğu WordPress teması bu başlığı sayfanın veya yazının en üstünde gösterir. Açıklayıcı ve alakalı bir başlık, ziyaretçilerin doğru yerde olduklarını ve bu sayfadan ne beklemeleri gerektiğini bilmelerini sağlayabilir.
Başlıklar faydalı olabilir, ancak her sayfanın veya gönderinin bir başlığa ihtiyacı yoktur. Web sitenizin ana sayfası yaygın bir örnektir.
Diğer zamanlarda sayfanın başlığını farklı bir alanda göstermek isteyebilirsiniz. Örneğin, açılış sayfanızı göz alıcı bir banner ile başlatabilir ve ardından başlığı sayfanın ilerleyen kısımlarında gösterebilirsiniz.
Bu kılavuzda, WordPress’te yazı veya sayfa başlığını gizlemek için üç farklı yöntemi ele alacağız. Tercih ettiğiniz yönteme geçmek için aşağıdaki bağlantılara tıklamanız yeterlidir.
- Yöntem 1: Tam Site Düzenleyicisinde Tüm Yazı Başlıklarını Kaldırın
- Yöntem 2. CSS Kullanarak Belirli Yazı veya Sayfalardaki Başlıkları Gizleme
- Yöntem 3. Bir Eklenti Kullanarak Seçici WordPress Başlıklarını Gizleme
- Yöntem 4. Özel Sayfa Tasarımlarında Seçici WordPress Başlıklarını Gizleme
Yöntem 1: Tam Site Düzenleyicisini Kullanarak Gönderi Başlığını Kaldırma
WordPress 5.9 veya sonraki bir sürümünü kullanıyorsanız ve tam site düzenlemesini destekleyen bir WordPress temanız varsa bu yöntemi kullanarak başlığı tüm yazılardan veya tüm sayfalardan kaldırabilirsiniz.
Temanızın tam site düzenlemesini destekleyip desteklemediğinden emin değil misiniz?
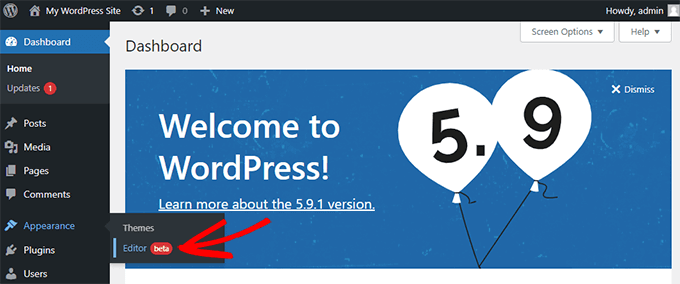
Eğer öyleyse, WordPress panonuzda Görünüm ” Düzenleyici menü seçeneğini göreceksiniz.

‘Editör’e tıkladıktan sonra tam site editörü açılacaktır.
Buradan, sayfanın üst kısmındaki açılır menüye tıklayarak düzenlemek istediğiniz şablonu seçmeniz ve ardından ‘Tüm şablonlara göz at’ seçeneğine tıklamanız gerekir.

Bu örnekte, tüm blog yazısı başlıklarımızı gizleyebilmek için Tek Yazı şablonunu düzenleyeceğiz.
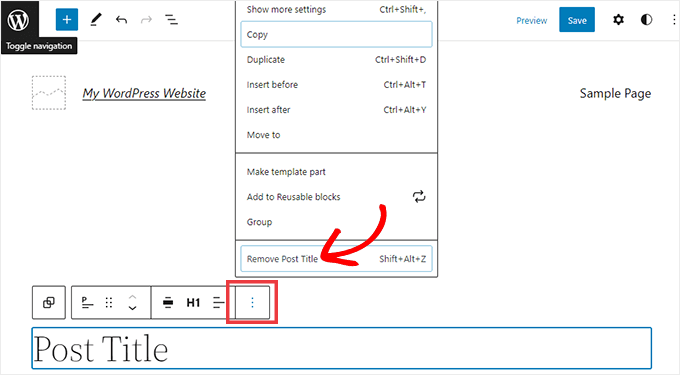
Başlığı gizlemek için önce blog yazısı başlığına tıklamanız gerekir. Ardından, üç noktalı seçenekler menüsüne tıklayın ve en alttaki ‘Gönderi Başlığını Kaldır’ seçeneğini seçin.

Şablonu özelleştirmeyi tamamladıktan sonra ekranın üst kısmındaki Kaydet düğmesine tıklamayı unutmayın.
İşte bu kadar, tüm blog yazılarınızın başlığını gizlediniz.
Başlığı yalnızca belirli gönderilerde veya sayfalarda gizlemenin bir yolunu istiyorsanız, bir sonraki yöntem sizin için çalışmalıdır.
Yöntem 2: CSS Kullanarak Seçici WordPress Başlıklarını Gizleme
WordPress Özelleştirici‘ye özel CSS kodu ekleyerek bir sayfanın veya yazının başlığını gizleyebilirsiniz. Bu yöntem sadece başlığı ziyaretçilerinizden gizler, ancak sayfanın HTML koduna yüklenmeye devam eder.
Bu, arama motorlarının sayfanızın içeriğini anlamalarına yardımcı olmak için başlığı kullanmaya devam edebileceği anlamına gelir; bu da WordPress web sitenizin SEO ‘su için iyidir ve daha fazla trafik almanıza yardımcı olabilir.
Belirli gönderi veya sayfalarda ya da tüm gönderi ve sayfalarınızda başlığı nasıl gizleyeceğinizi göstereceğiz.
CSS ile Belirli Bir WordPress Gönderisi veya Sayfasındaki Başlık Nasıl Gizlenir
CSS kullanarak bir sayfanın veya yazının başlığını gizlemek için sadece kimliğini bilmeniz gerekir.
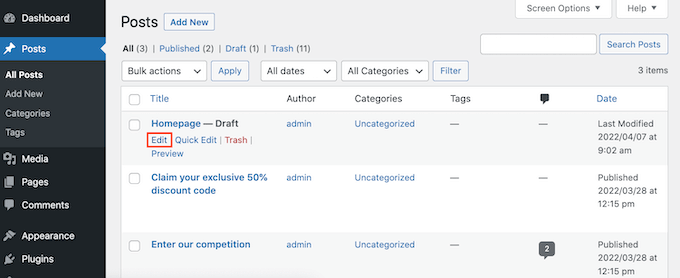
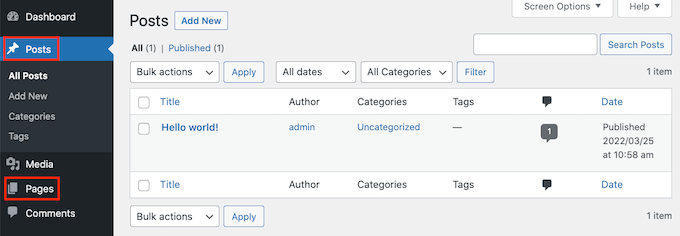
WordPress kontrol panelinizde ya Yazılar ” Tüm Yazılar ya da Sayfalar ” Tüm Sayfalar bölümüne gidin. Ardından başlığı gizlemek istediğiniz sayfayı veya yazıyı bulun.
Artık bu gönderiyi veya sayfayı düzenlemek için açabilirsiniz.

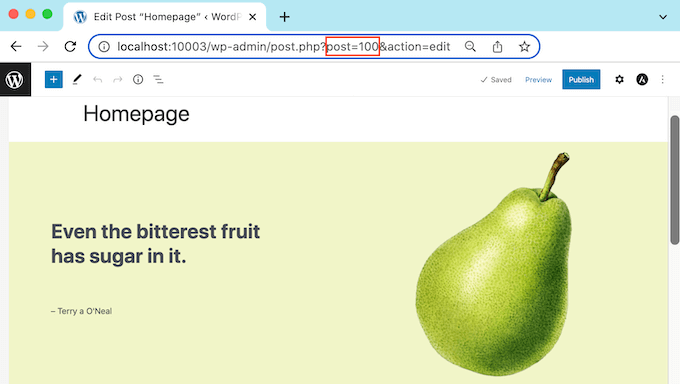
Şimdi tarayıcınızın adres çubuğundaki URL’ye bir göz atın.
Bir ‘post=’ bölümü ve ardından bir sayı görmelisiniz. Örneğin ‘post=100.’

Bu, gönderinizin kimliğidir. CSS kodunuzda kullanacağınız için bu numarayı not edin.
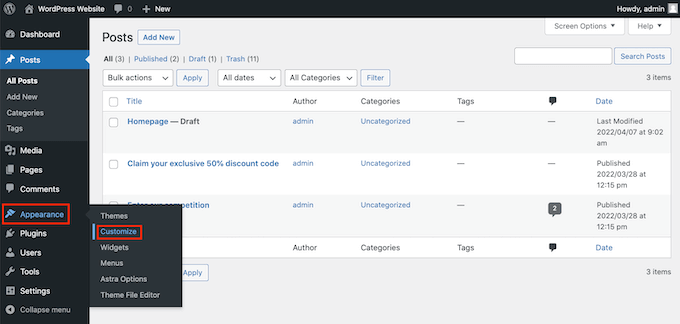
Şimdi Görünüm ” Özelleştir bölümüne gidebilirsiniz.

Bu, WordPress Özelleştirici‘yi başlatır.
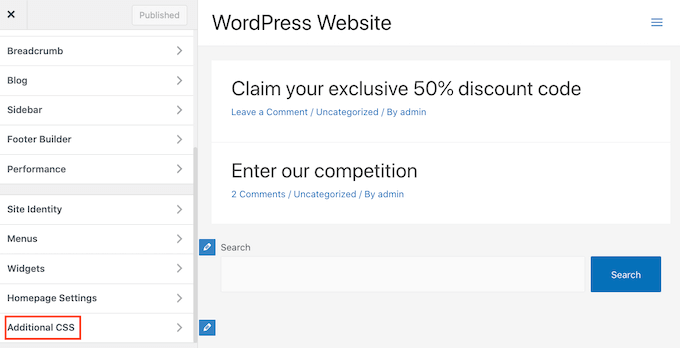
Kenar çubuğunda, Ek CSS’ye tıklamanız yeterlidir.

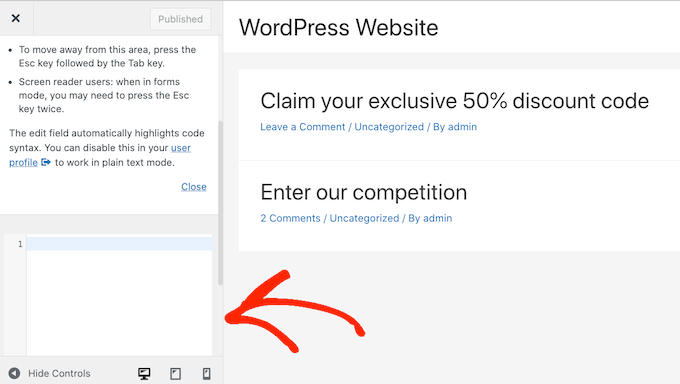
Şimdi kenar çubuğunun altına kaydırın.
Şimdi küçük bir metin editörü görmelisiniz. Burası CSS kodunuzu yazacağınız yerdir.

Bir gönderinin başlığını gizlemek istiyorsanız, aşağıdaki kodu kullanmanız gerekir.
Sadece ‘100’ yerine bir önceki adımda aldığınız gönderi kimliğini yazdığınızdan emin olun.
1 2 3 | .postid-100 .entry-title {display: none;} |
Bir sayfanın başlığını gizlemek istiyorsanız, biraz farklı bir kod kullanmanız gerekir.
Bir kez daha ‘100’ yerine gerçek sayfa kimliğinizi yazdığınızdan emin olun.
1 2 3 | .page-id-100 .entry-title {display: none;} |
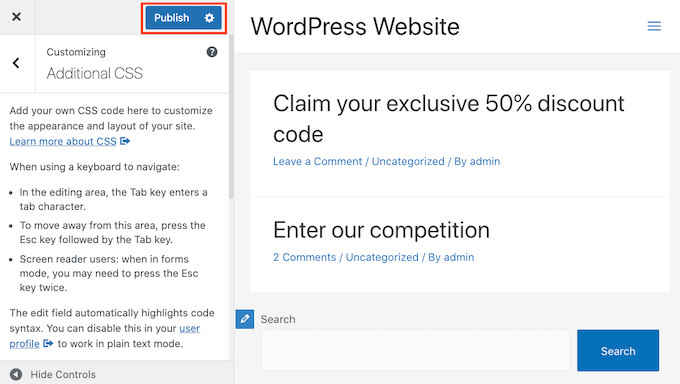
Ardından, sayfanın en üstüne kaydırın.
Daha sonra mavi Yayınla düğmesine tıklayabilirsiniz.

Şimdi bu sayfayı veya gönderiyi kontrol ederseniz, başlığın kaybolmuş olması gerekir.
Başlık hala orada mı?
Bu yöntem sizin için işe yaramadıysa, WordPress temanız farklı bir CSS sınıfı kullanıyor olabilir. Bu, sayfa veya gönderi kimliğinizin URL’sinde gösterilen sayıdan farklı olacağı anlamına gelir.
Doğru kimliği almak için tarayıcınızın geliştirici konsolunu kullanmanız gerekir.
Başlamak için, WordPress web sitenizdeki sayfaya veya gönderiye gidin. Daha sonra tarayıcınızın geliştirici konsolunu açabilirsiniz.
Bu adım, hangi web tarayıcısını kullandığınıza bağlı olarak değişecektir. Örneğin, Chrome kullanıyorsanız Windows’ta Control+Shift+J klavye kısayolunu veya Mac’te Command+Option+J kısayolunu kullanabilirsiniz.
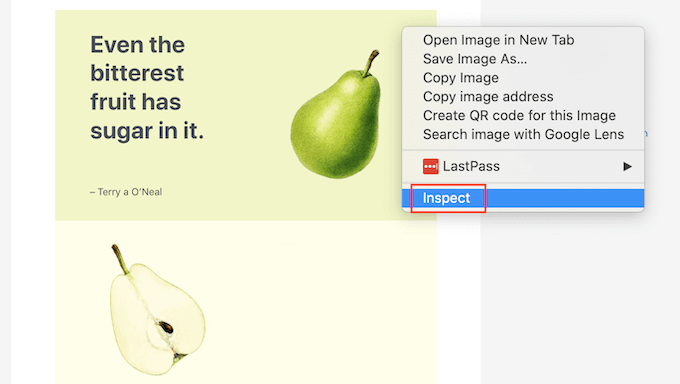
Chrome kullanıcıları ayrıca sayfanın veya gönderinin herhangi bir yerine Control+tıklayıp ardından İncele’yi seçebilir.

Geliştirici konsolunu nasıl açacağınızdan emin değilseniz, daha fazla bilgi için her zaman tarayıcınızın web sitesine veya resmi belgelerine bakabilirsiniz.
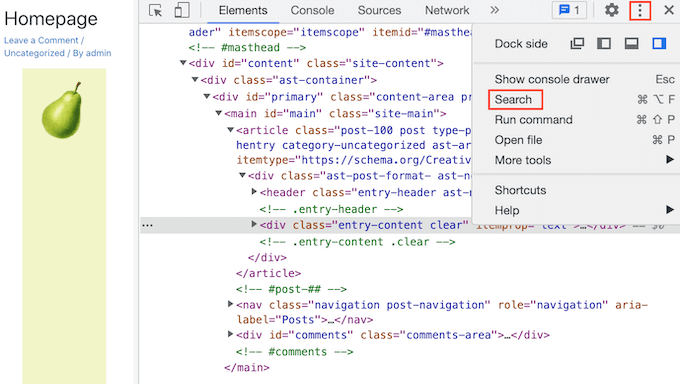
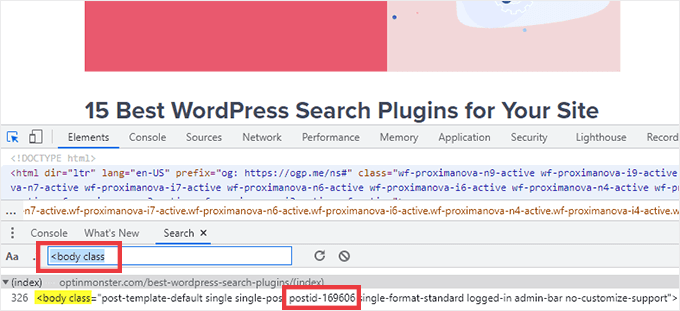
Geliştirici konsolunda, üç noktalı simgeye tıklayın. Ardından ‘Ara’yı seçebilirsiniz.

Şimdi geliştirici konsolunun alt kısmında bir arama çubuğu görmelisiniz.
Bu çubuğa <body class yazın ve ardından klavyenizdeki Enter tuşuna basın.

Eğer bir WordPress sayfasına bakıyorsanız, aşağıdakine benzer bir şey görmeniz gerekir.
<body class="page-template-default page page-id-78 logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular"> |
Yukarıdaki örnek kodda ‘page-id’ değerinin 78 olduğunu görebilirsiniz.
Bir WordPress gönderisini inceliyorsanız, konsolda aşağıdaki gibi bir şey görünmelidir:
1 | <body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular"> |
Bu örnekte, ‘postid’ değeri 100’dür. Şimdi bu değeri bir önceki adımda verdiğimiz CSS kodu ile kullanabilirsiniz.
Yukarıda açıklanan süreci izleyerek WordPress Özelleştirici’yi kullanarak bu kodu web sitenize eklemeniz yeterlidir.
Artık sayfaya veya gönderiye bakabilirsiniz. Başlık kaybolmuş olmalıdır.
CSS ile Tüm Yazılarda veya Sayfalarda Başlık Nasıl Gizlenir
Tüm sayfalarınızın ve yazılarınızın başlıklarını gizlemek için aşağıdakileri kopyalayıp metin düzenleyicisine yapıştırın.
1 2 3 | .entry-title {display: none;} |
Tüm sayfalarınızın başlıklarını gizlemek, ancak yazılarınızı gizlememek mi istiyorsunuz? Tüm sayfa başlıklarını gizlemek için aşağıdakileri kopyalayıp küçük metin düzenleyicisine yapıştırın.
1 2 3 | .page .entry-title {display: none;} |
Başka bir seçenek de tüm gönderilerinizin başlığını gizlemektir. Bunu aşağıdaki CSS’yi kullanarak yapabilirsiniz.
1 2 3 | .post .entry-title {display: none;} |
Bazen tüm yazılarınız ve sayfalarınız için başlıkları gizlemek isteyebilirsiniz.
Bunu yapmak için aşağıdakileri ekleyin.
1 2 3 | .entry-title {display: none;} |
Yöntem 3: Bir Eklenti Kullanarak Seçici WordPress Başlıklarını Gizleme
Hide Page And Post Title‘ı kullanarak seçili yazılar ve gönderiler için başlığı kolayca gizleyebilirsiniz. Bu ücretsiz eklenti, herhangi bir sayfanın, gönderinin ve hatta özel gönderi türlerinin başlığını gizlemenizi sağlar.
Öncelikle Hide Page And Post Title eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme hakkındaki eğitimimizi takip edebilirsiniz.
Etkinleştirmenin ardından, düzenlemek istediğiniz sayfayı, gönderiyi veya özel gönderiyi açın.

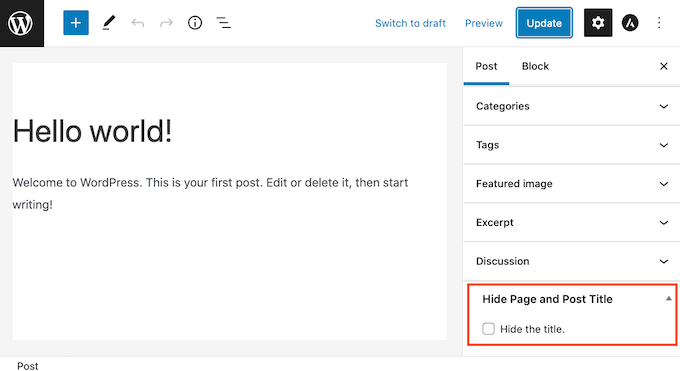
Şimdi sağ kenar çubuğunun en altına kaydırın.
Burada yeni bir ‘Sayfa ve Yazı Başlığını Gizle’ kutusu bulacaksınız.

Başlığı gizlemek için, ‘Başlığı gizle’ onay kutusunu seçmek üzere tıklamanız yeterlidir. Daha sonra bu gönderiyi normal şekilde güncelleyebilir veya yayınlayabilirsiniz.
İşte bu kadar! Sayfayı ziyaret ederseniz başlığın kaybolduğunu fark edeceksiniz.
Bir noktada bu sayfayı veya gönderinin başlığını geri yüklemeniz gerekebilir.
Bu çok kolay. Düzenlemek için sayfayı veya gönderiyi açmanız yeterlidir. Ardından aynı ‘Başlığı gizle’ onay kutusunun seçimini kaldırmak için tıklayın.
Ekranın üst kısmındaki Güncelle düğmesine tıklamayı unutmayın. Şimdi bu sayfayı ziyaret ederseniz, başlık yeniden görünmüş olmalıdır.
Yöntem 4: SeedProd Kullanarak Seçici WordPress Başlıklarını Gizleme
Diğer bir seçenek de bir sayfa oluşturucu eklentisi kullanarak başlığı gizlemektir.
SeedProd piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir. Bu eklentiyi kolayca özel sayfalar oluşturmak veya hatta kendi WordPress temanızı oluşturmak için kullanabilirsiniz.
Bu, özel bir sayfa tasarımında veya temanızda başlığı kolayca gizleyebileceğiniz anlamına gelir.
SeedProd, sayfa tasarımlarınız için bir başlangıç noktası olarak kullanabileceğiniz 150’den fazla şablon içeren bir şablon kütüphanesi ile birlikte gelir. Bu tema şablonlarından birinden başlığı kaldırmanın ne kadar kolay olduğunu görelim.
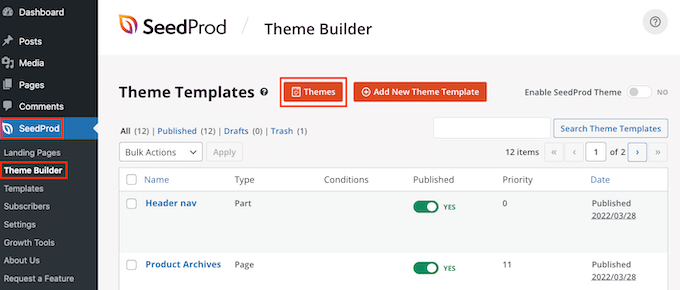
WordPress kontrol panelinizde SeedProd ” Şablon Oluşturucu‘ya gidin. Daha sonra Temalar düğmesine tıklayabilirsiniz.

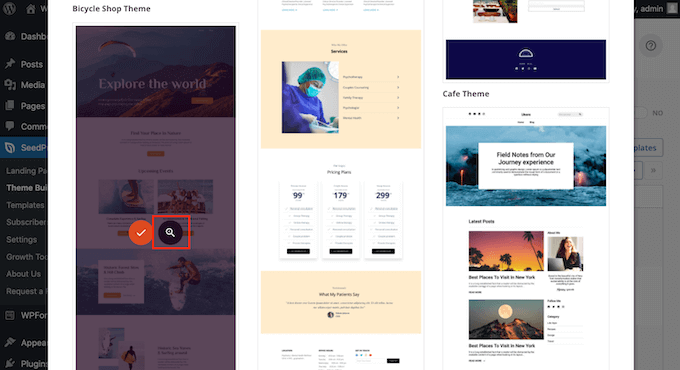
Bu, SeedProd şablon kitaplığını başlatır. Artık tüm farklı tasarımlara göz atabilirsiniz.
Bir şablona daha yakından bakmak için farenizi üzerine getirmeniz yeterlidir. Ardından büyüteç simgesine tıklayın.

Bu, şablonu yeni bir sekmede açacaktır.
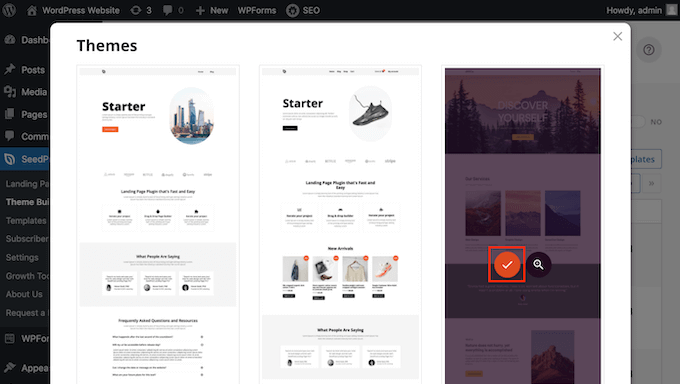
Kullanmak istediğiniz bir şablon bulduğunuzda, farenizi o şablonun üzerine getirin. Ardından onay işareti simgesine tıklayın.

Bu, bu şablonun tüm tasarımlarını WordPress kontrol panelinize ekler.
Genellikle farklı içerik türleri için farklı tasarımlar vardır.

Bu şablonları farklı içerik türlerinin başlıklarını gizlemek için kullanabilirsiniz. Örneğin, birçok SeedProd şablonunun ana sayfa için ayrı bir tasarımı vardır.
Ana sayfanızın başlığını gizlemek için Ana Sayfa şablonunu düzenlemeniz yeterlidir.

Tüm gönderilerinizin başlığını gizlemek için genellikle Tek Gönderi şablonunu düzenlemeniz gerekir.
Bu arada, sayfalarınızdan başlığı gizlemek istiyorsanız, genellikle SeedProd’un Tek Sayfa şablonunu düzenleyeceksiniz.

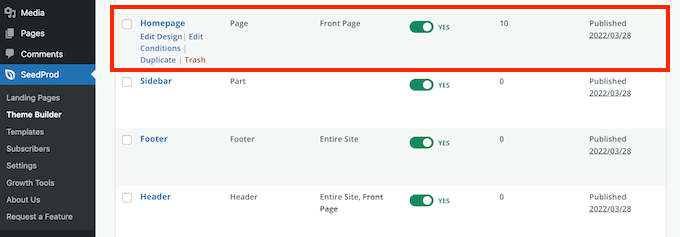
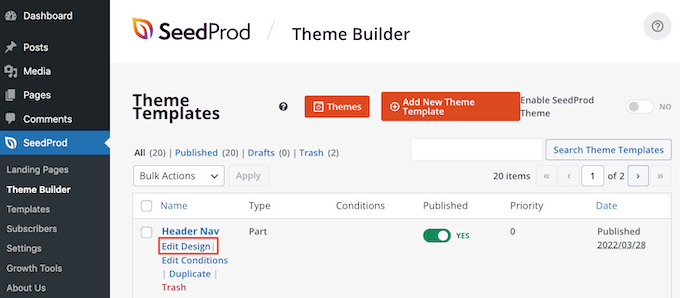
Bir şablonu düzenlemek için farenizi üzerine getirin.
Daha sonra devam edebilir ve Tasarımı Düzenle bağlantısına tıklayabilirsiniz.

Bu, SeedProd sürükle ve bırak düzenleyicisinde bu tasarımı açar. Başlığı gizlemek için Yazı veya Sayfa Başlığını bulun.
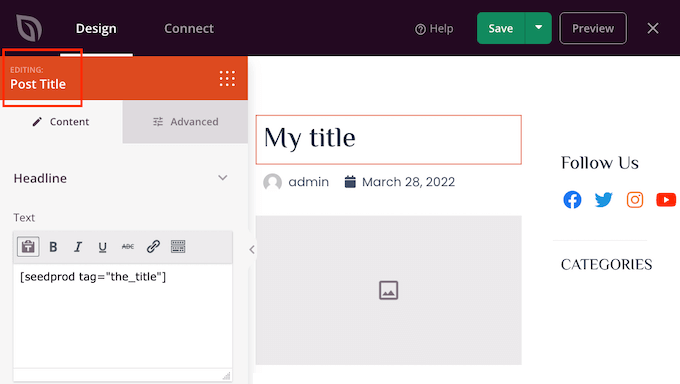
Bu başlığı gördüğünüzde bir tıklama yapın. SeedProd’un kenar çubuğu artık seçilen alan için tüm ayarları gösterecektir.
Bu panelin üst kısmında Yazı Başlığı veya Sayfa Başlığı seçeneklerinden birini görmelisiniz.

Doğru alanı seçtiğinizi onayladıktan sonra, ana SeedProd editöründe Gönderi Başlığı veya Sayfa Başlığının üzerine gelin.
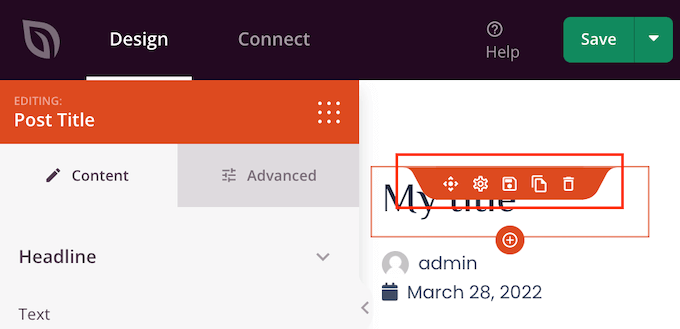
Şimdi bir dizi kontrol görmelisiniz.

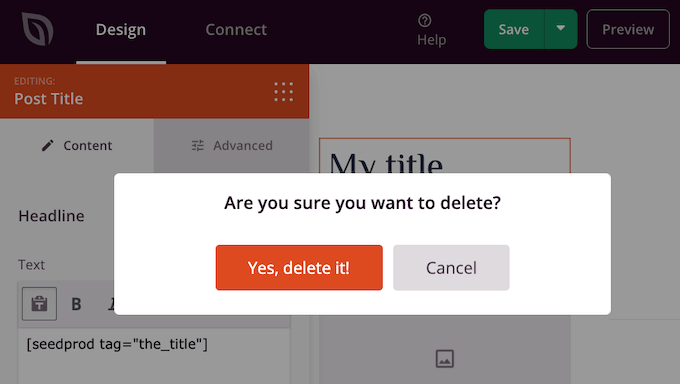
Bu tasarımdan başlığı kaldırmak için Çöp Kutusu simgesine tıklamanız yeterlidir.
SeedProd başlığı gerçekten silmek isteyip istemediğinizi soracaktır. Devam etmek ve kaldırmak için “Evet, sil!” seçeneğine tıklamanız yeterlidir.

Başlık artık tasarımınızdan kaybolacaktır.
Bunun web sitenizde nasıl görüneceğini görmek için Önizleme düğmesine tıklayın.

Tasarımınızdan memnun olduğunuzda Yayınla düğmesine tıklayın.
Sitenizin nasıl kurulduğuna bağlı olarak, bazı ek şablonlardan başlığı kaldırmanız gerekebilir. Örneğin, tüm yazılarınız ve sayfalarınız için başlığı gizlemek isteyebilirsiniz. Bu durumda, genellikle hem Tek Yazı hem de Tek Sayfa şablonlarını düzenlemeniz gerekir.
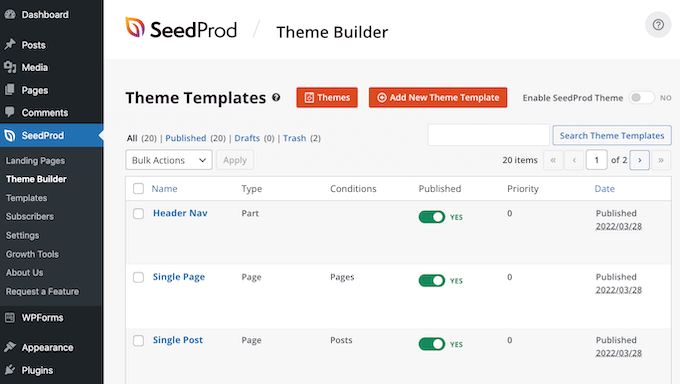
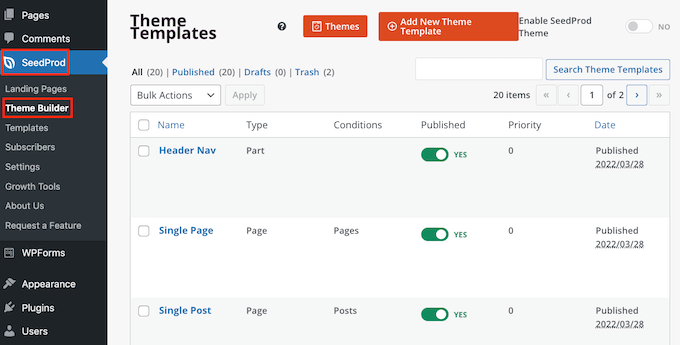
Emin değilseniz, temanızı oluşturan tüm tasarımları gözden geçirmek yardımcı olabilir. Bunu yapmak için SeedProd ” Tema Oluşturucu‘ya gitmeniz yeterlidir.

Şimdi tüm farklı tasarımlarınızın bir listesini görmelisiniz. Şimdi yukarıda açıklanan aynı süreci izleyerek bu şablonlardan herhangi birini düzenleyebilirsiniz.
Seçili Sayfalar ve Gönderiler için Başlığı Gizleme Hakkında SSS
Sayfa veya yazı başlıklarınızı gizlemeden önce, bu eylemin web sitenizin SEO’su üzerindeki etkisi gibi düşünmeniz gereken bazı etkiler vardır.
Bununla birlikte, sayfa ve gönderi başlığını gizleme hakkında en sık sorulan sorulardan bazılarını burada bulabilirsiniz.
Neden ‘Başlık ekle’ alanını boş bırakamıyorum?
Başlığı gizlemek söz konusu olduğunda kolay bir çözüm var gibi görünüyor. Sayfanızı oluştururken başlık alanını boş bırakın.
İlk başta bu sorunu çözüyor gibi görünüyor. WordPress bu yazıyı ziyaretçilere başlıksız olarak gösterecektir. Ancak, birkaç sorun var.
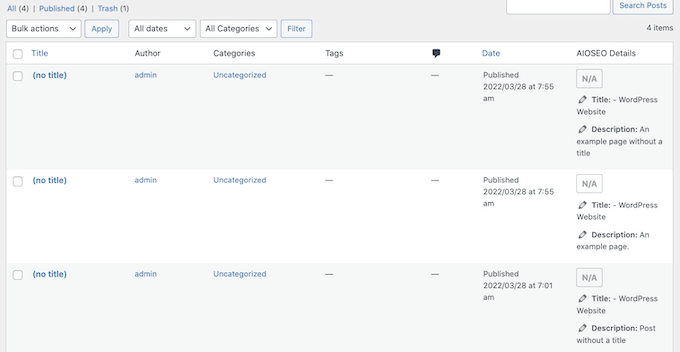
İlk olarak, bu sayfa veya yazı WordPress kontrol panelinizde ‘(başlık yok)’ olarak görünecektir. Bu, sayfalarınızı takip etmeyi daha zor hale getirir.
Çok sayıda farklı ‘(başlıksız)’ gönderi oluşturursanız, hangisinin bize ulaşın sayfanız olduğunu nasıl anlarsınız? Ve hangi sayfa ana sayfanız?

WordPress ayrıca sayfanın URL’sini oluşturmak için başlığı kullanır.
Bir başlık girmezseniz, WordPress varsayılan olarak bunun yerine bir sayı kullanır, örneğin ‘www.mywebsite/8’ gibi.
Ziyaretçiler genellikle WordPress web sitenizde nerede olduklarını anlamalarına yardımcı olması için URL’yi kullanırlar, bu nedenle ‘www.mywebsite/8’ özellikle yararlı değildir.
Bu belirsiz URL SEO dostu bir kalıcı bağlantı değildir, bu nedenle arama motorları içeriğinizin ne hakkında olduğunu anlamakta ve ilgili arama sonuçlarına dahil etmekte zorlanabilir.
Sayfa veya yazı başlığını gizlemek SEO’mu etkiler mi?
Bir sayfanın veya yazının başlığını gizlemeyi tercih ediyorsanız, bir SEO başlığı ayarlamak da dahil olmak üzere WordPress SEO’nuzun geri kalanında ince ayar yapmak için biraz daha zaman harcamak isteyeceksiniz. Bu, arama motorlarının başlık olmadan da sayfanızın içeriğini anlamasını sağlamaya yardımcı olacaktır.
WordPress varsayılan olarak bunu yapmanıza izin vermediği için burada iyi bir SEO eklentisine ihtiyacınız olacak.
Piyasadaki WordPress için en iyi SEO eklentisi olan AIOSEO‘yu kullanmanızı öneririz. Bu acemi dostu SEO araç seti 3 milyondan fazla web sitesi tarafından kullanılmaktadır.
Başlamak için yardıma ihtiyacınız varsa, lütfen WordPress’te Hepsi Bir Arada SEO’nun nasıl düzgün bir şekilde kurulacağına ilişkin kılavuzumuza bakın.
Başlıklarınızın optimize edildiğinden emin olmak için AIOSEO’daki başlık analizörünün nasıl kullanılacağına ilişkin kılavuzumuza göz atabilirsiniz.
Bu makalenin, seçici WordPress yazıları ve sayfaları için başlığı nasıl gizleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca en iyi web tasarım yazılımının nasıl seçileceği ve en iyi WordPress açılış sayfası eklentileri hakkındaki rehberimizi de inceleyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I have a question about the H1 heading on my blog. The issue is that every article correctly has an H1 heading. However, the homepage of the blog displays a list of new articles, and there is no H1 heading there. How can I resolve this? I can’t place it in the header. If I did, there would be a heading on the homepage, but then each article would have two H1 headings: one in the header and one belonging to the article. How would you address the H1 heading on a blog where there isn’t a physical homepage, but rather an introductory page comprised of a list of new blog articles?
WPBeginner Support
That can normally be solved with most SEO plugins that can add the markup without requiring you to have an H1 tag on the site.
Admin
Jiří Vaněk
Thank you for answer. I use AIO SEO. I will try to find this setting there.
Mikel
Great Article.
Too bad none of the option worked for me. I can’t even find the “Hide Tittle” Plugin in the directory
WPBeginner Support
There is a direct link where you can download the plugin if you use the link in our article but if none of our recommendations work, we would recommend reaching out to your theme’s support and they should be able to assist.
Admin
Adrian
Heads up: the Hide Title page in WP Plugins currently (October 18th, 2020) has a warning saying that the Hide Title plugin “hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Just sharing so no one has issues if they install it. Have a great one!
WPBeginner Support
For that warning, we would first recommend reading our article below to understand it and when you should be concerned about it
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Mark
This PHP function to add a checkbox to the WordPress editor to hide the title, does Not work in the current WordPress version 5.5
Yet., this is still a great idea, and really needs updating to work with the current WordPress version and block editor.
WPBeginner Support
Thank you for your feedback, we’ll be sure to take a look at this article for a future update.
Admin
Steven Ng
It worked for me, thanks!
Cenennial
Thank you so much for posting this!
You mentioned that you werent sure why anyone would want to remove the titles from all of their posts — I needed to do that because I wanted to use a graphic for my titles instead!
Daniel
I am having an issue with some of my posts which have the [:en] tag associated with them showing up in the post name when I am sharing the post using Jetpack. Any idea how to remove just that tag part?
It is being populated because it is a multi-language site and it is clicked for English….
Lyle Ketterling
The link for hide title does not show up on the current version of WP Beaver Builder.
Luke
I am having the same issue as Rosie and James. How can we hide not only the title, but also the title field. Thanks
Rosie
Hello! I’ve removed my title with the Hide Title plugin, however, it hasn’t removed the white space from where it used to sit. Therefore, my sidebar is higher than my homepage. How do I remove the white space from where the title was removed? Thanks.
James
This pulgin hides the titles fine, but the box where the title should go remains, my whole purpose it to not obscure the featured image on my title page (not all posts) and in that it is lacking, or am I missing something to make that box disappear as well? Thanks for the post.
Alex
I don’t know why this plugin never worked for me.
I tried using the code option and it once worked but then after updating my theme the changes were reversed and for some reason it appears that I am unable to add them back
Let me know if anyone has a fix!
Thanks in advance,
Alex
Britany
This plug-in has hidden the title on all but one of my pages. It’s set-up exactly the same as the rest of pages so I’m not sure why it’s not working for this one random one. Of course, it’s the most visited page on my site so it’s the one I want the title gone from the most. PLEASE HELP!
Eric
I have this plugin installed and the problem I’m getting from an SEO perspective is that the h1 tag for the title is still there, so when I put in my custom page title with an h1 tag it flags the page with multiple h1’s. How big of a deal is this for SEO and is there a better way that removes the h1 tags from the hidden title?
Clayto
Nah, that didn’t work. I’m using Genesis framework. The problem with the page titles is the text will not align properly.
The titles have no padding in the header section box they fit in and it’s time they go
Pritam Mullick
Just write the page title in your WP back-end in the HTML comment format. This is by far the easiest way I guess.
I needed to hide my Homepage title so I had set the title as
And it didn’t show up.
Karthik Marripoodi
Hi,
I have tried using the Hide title plugin to hide the page title but its not removing other CSS elements given for H1 (like underlines). You can check the home page of the website
Thanks in advance.
Kiran
UR code is working perfectly but there is problem .Al menu preset is the bar are not display on the titile page except shop page hw i can remove.
Les
Hi
I use the traffica theme for wordpress. I’m not sure how this eXtra header and image started occuring. Can some one tell me how to disable it? thanks
Also please seem image below.
Sulabh Sharma
Thank you so much for posting this article. This helped me a lot. This way I could just avoid using plugins.
Marco Calcanti
You can’t think about the reason why do that: because I want show the title as a big section centered
because I want show the title as a big section centered
Khalil
Hi there,
Are there any solutions for wordpress.com users please?
Thanks
WPBeginner Support
You cannot use plugins on WordPress.com, its one of the limitations of WordPress.com.
Admin
Marinescu Ana
Hi.I’m running Genesis,I want to hide the page title only on pages not posts.Can I do that.
Thank you.
Inge
Great, thanks ever so much! And thanks also for the step-by.step information, it´s really helpful.
My aim was to hide the title of pages only. If someone has clicked a menu
button, they know where they´heading and I found that the titles were
disturbing the picture
For future reference for others: I did this by adding both these codes given above and then dropping is_single() || in line 2 of the funtions.php bit.
Patrise Henkel
YAY!!! thanks for this easy fix!
dipesh
i have a problem on my blog that every post is indexed in google with the blog name appended to it which is strictly non seo friendly ex: postname – blogname . I tried to fix this issue to no avail.
my permalinks are already set to %postname% .Can you help you fix this.
WPBeginner Support
Please take a look at our guide on how to set up WordPress SEO plugin.
Admin
mayasl
None of the solution is working for me!
makrica
Hi great post!
I have one question. I have a blog running on a wp themify postline theme, and i have an option to hide page title and it works fine. But I don’t know does google index titles if i hide them? If not than hiding is useless.
Thanks in advance
m
john wright
I got the flash of hidden content ,mentioned by Crimson above.
I tried using the plug-in Toggle the Title instead. Although it says its compatible up to wp 3.6.1, it works on my client’s wp 3.7.1 and without the flash of the title appearing then disappearing.
It says it works on pages only, I’ve not tried it on a post.
Muhammad Abdullah
Absolutely lovely!! Good Work
But here is a question about. Is there any drawback to hide the post and pages titles. mean to say regarding SEO or in Google point of View. Can somebody help me in this regard.
Thanks,
Muhammad Abdullah
Chez
thanks alot for this post
Crismon
I’ve tried the plugin but for some reason there was a delay in hiding the title text. When I reload the page for a second it shows the tile and then gone.
Is there a fix for this?
Editorial Staff
Please post support questions in the plugin forum for the plugin author.
Admin
Chad Redling
Perfect Guys, Thanks!
Andy Wagstaff
Hmmm..The plug-in isn’t working on my theme (Shiword)
I have a site with 6 pages and one page where the posts go.I am DESPERATELY trying to remove the title just from the pages and failing
I have tried about nine different plugs,one removed from both pages and posts (Which is NOT what I wished),but this one doesn’t seem to work at all.
I’ve tried looking at the page.php file but cannot find what I need there either.
Any ideas would be wonderful.It’s at http://www.mr-woggle.co.uk
Thanks for a great site too
Andy
Editorial Staff
If that doesn’t work, then it might be easier to either edit the sidebar.php file or set w_title class to display: none.
Admin
Mladen
I am using this to hide page or post title:
.page-title {display:none;}
And it works al the time
Mladen
.page-title {display:none;}
Rozina
Are there any negative implications of hiding post title with CSS. The code is still visible to search engines but not to visitors.
Would love to read views from wonderful community on this blog about the following
1. Google penalty/SEO implications of hiding post title
2. For cosmetic reasons is it better to remove the post title from the code itself and then use H1 tag to write a post title (in case someone wants to re-write post title in specific styling). In this case you are not hiding anything from search engines.
Editorial Staff
Expert opinions will vary on this. To be very frank, Google isn’t specifically looking for minor things like that. If they penalize your site, then it is probably because of a different much bigger problem.
James
When I paste —–> .page-title {display:none;} on the page under text option same thing appear on the site along with Title !!!. Where should i paste the code .page-title {display:none;} ??
WPBeginner Support
You need to paste it in your theme’s Style Sheet.
Britany
I know this should pasted in the theme’s style sheet but is there a specific location? I pasted it at the end and it did nothing.
James
using where ????