Hedef kitlenizin sadece akıllı telefonlarıyla bir kodu tarayarak kaynakları zahmetsizce indirdiğini, sosyal medyada sizinle bağlantı kurduğunu veya mağazanızın yerini bulduğunu hayal edebiliyor musunuz? İşte QR kodlarının gücü!
QR kodları bugünlerde her yerde ve kullanımları hızla artıyor! Her yıl neredeyse 100 milyon mobil cihaz QR kodlarını tarıyor. Bu nedenle, şimdi bandwagon’a atlamak ve onları WordPress’teki blog yazılarınıza ve açılış sayfalarınıza entegre etmek için mükemmel bir zaman.
En iyi QR kodu araçlarını ve eklentilerini araştırmak için zaman harcadık ve bulgularımızı paylaşmaya hazırız. Bu makalede, WordPress’te QR kodlarını nasıl oluşturacağınızı ve ekleyeceğinizi göstereceğiz.

QR Kodları Nedir ve Neden Kullanılır?
QR kodu veya Hızlı Yanıt kodu bir barkod türüdür. Standart bir barkoddan daha fazla bilgi içerir ve cep telefonları tarafından kolayca taranabilir. Bu kodlar çok popüler hale gelmiştir ve birçok web sitesi ve çevrimiçi mağazanın yanı sıra fiziksel işaretler ve belgeler tarafından da kullanılmaktadır.
QR kodlarını web sitenizdeki videolar, e-Kitaplar, PDF’ler veya podcast‘ler gibi dijital indirmelere bağlantı vermek için kullanabilirsiniz. Benzer şekilde, uygulama indirmelerini artırmak ve kullanıcıları cihazlarına göre uygulama mağazasına yönlendirmek için QR kodlarını kullanabilirsiniz.
QR kodunu tarayan müşterilere özel indirimler ve özel teklifler de sunabilirsiniz. Ya da insanların fiziksel mağaza konumlarınızı Google Haritalar‘da bulmalarına yardımcı olmak için kullanabilirsiniz.
Uzman İpucu: QR kodları aracılığıyla ödeme kabul etmek istiyorsanız, WordPress’te Stripe QR kodu ödemelerinin nasıl ekleneceğine ilişkin adım adım eğitimimize göz atabilirsiniz.
Bununla birlikte, WordPress siteniz için nasıl QR kodları oluşturabileceğinize bir göz atalım.
WordPress’te QR Kodları Nasıl Oluşturulur ve Eklenir
WordPress’te QR kodları oluşturmanın ve eklemenin en basit yolu, en iyi QR kodu eklentilerinden biri olan Shortcodes Ultimate‘ı kullanmaktır.
QR kodları, düğmeler, kutular, kaydırıcılar, karuseller ve daha fazlasını oluşturmak için kısa kodlar kullanmanızı sağlar. Aralarından seçim yapabileceğiniz 50’den fazla kısa kod vardır ve bunlar herhangi bir WordPress temasıyla çalışır.
Bu eğitimde, QR kodu özelliğini içerdiği için ücretsiz WordPress eklentisini kullanacağız. Bununla birlikte, premium eklentiler sunan ve web sitenizde kullanabileceğiniz daha fazla kısa kodun kilidini açan Shortcodes Ultimate Pro sürümü de vardır.
İlgili: Daha fazla ayrıntı için Shortcodes Ultimate incelememizin tamamına bakın.
Öncelikle Shortcodes Ultimate eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından, e-posta bildirimlerine abone olma fırsatı sunulacak ve WordPress yönetici menünüzde yeni bir ‘Kısa Kod’ seçeneği görünecektir. Daha sonra Shortcodes Ultimate karşılama ekranına yönlendirileceksiniz.

Yazılara ve Sayfalara QR Kodları Ekleme
Artık blog yazılarınıza ve sayfalarınıza QR kodları eklemeye başlayabilirsiniz.
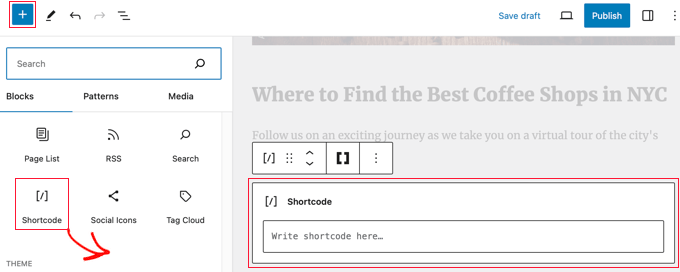
Bunu yapmak için web sitenizdeki herhangi bir yazıyı veya sayfayı düzenlemeniz yeterlidir. WordPress içerik düzenleyicisine girdikten sonra, devam edin ve içeriğin herhangi bir yerine bir Kısa Kod bloğu ekleyin.

Kısa kod bloğunu ekledikten sonra, menüde bir ‘Kısa kod ekle’ seçeneği göreceksiniz. Bu, çift parantezli bir simgedir ‘[ ]’.
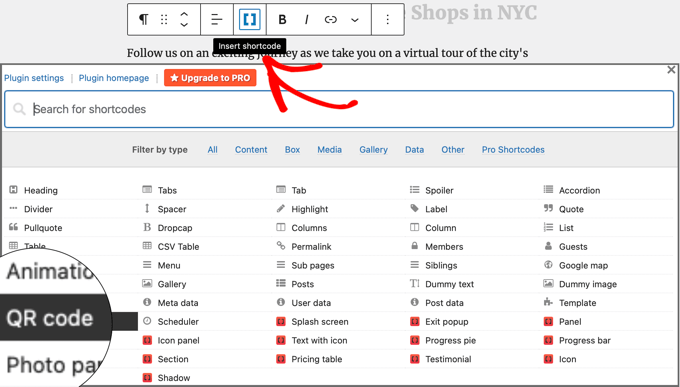
Shortcode Ultimate seçici aracını açmak için ‘Kısa kod ekle’ simgesine tıklamanız yeterlidir.

Eklenti, web siteniz için kullanabileceğiniz kısa kodların bir listesini açacaktır. Aramanız veya ‘QR kodu’ kısa kod seçeneğine gitmeniz ve tıklamanız gerekir.
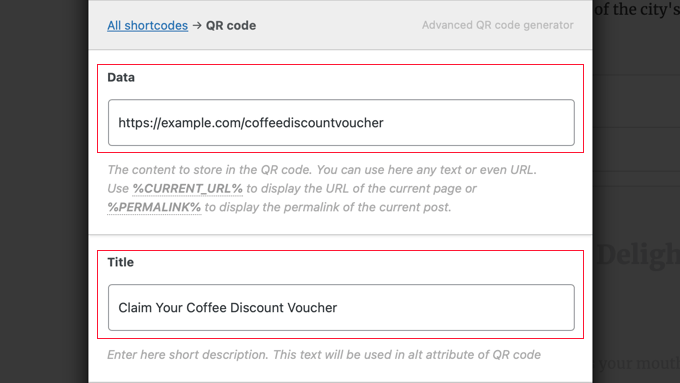
Bu size QR kodunuzla ilgili ayrıntıları girebileceğiniz daha fazla seçenek gösterecektir.

‘Veri’ alanına metin, URL, indirim kodları, bize ulaşın form sayfasına bir bağlantı ve QR kodunun saklamasını istediğiniz diğer bilgileri girebilirsiniz.
Bunun yanı sıra, QR kodu için alt metin görevi gören bir başlık girme seçeneği de vardır.
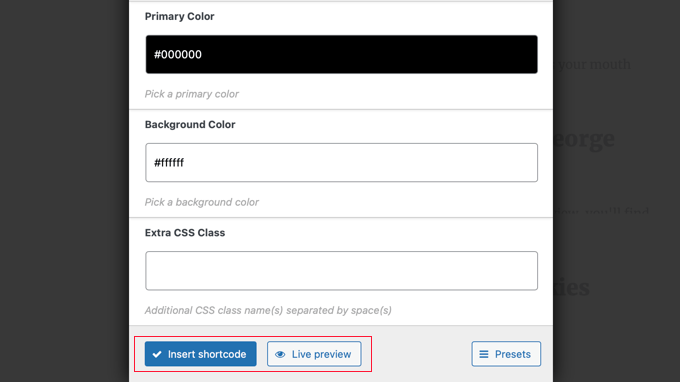
Aşağı kaydırırsanız, QR kodunuzu özelleştirmek için daha fazla seçenek göreceksiniz. Örneğin, QR kodunun boyutunu ayarlayabilir, hizalamasını veya kenar boşluklarını değiştirebilir, bir bağlantı girebilir ve web sitesi kullanıcıları için tıklanabilir hale getirebilir ve daha fazlasını yapabilirsiniz.
Bunun dışında, QR kodunun ana rengini ve arka plan rengini değiştirme seçeneği de vardır. Varsayılan olarak bunlar siyah ve beyazdır, ancak istediğiniz rengi seçebilirsiniz.

Ayarları tamamladıktan sonra, QR kodunuzun nasıl görüneceğine dair canlı bir önizleme görebilirsiniz. Mutlu olduğunuzda, devam edin ve ‘Kısa kod ekle’ düğmesine tıklayın.
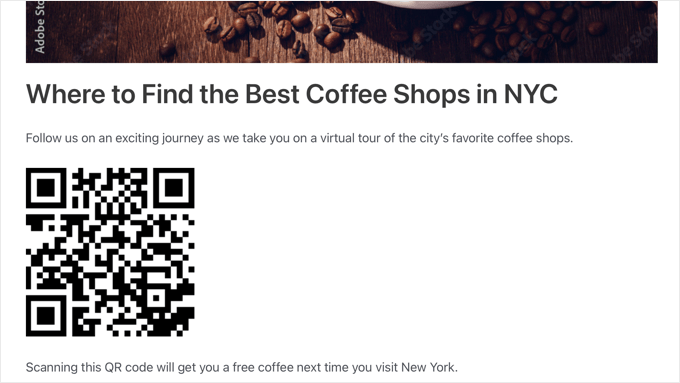
Artık blog gönderisini veya açılış sayfasını yayınlayabilir ve QR kodunu çalışırken görmek için WordPress web sitenizi ziyaret edebilirsiniz.

WordPress Widget’larına QR Kodları Ekleme
QR kodunuzu web sitenizdeki kenar çubuğu gibi herhangi bir widget alanına da ekleyebilirsiniz.
Bunu nasıl yapacağınız, Tam Site Düzenleyicisi kullanılarak özelleştirilebilen bir tema mı yoksa klasik widget düzenleyicisini kullanan eski bir tema mı kullandığınıza bağlıdır.
WordPress kenar çubuğu widget’larınızda kısa kodların nasıl kullanılacağına ilişkin kılavuzumuzda her iki yöntem için de talimatlar bulacaksınız.
Bir yazıya veya sayfaya QR kodu eklerken yaptığınız gibi, ‘Kısa kod ekle’ simgesine tıkladığınızda Shortcodes Ultimate eklentisini kullanarak kısa kodunuzu ayarlayabilirsiniz.
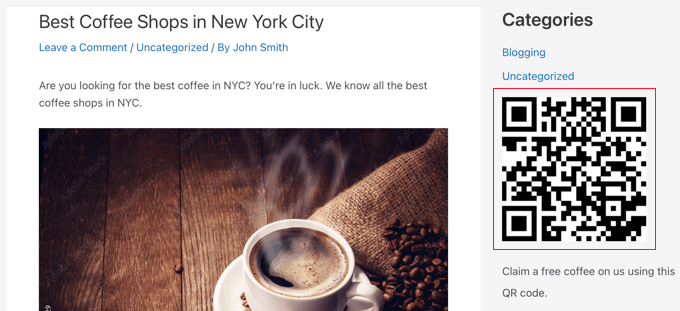
Demo sitemizdeki bir widget alanında QR kodu bu şekilde görünür.

Umarız bu makale WordPress’te QR kodlarının nasıl oluşturulacağını ve ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca Google Docs’u WordPress’e nasıl kolayca aktarabileceğinize dair rehberimizi ve WordPress için en iyi geri sayım eklentileri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hazel
Uhm, this plugin is not maintained. You may want to talk about a newer QR code plugin
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look
Admin
Smile Onwughara
Thank you for your beautiful tutorial. Please i’d like to know how to add qr code to a wordpress form. When the user is about to print the form, there should be a QR code printed along with the form. You reply will help a lot
Tanish Sehgal
Hi,
I want to make a qr code instantly whenever the user enter his details and when a person scans the qr code all the details typed by the user should be displayed.
Akinola
Hi,
I want to use the QR code to register people for a event, such that when they book their seats, they get a receipt with a unique QR code which can be printed or saved (as image or pdf) on their mobile devices. Once they get to the event venue, they can have their QR codes scanned and verified.
Is this possible?
Cesar Sacconi Falcao
I´d like to use QR codes in certificates of my online education site, so people can verify if its authentic.
But creating the code is just one part of the problem, maybe I´d need some forms to create a unique serial number, create the QR and then create a page where you type the serial or scan the code and then it shows the info of the exam.
Nick
Cesar, it may be a while since you posted, but this may be of help to you ?
We provide validation qr codes to keep documents secure, with each applicable page or document having it’s own unique qr code, mostly devised by the validator. The licence can allow hundreds of these validating codes where you register each one as you print/provide it, and allows you to enter the name, certificate number, your contact details etc for anyone who needs to validate it’s authenticity.
Let me know if this might be of use to you.
Thanks
Nick
Mike Panic
rant
Until the iPhone (iOS) and Android operating systems come with a built in, default QR code reader, the only people who get really excited about them are marketing directors and misinformed business leaders / owners.
Who on earth has actually scanned a bar code on a computer screen. Another point, what happens when I’m viewing a site on my phone (a demographic growing at a staggering rate), it’s no impossible to do anything with this fancy QR code until I get another device out and now I’m scanning my iPhone with my iPad.
Seriously, what happened to UX people and what UI designers are allowing this wretched marketing ploy take over the Internet?
/rant
Mark
Hi. In your shortcode example, you have credit=false with no closing quote. should fix that before people that only use the admin panel editor lock themselves out of their sites with a fatal error
Editorial Staff
Good catch. Fixed.
Admin