WooCommerce ürünlerinizi özelliğe göre filtrelemek, müşterileriniz için alışveriş deneyimini iyileştirmenin mükemmel bir yoludur.
Boyut, renk, marka veya malzeme gibi özellikler, alışveriş yapanların seçeneklerini daraltmalarını ve satın almak istedikleri ürünü hızlı bir şekilde bulmalarını çok daha kolay hale getirir.
Örneğin, bir giyim mağazası işletiyorsanız, müşterilerin tercih ettikleri beden ve rengi seçmelerine olanak tanıyan bir filtre, ürün listesini anında kısaltarak alakasız öğeleri ortadan kaldırabilir ve onlara zaman kazandırabilir. Bu yalnızca alışveriş deneyimini daha sorunsuz hale getirmekle kalmaz, aynı zamanda hayal kırıklığını da azaltarak satış olasılığını artırır.
Bu makalede, çevrimiçi mağazanızda WooCommerce filtresini öznitelik ayarlarına göre nasıl kolayca kullanacağınızı göstereceğiz.

WooCommerce Ürünlerini Neden Özelliğe Göre Filtrelemelisiniz?
Filtreler, müşterilerin WooCommerce mağazanızdaki ürünlere göz atmasını çok kolaylaştırır.
Müşterilerin renk, fiyat aralığı, kumaş, beden ve daha fazlası dahil olmak üzere farklı özelliklere göre aramalarını daraltmalarına olanak tanır.
Tüm ürün koleksiyonunuzda gezinmek yerine, kullanıcılar ilgilendikleri ürünlere kolayca göz atabilirler.

Filtreler eklemek kullanıcı deneyimini geliştirmeye, arama işlevselliğini iyileştirmeye ve online mağazanızdaki hemen çıkma oranlarını azaltmaya yardımcı olabilir.
Ayrıca, müşterilerin ilgilendikleri ürünler için mevcut tüm seçenekleri görmelerini sağlayarak satışları artırabilir ve daha bilinçli satın alımlar yapmalarına yardımcı olabilirler.
Bununla birlikte, WooCommerce mağazanızdaki ürünleri nasıl kolayca filtreleyebileceğinizi görelim. WooCommerce ürünlerini özelliğe ve özel niteliğe göre nasıl filtreleyeceğinizi göstereceğiz:
WooCommerce Ürünlerini Özelliğe Göre Filtreleme
WooCommerce ürünlerini filtrelemek için hızlı ve kolay bir yol arıyorsanız, bu yöntem tam size göre. Bir WooCommerce ürün filtresi eklentisi kullanarak öznitelik ayarlarına göre basit bir filtrenin nasıl kurulacağını göstereceğiz.
Öncelikle, YITH WooCommerce Ajax Ürün Filtresi eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: YITH WooCommerce Ajax Ürün Filtresi eklentisinin ücretsiz bir sürümü de bulunmaktadır. Ancak biz eklentinin gelişmiş özelliklerle gelen premium sürümünü kullanacağız. Daha fazla ayrıntı için YITH WooCommerce Ajax Ürün Filtresi incelememize bakın.
Etkinleştirmenin ardından, WordPress kontrol panelinden YITH ” Ajax Ürün Filtresi sayfasına gidin.
Buradan, bir filtre ön ayarı oluşturmaya başlamak için ‘+ Yeni bir ön ayar oluştur’ düğmesine tıklayın.

Buraya geldiğinizde, ‘Önayar adı’ kutusuna filtre için bir ad yazarak başlayabilirsiniz.
Ön ayar adının mağazanızda görüntülenmeyeceğini ve yalnızca referansınız için orada olduğunu unutmayın.

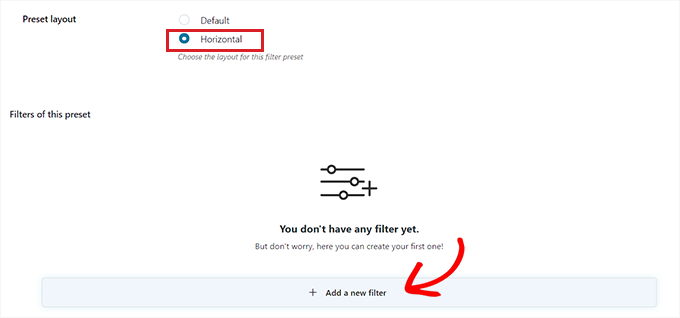
Ardından, ön ayar düzeni olarak ‘Yatay’ı seçin ve ardından alttaki ‘+ Yeni bir filtre ekle düğmesine’ tıklayın.
Eklentinin ücretsiz sürümünü kullanıyorsanız, bu seçenek sizin için mevcut olmayacaktır. Bunun yerine, ‘Varsayılan’ ön ayar düzenine sahip olacaksınız.
Artık WooCommerce ürünleriniz için bir filtre oluşturmaya başlayabilirsiniz.

WooCommerce Ürünleri için Filtre Oluşturma
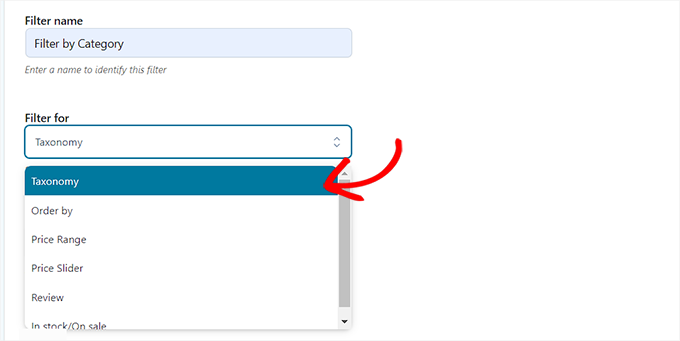
İlk olarak, ‘Filtre Adı’ seçeneğinin yanına bir filtre adı yazmanız gerekecektir.
Örneğin, müşterilerin ürün kategorileri arasında sıralama yapmasına yardımcı olacak bir filtre oluşturuyorsanız, buna ‘Kategoriye Göre Filtrele’ adını verebilirsiniz.
Ardından, ‘Şunun için filtrele’ açılır menüsünden filtre için parametreleri seçebilirsiniz. Eklentinin ücretsiz sürümünün yalnızca ürün kategorileri ve etiketleri için filtreler sunduğunu unutmayın.
Bu seçenekler arasındaki farklar hakkında daha fazla bilgi edinmek için WooCommerce’e etiket, özellik ve kategori ekleme hakkındaki kılavuzumuzu okuyabilirsiniz.
Ürünleri farklı fiyat aralıklarına göre sıralamak için bir filtre oluşturuyorsanız, ‘Fiyat Aralığı’ seçeneğini seçmelisiniz. Benzer şekilde, ürünleri popülerliğe veya ortalama derecelendirmeye göre sıralamak istiyorsanız, ‘Sıralama ölçütü’ seçeneğini seçmeniz gerekir.
Ürün etiketlerini, kategorileri, renkleri, boyutları, malzemeleri, stilleri ve daha fazlasını filtrelemek istiyorsanız ‘Taksonomi’ seçeneğini de seçebilirsiniz. Bu eğitim için bu seçeneği kullanacağız.

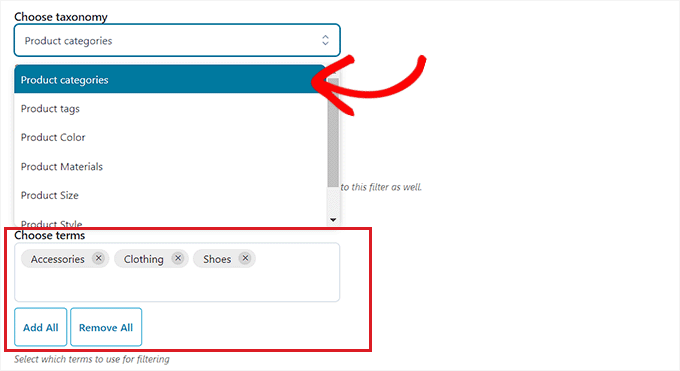
Bunu yaptıktan sonra, filtre için taksonomi seçeneklerinden birini seçmelisiniz. Örneğin, ürünleri renge göre filtrelemek istiyorsanız, açılır menüden bu seçeneği seçmeniz gerekecektir.
Ürün kategorileri için bir filtre oluşturduğumuzdan, ‘Ürün Kategorileri’ seçeneğini seçeceğiz.
Ardından, web sitenizdeki tüm ürün kategorilerini ‘Terimleri seçin’ bölümüne yazmalısınız.

Bundan sonra, ‘Filtre türü’ açılır menüsünden filtrenin mağazanızın ön ucunda nasıl görüntülenmesini istediğinizi seçebilirsiniz.
Filtreyi bir onay kutusu, açılır menü, metin, renk örnekleri ve daha fazlası olarak görüntüleyebilirsiniz. Bu eğitimde, bir açılır menü eklemek için ‘Seç’ seçeneğini seçeceğiz.

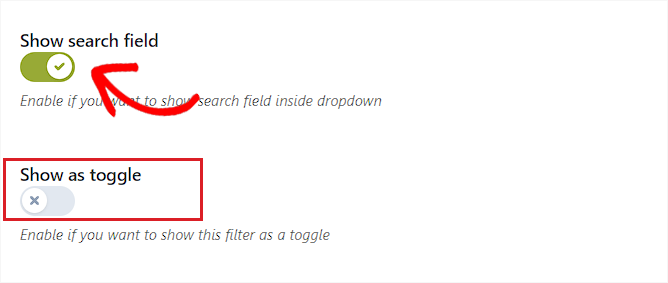
Ardından, açılır menü içinde bir arama kutusunu etkinleştirmek istiyorsanız ‘Arama Alanını Göster’ anahtarını değiştirin.
Oluşturduğunuz filtreyi ‘Geçiş olarak göster’ anahtarını etkinleştirerek bir geçiş olarak da görüntüleyebilirsiniz. Böylece müşteriler filtreyi açıp kapatabilecektir.

Bunu yaptıktan sonra, ‘Sıralama ölçütü’ açılır menüsünden filtrelenen terimler için varsayılan bir sıra seçin. Filtre kategorileri seçtiğiniz sırada görüntülenecektir.
Filtre kategorilerini ad, terim sayısı veya slug kullanarak sıralayabilirsiniz. Ayrıca, artan (ASC) veya azalan (DESC) sırada filtrelenen terimler için ‘Sıralama türünü’ de seçebilirsiniz.

Son olarak, filtrenizi kaydetmek için en alttaki ‘Filtreyi Kaydet’ düğmesine tıklayın.
Şimdi, birden fazla filtre oluşturmak için işlemi tekrarlayın.
Bunu yaptıktan sonra, en üste geri dönün ve bazı ayarları yapılandırmak için ‘Genel Ayarlar’ sekmesine geçin.
Genel Ayarları Yapılandırma
Burada, bir ‘Filtre modu’ seçeneği seçerek başlamanız gerekir. Filtreleri AJAX kullanarak gerçek zamanlı olarak uygulamak isteyip istemediğinizi veya sitenizde bir ‘Filtreleri Uygula’ düğmesi göstermek isteyip istemediğinizi seçebilirsiniz.
Ardından, bir kaydet düğmesi göstermek veya filtre sonuçlarını hemen görüntülemek arasında bir seçim yapmanız gerekir.

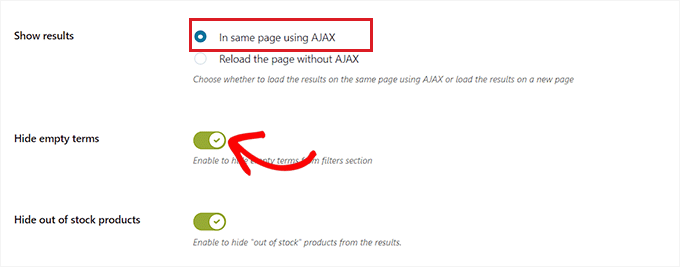
Bunu yaptıktan sonra, filtre sonuçlarını AJAX kullanarak aynı sayfada göstermek isteyip istemediğinizi veya sonuçları yeni bir sayfada yeniden yüklemek isteyip istemediğinizi seçin.
Ardından, ‘Boş terimleri gizle’ seçeneğine gidin ve boş olan filtre terimlerini görüntülemek istemiyorsanız anahtarı açın.
Örneğin, WooCommerce mağazanıza bir ‘Kupalar’ kategorisi eklediyseniz, ancak şu anda içinde hiç ürün yoksa, ‘Kategoriye Göre Filtrele’ listesinde görüntülenmeyecektir.
Bundan sonra, stokta olmayan ürünleri sonuçlarda görüntülemek istemiyorsanız devam edin ve ‘Stokta olmayan ürünleri gizle’ anahtarını değiştirin.

Diğer ayarları varsayılan olarak bırakabilir veya kendi isteğinize göre yapılandırabilirsiniz.
Seçimlerinizi yaptıktan sonra, değişikliklerinizi kaydetmek için ‘Seçenekleri kaydet’ düğmesine tıklayın ve en üstteki ‘Özelleştirme’ sekmesine geçin.
Özelleştirme Ayarlarını Yapılandırma (Yalnızca Premium Eklenti)
Not: Eklentinin ücretsiz sürümünü kullanıyorsanız ‘Özelleştirme’ sekmesi mevcut olmayacaktır.
Buradan, WooCommerce filtrenizin etiket stili rengini, metinsel terim rengini, renk örneği boyutunu, filtre alanı rengini ve daha fazlasını seçebilirsiniz.
Renk eklemek, WooCommerce filtrenizin estetik açıdan daha hoş görünmesine ve e-ticaret mağazanızın markasıyla eşleşmesine yardımcı olabilir.

Seçimlerinizi yaptıktan sonra ‘Seçenekleri Kaydet’ düğmesine tıklayın ve üst kısımdan ‘SEO’ sekmesine geçin.
SEO Ayarlarını Yapılandırma
Oraya geldiğinizde, ayarları etkinleştirmek için ‘SEO seçeneğini etkinleştir’ anahtarını açın.
Şimdi, filtrelenmiş sayfalarınızda kullanmak için açılır menüden meta etiketler ekleyebilirsiniz. Bu, sitenizin SEO’sunu geliştirecektir.
Daha fazla ayrıntı için WordPress meta verileri ve meta etiketleri hakkındaki makalemizi okumak isteyebilirsiniz.
Ayrıca ‘Filtre bağlantılarına “nofollow” ekle’ anahtarını açarak filtrelenmiş tüm bağlantılara nofollow özelliğini otomatik olarak ekleyebilirsiniz. Bu, arama motorlarına sayfanızı sıralarken filtre bağlantılarını kullanmamalarını söyleyecektir.

Mutlu olduğunuzda, ayarları kaydetmek için ‘Seçenekleri Kaydet’ düğmesine tıklayın.
WooCommerce Filtresini Ürünler Sayfasına Ekleme
Yeni oluşturduğunuz filtreleri WooCommerce ürünler sayfanıza eklemek için üst kısımdan ‘Filtre ön ayarları’ sekmesine geçmeniz gerekiyor.
Oraya vardığınızda, yeni oluşturduğunuz filtre ön ayarının kısa kodunu kopyalamanız yeterlidir.

Ardından, WordPress panosundan blok düzenleyicide WooCommerce ürünler sayfanızı açmanız yeterlidir.
Oraya vardığınızda, Kısa Kod bloğunu bulmak için sol üst köşedeki Blok Ekle ‘(+)’ düğmesine tıklayın.
Şimdi, kopyaladığınız filtre ön ayarı kısa kodunu Kısa Kod bloğuna yapıştırın.

Son olarak, değişikliklerinizi kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın.
Artık WooCommerce özel nitelik filtresini çalışırken görmek için WordPress sitenizi ziyaret edebilirsiniz.

WooCommerce Ürünlerini Özel Niteliğe Göre Filtreleme
Özel nitelikleri kullanarak bir WooCommerce ürünleri filtresi oluşturmak istiyorsanız, bu yöntem tam size göre.
Özel Öznitelik Oluşturma
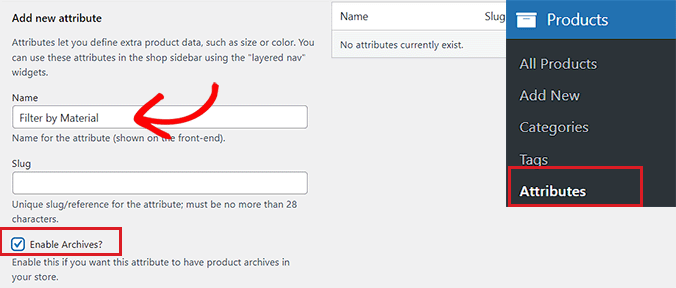
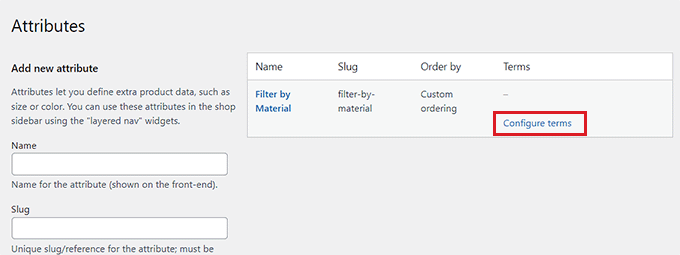
Özel bir nitelik oluşturmak için WordPress kontrol panelinden Ürünler ” Nitelikler sayfasını ziyaret etmelisiniz.
Buraya geldiğinizde, özel taksonomi özniteliği için bir ad ve slug girerek başlayın.
Örneğin, belirli bir ürün malzemesi için bir filtre oluşturmak istiyorsanız, özniteliğe ‘Malzemeye Göre Filtrele’ adını verebilirsiniz.
Ardından, bu özelliği paylaşan tüm öğeleri tek bir sayfada görüntülemek istiyorsanız ‘Arşivleri Etkinleştir’ kutusunu işaretlemeniz gerekir.

Bundan sonra, alttaki ‘Öznitelik Ekle’ düğmesine tıklayın.
Öznitelik oluşturulduktan sonra, özniteliğe terimler eklemek için ‘Terimleri Yapılandır’ bağlantısına tıklayın.

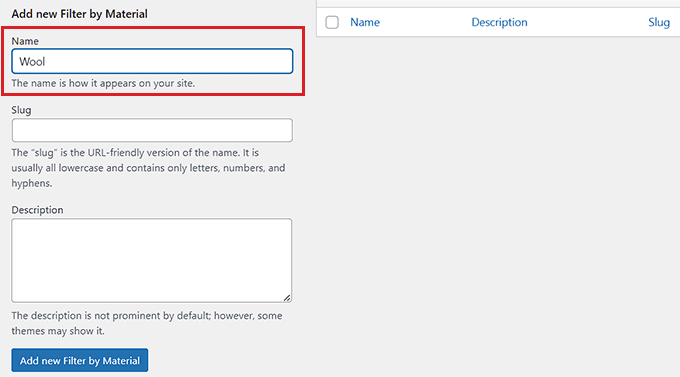
Bu sizi ‘Ad’ kutusuna bir terim yazmanız gereken yeni bir ekrana yönlendirecektir.
Örneğin, ‘Malzemeye Göre Filtrele’ adında bir öznitelik oluşturduysanız, tek tek malzemeleri yün gibi terimler olarak ekleyebilirsiniz. Bir özniteliğe istediğiniz kadar terim ekleyebilirsiniz.
İşiniz bittiğinde, terimi kaydetmek için ‘Malzemeye göre yeni filtre ekle’ düğmesine tıklayın.

Bir Ürüne Özel Nitelik Ekleme
Bir özellik oluşturduktan sonra, bunu tek tek WooCommerce ürünlerine eklemeniz gerekecektir.
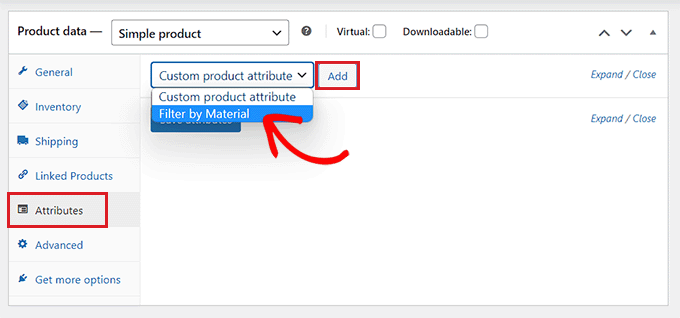
Bunun için düzenlemek istediğiniz ürün sayfasını açın. Buradan ‘Ürün verileri’ bölümüne ilerleyin ve ‘Nitelikler’ sekmesine geçin.
Ardından, ‘Özel Ürün Niteliği’ açılır menüsünü açın ve yeni oluşturduğunuz özel niteliği seçin.
Şimdi, devam edin ve ‘Ekle’ düğmesine tıklayın.

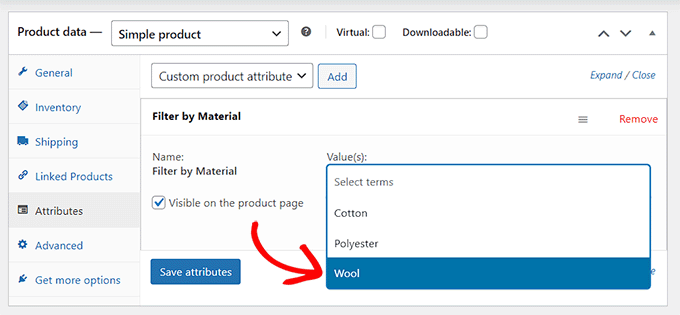
Artık özel nitelik eklendiğine göre, ‘Terimleri Seç’ seçeneğinde ürünle eşleşen terimi aramanız yeterlidir.
Örneğin, malzeme için bir nitelik oluşturduysanız ve düzenlediğiniz ürün yünden yapılmışsa, açılır menüden ‘Yün’ seçeneğini seçmeniz gerekecektir.
İşiniz bittiğinde, ‘Öznitelikleri kaydet’ düğmesine tıklayın.

Ardından, değişikliklerinizi kaydetmek için en üstteki ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
Şimdi aynı özelliği paylaşan tüm ürünler için işlemi tekrarlamanız gerekecektir.
Eklenti Kullanarak Özel Öznitelik Filtresi Oluşturma
Ardından, YITH WooCommerce Ajax Ürün Filtresi eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Not: WooCommerce için özel bir özellik filtresi oluşturmak için eklentinin ücretsiz veya premium sürümünü kullanabilirsiniz.
Etkinleştirmenin ardından, WordPress kontrol panelinden YITH ” Ajax Ürün Filtresi sayfasına gidin.
Buradan devam edin ve ‘+ Yeni bir ön ayar oluştur’ düğmesine tıklayın.

Ardından, oluşturduğunuz ön ayar için ‘Ön ayar adı’ kutusuna bir ad yazmanız gerekir.
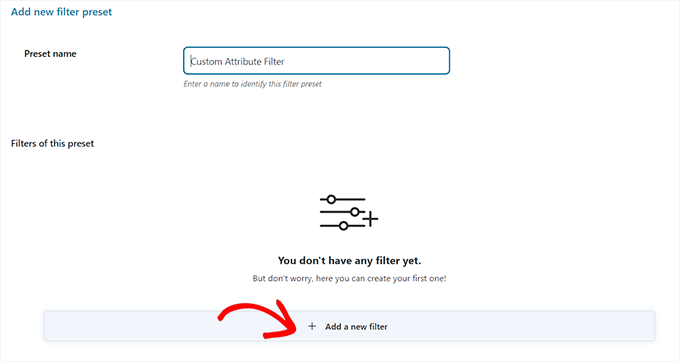
İşiniz bittiğinde, bir WooCommerce özel nitelik filtresi oluşturmaya başlamak için alttaki ‘+ Yeni bir filtre ekle düğmesine’ tıklayın.

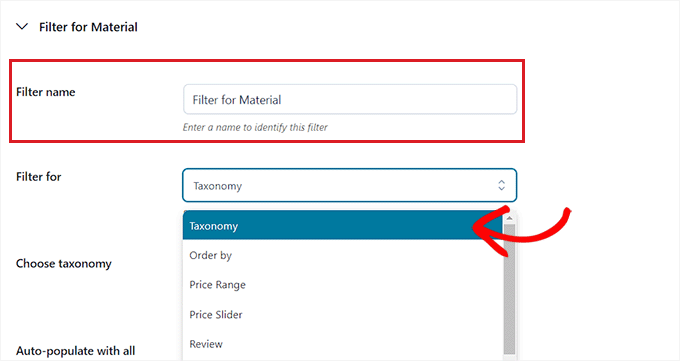
İlk olarak, ‘Filtre Adı’ kutusuna bir ad yazmanız gerekecektir.
Örneğin, müşterilerin farklı malzeme seçenekleri arasında sıralama yapmasına yardımcı olacak bir filtre oluşturuyorsanız, buna ‘Malzeme Filtresi’ adını verebilirsiniz.
Ardından, ‘Filtre için’ açılır menüsünden ‘Taksonomi’yi seçmeniz yeterlidir. Eklentinin ücretsiz sürümünü kullanıyorsanız, bu seçenek varsayılan olarak sizin için seçilecektir.

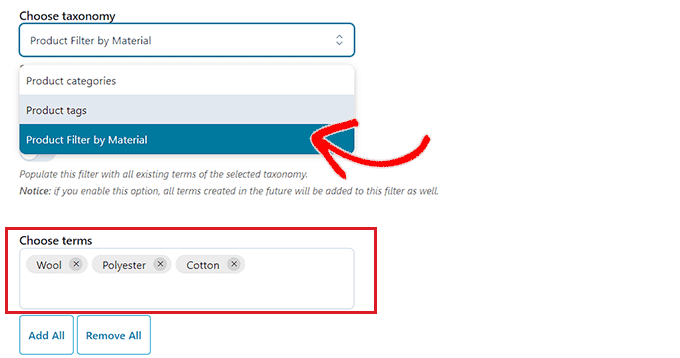
Şimdi, oluşturduğunuz özel nitelik, ‘Taksonomi seç’ seçeneğinin yanındaki açılır menüde zaten mevcut olacaktır.
Devam edin ve açılır listeden özel özniteliği seçin ve ‘Terimleri seçin’ kutusuna öznitelik terimlerini yazın.

Ardından, ‘Filtre türü’ açılır menüsünden filtrenin mağazanızın ön ucunda nasıl görüntülenmesini istediğinizi seçmelisiniz.
Filtre bir onay kutusu, açılır menü, metin, renk örnekleri ve daha fazlası olarak görüntülenebilir.

Bunu yaptıktan sonra, ‘Sıralama ölçütü’ açılır menüsünden filtrelenen terimler için varsayılan bir sıra seçin.
Filtre kategorilerini ad, terim sayısı veya slug kullanarak sıralayabilirsiniz. Ayrıca, artan (ASC) veya azalan (DESC) sırada filtrelenen terimler için ‘Sıralama türünü’ de seçebilirsiniz.

Son olarak, özel nitelik filtrenizi kaydetmek için en alttaki ‘Filtreyi Kaydet’ düğmesine tıklayın.
Ardından, üst kısımdan ‘Genel Ayarlar’ sekmesine geçmeniz gerekir. Buradan bir filtre modu seçebilir, boş terimleri gizleyebilir ve diğer ayarları ihtiyaçlarınıza göre yapılandırabilirsiniz.

İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Seçenekleri kaydet’ düğmesine tıklayın ve en üstteki ‘Özelleştirme’ sekmesine geçin.
Not: Ücretsiz sürümü kullanıyorsanız, bu özelleştirme ayarları mevcut olmayacaktır.
Buradan, filtre ön ayarınızın web sitenizin ön ucunda nasıl görüneceğini özelleştirebilirsiniz.
Örneğin, etiket stili rengini, metinsel terim rengini, renk örneği boyutunu, filtre alanı rengini ve daha fazlasını seçebilirsiniz.

Seçimlerinizi yaptıktan sonra ‘Seçenekleri Kaydet’ butonuna tıklayın ve üst kısımdan ‘SEO’ sekmesine geçin.
Buradan, ayarları etkinleştirmek için ‘SEO seçeneğini etkinleştir’ anahtarını değiştirin.
Filtrelenmiş sayfalarınızda kullanmak için açılır menüden robot meta etiketleri ekleyebilirsiniz. Bu, sitenizin SEO’sunu optimize edecektir.

Ayrıca, tüm filtre bağlantılarına nofollow özelliğini otomatik olarak eklemek için ‘Filtre bağlantılarına ” nofollow ” ekle’ anahtarını değiştirebilirsiniz.
Memnun kaldığınızda, ayarları kaydetmek için ‘Seçenekleri Kaydet’ düğmesine tıklayın.
WooCommerce Ürünler Sayfasına Özel Özellik Filtresi Ekleme
Özel nitelik filtresini bir WooCommerce mağaza sayfasına eklemek için, en üstteki ‘Filtre ön ayarları’ sekmesine geçmeniz gerekecektir.
Buradan, özel nitelik filtresinin kısa kodunu kopyalayın.

Ardından, WordPress yönetici kenar çubuğundaki blok düzenleyicide ürünler sayfanızı açın.
Burada, Kısa Kod bloğunu sürükleyip bırakmak için sol üst köşedeki Blok Ekle ‘(+)’ düğmesine tıklayın.
Bundan sonra, kopyaladığınız filtre ön ayarı kısa kodunu bloğa yapıştırmanız yeterlidir.

Son olarak, değişikliklerinizi kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayın.
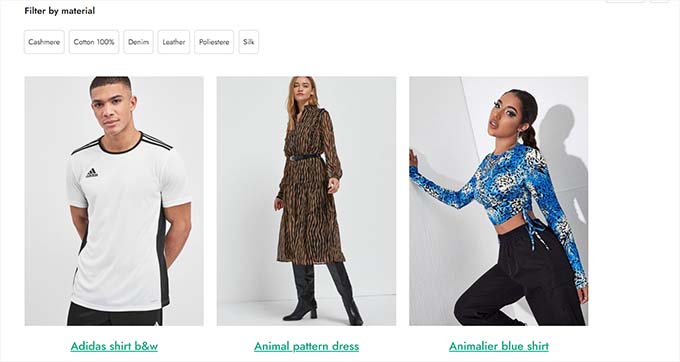
Artık WooCommerce özel nitelik filtresini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

WooCommerce Satışlarını Artırmak için Bonus İpuçları
Arama filtreleri eklemenin yanı sıra, çevrimiçi mağazanızdaki dönüşümleri artırmanın bir başka yolu da web sitenizin hızını artırmaktır.
Daha hızlı yüklenen bir WooCommerce mağazası, müşterileri kolayca elde tutabilir ve daha fazla potansiyel müşteri oluşturabilir.
Mağazanızın yükleme süresini iyileştirmek için SiteGround‘a geçmenizi öneririz. Web sitenizi süper hızlı hale getiren ve Ultrafast PHP, e-ticaret önbelleğe alma ve daha fazlası gibi harika özelliklerle birlikte gelen WooCommerce tarafından önerilen bir barındırma sağlayıcısıdır.

Bir başka ipucu da WooCommerce mağazanızda önbelleğe almayı ayarlamaktır.
Performansı artırmak için web sitenizin verilerini geçici bir konumda depolayan bir tekniktir. Hızı artırmak için en iyi WooCommerce önbelleğe alma eklentilerinden herhangi birini kullanabilirsiniz.
Bunun dışında, müşteri deneyimini artırmak için ürün resimlerinizi optimize etmeyi, daha hızlı yüklenen bir WooCommerce teması seçmeyi, en son PHP sürümünü kullanmayı, DNS düzeyinde bir güvenlik duvarı açmayı ve çok daha fazlasını deneyebilirsiniz.
Ayrıntılı talimatlar için WooCommerce performansının nasıl hızlandırılacağına ilişkin başlangıç kılavuzumuza bakın.
Bu makalenin, WooCommerce ürünlerini özelliğe ve özel niteliğe göre nasıl filtreleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. WooCommerce’de kargo indirimi sunma hakkındaki makalemizi ve en iyi WooCommerce temaları için en iyi seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.