WordPress tepki düğmeleri eklemek, sitenizdeki etkileşimi artırmanın eğlenceli bir yoludur. Bu düğmeler, ziyaretçilerin düşüncelerini tek bir tıklamayla paylaşmalarına olanak tanıyarak etkileşimi kolay ve erişilebilir hale getirir.
Tepkiler destek gösterebilir veya görüş paylaşabilir, böylece kitlenizin en çok neyi beğendiğine dair fikir edinebilirsiniz.
Ayrıca, deneyimlerimize göre, insanların tam bir yorum bırakmak yerine bir tepki düğmesine basma olasılığı daha yüksektir, bu nedenle bu, çevrimiçi topluluğunuzda gerçekten bir fark yaratabilir.
WordPress bu özelliği varsayılan olarak sunmadığından, bu iş için en iyi aracı bulmak için araştırma yaptık. Da Reactions eklentisinin en iyi seçenek olduğunu gördük. Şık, özelleştirilebilir ve kurulumu inanılmaz derecede basit.
Bu nedenle, bu kılavuzda Da Reactions kullanarak sitenize WordPress tepki düğmelerini nasıl ekleyeceğinizi adım adım göstereceğiz.

WordPress’e Neden Tepki Butonları Eklemelisiniz?
Tepki düğmeleri WordPress blogunuzda kullanıcı etkileşimini artırmanıza yardımcı olur. çünkü tüm kullanıcıların yorum bırakmak için zamanı veya güveni yoktur.
Bu nedenle Facebook gibi popüler sosyal medya siteleri etkileşimi artırmak için ‘Beğen’ ve diğer ‘Tepki’ düğmelerini kullanır. Henüz yapmadıysanız, gönderilerinize bir Facebook Beğen düğmesi ekleyebilirsiniz.

WordPress tepki düğmeleri eklemek sitenizde daha fazla etkileşimi teşvik edebilir. Bu düğmeler, kullanıcılarınızın yalnızca bir tıklama ile gönderinizle etkileşime geçmesine olanak tanır.
Bunu akılda tutarak, WordPress sitenize bu tür bir tepki düğmesini nasıl ekleyeceğinize bir göz atalım.
WordPress’te Tepki Butonları Nasıl Eklenir
WordPress sitenize tepki butonları eklemek için Da Reactions gibi eklentileri kullanabilirsiniz.
Bu nedenle, yapmanız gereken ilk şey Da Reactions eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Bu eğitim için eklentinin ücretsiz sürümünü kullanacağız. Bununla birlikte, analiz araçları ve BuddyPress entegrasyonu gibi ek özellikler ekleyen premium bir sürüm de vardır. Profesyonel sürümü eklentinin kontrol panelindeki ‘Yükselt’ bölümünden satın alabilirsiniz.
Da Reactions kutudan çıktığı gibi çalışacak şekilde tasarlanmıştır, yani kurulumdan hemen sonra kurulum veya yapılandırma yapmadan kullanmaya başlayabilirsiniz.
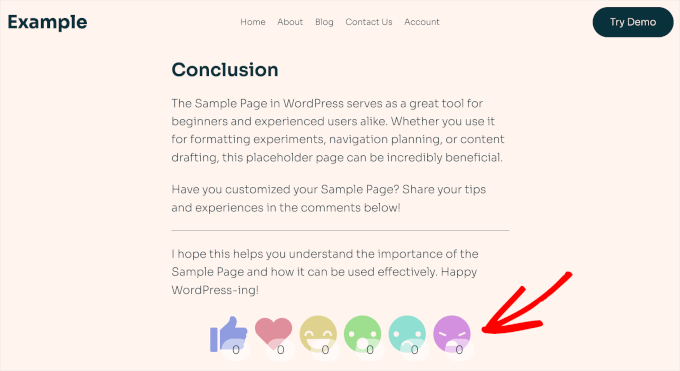
Sadece eklentiyi etkinleştirin ve Da Reactions’ın tepki düğmelerini her gönderinin ve sayfanın altında çalışırken göreceksiniz. İşte demo gönderimizden bir örnek:

WordPress Tepki Düğmelerinizi Özelleştirme
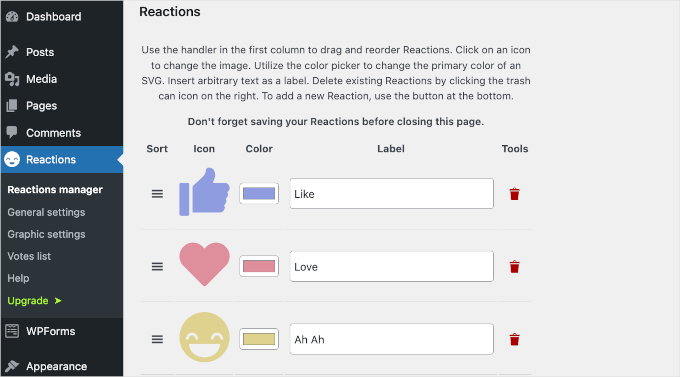
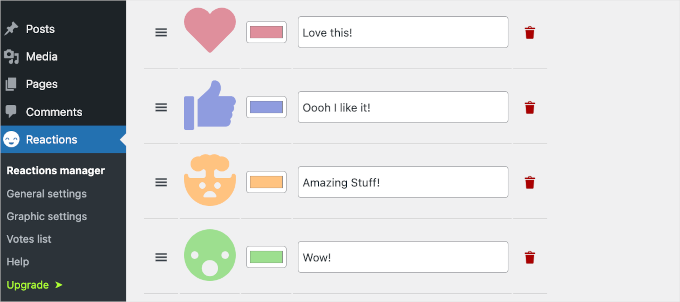
Tepki düğmelerinizi özelleştirmek için WordPress panonuzdan Reaksiyonlar ” Reaksiyon yöneticisine gitmeniz gerekir.
Burada, özelleştirilebilir araç ipucu etiketleriyle birlikte 6 varsayılan tepki emojisini bulacaksınız.

Düğmeleri yeniden sıralamak için ‘Sırala’ sütunundan hamburger simgesini yukarı veya aşağı sürüklemeniz yeterlidir.
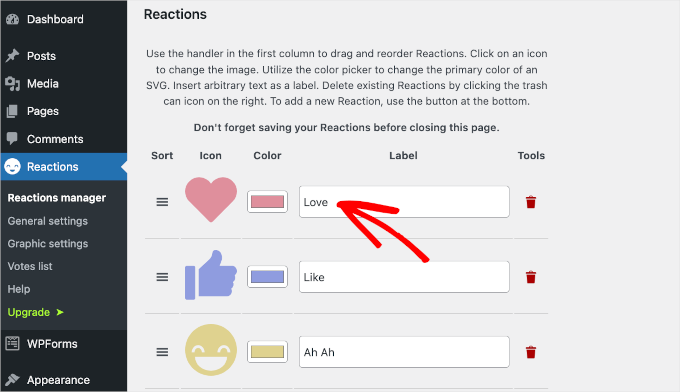
Örneğin, ‘Sevgi’ düğmesini ilk konuma taşıdık.

Şimdi, ‘Ah Ah’ etiketini biraz garip bulduk, bu yüzden onu değiştireceğiz.
Bunu yapmak için, yeni kopyayı ilgili ‘Etiket’ alanına yazmanız yeterlidir.

Yeni bir emoji eklemek istiyorsanız, listenin sonundaki ‘Yeni ekle’ düğmesine tıklayabilirsiniz.
Bunu yaptığınızda, Da Reactions listeye rastgele bir reaksiyon simgesi ekleyecektir. Daha sonra seçenekler panelini açmak için simgeye tıklamak isteyeceksiniz.

Listeye eklemek için bir simge seçmeniz yeterlidir. Bundan sonra, simge seçenekleri panelini kapatmak için ‘X’ düğmesine tıklayabilirsiniz.
Şimdi sıra yeni simgenin rengini ve etiketini değiştirmeye geldi.
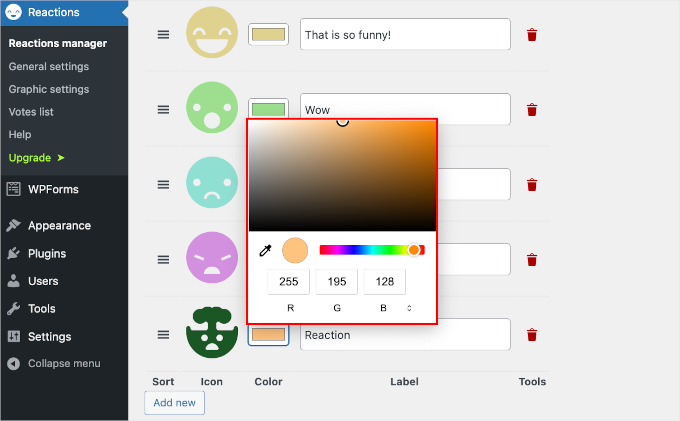
Simgenin rengini değiştirmek için yeşil dikdörtgen düğmeye tıklamanız gerekir. Bu, renk seçici aracını açacaktır.
Buradan, yeni simgeniz için mükemmel rengi bulmak üzere farenizi hareket ettirebilirsiniz.

Ardından, varsayılan ‘Reaksiyon’ etiketini kendi kopyanızla değiştirebilirsiniz. Örneğin, biz bizimkini ‘Harika şeyler!’ olarak etiketledik.
Temel olarak, Da Reactions ile tepki düğmelerinizi özelleştirmek için bilmeniz gereken tek şey bu. Daha sonra simgeleri yeniden sıralamak, renkleri değiştirmek veya tüm etiketleri düzenlemekle oynayabilirsiniz.

Nasıl göründüklerinden memnun olduğunuzda, ilerlemenizi korumak için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
WordPress gönderinizi ziyaret ederseniz, artık yenilenmiş tepki düğmelerini göreceksiniz:

Varsayılan Da Reactions ayarları WordPress yazılarınıza, yorumlarınıza, tek sayfalarınıza ve yazılarınıza otomatik olarak tepki düğmeleri ekler. Ancak, bu tepki düğmelerini nereye ekleyebileceğinize dair ek seçenekleriniz vardır.
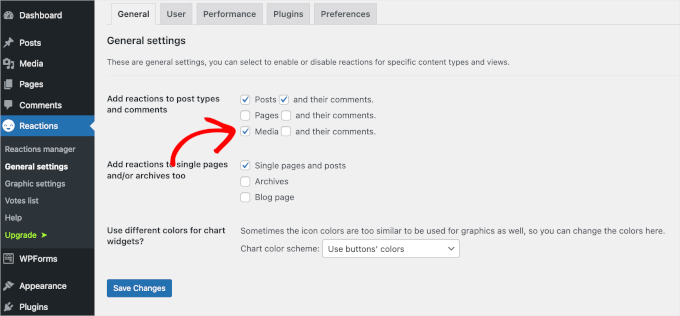
Bunu yapmak için WordPress panonuzdan Reaksiyonlar “ Genel ayarlar bölümüne gitmeniz gerekir.
Bu alanda tepki butonları eklemek istediğiniz kutucukları işaretleyebilirsiniz. Örneğin medya dosyalarınıza ekleyebilirsiniz.

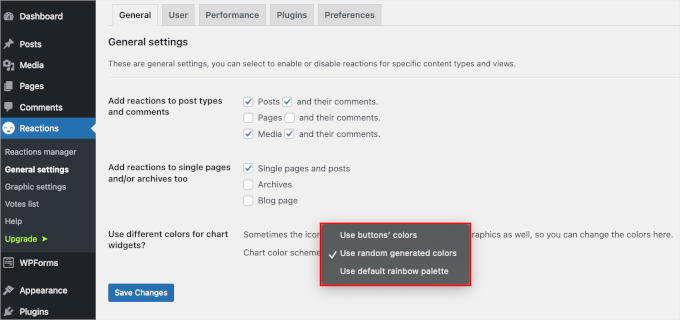
Ekranın alt kısmında “Grafik widget’ları için farklı renkler kullanılsın mı?” alanını göreceksiniz. Bu, tepki düğmeleriniz için renk düzenini değiştirmenize olanak tanır.
Açılır menüyü genişletin ve ‘Rastgele oluşturulmuş renkler kullan’ gibi ilginizi çeken seçeneğe tıklayın.

Tamamlandığında, devam edin ve ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
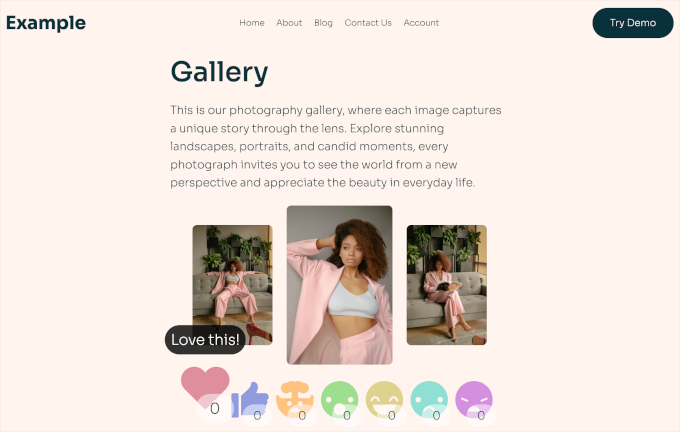
İşte demo ‘Galeri’ sayfamızda nasıl göründüğü:

‘Grafik ayarları’ bölümünde, aşağıdakiler için daha fazla özelleştirme seçeneği bulabilirsiniz:
- Mobil uyumlu olduğundan emin olmak için simgenin boyutunu değiştirmek.
- Tepki düğmenizin hedef kitleniz tarafından görülebilmesini sağlamak için bir widget hizalaması seçin.
- Tepki sayılarını gösterme veya gizleme ve daha fazlası.
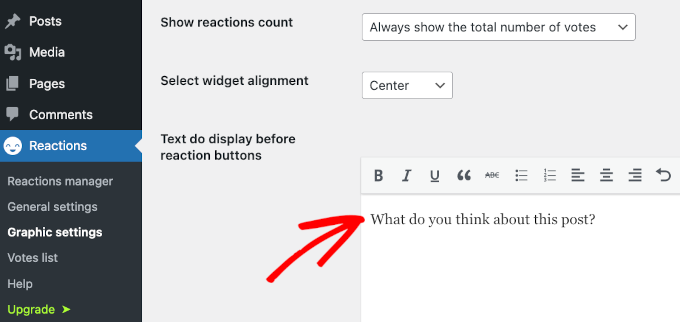
Ayrıca tepki düğmelerinden önce görüntülenmek üzere kısa bir metin satırı da yazabilirsiniz.
Örneğin burada, ziyaretçileri tepkilerini vermeye davet etmek için küçük bir “Bu yazı hakkında ne düşünüyorsunuz?” sorusu ekledik.

İşlemi tamamladıktan sonra ‘Değişiklikleri Kaydet’ düğmesine tıklayabilirsiniz.
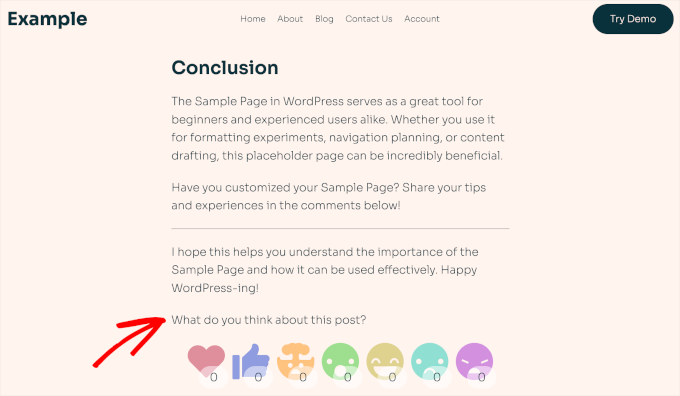
Tebrikler, artık WordPress tepki düğmelerinizi başarıyla özelleştirdiniz. İşte yazınızda nasıl görünebileceği:

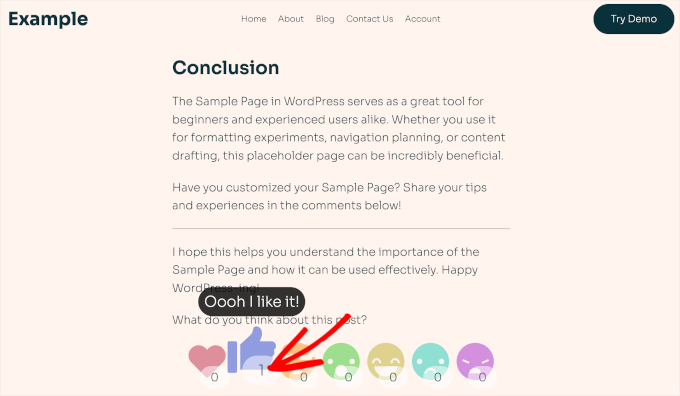
Tepki düğmelerinden birine tıkladığınızda, rozeti yeni bir toplamla güncellenecektir.
Aşağıda bir örnek görebilirsiniz.

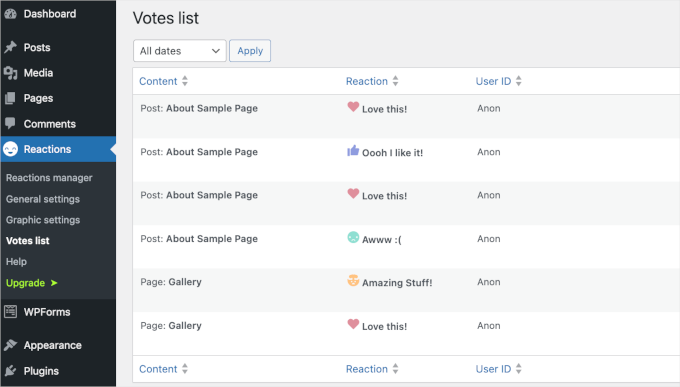
‘Oylar listesi’ bölümünü ziyaret ederseniz, gönderilerinizin aldığı tüm tepkileri görebilirsiniz.
Bu bölüm, okuyucularınızın tercihleri ve etkileşim kalıpları hakkında değerli bilgiler sunarak gelecekteki gönderilerinizi kitlenizin ilgisini çekecek ve kullanıcı deneyimini iyileştirecek şekilde uyarlamanıza yardımcı olabilir.

Bonus İpucu: Kullanıcı Etkileşimini Bir Sonraki Seviyeye Taşıyın
Tepki düğmeleri eklemek etkileşimi artırmak için harika bir yoldur, ancak bir sonraki adım, kullanıcıların bunlarla ve web sitenizin geri kalanıyla nasıl etkileşim kurduğunu izlemektir.
Tepki düğmeleri size hızlı geri bildirim sağlar, ancak bunları Google Analytics gibi bir araçla eşleştirmek işleri daha da ileri götürür. Bu kombinasyon size tepkilerin tıklamalar, sayfada geçirilen süre ve dönüşümler dahil olmak üzere kullanıcı davranışının daha büyük resmine nasıl uyduğunu gösterir.
Bu bilgilerle içerik ve tasarım stratejilerinize ince ayar yapabilirsiniz. Örneğin, hangi blog gönderilerinin en çok tepki aldığını keşfedebilir ve daha fazla etkileşim sağlamak için bunları optimize edebilirsiniz.

Sonuç olarak, tepki düğmeleri sitenizi etkileşimli hale getirirken, etkileşimi izlemek genel kullanıcı deneyimini anlamanıza ve geliştirmenize yardımcı olur. Birlikte, kitlenizin seveceği bir WordPress web sitesi oluşturmak için kazanan bir kombinasyondur.
Google Analytics’te gezinmenin bunaltıcı olabileceğini biliyoruz. Bu yüzden her zaman WordPress için en iyi analiz eklentisi olan MonsterInsights‘ı kullanmanızı öneririz.
Ayrıntılı talimatlar için lütfen Google Analytics ile WordPress’te kullanıcı etkileşiminin nasıl izleneceğine ilişkin kılavuzumuza bakın.
Bu eğitimin, sitenizdeki etkileşimi artırmak için WordPress tepki düğmelerini nasıl ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Daha sonra, kullanıcılarınız için WordPress’te sohbet odaları oluşturmaya yönelik başka bir harika UX hilesini veya web sitesi ziyaretçilerine sorulacak en iyi kullanıcı deneyimi geri bildirim sorularına ilişkin uzman listemizi öğrenmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used to use star ratings but this form looks a lot more fun. Especially for the current generation of teenagers who like to use like buttons and emoticons. Thanks for the inspiration.
Lise Tyrrell
It’s a great idea and I was about to upload the plugin…but it hasn’t been updated in 6 months! That’s usually a no no for me. I wish you would use updated plugins.
WPBeginner Support
We do not have a recommended alternative for the plugin at the moment but for your concerns about how recently it has been updated, we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Chris H.
Hi. I just checked and it has been updated and It is a very cool plugin. Thanks
Seth Riley
This is something that interests me. This might help to increase the user engagement on my website and hopefully it would drive more traffic eventually. Thank you for sharing! I’ll check it out!
WPBeginner Staff
Please see How to Install a WordPress Plugin.
David Steele
Thanks
David Steele
Lacks specific instruction for downloading Post Reaction. I found it, clicked Download and then opened the downloaded material. Nothing in the folder executes an install. There are instructions telling you where to install it but I couldn’t get that far. Help?
WPBeginner Staff
On contrary, writing comments takes more time, and sometimes users feel they simply don’t have anything to add to the post and move on to next activity.
Post reactions allow them to provide feedback without going into the discussion mode. People who have something to say will say it because reactions simply doesn’t cover what they have to say. Basically it will increase the overall user engagement on your site.
Hariesh Manaadiar
Would’nt reaction buttons reduce the number of comments on a blog..?? People might just decide to click a button instead of writing something..
Kjell Roger Eriksen
Sounds interesting and useful. Does the interaction count towards SEO engagement?
Isaías Subero
I don’t think it does. This is a small independent developed plugin and Google and other search engines are not likely to index this interactions as a key indicator of the quality of the content. Maybe the Facebook Like button at the end of the post would be considered as a engagement measure by Google.
Chad Haatvedt
It’s a bit ironic that this post does not include reaction buttons to get feedback for the author.
Ahmad Imran
Definitely something worth considering. I was thinking of introducing the same reactions and engagement but through simple form embedment at the end of the post.
Thanks for sharing the info. I will have a look at it.