WooCommerce’de bakım modu, web sitenizin diğer bölümlerini kesintiye uğratmadan müşterilerinize mağazanızın geçici olarak yapım aşamasında olduğunu veya güncellendiğini bildirmenizi sağlar. Bu yaklaşım, bir hata sayfası görüntülemekten çok daha profesyonel ve kullanıcı dostudur.
Online mağazalarımızda, bakım dönemlerinde sorunsuz ve şeffaf bir deneyim sunmak için çok çalışıyoruz. Bu, müşterilerimizin bilgilendirilmesini ve katılımını sağlıyor, kafa karışıklığını en aza indiriyor ve markalarımıza olan güveni koruyor.
Bu kılavuzda, özellikle WooCommerce mağazanız için bakım modunu nasıl etkinleştireceğinizi göstereceğiz. Bu, WordPress web sitenizin geri kalanının ziyaretçileriniz için erişilebilir kalmasını sağlarken güncellemeleri verimli bir şekilde yönetmenize olanak tanıyacaktır.

WooCommerce Bakım Modunu Neden ve Ne Zaman Etkinleştirmeniz Gerekir?
WooCommerce mağazanız için bakım modunu kullanmak için iyi nedenler vardır. İlk olarak, mağazada büyük değişiklikler yaparken WordPress bakım modunu etkinleştirmek, kullanıcıların siteyi ziyaret etmesini ve bir karmaşa görmesini önler.
Ardından, online mağazanızda özellikle WooCommerce ödemeleriyle ilgili sorunlar varsa bakım modunu açarak müşterilerin sorunlarla karşılaşmasını engelleyebilirsiniz. Buna karşılık, mağazanızı tekrar canlı hale getirene kadar bu bakım görevlerini düzeltebilirsiniz.
Mevcut web sitenize yeni bir çevrimiçi mağaza ekliyorsanız ve hazır olana kadar sürpriz olmasını istiyorsanız, bakım modu mükemmeldir. WooCommerce mağaza sayfanız üzerinde çalışırken insanları heyecanlandırmak için harika bir bakım modu sayfası gösterebilirsiniz.
Bu senaryolardan herhangi birini yaşıyorsanız, bu makale tam size göre. WooCommerce‘de bakım modunun nasıl etkinleştirileceğine bir göz atalım. Adımlar arasında gezinmek için bu hızlı bağlantıları kullanabilirsiniz:
Adım 1: Bakım Modu Sayfası Eklentisini Kurun
WooCommerce için bakım modunu etkinleştirmenin en kolay yolu SeedProd kullanmaktır.
SeedProd, 1 milyondan fazla web sitesinde kullanılan WordPress için en iyi açılış sayfası oluşturucusudur. Güzel yakında sayfaları oluşturmanıza, 404 sayfanızı geliştirmenize ve hatta sürükle ve bırak yöntemini kullanarak benzersiz açılış sayfaları tasarlamanıza olanak tanır.

SeedProd ‘un bakım modu sayfası oluşturmanıza olanak tanıyan ücretsiz bir sürümü vardır. Ancak, sitenizin geri kalanını kullanılabilir halde tutarken WooCommerce mağazanızı bakım moduna almanıza izin verdiği için premium sürümü kullanacağız.
Yapmanız gereken ilk şey SeedProd eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için WordPress’te eklenti yükleme kılavuzumuza bakın.
Eklentiyi etkinleştirdikten sonra SeedProd sizden lisans anahtarınızı isteyecektir.

Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz. Lisansı girdikten sonra ‘Anahtarı Doğrula’ butonuna tıklayın.
Bunu yaptıktan sonra, WooCommerce mağazanızı bakım moduna almaya hazırsınız demektir.
Adım 2: Bakım Modu Sayfanızı Oluşturun
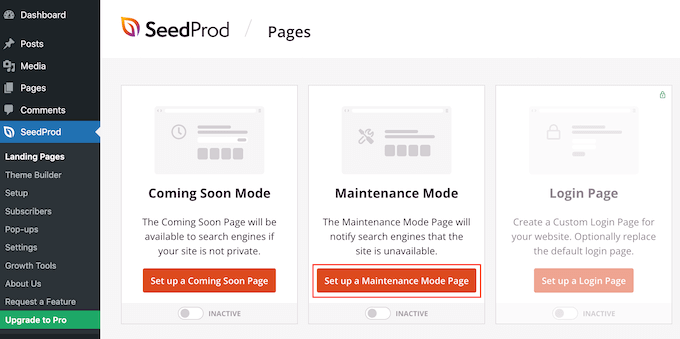
SeedProd’u etkinleştirdikten sonra SeedProd ” Sayfalar bölümüne gidin. Burada, bir bakım modu sayfası mı yoksa yakında bir sayfa mı oluşturacağınızı seçebilirsiniz.
Bazı kişiler bu terimleri birbirinin yerine kullansa da bilmeniz gereken bazı önemli farklar vardır. Yakında vs. bakım modu makalemizdeki ayrıntılı açıklamamıza göz atın.
Ancak esasen, bir ‘Çok Yakında’ sayfası oluşturursanız, arama motorları mağaza sayfalarınızı görmeye ve taramaya devam edebilir. Bu, WooCommerce sitenize arama motorları tarafından dizine eklenme şansı verir.
Yeni bir mağaza oluşturuyorsanız, genellikle bir yakında sayfası oluşturmak isteyeceksiniz.
Öte yandan, mağazanız bakım nedeniyle kapalıysa bunun yerine bir ‘Bakım Modu’ sayfası oluşturmalısınız. Bu mod, 503 özel başlık kodunu kullanarak arama motorlarına sitenizin geçici olarak kapalı olduğunu bildirir.
Bu kodu aldıktan sonra, arama botları WordPress web sitenizi daha sonra tekrar çevrimiçi olup olmadığını görmek için tekrar kontrol edecektir. Bu şekilde, arama motoru sıralamanızı etkilemeden mağaza sayfanızı alışveriş yapanlardan gizleyebilirsiniz.
Bu kılavuzda bir bakım modu sayfası oluşturacağız, ancak ‘Bakım Modu Sayfası Kur’ veya ‘Yakında Çıkacak Sayfa Kur’ düğmesine tıklasanız da adımlar aynı olacaktır.

Bir sonraki adım, online pazaryeriniz veya mağazanız için bakım modunu etkinleştirdiğinizde müşterilerin göreceği sayfayı oluşturmaktır.
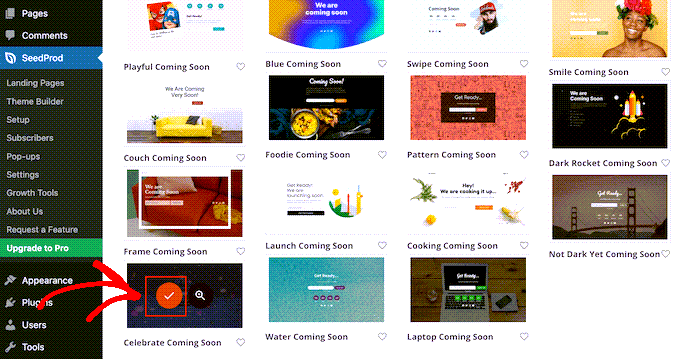
Hazır bir şablon seçebilir veya boş bir tasarımla başlayabilirsiniz. Biz tüm görsellerimizde ‘Celebrate Coming Soon’ kullanıyoruz, ancak siz istediğiniz herhangi bir şablonu kullanabilirsiniz.
Bir SeedProd şablon kiti seçmek için, farenizi o tasarımın küçük resminin üzerine getirin ve ardından ‘onay işareti’ simgesine tıklayın.

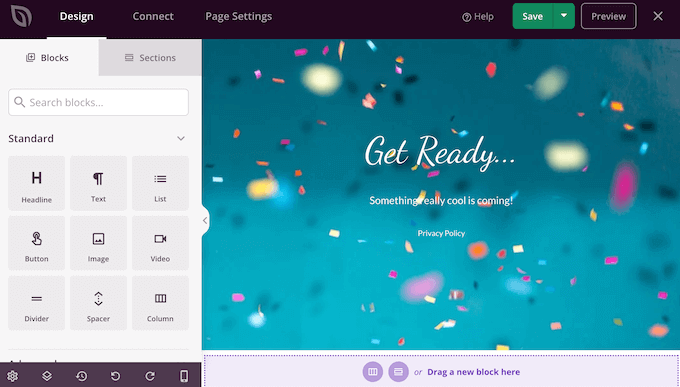
Bir şablon seçtikten sonra, bakım modu tasarımını özelleştirmeye başlayabileceğiniz sürükle ve bırak sayfa oluşturucuya yönlendirileceksiniz.
Ekranın sol tarafında, tasarımınıza ekleyebileceğiniz bloklar ve bölümler bulacaksınız. Sayfanın sağ tarafında ise canlı önizleme yer alır.

Çoğu şablon, tüm SeedProd tasarımlarının temel bir parçası olan bazı bloklara zaten sahiptir. Başlamak için, genellikle metin, resim, bağlantı ve diğer içeriklerinizi ekleyerek bu blokları özelleştirmek isteyeceksiniz.
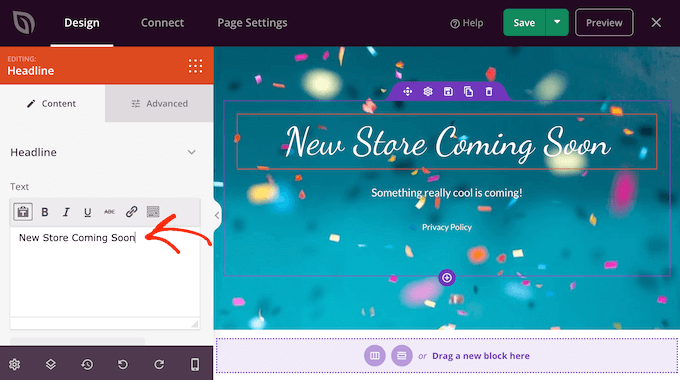
Herhangi bir Başlık veya Metin bloğundaki metni değiştirmek için, düzeninizde o bloğu seçmek üzere tıklamanız yeterlidir. Bu, söz konusu blok için tüm ayarları getirir.
Artık metninizi küçük metin düzenleyicisine yazabilirsiniz.

Bu ayarları ayrıca kalın ve italik biçimlendirme eklemek, metin hizalamasını değiştirmek, yazı tipi boyutunu değiştirmek ve daha fazlası dahil olmak üzere metni şekillendirmek için de kullanabilirsiniz.
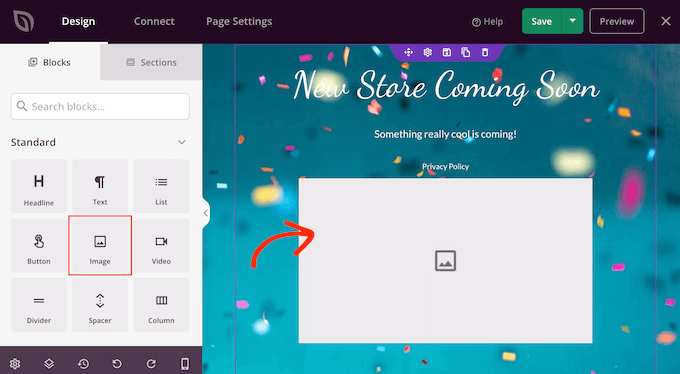
Sol taraftaki menüden sürükleyip tasarımınıza bırakarak bakım sayfanıza daha fazla blok ekleyebilirsiniz.
Örneğin, özel bir logo eklemek istiyorsanız, bir Görsel bloğunu düzeninize sürüklemeniz yeterlidir.

Ardından, düzeninizde bu bloğu seçmek için tıklamanız yeterlidir; sol taraftaki menüde bu blok için tüm ayarlar gösterilecektir.
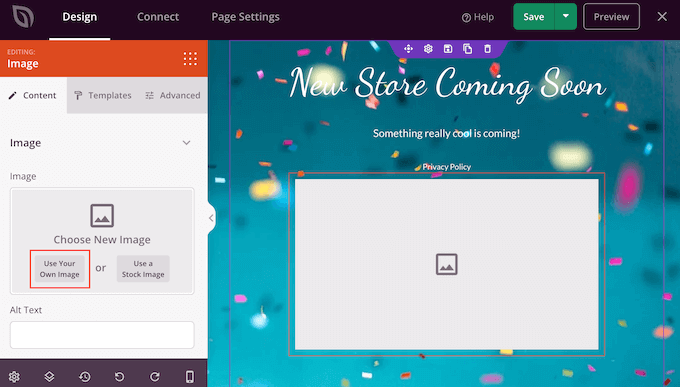
Bir logo eklemek için devam edin ve ‘Kendi Görselinizi Kullanın’ seçeneğine tıklayın.

Daha sonra WordPress medya kütüphanesinden bir görsel seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.
Bir görsel ekledikten sonra, sol menüdeki ayarları kullanarak boyutu değiştirebilir, görsel alt metni ekleyebilir, bir bağlantı yerleştirebilir ve daha fazlasını yapabilirsiniz.

WPForms eklentisini kullanıyorsanız, bakım sayfasına hızlı ve kolay bir şekilde iletişim formu ekleyebilirsiniz. Bu, WooCommerce siteniz bakım için kapalı olduğunda bile müşterilere sizinle konuşmaları için bir yol sunar.
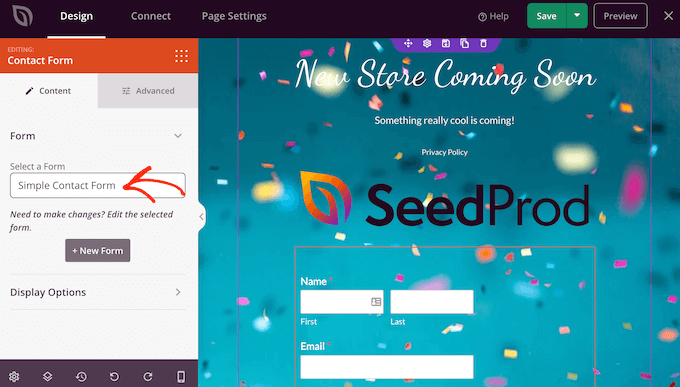
WordPress’te bir iletişim formu oluşturduktan sonra, İletişim Formu bloğunu SeedProd düzeninize sürükleyebilirsiniz.

Ardından, İletişim Formu bloğunu seçmek için tıklamanız yeterlidir.
Sol taraftaki menüde, açılır menüyü açın ve daha önce oluşturduğunuz formu seçin.

Hatta WPForms’u kullanarak bir e-posta kayıt formu oluşturabilir, böylece mağazanız işletmeye açıldığında aboneleri bilgilendirebilirsiniz. Adım adım talimatlar için lütfen WordPress’te bir e-posta listesinin nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
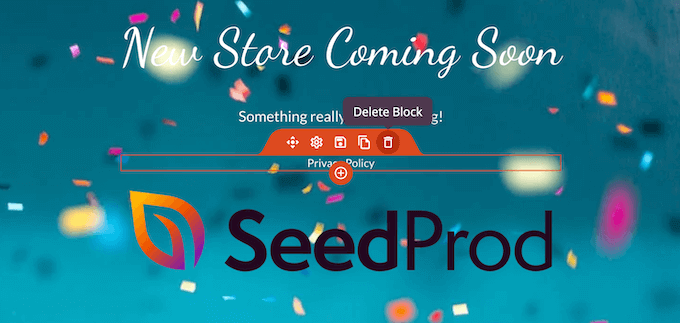
Tasarımınızdan bir bloğu kaldırmak için devam edin ve üzerine tıklayın. Ardından çöp kutusu simgesini seçebilirsiniz.

Ayrıca sürükle ve bırak yöntemini kullanarak blokları sayfa içinde taşıyabilirsiniz.
Düzeninize bloklar eklemeye ve ardından sol taraftaki menüde bulunan ayarları kullanarak bunları özelleştirmeye devam edin.
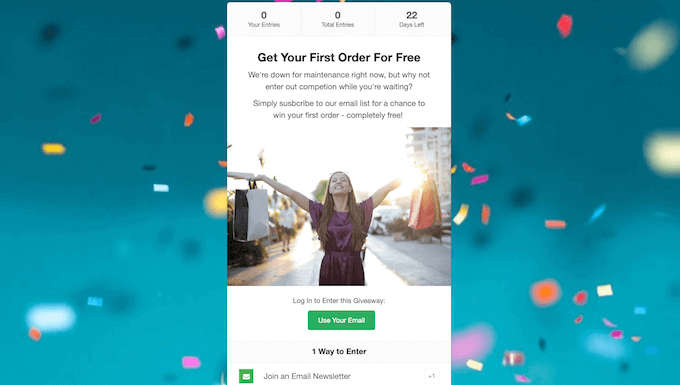
Örneğin, RafflePress kullanıyorsanız, bir WooCommerce kupon çekilişi oluşturabilir ve ardından bunu bakım modu sayfanızda tanıtabilirsiniz.

Daha fazla bilgi için lütfen WordPress’te bir yarışmanın nasıl yürütüleceğine ilişkin kılavuzumuza bakın.
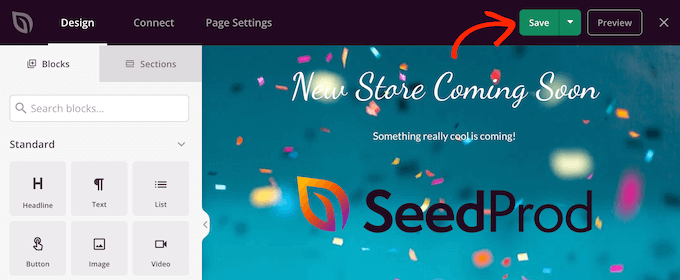
Bakım sayfasının nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’e tıkladığınızdan emin olun.

Adım 3: Bakım Modu Ayarlarını Yapılandırma
Artık özel bir yakında veya bakım modu sayfası oluşturduğunuza göre, devam edelim ve bunu e-Ticaret sitenizde etkinleştirelim.
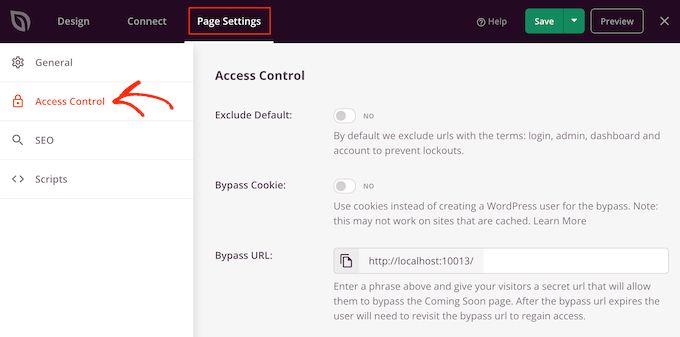
Burada, mağazayı bakım moduna almak istiyoruz ancak sitenin tamamını değil. Bunu yapmak için SeedProd editörünün içindeki ‘Sayfa Ayarları’ sekmesine tıklayın.
Ardından, ‘Erişim Kontrolü’ sekmesini seçin.

Bu ayarları, yakında veya bakım sayfasının WordPress web sitenizde nerede görüneceğini ve kimlerin göreceğini belirlemek için kullanabilirsiniz. Örneğin, bu sayfayı belirli bir kullanıcı rolüne veya IP adresine sahip kişilere gösterebilirsiniz.
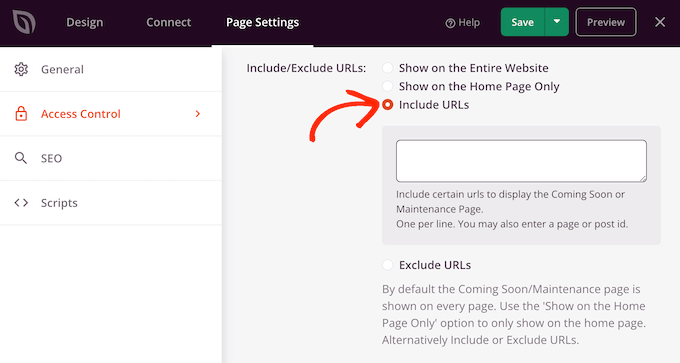
WooCommerce sitemizi bakım moduna almak istediğimizden, ‘URL’leri Dahil Et / Hariç Tut’ bölümüne ilerleyin.
Ardından, ‘URL’leri dahil et’ düğmesine tıklamanız yeterlidir.

Şimdi, WooCommerce mağazanız için URL’leri girmeniz gerekir. Bu, mağazanızın nasıl kurulduğuna ve özel WooCommerce sepeti sayfası veya özel bir ödeme sayfası gibi yalnızca belirli sayfalarda görüntülenmesini isteyip istemediğinize bağlı olarak değişebilir.
Tüm WooCommerce mağazanızı bakıma almak istiyorsanız, WooCommerce’in otomatik olarak oluşturduğu tüm sayfaları ekleyebilirsiniz:
1 2 3 4 | https://example.com/shophttps://example.com/carthttps://example.com/checkouthttps://example.com/my-account |
Ürün URL’lerini de eklemeniz gerekecektir. Yıldız işaretini eklediğinizden emin olun!
Yıldız işareti, SeedProd’a kendisinden önceki kalıpla eşleşen tüm URL’leri dahil etmesini söyleyen bir joker karakterdir.
Bu, alışveriş yapanların herhangi bir ürüne, ürün kategorisine veya ürün etiketine erişmeye çalıştıklarında bakım sayfasını görecekleri anlamına gelir.
1 2 3 | https://example.com/product/*https://example.com/product-category/*https://example.com/product-tag/* |
Tüm bu URL’leri ekledikten sonra, değişikliklerinizi saklamak için ‘Kaydet’ düğmesine tıklayın.
Adım 4: WooCommerce Mağazanızı Bakım Moduna Alın
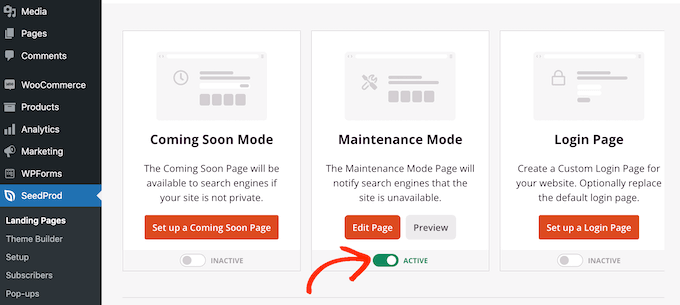
Artık WooCommerce mağazanızı istediğiniz zaman bakıma alabilirsiniz. WordPress kontrol panelinde SeedProd ” Açılış Sayfaları bölümüne gitmeniz yeterlidir.
Ardından, ‘Yakında Modu’ veya ‘Bakım Modu’ altındaki ‘Etkin Değil’ kaydırıcısına tıklayarak ‘Etkin’ olarak değişmesini sağlayın.

Şimdi, WooCommerce mağazanızı gizli bir tarayıcı sekmesinde ziyaret edin ve çevrimiçi mağazanız yerine özel tasarımınızı göreceksiniz.
Mağazanızı herkese açık hale getirmeye hazır olduğunuzda, SeedProd ” Açılış Sayfaları bölümüne geri dönmeniz yeterlidir.
Ardından ‘Etkin’ kaydırıcısına tıklayarak ‘Etkin Değil’i göstermesini sağlayın. Artık sitenizi ziyaret eden herkes WooCommerce mağazanızı görecek ve normal şekilde ürün ve hizmet satın alabilecek.
Bonus İpucu: WooCommerce Mağazanız için Viral Bekleme Listesi Açılış Sayfası Oluşturun
Online mağazanızı bakım moduna almanın yanı sıra SeedProd ile yapabileceğiniz bir başka şey de viral bir bekleme listesi açılış sayfası oluşturmaktır.
Bu açılış sayfası ile hedef kitlenize heyecan verici bir şeyin yaklaşmakta olduğunu bildirebilirsiniz. Ayrıca onları bekleme listenize katılmaya davet eden bir form ekleyebilir ve sayfayı herkese açık hale getirdiğinizde bunu ilk öğrenen siz olabilirsiniz.
Ayrıca, bu bekleme listesi bilgilerini yaklaşan promosyonlar hakkında e-posta bültenleri göndermek için kullanabilirsiniz.
Bu konuyla ilgileniyorsanız, WordPress’te viral bir bekleme listesi açılış sayfasının nasıl oluşturulacağına ilişkin makalemize göz atın.

Umarız bu makale WooCommerce için bakım modunu nasıl etkinleştireceğinizi öğrenmenize yardımcı olmuştur. Ayrıca en iyi e-ticaret web sitesi bakım ipuçları ve en iyi WordPress destek ajansları uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
It’s great to have the option to separate WooCommerce from the rest of the website and put only the e-shop in maintenance mode without affecting other parts of the website. Thanks, I’ll try out your procedure.
Francesco
Hi,
what about users with “Customer” role? will they still see the store?
WPBeginner Support
They would not while your store was in maintenance mode.
Admin
Tom Backlack
This doesnt helps if you have for example blog and shop, and you would like to disable only shop.
Disappointing
WPBeginner Support
We would recommend reading our entire article, we cover how to only have the maintenance mode on certain pages of your site
Admin
Shaha Alam
wow, it is helpfull post for us. thank you for shared with us.
WPBeginner Support
You’re welcome, glad you liked our post
Admin