Online yayıncılık sektöründe gördüğümüz trendlerden biri de komik tweetleri tek bir makalede derlemek. Birçok web sitesi artık tweetleri sayfalarında gösteriyor; bu da sosyal kanıt eklemek, etkileşimi artırmak ve gerçek zamanlı içerik sağlamak için harika bir yöntem.
Bu tür bir görevi daha önce ele aldık ve bunu yapmanın birkaç etkili yolunu bulduk. Bu makalede, gerçek tweetleri blog yazılarınıza nasıl yerleştirebileceğinizi paylaşacağız.
İster trend olan konuların küratörlüğünü yapıyor, ister kullanıcı tarafından oluşturulan içeriği sergiliyor veya uzman görüşleriyle gönderilerinize güvenilirlik katıyor olun, tweetleri yerleştirmek web içeriğinizi önemli ölçüde geliştirebilir.

Neden WordPress Blog Yazılarına Gerçek Tweetleri Gömelim?
Sosyal medya istatistikleri araştırmamıza göre Twitter, 619 milyonu aşkın kullanıcısıyla dünyanın en büyük sosyal medya ağlarından biri.
Günümüzde pek çok web sitesi bloglarını daha ilgi çekici hale getirmek için tweet’leri kullanıyor.

Blog yazılarınız için bir ekran görüntüsü alabilseniz de, bahsetmek istediğiniz asıl tweet’i yerleştirmek daha iyidir. Bu sayede okuyucular yorum yaparak, beğenerek ve orijinal gönderiyi retweetleyerek tweet ile etkileşime geçebilir.
Etkileşimli oldukları için gömülü tweetler ziyaretçileri web sitenizde daha uzun süre tutabilir, sayfa görüntülemelerinizi artırabilir ve kullanıcıları içeriğinizle etkileşime geçmeye ve sizi sosyal medyada takip etmeye teşvik edebilir.
Hatta bir bağlı kuruluş pazarlama ortağı, bir sektör etkileyicisi veya işletmeniz hakkında olumlu bir tweet atan bir müşteri gibi güvenilir bir üçüncü taraftan gelen tweetleri de yerleştirebilirsiniz.
Bununla birlikte, gerçek tweetleri WordPress’e nasıl yerleştirebileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Video Eğitimi
Eğer yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Yöntem 1. Tweetleri WordPress’e Eklenti Olmadan Gömün (Hızlı ve Kolay)
Twitter bloğunu ve WordPress blok düzenleyicisini kullanarak WordPress blog yazılarınıza tek tek tweetleri manuel olarak yerleştirebilirsiniz.
Bu yöntem yerleşik WordPress araçlarını kullandığından, herhangi bir özel eklenti yüklemenize gerek yoktur ve tweetleri hemen yerleştirmeye başlayabilirsiniz. Sitenize yalnızca az sayıda tweet eklemek istiyorsanız, bu hızlı ve kolay bir yöntemdir.
Ancak, çok sayıda tweet göstermek istiyorsanız, birden fazla URL’yi manuel olarak kopyalamanız gerekecektir, bu da çok zaman alabilir. Ayrıca blok başına yalnızca bir tweet gösterebilirsiniz, bu nedenle birden fazla tweet yerleştirmek istiyorsanız bu iyi bir seçim değildir.
Yeni tweetler gönderildikçe otomatik olarak güncellenen bir sosyal medya akışı eklemek istiyorsanız, bunun yerine yöntem 2’yi kullanmanız gerekir.
Tek bir tweet yerleştirmek için X/Twitter’a gidin ve göstermek istediğiniz gönderiyi bulun. Bu, kendi tweetiniz veya başka birinin hesabından bir tweet olabilir. Örneğin, güçlü bir sosyal kanıt biçimi oldukları için mutlu müşterilerden gelen gönderileri yerleştirebilirsiniz.

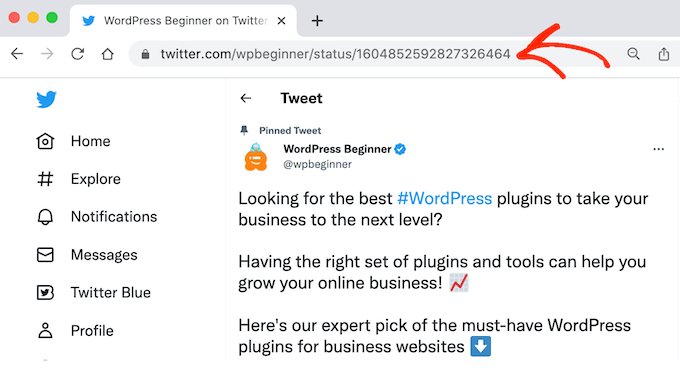
Şimdi, açmak için tweet’in üzerine tıklamanız yeterlidir. Tarayıcınızın adres çubuğu söz konusu tweet’in adresini gösterecektir.
Bağlantıya daha sonra ihtiyaç duyacağınız için URL’yi not edebilir veya tweet’i ayrı bir sekmede açık bırakabilirsiniz.

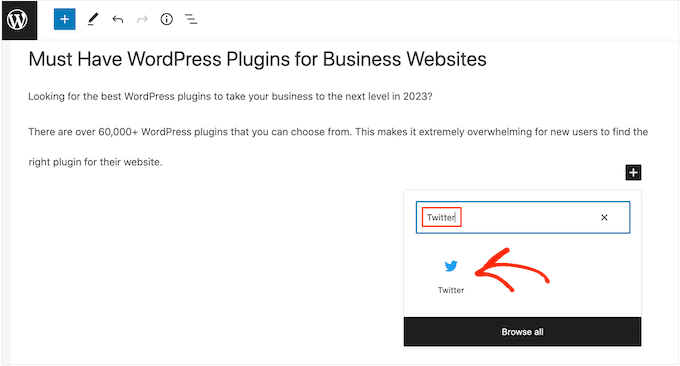
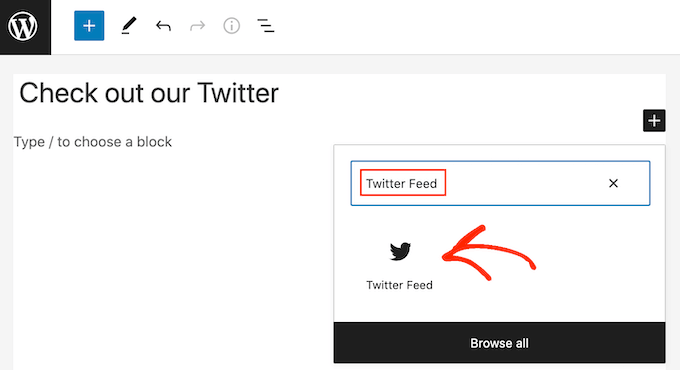
WordPress kontrol paneline geri dönün ve tweet’i yerleştirmek istediğiniz blog gönderisini açın. Ardından, ‘+’ simgesine tıklayın ve ‘Twitter’ yazın.
Doğru blok göründüğünde, blog gönderisine eklemek için tıklayın.

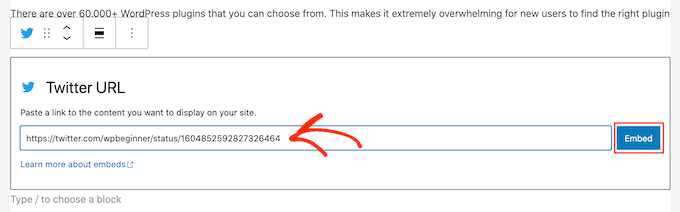
Ardından, tweet’in URL’sini ‘Twitter’ bloğuna yapıştırmanız yeterlidir.
Bu işlem tamamlandıktan sonra ‘Yerleştir’e tıklayın.

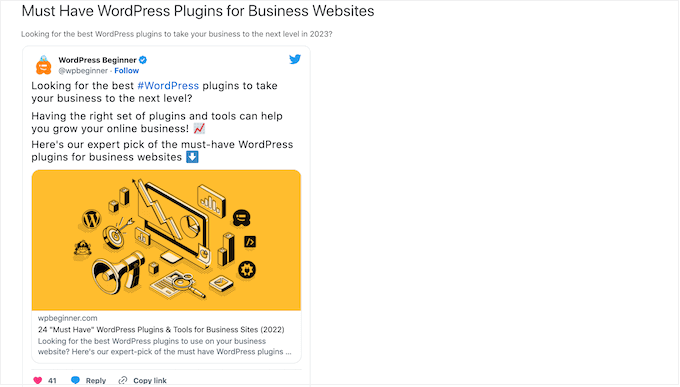
WordPress blok editörü şimdi tweet’i gösterecektir. Bundan sonra resim, metin ve diğer içerikleri ekleyerek blog üzerinde çalışmaya devam edebilirsiniz.
Blogdan memnun olduğunuzda, değişiklikleri canlı hale getirmek için ‘Yayınla’ veya ‘Güncelle’ye tıklayın. Artık gönderiyi ziyaret ettiğinizde tweet’in blogunuza gömüldüğünü göreceksiniz.

Profesyonel İpucu: Tweetin URL’sini bir Paragraf bloğuna da yapıştırabilirsiniz ve WordPress Paragraf bloğunu otomatik olarak bir Twitter yerleştirme bloğuna dönüştürür.
Twitter bloğunu kenar çubuğu veya benzer bir bölüm gibi widget’a hazır herhangi bir alana da ekleyebilirsiniz.
Aynı tweet’i birden fazla alanda göstermek istiyorsanız bu harika bir seçimdir.

Adım adım talimatlar için WordPress’te widget ekleme ve kullanma kılavuzumuza bakın.
Blok tabanlı bir tema kullanıyorsanız, tam site düzenleyicisini kullanarak Twitter bloğunu web sitenizin herhangi bir bölümüne ekleyebilirsiniz.
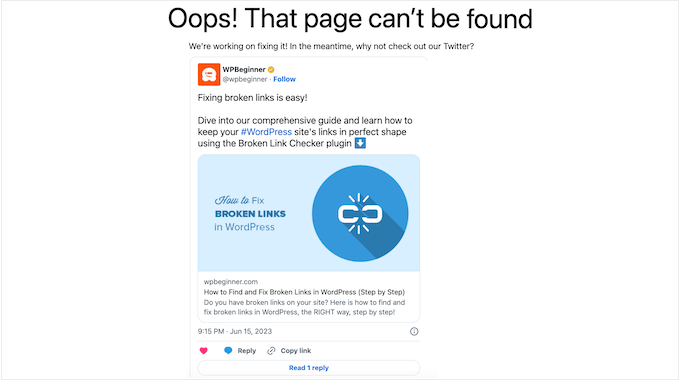
Bu, sitenizin standart içerik düzenleyicisini kullanarak düzenleyemediğiniz alanlarını içerir. Örneğin, 404 sayfası şablonunu geliştirmek için en popüler tweetlerinizi kullanabilirsiniz.

Yöntem 2. Bir Eklenti ile Birden Fazla Tweeti Otomatik Olarak Gömün (Önerilen)
Birden fazla tweet yerleştirmeniz gerekiyorsa, bir X/Twitter akışı oluşturmak için bir eklenti kullanmanızı öneririz.
Bu size farklı hashtag’leri, hesapları ve zaman çizelgelerini gösteren özel beslemeler oluşturma esnekliği sağlar. Daha sonra bu beslemeleri blog yazılarınıza, sayfalarınıza ve hatta kenar çubuğu gibi widget’a hazır alanlara ekleyebilirsiniz.
Bir X/Twitter beslemesi oluşturmanın en kolay yolu Smash Balloon Custom Twitter Feeds eklentisini kullanmaktır. WordPress için en iyi Twitter eklentilerinden biridir ve blogunuza her türlü beslemeyi eklemenizi sağlar.

Bu akışlar otomatik olarak güncellenir, böylece ziyaretçiler siteyi manuel olarak düzenlemenize gerek kalmadan en son tweetlerinizi her zaman görürler.
Besleme otomatik olarak güncellendiğinden, bu, web sitenizi düzenli ziyaretçiler için bile taze ve ilginç tutabilir. Bu şekilde, insanları sitenizde daha fazla zaman geçirmeye, e-posta bülteninize abone olmaya, bir ürün satın almaya ve diğer olumlu eylemlerde bulunmaya teşvik edebilirsiniz.
Ziyaretçiler gömülü Twitter akışına bakmak için çok zaman harcarsa, arama motorlarına olumlu sinyaller gönderir. Bu, WordPress SEO‘nuzu geliştirebilir.
Öncelikle Smash Balloon Custom Twitter Feeds eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
WordPress’te Özel Twitter Akışı Nasıl Oluşturulur?
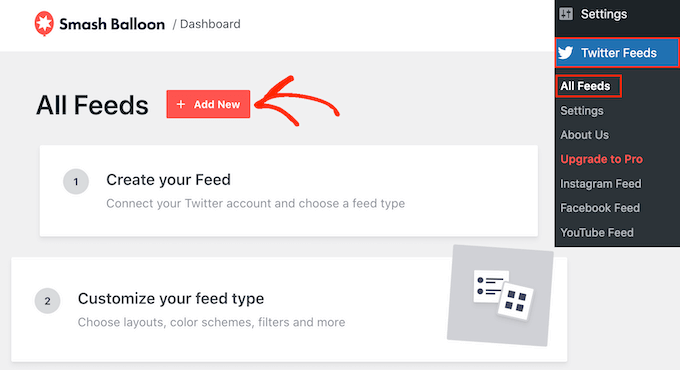
Bir X/Twitter akışı oluşturmak için Twitter Akışları ” Tüm Akışlar ‘a gidin ve ‘Yeni Ekle’ ye tıklayın.

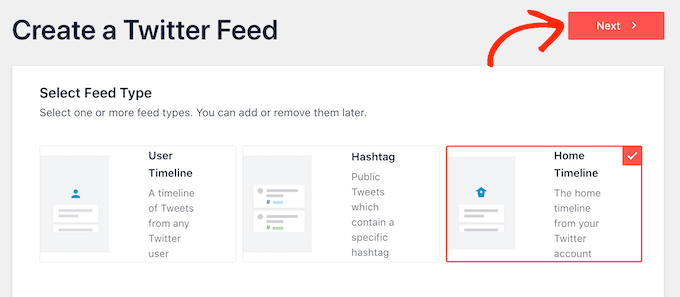
Bu ekranda, ne tür bir besleme yerleştirmek istediğinizi seçebilirsiniz. Üçüncü taraf hesapları da dahil olmak üzere herhangi bir X/Twitter hesabından bir akış oluşturabilirsiniz.
Başka bir şirket, marka veya kişi hakkında bir blog yazısı yazıyorsanız ve yazınızın bir parçası olarak en son tweetlerini göstermek istiyorsanız bu mükemmeldir.
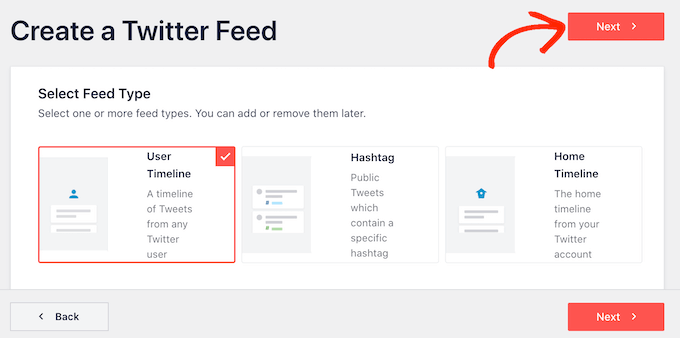
Üçüncü taraf bir hesaptan gelen tweetleri göstermek için ‘Kullanıcı Zaman Çizelgesi’ni seçin ve ardından ‘İleri’ye tıklayın.

Bir sonraki ekranda, @ sembolünü ve ardından tweetleri alacağınız X/Twitter hesabını yazın.
Bundan sonra, ana Smash Balloon editörünü açmak için ‘İleri’ye tıklayın.
Diğer bir seçenek de belirli bir hashtag içeren tweetleri göstermektir. Bu, web sitenizle, çevrimiçi mağazanızda sattığınız ürünlerle veya başka herhangi bir şeyle ilgili bir hashtag olabilir.
Blogun konusuyla ilgili tweetleri göstermek için hashtag beslemelerini de kullanabilirsiniz. Örneğin, en yeni hit TV programı hakkında blog yazıyorsanız, hayranların program hakkında konuştuğunu gösteren bir hashtag akışı oluşturabilirsiniz.
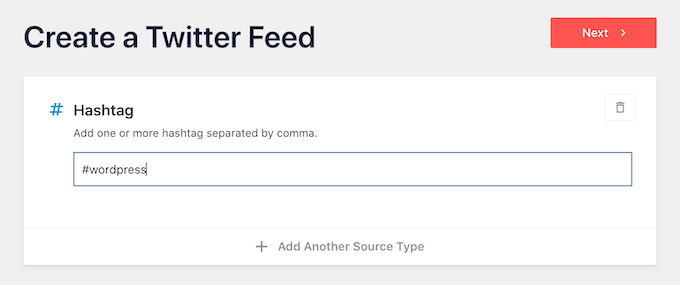
Bir hashtag akışı oluşturmak için ‘Hashtag’i seçin ve ardından ‘İleri’ye tıklayın. Şimdi kullanmak istediğiniz hashtag’i yazabilirsiniz.

Bundan sonra, ana Smash Balloon editörünü açmak için ‘İleri’ye tıklayın.
Son seçenek, hesabınızın X/Twitter ana akışını yerleştiren ‘Ana Zaman Çizelgesi’dir. Bu, X/Twitter ana sayfanıza gittiğinizde gördüğünüz akışla tamamen aynıdır, dolayısıyla aynı tweetleri, beğenileri ve retweetleri görürsünüz.
Takip ettiğiniz kişileri tanıtmak istiyorsanız bu yararlı olabilir.

Live X/Twitter Akışınızı Özelleştirme
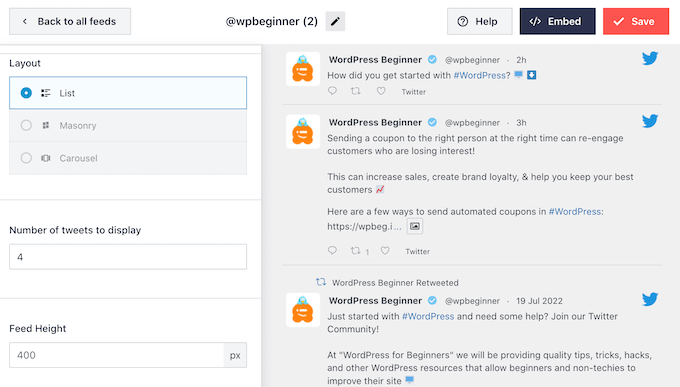
Özel Twitter Akışları eklentisi, tweetlerin web sitenizde nasıl görüneceği konusunda ince ayar yapmanız için size birçok yol sunar. Sağ tarafta, Twitter akışının bir önizlemesini göreceksiniz.
Sol tarafta, bu tweetlerin WordPress web sitenizde nasıl görüneceğini özelleştirmek için kullanabileceğiniz tüm farklı ayarları göreceksiniz. Bu ayarların çoğu kendiliğinden açıklayıcıdır, ancak bazı önemli alanları hızlıca ele alacağız.

Başlamak için ‘Besleme Düzeni’ne tıklayın.
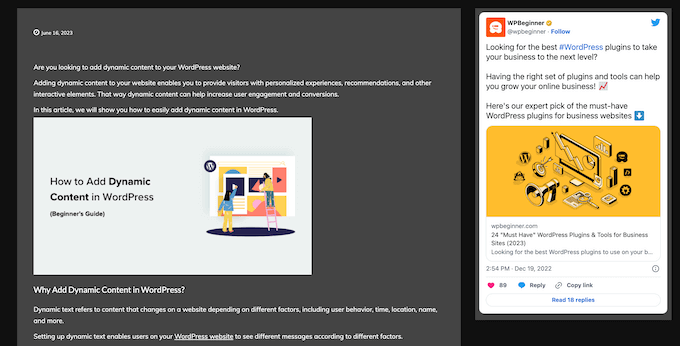
Burada, akış yüksekliğini ve ziyaretçilerin başlangıçta kaç tweet göreceğini değiştirebilirsiniz.

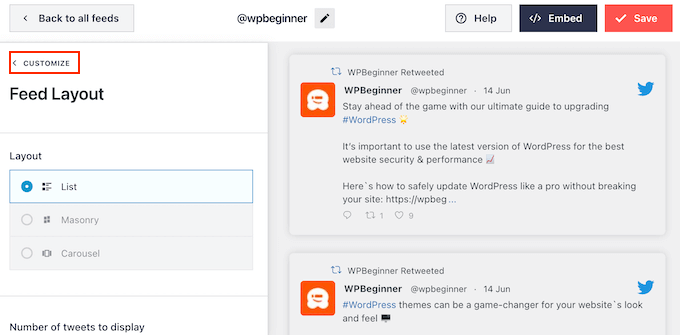
Değişikliklerden memnun olduğunuzda, ‘Özelleştir’ bağlantısına tıklayın.
Bu sizi ana Smash Balloon ayarları ekranına geri götürecektir.

Bir sonraki ayar ‘Renk Şeması’dır. Varsayılan olarak, besleme WordPress temanızdan devralınan renkleri kullanır, ancak bunun yerine ‘Açık’ veya ‘Koyu’ renk düzenine geçebilirsiniz.
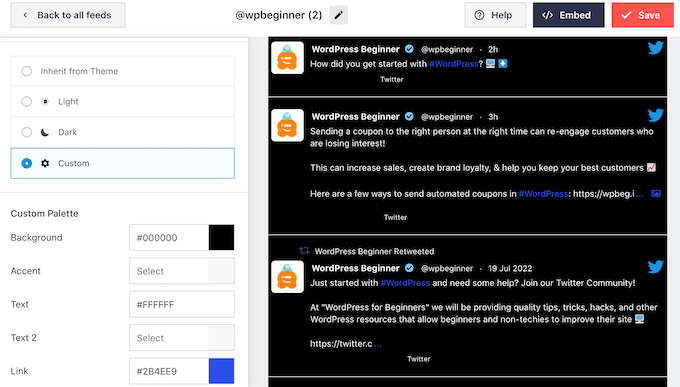
Başka bir seçenek de ‘Özel’i seçerek ve ardından arka plan rengini değiştirmek, WordPress’teki metin rengini değiştirmek ve daha fazlası için kontrolleri kullanarak kendi renk düzeninizi oluşturmaktır.

Belirli bir kullanıcıdan gelen tweetleri gösteriyorsanız, akışa bir başlık eklemek isteyebilirsiniz. Bu, ziyaretçilere içeriğin tam olarak nereden geldiğini gösterir.
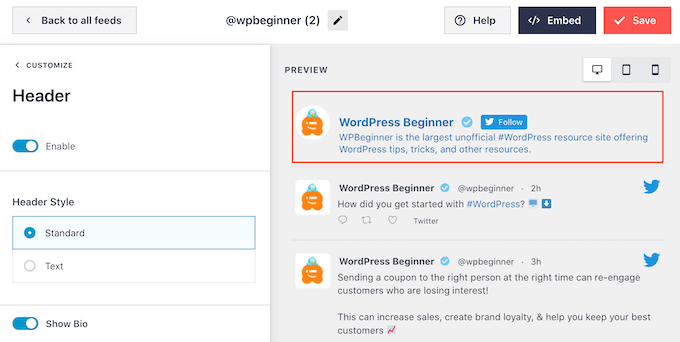
Özel Twitter Akışları, akışınıza standart veya metin başlığı ekleyebilir.
Sol taraftaki menüden ‘Üstbilgi’yi seçmeniz ve ardından ‘Etkinleştir’ geçişine tıklamanız yeterlidir. Varsayılan olarak, eklenti ‘Takip Et’ düğmesini ve varsa bir X/Twitter biyografisini gösteren bir ‘Standart’ başlık ekler.

X/Twitter biyografisini gizlemek istiyorsanız, ‘Biyografiyi Göster’ geçişini devre dışı bırakmak için tıklayın.
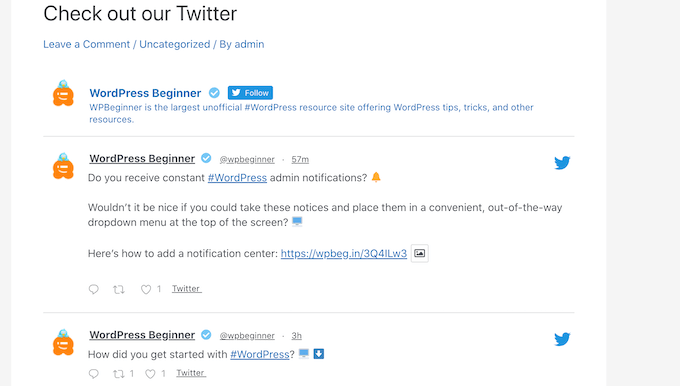
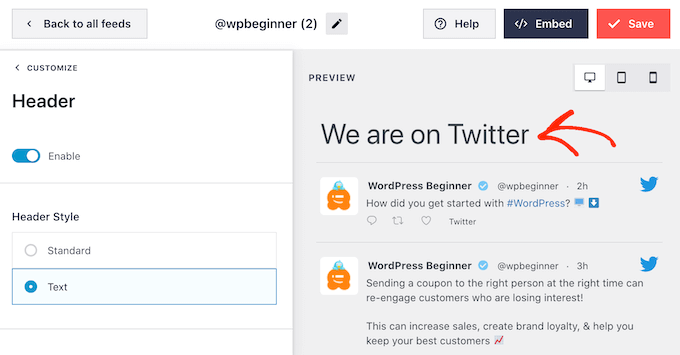
Diğer bir seçenek de akışa “Twitter’dayız” başlığını ekleyen “Metin “i seçmektir.

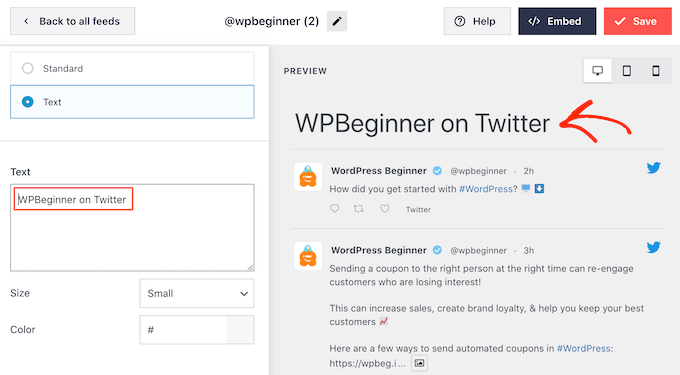
Bunu ‘Metin’ kutusuna yazarak kendi mesajınızla değiştirebilirsiniz.
Mesajlaşmadan memnun olduğunuzda, başlığın boyutunu ve rengini değiştirebilirsiniz.

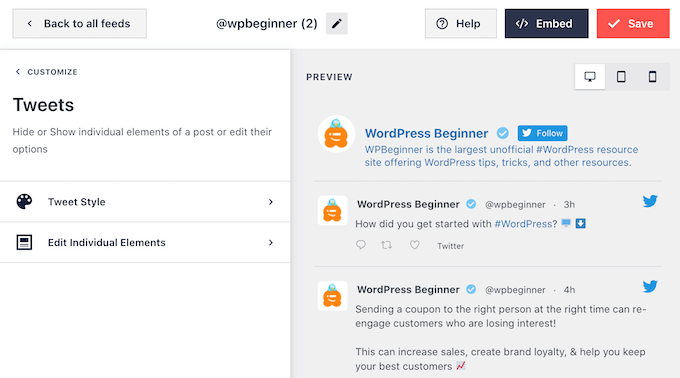
Ardından, sol taraftaki menüden ‘Tweetler’i seçerek tek tek tweetlerin X/Twitter akışında nasıl görüneceğini özelleştirebilirsiniz.
Bundan sonra, ‘Tweet Stili’ ve ‘Tek Tek Öğeleri Düzenle’ arasında seçim yapabilirsiniz.

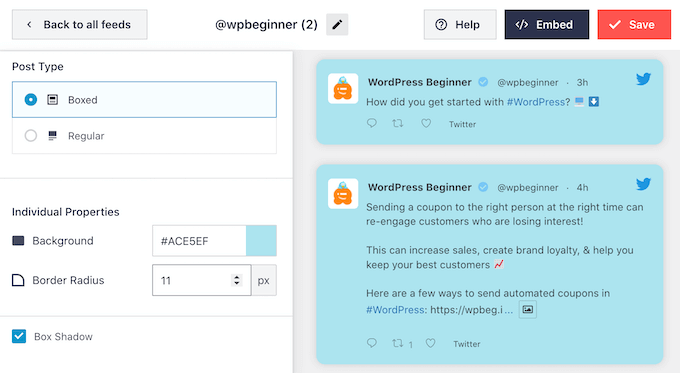
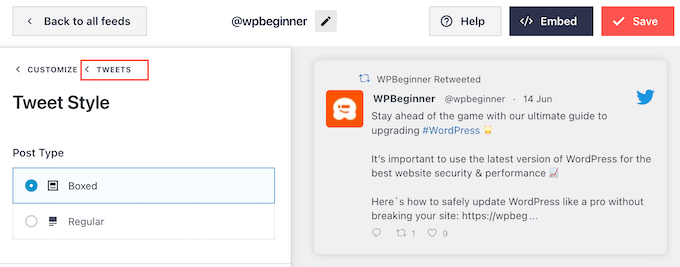
‘Tweet Stili’ni seçerseniz kutulu ve normal düzenler arasında seçim yapabilirsiniz.
‘Kutulu’ seçeneğini belirlerseniz her tweet için renkli bir arka plan oluşturabilirsiniz. Ayrıca kavisli köşeler oluşturmak için kenarlık yarıçapını büyütebilir ve bir kutu gölgesi ekleyebilirsiniz.

‘Normal’i seçerseniz, farklı sosyal medya gönderilerinizi ayıran çizginin kalınlığını ve rengini değiştirebilirsiniz.
Ardından, sizi bir önceki ekrana geri götüren ‘Tweetler’ seçeneğine tıklayarak her bir gönderideki ayrı öğeleri özelleştirebilirsiniz.

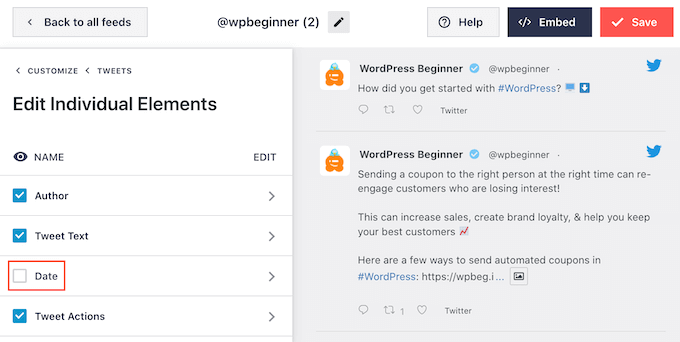
Bu kez, ‘Bireysel Unsurları Düzenle’yi seçin.
Artık Özel Twitter Akışları’nın her gönderiye eklediği yazar, tweet metni ve daha fazlası gibi tüm farklı içerikleri göreceksiniz.
Bir içerik parçasını akıştan kaldırmak için kutusunun işaretini kaldırmak üzere tıklamanız yeterlidir.

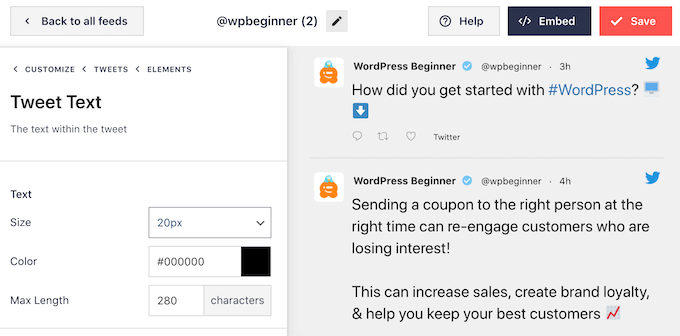
Ayrıca her bir içerik türünün nasıl görüneceğini üzerine tıklayarak özelleştirebilirsiniz.
Örneğin, aşağıdaki resimde tweet metninin boyutunu ve rengini değiştirdik.

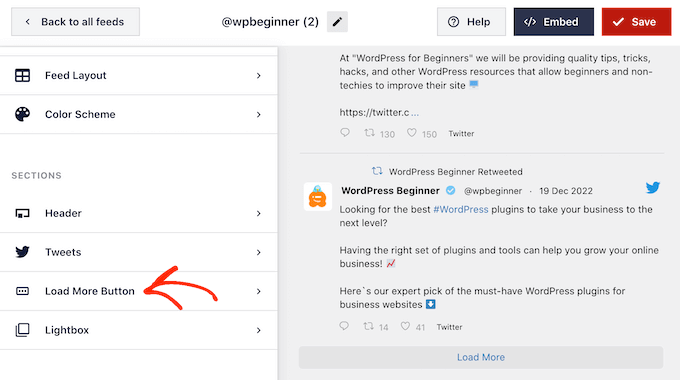
Tweetlerin görünümünden memnun olduğunuzda, ana Smash Balloon ayarları ekranına dönmek için ‘Özelleştir’e tıklayın. Bu kez, ‘Daha Fazla Yükle Düğmesi’ni seçin.
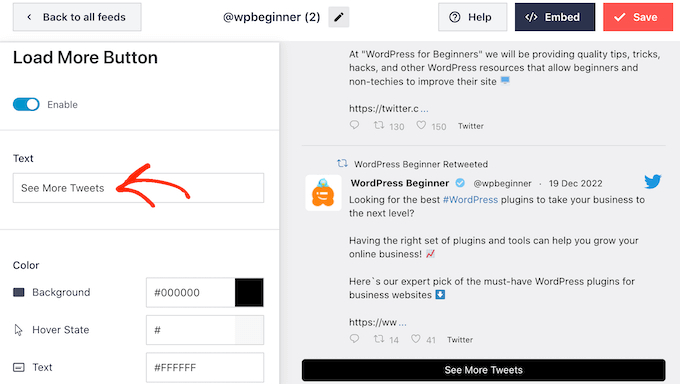
‘Daha Fazla Yükle’ düğmesi ziyaretçilerin daha fazla tweet arasında gezinmesini sağlar, bu nedenle Custom Twitter Feeds varsayılan olarak bunu ekler.

Bu kadar önemli bir düğme olduğu için arka plan rengini, üzerine gelme durumunu, etiketini ve daha fazlasını sitenizin tasarımına uyacak şekilde değiştirerek özelleştirmek isteyebilirsiniz.
Ayrıca ‘Metin’ alanına yazarak varsayılan ‘Daha Fazla Yükle’ metnini kendi eylem çağrınızla değiştirebilirsiniz.

Tercih ederseniz, ‘Etkinleştir’ geçişine tıklayarak düğmeyi tamamen kaldırabilirsiniz.
X/Twitter akışının nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’e tıklamayı unutmayın. Bundan sonra, Twitter akışını WordPress blog yazılarınıza yerleştirmeye hazırsınız.
WordPress Blog Yazılarına Twitter Akışı Nasıl Yerleştirilir
Smash Balloon’un Twitter Feed bloğunu kullanarak blog gönderilerinize besleme ekleyebilirsiniz.
Eklentiyi kullanarak birden fazla X/Twitter beslemesi oluşturduysanız, beslemenin kodunu bilmeniz gerekir.
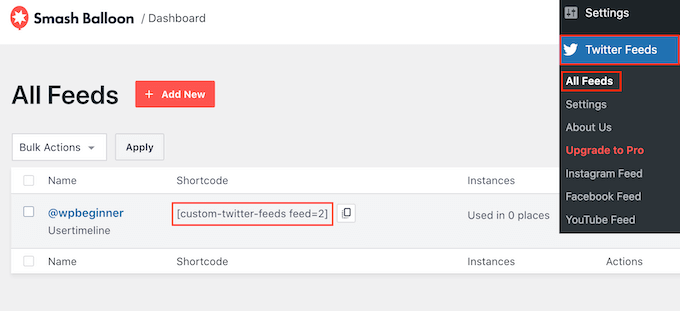
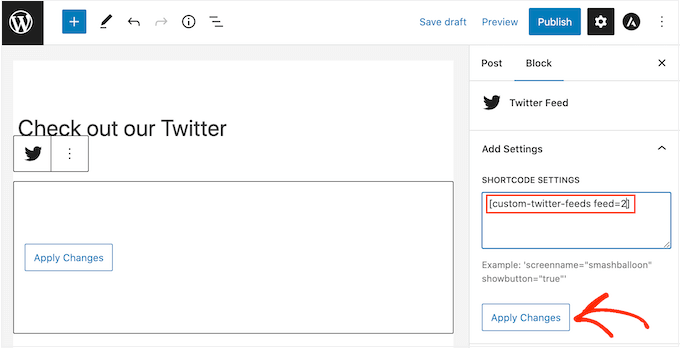
Bu bilgiyi almak için Twitter Feeds ” All Feeds bölümüne gidin ve ‘Shortcode’ sütunundaki kodu kopyalayın. Bu kodu blog gönderinize eklemeniz gerekecek, bu yüzden not alın.
Aşağıdaki görüntüde, [custom-twitter-feeds feed=2] kullanmamız gerekecek

Bundan sonra, X/Twitter akışını yerleştirmek istediğiniz blog gönderisini açmanız yeterlidir. Ardından, yeni bir blok eklemek için ‘+’ simgesine tıklayın ve ‘Twitter Akışı’ yazmaya başlayın.
Doğru blok göründüğünde, blog gönderisine eklemek için tıklayın.

Blok, varsayılan olarak Özel Twitter Akışlarınızdan birini gösterecektir. Bunun yerine farklı bir tweet akışı kullanmak istiyorsanız, sağ taraftaki menüde ‘Kısa Kod Ayarları’nı bulun.
Burada, kısa kodu ekleyin ve ardından ‘Değişiklikleri Uygula’ya tıklayın.

Blok artık X/Twitter akışınızı gösterecek ve tweetleri web sitenizde canlı hale getirmek için blog gönderisini yayınlayabilir veya güncelleyebilirsiniz. Ne zaman bir tweet atsanız, Smash Balloon bu akışı otomatik olarak güncelleyecektir.
Yöntem 3. Twitter Publish Kullanarak Tweetleri WordPress’e Gömün (Özelleştirilebilir)
Sıradaki yöntem, bir tweet’i WordPress’e gömmek için Twitter Publish özelliğini kullanır. Bu yöntemin öncekilerden farkı, bir eklenti kullanmaması, ancak gömülü tweet’in blog gönderinizde nasıl görüneceğini özelleştirmenize izin vermesidir.
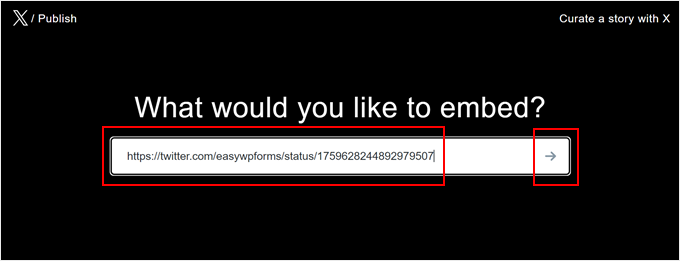
Her şeyden önce, ilk yöntemde olduğu gibi tweet URL’sini kopyaladığınızdan emin olun. Ardından, X/Twitter Publish sitesine gidin ve URL’yi uygun alana yapıştırın.
Bundan sonra, sağdaki ok işaretine tıklamanız yeterlidir.

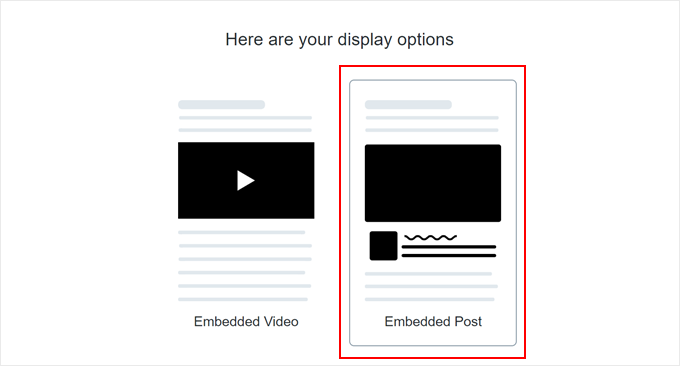
Ardından, bir görüntüleme seçeneği seçin.
Bir tweet yerleştirmek istediğiniz için, devam edin ve ‘Gömülü Gönderi’ seçeneğini seçin.

Aşağıda, bazı kodları kopyalamak ve blok düzenleyiciye yapıştırmak için bir seçenek bulacaksınız.
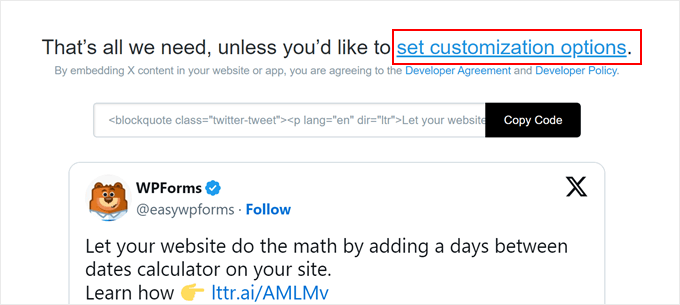
Ancak bu eğitimin amacı doğrultusunda, önce ‘özelleştirme seçeneklerini ayarla’ bağlantısına tıklamanız gerekiyor. Bu, gömülü tweet’in WordPress blog yazınıza eklemeden önce nasıl görüneceğini özelleştirmenize olanak tanıyan şeydir.

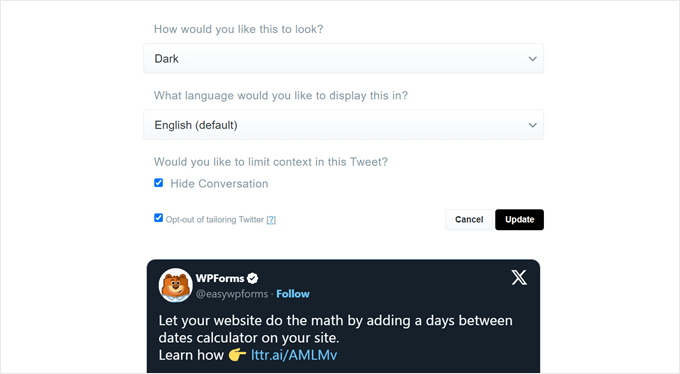
Burada, tweet’leriniz için karanlık modu etkinleştirme, tweet’in dilini değiştirme ve tweet’in konu tartışmasını gizleme seçeneklerine sahipsiniz.
X/Twitter’ın ziyaretçilerinizin ziyaret ettikleri web sayfası, IP adresi, tarayıcı türü, işletim sistemi ve çerez bilgileri gibi bilgilerini toplamasını engellemek için ‘Twitter’ı özelleştirmeyi devre dışı bırak’ seçeneğini de etkinleştirebilirsiniz.
İşiniz bittiğinde, ‘Güncelle’ düğmesine tıklamanız yeterlidir.

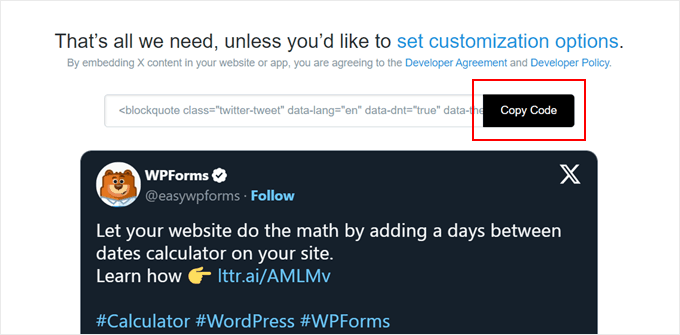
Bu aşamada, bir önceki sayfaya geri döneceksiniz ve X/Twitter, yerleştirme kodunu özelleştirmelerinize göre güncelleyecektir.
Burada, ‘Kodu Kopyala’ düğmesine tıklamanız yeterlidir.

Şimdi, tweet’i yerleştirmek istediğiniz gönderi için blok düzenleyiciyi açın.
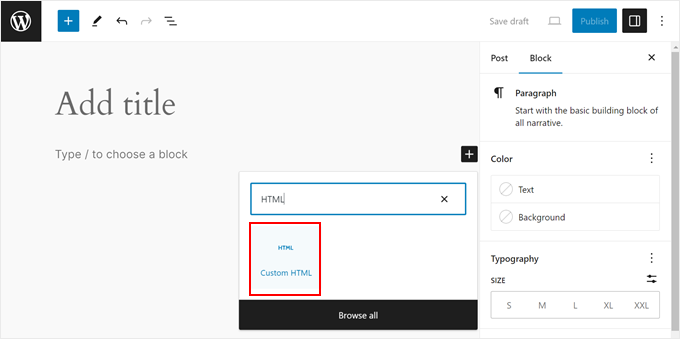
Ardından, sayfanın herhangi bir yerindeki ‘+’ simgesine tıklayın ve ‘Özel HTML’ bloğunu seçin.

HTML alanına, daha önce kopyaladığınız kodu yapıştırın.
İşte böyle görünmeli:

Gömülü tweet’in nasıl göründüğünü görmek istiyorsanız, blok araç çubuğundaki ‘Önizleme’ düğmesine tıklamanız yeterlidir.
Ardından, sayfanıza daha fazla öğe eklemekten çekinmeyin ve işiniz bittiğinde ‘Yayınla’ veya ‘Güncelle düğmesine’ basın.

Bu kadar!
X/Twitter’ı WordPress web sitenize entegre etme konusunda daha fazla ipucu ve püf noktası için bu makalelere göz atın:
- WordPress’te Twitter Paylaş ve Retweet Düğmesi Ekleme
- WordPress’te Twitter Takipçi Sayısı Metin Olarak Nasıl Görüntülenir?
- WordPress’te Bozuk Twitter Kartı Görselleri Nasıl Düzeltilir
- WordPress Yazılarınıza Tweetlemek için Tıkla Kutuları Ekleme
- WordPress’te Yeni Bir Yazı Yayınladığınızda Otomatik Olarak Nasıl Tweet Atılır?
- WordPress’te Dosya İndirmeleri için Tweet Düğmesi ile Ödeme Nasıl Eklenir
Bu makalenin gerçek Tweetleri WordPress blog yazılarına nasıl yerleştireceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca eski WordPress yazılarını sosyal medyada otomatik olarak paylaşma kılavuzumuzu ve blogunuzu büyütmek için en iyi WordPress Facebook eklentileri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
As someone who just started a WordPress blog focused on social media marketing, I found this guide super valuable!
I’d been using the manual method of embedding individual tweets(or should I say posts) with the Twitter block, but the Smash Balloon plugin method sounds much more efficient for curating topical Twitter feeds around hashtags or influential accounts in my niche.
I’ll definitely be implementing some of these tips on my own blog. Thanks for the actionable advice!
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Paul Roos
Thanks for the article. I am going to try it. If the tweet has a hashtag, how does one embed always the newest Tweet with Hashtag?
WPBeginner Support
For that you would want to use the plugin option and that would automatically update as the hashtag got new posts
Admin
Daniel Westerdale
Hi
I embedded a tweet which had an attached image, in a page on my wordpress blog. I noticed the tweet text is rendered but the image is not displayed. Hence, I just wondered if this is possible ( even with another plugin) .
Marce Luna
Thanks, a didn’t know that! There’s a way to get the tweet URL much faster. Just look for the date right in the timeline, right click and copy link address.
Mustafa Cıngı
You know what? I’ve really searched for months about this topic and I couldn’t find the solution and it was getting me insane day by day, until today. Thanks for your solution. From now on, I can share tweets in my blog. Thanks..
Editorial Staff
Glad we were able to help
Admin
LJames
Hello,
How are you doing? i have been embedding twitter post links in the post entry an they have been displaying very well, but just of recently my twitter posts just stopped displaying in the posts i dont know why, for example when i try to inset a twitter link like this one: it displays very well in the post entry before i publish the post, but after publishing post and check, it doesnot show, it only shows the link like the one above, it doesnot display the real twitter post with its picture
please help me find the issue, i also tried to deactivate the plugins but all invain.
This is my website:
Thanks
L.James
WPBeginner Support
Seems like a plugin or you WordPress theme is causing the issue. Try deactivating all plugins and switching to a default theme to figure out whats causing it.
Admin
pawan negi
thnx a lot finally i found what i am searching.. worked for me.
Kristina
For me, embedding tweets works on the first tweet but not multiple tweets in successive order. Anyone know any workarounds for this?
Debi Hodges
I am having this exact issue, any thoughts?
Edikan
Please, I will like to ask a question about twitter but outside this particular topic.
Twitter have an automatic link shortening service using t.co. but it is not working in my Twitter’s profile page. but it works on my facebook page when shared from my WordPress website, since my twitter is connected to my facebook.
I have tried rectifying this problem but cannot and it seems twitter doesn’t have a help center where i can contact them to tell them this.
Please how can i solve this.
Thanks.
Trish Ledingham
Mine worked when I did it in my previous blog but now when I go to do it again in another blog, it only brings up the text and not the actual tweet. Any suggestions please?
joshie
Thought it didn’t work at first. You actually have to go to Preview mode to see it, it won’t appear in the editor.
William T Quick
Doesn’t work. Shows the url code, not the tweet.
Paul McGuire
Seems to work fine to me. I am not sure what old version of WordPress you are using. Though admittedly now when you click “embed tweet” you don’t get the same sort of URL that he describes in the article. But once you grab that out of the jumble of code and paste that into your post then you get a properly embedded tweet.