WordPress siteniz üzerinden canlı video içeriği paylaşmak, kitlenizle gerçek zamanlı etkileşim kurmanın güçlü bir yoludur.
Bir YouTube canlı yayını yerleştirmek, ziyaretçilerin etkinlikleri, web seminerlerini ve özel yayınları doğrudan web sitenizde izlemelerine olanak tanıyarak kullanıcı etkileşimini artırır ve erişiminizi genişletir.
WPBeginner olarak YouTube’un önemli ölçüde trafik çekebilecek güçlü bir platform olduğunun farkındayız. Bu nedenle kendi kanalımızı oluşturduk ve blogumuza daha fazla ziyaretçi çekmek için düzenli olarak videolar yayınlıyoruz. Bu strateji, erişimimizi genişletmemize ve daha geniş bir kitleyle bağlantı kurmamıza yardımcı oldu.
Bu makalede, bir YouTube canlı yayınını WordPress’e nasıl kolayca yerleştirebileceğinizi göstereceğiz.

YouTube Canlı Yayınlarını Neden WordPress’e Gömmelisiniz?
Canlı yayın, internet üzerinden canlı video veya ses içeriği yayınlamanıza olanak tanıyarak kullanıcıların videoyu gerçek zamanlı olarak izlemesini sağlar.
WordPress web sitenize bir YouTube canlı yayını yerleştirmek, kitlenizle bağlantı kurmanın ve daha fazla kullanıcıya ulaşmanın mükemmel bir yoludur.

Ayrıca site ziyaretçileriyle etkileşim kurmanızı sağlayarak kullanıcı etkileşimini artırabilir.
Bir YouTube canlı yayını, web sitesi SEO’sunu artırmaya ve daha fazla trafik çekmeye de yardımcı olabilir. Araştırmalar, en az bir video içeren blog gönderilerinin, video içermeyen içeriklere kıyasla yaklaşık %83 daha fazla ziyaretçi aldığını göstermiştir.
Bununla birlikte, bir YouTube canlı yayınını WordPress’e nasıl kolayca yerleştirebileceğinizi görelim.
WordPress’e YouTube Canlı Yayını Nasıl Yerleştirilir
Bir YouTube canlı yayınını yerleştirmenin en kolay yolu Smash Balloon’un YouTube Feed Pro eklentisini kullanmaktır.
YouTube videolarını ve canlı yayınları web sitenize yerleştirmenize olanak tanıyan piyasadaki en iyi WordPress YouTube eklentisidir.
Öncelikle YouTube Feed Pro eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Not: YouTube Feed’in ücretsiz bir sürümü de vardır. Ancak Canlı Yayın özelliğini desteklemez.
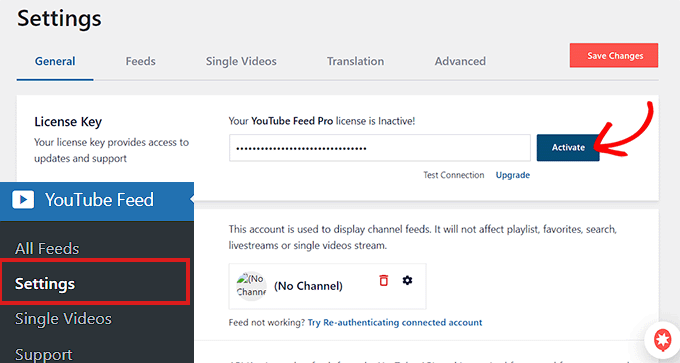
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan Youtube Feed ” Ayarlar sayfasını ziyaret edin. Burada lisans anahtarını girmeli ve ‘Etkinleştir’ düğmesine tıklamalısınız.
Bu bilgiyi Smash Balloon web sitesindeki hesabınızdan alabilirsiniz.

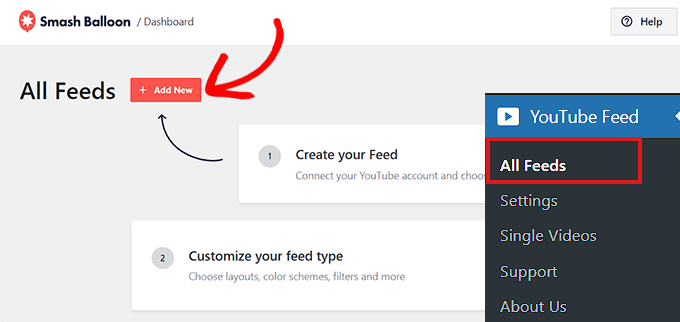
Ardından, WordPress kontrol panelinden YouTube Akışları ” Tüm Akışlar sayfasını ziyaret edin.
Buradan, en üstteki ‘Yeni Ekle’ düğmesine tıklayın.

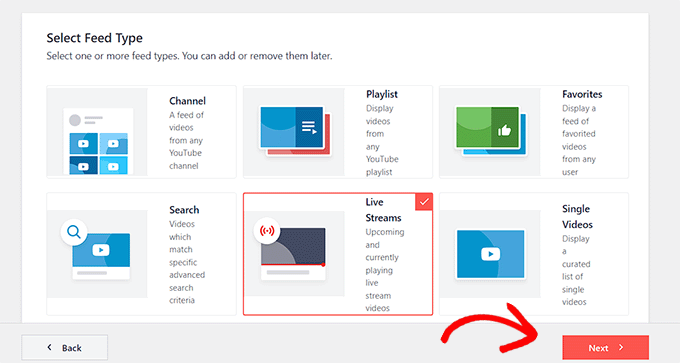
Bu, ekranda ‘Besleme Türünü Seçin’ istemini açacaktır.
Devam etmek için ‘Canlı Yayınlar’ seçeneğini seçmeli ve ‘İleri’ düğmesine tıklamalısınız.

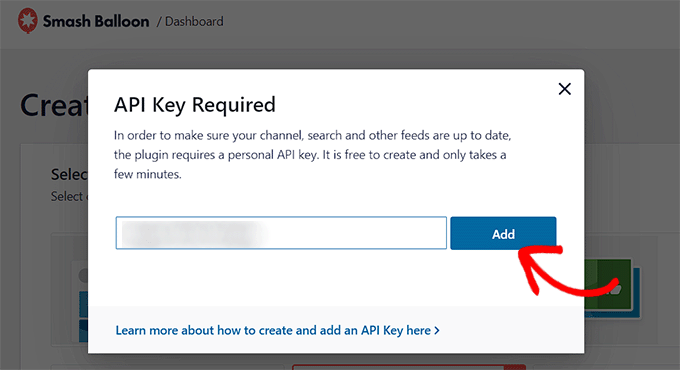
Bir sonraki adımda, YouTube Feed Pro’yu YouTube hesabınıza bağlamanız gerekir. YouTube API anahtarınızı sağlamanız istenecektir.
Zaten bir API anahtarınız varsa, kopyalayıp ‘API Anahtarını Girin’ kutusuna yapıştırmanız ve ‘Ekle’ düğmesine tıklamanız yeterlidir.

YouTube API Anahtarı Oluşturma
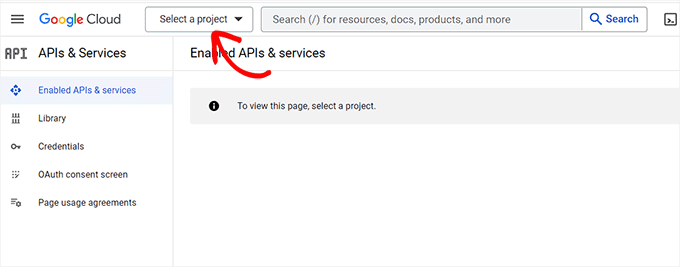
Henüz bir API anahtarınız yoksa Google Cloud Console ‘a gidin ve Google hesabınızı kullanarak oturum açın.
Giriş yaptıktan sonra, en üstteki ‘Bir proje seçin’ düğmesine tıklayın.

Bu, oluşturduğunuz tüm projeleri görüntüleyen bir açılır pencere açacaktır.
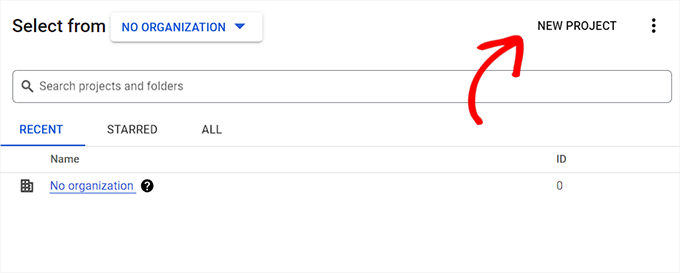
Şimdi, sağ üst köşedeki ‘Yeni Proje’ düğmesine tıklayın.

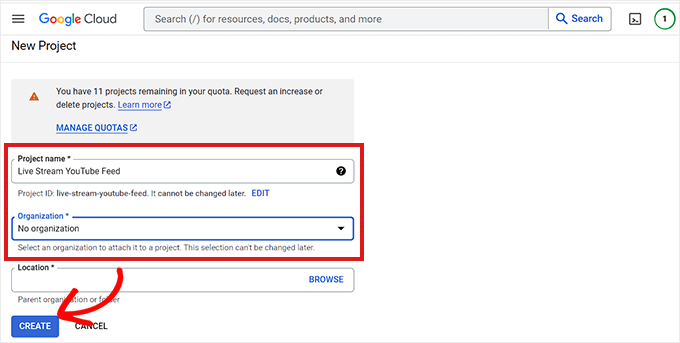
Bu sizi projeniz için bir isim yazarak başlayabileceğiniz ‘Yeni Proje’ sayfasına götürecektir. Kolayca tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, açılır menüden bir ‘Organizasyon’ ve konumunu seçmelisiniz. ‘Organizasyon Yok’ seçeneğini seçebilir ve devam etmek için ‘Oluştur’ düğmesine tıklayabilirsiniz.

Proje oluşturulduktan sonra, proje kontrol paneline yönlendirileceksiniz.
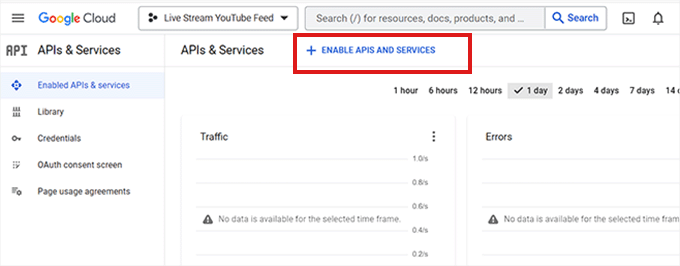
Buradan, üst menüdeki ‘+ API’leri ve Hizmetleri Etkinleştir’ düğmesine tıklayın.

Bu sizi API Kitaplığı sayfasına götürecektir. API oluşturabileceğiniz ve projelerinizde kullanabileceğiniz farklı Google hizmetlerini gösterir.
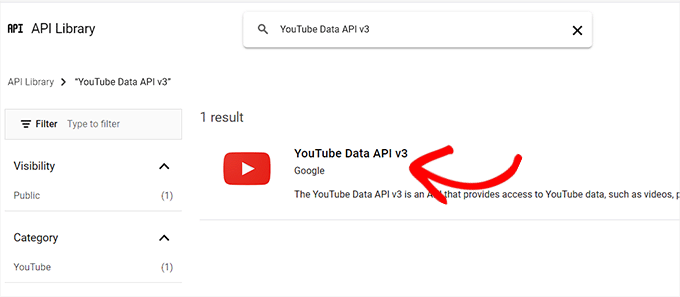
Şimdi devam edin ve arama kutusunda ‘YouTube Data API v3’ü arayın.

‘YouTube Data API v3’ sonucu göründüğünde, sadece üzerine tıklayın.
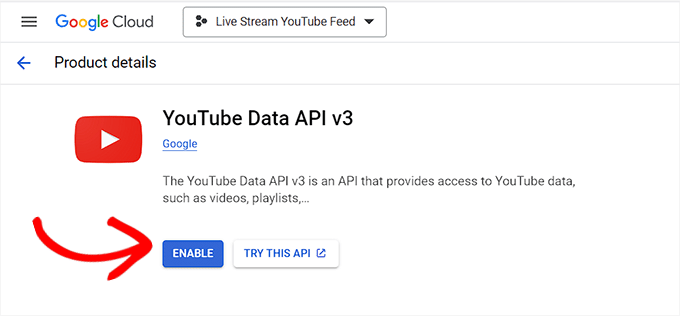
Şimdi YouTube API anahtarını etkinleştirmek için ‘Etkinleştir’ düğmesine tıklamanız gereken yeni bir ekrana yönlendirileceksiniz.

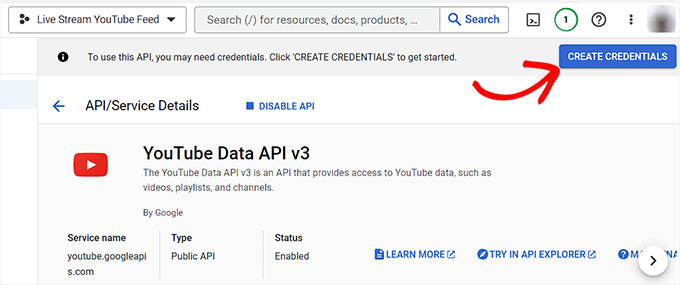
Bu sizi ‘API/Servis Detayları’ sayfasına götürecektir.
Buradan, en üstteki ‘Kimlik Bilgileri Oluştur’ düğmesine tıklayın.

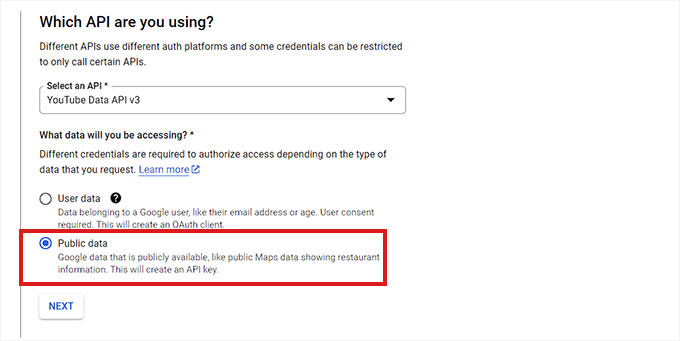
Ardından, ‘Genel Veri’ seçeneğinin yanındaki kutuyu işaretlemeniz gereken yeni bir sayfaya yönlendirileceksiniz.
Bundan sonra, API’nizi oluşturmak için ‘İleri’ düğmesine tıklayın.

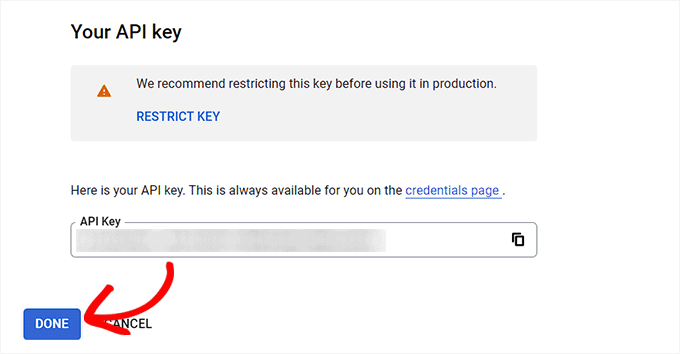
API Anahtarınız şimdi oluşturulacak ve sayfada görüntülenecektir.
Bu anahtarı kopyalayın ve ‘Bitti’ düğmesine tıklayın.

Şimdi WordPress kontrol paneline geri dönme zamanı.
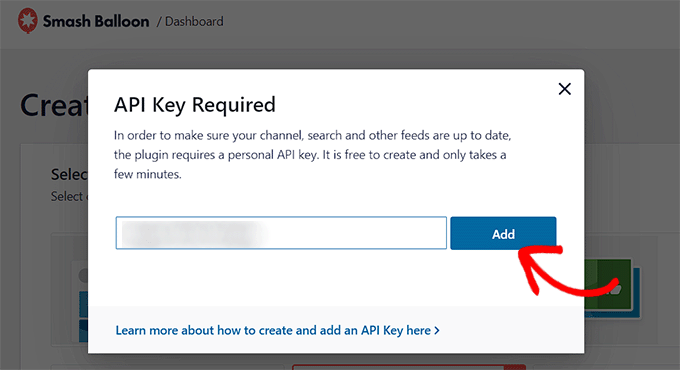
Devam edin ve API anahtarını API Anahtarı Gerekli kutusuna yapıştırın. Ardından, devam etmek için ‘Ekle’ düğmesine tıklayın.

YouTube Canlı Yayınını WordPress Web Sitenize Ekleme
YouTube API anahtarınızı ekledikten sonra, ‘Akış Türünü Seçin’ sayfasına yönlendirileceksiniz.
Buradan, ‘Canlı Yayın’ seçeneğine tekrar tıklayın ve ardından ‘İleri’ düğmesine tıklayın.
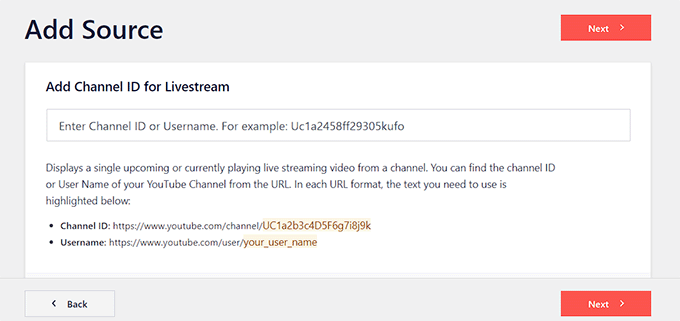
Bu, ‘Canlı Yayın İçin Kanal Kimliği Ekle’ sayfasını açacaktır.

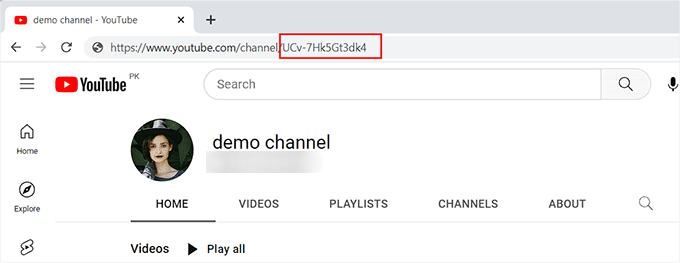
Şimdi, canlı yayın videolarınızı içeren YouTube kanalını ziyaret etmeniz gerekiyor.
Buradan devam edin ve üstteki URL’de ‘/channel/’ veya ‘/user/’ ifadelerinden sonra gelen metni kopyalayın.

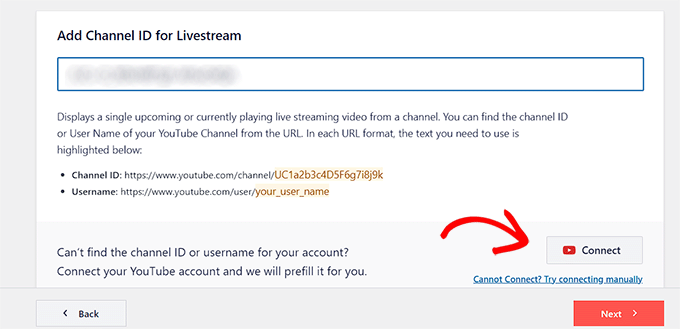
Ardından, WordPress kontrol paneline geri dönün ve kodu ‘Canlı Yayın için Kanal Kimliği Ekle’ kutusuna yapıştırın.
Bundan sonra, YouTube kanalınızı WordPress’e bağlamak için ‘Bağlan’ düğmesine tıklayın.
Kanal bağlandıktan sonra, devam etmek için ‘İleri’ düğmesine tıklayın.

YouTube Akışınızı Özelleştirme
Artık YouTube canlı yayın akışınız oluşturulduğuna göre, onu özelleştirebilirsiniz. Smash Balloon’un YouTube Feed Pro’su birçok farklı görüntüleme seçeneği sunar.
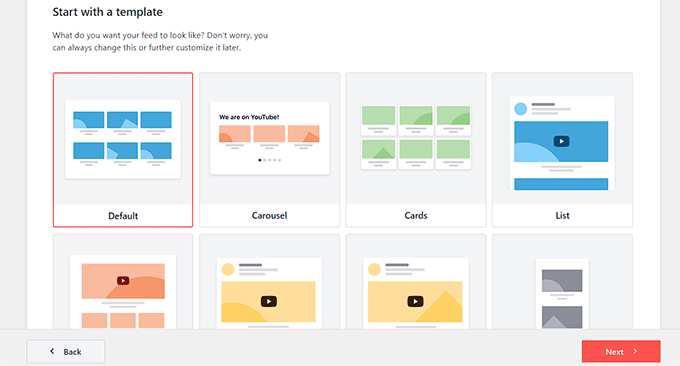
İlk olarak, ‘Bir şablonla başlayın’ sayfasında bir şablon seçmelisiniz. Varsayılan, Karusel, Kartlar, Liste, Galeri veya Izgara düzenleri arasından seçim yapabilirsiniz.
Seçiminizi yaptıktan sonra ‘İleri’ düğmesine tıklayın.

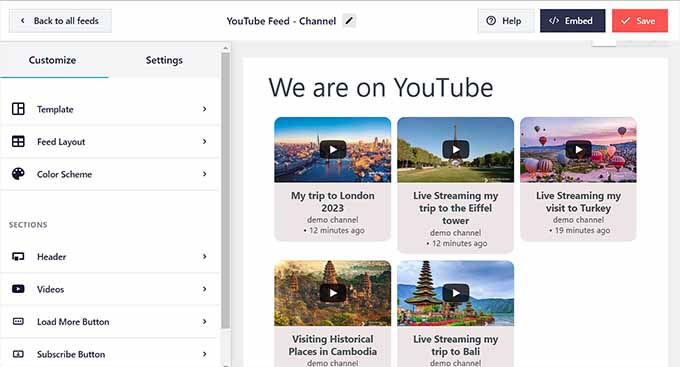
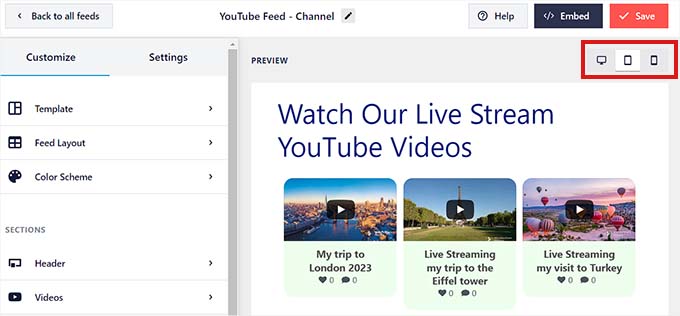
Bunu yaptıktan sonra, YouTube akışınızın sağda bir önizlemesini ve sol menü sütununda özelleştirme ayarlarını gösteren bir düzenleme ekranı açılacaktır.
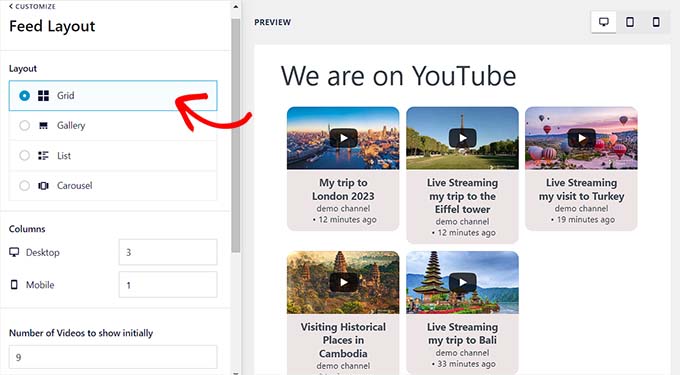
Burada, ‘Besleme Düzeni’ panelini genişleterek başlayabilirsiniz.

Bu ekranda, düzenler arasında geçiş yapabilirsiniz.
Seçtiğiniz düzene bağlı olarak ek ayarları yapılandırmanız da mümkün olabilir.

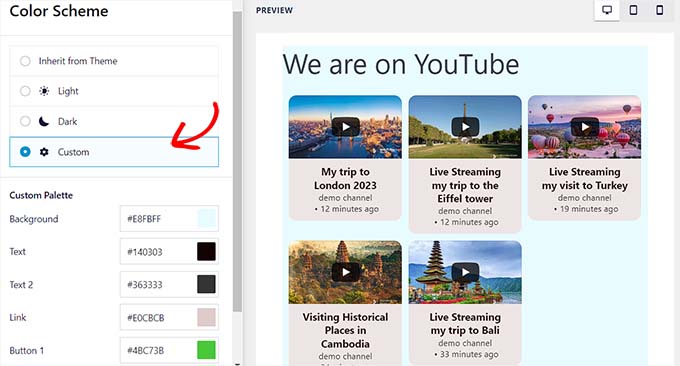
Ardından, ‘Renk Düzeni’ paneline tıklamanız gerekir.
YouTube Feed Pro varsayılan olarak WordPress temanızla aynı renk düzenini kullanır. Ancak, video akışı için ‘Açık’ veya ‘Koyu’ renk şeması da kullanabilirsiniz.
Ayrıca ‘Özel’ seçeneğine tıklayarak ve ardından arka plan, metin ve bağlantı renklerini değiştirmek için kontrolleri kullanarak kendi renk düzeninizi tasarlayabilirsiniz.

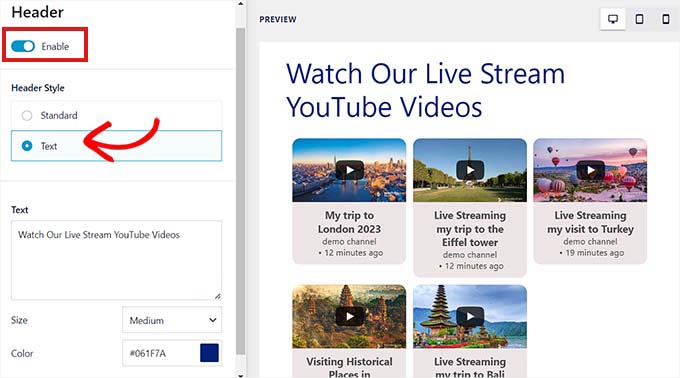
YouTube akışınıza bir başlık eklemek için ‘Başlık’ panelini ziyaret etmeniz gerekir. Buradan, başlığı etkinleştirmek için ‘Etkinleştir’ anahtarını değiştirin.
Standart ve metin başlık stilleri arasında geçiş yapmak için kontrolleri de kullanabilirsiniz. ‘Metin’ seçeneğini seçmek, metin boyutunu ve rengini değiştirmenize olanak tanır.

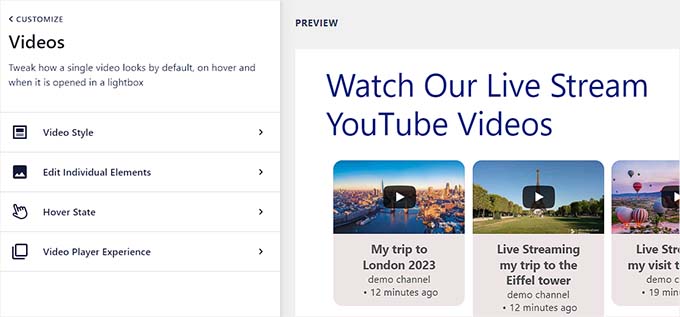
Ayrıca ‘Videolar’ paneline giderek video oynatıcının görünümünü özelleştirebilirsiniz.
Burada, bir seçenekler listesi göreceksiniz.

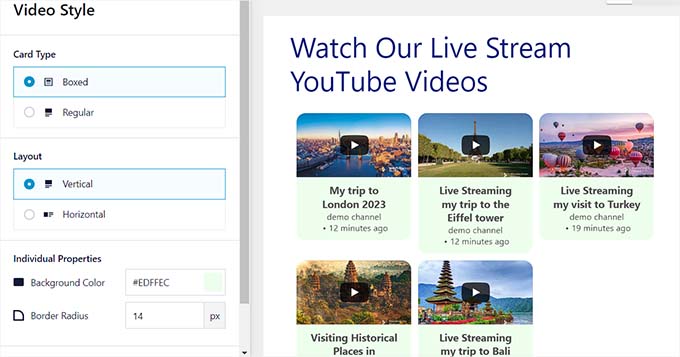
Video düzenini ve bireysel özellikleri özelleştirmek için ‘Video Stili’ ayarlar panelini ziyaret edin.
Burada video düzenini, arka plan rengini ve kenarlığı seçebilirsiniz.

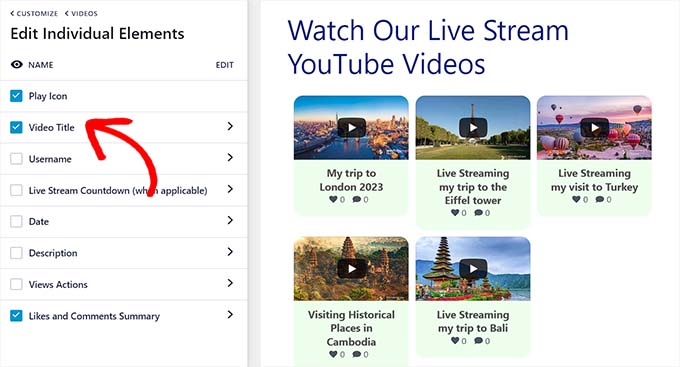
Bundan sonra, ‘Bireysel Öğeleri Düzenle’ panelini açın. Burada, YouTube canlı yayın videolarıyla birlikte görüntülemek istediğiniz öğelerin yanındaki kutuları işaretleyin.
Oynat simgesini, video başlığını, canlı yayın geri sayımını, açıklamaları ve daha fazlasını gösterebilir veya gizleyebilirsiniz.

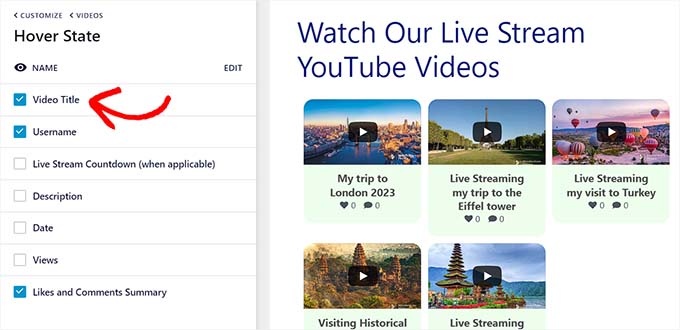
Ardından, ‘Fareyle Üzerine Gelme Durumu’ ayarına gidin. Burada, kullanıcı faresini YouTube videosunun üzerine getirdiğinde görüntülenecek öğeleri tek tek seçebilirsiniz.
Video başlığı, açıklama, tarih, görüntülemeler ve daha fazlası dahil olmak üzere birçok öğeyi seçebilirsiniz.

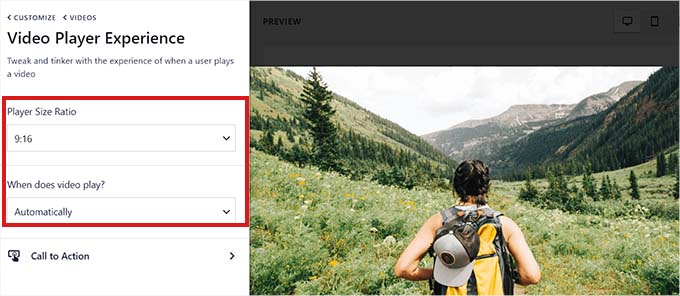
Bundan sonra, ‘Video Oynatıcı Deneyimi’ panelini ziyaret edin.
Artık video oynatıcının en boy oranını değiştirebilirsiniz. Ayrıca videonun otomatik olarak mı oynatılmaya başlayacağını yoksa ziyaretçi oynat düğmesine tıklayana kadar mı bekleyeceğini de seçebilirsiniz.

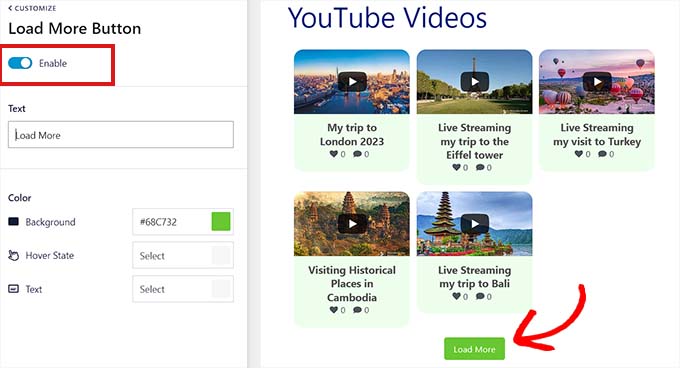
Video öğelerini tek tek özelleştirdikten sonra, ‘Daha Fazla Yükle Düğmesi’ paneline geçin.
Burada, ‘Daha Fazla Yükle Düğmesi’ ayarının altında, geçişi ‘Etkinleştir’ olarak değiştirebilirsiniz. Bu, canlı yayından sonra daha fazla video önerisi gösterecektir.
Sol paneldeki ayarlardan arka plan rengini, fareyle üzerine gelme durumunu ve metni de seçebilirsiniz.

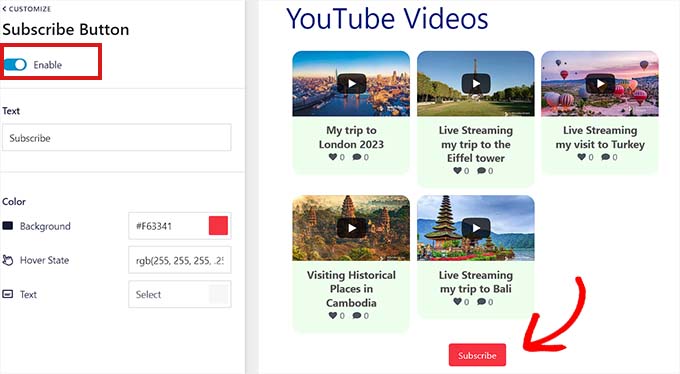
Bundan sonra, ‘Abone Ol Düğmesi’ paneline geçin ve YouTube abone ol düğmesini etkinleştirmek istiyorsanız anahtarı ‘Etkinleştir’ olarak değiştirin.
Ayarlardan düğmenin rengini, metnini ve üzerine gelme durumunu da değiştirebilirsiniz.

YouTube canlı akışını özelleştirdikten sonra, masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda nasıl görüneceğini önizleyebilirsiniz. Yayını farklı cihazlarda önizlemek için sağ üst köşedeki farklı düğmelere tıklamanız yeterlidir.
Son olarak, değişikliklerinizi kaydetmek için en üstteki ‘Kaydet’ düğmesine tıklamayı unutmayın.

YouTube Canlı Yayınını bir WordPress Sayfasına Yerleştirme
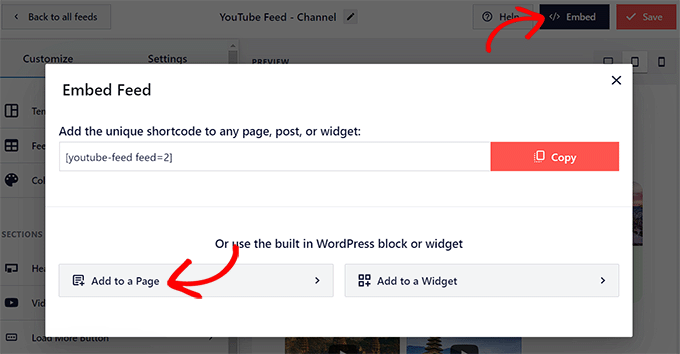
Bir sonraki adım, YouTube canlı yayınınızı bir WordPress sayfasına yerleştirmektir. Bunu yapmak için önce üstteki ‘Göm’ düğmesine tıklamalısınız.
Bu, ‘Beslemeyi Yerleştir’ istemini açacaktır. Devam etmek için ‘Sayfaya Ekle’ düğmesine tıklayın.

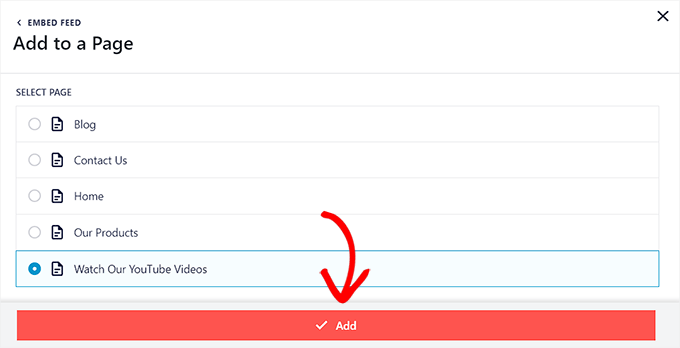
Açılır pencere şimdi web sitenizdeki tüm WordPress sayfalarının bir listesini gösterecektir.
YouTube canlı yayınını yerleştirmek istediğiniz sayfayı seçmeniz ve ‘Ekle’ düğmesine tıklamanız yeterlidir.

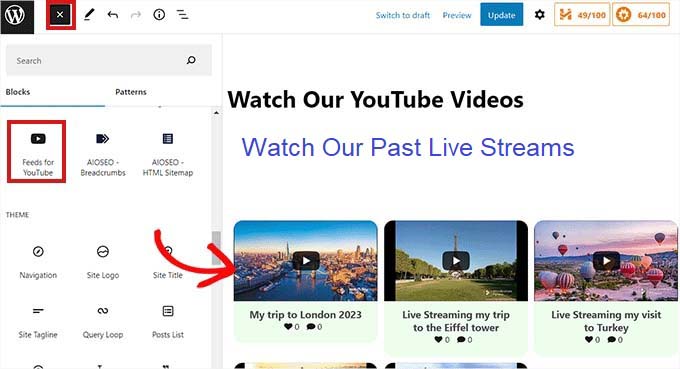
Seçtiğiniz sayfa şimdi blok düzenleyicide açılacaktır.
Buradan, sol üst köşedeki ‘Engel Ekle’ (+) düğmesine tıklayın ve Feeds for YouTube engelini arayın.
Bloğu bulduktan sonra üzerine tıklayarak sayfanıza ekleyebilirsiniz.

Değişikliklerinizi kaydetmek veya canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamayı unutmayın.
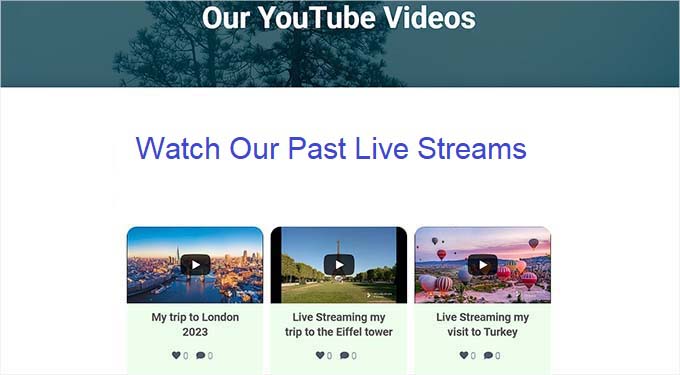
YouTube canlı yayını demo web sitemizde bu şekilde görünüyor.

YouTube Canlı Akışını Widget Olarak Ekleme
Ayrıca WordPress kenar çubuğuna widget olarak bir YouTube canlı yayını da ekleyebilirsiniz.
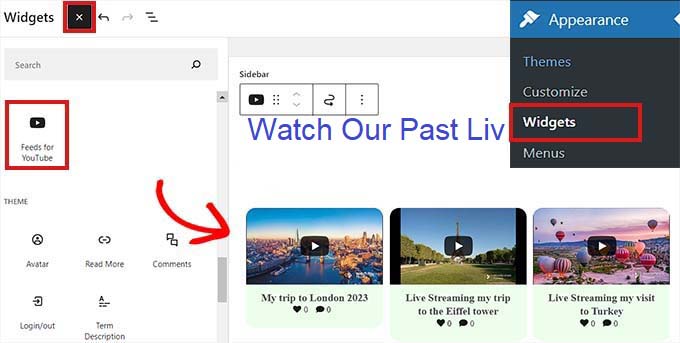
İlk olarak, yönetici kenar çubuğundan Görünüm ” Widget ‘lar sayfasına gidin.
Burada, ekranın sol üst köşesindeki ‘Blok Ekle’ (+) düğmesine tıklayın ve Feeds for YouTube bloğunu bulun.
Ardından, widget alanına eklemek için bloğa tıklayın.

Değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.
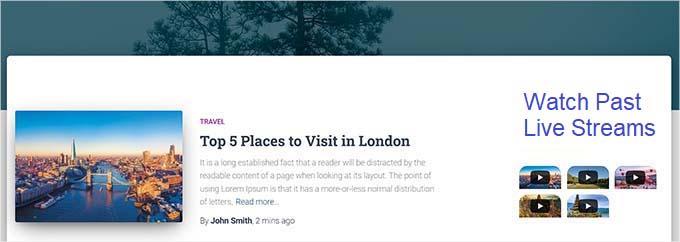
YouTube canlı yayını, demo web sitemizdeki kenar çubuğunda bu şekilde görünür.

Tam Site Düzenleyicisine YouTube Canlı Yayını Ekleme
Blok tabanlı bir tema kullanıyorsanız, bu yöntem tam size göre.
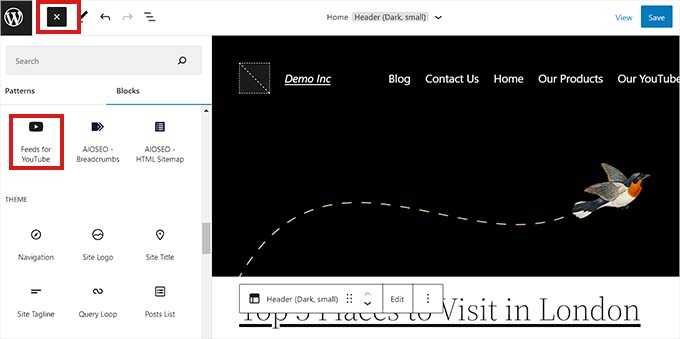
İlk olarak, site düzenleyicisini başlatmak için yönetici kenar çubuğundan Görünüm ” Düzen leyici sayfasına gidin.
Buradan, en üstteki ‘Blok Ekle (+)’ düğmesine tıklayın ve YouTube için Beslemeler bloğunu arayın.
Ardından, bloğu sayfanızda YouTube akışını görüntülemek istediğiniz yere sürükleyip bırakabilirsiniz.

İşiniz bittiğinde, değişiklikleri uygulamak için ‘Kaydet’ düğmesine tıklamayı unutmayın.
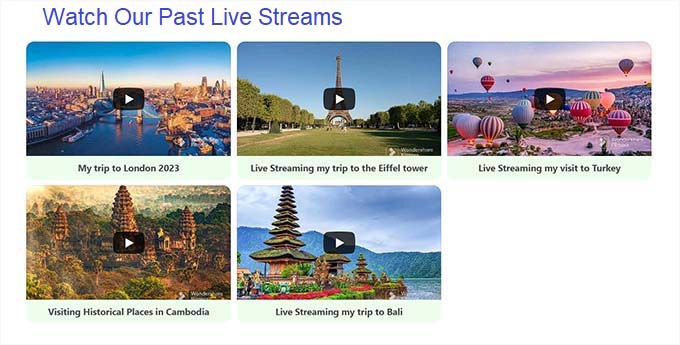
İşte demo web sitemizdeki canlı yayınların bir önizlemesi.

Bonus: WordPress’e YouTube Oynatma Listesi Ekleme
Canlı yayınların yanı sıra, Smash Balloon YouTube Feed eklentisi ile WordPress sitenize YouTube oynatma listelerini de yerleştirebilirsiniz.
Bu oynatma listesini kullanıcıların dikkatini çekmek, etkileşimi artırmak ve hemen çıkma oranlarını düşürmek için kullanabilirsiniz.
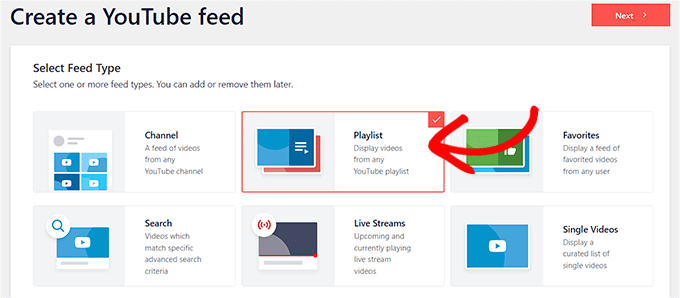
Bir YouTube oynatma listesi eklemek için YouTube Beslemeleri ” Tüm Beslemeler sayfasını ziyaret edin ve ‘Yeni Ekle’ düğmesine tıklayın. Bu sizi yeni bir ekrana yönlendirecek ve burada akış türü olarak ‘Oynatma Listesi’ seçeneğini seçmeniz gerekecektir.

Ardından, Google Console’dan API anahtarını sağlayarak YouTube hesabınızı Smash Balloon ile bağlamanız gerekecektir.
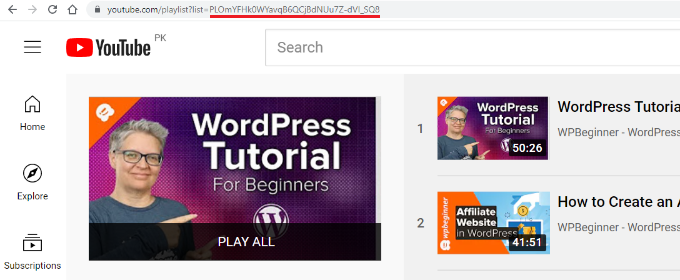
Bundan sonra, eklemek istediğiniz YouTube oynatma listesini açmalı ve yukarıdaki URL’den kimliğini kopyalamalısınız. Bu kimlik, URL’deki ‘=’ sembolünden sonra gelen harf ve rakamlardan oluşan bir dize olacaktır.

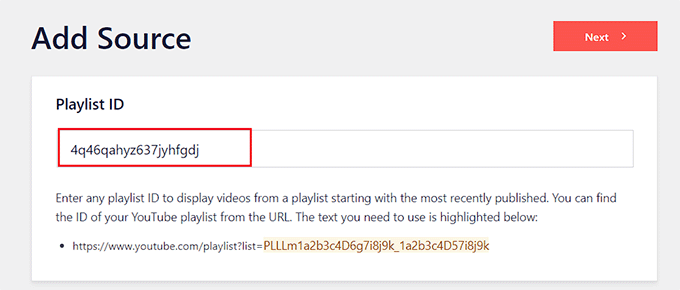
Şimdi, çalma listesi kimliğini ‘Kaynak Ekle’ alanına eklemek için WordPress kontrol panelinizi ziyaret edebilir ve ‘İleri’ düğmesine tıklayabilirsiniz.
Bunu yaptıktan sonra, Smash Balloon’un yayın editörü ekranda açılacak ve burada çalma listelerinin görünümünü beğeninize göre özelleştirebileceksiniz.

Artık YouTube oynatma listenizi başarıyla eklediniz. Bu konuda daha fazla ayrıntı için WordPress’e YouTube oynatma listesi ekleme eğitimimize bakabilirsiniz.
Umarız bu makale YouTube canlı yayınlarını WordPress’e nasıl yerleştireceğinizi öğrenmenize yardımcı olmuştur. Ayrıca SoundCloud’u oEmbed ile WordPress yazılarına nasıl gömebileceğinize dair eğitimimizi ve WordPress‘e bir discord widget‘ını nasıl gömebileceğinize dair rehberimizi de okumak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.